Déplacer l'image des forums
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Déplacer l'image des forums
Déplacer l'image des forums
Détails techniques
Version du forum : phpBB3
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
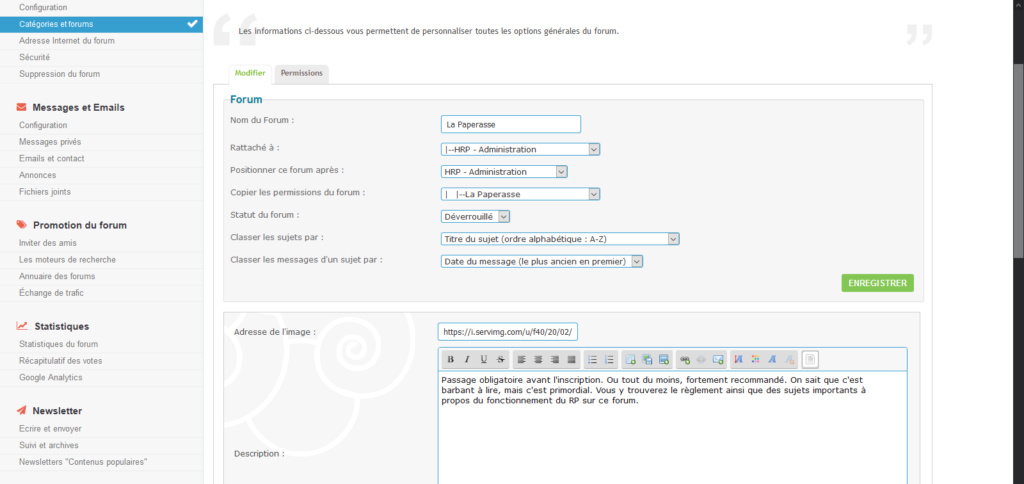
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Ce n'est pas vraiment un "problème" mais plutôt une... difficulté rencontrée lors de personnalisation de templates.
Comme le titre l'indique, j'essaie de déplacer l'image du forum de façon à ce qu'elle soit dans une div (avec contour et tout mais ça pas de souci je peux les rajouter) et qu'elle se trouve tout à gauche, l'image expliquant la chose mieux que moi. :')
L'ennui c'est que je ne trouve pas la partie concernée dans le template... Mais si ce n'est pas possible c'est pas trop grave !
Merci d'avance en tout cas !
index_body:
- Code:
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="title_cate">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="wrap_forums">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="infos_forums">
<span><a href="{catrow.forumrow.U_VIEWFORUM}" class="forums_title" title="{catrow.forumrow.FORUM_NAME}">{catrow.forumrow.FORUM_NAME}</a></span>
<div>{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="stats_forum">
<div>{catrow.forumrow.TOPICS}</div>
<div>{catrow.forumrow.POSTS}</div>
</div>
<div class="last_topic">
<span>
<!-- BEGIN switch_topic_title -->
<a href="{catrow.forumrow.U_LATEST_TOPIC}" title="{catrow.forumrow.LATEST_TOPIC_TITLE}">{catrow.forumrow.LATEST_TOPIC_NAME}</a><br />
<!-- END switch_topic_title -->
{catrow.forumrow.USER_LAST_POST}
</span>
</div>
<div class="lastpost_avatar">
<div>
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
</div>
</div>
<div class="sub_forums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script type="text/javascript">//<![CDATA[
$(document).ready(function() {
$('.sub_forums').each(function(){
$(this).html($(this).html().replace(/,/g," | "));
});
});
//]]>
</script>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
<!-- END tablefoot -->
<!-- END catrow -->
<br />
<div id="link_cate">
<!-- BEGIN switch_user_logged_in -->
<a href="{U_MARK_READ}" accesskey="m">{L_MARK_FORUMS_READ}</a>
<a href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a>
<!-- END switch_user_logged_in -->
<a href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
<a href="{U_TODAY_ACTIVE}">{L_TODAY_ACTIVE}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</div>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var btn_collapse = $('<div></div>', {
class: 'btn-collapse'
});
var btn_collapse_show = $('<i></i>', {
class: 'ion-android-add-circle hidden',
'data-tooltip': '{L_EXPEND_CAT}'
}).appendTo(btn_collapse);
var btn_collapse_hide = $('<i></i>', {
class: 'ion-android-remove-circle',
'data-tooltip': '{L_HIDE_CAT}'
}).appendTo(btn_collapse);
var collapsed = [];
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
$(document).on('click', '.btn-collapse', function() {
$(this).children('.ion-android-add-circle').toggleClass('hidden');
$(this).children('.ion-android-remove-circle').toggleClass('hidden');
$(this).parents('.forabg').toggleClass('hidden');
if (readCookie('collapsed') != null && readCookie('collapsed') != '') {
collapsed = readCookie('collapsed').split(',');
}
if (!$(this).parents('.forabg').hasClass('hidden')) {
removeFromArray('' + $(this).parents('.forabg').data('cindex'), collapsed);
createCookie('collapsed', collapsed);
} else {
collapsed.push('' + $(this).parents('.forabg').data('cindex'));
createCookie('collapsed', collapsed);
}
});
$('.forabg').each(function(i) {
$(this).data('cindex', '' + i);
$(btn_collapse)
.clone()
.attr('id', 'forabg' + i)
.appendTo($(this).find('.header'));
if ($.inArray('' + i, collapsed) > -1) {
$(this).toggleClass('hidden');
$('#forabg' + i).children('.ion-android-add-circle').toggleClass('hidden');
$('#forabg' + i).children('.ion-android-remove-circle').toggleClass('hidden');
}
});
});
function removeFromArray(item, array) {
var i = array.indexOf(item);
if (i > -1) {
array = array.splice(i, 1);
}
}
function createCookie(name, value, days) {
var expires;
if (days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
expires = "; expires=" + date.toGMTString();
} else {
expires = "";
}
document.cookie = encodeURIComponent(name) + "=" + encodeURIComponent(value) + expires + "; path=/";
}
function readCookie(name) {
var nameEQ = encodeURIComponent(name) + "=";
var ca = document.cookie.split(';');
for (var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) === ' ') c = c.substring(1, c.length);
if (c.indexOf(nameEQ) === 0) return decodeURIComponent(c.substring(nameEQ.length, c.length));
}
return null;
}
//]]>
</script>
Partie CSS concernée :
- Code:
/* ---------------- CATEGORIES ---------------- */
.title_cate,
.wrap_forums,
.sub_forums {
width: 74%;
margin: auto;
min-width: 820px;
}
.title_cate h2 { /* TITRE CATEGORIES */
font: 97px var(--font_title);
color: var(--yellow);
padding-right: 15%;
text-align: right;
text-transform: uppercase;
height: 120px;
line-height: 97px;
padding-top: 10px;
}
.wrap_forums { /* CONTENEUR FORUMS */
background-image: var(--gradient_fond);
color: var(--white);
display: flex;
flex-flow: wrap;
height: 215px;
align-items: center;
justify-content: space-around;
position: relative;
z-index: 2;
}
.infos_forums {
width: 27%;
text-align: center;
}
.infos_forums a.forums_title { /* TITRE FORUMS */
font: 68px var(--font_title);
color: var(--white);
text-transform: uppercase;
line-height: 20px;
position: relative;
z-index: 2;
padding: 0 5px;
}
.infos_forums > span { /* TITRE FORUMS TEXTE */
overflow: hidden;
white-space: nowrap;
max-width: 100%;
height: 75px;
padding-top: 23px;
display: inline-block;
}
.infos_forums > span::after { /* TITRE FORUMS BARRE */
background-color: var(--yellow);
content: '';
height: 20px;
display: block;
transform: rotate(-1deg);
}
.infos_forums > span:hover::after {
transform: rotate(1deg);
}
.infos_forums > div { /* DESCRIPTIONS DES FORUMS */
text-align: justify;
font: 11px var(--global_font);
line-height: 13px;
height: 80px;
overflow: hidden;
}
.stats_forum > div { /* NOMBRE DE MESSAGES ET SUJETS CHIFFRES */
font: 104px var(--font_title);
color: var(--yellow);
position: relative;
line-height: 70px;
margin-bottom: -10px;
}
.stats_forum > div:last-of-type { /* NOMBRE DE MESSAGES ET SUJETS CHIFFRES */
color: var(--white);
margin-left: 10px;
}
.stats_forum > div::after { /* NOMBRE DE MESSAGES ET SUJETS MOTS */
font: 9px var(--global_font);
transform: rotate(90deg);
content: 'SUJETS';
position: absolute;
top: 17px;
margin-left: -20px;
width: 50px;
}
.stats_forum > div:last-of-type::after { /* NOMBRE DE MESSAGES ET SUJETS MOTS */
content: 'MESSAGES';
}
.last_topic { /* CONTENEUR DERNIER SUJET */
font: 11px var(--global_font);
display: flex;
background-color: var(--white);
width: 165px;
height: 105px;
-webkit-clip-path: polygon(4% 6%, 92% 0, 100% 100%, 0 91%);
clip-path: polygon(4% 6%, 92% 0, 100% 100%, 0 91%);
text-align: center;
line-height: 18px;
align-items: center;
justify-content: center;
color: #808080;
}
.last_topic:hover {
-webkit-clip-path: polygon(11% 4%, 93% 14%, 84% 100%, 7% 87%);
clip-path: polygon(11% 4%, 93% 14%, 84% 100%, 7% 87%);
}
.last_topic a[title] { /* LIEN VERS DERNIER SUJET */
color: var(--black);
text-transform: uppercase;
font-weight: bold;
font-style: italic;
}
.last_topic a {
font-size: 12px;
}
.last_topic strong {
font-weight: normal;
}
.lastpost_avatar { /* CONTENEUR AVATAR DERNIER POSTEUR */
position: relative;
margin-right: -6%;
}
.lastpost_avatar > div { /* CONTENEUR AVATAR DERNIER POSTEUR */
width: 120px;
height: 140px;
overflow: hidden;
transform: rotate(-3deg);
position: relative;
z-index: 2;
}
.lastpost_avatar > div img { /* AVATAR DERNIER POSTEUR */
min-height: 135px;
width: 125px;
}
.lastpost_avatar::after { /* DECO AVATAR DERNIER POSTEUR */
background-color: var(--yellow);
content: '';
display: block;
width: 120px;
height: 140px;
position: absolute;
top: 0;
}
.lastpost_avatar:hover::after,
.lastpost_avatar:hover > div {
transform: rotate(0deg);
}
.sub_forums {
background-color: var(--yellow);
height: 175px;
margin: -150px auto 20px;
display: flex;
align-items: flex-end;
position: relative;
left: -20px;
padding-left: 130px;
font: 11px var(--global_font);
text-transform: uppercase;
font-style: italic;
line-height: 23px;
}
.sub_forums a {
color: var(--black);
}
#link_cate {
text-align: center;
}
#link_cate a {
color: var(--yellow);
font: 9px var(--global_font);
text-transform: uppercase;
margin: 0 5px;
}
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Bonjour,
C’est toujours d’actualité !
C’est toujours d’actualité !
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Hello o/
Si tu parles de l'image indiquant le status du sous-forum (nv. message, pas de nv. message & verrouillé), il s'agit de ce bout-ci dans ton template:
Si tu parles de l'image indiquant le status du sous-forum (nv. message, pas de nv. message & verrouillé), il s'agit de ce bout-ci dans ton template:
- Code:
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Salutations,
Vous devez d'abord ajouter le code suivant avant chaque image dans la description de la catégorie:
Et à la fin de l'image ceci:
En prenant comme exemple l'image de l'écran que vous avez pris, cela ressemblerait à ceci:
Cela fait, ajoutez le code suivant à votre feuille de style CSS:
D'accord?
Chanp
Vous devez d'abord ajouter le code suivant avant chaque image dans la description de la catégorie:
- Code:
<div class="forumdesc">
Et à la fin de l'image ceci:
- Code:
</div>
En prenant comme exemple l'image de l'écran que vous avez pris, cela ressemblerait à ceci:
- Code:
<div class="forumdesc"><img src="https://i.servimg.com/u/f40/20/02/82/34/cate1t10.jpg" alt="Papelada" style="float:left"></div>
Cela fait, ajoutez le code suivant à votre feuille de style CSS:
- Code:
.forumdesc {
margin-left: -300px;
margin-top: -30px;
position: absolute;
}
D'accord?
Chanp
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Bonsoir, merci pour l'aide ! (et pardon pour ce délai, je suis en examens en ce moment !)
Mais malheureusement, ça ne fonctionne pas )': Voilà ce que ça m'affiche :
Mais malheureusement, ça ne fonctionne pas )': Voilà ce que ça m'affiche :
- Spoiler:
- <img src="https://i.servimg.com/u/f23/16/64/17/67/bug10.png">
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Re o/
Dans le template (index_body), trouver:
Remplacer par:
Dans le CSS, ajouter:
Libre à toi de modifier les valeurs de left & top si tu souhaites repositionner les images :b
Dans le template (index_body), trouver:
- Code:
<div>{catrow.forumrow.FORUM_DESC}</div>
Remplacer par:
- Code:
<div class="desc_forum">{catrow.forumrow.FORUM_DESC}</div>
Dans le CSS, ajouter:
- Code:
.desc_forum img {
position: absolute;
left: -85px;
top: 65px;
}
Libre à toi de modifier les valeurs de left & top si tu souhaites repositionner les images :b
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
 | Bonjour, Pour faciliter les recherches ultérieures, le sujet a été déplacé dans une catégorie plus appropriée. |

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Déplacer l'image des forums
Re: Déplacer l'image des forums
Re !
Je viens d'essayer et ça marche nickel !!
Merci beaucoup et bonne soirée !
Je viens d'essayer et ça marche nickel !!
Merci beaucoup et bonne soirée !
 Sujets similaires
Sujets similaires» Déplacer les "Forums".
» Probleme post+image (possibiliter que limage soi un lien aussi)
» Déplacer les sous forum sous la description des forums
» Titres des forums impossibles à déplacer à droite (restent centrés)
» titre qui depasse sur limage du sujet
» Probleme post+image (possibiliter que limage soi un lien aussi)
» Déplacer les sous forum sous la description des forums
» Titres des forums impossibles à déplacer à droite (restent centrés)
» titre qui depasse sur limage du sujet
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Detective Skye Dim 17 Mai 2020 - 12:30
par Detective Skye Dim 17 Mai 2020 - 12:30