Isoler champs du profil (et seulement du profil)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Isoler champs du profil (et seulement du profil)
Isoler champs du profil (et seulement du profil)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : http://moonlight-test.forumactif.com/
Description du problème
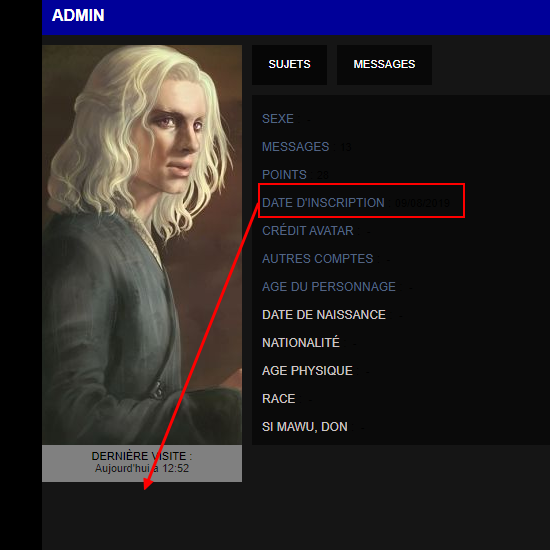
Bonjour ! (je n'arrête pas aujourd'hui)Alors voilà, je suis en train de m'attaquer au template profil du forum. Jusque là tout va bien MAIS ! J'aimerais pouvoir isoler certains champs pour les mettre dans des colonnes différentes de celle prévue pour, comme je le montre ici :
- Spoiler:

Ce n'est pas le seul champ que je veux bouger et pas au même endroit, mais vous comprenez ce que je cherche à faire :p
J'utilise ce JS là, installé sur "toutes les pages" :
- Code:
jQuery(function () {
// on indique la version du forum
// attention de bien respecter les écritures ci-dessous
// invision, phpbb2, phpbb3, punbb, Invision, ModernBB, AwesomeBB
var versionForum = 'phpbb2',
$chemin,
$eltParent = '.post';
// On indique le chemin vers la balise qui contient les champs du profil
switch(versionForum){
// Si on est sur phpbb2
case 'phpbb2':
$chemin = ".post .postdetails.poster-profile .infos-posteur";
break;
};
// Si la structure est différente de celle de base
// indiquer le bon chemin et
// décommenter (en supprimer // ) la ligne ci-dessous
// chemin = "ton chemin";
// On parcourt chaque champs des profils
$( $chemin ).each(function( index ) {
// On récupére le contenu html de ces champs
var champs = $(this).find('.label > span:first-child').html() ;
// On teste sur le champs correspond aux blocs qu'on veut isoler
// pour info || signifie "ou"
if( champs == "Date d'inscription" || champs == "Age du joueur"){
// Je déplace le contenu dans le bloc masqué après le bloc "afficher/masquer"
$(this).parents($eltParent).find('.infos-supp').append(this);
}
});
});
Et voici le template en question (qui est en plein travaux, il doit y avoir des fautes
- Code:
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<div class="PFIL"><div class="namePFIL colorPFIL">{USERNAME}</div>
<script type="text/javascript">//<![CDATA[
$( document ).ready(function() {$('.colorPFIL').each(function(){var color = $(this).children().css("color");
$(this).closest('.namePFIL').css("background-color", color);});});//]]></script>
<div class="firstbox">
<div class="avPFIL">
<div id="adminPFIL">
<!-- BEGIN switch_auth_user -->
<div><span>{L_ADMINISTRATE_USER} :</span><br/>{ADMINISTRATE_USER}{BAN_USER}</div>
<!-- END switch_auth_user --><div>
<!-- BEGIN switch_dhow_mp -->
<span>{L_PRIVATE_MSG} :</span> {PRIVATE_MSG}
<!-- END switch_dhow_mp --></div></div>{AVATAR_IMG}</div>
<div class="lstPFIL"><span>{L_LAST_VISITED} :</span><br/> {LAST_VISIT_TIME}</div>
<div class="infos-supp"></div>
</div>
<div class="boxPFIL">
<a rel="nofollow" class="sbjPFIL" href="/sta/{PUSERNAME}">{L_TOPICS}</a>
<a rel="nofollow" class="msgPFIL" href="/spa/{PUSERNAME}">{L_POSTS}</a><br/>
<div class="boxprofil"><div class="abtPFIL">
<!-- BEGIN profile_field --><div class="infos-posteur"><div id="field_id{profile_field.ID}"><div>
<span class="gen">{profile_field.LABEL}</span> {profile_field.CONTENT}</div></div></div>
<!-- END profile_field --></div><div id="ktactPFIL">
<!-- BEGIN contact_field -->
<div class="ktactPFIL">{contact_field.CONTENT}</div>
<!-- END contact_field --></div></div></div>
<!-- BEGIN switch_rpg -->
<div class="boxRPG"><div style="float:left; margin:0 10px 10px 0;">{RPG_IMAGE}</div>
<!-- BEGIN rpg_fields -->
<span class="gen">{switch_rpg.rpg_fields.F_NAME} : </span> {switch_rpg.rpg_fields.F_VALUE_NEW}<br/>
<!-- END rpg_fields -->
{U_ADMIN_RPG}
</div>
<!-- END switch_rpg -->
<!-- BEGIN switch_admin_user_comment_active --><span class="gen">{L_COMMENTS} :</span><br /><span class="gensmall">{L_MODS_AND_ADMINS}</span> {ADMIN_USER_COMMENT}<!-- END switch_admin_user_comment_active -->
</div>
</table>
<br />
<script src="{JS_DIR}jquery/json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Si quelqu'un a une idée... Parce que j'avoue que je sèche complètement malgré toutes mes lectures !
Merci
 Re: Isoler champs du profil (et seulement du profil)
Re: Isoler champs du profil (et seulement du profil)
J'Up ici en espérant que quelqu'un sache me répondre :3
PS : Et j'offre un fraisier !
PS : Et j'offre un fraisier !
 Re: Isoler champs du profil (et seulement du profil)
Re: Isoler champs du profil (et seulement du profil)
Hello Under the Moon,
alors perso ton script ne me donne rien en retour!!
Si tu ajoutes ce script dans ton template:
Ce script va récupérer l'id du champ et va l'ajouter à la class infos-posteur
Exemple avec le code source:

Pour le premier, la css sera:
 .
.
a++
alors perso ton script ne me donne rien en retour!!
Si tu ajoutes ce script dans ton template:
- Code:
<script type="text/javascript">
$(function(){
$('.boxprofil').find('.infos-posteur').each(function(){
var id=$(this).find('div:first').attr('id');
$(this).addClass(id);
});});
</script>
Ce script va récupérer l'id du champ et va l'ajouter à la class infos-posteur
Exemple avec le code source:

Pour le premier, la css sera:
- Code:
.infos-posteur.field_id4
{
}
a++

Invité- Invité
 Re: Isoler champs du profil (et seulement du profil)
Re: Isoler champs du profil (et seulement du profil)
C'est exactement ce dont j'avais besoin !
Le code normalement était fait pour les messages e tnon le profil, peut être est-ce pour cela...Ou juste que je ne suis pas douée xD
En tout cas merci encore !!
Le code normalement était fait pour les messages e tnon le profil, peut être est-ce pour cela...Ou juste que je ne suis pas douée xD
En tout cas merci encore !!
 Sujets similaires
Sujets similaires» Isoler les champs de profil dans la page du profil
» Isoler des champs du profil
» Problème : isoler les champs du profil
» Problème pour isoler des champs du profil
» Isoler des champs dans le profil interne
» Isoler des champs du profil
» Problème : isoler les champs du profil
» Problème pour isoler des champs du profil
» Isoler des champs dans le profil interne
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Under the Moon Mer 2 Oct 2019 - 12:59
par Under the Moon Mer 2 Oct 2019 - 12:59

