Problème affichage boîte réponse (cadrage)
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème affichage boîte réponse (cadrage)
Problème affichage boîte réponse (cadrage)
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
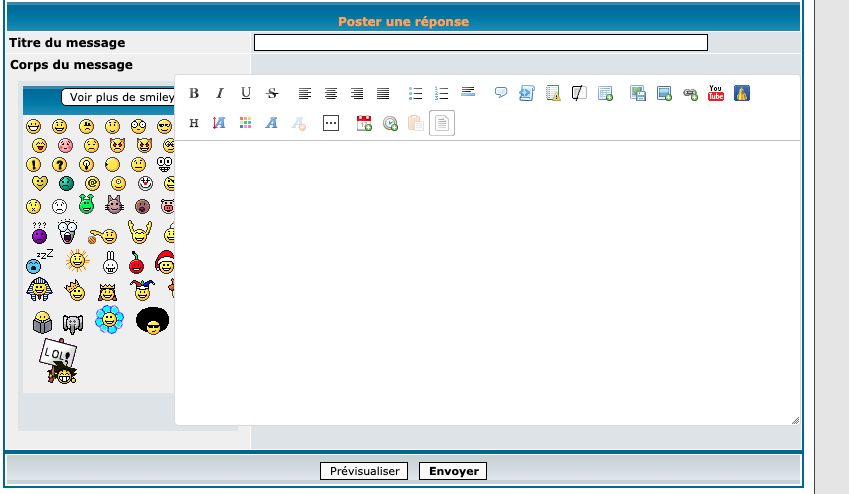
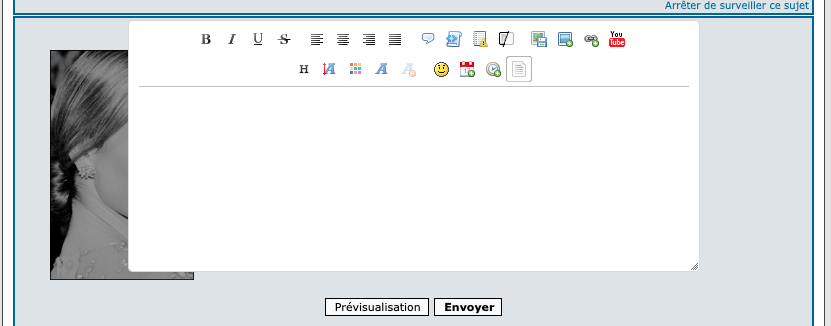
Capture d'écran du problème :
- Voir l'image:


Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 27 avril 2020
Lien du forum : https://lightuptheskies.forumactif.com/
Description du problème
Bonjour, j'ai un problème d"apparence avec la boîte de réponse lorsque je clique pour voir la réponse étendue. Car elle dépasse le cadre du forum.Voici mon code CSS et tout ce que j'ai changé au niveau des boîtes de réponse (rapide et étendue).
- Spoiler:
- Code:
/*Avatar boite message*/
/*Avatar*/
#av_quickreply img {
left: 15px;
position: relative;
top: 32px;
margin-left: 20px;
bottom:30px;
right: 70px;
width: 144px;
height: 230px;
}
#av_quickreply {
float: left;
position : absolute;
}
/*Boite message*/
div.sceditor-container{
min-height:250px !important;
width: 570px!important;
margin-top: 20px!important;
left:250px!important;
margin-left:-330px!important;}
div.sceditor-toolbar {
background-color: #FFFFFF!important;
width: 540px !important;
align-content:left !important;
}
div.sceditor-group {
background-color: #FFFFFF !important;
align-content: left !important;
}
/* bordure sous les groupes de bouton */
body div.sceditor-group {
border-bottom: none!important;
}
#parent_editor_simple .row2{
margin-left:10px!mportant;
top:-10px!important;
max-width:650px!important;
}
#parent_editor_simple div.sceditor-container
{
margin-left:10px!mportant;
top:-2px!important;
width:625px!important;
}
#parent_editor_simple div.sceditor-toolbar {
margin-left:10px!mportant;
top:-2px!important;
background-color: #FFFFFF!important;
width: 615px !important;
}
Aussi, je me demandais comment il est possible d'enlever certains icons de la toolbar de la boîte de réponse, telle youtube, etc?
Merci d'avance de votre attention.
 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
Hello,
Votre problème vient principalement d'ici :
Si je les mets en commentaire, je n'ai plus aucun problème.
Dans votre cas, je testerai peut-être un margin: 0 auto;
Bryx
Votre problème vient principalement d'ici :
- Code:
div.sceditor-container {
min-height: 250px !important;
width: 570px!important;
/*margin-top: 20px!important;*/
/*left: 250px!important;*/
/*margin-left: -330px!important;*/
}
Si je les mets en commentaire, je n'ai plus aucun problème.
Dans votre cas, je testerai peut-être un margin: 0 auto;
Bryx

 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
Bonjour,
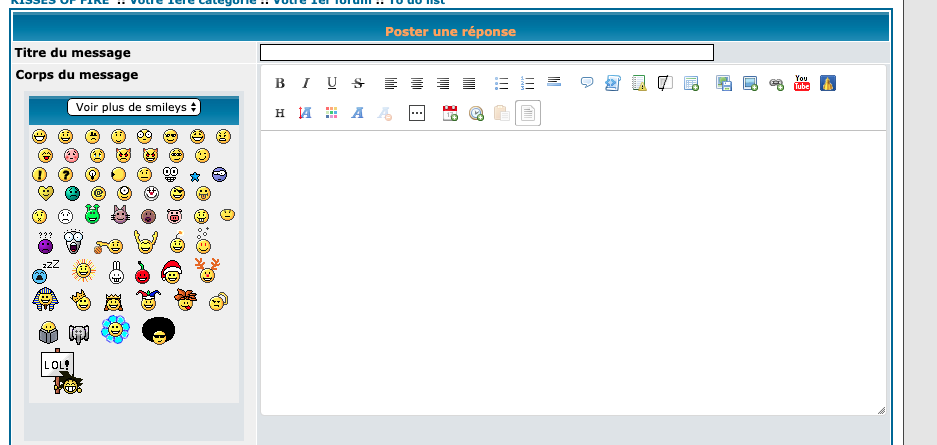
Merci, cela règle la réponse étendue
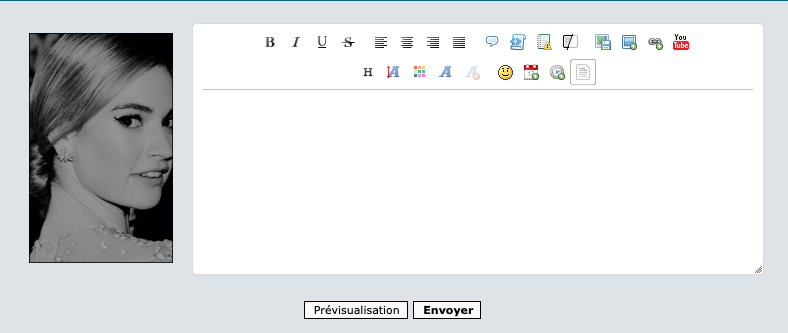
Toutefois, elle cause un problème pour la réponse rapide
Merci, cela règle la réponse étendue
- Spoiler:

Toutefois, elle cause un problème pour la réponse rapide
- Spoiler:

 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
Avec ce tutoriel :
- https://forum.forumactif.com/t347904-ajouter-l-avatar-du-membre-a-cote-de-la-reponse-rapide
Je n'ai aucun souci si je retire entièrement le code CSS de l'éditeur.
Bryx
- https://forum.forumactif.com/t347904-ajouter-l-avatar-du-membre-a-cote-de-la-reponse-rapide
Je n'ai aucun souci si je retire entièrement le code CSS de l'éditeur.
Bryx

 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
De quelle partie du code CSS parlez-vous exactement? 
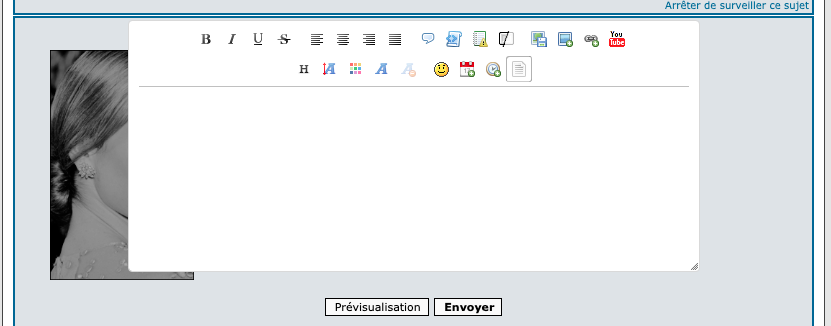
J'avais suivi ce tutoriel mais voilà ce qu'il donne
J'avais suivi ce tutoriel mais voilà ce qu'il donne
- Spoiler:

 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème affichage boîte réponse (cadrage)
Re: Problème affichage boîte réponse (cadrage)
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Cadrage réponse rapide
» Problème affichage lien et titre boite de réception
» Problème affichage réponse rapide
» Problème concernant l'affichage des smileys lors de la rédaction d'un nouveau sujet/réponse
» Problème affichage réponse sur iphone
» Problème affichage lien et titre boite de réception
» Problème affichage réponse rapide
» Problème concernant l'affichage des smileys lors de la rédaction d'un nouveau sujet/réponse
» Problème affichage réponse sur iphone
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par neon lights Mar 28 Avr 2020 - 4:24
par neon lights Mar 28 Avr 2020 - 4:24






