L'avatar n'apparaît pas sur Firefox
5 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 L'avatar n'apparaît pas sur Firefox
L'avatar n'apparaît pas sur Firefox
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour !C'est encore moi désolée... =D
Alors voilà je rencontre un petit souci de langage d'explorateur internet (je pense).
Sur Chrome, l'avatar apparaît très bien dans mon cadre de catégorie, voyez plutôt :

Hélas, ce n'est pas le cas de Firefox :

Savez-vous pourquoi et comment je pourrais régler ce petit problème svp ?
Voici la partie du CSS concernée :
- Code:
/******** Début Catégories *********/
.stpentour {
width: 100%;
}
.tleCAT {
height: 50px;
margin-left: 250px;
margin-bottom: -25px;
}
.tleCAT h2 {
text-transform: uppercase;
font-style: italic;
margin-left: -230px;
font-size: 25px;
color: #eaeaea;
text-shadow: 0px 1px 2px #000;
font-family: 'Roboto Condensed', sans-serif;
}
.mdlCAT {
width: 800px;
height: 150px;
margin: 0 auto;
background-color: rgba(250, 250, 250, 0.7);
box-shadow: 1px 1px 8px #454545;
margin-bottom: 10px;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
}
.newsmessages .imgFRM {
margin: 30px;
position: absolute;
width: 100px;
height: 100px;
}
.tleFRM {
position: absolute;
height: 50px;
text-decoration: none;
}
.tleFRM a {
text-decoration: none !important;
color: #454545;
font-family: 'Roboto Condensed', sans-serif;
font-size: 20px;
font-style: italic;
border-bottom: 1px solid #9fc5c1;
margin-left: 140px;
position: relative;
top: 15px;
text-transform: uppercase;
}
.descFRM {
position: relative;
width: 390px;
height: 90px;
margin-left: 145px;
top: 20px;
padding: 5px;
font-family: 'Roboto Condensed', sans-serif;
font-size: 12px;
overflow: auto;
color: #454545;
line-height: 18px;
}
.separation {
text-align: center;
position: relative;
left: 540px;
top : 25px;
width: 20px;
}
.right {
float: right;
margin: 5px;
}
.sjtFRM {
font-family: 'Roboto Condensed', sans-serif;
text-transform: lowercase;
font-size: 10px;
margin-top: -79px;
text-align: center;
margin-right: 46px;
width: 150px;
border-bottom: 1px solid #9fc5c1;
}
.lastpost {
font-family: 'Roboto condensed', sans-serif;
font-size: 10px;
text-align: center;
color: #454545;
margin-top: 10px;
margin-left: -40px;
}
.lastpost a {
font-family: 'Roboto condensed', sans-serif;
font-size: 12px;
color: #454545 !important;
text-decoration: none !important;
font-style: italic;
}
.ava-dernier {
float: right;
margin-right: -241px;
margin-top: -60px;
background: #eaeaea;
border: 3px solid #C2C2C2;
height: 70px;
overflow: hidden;
right: 0;
transition: 0.8s all;
filter: grayscale(50%);
transform: rotate(45deg);
width: 70px;
z-index: 9;
}
.ava-dernier:hover {
transition: 0.8s all;
filter: grayscale(0%);
opacity: 1;
}
.ava-dernier img {
width: 150%;
position: relative;
left: -10px;
top: -40px;
transform: rotate(-45deg);
}
.sousforumFRM {
width: 880px;
margin-top: 60px;
margin-left: 10px;
}
.sousforumFRM a {
border-top: 1px solid #9fc5c1;
text-decoration: none !important;
color: #454545 !important;
font-size: 11px;
text-transform: uppercase;
}
/*********** FIN CATEGORIE **********/
Par avance je vous remercie et vous souhaite une excellente journée =D
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Bonjour,
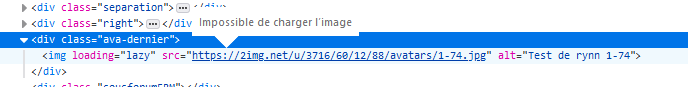
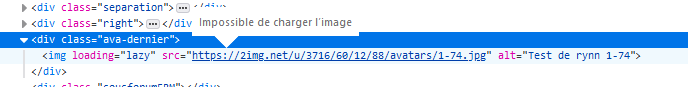
Très bizarre car je reproduis le problème et Firefox m'indique "Impossible de charger l'image" :

Pour ma part, je ne saurai pas vous aider plus malheureusement dans la mesure où cet avatar s'affiche correctement sur les autres navigateurs web + que les avatars des autres forums s'affichent bien sur Firefox.
Avez-vous testé en désactivant toutes les modifications apportées au forum ?
Très bizarre car je reproduis le problème et Firefox m'indique "Impossible de charger l'image" :

Pour ma part, je ne saurai pas vous aider plus malheureusement dans la mesure où cet avatar s'affiche correctement sur les autres navigateurs web + que les avatars des autres forums s'affichent bien sur Firefox.
Avez-vous testé en désactivant toutes les modifications apportées au forum ?

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Bonjour,
Merci pour votre réponse =)
Alors oui sans les modifications apportées au forum, l'avatar s'affiche très bien. Par ailleurs, il s'affiche très bien dans les sujets etc, juste sur la Page d'Accueil, avec l'effet, Firefox ne le lit pas =)
En vous remerciant par avance pour votre aide
Merci pour votre réponse =)
Alors oui sans les modifications apportées au forum, l'avatar s'affiche très bien. Par ailleurs, il s'affiche très bien dans les sujets etc, juste sur la Page d'Accueil, avec l'effet, Firefox ne le lit pas =)
En vous remerciant par avance pour votre aide
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Bonjour ^^
Pourrions nous avoir :
- Le contenu de votre index_box
- Le lien vers le libre service où vous avez trouvé le code de base (crush3). J'ai cherché sans le trouver, donc je suppose que c'est un code de Skaemp qui a été modifié ?!?
Pourrions nous avoir :
- Le contenu de votre index_box
- Le lien vers le libre service où vous avez trouvé le code de base (crush3). J'ai cherché sans le trouver, donc je suppose que c'est un code de Skaemp qui a été modifié ?!?
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Bonjour =)
Voici le contenu de l'index box :
Et voici les codes d'origine pour former les catégories que j'ai trouvé en libre service. Il y a un petit effet dessus, peut-être que c'est ça que Firefox n'aime pas ?
L'index body :
Et la partie CSS :
Je l'ai trouvé ici :
(je préfère mettre sous hide pour éviter de faire de la pub ou je ne sais quoi, désolée si ce n'était pas nécessaire).
De mon côté j'ai essayé de trafiquer Firefox, en vain pour le moment. Je continue mes recherches de mon côté.
Par avance merci infiniment pour votre aide
Voici le contenu de l'index box :
- Code:
<div class="stpentour">
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="tleCAT">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="mdlCAT">
<div class="blocFRM">
<div class="newsmessages">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="imgFRM" />
</div>
<div class="tleFRM">
<a href="{catrow.forumrow.U_VIEWFORUM}"> {catrow.forumrow.FORUM_NAME}</a>
<div class="descFRM">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="separation"><img src="https://i.imgur.com/oRzJgJl.png"/></div>
<div class="right">
<div class="sjtFRM">
{catrow.forumrow.TOPICS} sujets - {catrow.forumrow.POSTS} messages
</div>
<div class="lastpost">{catrow.forumrow.LAST_POST}</div>
</div>
<div class="ava-dernier">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="sousforumFRM">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- END catrow -->
Et voici les codes d'origine pour former les catégories que j'ai trouvé en libre service. Il y a un petit effet dessus, peut-être que c'est ça que Firefox n'aime pas ?

L'index body :
- Code:
<div class="stpentour">
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="tleCAT">{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="mdlCAT">
<div class="blocFRM">
<div class="newsmessages">
<img src="{catrow.forumrow.FORUM_FOLDER_IMG}" class="imgFRM" />
</div>
<div class="tleFRM">
<a href="{catrow.forumrow.U_VIEWFORUM}"> {catrow.forumrow.FORUM_NAME}</a>
<div class="descFRM">{catrow.forumrow.FORUM_DESC}</div>
</div>
<div class="separation"><img src="https://imgur.com/qBGk54Z.png"/></div>
<div class="right">
<div class="sjtFRM">
{catrow.forumrow.TOPICS} sujets - {catrow.forumrow.POSTS} messages
</div>
<div class="lastpost">{catrow.forumrow.LAST_POST}</div>
</div>
<div class="ava-dernier">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
<div class="sousforumFRM">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
<script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
</div>
</div>
</div>
<!-- END forumrow -->
<!-- END catrow -->
Et la partie CSS :
- Code:
/******** CATEGORIES *********/
.stpentour {
width: 100%;
}
.tleCAT {
text-align: center;
position: relative;
height: 50px;
margin-left: -520px;
}
.tleCAT h2 {
text-transform: uppercase;
font-style: italic;
margin-left: 500px;
font-size: 45px;
color: #eaeaea;
text-shadow: 0px 1px 2px #000;
font-family: 'Roboto Condensed', sans-serif;
}
.mdlCAT {
width: 900px;
min-height: 226px;
margin: 0 auto;
background-color: rgba(250, 250, 250, 0.7);
box-shadow: 1px 1px 8px #454545;
margin-bottom: 20px;
}
::-webkit-scrollbar {
width: 5px;
height: 10px;
}
.newsmessages .imgFRM {
margin: 10px;
position: absolute;
width: 200px;
height: 200px;
}
.tleFRM {
position: absolute;
height: 50px;
text-decoration: none;
}
.tleFRM a {
text-decoration: none !important;
color: #454545;
font-family: 'Roboto Condensed', sans-serif;
font-size: 20px;
font-style: italic;
border-bottom: 1px solid #9fc5c1;
margin-left: 214px;
position: relative;
top: 15px;
text-transform: uppercase;
}
.descFRM {
position: relative;
width: 400px;
height: 120px;
margin-left: 205px;
top: 29px;
padding: 5px;
font-family: 'Roboto Condensed', sans-serif;
font-size: 12px;
overflow: auto;
color: #454545;
line-height: 18px;
}
.separation {
text-align: center;
position: relative;
left: 640px;
top: 34px;
width: 20px;
}
.right {
float: right;
margin: 5px;
}
.sjtFRM {
font-family: 'Roboto Condensed', sans-serif;
text-transform: lowercase;
font-size: 10px;
margin-top: -100px;
text-align: center;
margin-right: 46px;
width: 150px;
border-bottom: 1px solid #9fc5c1;
}
.lastpost {
font-family: 'Roboto condensed', sans-serif;
font-size: 10px;
color: #454545;
margin-top: 50px;
}
.lastpost a {
font-family: 'Roboto condensed', sans-serif;
font-size: 12px;
color: #454545 !important;
text-decoration: none !important;
text-transform: uppercase;
font-style: italic;
}
.ava-dernier {
float: right;
margin-right: -251px;
margin-top: -80px;
background: #eaeaea;
border: 5px solid #9fc5c1;
height: 80px;
overflow: hidden;
right: 0;
transition: 0.8s all;
filter: grayscale(50%);
transform: rotate(45deg);
width: 80px;
z-index: 9;
}
.ava-dernier:hover {
transition: 0.8s all;
filter: grayscale(0%);
opacity: 1;
}
.ava-dernier img {
width: 178%;
position: relative;
left: -20px;
top: -83px;
transform: rotate(-45deg);
}
.sousforumFRM {
width: 880px;
margin-top: 60px;
margin-left: 10px;
}
.sousforumFRM a {
border-top: 1px solid #9fc5c1;
text-decoration: none !important;
color: #454545 !important;
font-size: 11px;
text-transform: uppercase;
}
Je l'ai trouvé ici :
(je préfère mettre sous hide pour éviter de faire de la pub ou je ne sais quoi, désolée si ce n'était pas nécessaire).
De mon côté j'ai essayé de trafiquer Firefox, en vain pour le moment. Je continue mes recherches de mon côté.
Par avance merci infiniment pour votre aide

 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Oy o/
Pour "l'effet" dont tu parles:
Le script vise les éléments .sfFRM... mais il n'existe aucun élément de ce nom dans le template ?
À tout hasard, tu as essayé de retirer temporairement ce script et de voir si ça changeait quelque chose au niveau affichage sur Firefox ?
Pour "l'effet" dont tu parles:
- Code:
<script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script>
Le script vise les éléments .sfFRM... mais il n'existe aucun élément de ce nom dans le template ?
À tout hasard, tu as essayé de retirer temporairement ce script et de voir si ça changeait quelque chose au niveau affichage sur Firefox ?
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Bonjour,
C'est une configuration de Firefox qui ajoute un affichage différé des images. Il est automatiquement implanté et se confirme facilement : un attribut loading est ajouté à chaque image. Quand on enlève cet attribut, l'image s'affiche.
Pour que tout rentre dans l'ordre, réalisez la procédure suivante, en mettant FALSE à la place de TRUE :
https://web.developpez.com/actu/293977/Apres-Chrome-c-est-au-tour-de-Firefox-d-apporter-le-lazy-loading-d-images-en-natif-dans-son-navigateur-La-fonctionnalite-est-disponible-sur-la-build-Canary/
vous rendre à about:config ;
faire une recherche avec le mot clé "lazy" ;
définissez dom.image-lazy-loading.enabled sur false ;
relancez le navigateur
C'est une configuration de Firefox qui ajoute un affichage différé des images. Il est automatiquement implanté et se confirme facilement : un attribut loading est ajouté à chaque image. Quand on enlève cet attribut, l'image s'affiche.
Pour que tout rentre dans l'ordre, réalisez la procédure suivante, en mettant FALSE à la place de TRUE :
https://web.developpez.com/actu/293977/Apres-Chrome-c-est-au-tour-de-Firefox-d-apporter-le-lazy-loading-d-images-en-natif-dans-son-navigateur-La-fonctionnalite-est-disponible-sur-la-build-Canary/
vous rendre à about:config ;
faire une recherche avec le mot clé "lazy" ;
définissez dom.image-lazy-loading.enabled sur false ;
relancez le navigateur

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: L'avatar n'apparaît pas sur Firefox
Re: L'avatar n'apparaît pas sur Firefox
Hédoy mSyx o/
Merci pour ton aide, l'effet était difficile à voir tant que l'avatar lui-même ne s'affichait pas. Là tout est rentré dans l'ordre grâce à Lixyr

Je me doutais bien que ça venait de Firefox mais je ne trouvais pas l'astuce.
Merci infiniment pour votre aide, le problème est
Merci pour ton aide, l'effet était difficile à voir tant que l'avatar lui-même ne s'affichait pas. Là tout est rentré dans l'ordre grâce à Lixyr


Je me doutais bien que ça venait de Firefox mais je ne trouvais pas l'astuce.
Merci infiniment pour votre aide, le problème est

Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Juna Mar 26 Mai 2020 - 9:17
par Juna Mar 26 Mai 2020 - 9:17




