Problème d'affichage de rangs personnalisés
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème d'affichage de rangs personnalisés
Problème d'affichage de rangs personnalisés
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
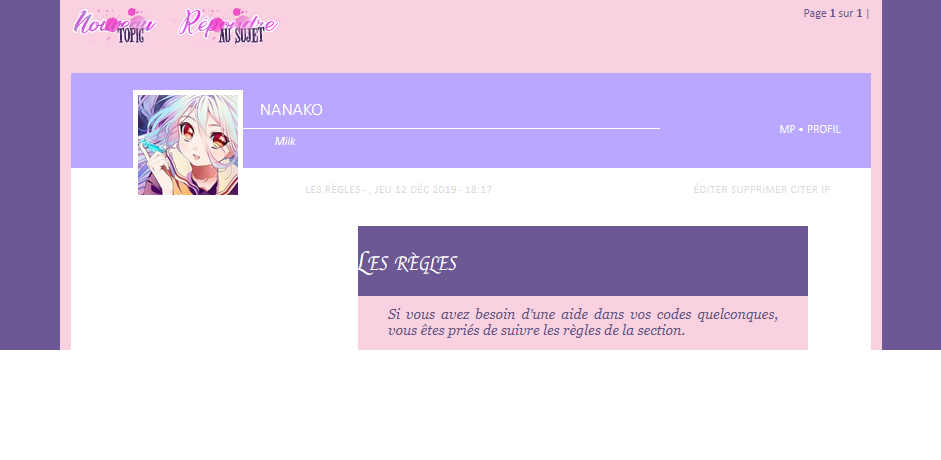
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 09/05/2020
Lien du forum : https://reveseternels.forumperso.com/
Description du problème
Bonjour,Je reviens vers vous pour un autre problème, je ne sais juste pas si ça concerne un problème de codage ou pas, désolée si jamais je me suis trompée d'endroit :/
J'ai des rangs personnalisés tels que celui-ci que j'ai installé hier en tant que rang spécial mais il ne fonctionne pas. Dans la capture d'écran, il n'y a que "Milk" qui s'affiche soit le titre du rang.
Je me demande si ça ne viendrait pas du codage des sujets mais comme je ne suis pas très douée dans ce domaine, je vous laisse voir d'où mon souci peut venir ^^'
Merci pour votre future aide et bon dimanche !
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
Yo o/
Tu pourrais coller le template viewtopic_body ici (en [ code ]) ?
Tu pourrais coller le template viewtopic_body ici (en [ code ]) ?
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
Plait *s'enfuit* Pardon, coucou :3
Oui, je te mets ça dans ce message !
Merci de revenir m'aider :3
Oui, je te mets ça dans ce message !
- Code:
<link href="https://fonts.googleapis.com/css?family=Great+Vibes&display=swap" rel="stylesheet" />
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
$(window).load(function(){
$('img.i_icon_pm').replaceWith('MP');
$('img.i_icon_profile').replaceWith('Profil');
$('img.i_icon_quote').replaceWith('Citer');
$('img.i_icon_edit').replaceWith('Éditer');
$('img.i_icon_delete').replaceWith('Supprimer');
$('img.i_icon_ip').replaceWith('IP');
$('.bandeau_topic div a[href*="/u"] span').each(function(){
var color = $(this).css('color');
$(this).closest('.bandeau_topic').css('background-color', color);
});
});
//]]>
</script>
<div id="wrap_topicp">
<div id="header_topic">
<div>{TOPIC_TITLE}</div>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC_SECOND}
</div>
<div class="pag_button_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
<span>
{PAGE_NUMBER} | <!-- BEGIN topicpagination -->{PAGINATION}<!-- END topicpagination -->
</span>
</div>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
{postrow.hidden.MESSAGE}
<!-- END hidden -->
<!-- BEGIN displayed -->
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="bandeau_topic">
<div><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>{postrow.displayed.POSTER_NAME}</div>
{postrow.displayed.POSTER_RANK}
<span>{postrow.displayed.PM_IMG} • {postrow.displayed.PROFILE_IMG}</span>
</div>
<div class="wrap_sstopic">
<div class="infobulle_profil">
{postrow.displayed.POSTER_AVATAR}
</div>
<div>
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}
</div>
</div>
<div class="wrap_message">
<div class="date_info_mess">
{postrow.displayed.POST_SUBJECT} , {postrow.displayed.POST_DATE}
<span>{postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.IP_IMG}</span>
</div>
<div>{postrow.displayed.MESSAGE}</div>
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
<!-- BEGIN first_post_br -->
</div>
<hr />
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
{no_post.L_NO_POST}
<!-- END no_post -->
<div class="pag_button_topic">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
<span>
{PAGE_NUMBER} | <!-- BEGIN topicpagination -->{PAGINATION}<!-- END topicpagination --><br />
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
{S_WATCH_TOPIC}
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</span>
</div>
<div id="footer_topic">
<div>{TOPIC_TITLE}</div>
<a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
{NAV_CAT_DESC_SECOND}
</div>
<!-- BEGIN switch_user_logged_in -->
<div id="rep_rapide">
<a name="quickreply"></a>
{QUICK_REPLY_FORM}
</div>
<!-- END switch_user_logged_in -->
<!-- BEGIN show_permissions -->
<div id="mod_topic">
{S_AUTH_LIST}
</div>
<!-- END show_permissions -->
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="800px" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" colspan="2">
<!-- BEGIN viewtopic_bottom -->
{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
<!-- END viewtopic_bottom -->
</td>
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Merci de revenir m'aider :3
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
Il manque la variable qui affiche l'image des rangs 
Dans le template, trouve:
Juste avant ça, ajoute:
Dans le template, trouve:
- Code:
{postrow.displayed.POSTER_RANK}
Juste avant ça, ajoute:
- Code:
{postrow.displayed.RANK_IMAGE}
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
Merci c'est tout bon mis à part que le rang déborde un peu du codage, regardes :/
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
Reuh,
L'image est assez grande par rapport au cadre; tu devrais la réduire en rognant de sorte à enlever les côtés vides/transparents :p
Niveau CSS, on peut quand même déjà arranger ça:
L'image est assez grande par rapport au cadre; tu devrais la réduire en rognant de sorte à enlever les côtés vides/transparents :p
Niveau CSS, on peut quand même déjà arranger ça:
- Code:
.bandeau_topic {
background-color: #7E7E7E;
color: #FFF;
font-size: 12px;
font-style: italic;
font-weight: 100;
height: 95px;
padding-left: 144px;
position: relative;
width: 100%;
}
.bandeau_topic > div {
border-bottom: 1px solid #FFF;
height: 38px;
line-height: 38px;
margin: 17px 0 0px -32px;
padding-left: 77px;
width: 400px;
}
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème d'affichage de rangs personnalisés
Re: Problème d'affichage de rangs personnalisés
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Sara Dim 10 Mai 2020 - 14:53
par Sara Dim 10 Mai 2020 - 14:53






