code des Onglet en Catégories : nouveaux messages en en-tête non visibles
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 code des Onglet en Catégories : nouveaux messages en en-tête non visibles
code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
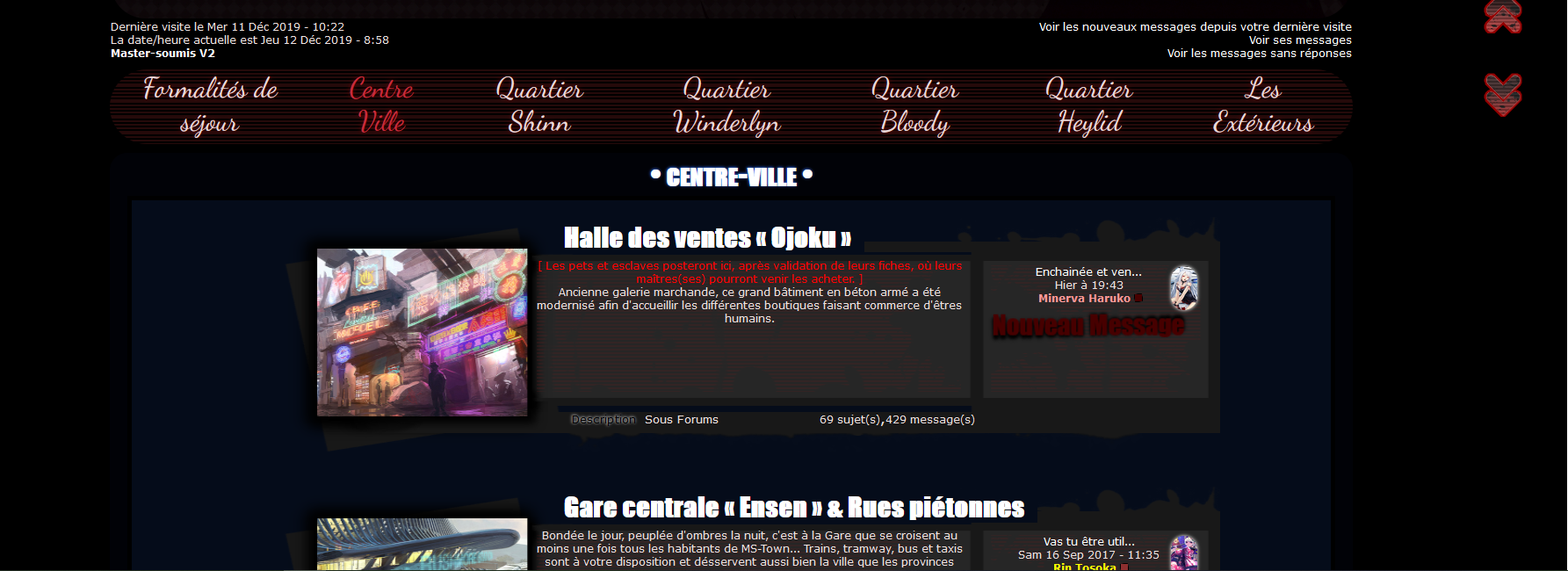
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis le 09/2019 environs après la mise en place du thème d'halloween
Lien du forum : http://master-soumisv2.forumactif.com/
Description du problème
Bonjour, comme l'indique mon titre, j'utilise le code des catégories en onglets sur un forum et ce dernier me permet d'avoir l'affichage des nouveaux messages dans les onglets situé en haut. Hors depuis la mise en place du thème d'halloween, nous n'avons plus la notification et tous les membres s'en plaignent.J'ai regardé ce qui pouvait causer le soucis (sur le forum test que vous avez en lien) mais je n'ai rien vu d'anormal, j'utilise la bonne image pour le code javascript et je n'ai rien modifié qui ait pu gêner le code, je suis donc dans une impasse.
Voici le code Js que j'utilise :
- Code:
/**
* Fonction qui permet la création d'un cookie
* Elle enregistrera le numéro de la catégorie dernièrement cliqué
*/
function setCookie(sName, sValue) {
var today = new Date(), expires = new Date();
expires.setTime(today.getTime() + (365*24*60*60*1000));
document.cookie = sName + "=" + encodeURIComponent(sValue) + ";expires=" + expires.toGMTString();
}
/**
* Fonction qui permet de récupérer la valeur contenu dans un cookie, ici celle de notre catégorie
* On va donc récupérer le numéro de la catégorie dernièrement cliqué pour pouvoir replacer sur cette catégorie lors de la prochaine visite du membre/d'une actualisation de la page
*/
function getCookie(sName) {
var exp = new RegExp("(?:; )?" + sName + "=([^;]*);?");
if (exp.test(document.cookie)) {
return decodeURIComponent(RegExp["$1"]);
} else {
return null;
}
}
/**
* Fonction qui se déclenche lorsque tous les éléments de la page ont étés créés
* Comme nous allons effectuer des actions sur les onglets, nous voulons être sûr qu'ils existent
* Sinon ça ne servirait à rien
*/
$('document').ready(function()
{
var size = $('.categorie').size(),
elt = getCookie('cat_actif');
if(size > 1){
/**
* Pour ne pas afficher les onglets dans les sous catégories
* Et pour ne pas gêner les utilisateurs qui n'activent pas Javascript,
* Les onglets sont invisibles par défaut.
* On commence donc par les rendre visibles.
*/
$('#conteneur_onglets').css( 'display' , 'block' );
/**
* On indique que l'on change de catégorie lorsque l'on clique sur un onglet
* Si vous souhaitez changer de catégorie lors du survol (ce que je déconseille)
* Il vous suffit de remplacer "click" par "hover"A
*/
$('#conteneur_onglets .onglet').click(function()
{
/**
* Fonction à exécuter lors du click, ici il s'agit de changer de catégorie.
* On passe en argument l'index de l'onglet.
* L'index est le numéro de l'onglet en commençant par 0
* Pour l'onglet 1, il s'agit du première onglet, l'index vaut 0
* Pour l'onglet 2, il s'agit du seconde onglet, l'index vaut 1
* ...
* Pour l'onglet 5, il s'agit du cinquième onglet, l'index vaut 4
*/
change_categorie( $('.onglet', '#conteneur_onglets').index( this ) )
});
/**
* On vérifie s'il y a déjà un cookie existant pour les catégories.
* Si oui, alors on le place sur la catégorie dernièrement ouverte.
*/
if(elt !== null && size > elt){
change_categorie(elt);
} else {
/**
* On choisit quelle catégorie afficher en premier.
* Par défaut, il s'agit de la première (index 0).
* Si vous souhaitez en afficher une autre, il vous suffit de remplacer le 0
* par l'index de la catégorie désirée.
* Si vous voulez toutes les afficher, supprimez cette ligne.
*/
$('.onglet:eq(0)').click();
}
}
});
/**
* Fonction qui se déclenche à chaque fois que l'on souhaite changer de catégorie
*/
function change_categorie( index )
{
/**
* On vérifie que la catégorie demandée existe
*/
if( $('.categorie:eq(' + index + ')').size() != 0 )
{
/**
* Si vous vous en souvenez, dans la partie HTML, on avait ajouté
* Un conteneur autour des catégories et l'on ne savait pas à quoi il servait.
* Ici, nous lui donnons la même hauteur que la catégorie qui sera affichée.
* Je vous explique pourquoi en dessous du code.
*/
$('#conteneur_categories').css( 'min-height' , $('.categorie:eq(' + index + ')').outerHeight() );
/**
* On masque toutes les catégories
*/
$('.categorie').css( 'display' , 'none' );
/**
* On affiche avec un petit effet la catégorie demandée
*/
$('.categorie:eq(' + index + ')').fadeIn( 500 );
/**
* On enlève la classe "actif" de l'ancien onglet actif
*/
$('.onglet.actif').removeClass('actif');
/**
* On ajoute la classe "actif" à l'onglet de la catégorie affichée
*/
$('.onglet:eq('+ index +')').addClass('actif');
/**
* Modifie le cookie s'il y en a un. L'ajoute sinon. Permet la récupération de la catégorie dernièrement active.
*/
setCookie('cat_actif', index);
}
/**
* Si la catégorie n'existe pas, on affiche un message
*/
else alert('Les onglets ne marche que sur la première page du forum, Veuillez cliquer sur la bannière.');
}
$(function(){
/* Vérification des nouveaux messages dans les onglets */
if (_userdata.session_logged_in) {
/* lien de l'image "Nouveau message forum" */
var newImgForum= 'https://2img.net/image.noelshack.com/fichiers/2018/41/7/1539510367-nouveau-message.png';
/* lien de l'image "Nouveau message catégorie"
* laissez vide si c'est la même image que pour forum */
var newImgCate = '';
var $categories = $('.categorie'); /* selecteurs des categories */
var $onglets = $('.onglet'); /* selecteurs des onglets */
var imgDiff = newImgCate !== '' && newImgCate !== newImgForum;
$categories.each(function(index){
var $this = $(this);
var newMsgs = $this.find('img[src="' + newImgForum + '"]');
if (imgDiff) {
newMsgs = newMsgs.add('img[src="' + newImgCate + '"]', $this);
}
if (newMsgs.length > 0) {
$onglets.eq(index).addClass('hasNewMessage').attr('data-newmsg', newMsgs.length);
}
});
}
});
et mon Index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div id="conteneur_onglets">
<table align="center"><tr>
<td class="onglet"><div> Formalités de séjour</div></td>
<td class="onglet"><div>Centre Ville</div></td>
<td class="onglet"><div>Quartier Shinn </div></td>
<td class="onglet"><div>Quartier Winderlyn </div></td>
<td class="onglet"><div>Quartier Bloody </div></td>
<td class="onglet"><div>Quartier Heylid </div></td>
<td class="onglet"><div>Les Extérieurs </div></td>
</tr></table>
</div>
<div id="conteneur_categories">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead --><div class="categorie">
<table class="forumline bordure_cat1" width="100%" border="0" cellspacing="0" cellpadding="0">
<thead>
<tr>
<th colspan="4" nowrap="nowrap" width="100%" class="secondarytitle cat_bordertop"><div class="bg_titre_cat" width="100%"><span class="titre_onglet">{catrow.tablehead.L_FORUM}</span></div></th>
</tr>
<!-- END tablehead -->
<tr>
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</td>
</tr>
</tr>
<!-- END cathead -->
</thead>
<tbody>
<tr>
<!-- BEGIN forumrow -->
<td class="row1 cat_border" valign="middle" width="100%" height="50">
<div class="cat_bg">
<div class="cat_titre">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</div>
<div class="systab s_bottom">
<div class="selected">
<span>Description</span>
<div class="cat_desc">
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
</div>
</div>
<div>
<span class="titre_cat_links">Sous Forums</span>
<div class="cat_links cat_text">
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS},{catrow.forumrow.LINKS}
</span>
</div>
</div>
</div>
<div class="cat_SM">
<span class="gensmall">{catrow.forumrow.TOPICS} sujet(s)</span>,
<span class="gensmall">{catrow.forumrow.POSTS} message(s)</span>
</div>
<div class="cat_DSA" style="background-image:url('{catrow.forumrow.FORUM_FOLDER_IMG}');">
<!-- image présente pour détecter les nouveaux messages dans les onglets --><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" style="display:none"/>
<!-- BEGIN ads -->
<span class="AD_LastPA" style="vertical-align:middle;">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<!-- BEGIN avatar -->
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
</div>
</div>
</td>
<!-- END forumrow -->
</tr>
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="cat_borderbottom" width="100%"><img src="{SPACER}" height="20px" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
</tbody>
<!-- BEGIN tablefoot -->
<tfoot>
<tr><td width="100%" style="padding:0px;" class="cat_bordertop row1"></td></tr>
</tfoot>
</table><div class="cat_borderbottom" width="100%"height="2px"></div>
</div> <!-- fermeture de .categorie -->
<!-- END tablefoot --><!-- END catrow -->
</div> <!-- fermeture de .conteneur_categories -->
sachant que le lien de mon image de nouveau message est : https://2img.net/image.noelshack.com/fichiers/2018/41/7/1539510367-nouveau-message.png et qu'elle est attribué aux forums et aux catégories.
Merci en tout cas d'avoir le temps de me lire.
Dernière édition par Amarra le Sam 4 Jan 2020 - 19:21, édité 2 fois
 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Hello,
Joyeux Noel et Bonne année.
Alors je suis pas méga balaise en js mais je me demande si le soucis ne viendrait pas de cette partie ci du script
Si on regarde bien les deux var newimgForum/Cate y a un = qui est collé au premier.
C'est peut être une bêtise mais moi je mettrai plutôt
J'espère que c'était le soucis
Joyeux Noel et Bonne année.
Alors je suis pas méga balaise en js mais je me demande si le soucis ne viendrait pas de cette partie ci du script
- Code:
if (_userdata.session_logged_in) {
/* lien de l'image "Nouveau message forum" */
var newImgForum= 'https://2img.net/image.noelshack.com/fichiers/2018/41/7/1539510367-nouveau-message.png';
/* lien de l'image "Nouveau message catégorie"
* laissez vide si c'est la même image que pour forum */
var newImgCate = '';
Si on regarde bien les deux var newimgForum/Cate y a un = qui est collé au premier.
C'est peut être une bêtise mais moi je mettrai plutôt
- Code:
if (_userdata.session_logged_in) {
/* lien de l'image "Nouveau message forum" */
var newImgForum = 'https://2img.net/image.noelshack.com/fichiers/2018/41/7/1539510367-nouveau-message.png';
/* lien de l'image "Nouveau message catégorie"
* laissez vide si c'est la même image que pour forum */
var newImgCate = '';
J'espère que c'était le soucis

 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
MERCI INFINIMENT !

C'était ça ! Je m'en veux un peu de ne pas l'avoir vu en vrai mais je te remercie d'avoir pris le temps de me répondre, j'en connais qui seront ravis que ça marche à nouveau !
Bonne soirée à toi et je te souhaites tous mes voeux !

C'était ça ! Je m'en veux un peu de ne pas l'avoir vu en vrai mais je te remercie d'avoir pris le temps de me répondre, j'en connais qui seront ravis que ça marche à nouveau !
Bonne soirée à toi et je te souhaites tous mes voeux !

 Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Re: code des Onglet en Catégories : nouveaux messages en en-tête non visibles
Je suis heureuse pour toi !
Oublie pas de cocher l'îcone résolu sur ton premier message ^^
Oublie pas de cocher l'îcone résolu sur ton premier message ^^
 Sujets similaires
Sujets similaires» Catégories en onglet : afficher plusieurs catégories/onglet dans le 1er onglet
» Gif "nouveaux messages" dans les catégories & forums
» Enlever sur chaque onglet du profil avancé "Connecté, en tant que.. Dernière visite le .."; "voir ses messages "; "Voir les nouveaux messages depuis votre dernière visite"
» Code en panne - Modifier texte "Voir les nouveaux messages etc... "
» code "Voir les nouveaux messages depuis votre dernière visite"
» Gif "nouveaux messages" dans les catégories & forums
» Enlever sur chaque onglet du profil avancé "Connecté, en tant que.. Dernière visite le .."; "voir ses messages "; "Voir les nouveaux messages depuis votre dernière visite"
» Code en panne - Modifier texte "Voir les nouveaux messages etc... "
» code "Voir les nouveaux messages depuis votre dernière visite"
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Amarra Jeu 12 Déc 2019 - 9:08
par Amarra Jeu 12 Déc 2019 - 9:08





