Décalage du titre de catégorie (en image)
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Décalage du titre de catégorie (en image)
Décalage du titre de catégorie (en image)
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
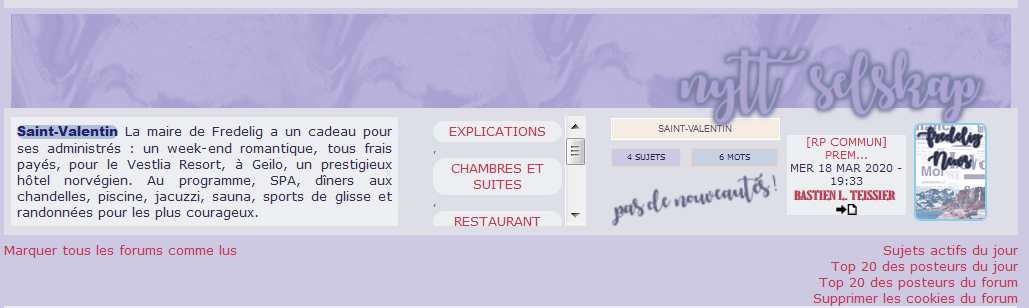
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Samedi 25 avril 2020
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tous !Je viens vers vous car j'ai un petit souci avec les titres de mes catégories et leurs tailles. Ils sont sous forme d'images, et j'aimerais pouvoir les centrer sur la page d'accueil. Quand on entre dans un forum, il y a aussi un souci : leur taille déforme la mise en page des sous-forums. Est-ce possible de garder leur taille tout en conservant la mise en page des catégories/sous-forums ?
Voici deux captures d'écran pour vous expliquer mon problème :
https://zupimages.net/up/20/17/70yk.png
https://zupimages.net/up/20/17/oht6.png
Ainsi que le template index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<center><div class="titrecat">{catrow.tablehead.L_FORUM}</div></center>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</h{catrow.cathead.LEVEL}>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" height="100%" width="100%" style=" display: inline-block; border: solid px orange;">
<h{catrow.forumrow.LEVEL} class="hierarchy">
</h{catrow.forumrow.LEVEL}>
<div class="forumdesc"><a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}" style="font-family: arial; font-size:9px;"><span class="surlignage">{catrow.forumrow.FORUM_NAME}</span></a> {catrow.forumrow.FORUM_DESC}</div></td>
<td class="row3 over" align="center" valign="middle" height="50" style="border: px solid indianred;">
<!-- BEGIN ads -->
<span class="AD_LastPA">
<span class="lastpost-ads"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
<!-- END ads -->
<TABLE width="460px;">
<TR>
<TD style="width: 140px;"><span class="liensliens"> <div class="ListeSousForums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div> </span></TD>
<TD style="width: 135px; height: 85px; border: px solid black; margin: opx; display: inline-block;"><span style="display: inline-block; background-color: #F5EDE2; width: 128px; height: 10px; font-size: 7px; border: 1px solid white; font-family: arial; text-transform: uppercase; text-align: center; padding: 3px;"><center><a href="{catrow.forumrow.U_VIEWFORUM}" style="text-decoration: none; color: #605263;">{catrow.forumrow.FORUM_NAME}</a></center></span> <BR/>
<span class="TOPICS" style="margin-top: -10px;"><center>{catrow.forumrow.TOPICS} sujets</center></span> <span class="POSTS"><center>{catrow.forumrow.POSTS} mots</center></span><br/>
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" style="margin-top: 2px; display: inline-block;" /></TD>
<TD style="width: 95px; height: 80px; display: margin-left: 3px; inline-block; border: solid px yellow;"> <div class="DERNIERPOST"><center>{catrow.forumrow.LAST_POST}</center></div></TD>
<TD style="width: 70px; height: 80px;border: px solid red;"><!-- BEGIN avatar -->
<center><div class="lastpost-avatar" style=" width: 60px; background-color: ; border: solid px yellow;">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div> </center>
<!-- END avatar --></TD>
</TABLE>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et le CSS correspondant :
- Code:
/* TITRE CATEGORIE */
.titrecat {text-align: center;padding-top: 10px;padding-bottom: px;display: block;width: 800px;border-top: px solid #000E13;border-right: px solid #D2D2D2;border-left: px solid #FACDAE;background-image: url(https://images2.imgbox.com/50/fb/nTTOxqFF_o.png);color: #000E13;-moz-border-radius-topleft: 30px;-moz-border-radius-topright: 30px;margin-top: px;height: 65px;}
h2{transform: rotate(0deg); margin-left: 210px; opacity: ; text-align: justify; font-style: italic; font-family: Lemonada; width: 250px; border: px solid white; padding-top: px; padding-left: 45px; margin-top: 10px; font-size: 22px; color: #D2B09D;}
/**SURLIGNAGE DES TITRES**/
.surlignage{background-color: #AFC0D6; -webkit-border-radius:10px; -moz-border-radius:10px; border-radius:10px; font-weight: bolder; color: #262273; font-size: 10px;}
.question{border-bottom: solid 1px #655C4E; font-weight: bolder;}
Les images sont insérées ainsi dans le titre des catégories :
- Code:
<img src="https://images2.imgbox.com/3e/95/CQzcUFk2_o.png">
Merci d'avance
Dernière édition par Lany_13 le Sam 25 Avr 2020 - 17:11, édité 1 fois
 Re: Décalage du titre de catégorie (en image)
Re: Décalage du titre de catégorie (en image)
Bonjour,
Je vous conseil d'aller voir ce sujet :
https://forum.forumactif.com/t402858-probleme-agencement-titre-categorie#3360365
- Pour ne pas afficher l'image dans la navigation des sous-forums, il faut insérer image + texte dans le titre de la catégorie, puis via css afficher l'un ou l'autre en fonction de là où le titre se trouve.
- Pour recentrer les images, il faut vous débarrasser des marges, paddings et dimensions fixes superflus dans les css de .titrecat et h2
Je vous conseil d'aller voir ce sujet :
https://forum.forumactif.com/t402858-probleme-agencement-titre-categorie#3360365
- Pour ne pas afficher l'image dans la navigation des sous-forums, il faut insérer image + texte dans le titre de la catégorie, puis via css afficher l'un ou l'autre en fonction de là où le titre se trouve.
- Pour recentrer les images, il faut vous débarrasser des marges, paddings et dimensions fixes superflus dans les css de .titrecat et h2

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Décalage du titre de catégorie (en image)
Re: Décalage du titre de catégorie (en image)
Merci beaucoup ! Le décalage n'y est plus, en effet :3
Il ne reste donc plus que le centrage du titre sur l'accueil : j'avoue m'y perdre un peu avec tous ces px....
Il ne reste donc plus que le centrage du titre sur l'accueil : j'avoue m'y perdre un peu avec tous ces px....
 Re: Décalage du titre de catégorie (en image)
Re: Décalage du titre de catégorie (en image)
Dans votre css, localisez le code css pour h2 :
Modifiez/remplaçez le ainsi :
Localisez le code pour .titrecat :
Remplacez-le par :
Ajoutez le code css suivant :
- Code:
h2 {
border: px solid #fff;
color: #D2B09D;
font-family: Lemonada;
font-size: 22px;
font-style: italic;
margin-left: 210px;
margin-top: 10px;
padding-left: 45px;
padding-top: px;
text-align: justify;
transform: rotate(0deg);
width: 250px;
}
Modifiez/remplaçez le ainsi :
- Code:
.titrecat h2 {
margin: 0;
text-align: center;
line-height: 75px;
font-family: Lemonada;
font-size: 28px;
font-style: italic;
color: #aca5d3;
text-shadow: 0 0 5px #7c819e, 0 0 5px #787ea4, 0 0 5px #787ea4, 0 0 5px #787ea4;
}
Localisez le code pour .titrecat :
- Code:
.titrecat {
-moz-border-radius-topleft: 30px;
-moz-border-radius-topright: 30px;
background-image: url(https://images2.imgbox.com/50/fb/nTTOxqFF_o.png);
border-left: px solid #FACDAE;
border-right: px solid #D2D2D2;
border-top: px solid #000E13;
color: #000E13;
display: block;
height: 65px;
margin-top: px;
padding-bottom: px;
padding-top: 10px;
text-align: center;
width: 800px;
}
Remplacez-le par :
- Code:
.titrecat {
background-image: url(https://images2.imgbox.com/50/fb/nTTOxqFF_o.png);
}
Ajoutez le code css suivant :
- Code:
.titrecat img {
max-width: 100%;
display: inline-block;
}

MlleAlys- Membre actif
- Messages : 5971
Inscrit(e) le : 12/09/2012
 Re: Décalage du titre de catégorie (en image)
Re: Décalage du titre de catégorie (en image)
Ça fonctionne ! 
Merci beaucoup !
Bonne fin d’après-midi !
Merci beaucoup !
Bonne fin d’après-midi !
 Sujets similaires
Sujets similaires» Décalage de titre de catégorie
» Espace entre image en-tête catégorie et titre catégorie
» Image en guise de titre catégorie
» Image derrière le titre de ma catégorie.
» Image en titre de catégorie
» Espace entre image en-tête catégorie et titre catégorie
» Image en guise de titre catégorie
» Image derrière le titre de ma catégorie.
» Image en titre de catégorie
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Sam 25 Avr 2020 - 14:04
par Lany_13 Sam 25 Avr 2020 - 14:04

