Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://motos-en-v-honda.superforum.fr/index.htm
Description du problème

Bonjour,
Comment récupérer cette cellule d'édition classique des messages, dans nos formulaires ?
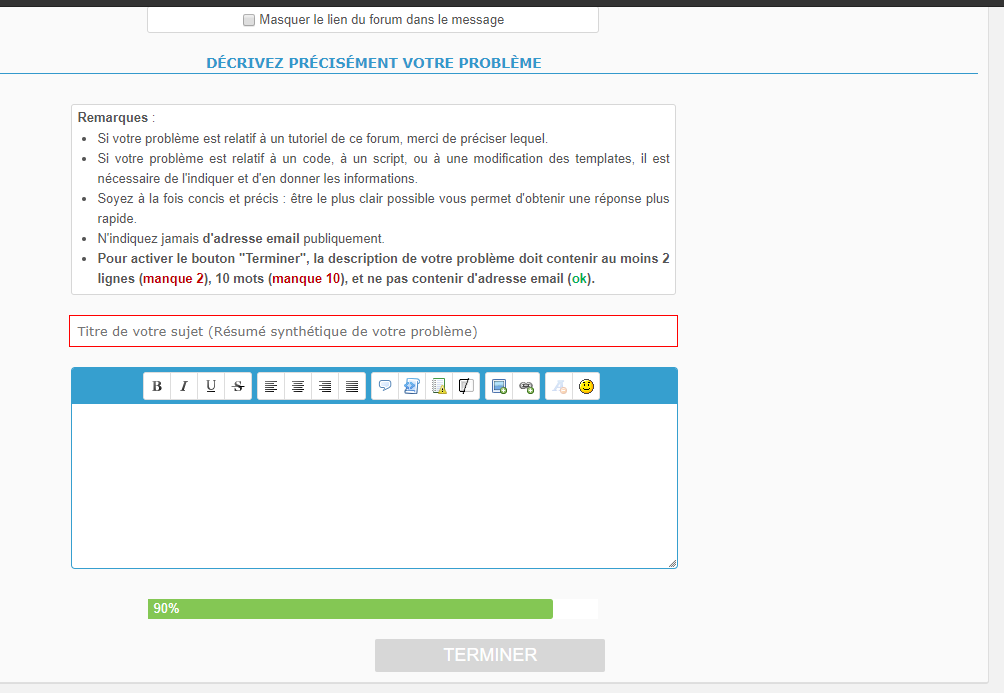
comme pour celui du FDF ? (en copie d'écran)
Merci.
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Bonjour @Manu34,
Avez-vous pris connaissance de cette ? Minimum de mots dans un message avant de pouvoir poster.
? Minimum de mots dans un message avant de pouvoir poster.

Il faudra peut-être remplacer les http par des https (4 dans le 1er code et 2 dans le 2ème code).
Cordialement.
Avez-vous pris connaissance de cette
 ? Minimum de mots dans un message avant de pouvoir poster.
? Minimum de mots dans un message avant de pouvoir poster.
Il faudra peut-être remplacer les http par des https (4 dans le 1er code et 2 dans le 2ème code).
Cordialement.
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Merci Chacha, mais je ne comprends pas ta réponse.
Quel rapport avec un compteur de mots dans la cellule ?
Quel rapport avec un compteur de mots dans la cellule ?
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Regarde bien le screen, (il bouge si je puis dire...), et indique le nombre de mots restants au fur-et-à mesure que l'on tape le texte avant de pouvoir débloquer l'envoi du message.Manu34 a écrit:Merci Chacha, mais je ne comprends pas ta réponse.
Quel rapport avec un compteur de mots dans la cellule ?
Cordialement.
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Je pense que ce que veut Manu34 c'est avoir l'éditeur avec tous les boutons (Gras, Italique, Insérer une image,...) dans un formulaire.
C'est cela ?
C'est cela ?
Dernière édition par Mat le Jeu 7 Mai 2020 - 22:12, édité 1 fois
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Ok merci MatMat a écrit:Je pense que ce que veut Manu34 c'est avoir l'éditeur avec tous les boutons (Gras, Italique, Insérer une image,...) dans un formulaire.
C'est cela ?
J'ai mal compris la question alors, je pensais qu'il voulait juste le décompteur de mots.
D'autres personnes compétentes en la matière répondront sûrement
Cordialement.
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Mat a écrit:Je pense que ce que veut Manu34 c'est avoir l'éditeur avec tous les boutons (Gras, Italique, Insérer une image,...) dans un formulaire.
C'est cela ?
C'est exact !
Je pensais avoir été explicite.
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Oy,
Quel est ton but précisément ? Personnaliser ce formulaire et/ou les boutons (CSS) ou le changer dans son code (HTML) ?
Quel est ton but précisément ? Personnaliser ce formulaire et/ou les boutons (CSS) ou le changer dans son code (HTML) ?
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Bonjour Manu34!
Ici:
Pour ajouter plus de smileys, ajoutez juste en dessous de la:
Ici:
- Code:
<!DOCTYPE html>
<html>
<!-- ->
/**
* Gerado em <ajuda.forumeiros.com>.
* Gerador (2.0) feito por Luiz Felipe G. <https://luizfelipe.dev>
*
* Se você tiver erros ou dúvidas, vá em: <ajuda.forumeiros.com>
*/
<!- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Formulaire Sportive</title>
<style>
/* Ce style est pour tout le formulaire */
}
html,
body {
height: 100%;
}
.logo {
max-width: 100%;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
font-size: 10px;
line-height: 1.5;
color: #DD6900;
background:url(https://i.servimg.com/u/f96/12/89/91/23/fond1012.jpg);
}
#fa-generated-form {
width: 70%;
margin: 0 auto;
background-color: #fff;
border: solid 1px #ddd;
border-radius: 0 0 3px 3px;
}
.fa-form-wrapper {
width: 100%;
}
.fa-form-group {
display: block;
width: 93%;
padding: 0px 20px;
}
.fa-form-group:not(#editor-box) *:last-child {
margin-bottom: 7px;
}
.fa-form-group:not(#editor-box) *:not(img) {
width: -webkit-fill-available!important;
}
.fa-form-group h4 {
text-align: center;
font-size: 23px;
color: #3072ab;
}
.fa-form-group p {
font-size: 16.4px;
border-left: solid 3px #ddd;
margin-left: -20px;
padding-left: 17px;
padding-top: 2px;
padding-bottom: 2px;
}
#fa-generated-form h1 {
font-size: 35px;
display: block;
text-align: center;
margin: 15px 0px;
color: #ffffff;
text-transform: uppercase;
background-color: #3072ab;
margin-top: 0px;
font-weight: normal;
}
.fa-form-group label {
display: block;
font-size: 16px;
margin-bottom: 5px;
}
.fa-form-group input,
.fa-form-group textarea,
.fa-form-group select {
display: block;
width: 100%;
padding: .5rem .75rem;
font-size: 1rem;
line-height: 1.25;
color: #464a4c;
background-color: #fff;
background-image: none;
-webkit-background-clip: padding-box;
background-clip: padding-box;
border: 1px solid rgba(0,0,0,.15);
border-radius: .25rem;
-webkit-transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, -webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s, box-shadow ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
}
.fa-form-group input:focus,
.fa-form-group textarea:focus,
.fa-form-group select:focus {
color: #464a4c;
background-color: #fff;
border-color: #5cb3fd;
outline: 0;
}
.fa-form-group select[multiple] {
padding-right: 0px;
}
.fa-submit {
display: block;
width: 100%;
padding: 20px;
}
.fa-submit button {
padding: 10px 20px;
background-color: #3072ab;
color: #fff;
font-size: 14px;
border: none;
border-radius: 3px;
}
.fa-submit button:hover {
background-color: #2a6192;
}
[class*="conteneur"] #fa-generated-form {
border-top: solid 1px #ddd;
margin-top: 20px;
border-radius: 3px!important;
}
#smiley-box label:not(:hover) > div {
display: none;
}
#smiley-box label div > img {
width: auto!important;
height: auto!important;
}
@media (max-width: 700px) {
#fa-generated-form {
width: 100%;
border: none;
}
}
</style>
</head>
<body>
<center>
<img class="logo" src="https://i.servimg.com/u/f58/18/50/95/23/logo_017.jpg" loading="lazy" alt="Formulaire Sportive"/>
</center>
<form id="fa-generated-form">
<div class="fa-form-wrapper">
<h1>Votre moto est une SPORTIVE</h1>
<!-- BEGIN Generated HTML Code -->
<div class="fa-form-group clearfix">
<h4 class="form-subtitle data-text">formulaire qui postera votre sujet dans la bonne section</h4>
</div>
<div class="fa-form-group clearfix">
<center>
<p class="form-paragraph data-text">.....Remplissez tous les champs svp.....</p>
</center>
</div>
<div class="fa-form-group clearfix">
<label for="campo4">Votre modèle de moto :</label>
<select data-type="select" id="campo4" required="">
<!-- First -->
<option value="VTR 1000 Firestorm">VTR 1000 Firestorm</option>
<option value="VTR 1000 Sp1">VTR 1000 Sp1</option>
<option value="VTR 1000 Sp2">VTR 1000 Sp2</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo5">Voulez-vous discuter :</label>
<select data-type="select" id="campo5" required="">
<!-- First -->
<option value="49">avis sur le modèle ou ses pièces</option>
<option value="50">de mécanique (moteur)</option>
<option value="51">d'électricité (circuit d'origine)</option>
<option value="52">de partie cycle (Roues, cadre, freins, carrosserie, échappement)</option>
<option value="53">de Restauration complète / Transformation / Amélioration générale / Tuning</option>
</select>
</div>
<div class="fa-form-group clearfix">
<label for="campo6">Le titre de votre sujet (doit être explicite !) :</label>
<input type="text" data-type="text" id="campo6" placeholder="Déposez ici votre titre de sujet ..." required="" />
</div>
<div class="fa-form-group clearfix" id="editor-box">
<label for="campo7">Votre message :</label>
<textarea data-type="textarea" id="campo7" placeholder="Tapez ici votre texte ..." required=""></textarea>
</div>
<div class="fa-form-group clearfix" id="smiley-box">
<label>Ouvrir la liste des smileys
<div>
<img src="https://2img.net/u/1413/67/79/50/smiles/980323.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/445363.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/3146481979.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/322155.gif" />
<img src="https://2img.net/i/fa/i/smiles/icon_cheers.png" />
<img src="https://2img.net/u/1413/67/79/50/smiles/362764.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/5487.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/1652937347.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/323160.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/20659.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/511947.gif" />
<img src="https://2img.net/u/1413/67/79/50/smiles/38268.gif" />
</div>
</label>
</div>
<!-- END Generated HTML Code -->
</div>
<div class="fa-submit">
<center><button class="post-button" type="submit">Valider</button></center>
</div>
<center>
<a href="http://www.v2-honda.com/h5-poster-un-sujet-mecanique"><img src="https://i.servimg.com/u/f96/12/89/91/23/bouton12.png" alt="perdu.cm" title="Annuler" /> </a>
</center>
</form>
<!-- Javascript's -->
<!-- Não é recomendada a edição abaixo desta linha. -->
<textarea style="display: none;" id="fa-generated-message">{{campo7}}</textarea>
<input type="hidden" id="fa-generated-title" value="{{campo4}} : {{campo6}}" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js" type="text/javascript"></script>
<script src="https://forumeirospt.github.io/assets/src/form-generator/form-replace.js" type="text/javascript"></script>
<!-- SCEDITOR -->
<link rel="stylesheet" href="https://illiweb.com/rs3/71/frm/SCEditor/src/themes/fa.default.min.css" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/sceditor/2.1.3/jquery.sceditor.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/sceditor/2.1.3/formats/bbcode.js"></script>
<script type="text/javascript">
sceditor.create(document.getElementById('campo7'), {
width: '100%',
height: 'auto',
style: 'https://illiweb.com/rs3/71/frm/SCEditor/minified/jquery.sceditor.default.min.css',
format: 'bbcode',
resizeEnabled: false,
emoticonsEnabled: false,
bSourceMode: false,
toolbar: 'bold,italic,underline,strike|left,center,right,justify|quote,code|image,link,youtube|headers,size,color,font,removeformat|date,time'
});
$('#smiley-box img').each(function () {
var $this = $(this);
$this.click(function() {
var textarea = document.getElementById('campo7');
var editor = sceditor.instance(textarea);
editor.insert('[img]' + $this.attr('src') + '[/img]');
});
});
(function ($) {
'use strict';
$(window).on('load', function () {
$('#fa-generated-form').on('submit', function (event) {
event.preventDefault();
var $ID = $('#campo5').val();
$(this).find('button[type="submit"]').text('Patientez...');
setTimeout(function () {
$.post('/post', {
subject: $('#fa-generated-title').val().trim(),
f: $ID,
message: $('#fa-generated-message').val().trim(),
mode: 'newtopic',
tid: $('[name="tid"]:first').val(),
post: 1,
}).done(function () {
alert('Publié avec succès. Rendez-vous dans la rubrique pour retrouver votre sujet. En retournant dans celui-ci, vous pourrez le compléter en utilisant le bouton "Modifier".');
location.pathname = '/f' + $ID + '-';
}).fail(function () {
alert('Il y a eu une erreur ! Veuillez réessayer merci !');
});
}, 600);
});
});
}(jQuery));
</script>
</body>
</html>
Pour ajouter plus de smileys, ajoutez juste en dessous de la:
- Code:
<label>Ouvrir la liste des smileys
<div>
Dernière édition par pedxz le Dim 10 Mai 2020 - 22:19, édité 4 fois
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Whaoouh ! 
King Pedxz !
I will try it more later !
Thanks
King Pedxz !
I will try it more later !
Thanks
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Ne pas oublier d'autoriser ce genre de formulaire dans le PA:
Général » Forum » Sécurité

Général » Forum » Sécurité

 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Bien entendu ! merci. 

 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Re: Cellule d'édition message classique dans nos formulaires ? (comme pour FA ?)
Un gros merci à PedXz qui a fait un travail formidable et a été à la hauteur de l'entraide
qui fait qu'il pourrait aussi être motard !
Ce sujet est intéressant, je pense qu'il servira à bon nombre de jeunes utilisateurs de Forumactif...
comme moi !
qui fait qu'il pourrait aussi être motard !
Ce sujet est intéressant, je pense qu'il servira à bon nombre de jeunes utilisateurs de Forumactif...
comme moi !

 Sujets similaires
Sujets similaires» Comment faire pour que le membre qui écris ai une couleur définie en haut de son message comme dans l'exemple sur ce sujet ?
» remplacer la couleur dans la cellule de message par une image
» Bouton "vote pour ce message" comme sur le fdf
» Formulaire à la place d'un message classique possible?
» Code qui ne fonctionne pas ni quand on l'intègre dans le corps des messages pour avoir une apparence différente pour le dit message, ni pour les généralités de la page d'acceuil
» remplacer la couleur dans la cellule de message par une image
» Bouton "vote pour ce message" comme sur le fdf
» Formulaire à la place d'un message classique possible?
» Code qui ne fonctionne pas ni quand on l'intègre dans le corps des messages pour avoir une apparence différente pour le dit message, ni pour les généralités de la page d'acceuil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Manu34 Jeu 7 Mai 2020 - 12:42
par Manu34 Jeu 7 Mai 2020 - 12:42





