Problème d'affichage du contenu de la Chatbox
2 participants
Page 1 sur 1 • Partagez
 Problème d'affichage du contenu de la Chatbox
Problème d'affichage du contenu de la Chatbox
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
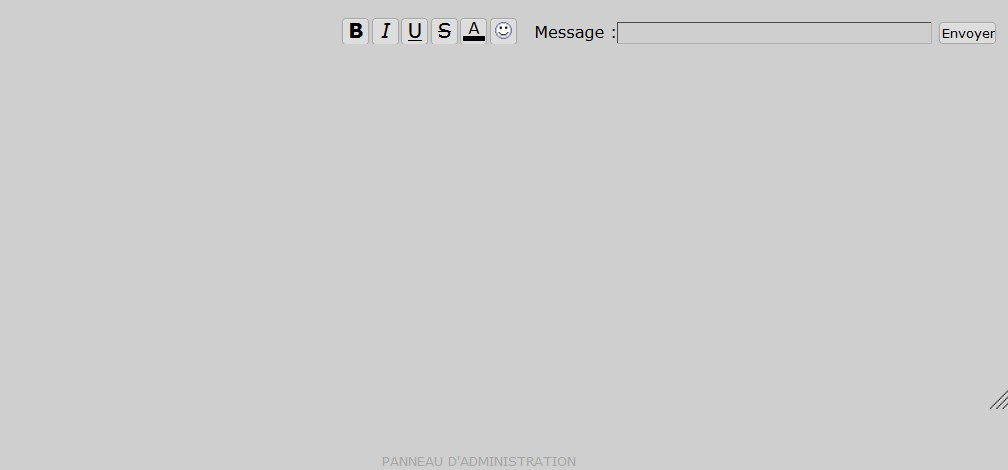
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Aujourd'hui, en voulant installer la Chatbox
Lien du forum : http://newbornsociety.forumactif.com/
Description du problème
Bonsoir !Je poste ce message car j'ai (encore) fait une petite bêtise : j'ai un souci d'affichage au niveau de ma Chatbox, le dialogue ne s'affiche pas. Comme vous pouvez le voir sur la capture d'écran, on ne voit que l'espace où l'on écrit, les cadres ont disparu. Et quand on saisit un mot et qu'on appuie sur "entrer" pour envoyer, du coup, rien n'apparaît. Je ne sais pas trop d'où ça peut venir vu que je n'ai pas voulu modifier son apparence.
Je me dis que ça vient peut-être d'une coquille dans l'index_body, que voici :
- Spoiler:
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<div class="qeel_sorbet_citron">
<div class="groupes">
<a href="#" id="g1">
We got the power
</a>
<a href="#" id="g2">
It's alright
</a>
<a href="#" id="g3">
Whatever
</a>
<a href="#" id="g4">
I don't like it
</a>
</div>
<div class="qeel_left">
<p>
<span id="membres">
{TOTAL_USERS}
</span>
<script type="text/javascript">document.getElementById('membres').innerHTML=document.getElementById('membres').innerHTML.replace(/Nous avons/,"La charmante ville de Fredelig compte désormais").replace(/habitants./,"habitants.");</script>
et ils n'attendent plus que toi !
<span id="dernier_membre">
{NEWEST_USER}
</span>
<script type="text/javascript">document.getElementById('dernier_membre').innerHTML=document.getElementById('dernier_membre').innerHTML.replace(/L'utilisateur enregistré le plus récent est/," Le dernier à avoir posé ses valises par ici est");</script>
, et nous lui souhaitons de vivre une belle aventure parmi nous.
<span id="messages">
{TOTAL_POSTS}
</span>
<script type="text/javascript">document.getElementById('messages').innerHTML=document.getElementById('messages').innerHTML.replace(/Nos membres ont posté un total de/," Les habitants n'ont pas leur langue dans la poche, d'ailleurs").replace(/messages/,"discussions sont en cours depuis leur arrivée.");</script>
On espère que toi aussi tu viendras prendre part aux débats.
</p>
<h2>
Dernières 24h
</h2>
<div class="membres_24">
<table>
{L_CONNECTED_MEMBERS}
</table>
</div>
</div>
<div class="qeel_right">
<div class="stats">
<span id="membres_connectes">
{TOTAL_USERS_ONLINE}
</span>
<script type="text/javascript">document.getElementById('membres_connectes').innerHTML=document.getElementById('membres_connectes').innerHTML.replace(/Il y a en tout/,"Oh ! Il y a du beau monde dans le coin, avec").replace(/utilisateur(s?) en ligne/,"invidivu$1 désireux d'en apprendre plus sur cette toute nouvelle société").replace(/::/,":").replace(/Enregistré(s?)/,"habitant$1").replace(/Invisible(s?) et/,"touriste$1 et").replace(/Invité(s?)/,"voisin$1.");</script>
<br />
<p>
<span id="en_ligne">
{LOGGED_IN_USER_LIST}
</span>
<script type="text/javascript">document.getElementById('en_ligne').innerHTML=document.getElementById('en_ligne').innerHTML.replace(/Utilisateurs enregistrés/,"A l'heure actuelle, les habitants suivants papotent entre eux ou vaquent à leurs occupations");</script></p>
</div>
<h2>
Membres connectés
</h2>
<div class="credits">
Le forum est l'entière propriété et responsabilité de son staff, soit Lany. Le design est une création de Lany, le codage a été réalisé par <a href="http://ls-halloween.fr/" target="_blank">Halloween</a> et <a href="http://terrible.forumactif.org/" target="_blank">Awful</a>.
<br />
Toute reproduction, qu'elle soit totale ou partielle, est interdite. Forum optimisé pour Google Chrome.
</div>
</div>
</div>
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
Merci d'avance si vous trouvez une solution à ce problème !
Bonne fin de soirée
 Re: Problème d'affichage du contenu de la Chatbox
Re: Problème d'affichage du contenu de la Chatbox
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème d'affichage du contenu de la Chatbox
Re: Problème d'affichage du contenu de la Chatbox
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Chatbox et son contenu
» visualiser le contenu de la Chatbox meme si pas connectée à celle-ci
» Pouvoir voir le contenu d'un chatbox sans y être connecté
» Problème d'affichage du contenu sous Mac OS
» Probléme avec le contenu de mes onglets.
» visualiser le contenu de la Chatbox meme si pas connectée à celle-ci
» Pouvoir voir le contenu d'un chatbox sans y être connecté
» Problème d'affichage du contenu sous Mac OS
» Probléme avec le contenu de mes onglets.
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Sam 15 Juin 2019 - 22:50
par Lany_13 Sam 15 Juin 2019 - 22:50





