Affichage de versions antérieures de manière aléatoire
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Affichage de versions antérieures de manière aléatoire
Affichage de versions antérieures de manière aléatoire
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
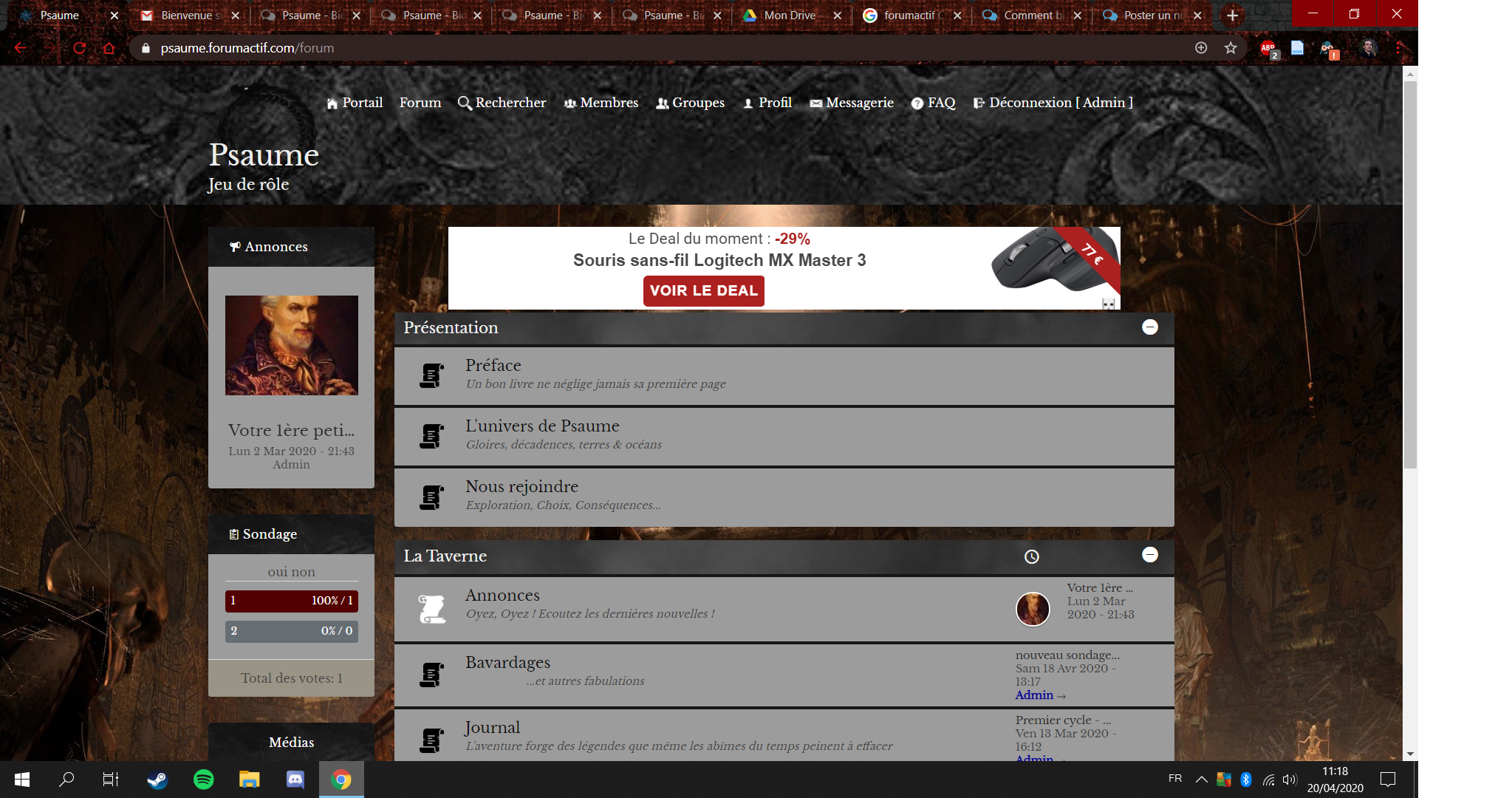
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la création du forum après que les codes CSS, HTML soient modifiés, il y a un mois
Lien du forum : https://psaume.forumactif.com/forum
Description du problème
Bonjour,Je suis tout à fait novice dans le code CSS, java et HTML. J'ai néanmoins tenté de le modifier mais après une modification mineure dans le code, le forum adopte désormais des versions d'affichage antérieures de manière totalement aléatoire. Il prend des images qui ne sont plus enregistrées, des morceaux de codes CSS qui ne sont plus présents (largeur du Header, position de la Navbar, padding, etc.).
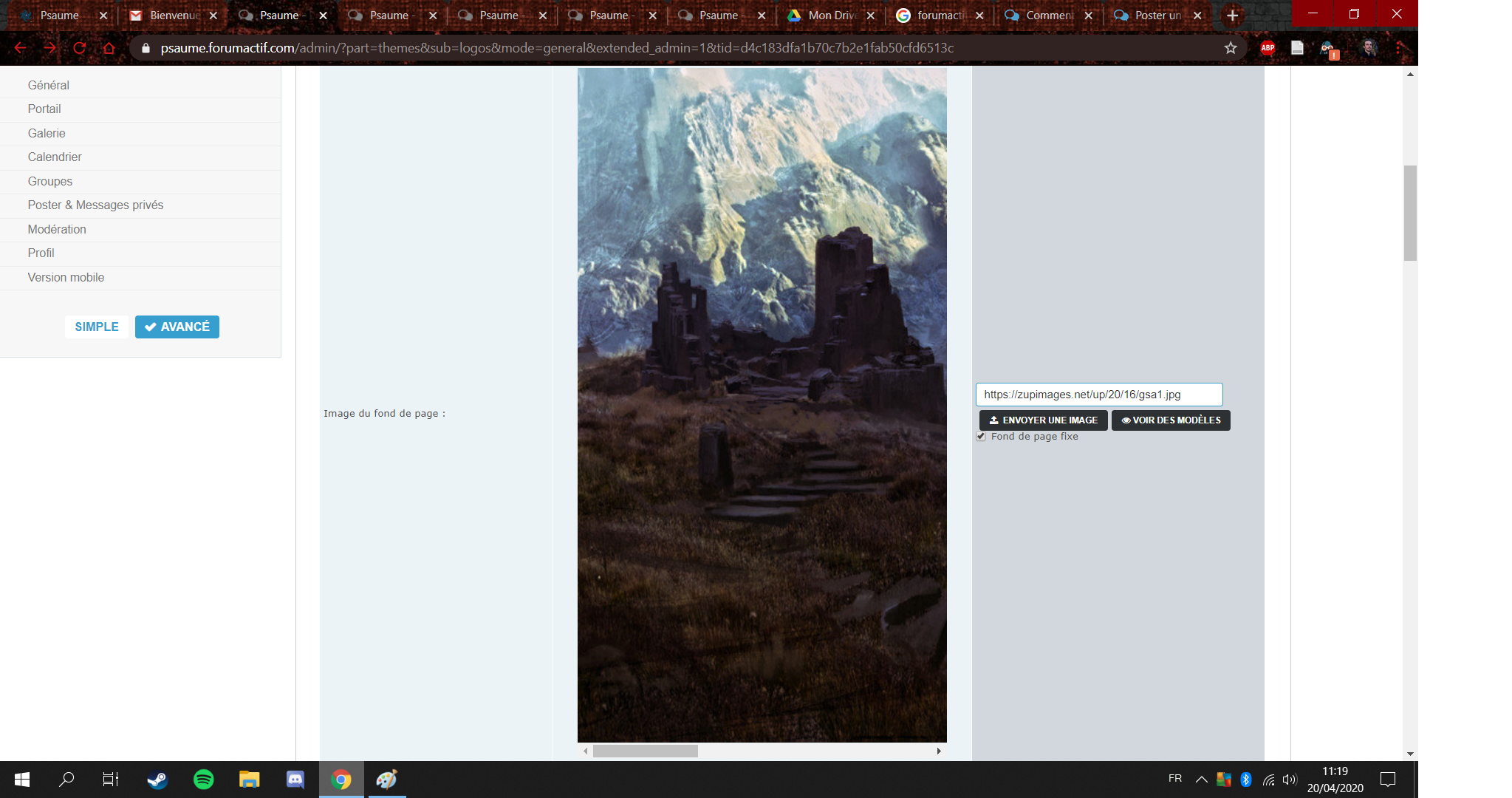
Voici par exemple le fond qui est enregistré :

Pour tenter de retrouver mon affichage, la seule solution que j'ai trouvé est de jouer au loto en changeant des options du genre cocher optimiser le CSS/décocher optimiser le CSS ou changer la taille du forum.
J'ai commencé mon forum il y a un mois et ce soucis était si handicapant que j'ai recommencé un forum mais voilà qu'il réapparait.
Pour info j'ai modifié trois templates HTML de manière mineure en suivant des tutos :
overall_footer_end
overall_header
viewforum_body
j'ai deux codes javascript :
Mettre un id aux catégories pour les modifier de maniere indépendante
Modifier la Navbar
Voici mon code CSS jusque là :
- CSS:
- Code:
/*
#t9.forabg dd.lastpost { display : none }
.forabg .topictitle a[href="/t9-quelque-part-a-l-ouest"] dd.lastpost {
display : none ;
}
#forum4.forabg dd.lastpost { display : none }
*/
/*_________SOMMAIRE_________
Ce sommaire est organisé de haut en bas du forum
____Header
____Catégories
____Modules
____Forums
____Autres
____Bas de Page
*/
/*__________________________________________HEADER*/
/* Hauteur et ombre */
.headerbar {
height: 100px ;
box-shadow : -4px 10px 10px black, inset 0px 10px 10px black ;
}
/* Nom et description "Psaume - Jeu de rôle" */
#site-desc {
position : relative ; /* correction de la hauteur du titre */
top : -100px ;
/*font-family :*/
}
/* masquer les liens entre le header et la premiere catégorie */
.linklist.top {display: none}
/* Wallpaper */
html, body {background-position: 100% 0px;
background-repeat: no-repeat no-repeat; /* x,y */
background-size: cover; }
/* MAIN CONTENT décalage sur la droite */
#content-container #content-main {
padding-left : 150px ;
width : 100% ;
}
/*__________________________________________CATEGORY*/
/* Modifications de la 1ere category (Introduction) */
#category1.forabg dd.lastpost { display : none}
#category1.forabg dd.posts {display : none}
/* le !important semble s'appliquer à toutes les category */
#category1 ul.topiclist dt,ul.topiclist dd.dterm {margin-bottom: 0px !important ;}
#category1.forabg dd.dterm { width : 75% !important }
#category2.forabg dd.dterm { width : 79% }
#category3.forabg dd.dterm { width : 79% }
#category4.forabg dd.dterm { width : 79% }
#category5.forabg dd.dterm { width : 79% }
/* Hauteur du bandeau catégorie */
.forabg ul.topiclist .header dd {padding: 10px !important;}
.forabg .header i:before {line-height: 7px;}
/* Titres du bandeau catégorie */
ul.topiclist dd.dterm h2,ul.topiclist dt h2,.table-title,.table-title h2 {
display: inline ;
font-family: Libre Baskerville ;
font-size: 1.6rem ;
font-weight: 300 ;
line-height: 15px ;
}
/*nombre de posts et nombre de vues*/
.forabg dd.posts {display : none }
.forabg dd.topics {display : none }
/* partie du bandeau catégorie "Derniers messages" */
dd.lastpost {
font-size: 0.9em !important;
line-height: 15px !important;
padding: 5px !important;
width: 17% !important;
}
/* bouton réduire */
.btn-collapse {
cursor: pointer;
opacity: 1;
position: absolute;
right: 18px;
top: 12px;}
/* écart entre les catégories */
.forabg {
margin-bottom: 15px;
clear: both;
background-repeat: repeat-x;
background-position: 0 0;
padding: 0;
border-radius: 3px;
box-shadow: 0 1px 6px rgba(0, 0, 0, 0.08);}
/*____________________________________________MODULES*/
/* Dimensions des colonnes de modules */
#content-container #right { width: 100px ; }
#content-container #left { width: 180px ; }
/* Allonger,réduire le cadre des modules.
IL FAUT MODIFIER padding-bottom ET margin-bottom */
.module { padding : 18px 18px 10px ;
background-color : rgba(156,156,156,0.8) ;
margin-right : 10px ; }
.module .h3 { margin : -18px -18px 10px}
/*"total des votes" pour le widjet SONDAGE*/
.module-footer { padding : 10px 18px 18px ;
background-color : rgba(175,175,180,0.6) ; }
/* Image des entêtes des modules */
#left div.h3 {background-image : url(https://www.zupimages.net/up/20/16/0qpg.jpg)}
/* couleur des barres de sondage */
div.mod-poll-bar { background : #520000 }
/* (OK) masquer les widjet ATTENTION un code javascript pour
le message d'accueil les affiche mais uniquement sur l'index */
#right,#left{display:none;}
#pun-announcement{
background:transparent;
border:none;}
/* masquer un cadre qui apparait à cause du code ci-dessus */
.panel.introduction {display: none}
/*Sondage, taille des polices*/
.module .rslides .rslide-title {font-size: 17px!important}
.module .rslides li p {font-size: 11.5px!important}
/*____________________________________________FORUMS*/
/* Titre des forums */
a.forumtitle {
font-family: Libre Baskerville ;
color : #0F0F0F}
a.forumtitle:visited { color :#0F0F0F }
a.forumtitle:link { color :#0F0F0F }
/* Titre des forums ATTENTION il semblerait que ce soit plutot la description des forums */
ul.forums dl.icon dd.dterm > div {
margin-left: 63px !important ;
font-family: Libre Baskerville ;
font-size: 1.15rem ;
}
/* hauteurs des forums dans les catégories "Taverne"
ATTENTION la hauteur "margin bottom" semble ne plus avoir d'effet
il y a un !important dans les modifs de la category1*/
ul.topiclist dt,ul.topiclist dd.dterm {
display: block ;
float: left ;
font-family: Libre Baskerville ;
font-size: 1.3rem ;
padding: 14px ;
width: 60% ;
margin-bottom: 0x ;
margin-right: 0px ;
}
/* icônes des forums */
ul.forums li.row dl {
background-position: left 24px top 50% !important ;
min-height: 50 px ;
padding: 0 ;
position: relative ;
background-size: 33px 33px !important ;
}
/* Bordure entre les forums */
li.row {
border-color: #171613 ;
border-style: solid ;
border-width: 3px 0 0 ;
}
/* Rendre les forums transparents */
ul.forums { background-color : rgba(156,156,156,0.8) ; }
.forabg { background-color : rgba(0,0,0,0) ; } /*fond complet des forums*/
ul.topiclist { color : rgba(50,50,50,1) ; }
/*____________________________________________AUTRES*/
/* retirer le superflu dans les forums */
.topic-actions { display : none }
.search-box { display : none }
.vf_jumpbox { display : none}
#picture_legend { display : none }
/*______________________________________BAS DE PAGE*/
/* liens de bas de page */
.linklist.bottom { display : none }
#picture_legend {background : none }
/* Statistiques en bas de page */
.statistics { padding:0px }
.statistics-item { font : 12px }
.statistics-item > strong { font : 14px }
.footerbar-system { padding:5px }
Voilà j'ai essayé d'expliquer au mieux, en sachant que j'ai déjà tenter de forcer tous les codes de bases du forum mais que ça n'a pas réglé le problème.
Merci beaucoup de votre attention ^^
 Re: Affichage de versions antérieures de manière aléatoire
Re: Affichage de versions antérieures de manière aléatoire
Bonjour, et bienvenue sur le Forum des Forums Forumactif
Pensez à vider le cache Internet lorsque ce genre de problème se produit.
vider le cache Internet lorsque ce genre de problème se produit.
Pensez à
 vider le cache Internet lorsque ce genre de problème se produit.
vider le cache Internet lorsque ce genre de problème se produit. Re: Affichage de versions antérieures de manière aléatoire
Re: Affichage de versions antérieures de manière aléatoire
 | Bonjour, Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Je ne rajouterai rien, Neptunia a tout dit.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Affichage de versions antérieures de manière aléatoire
Re: Affichage de versions antérieures de manière aléatoire
Et ouais le CACHE. C'est bon merci ! (quelle réactivité) ^^
Désolé du dérangement, j'avais tellement la tête ailleurs que j'y ai pas pensé (c'est pas faute d'avoir cherché, juste pas au bon endroit T_T )
 Sujets similaires
Sujets similaires» Je voudrais une image aléatoire à chaque changement de page de manière aléatoire
» La mention "dernière édition" masquer mais de manière aléatoire.
» Affichage "aléatoire" des pages HTML
» Affichage aléatoire
» Diaporama avec affichage dans un ordre aléatoire
» La mention "dernière édition" masquer mais de manière aléatoire.
» Affichage "aléatoire" des pages HTML
» Affichage aléatoire
» Diaporama avec affichage dans un ordre aléatoire
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Reptyl Lun 20 Avr 2020 - 11:35
par Reptyl Lun 20 Avr 2020 - 11:35




