"Nouveau MP" qui ne s'affiche pas
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 "Nouveau MP" qui ne s'affiche pas
"Nouveau MP" qui ne s'affiche pas
Bonjour !
Du coup je viens pour un second problème, espérant cette fois que ça ne soit pas une faute d'inattention !
Donc !
J'ai modifié complètement la barre de navigation en l'éclatant complètement comme on peut le voir ici : http://moonlight-test.forumactif.com/
Lorsque l'on est connecté, à la place de "Connexion" et "Devenir néo-orléanais", il y a les "emails" et la déconnexion". Tout va bien jusque là, tout fonctionne parfaitement.
Le problème est que quand je reçois un nouveau MP, je voudrais que "Emails" deviennent "Vous avez X emails non lus" ou, à défaut "Nouvel email" chose que je n'arrive pas à faire du tout malgré mes essais de codes que voici :
Template overall_header:
Par ailleurs, je profite du même post car c'est exactement le même code.
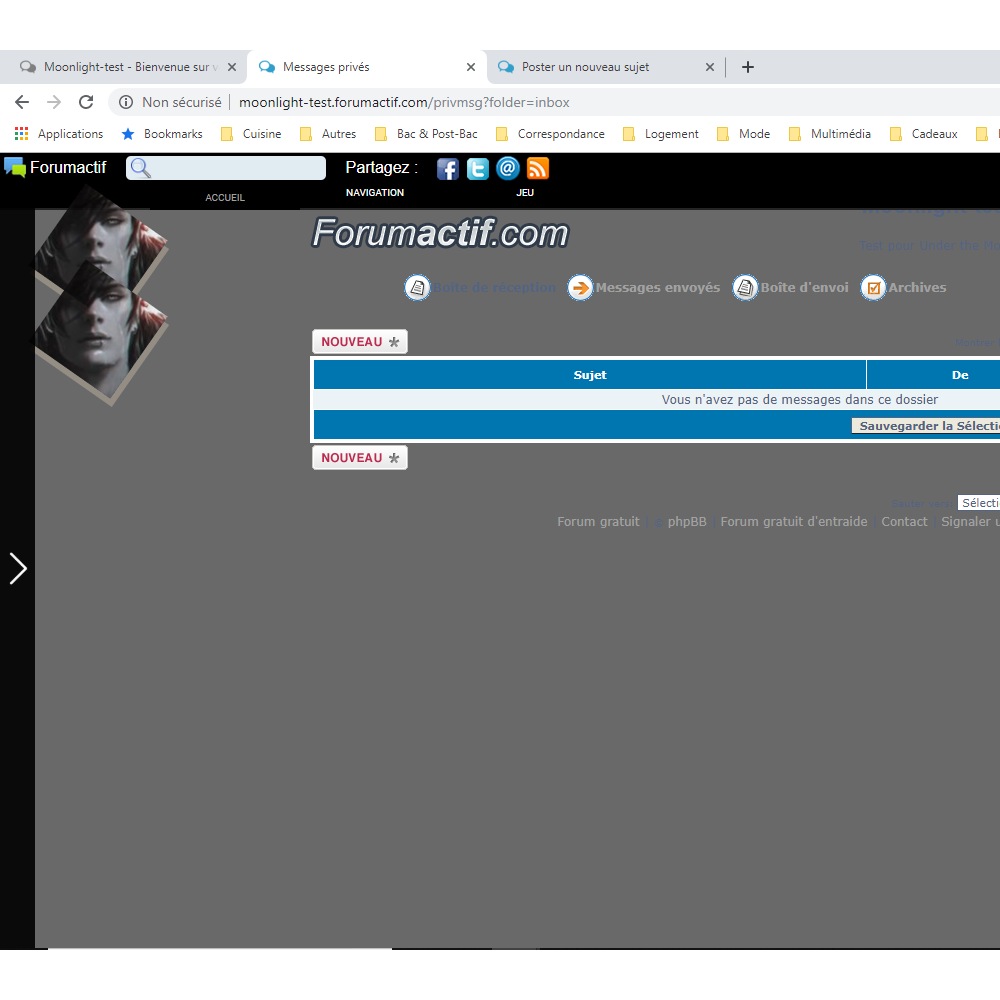
L'avatar mis dans la barre de navigation s'affiche étrangement deux fois dans la boîte à MP comme vous pouvez le constater ici :
Si quelqu'un, donc, a des idées, je vous remercie franchement !!
A bientôt
Du coup je viens pour un second problème, espérant cette fois que ça ne soit pas une faute d'inattention !
Donc !
J'ai modifié complètement la barre de navigation en l'éclatant complètement comme on peut le voir ici : http://moonlight-test.forumactif.com/
Lorsque l'on est connecté, à la place de "Connexion" et "Devenir néo-orléanais", il y a les "emails" et la déconnexion". Tout va bien jusque là, tout fonctionne parfaitement.
Le problème est que quand je reçois un nouveau MP, je voudrais que "Emails" deviennent "Vous avez X emails non lus" ou, à défaut "Nouvel email" chose que je n'arrive pas à faire du tout malgré mes essais de codes que voici :
Template overall_header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}" xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href='http://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Montserrat:400,700|Roboto' rel='stylesheet' type='text/css' />
<link href="https://fonts.googleapis.com/css?family=Roboto|Cousine|Montserrat:900i" rel="stylesheet">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt" crossorigin="anonymous">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}" />
<meta http-equiv="content-script-type" content="text/javascript" />
<meta http-equiv="content-style-type" content="text/css" />
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}" />
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}" />
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}" />
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}" />
<link rel="search" type="application/opensearchdescription+xml" href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}" />
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css" />
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch( tickerDirParam ) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function() {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display','block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each( function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
} );
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft','auto').css('marginRight','auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display','none');
$('ul#fa_ticker_content li:first').css('list-style','none').css('text-align','center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function(){
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if(pm != null) { pm.focus(); }
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if(report != null) { report.focus(); }
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function() {
Ticker.start({
height : {switch_ticker.HEIGHT},
spacing : {switch_ticker.SPACING},
speed : {switch_ticker.SPEED},
direction : '{switch_ticker.DIRECTION}',
pause : {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH}, logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready( function() {
$(window).resize(function() {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth/2 - popupWidth/2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align:center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<div class="navbar-header"><div id="menu">
<dl>
<dt><a href="url-de-renvoi">Accueil</a></dt>
</dl>
<dl>
<dt>Navigation</dt>
<dd style="display:none;">
<ul>
<li><a href="/calendar">Calendrier</a></li>
<li><a href="/search">Rechercher</a></li>
<li><a href="/memberlist">Néo-orléanais</a></li>
<li><a href="/groups">Groupes</a></li>
<li><a href="/profile?mode=editprofile">Profil</a></li>
</ul>
</dd>
</dl>
<dl>
<dt>Jeu</dt>
<dd style="display:none;">
<ul>
<li><a href="url-de-renvoi">Prédéfinis</a></li>
<li><a href="url-de-renvoi">Partenariat</a></li>
<li><a href="url-de-renvoi">Guides et Annexes</a></li>
<li><a href="url-de-renvoi">Systèmes de jeu</a></li>
<li><a href="url-de-renvoi">Gazette du mois</a></li>
<li><a href="url-de-renvoi">Carte de la ville</a></li>
</ul>
</dd>
</dl>
</div>
<div class="modulesbarre">
<!-- BEGIN switch_user_logged_in -->
<div class="boutonbarre"><a href="/privmsg?folder=inbox" alt="M.P."><div id="mp">Mes emails</div></a></div> <div class="boutonbarre"><a href="/login.forum?logout=true" alt="Déconnexion">Déconnexion</a></div>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_user_logged_out -->
<a href="/login" alt="Connexion" class="boutonbarre">Se connecter</a> <a href="/register" alt="S'inscrire" class="boutonbarre">Devenir Néo-Orléanais</a>
<!-- END switch_user_logged_out --> </div>
</div>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}" vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt="" /> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br />
<span>{hitskin_preview.U_INSTALL_THEME}<a href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1" cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}" />
<input type="button" class="mainoption" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';" />
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}" />
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="100%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a>
<br />
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br />
<span class="gen">{SITE_DESCRIPTION}<br /> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1" /></a></td>
<!-- END switch_logo_right -->
</tr>
</table>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
/*********************************NAVIGATION********************************/
.navbar-header {
background-color: #000;
border-bottom: 2px solid #252424;
height: 25px;
margin: 0;
padding: 0;
position: absolute;
top: 30px;
width: 100%;
position: fixed;
z-index: 998;
}
/***************************************************MENU DEROULANT*********************************************/
#menu{
margin-left:150px;}
/*liste des menus*/
#menu ul{padding: 0px;
list-style-type: none;
margin: 0px;
}
/*positionnement des menus*/
#menu dl {
float: left;
margin-top: 3px;
width: 150px;
background: #000;
text-transform: uppercase;}
/*menus*/
#menu dt {
color: white;
text-align: center;
cursor: pointer;
font-family: Roboto;
font-size: 10px;
background: #000;
border-: 1px solid grey;
margin: 0px;}
/*menus au survol*/
#menu dt:hover{
border-bottom: none!important;}
/*liste des sous-menus*/
#menu dd {
display: none;
border: 1px solid gray;
border-top: none!important;
background-color: rgba(0,0,0,.5);
margin: 0px;
padding: 0px;
list-style-type: none;}
#menu li {
text-align: center;
background: black;
margin: 0px;
padding: 0px;
list-style-type: none;}
/* liens des sous-menus*/
#menu li a, #menu dt a {
font-family: Roboto;
font-size: 10px;
height: 30px;
line-height: 24px;
padding: 5px;
text-align: center;
text-transform: uppercase;
transition: color linear 0.3s;
cursor: pointer;
}
/*liens des sous-menus au survol*/
#menu li a:hover, #menu li a:focus, #menu dt a:hover, #menu dt a:focus {
color: #b1292c;
text-decoration: none;
}
#bodyline_avatar
{
position : fixed;
left:3%;
margin-top:10px;
width: 100px;
height: 100px;
overflow: hidden;
transform: rotate(35deg);
z-index: 4;
box-shadow: 6px 6px 0px #999186;
opacity: 0.9;
z-index:999
}
#bodyline_avatar img{
margin-top:-50px;
transform: rotate(-35deg);
}
.modulesbarre{
position: absolute;
right: 2%;
top:10px;
}
.boutonbarre{
padding-left:5px;
margin-right:2px;
background: #000;
color:white;
font-family: Roboto;
font-size: 10px;
text-transform: uppercase;
width: 150px;
float:left;
text-align:center;
}
.boutonbarre a{
color:white;
}
#fa_toolbar {
background-color: #000;
}
- Code:
jQuery().ready(function(){
var newmp = $("#i_icon_mini_new_message");
if(!newmp.length) return;
$("#mp").attr('Nouvel email');
});
Par ailleurs, je profite du même post car c'est exactement le même code.
L'avatar mis dans la barre de navigation s'affiche étrangement deux fois dans la boîte à MP comme vous pouvez le constater ici :
- Spoiler:

Si quelqu'un, donc, a des idées, je vous remercie franchement !!
A bientôt
 Re: "Nouveau MP" qui ne s'affiche pas
Re: "Nouveau MP" qui ne s'affiche pas
Hello Under the Moon,
pour la partie MP dans ta barre de navigation , il vaut mieux retirer la balise div car dans un lien ,
ce n'est pas terrible :
:
C'est plus propre ainsi:
Bref,ensuite rien ne s'affiche actuellement car la variable qui affiche l'id de l’icône"Nouveau mp"
et tout le contenu de la barre de navigation initiale.
On va donc rechercher le nombre de mp dans la boite de réception .
Remplaces donc le script par celui-ci:
J'ai ajouté une class au bouton afin d'avoir une couleur différente lors d'un ou plusieurs mp.
Ajoutes ceci dans ta feuille de style:
Pour ton avatar, je ne vois aucune trace de ce dernier dans le template donné!!!!!!
a++
pour la partie MP dans ta barre de navigation , il vaut mieux retirer la balise div car dans un lien ,
ce n'est pas terrible
- Code:
<div class="boutonbarre"><a href="/privmsg?folder=inbox" alt="M.P."><div id="mp">Mes emails</div></a></div>
C'est plus propre ainsi:
- Code:
<div class="boutonbarre"><a id="mp" href="/privmsg?folder=inbox" alt="M.P.">Mes emails</a></div>
Bref,ensuite rien ne s'affiche actuellement car la variable qui affiche l'id de l’icône"Nouveau mp"
et tout le contenu de la barre de navigation initiale.
On va donc rechercher le nombre de mp dans la boite de réception .
Remplaces donc le script par celui-ci:
- Code:
$(function(){
$.get('/privmsg?folder=inbox' , function(data){
var mp= $(data).find('img[alt="Message Non-lu"]').length;
if(mp)
{
$('a[id="mp"]').addClass('mp').text('Vous avez ( '+mp+' ) email(s) non lu(s)');
}});});
J'ai ajouté une class au bouton afin d'avoir une couleur différente lors d'un ou plusieurs mp.
Ajoutes ceci dans ta feuille de style:
- Code:
.mp{color:orange!important;}
Pour ton avatar, je ne vois aucune trace de ce dernier dans le template donné!!!!!!
a++

Invité- Invité
 Re: "Nouveau MP" qui ne s'affiche pas
Re: "Nouveau MP" qui ne s'affiche pas
Hello !!
Déjà merci beaucoup pour la réponse rapide et tout fonctionne nickel !
J'ai même pu comprendre mes erreurs ce qui est encore mieux :p
Pour l'avatar j'ai rajouté une image dans la boite à MP et allez savoir pourquoi, l'avatar n'apparaît plus... Ce problème restera un mystère XD
En tout cas merci beaaaaucoup !
Déjà merci beaucoup pour la réponse rapide et tout fonctionne nickel !
J'ai même pu comprendre mes erreurs ce qui est encore mieux :p
Pour l'avatar j'ai rajouté une image dans la boite à MP et allez savoir pourquoi, l'avatar n'apparaît plus... Ce problème restera un mystère XD
En tout cas merci beaaaaucoup !
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Under the Moon Mar 13 Aoû 2019 - 20:35
par Under the Moon Mar 13 Aoû 2019 - 20:35

