Problème d'affiche nombres de sujets QEEL
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème d'affiche nombres de sujets QEEL
Problème d'affiche nombres de sujets QEEL
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
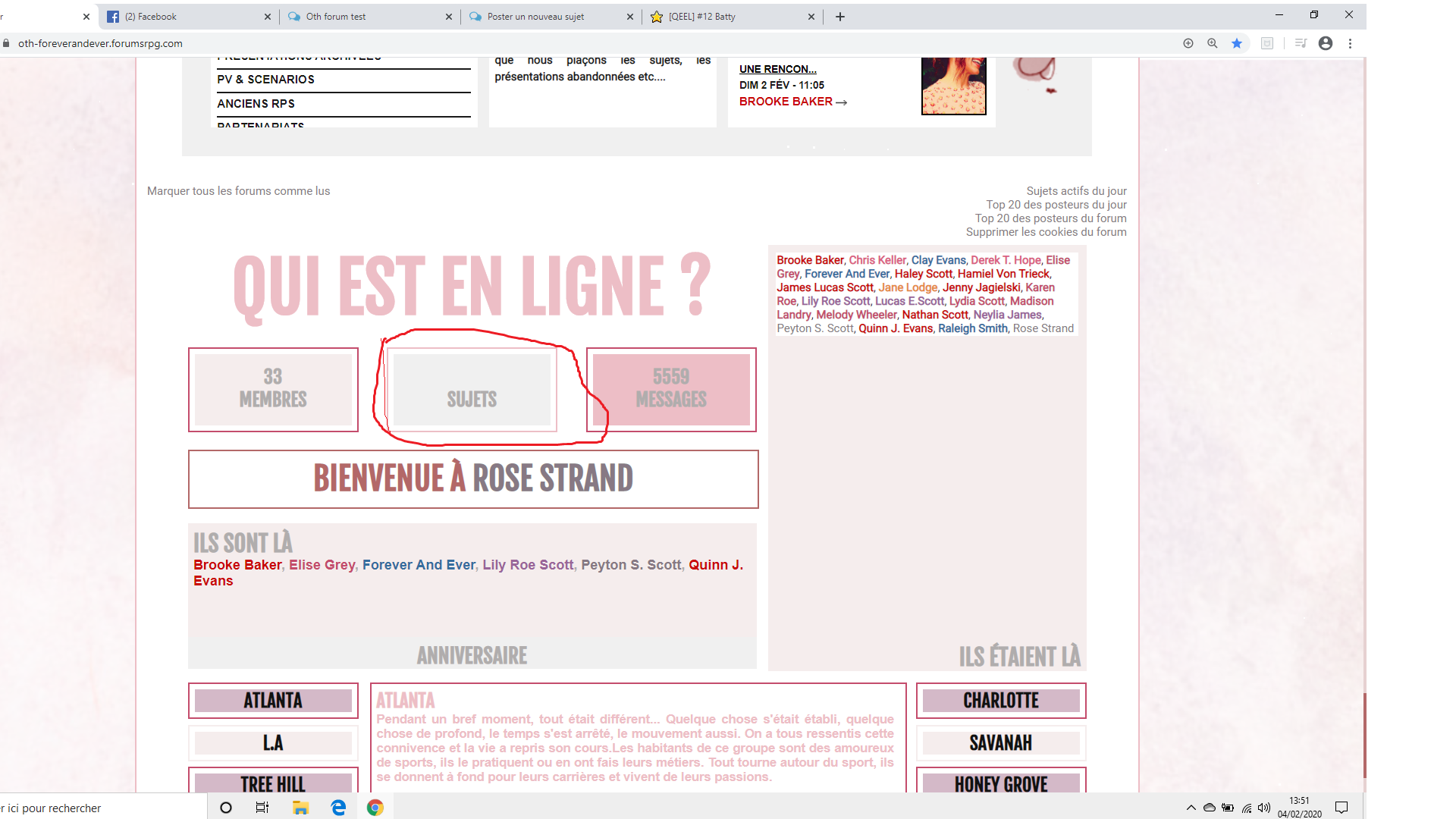
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 03/02/2020
Lien du forum : https://oth-foreverandever.forumsrpg.com/
Description du problème
Bonjour,Je rencontre un problème dans l'affichage de mon QEEL. Le nombre de sujets n'apparaît pas et c'est le seul hic de l'affichage. Pouvez vous m'aider à voir ce qui cloche ?
- CSS QEEL:
- Code:
/**********************************************************************************************************************
QEEL - By Batty
**********************************************************************************************************************/
/*corp du QEEL*/
.bls_corp{
position:relative; /*positionnement - NE PAS MODIFIER*/
width:800px; /*largeure*/
height:520px; /*hauteur*/
margin:auto; /*Centré le QEEL*/
}
/*mise en page des liens*/
.bls_corp a{
text-decoration:none; /*suppression du soulignement par défaut*/
}
/*Mise en page des liens au survol*/
.bls_corp a:hover{
text-decoration:none!important; /*suppression du soulignement par défaut*/
}
/*Mise en page du titre*/
.bls_titre{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:5px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:75px; /*hauteur*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:60px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
color:#EDBEC6; /*couleur du texte*/
text-align:center; /*alignement du texte*/
}
/*Positionnement du bloc "membres" + bordure*/
.bls_stat1{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Mise en page du bloc "membres"*/
.bls_stat1 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #F5EDED; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Positionnement du bloc "Sujets" + bordure*/
.bls_stat2{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:180px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #FFFFFF; /*couleur de la bordure*/
}
/*Mise en page du bloc "Sujets"*/
.bls_stat2 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #F0F0F0; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Positionnement du bloc "messages" + bordure*/
.bls_stat3{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:95px; /*positionnement - NE PAS MODIFIER*/
left:355px; /*positionnement - NE PAS MODIFIER*/
width: 150px; /*largeure*/
height:75px; /*hauteur*/
box-sizing: border-box;
padding:5px; /*marge intérieur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Mise en page du bloc "messages"*/
.bls_stat3 div{
width:100%; /*largeure*/
height:63px; /*hauteur*/
box-sizing: border-box;
padding:10px 0px; /*marge intérieur*/
background: #EDBEC6; /*couleur de fond*/
text-align:center; /*alignement du texte*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*Mise en page du bloc "Bienvenue"*/
.bls_bienvenue{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:185px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:50px; /*hauteur*/
line-height:50px; /*hauteur d'une ligne*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:28px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
color:#B36868; /*couleur du texte*/
text-align:center; /*alignement du texte*/
border: 1px solid #B36868; /*couleur de la bordure*/
}
/*Mise en page du bloc des membres connectés*/
.bls_connecter{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:250px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:100px; /*hauteur*/
box-sizing: border-box;
background: #F5EDED; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:20px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*mise en page du texte des membres connectés*/
.bls_connecter div{
width: 490px; /*largeure*/
height:65px; /*hauteur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
overflow:auto; /*sroll bar automatique*/
}
/*mise en pasge du bandeau/bouton "anniversaire"*/
.bls_fete{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:350px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 500px; /*largeure*/
height:28px; /*hauteur*/
box-sizing: border-box;
background: #f0f0f0; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:18px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
text-align:center; /*alignement du texte*/
transition:all 1s ease; /*duré de la transition*/
}
/*mise en page de base des fêtes*/
.bls_fete div{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:0px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 490px; /*largeure*/
height:0px; /*hauteur*/
box-sizing: border-box;
overflow:hidden; /*Texte qui se cache s'il exéde de notre bloc*/
background: #C44C6C; /*couleur de fond*/
padding: 0px 5px; /*marge intérieur*/
text-align:left; /*alignement du texte*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
transition:all 1s ease; /*duré de la transition*/
}
/*Mise en page du dévoilement des fêtes*/
.bls_fete:hover div{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:-95px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width: 490px; /*largeure*/
height:90px; /*hauteur*/
box-sizing: border-box;
background: #F0F0F0; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
}
/*Mise en page des membres connectés au cours des 24 dernières heures - Bloc*/
.bls_24h{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:5px; /*positionnement - NE PAS MODIFIER*/
right:5px; /*positionnement - NE PAS MODIFIER*/
width: 280px; /*largeure*/
height:375px; /*hauteur*/
box-sizing: border-box;
background: #F5EDED; /*couleur de fond*/
padding: 5px; /*marge intérieur*/
color: #B0ADAD; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:20px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
text-align:right; /*alignement du texte*/
}
/*Mise en page des membres connectés au cours des 24 dernières heures - Text/Pseudo*/
.bls_24h div{
width: 270px; /*largeure*/
height:345px; /*hauteur*/
font-family:arial; /*police d'écriture*/
font-size:12px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
overflow:auto; /*sroll bar automatique*/
text-align:left; /*alignement du texte*/
}
/*Positionnement des onglets de gauche*/
.bls_onglet-left{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
left:5px; /*positionnement - NE PAS MODIFIER*/
width:150px; /*largeure*/
}
/*positionnement des descriptions des groupes*/
.bls_onglet-middle{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
left:165px; /*positionnement - NE PAS MODIFIER*/
width:470px; /*largeure*/
height:105px; /*hauteur*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Positionnement des onglets de droite*/
.bls_onglet-right{
position:absolute; /*positionnement - NE PAS MODIFIER*/
top:390px; /*positionnement - NE PAS MODIFIER*/
right:5px; /*positionnement - NE PAS MODIFIER*/
width:150px; /*largeure*/
}
/*Mise en page des onglet*/
.bls_onglet{
margin-bottom:5px; /*Marge extérieur dans le bas*/
padding:5px; /*marge intérieur*/
cursor:pointer; /* Curseur qui devien une petit main*/
text-align:center; /*alignement du texte*/
color: #111; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
border: 1px solid #C44C6C; /*couleur de la bordure*/
}
/*Couleur du fond des onglets*/
.bls_onglet div{
background:#D4B9C8; /*couleur de fond*/
}
/*Couleur du cadre des onglets centraux*/
#onglet_2, #onglet_5{
border: 1px solid #F5EDED; /*couleur de la bordure*/
}
/*Couleur du fond des onglets centraux*/
#onglet_2 div, #onglet_5 div{
background:#F5EDED;; /*couleur de fond*/
}
/*Mise en page du bloc et des titres des descriptions des groupes*/
.bls_contenu{
display: none;
width:450px; /*largeure*/
height:105px; /*hauteur*/
box-sizing: border-box;
padding: 5px; /*marge intérieur*/
text-align: justify; /*alignement du texte*/
color: #EDBEC6; /*couleur du texte*/
font-family: 'Fjalla One', sans-serif; /*police d'écriture*/
font-size:16px; /*taille du texte*/
text-transform:uppercase; /*Texte en majuscule*/
}
/*mise en page du texte descriptif des groupes*/
.bls_contenu div{
font-family: arial; /*police d'écriture*/
font-size:11px; /*taille du texte*/
text-transform:none; /*Texte en majuscule*/
width:455px; /*largeure*/
height:75px; /*hauteur*/
overflow: auto; /*sroll bar automatique*/
padding-right:5px; /*marge intérieur*/
}
/*Positionnement du copyright - NE PAS SUPRIMER-*/
.bls_copyright{
position:absolute; /*positionnement - NE PAS MODIFIER*/
bottom:3px; /*positionnement - NE PAS MODIFIER*/
left:0px; /*positionnement - NE PAS MODIFIER*/
width:100%; /*largeure*/
text-align:center; /*alignement du texte*/
padding:2px 0px; /*marge intérieur*/
}
/*Mise en page du copyright - NE PAS SUPRIMER-*/
.bls_copyright a{
font-size:11px; /*taille du texte*/
text-decoration:none; /*suppression du soulignement par défaut*/
font-family:arial; /*police d'écriture*/
color: #EDBEC6; /*couleur du texte*/
}
/*Mise en page du copyright - NE PAS SUPRIMER-*/
.bls_copyright:hover a{
text-decoration:none; /*suppression du soulignement par défaut*/
}
/**********************************************************************************************************************
QEEL - By Batty [END]
**********************************************************************************************************************/
- TEMPLATE QEEL INDEX BODY:
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<script type="text/javascript">
//<!--
function change_onglet(name)
{
document.getElementById('onglet_'+anc_onglet).className = 'bls_onglet_0 bls_onglet';
document.getElementById('onglet_'+name).className = 'onglet_1 bls_onglet';
document.getElementById('bls_contenu_'+anc_onglet).style.display = 'none';
document.getElementById('bls_contenu_'+name).style.display = 'block';
anc_onglet = name;
}
//-->
</script>
<link href='https://fonts.googleapis.com/css?family=Fjalla+One' rel='stylesheet' type='text/css' />
<div class="bls_corp">
<div class="bls_titre"> Qui est en ligne ?</div>
<div class="bls_stat1">
<div> <span id="qeel_users">{TOTAL_USERS}</span> <br/>membres
<script type="text/javascript">document.getElementById('qeel_users').innerHTML=document.getElementById('qeel_users').innerHTML.replace(/Nous avons/,"");</script> <script type="text/javascript">document.getElementById('qeel_users').innerHTML=document.getElementById('qeel_users').innerHTML.replace(/membres enregistrés/,"");</script> <script type="text/javascript">document.getElementById('qeel_users').innerHTML=document.getElementById('qeel_users').innerHTML.replace(/membre enregistré/,"");</script>
</div>
</div>
<div class="bls_stat2">
<div> <script type="text/javascript" src="http://tinyurl.com/var-fa"></script><strong><span class="FORUMCOUNTOPIC"></span></strong> <br/>sujets </div>
</div>
<div class="bls_stat3">
<div> <span id="qeel_msgs">{TOTAL_POSTS}</span> <br/>messages
<script type="text/javascript">document.getElementById('qeel_msgs').innerHTML=document.getElementById('qeel_msgs').innerHTML.replace(/Nos membres ont posté un total de/,"");</script> <script type="text/javascript">document.getElementById('qeel_msgs').innerHTML=document.getElementById('qeel_msgs').innerHTML.replace(/ messages/,"");</script>
</div>
</div>
<div class="bls_bienvenue"> Bienvenue à <span id="qeel_newm">{NEWEST_USER}</span>
<script type="text/javascript">document.getElementById('qeel_newm').innerHTML=document.getElementById('qeel_newm').innerHTML.replace(/L'utilisateur enregistré le plus récent est /,"");</script>
</div>
<div class="bls_connecter">
Ils sont là
<div><span id="qeel_listuser">{LOGGED_IN_USER_LIST}</span>
<script type="text/javascript">document.getElementById('qeel_listuser').innerHTML=document.getElementById('qeel_listuser').innerHTML.replace(/Utilisateurs enregistrés : /,"").replace(/Aucun/ig,"");</script></div>
</div>
<div class="bls_fete">
Anniversaire
<div id="qeel_fete"><table>{L_WHOSBIRTHDAY_TODAY}</table>
<script type="text/javascript">document.getElementById('qeel_fete').innerHTML=document.getElementById('qeel_fete').innerHTML.replace(/Membres fêtant leur anniversaire aujourd'hui : /,"").replace(/ \([0-9]*\)/g,"").replace(/Aucun membre ne fête son anniversaire aujourd'hui/,"");</script>
</div>
</div>
<div class="bls_24h">
<div id="qeel_1">
<table>
{L_CONNECTED_MEMBERS} <script type="text/javascript">document.getElementById('qeel_1').innerHTML=document.getElementById('qeel_1').innerHTML.replace(/Membres connectés au cours des [0-9]* dernières heures : /,"");</script>
</table>
</div>
Ils étaient là
</div>
<div class="bls_onglet-left">
<div class="bls_onglet_0 bls_onglet" id="onglet_1" onClick="javascript:change_onglet('1');"><div>Atlanta</div></div>
<div class="bls_onglet_0 bls_onglet" id="onglet_2" onClick="javascript:change_onglet('2');"><div>L.A</div></div>
<div class="bls_onglet_0 bls_onglet" id="onglet_3" onClick="javascript:change_onglet('3');"><div>Tree Hill</div></div>
</div>
<div class="bls_onglet-middle">
<div class="bls_contenus">
<div class="bls_contenu" id="bls_contenu_1">
Atlanta
<div>
Pendant un bref moment, tout était différent... Quelque chose s'était établi, quelque chose de profond, le temps s'est arrêté, le mouvement aussi. On a tous ressentis cette connivence et la vie a repris son cours.
Les habitants de ce groupe sont des amoureux de sports, ils le pratiquent ou en ont fais leurs métiers. Tout tourne autour du sport, ils se donnent à fond pour leurs carrières et vivent de leurs passions.
</div>
</div>
</div>
<div class="bls_contenu" id="bls_contenu_2">
L.A
<div>
Tu sais ce que ça fait toi ? D'écouter une chanson tellement souvent que finalement t'as l'impression qu'elle devient la bande originale de ta vie.
Les habitants de ce groupe sont des amoureux de la musique, Los Angeles, Boston... Les personnes de ce groupe sont des fans inconditionnels de musiques, ils ont déjà énormément voyager et ils partent souvent en tournée. Qu'ils soient chanteurs ou passionnés, la musique, c'est la vie. D'une rock star au boys band ! À vos chansons.
</div>
</div>
<div class="bls_contenu" id="bls_contenu_3">
Tree Hill
<div>
Un jour la mer aura emporté tout le sable, les océans s’assécheront, et le soleil s’éteindra. Mais quand ce jour viendra, je t’aimerai encore. Mon amour sera éternel.
Les habitants de ce groupe sont très famille , ils sont bien souvent en couple car pour eux c'est uniquement l'amour qui fait tourner le monde, et sans amour, le bonheur n'a aucun sens. Ce sont des personnes vivantes, énergiques et généreuses, prêtent à donner d'elles-mêmes pour les gens qu'ils aiment voir même de parfait inconnus. Ces personnes croient aux deuxième chances et sont prêtes à laisser le bénéfice du doute a quiconque souhaitera changer. Alors vous êtes amoureux ?
</div>
</div>
<div class="bls_contenu" id="bls_contenu_4">
Charlotte
<div>
Parfois, on dirait que c’était hier, finir le lycée, dire au revoir. Cette impression qu’on à 17 ou 18 ans, que personne dans l’histoire du monde n’a jamais été aussi proche, n’a jamais aimé aussi intensément, ni ri aussi fort, ni a compté autant.
Les habitants de ce groupe sont les enfants, les étudiants, encore loin du monde réel. Ils sont prêts à travailler dur pour savoir qui ils sont, pour pouvoir un jour quitter le nid et connaître ce que c'est d'être adulte.
</div>
</div>
<div class="bls_contenu" id="bls_contenu_5">
Savannah
<div>
La solitude est un sentiment ressenti par tellement de gens, qu’il serait égoïste de le ressentir tout seul.
Les habitants de ce groupe préfèrent être seul que mal accompagné.
Ils ont pas mal d'aventures, mais ne sont pas prêt à ce caser , que ce soit à cause de leur passé ou bien autre chose , être seul avec eux même, c'est ce qu'ils préfèrent.
</div>
</div>
<div class="bls_contenu" id="bls_contenu_6">
Honey grove
<div>
J’aurai voulu te garder dans mes bras pour toujours mais l’éternité m’aurait paru trop courte.
Les Habitants de ce groupe sont les personnes qui sont parties de Tree-Hill, depuis des années. Ils savaient un jour ou l'autre qu'ils finiraient par revenir, car ce n'était pas la vie qu'ils voulaient, trop loin de ce qu'ils connaissaient déjà, trop loin trop longtemps de leurs villes de cœur.
</div>
</div>
</div>
<div class="bls_onglet-right">
<div class="bls_onglet_0 bls_onglet" id="onglet_4" onClick="javascript:change_onglet('4');"><div>Charlotte</div></div>
<div class="bls_onglet_0 bls_onglet" id="onglet_5" onClick="javascript:change_onglet('5');"><div>Savanah</div></div>
<div class="bls_onglet_0 bls_onglet" id="onglet_6" onClick="javascript:change_onglet('6');"><div>Honey Grove</div></div>
</div>
<div class="bls_copyright"> <a href="http://epicode.variousforum.com/">:copyright: Batty pour Epicode</a></div>
</div>
<script type="text/javascript">
//<!--
var anc_onglet = '1';
change_onglet(anc_onglet);
//-->
</script>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<!-- END switch_legend -->
{AUTO_DST}
Merci pour votre aide.
Dernière édition par Brookinette76 le Mar 4 Fév 2020 - 16:54, édité 1 fois
 Re: Problème d'affiche nombres de sujets QEEL
Re: Problème d'affiche nombres de sujets QEEL
Bonjour,
Vous avez le même problème qu'ici :
https://forum.forumactif.com/t402264-forumcountopic-qui-ne-s-applique-pas#3356374
Chez moi, le nombre de sujets s'affiche sur votre fofo, mais ce n'est pas fiable, il faudrait changer le script.
Vous avez le même problème qu'ici :
https://forum.forumactif.com/t402264-forumcountopic-qui-ne-s-applique-pas#3356374
Chez moi, le nombre de sujets s'affiche sur votre fofo, mais ce n'est pas fiable, il faudrait changer le script.
 Re: Problème d'affiche nombres de sujets QEEL
Re: Problème d'affiche nombres de sujets QEEL
D'accord, et comment fait-on pour modifier le script ?
 Re: Problème d'affiche nombres de sujets QEEL
Re: Problème d'affiche nombres de sujets QEEL
Corriger dans le template : chercher après tinyurl pour localiser le script et remplacer le passage
- Code:
<div class="bls_stat2">
<div> <script type="text/javascript" src="http://tinyurl.com/var-fa"></script><strong><span class="FORUMCOUNTOPIC"></span></strong> <br/>sujets </div>
</div>
- Code:
<div class="bls_stat2">
<div> <script type="text/javascript" src="https://js01.fra.co/24922.js"></script><strong><span class="FORUMCOUNTOPIC"></span></strong> <br/>sujets </div>
</div>
 Re: Problème d'affiche nombres de sujets QEEL
Re: Problème d'affiche nombres de sujets QEEL
Super merci beaucoup, c'est résolu 






 Sujets similaires
Sujets similaires» Problème affichage nombre de sujets QEEL
» Nombres posts par sujets
» Nombres de messages et sujets non affichés
» Comment voir les sujets & nombres de messages?
» Comment modifier la taille des sujets & nombres de messages ?
» Nombres posts par sujets
» Nombres de messages et sujets non affichés
» Comment voir les sujets & nombres de messages?
» Comment modifier la taille des sujets & nombres de messages ?
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Brookinette76 Mar 4 Fév 2020 - 14:06
par Brookinette76 Mar 4 Fév 2020 - 14:06


