Curseur
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Curseur
Curseur
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Problème apparu depuis : aujourd'hui
Lien du forum : http://york-and-co-2.forumactif.org
Description du problème
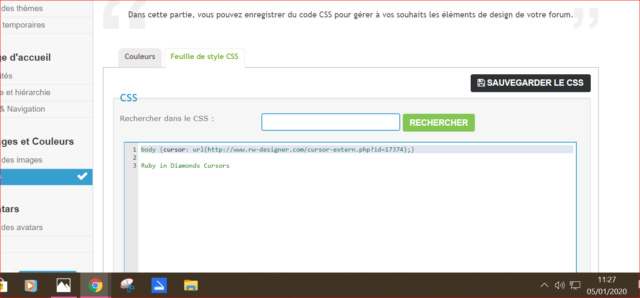
Bonjour, je n' arrive pas à installer ni ce curseur- Code:
<style type="text/css">
body {cursor: url(http://www.rw-designer.com/cursor-extern.php?id=17374);}
</style>
<a href="http://www.rw-designer.com/cursor-set/ruby-in-diamonds"
title="Get free cursors for your web.">Ruby in Diamonds Cursors</a>
ni celui là
- Code:
<style>
<!--
body {cursor:url("http://www.clicpartout.com/curseurs/yorck.ANI");}
-->
</style>
Dernière édition par CLAUDINE54 le Lun 6 Jan 2020 - 9:36, édité 2 fois (Raison : codes mis entre balises code)
 Re: Curseur
Re: Curseur
Bonjour,
Pourrait-on savoir où tu essayes de l'installer ?
Et comment aussi
Pourrait-on savoir où tu essayes de l'installer ?
Et comment aussi
 Re: Curseur
Re: Curseur
Bonjour ^^
C'est comme les fois précédentes où vous nous avez posé la question !
 curseur
curseur
 Cursuer de Noel
Cursuer de Noel
 Curseur fleurs
Curseur fleurs
Sauf que :
Le premier ne fonctionnera pas, il n'a pas la bonne extension
Le second étant un curseur animé, il ne fonctionnera que sur Internet Explorer et Microsoft Edge
C'est comme les fois précédentes où vous nous avez posé la question !
 curseur
curseur Cursuer de Noel
Cursuer de Noel Curseur fleurs
Curseur fleursSauf que :
Le premier ne fonctionnera pas, il n'a pas la bonne extension
Le second étant un curseur animé, il ne fonctionnera que sur Internet Explorer et Microsoft Edge
 Re: Curseur
Re: Curseur
D' abord une très bonne Année 2020 surtout une bonne santé 

Alors comment faire Neptunia en connaissez vous un qui fonctionnerai avec GOOGLE SI possible coeur ou yorkshire je ne veux pas changer de moteur de recherche je n' aimes pas les autres et je ne suis pas assez forte ni n' ai les connaissances pour en faire un ?
Alors comment faire Neptunia en connaissez vous un qui fonctionnerai avec GOOGLE SI possible coeur ou yorkshire je ne veux pas changer de moteur de recherche je n' aimes pas les autres et je ne suis pas assez forte ni n' ai les connaissances pour en faire un ?
 Re: Curseur
Re: Curseur
Les faire n'est pas compliqué, on a des tonnes de sites qui transforment nos images en curseur. Le plus dur est de les héberger.
Pour un curseur coeur vous pouvez essayer ce CSS :
Si ça ne vous plait pas, vous en avez d'autres ici -> http://curseursgogo.free.fr/sentiments2.htm
Mais il faut bien en choisir un dont le nom finit par .cur (ou .CUR).
Il y a aussi la possibilité de choisir un curseur animé pour vos membres ayant Internet Explorer ou Microsoft Edge et un curseur fixe pour tous les autres membres.
Si vous voulez un yorkshire, je peux vous en faire un mais il me faudrait une image (carrée de préférence, donc même hauteur et largeur)
Pour un curseur coeur vous pouvez essayer ce CSS :
- Code:
body {
cursor: url(http://curseursgogo.free.fr/cursentiment/1976.cur), auto;
}
Si ça ne vous plait pas, vous en avez d'autres ici -> http://curseursgogo.free.fr/sentiments2.htm
Mais il faut bien en choisir un dont le nom finit par .cur (ou .CUR).
Il y a aussi la possibilité de choisir un curseur animé pour vos membres ayant Internet Explorer ou Microsoft Edge et un curseur fixe pour tous les autres membres.
Si vous voulez un yorkshire, je peux vous en faire un mais il me faudrait une image (carrée de préférence, donc même hauteur et largeur)
 Re: Curseur
Re: Curseur
ZUT DE ZUT Ne fonctionne pas non plus
 Re: Curseur
Re: Curseur
Bonjour, je viens avec un petit conseil pour les prochaines fois. Éventuellement si vous avez un curseur qui vous convient mais que vous souhaitez changer pour les fêtes ou autre, copier coller le code, mettez le en commentaire avec /* avant et */ après. Ainsi lorsque les fêtes seront passées, vous aurez juste à enlever le code avec le curseur des fêtes et enlever les petits marqueurs de commentaires pour que ce soit à nouveau opérationnel.
 Re: Curseur
Re: Curseur
Le code fonctionne, je viens de vérifier.
Réessayez !
P.S. Excellent conseil de ptitlac
D'ailleurs je l'utilise chez moi pour toujours avoir sous la main, un exemple avec plusieurs curseurs.
P.S. 2 Pour des curseurs Yorkshires :
ou
Les deux curseurs sont fonctionnels !
Réessayez !
P.S. Excellent conseil de ptitlac
D'ailleurs je l'utilise chez moi pour toujours avoir sous la main, un exemple avec plusieurs curseurs.
P.S. 2 Pour des curseurs Yorkshires :
|
|
 Re: Curseur
Re: Curseur
J'ai réessayée avec l'un de ceux là ( http://curseursgogo.free.fr/sentiments2.htm) rien à faire cela ne fonctionne toujours pas la patience et moi ne faisons pas bon ménage tant pis ras le bol .
 Re: Curseur
Re: Curseur
ptitlac a écrit:Bonjour, je viens avec un petit conseil pour les prochaines fois. Éventuellement si vous avez un curseur qui vous convient mais que vous souhaitez changer pour les fêtes ou autre, copier coller le code, mettez le en commentaire avec /* avant et */ après. Ainsi lorsque les fêtes seront passées, vous aurez juste à enlever le code avec le curseur des fêtes et enlever les petits marqueurs de commentaires pour que ce soit à nouveau opérationnel.
Le mettre en commentaire mais ou ?
 Re: Curseur
Re: Curseur
CLAUDINE54 a écrit:Le mettre en commentaire mais ou ?
Dans ma feuille CSS j'ai ceci :
- Code:
body {
cursor:url("https://www.badwholf.uk/rsc/cur/SabreVert.cur"), auto;
/* cursor: url("https://www.badwholf.uk/rsc/cur/Citrouille51.ani"), url("https://www.badwholf.uk/rsc/cur/Citrouille01.cur"), auto; */
}
La deuxième ligne correspond à mon curseur actuel, le même pour tout le monde.
La 3e ligne commentée, donc entre /* et */ me sert de modèle quand je veux utiliser deux curseurs (un animé pour les navigateurs Explorer et Edge, l'autre fixe pour les navigateurs non-Microsoft).
Si demain je voulais mettre un curseur provisoire je :
- placerais la définition de mon nouveau curseur (uniquement la ligne commençant par cursor)
- commenterais la ligne 2 en ajoutant /* en début de ligne et */ en fin de ligne.
Pour retirer le curseur provisoire il suffirait de virer la ligne du curseur événementiel et de retirer les commentaires /* ... */ du curseur habituel.
Ca évite de revenir poser ici la même question encore et encore.
 Re: Curseur
Re: Curseur
Rien ne fonctionne
 Re: Curseur
Re: Curseur
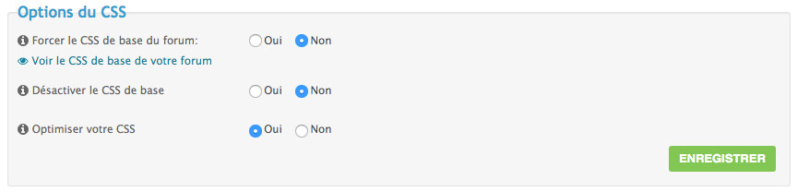
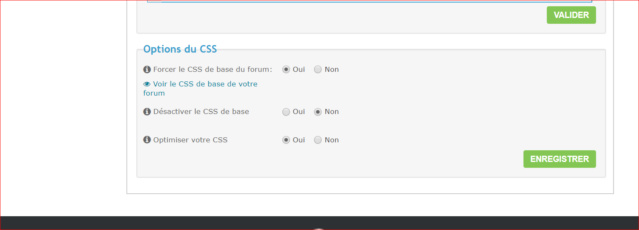
Alors c'est normal que rien ne fonctionne chez toi, "Forcer la CSS de base du forum" à mettre sur NON
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par CLAUDINE54 Dim 5 Jan 2020 - 10:35
par CLAUDINE54 Dim 5 Jan 2020 - 10:35