Image background du profil différent selon les groupes
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Image background du profil différent selon les groupes
Image background du profil différent selon les groupes
Bonjour à tous !
Je reviens, cette fois, avec une question dont je ne trouve pas la réponse et non pas un problème à proprement parlé.
Grâce au code suivant :
J'arrive à mettre la couleur d'un cadre en fonction du groupe. Ce qui est parfait.
Pour autant, je me demandais s'il était possible, ou non, d'utiliser ce même code, ou presque, pour changer l'image en background, en fonction du groupe.
Sachant que je ne pourrais utiliser les rangs, mais ils sont "très" nombreux, donc je suppose que ça ne serait pas très pratique...
Forum : http://moonlight-test.forumactif.com
CSS :
Je reviens, cette fois, avec une question dont je ne trouve pas la réponse et non pas un problème à proprement parlé.
Grâce au code suivant :
- Code:
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
$(this).closest('.namePFIL').css("background-color", color);});});//]]></script>
J'arrive à mettre la couleur d'un cadre en fonction du groupe. Ce qui est parfait.
Pour autant, je me demandais s'il était possible, ou non, d'utiliser ce même code, ou presque, pour changer l'image en background, en fonction du groupe.
Sachant que je ne pourrais utiliser les rangs, mais ils sont "très" nombreux, donc je suppose que ça ne serait pas très pratique...
Forum : http://moonlight-test.forumactif.com
CSS :
- Code:
/*************************************************PROFILS*********************************************************/
/* AFFICHAGE DU PROFIL */
.PFIL {
margin:auto; width:800px; font-family:Arial;
}
/* BLOC PSEUDONYME PROFIL */
.namePFIL {
margin-bottom:10px; padding:10px;
text-transform:uppercase; text-align:left;
background:rgba(0,0,0,0.8); /* MODIFIABLE */
}
/* PSEUDONYME PROFIL */
.namePFIL span strong {
color:white; /* MODIFIABLE */
}
/* BLOC AVATAR PROFIL */
.avPFIL {
display:inline-block; vertical-align:top; margin-right:10px;
width:200px; height:400px; overflow:hidden;
}
/* BLOC ADMINISTRATION PROFIL */
#adminPFIL {
position:absolute; margin-top:150px; margin-left:7px;
width:185px; height:0; overflow:hidden;
font-size:11px; text-align:center;
background:rgba(0,0,0,0.8); color:white; /* MODIFIABLE */
transition:all 0.75s; -webkit-transition:all 0.75s;
}
.avPFIL:hover #adminPFIL {
width:175px; height:43px; padding:5px;
}
/* LIENS ADMINISTRATION PROFIL */
#adminPFIL a {
color:white; /* MODIFIABLE */
}
/* BLOC POSITIONNEMENT */
.boxPFIL {
display:inline-block; vertical-align:top; width:590px;
}
/* SUJETS UTILISATEUR PROFIL */
.sbjPFIL {
display:inline-block; vertical-align:top;
width:75px; height:27px; padding-top:13px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(0,0,0,0.7); color:white !important; /* MODIFIABLE */
}
/* MESSAGES UTILISATEUR PROFIL */
.msgPFIL {
display:inline-block; vertical-align:top; margin:0 10px;
width:95px; height:27px; padding-top:13px;
text-transform:uppercase; text-align:center; font-size:11px;
background:rgba(0,0,0,0.6); color:white !important; /* MODIFIABLE */
}
/* DERNIERE VISITE PROFIL */
.lstPFIL {
display:inline-block; vertical-align:top;
width:400px; height:27px; padding-top:13px;
text-align:center; font-size:11px;
background:grey; color:#191919; /* MODIFIABLE */
}
/* INTITULE DERNIERE VISITE PROFIL */
.lstPFIL span {
text-transform:uppercase; color:black; /* MODIFIABLE */
}
/* BLOC INFORMATIONS PROFIL */
.abtPFIL {
display:inline-block; margin-top:10px;
width:470px; height:330px; padding:10px; overflow:auto; font-size:11px;
background:rgba(0,0,0,0.5); color:black; /* MODIFIABLE */
}
/* INTITULES INFORMATIONS PROFIL */
.abtPFIL div span {
text-transform:uppercase; color:black; /* MODIFIABLE */
}
/* INFORMATIONS PROFIL */
.abtPFIL div {
padding:2px 0;
}
.abtPFIL .field_uneditable {
display:inline-block;
}
/* BLOC IMAGES CONTACT PROFIL */
#ktactPFIL {
display:inline-block; vertical-align:top; margin-top:10px;
width:100px; height:335px; padding-top:15px; text-align:center;
background:rgba(0,0,0,0.5); /* MODIFIABLE */
}
/* IMAGES CONTACT PROFIL */
.ktactPFIL img {
margin:auto; margin-bottom:10px; max-width:80px;
}
/* FEUILLE DE PERSONNAGE PROFIL */
.boxRPG {
margin:auto; margin-top:10px;
width:780px; padding:10px;
background:#1A1A1A; /* MODIFIABLE */
}
/* CONTENU FEUILLE DE PERSONNAGE PROFIL */
.boxRPG span {
text-transform:uppercase; color:#CCC; /* MODIFIABLE */
}
.boxRPG div:nth-of-type(1) br {
display:none;
}
/* MODERATION PROFIL */
.ajax-profil_edit {
position:absolute; z-index:15; margin-top:4px; margin-left:7px;
}
.ajax-profil_edit img {
width:7px;
}
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<div class="PFIL"><div class="namePFIL colorPFIL">{USERNAME}</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
$(this).closest('.namePFIL').css("background-color", color);});});//]]></script>
<div class="avPFIL"><div id="adminPFIL"><!-- BEGIN switch_auth_user --><div><span>{L_ADMINISTRATE_USER} :</span><br/>{ADMINISTRATE_USER}{BAN_USER}</div><!-- END switch_auth_user --><div><!-- BEGIN switch_dhow_mp --><span>{L_PRIVATE_MSG} :</span> {PRIVATE_MSG}<!-- END switch_dhow_mp --></div></div>{AVATAR_IMG}</div><div class="boxPFIL"><a rel="nofollow" class="sbjPFIL" href="/sta/{PUSERNAME}">{L_TOPICS}</a><a rel="nofollow" class="msgPFIL" href="/spa/{PUSERNAME}">{L_POSTS}</a><div class="lstPFIL"><span>{L_LAST_VISITED} :</span> {LAST_VISIT_TIME}</div><br/><div class="boxprofil"><div class="abtPFIL"><!-- BEGIN profile_field --><div id="field_id{profile_field.ID}"><div><span class="gen">{profile_field.LABEL}</span> {profile_field.CONTENT}</div></div><!-- END profile_field --></div><div id="ktactPFIL"><!-- BEGIN contact_field --><div class="ktactPFIL">{contact_field.CONTENT}</div><!-- END contact_field --></div></div></div>
<!-- BEGIN switch_rpg -->
<div class="boxRPG"><div style="float:left; margin:0 10px 10px 0;">{RPG_IMAGE}</div>
<!-- BEGIN rpg_fields -->
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br/>
<!-- END rpg_fields -->
{U_ADMIN_RPG}
</div>
<!-- END switch_rpg -->
<!-- BEGIN switch_admin_user_comment_active --><span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span> {ADMIN_USER_COMMENT}<!-- END switch_admin_user_comment_active -->
</div>
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Hello Under the Moon,
1=Tu veux parler de l'avatar lorsque tu mentionnes " l'image"?
2=Tu veux parler du fond gris en général?
On va partir avec l'idée de modifier le fond gris alors .
.
Tu peux ajouter ceci dans ta feuille de style afin d'ajouter un arrondi et une bordure:
Une bordure pour le bloc complet:
Dans cette class:
Ajoutes ceci:
Si tu ne désires pas faire ces modifications, il suffira de supprimer ceci dans le template:
Ton template modifié:
a++
pour changer l'image en background, en fonction du groupe.
1=Tu veux parler de l'avatar lorsque tu mentionnes " l'image"?
2=Tu veux parler du fond gris en général?
On va partir avec l'idée de modifier le fond gris alors
Tu peux ajouter ceci dans ta feuille de style afin d'ajouter un arrondi et une bordure:
- Code:
/* L avatar*/
.avPFIL img
{
border:2px solid rgba(0,0,0,0.8);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Une bordure pour le bloc complet:
Dans cette class:
- Code:
.PFIL
Ajoutes ceci:
- Code:
border:2px solid rgba(0,0,0,0.8);
Si tu ne désires pas faire ces modifications, il suffira de supprimer ceci dans le template:
- Code:
$(this).closest('div.PFIL').css('borderColor',color);
$(this).closest('div.PFIL').find('div.avPFIL').find('img').css('borderColor',color);
Ton template modifié:
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<div class="PFIL"><div class="namePFIL colorPFIL">{USERNAME}</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
var div=$(this).closest('div.PFIL').find('div.namePFIL,a.sbjPFIL,a.msgPFIL,div.lstPFIL,div.abtPFIL,div#ktactPFIL,div#adminPFIL');
div.css("background-color", color);
$(this).closest('div.PFIL').css('borderColor',color);
$(this).closest('div.PFIL').find('div.avPFIL').find('img').css('borderColor',color);
});});//]]></script>
<div class="avPFIL"><div id="adminPFIL"><!-- BEGIN switch_auth_user --><div><span>{L_ADMINISTRATE_USER} :</span><br/>{ADMINISTRATE_USER}{BAN_USER}</div><!-- END switch_auth_user --><div><!-- BEGIN switch_dhow_mp --><span>{L_PRIVATE_MSG} :</span> {PRIVATE_MSG}<!-- END switch_dhow_mp --></div></div>{AVATAR_IMG}</div><div class="boxPFIL"><a rel="nofollow" class="sbjPFIL" href="/sta/{PUSERNAME}">{L_TOPICS}</a><a rel="nofollow" class="msgPFIL" href="/spa/{PUSERNAME}">{L_POSTS}</a><div class="lstPFIL"><span>{L_LAST_VISITED} :</span> {LAST_VISIT_TIME}</div><br/><div class="boxprofil"><div class="abtPFIL"><!-- BEGIN profile_field --><div id="field_id{profile_field.ID}"><div><span class="gen">{profile_field.LABEL}</span> {profile_field.CONTENT}</div></div><!-- END profile_field --></div><div id="ktactPFIL"><!-- BEGIN contact_field --><div class="ktactPFIL">{contact_field.CONTENT}</div><!-- END contact_field --></div></div></div>
<!-- BEGIN switch_rpg -->
<div class="boxRPG"><div style="float:left; margin:0 10px 10px 0;">{RPG_IMAGE}</div>
<!-- BEGIN rpg_fields -->
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br/>
<!-- END rpg_fields -->
{U_ADMIN_RPG}
</div>
<!-- END switch_rpg -->
<!-- BEGIN switch_admin_user_comment_active --><span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span> {ADMIN_USER_COMMENT}<!-- END switch_admin_user_comment_active -->
</div>
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
a++

Invité- Invité
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Hello !
Déjà merci pour la réponse rapide
Ensuite, alors je comprend le code pas de soucis, mais la question a peut être été mal posée.
En fait, là, le background a effectivement changé de couleur selon le groupe
Mais sur mon forum chaque groupe a une image qui lui est propre, et du coup j'aurais aimé savoir s'il était possible, selon le groupe du membre, d'avoir cette image en background, d'où le terme "image" ^^"
Pardon je me suis mal exprimée
Déjà merci pour la réponse rapide
Ensuite, alors je comprend le code pas de soucis, mais la question a peut être été mal posée.
En fait, là, le background a effectivement changé de couleur selon le groupe
Mais sur mon forum chaque groupe a une image qui lui est propre, et du coup j'aurais aimé savoir s'il était possible, selon le groupe du membre, d'avoir cette image en background, d'où le terme "image" ^^"
Pardon je me suis mal exprimée
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Re,
Hum, tu veux parler de rang et non de groupe!!
Dans ce cas, il suffit d'injecter cette variable dans le dit template:
Il faudra modifier cette class:
Par:
Puis le template modifié:
a++
Mais sur mon forum chaque groupe a une image qui lui est propre,
Hum, tu veux parler de rang et non de groupe!!
Dans ce cas, il suffit d'injecter cette variable dans le dit template:
- Code:
{POSTER_RANK}
Il faudra modifier cette class:
- Code:
.avPFIL img
{
border:2px solid rgba(0,0,0,0.8);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Par:
- Code:
.avPFIL .M14_AvatarProf img
{
border:2px solid rgba(0,0,0,0.8);
-webkit-border-radius: 50px;
-moz-border-radius: 50px;
border-radius: 50px;
}
Puis le template modifié:
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<div class="PFIL"><div class="namePFIL colorPFIL">{USERNAME}</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
var div=$(this).closest('div.PFIL').find('div.namePFIL,a.sbjPFIL,a.msgPFIL,div.lstPFIL,div.abtPFIL,div#ktactPFIL,div#adminPFIL');
div.css("background-color", color);
$(this).closest('div.PFIL').css('borderColor',color);
$(this).closest('div.PFIL').find('div.avPFIL .M14_AvatarProf').find('img').css('borderColor',color);
});});//]]></script>
<div class="avPFIL"><div id="adminPFIL"><!-- BEGIN switch_auth_user --><div><span>{L_ADMINISTRATE_USER} :</span><br/>{ADMINISTRATE_USER}{BAN_USER}</div><!-- END switch_auth_user --><div><!-- BEGIN switch_dhow_mp --><span>{L_PRIVATE_MSG} :</span> {PRIVATE_MSG}<!-- END switch_dhow_mp --></div></div><span class="M14_AvatarProf">{AVATAR_IMG} </span><br /> <span class="M14_rangProf">{POSTER_RANK}</span></div><div class="boxPFIL"><a rel="nofollow" class="sbjPFIL" href="/sta/{PUSERNAME}">{L_TOPICS}</a><a rel="nofollow" class="msgPFIL" href="/spa/{PUSERNAME}">{L_POSTS}</a><div class="lstPFIL"><span>{L_LAST_VISITED} :</span> {LAST_VISIT_TIME}</div><br/><div class="boxprofil"><div class="abtPFIL"><!-- BEGIN profile_field --><div id="field_id{profile_field.ID}"><div><span class="gen">{profile_field.LABEL}</span> {profile_field.CONTENT}</div></div><!-- END profile_field --></div><div id="ktactPFIL"><!-- BEGIN contact_field --><div class="ktactPFIL">{contact_field.CONTENT}</div><!-- END contact_field --></div></div></div>
<!-- BEGIN switch_rpg -->
<div class="boxRPG"><div style="float:left; margin:0 10px 10px 0;">{RPG_IMAGE}</div>
<!-- BEGIN rpg_fields -->
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br/>
<!-- END rpg_fields -->
{U_ADMIN_RPG}
</div>
<!-- END switch_rpg -->
<!-- BEGIN switch_admin_user_comment_active --><span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span> {ADMIN_USER_COMMENT}<!-- END switch_admin_user_comment_active -->
</div>
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
a++

Invité- Invité
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Non non, bien de groupe :')
Après chaque groupe à plusieurs rang donc en soit effectivement les rangs amènent des images
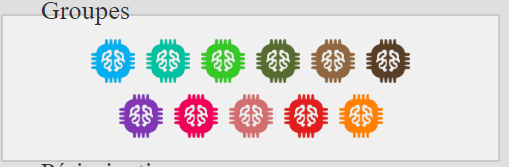
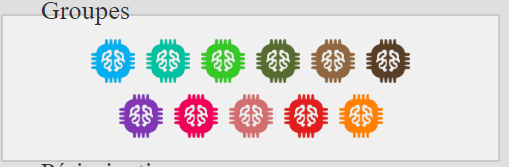
Ca sera plus parlant avec des images :

Comme tu le vois ici, chaque groupe à son image (c'est la même image en couleur différente en tant que telle).
Mon but serait donc que je puisse fixer cette image (en bien sûr plus grand) en background du profil de chaque personne mais que la couleur de la puce (donc l'image) soit différente selon le groupe auquel le membre appartient
Après chaque groupe à plusieurs rang donc en soit effectivement les rangs amènent des images
Ca sera plus parlant avec des images :

Comme tu le vois ici, chaque groupe à son image (c'est la même image en couleur différente en tant que telle).
Mon but serait donc que je puisse fixer cette image (en bien sûr plus grand) en background du profil de chaque personne mais que la couleur de la puce (donc l'image) soit différente selon le groupe auquel le membre appartient
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Hello Under the Moon,
nativement, on ne peut pas via le P.A, ajouter une image pour un groupe.
Ce n'est disponible que pour les rangs.
Il faut voir avec un script présent sur ton fofo pour les groupes.
a++
nativement, on ne peut pas via le P.A, ajouter une image pour un groupe.
Ce n'est disponible que pour les rangs.
Il faut voir avec un script présent sur ton fofo pour les groupes.
a++

Invité- Invité
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
Hello !
Avant de me lancer dans le script, j'aimerai être sûre de comprendre ce que tu veux.
Tu voudrais que l'image correspondant à chaque groupe soit en fond de profil.
Là j'ai plusieurs questions :
-> Dans les messages ou juste dans le profil du membre ?
-> A la place de la couleur actuelle, ou en plus, ou à un autre endroit ?
Avant de me lancer dans le script, j'aimerai être sûre de comprendre ce que tu veux.
Tu voudrais que l'image correspondant à chaque groupe soit en fond de profil.
Là j'ai plusieurs questions :
-> Dans les messages ou juste dans le profil du membre ?
-> A la place de la couleur actuelle, ou en plus, ou à un autre endroit ?
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
 | Bonjour, Attention, cela fait 7 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Image background du profil différent selon les groupes
Re: Image background du profil différent selon les groupes
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Un background pour les pages Groupes et Profil !
» Background différent selon l'heure
» Redimentionner le background selon la résolution du visiteur
» Background body qui change selon une valeur déterminée
» Application de la couleur des groupes dans un background
» Background différent selon l'heure
» Redimentionner le background selon la résolution du visiteur
» Background body qui change selon une valeur déterminée
» Application de la couleur des groupes dans un background
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Under the Moon Dim 25 Aoû 2019 - 21:08
par Under the Moon Dim 25 Aoû 2019 - 21:08






