Demande d'aide sur une fiche de présentation pour contexte et autres sujets
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis toujours
Description du problème
Amis du jour, bonsoir, amis du soir, bonjour !Merci de vous pencher sur mon message !
Que je vous explique le schmilblick : J'ai commencé à coder une tite fiche pour les messages explicatifs de mon fofo, seulement voilà, comme je suis une quiche en codage, je n'arrive pas à tout faire T_T
Il me faudrait l'aide de vos petits doigts magiques pour m'aider à finir tout ça <3
Déjà, je vous pose le code ici :
- Code:
<center><div style="width: 550px; font-family: georgia; color: dimgray"><div style="height: 50px;border-top: 5px solid darkcyan; border-bottom: 5px solid darkcyan; text-shadow: 1px 1px 2px white; font-size: 30px; color: silver"></br><em>Contexte</em></div></center>
[table align="center"]
[tr style=][td style=" width: 120px; background-color: darkcyan;"][/td]
[td style=" width: 420px; padding: 5px;" align="justify"]<img src="https://zupimages.net/up/20/05/7di8.png" style="width: 100px; height: 100px; float: right; margin-left: 5px;" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.[/td]
[/tr]
[/table]
<center>:copyright: Galatée</center>
Ensuite, je vous esssplique ce que je n'arrive pas à faire :
- Je voudrais un overflow auto sur la partie texte uniquement, avec une hauteur de 700 px, que ce soit pour la colonne colorée ou pour le texte.
- J'aimerais pouvoir changer une seule fois la couleur dans le code et que tous les emplacements colorés changent en même temps.
- J'aimerais que dans le code il y ait la possibilité d'écrire ou de mettre une image dans la colonne colorée (ses dimensions sont de 120 * 700 px).
- Pour le texte, j'aimerais qu'il soit pivoté à 90°.
- Il est important que je puisse modifier la police du titre, et je tient à garder l'ombrage.
Voili voilou, merci d'avance d'avoir lu jusqu'au bout, et j'espère qu'une bonne fée se penchera sur mon berceau !
Beusouws <3
Dernière édition par Runa Moon le Lun 6 Juil 2020 - 13:08, édité 2 fois
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Bonjour,
- Quel overflow ?
en haut à gauche du panneau d'affichage ?
celui en bas à droite du PA ?
de la description de tes forums ?
Les trois ?
- 'pouvoir changer une seule fois la couleur dans le code et que tous les emplacements colorés changent en même temps'
changer la couleur du CODE ? que tous les emplacements changent... ?
- Dans le code ? dans la colonne colorée ?
- Quel reste pivoté à 90° ?
C'est sûrement simple, pourtant difficile à comprendre ce que tu veux, pour moi du moins...
- Ton titre est trop vague
- Utilise des mots simples (pour texte texte et non code, etc)
- Par une capture d'écran montre-nous exactement de quel endroit tu parles
- Donne-nous un exemple, type schéma ou une capture d'écran (si tu l'as vu ailleurs)
Bref. aide-moi (nous) à t'aider.
EDIT : Ah oui, il faut aussi fournir le CSS, UNIQUEMENT y afférant.
- Quel overflow ?
en haut à gauche du panneau d'affichage ?
celui en bas à droite du PA ?
de la description de tes forums ?
Les trois ?
- 'pouvoir changer une seule fois la couleur dans le code et que tous les emplacements colorés changent en même temps'
changer la couleur du CODE ? que tous les emplacements changent... ?
- Dans le code ? dans la colonne colorée ?
- Quel reste pivoté à 90° ?
C'est sûrement simple, pourtant difficile à comprendre ce que tu veux, pour moi du moins...
- Ton titre est trop vague
- Utilise des mots simples (pour texte texte et non code, etc)
- Par une capture d'écran montre-nous exactement de quel endroit tu parles
- Donne-nous un exemple, type schéma ou une capture d'écran (si tu l'as vu ailleurs)
Bref. aide-moi (nous) à t'aider.
EDIT : Ah oui, il faut aussi fournir le CSS, UNIQUEMENT y afférant.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Bien le jourbon et merci de t'être penché sur mon message !
Je vais reprendre depuis le début.
Le code qui est posé là est codé de façon moche et pas pratique, c'est pourquoi j'ai demandé un coup de main pour réécrire tout ça en ajoutant des modifications. C'est un code pour une fiche présentation, donc je ne comprend absolument pas pourquoi tu viens me parler de CSS, de PA ou de je ne sais trop quoi... ça n'a strictement rien à voir. J'ai d'ailleurs bien précisé cela dans mon message n°1. Tu as peut-être confondu en voyant qu'il y avait le lien vers mon forum, je vais donc le retirer, si cela sème la confusion.
C'est un code que je veux créer pour mettre en forme des messages sur le forum. Comme par exemple mon contexte, mes annexes, ou encore les sujets qui décrivent les groupes. Y a ni CSS, ni trucs chelous de quelque sorte que ce soit. C'est juste un petit code crado que j'ai fait moi-même, en essayant que le rendu corresponde à mes attentes.
D'autre part, le choix des mots que j'ai employés est bel et bien celui que je voulais, et j'en suis navrée si tu ne le comprend pas. Mais j'ai bien dit ce que je voulais dire, et dans les termes les plus simples possibles. Je peux cela dit essayer de le formuler autrement. Sinon, ne t'inquiète pas, j'attendrais qu'une autre bonne fée se penche sur mon berceau ^^.
Je vais reprendre depuis le début.
Le code qui est posé là est codé de façon moche et pas pratique, c'est pourquoi j'ai demandé un coup de main pour réécrire tout ça en ajoutant des modifications. C'est un code pour une fiche présentation, donc je ne comprend absolument pas pourquoi tu viens me parler de CSS, de PA ou de je ne sais trop quoi... ça n'a strictement rien à voir. J'ai d'ailleurs bien précisé cela dans mon message n°1. Tu as peut-être confondu en voyant qu'il y avait le lien vers mon forum, je vais donc le retirer, si cela sème la confusion.
C'est un code que je veux créer pour mettre en forme des messages sur le forum. Comme par exemple mon contexte, mes annexes, ou encore les sujets qui décrivent les groupes. Y a ni CSS, ni trucs chelous de quelque sorte que ce soit. C'est juste un petit code crado que j'ai fait moi-même, en essayant que le rendu corresponde à mes attentes.
D'autre part, le choix des mots que j'ai employés est bel et bien celui que je voulais, et j'en suis navrée si tu ne le comprend pas. Mais j'ai bien dit ce que je voulais dire, et dans les termes les plus simples possibles. Je peux cela dit essayer de le formuler autrement. Sinon, ne t'inquiète pas, j'attendrais qu'une autre bonne fée se penche sur mon berceau ^^.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Je vois.
- Tout d'abord, mélanger le BBcode avec du HTML est fortement à éviter, voire à proscrire.
- Pour ce qui est de la couleur du codage, tu peux éditer dans un des multiples éditeurs de code qui existent (je suis sur Linux et je ne me souviens plus comment se nomme celui de M$, SublimeText, Gedit (avec ses plugins), etc)...
- Enfin, s'il y a du 'overflow' il y aura du CSS, même si implanté dans les balises HTML.
Bon OK, je vais voir dès que j'ai un moment si je peux dépatouiller tout ça (pour moi, ton code est à reprendre dans une "rigueur" du code-HTML.
Et bien sûr que tout le monde peut se pencher sur ton berceau...
- Tout d'abord, mélanger le BBcode avec du HTML est fortement à éviter, voire à proscrire.
- Pour ce qui est de la couleur du codage, tu peux éditer dans un des multiples éditeurs de code qui existent (je suis sur Linux et je ne me souviens plus comment se nomme celui de M$, SublimeText, Gedit (avec ses plugins), etc)...
- Enfin, s'il y a du 'overflow' il y aura du CSS, même si implanté dans les balises HTML.
Bon OK, je vais voir dès que j'ai un moment si je peux dépatouiller tout ça (pour moi, ton code est à reprendre dans une "rigueur" du code-HTML.
Et bien sûr que tout le monde peut se pencher sur ton berceau...
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Je sais bien qu'il faut le réécrire, c'est justement ce que je demande, parce que je ne sais manipuler que des petites bidouilles de base, mais pas du codage. Ça aussi je l'ai expliqué dans ma première demande.
Quant à la couleur, j'avais vu un LS qui définissait la couleur une seule fois pour plusieurs éléments, sur Terrible. C'était celui-là pour être exacte.
Quant à la couleur, j'avais vu un LS qui définissait la couleur une seule fois pour plusieurs éléments, sur Terrible. C'était celui-là pour être exacte.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Tu peux obtenir ce résultat avec des éditeurs de codes.
Si je dois prendre un exemple, autant que ce soit le mien, je ne code que sur éditeur et tout en blanc, mais surtout parce que je trouve l'indentation pénible à suivre.
En revanche, une fois fait, placer mon code final dans le template ou autre, c'est pratique, parce que les balises rouges signalent une erreur de structure de tableau ou de bloc (div).
Ne sois pas offensée à chaque fois que je dis que quelque chose est faux, pire si je ne comprends pas... c'est juste pour mieux t'aider (mon enfant).
Et je pousse un peu plus loin, au sujet de ton titre :
Nous sommes dans le forum des problèmes de code et script, donc un titre explicite aurait le mérite d'aider le plus grand nombre, genre:
"Coder une fiche de présentation dans messages des sujets (ou forums)"
(en rééditant ton 1er message, tu peux corriger ton titre)
Je m'y mets si je ne termine pas trop tard avec un autre sujet.
Si je dois prendre un exemple, autant que ce soit le mien, je ne code que sur éditeur et tout en blanc, mais surtout parce que je trouve l'indentation pénible à suivre.
En revanche, une fois fait, placer mon code final dans le template ou autre, c'est pratique, parce que les balises rouges signalent une erreur de structure de tableau ou de bloc (div).
Ne sois pas offensée à chaque fois que je dis que quelque chose est faux, pire si je ne comprends pas... c'est juste pour mieux t'aider (mon enfant).
Et je pousse un peu plus loin, au sujet de ton titre :
Nous sommes dans le forum des problèmes de code et script, donc un titre explicite aurait le mérite d'aider le plus grand nombre, genre:
"Coder une fiche de présentation dans messages des sujets (ou forums)"
(en rééditant ton 1er message, tu peux corriger ton titre)
Je m'y mets si je ne termine pas trop tard avec un autre sujet.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Je sais même pas ce que c'est un éditeur de code T_T.
Je ne suis pas offensée. J'ai juste l'impression que tu n'a pas vraiment lu mon message et que tu me prends de haut lorsque tu t'exprime (le coup du "mon enfant", sérieusement ?). Donner des conseils est sympa, gratuit, et très bienveillant, mais y a l'art et la manière pour que l'autre ne se sente pas comme un débile en lisant les explications.
Je ne connait pas ton âge, tu ne connais pas le mien. Si ça se trouve, j'ai 32 ans et je suis quand même facile à vexer. Bref, c'est super gentil de t'occuper de moi, mais j'ai l'impression que tu comprends de travers ce que j'essaie (péniblement il est vrai) d'expliquer, avec mes petits mots à moi, qui suis quelqu'un qui ne code pas, qui n'aime pas ça, et qui fait pourtant l'effort de s'y coller parce que c'est nécessaire. Une telle attitude est déplaisante pour moi, je galère déjà suffisamment comme ça, je sais que j'ai aucun niveau, mais j'essaie de progresser. Et oui, y a des choses à ne pas faire, seulement je n'ai pas les connaissances pour faire autrement ! D’où l'intérêt de demander de l'aide à ceux qui savent.
Tu es la seule à critiquer autant le peu que je puisse faire, sur mes demandes précédentes je n'ai jamais lu de tels commentaires !
Et j'ai déjà changé le titre. Je sais éditer un message pour en changer le titre, MERCI. Je suis quand même pas incompétente A CE POINT.
Zut.
Il faut que tu te rendes compte de ta façon d'écrire, c'est super vexant, surtout pour quelqu'un qui est déjà en difficulté. Néanmoins je te remercie pour ton aide, ça reste très gentil de m'accorder du temps et je ne suis pas ingrate pour autant.
Merci.
Je ne suis pas offensée. J'ai juste l'impression que tu n'a pas vraiment lu mon message et que tu me prends de haut lorsque tu t'exprime (le coup du "mon enfant", sérieusement ?). Donner des conseils est sympa, gratuit, et très bienveillant, mais y a l'art et la manière pour que l'autre ne se sente pas comme un débile en lisant les explications.
Je ne connait pas ton âge, tu ne connais pas le mien. Si ça se trouve, j'ai 32 ans et je suis quand même facile à vexer. Bref, c'est super gentil de t'occuper de moi, mais j'ai l'impression que tu comprends de travers ce que j'essaie (péniblement il est vrai) d'expliquer, avec mes petits mots à moi, qui suis quelqu'un qui ne code pas, qui n'aime pas ça, et qui fait pourtant l'effort de s'y coller parce que c'est nécessaire. Une telle attitude est déplaisante pour moi, je galère déjà suffisamment comme ça, je sais que j'ai aucun niveau, mais j'essaie de progresser. Et oui, y a des choses à ne pas faire, seulement je n'ai pas les connaissances pour faire autrement ! D’où l'intérêt de demander de l'aide à ceux qui savent.
Tu es la seule à critiquer autant le peu que je puisse faire, sur mes demandes précédentes je n'ai jamais lu de tels commentaires !
Et j'ai déjà changé le titre. Je sais éditer un message pour en changer le titre, MERCI. Je suis quand même pas incompétente A CE POINT.
Zut.
Il faut que tu te rendes compte de ta façon d'écrire, c'est super vexant, surtout pour quelqu'un qui est déjà en difficulté. Néanmoins je te remercie pour ton aide, ça reste très gentil de m'accorder du temps et je ne suis pas ingrate pour autant.
Merci.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Là j'avoue que je me suis arrêtée à la 1ère ligne de ton précédent post et le 1er je l'ai lu, je n'avais pas compris ta façon, certes très imagée^^, d'exposer ton problème.
Maintenant avançons.
Quand tu dis :
- "Pour le texte, j'aimerais qu'il soit pivoté à 90°"
Je suppose que tu parles du titre "contexte", tu l'aimerais droit et non en italique...?
- Pour l'image dans la colonne de gauche, oui, il faut juste la fournir.
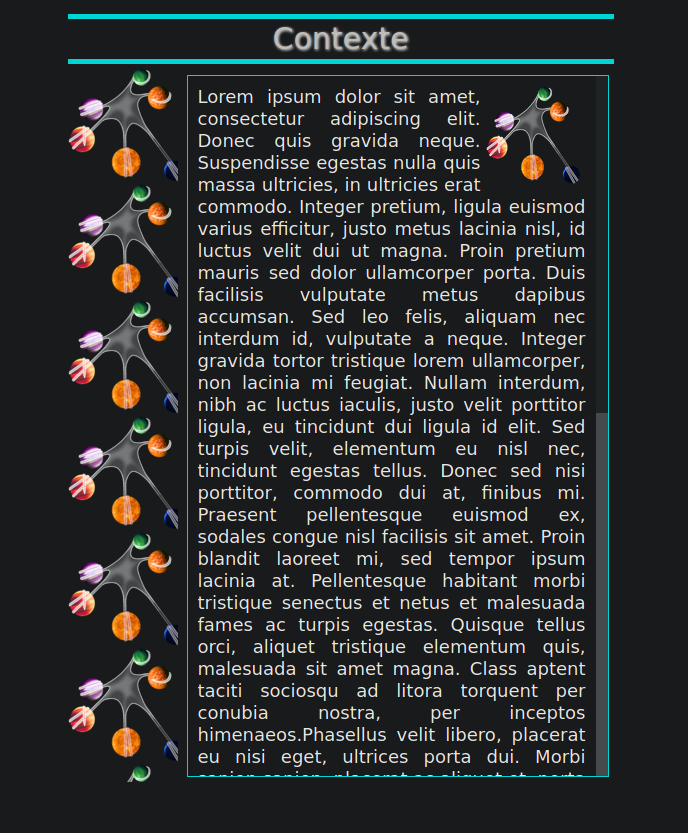
Voici le résultat final :
- Dans la 1ère div tu verras la place pour une image de fond du bloc(div)-text, tout y est fixé, il te suffira de modifier selon préférence le 'no-repeat' (je l'ai codé CSS2 pour mieux comprendre)
- Tu peux supprimer le bord du bloc-text dans la 2ème div
- Dans la 3ème div tu peux modifier l'espace du texte avec les bords du bloc-text
- Quant à l'image en lieu et place de la couleur dans la colonne de gauche
dans le 3ème 'table' --> 1ère col 'td' (celle qui se referme sans contenu)
il te suffit d'ajouter ton url-image dans la balise background-image : url(background.gif)
important : mettre le 'background-color' à la valeur 'transparent' si c'est un pattern d'image (petite image en repeat, comme dans l'image d'exemple plus bas)
- Beaucoup (dont moi) gardent une couleur de background sous une image de fond pleine (no-repeat) pour le cas où l'image ne s'afficherait pas.
EDIT : Si tu as pris le code en visiteur, fais attention d'avoir la dernière version vu que je réédite souvent si je vois que je peux améliorer un détail.
NB : J'ai fini par lire ton post précédent : le (mon enfant) vient du Chaperon Rouge (c'est pour mieux... mon enfant) 0'õ.
--> L'interprétation du lecteur joue aussi dans ce qui est écrit.
Essaie au moins de prendre mon modeste tuto pour ce qu'il est, rien de plus qu'un tuto.
Maintenant avançons.
Quand tu dis :
- "Pour le texte, j'aimerais qu'il soit pivoté à 90°"
Je suppose que tu parles du titre "contexte", tu l'aimerais droit et non en italique...?
- Pour l'image dans la colonne de gauche, oui, il faut juste la fournir.
Voici le résultat final :
- Spoiler:
- Code:
<br />
<!-- conteneur principal -->
<table align="center">
<tr>
<td align="center" valign="middle" style="width: 550px; font-family: georgia; color: dimgray">
<!-- start_conteneur titre -->
<table style="width: 100%;">
<tr>
<td align="center" valign="middle" style="height: 50px; border-top: 5px solid darkcyan; border-bottom: 5px solid darkcyan;">
<div style="text-shadow: 1px 1px 2px white; font-size: 30px; color: silver; font-style: italic;">
Contexte
</div>
<span class="clear"> </span>
</td>
</tr></table>
<!-- end_conteneur titre -->
<!-- start_conteneur vertical -->
<table align="center">
<tr>
<!-- start_conteneur col-left -->
<td style="position: absolut; width: 120px; height: 700px; background-color: darkcyan; background-image : url(background.gif); background-position : top left; background-repeat : no-repeat;">
</td>
<!-- end_conteneur col-left -->
<!-- start_conteneur text -->
<td style="padding: 7px;">
<div style="position: absolut; width: 420px; height: 700px; top : 30px; left : 50px; background-color: transparent; background-image : url(background.gif); background-position : top left; background-repeat : no-repeat; text-align: justify;">
<div style="width: 420px; height: 700px; overflow: auto; border: 1px solid darkcyan;">
<div style="padding: 10px;">
<img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.
</div>
</div>
</div>
<span class="clear"> </span>
</td>
<!-- end_conteneur text -->
</tr>
</table>
<!-- end_conteneur vertical -->
</td></tr></table>
<!-- end_conteneur principal -->
- Dans la 1ère div tu verras la place pour une image de fond du bloc(div)-text, tout y est fixé, il te suffira de modifier selon préférence le 'no-repeat' (je l'ai codé CSS2 pour mieux comprendre)
- Tu peux supprimer le bord du bloc-text dans la 2ème div
- Dans la 3ème div tu peux modifier l'espace du texte avec les bords du bloc-text
- Quant à l'image en lieu et place de la couleur dans la colonne de gauche
dans le 3ème 'table' --> 1ère col 'td' (celle qui se referme sans contenu)
il te suffit d'ajouter ton url-image dans la balise background-image : url(background.gif)
important : mettre le 'background-color' à la valeur 'transparent' si c'est un pattern d'image (petite image en repeat, comme dans l'image d'exemple plus bas)
- Beaucoup (dont moi) gardent une couleur de background sous une image de fond pleine (no-repeat) pour le cas où l'image ne s'afficherait pas.
- Spoiler:
EDIT : Si tu as pris le code en visiteur, fais attention d'avoir la dernière version vu que je réédite souvent si je vois que je peux améliorer un détail.
NB : J'ai fini par lire ton post précédent : le (mon enfant) vient du Chaperon Rouge (c'est pour mieux... mon enfant) 0'õ.
--> L'interprétation du lecteur joue aussi dans ce qui est écrit.
Essaie au moins de prendre mon modeste tuto pour ce qu'il est, rien de plus qu'un tuto.
Dernière édition par kheino le Ven 10 Juil 2020 - 17:38, édité 1 fois
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
J'vais essayer de formuler différemment, ch'uis probablement pas très douée pour expliquer ^^'.
Quand je parle du texte, je parle du texte que je mettrais éventuellement dans la colonne gauche, couleur cyan. J'aimerais pouvoir mettre une citation, mais au lieu qu'elle soit lisible de droite à gauche, j'aimerais qu'elle soit pivotée de 90°. C'est d'ailleurs dans cette colonne que je voudrais soit mettre une image soit mettre une citation. Cela dit, si c'est moche/relou/ou pénible d'avoir le choix, je peux aussi accepter deux codes de fiches avec juste cette différence. Le titre reste en italique par contre.
Modeste, modeste, tout est question de point de vue XD. C'est gentil de ne pas m'en garder grief en tout cas.
Alors. J'ai testé sur mon forum. Euh, comment dire. C'est très différent de ce que j'espérais comme rendu. Déjà, pourquoi y a un cadre autour du texte ? J'ai déjà un cadre sur mon forum, du coup je veux pas sur-cadrer. Pis alors faudrait essayer de voir pourquoi y a un espace aussi énorme entre les différents éléments, paske là, je comprends pas le fuck.
Je te laisse constater le résultat : https://les-mondes-sauvages.forumsrpg.com/t1-reglement
Quand je parle du texte, je parle du texte que je mettrais éventuellement dans la colonne gauche, couleur cyan. J'aimerais pouvoir mettre une citation, mais au lieu qu'elle soit lisible de droite à gauche, j'aimerais qu'elle soit pivotée de 90°. C'est d'ailleurs dans cette colonne que je voudrais soit mettre une image soit mettre une citation. Cela dit, si c'est moche/relou/ou pénible d'avoir le choix, je peux aussi accepter deux codes de fiches avec juste cette différence. Le titre reste en italique par contre.
Modeste, modeste, tout est question de point de vue XD. C'est gentil de ne pas m'en garder grief en tout cas.
Alors. J'ai testé sur mon forum. Euh, comment dire. C'est très différent de ce que j'espérais comme rendu. Déjà, pourquoi y a un cadre autour du texte ? J'ai déjà un cadre sur mon forum, du coup je veux pas sur-cadrer. Pis alors faudrait essayer de voir pourquoi y a un espace aussi énorme entre les différents éléments, paske là, je comprends pas le fuck.
Je te laisse constater le résultat : https://les-mondes-sauvages.forumsrpg.com/t1-reglement
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
- En effet je n'avais pas du tout compris ça en ce qui concerne la colonne de gauche.
- Contexte est remis en italique,là c'est ajouter font-style: italic; dans le style= de la div précédant 'Contexte'
- Ce 'fuck' ? ce fuck (c'est un code très bien fichu, avec beaucoup d'application et de rigueur) c'est ce qui arrive de le mettre dans un message, qui exige une écriture du code sans retour à la ligne, car le message prend tout espace en tant que tel, au pied d'l'espace...
(j'avais oublié que c'était aussi pour les messages).
- Quand au bord, je t'ai concocter un petit tuto, non pas parce que je sais le faire, mais pour que tu puisses aussi modifier les choses à ta guise tout en gardant la structure du bins stable.
Voici le code pour le message, sans aucun retour à la ligne, sans bord et avec le 'contexte' en italique,
Pour la colonne de gauche, je regarde ce que je peux faire...
EDIT : le texte à 90° c'est à dire vertical, une phrase lue de haut en bas ou de bas en haut
correct ?
StyleS :
- Contexte est remis en italique,là c'est ajouter font-style: italic; dans le style= de la div précédant 'Contexte'
- Ce 'fuck' ? ce fuck (c'est un code très bien fichu, avec beaucoup d'application et de rigueur) c'est ce qui arrive de le mettre dans un message, qui exige une écriture du code sans retour à la ligne, car le message prend tout espace en tant que tel, au pied d'l'espace...
(j'avais oublié que c'était aussi pour les messages).
- Quand au bord, je t'ai concocter un petit tuto, non pas parce que je sais le faire, mais pour que tu puisses aussi modifier les choses à ta guise tout en gardant la structure du bins stable.
Voici le code pour le message, sans aucun retour à la ligne, sans bord et avec le 'contexte' en italique,
- Code:
<table align="center"><tr><td align="center" valign="middle" style="width: 550px; font-family: georgia; color: dimgray"><table style="width: 100%;"><tr><td align="center" valign="middle" style="height: 50px; border-top: 5px solid darkcyan; border-bottom: 5px solid darkcyan;"><div style="text-shadow: 1px 1px 2px white; font-size: 30px; color: silver;font-style: italic;">Contexte</div><span class="clear"> </span></td></tr></table><table align="center"><tr><td style="position: absolut; width: 120px; height: 700px; background-color: darkcyan; background-image : url(background.gif); background-position : top left; background-repeat : no-repeat;"></td><td style="padding: 7px;"><div style="position: absolut; width: 420px; height: 700px; top : 30px; left : 50px; background-color: transparent; background-image : url(background.gif); background-position : top left; background-repeat : no-repeat; text-align: justify;"><div style="width: 420px; height: 700px; overflow: auto;"><div style="padding: 10px;"><img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.</div></div></div><span class="clear"> </span></td></tr></table></td></tr></table>
- Spoiler:
Pour la colonne de gauche, je regarde ce que je peux faire...
EDIT : le texte à 90° c'est à dire vertical, une phrase lue de haut en bas ou de bas en haut
correct ?
StyleS :
- Spoiler:
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Aw, quand je dis "ce fuck", je ne parlais pas de ton code, mais du fait que c'était parti en cacahuète et que je ne comprenais pas pourquoi :/
Quant à l'orientation du texte, c'est l'image de gauche que je voudrais, mais que le texte soit euh, tourné ? Pivoté à 180° ? Bref, dans l'autre sens. Bon, là j'avoue, j'arrive pas à l'expliquer, je sais pas si tu comprends ?
Quant à l'orientation du texte, c'est l'image de gauche que je voudrais, mais que le texte soit euh, tourné ? Pivoté à 180° ? Bref, dans l'autre sens. Bon, là j'avoue, j'arrive pas à l'expliquer, je sais pas si tu comprends ?
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Runa Moon a écrit:Quant à l'orientation du texte, c'est l'image de gauche que je voudrais, mais que le texte soit euh, tourné ? Pivoté à 180° ? Bref, dans l'autre sens. Bon, là j'avoue, j'arrive pas à l'expliquer, je sais pas si tu comprends ?
Donc, tout d'abord, l'image de gauche comprend 2 styles :
la phrase coupée en 2 de droite à gauche (en haut)
la phrase coupée en 2 de gauche à droite (en bas)
Ensuite, à 180° signifierait à lire de bas en haut, correct ?
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Alors, pour moi ce serait à lire de bas en haut, et version du bas, de gauche à droite.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
OK.Runa Moon a écrit:Alors, pour moi ce serait à lire de bas en haut, et version du bas, de gauche à droite.
L'autre chose à savoir c'est quelle police et sa taille, la même que le texte de droite?
Le texte serait situé où dans la box ? middle pour le milieur vertical et center pour le milieu horizontal? ou bien à droite, à gauche en bas?
Bref, comment le vois-tu dans cette box ?
Tu peux peut-être faire un petit schéma tout simple...
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Pour la police, oui ce sera la même, peut-être un peu plus grande/grosse néanmoins (j'dois être en 12 de base, et j'pense que 14 ou 16 devrais être pas vilain).
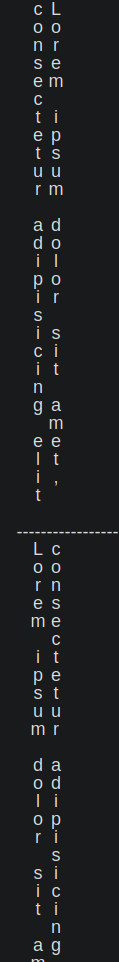
Schéma ? Aussitôt demandé, aussitôt fait ! (Merci Paint XD).

Je vois que certains mots de mes commentaires ont sauté (va savoir pourquoi ?).
Le premier commentaire c'est "Centré par rapport à la largeur de la colonne".
Le second "Le texte commence au début/en bas de la colonne".
Je te met le lien de consultation de l'image, au cas oû le fond blanc te gêne :https://www.zupimages.net/viewer.php?id=20/28/nu56.png
Schéma ? Aussitôt demandé, aussitôt fait ! (Merci Paint XD).

Je vois que certains mots de mes commentaires ont sauté (va savoir pourquoi ?).
Le premier commentaire c'est "Centré par rapport à la largeur de la colonne".
Le second "Le texte commence au début/en bas de la colonne".
Je te met le lien de consultation de l'image, au cas oû le fond blanc te gêne :https://www.zupimages.net/viewer.php?id=20/28/nu56.png
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Suspendu : pas le même résultat sur chromium
Apparemment il y a incompatibilité avec la propriété 'sideways' (sens du texte)
Apparemment il y a incompatibilité avec la propriété 'sideways' (sens du texte)
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Bon grosse misère alors que le post est resté toute la journée du 12 avec tous les codes, pour me rendre compte ce matin que le vertical ne donnait rien sur chromium, fichtre!!!
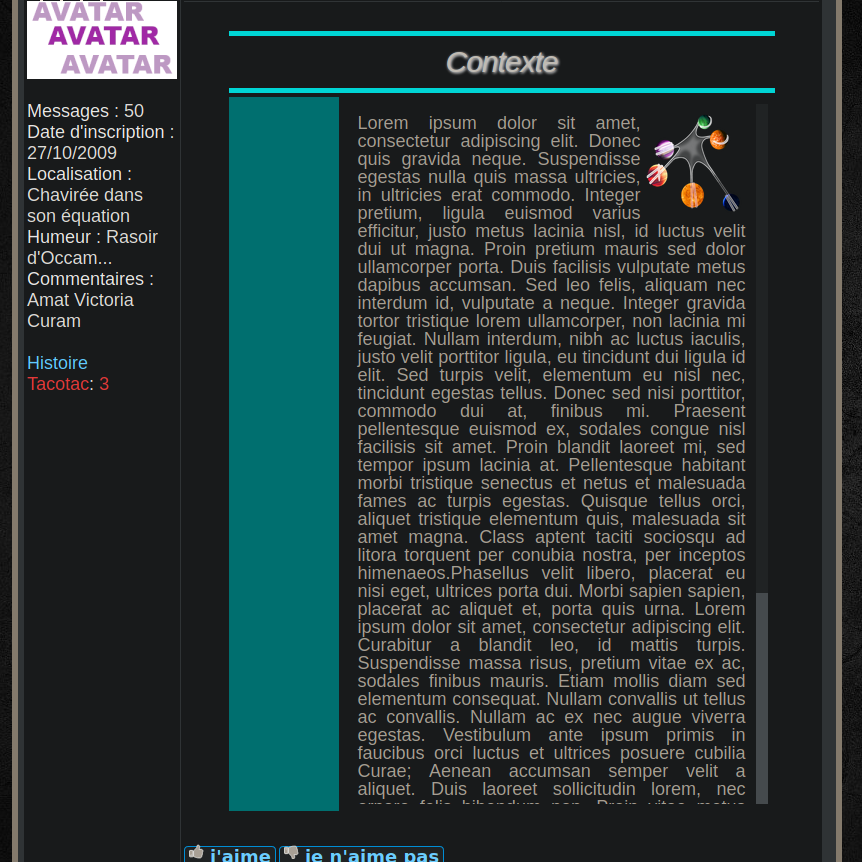
Voici ce que ça donne :
Ce que je te propose, c'est de te faire du beau (propre) CSS, simple à suivre (allant dans le sens de la structure, commenté et toutti quanti) dans la feuille de style CSS à cet effet, que tu pourras modifier à souhait par l'attribut 'class' pour que t'y retrouves et pour tes modifications au fil du temps, ainsi que pour tes propres réglages.
Le HTML reste pour la structure et le texte.
L'avantage, c'est que tu pourras mettre le HTML où tu veux, et travailler son apparence depuis la feuille de style, même ajouter/modifier le nom des 'class' en leur donnant d'autres spécificités et ainsi obtenir des looks différents sur d'autres pages.
Qu'en dis-tu ?
EDIT : Bon je l'ai fait (et ça a été du boulot !). Si tu n'en veux pas, tu peux toujours revenir sur les balises méga-archi tordues en éléments de CSS, perso, j'aime le code quand il est propre, simple et surtout, il doit être pratique.
CSS :
--> PA --> Affichage --> couleur --> Feuille de style CSS
(te permet de bien t'y retrouver avec la stucture CSS+HTML puisque ils suivent la même structure)
Comme tu peux le constater c'est bien plus simple.
Si tu as des questions, n'hésite pas.
Avec le même code pour page-HTML (+ CSS et HTML pour page indépendante du style du forum)
RE-EDIT : Attention à mes rééditions de message, car tant que tu ne posteras pas, il se pourrait que j'aie réédité un code.
- Tu as mal refermé une balise pour avoir :
background-position : top left; background-repeat : no-repeat; en dessous de ton tableau
Voici ce que ça donne :
- Spoiler:
Ce que je te propose, c'est de te faire du beau (propre) CSS, simple à suivre (allant dans le sens de la structure, commenté et toutti quanti) dans la feuille de style CSS à cet effet, que tu pourras modifier à souhait par l'attribut 'class' pour que t'y retrouves et pour tes modifications au fil du temps, ainsi que pour tes propres réglages.
Le HTML reste pour la structure et le texte.
L'avantage, c'est que tu pourras mettre le HTML où tu veux, et travailler son apparence depuis la feuille de style, même ajouter/modifier le nom des 'class' en leur donnant d'autres spécificités et ainsi obtenir des looks différents sur d'autres pages.
Qu'en dis-tu ?
EDIT : Bon je l'ai fait (et ça a été du boulot !). Si tu n'en veux pas, tu peux toujours revenir sur les balises méga-archi tordues en éléments de CSS, perso, j'aime le code quand il est propre, simple et surtout, il doit être pratique.
CSS :
--> PA --> Affichage --> couleur --> Feuille de style CSS
- Spoiler:
/*------- start overflow-container ---------*/
/* pricipal container */
.contprincipal {
width: 550px;
font-family: georgia;
color: dimgray;
}
/* container-block title */
.contblocktitle {
height: 50px;
border-top: 5px solid darkcyan;
border-bottom: 5px solid darkcyan;
}
/* block-title */
.blocktitle {
font-size: 30px; color: silver; font-style: italic;
}
/*----- 2containers left-right -----*/
/* col-left */
.colleft {
width: 120px; height: 700px;
color: #fff; font-size: 19px;
font-weight: bold; font-variant: small-caps; /* petites capitales avec mahuscule debut-phrase */
background-color: darkcyan;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
}
/* 3block_verical text */
.block1l {
width: 110px; height: 700px;
display: block;
}
.block2l {
width: 110px; height: 670px;
display: block;
writing-mode: tb-rl; /* verti-text bottom to top left-right */
transform: rotate(-180deg); /* verti-text se lit pour moz et chromium */
}
.block3l {
padding: 7px 3px; /* means same top-botton 7px and same right-left 3px */
}
/* col-right overflow-text */
.colright {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
padding: 7px;
}
/* 3blocks text-overflow */
.block1r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
text-align: justify;
}
.clear {
clear:both; float:none;
}
.block2r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid darkcyan;
}
.block3r {
padding: 10px; /* espace texte avec bords de son bloc */
}
/*------- end overflow-container ---------*/
(te permet de bien t'y retrouver avec la stucture CSS+HTML puisque ils suivent la même structure)
- Spoiler:
- Code:
<!-- start_container principal -->
<table align="center">
<tr>
<td align="center" valign="middle" class="contprincipal">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td align="center" valign="middle" class="contblocktitle">
<!-- start block-title -->
<div class="blocktitle" style="text-shadow: 1px 1px 2px white;">
Contexte
</div>
<!-- end_block-title -->
</td>
</tr></table>
<!-- end_container-block title -->
</td></tr>
<!-- start_2containers left-right -->
<tr>
<td align="center" valign="middle">
<table align="center">
<tr>
<!-- start_col left -->
<td class="colleft" align="left" valign="middle">
<!-- start_3blocks left vertical-text -->
<div class="block1l">
<div class="block2l">
<div class="block3l">
Suspendisse egestas nulla quis massa ultricies Lorem ipsum dolor
sit amet consectetur adipiscing elit Donec quis gravida neque.
Suspendisse egestas nulla quis massa ultricies
</div>
</div>
</div>
<!-- end_3blocks left vertical-text -->
</td>
<!-- end_col left -->
<!-- start_col right -->
<td class="colright" align="center" valign="bottom">
<!-- start_3blocks right text-overflow -->
<div class="block1r">
<div class="block2r">
<div class="block3r">
<img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.
<div class="clear"></div>
</div>
</div>
</div>
<!-- end_3blocks right text-overflow -->
</td>
<!-- end_col right -->
</tr>
</table>
<!-- end_2containers left-right -->
</td></tr></table>
<!-- end_container principal -->
- Spoiler:
- Code:
<table align="center"><tr><td align="center" valign="middle" class="contprincipal"><table style="width: 100%;"><tr><td align="center" valign="middle" class="contblocktitle"><div class="blocktitle" style="text-shadow: 1px 1px 2px white;">Contexte</div></td></tr></table></td></tr><tr><td><table align="center"><tr><td class="colleft" align="left" valign="middle"><div style="block1l"><div class="block2l"><div class="block3l">Suspendisse egestas nulla quis massa ultricies Lorem ipsum dolor sit amet consectetur adipiscing elit Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies</div></div></div></td><td class="colright" align="center" valign="middle"><div class="block1r"><div class="block2r"><div class="block3r"><img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.<div class="clear"></div></div></div></div></td></tr></table></td></tr></table>
Comme tu peux le constater c'est bien plus simple.
Si tu as des questions, n'hésite pas.
Avec le même code pour page-HTML (+ CSS et HTML pour page indépendante du style du forum)
- Spoiler:
- Code:
/*------- overflow-container ---------*/
/* pricipal container */
.contprincipal {
width: 550px;
font-family: georgia;
color: dimgray;
}
/* container-block title */
.contblocktitle {
height: 50px;
border-top: 5px solid darkcyan;
border-bottom: 5px solid darkcyan;
}
/* block-title */
.blocktitle {
font-size: 30px; color: silver; font-style: italic;
}
/*----- 2containers left-right -----*/
/* col-left */
.colleft {
width: 120px; height: 700px;
background-color: darkcyan;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
}
/* 3block_verical text */
.block1l {
position: absolut;
width: 110px; height: 700px;
color: #fff; font-size: 19px;
font-weight: bold; font-variant: small-caps; /* petites capitales avec mahuscule debut-phrase */
}
.block2l {
position: absolut;
width: 110px; height: 670px;
writing-mode: tb-rl; /* verti-text bottom to top left-right */
transform: rotate(-180deg); /* verti-text se lit pour moz et chromium */
}
.block3l {
padding: 7px 3px; /* means same top-botton 7px and same right-left 3px */
}
/* col-right overflow-text */
.colright {
position: absolut;
width: 420px; max-width: 420px; height: 700px; max-hight: 700px;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
padding: 7px;
}
/* 3blocks text-overflow */
.block1r {
position: absolut;
width: 420px; max-width: 420px; height: 700px; max-hight: 700px;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
text-align: justify;
}
.clear {
clear:both; float:none;
}
.block2r {
width: 420px; max-width: 420px; height: 700px; max-hight: 700px;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid darkcyan;
}
.block3r {
padding: 10px; /* espace texte avec bords de son bloc */
}
RE-EDIT : Attention à mes rééditions de message, car tant que tu ne posteras pas, il se pourrait que j'aie réédité un code.
- Tu as mal refermé une balise pour avoir :
background-position : top left; background-repeat : no-repeat; en dessous de ton tableau
Dernière édition par kheino le Mer 22 Juil 2020 - 9:47, édité 2 fois
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Ma demande est toujours d'actualité, merci !
(Je reviendrais dès la semaine prochaine pour voir ce que tu as fait Kheino, merci :3).
(Je reviendrais dès la semaine prochaine pour voir ce que tu as fait Kheino, merci :3).
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Je double-post pour que tu aies la notif : Eh bien écoute, c'est absolument parfait, je prends le starter pack et je cours l'installer tout partout :3
Merkiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii infiniment d'avoir été si patiente et gentille malgré mon mauvais caractère et mes manières déplaisantes :3
Merkiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiiii infiniment d'avoir été si patiente et gentille malgré mon mauvais caractère et mes manières déplaisantes :3
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Bienvenue,
Juste une erreur dans le code pour page-HTML, j'y ai remis le CSS, me suis mélangée les codes. donc voici le bon:
--> PA --> Affichage --> couleur --> Feuille de style CSS
Le HTML seul pour d'autres pages du forum (lié au CSS aussi) comme message d'accueil, templates, etc:
EDIT : N'oublie pas que dans le lien que tu avais donné plus haut du tableau dans le message, une balise (certenement 'div') est toujours mal refermée puisqu'on voit un bout de code en-dessous de la fiche.
Juste une erreur dans le code pour page-HTML, j'y ai remis le CSS, me suis mélangée les codes. donc voici le bon:
- Spoiler:
- Code:
<br />
<html>
<head>
<style type="text/css" media="all">
/*------- overflow-container ---------*/
/* pricipal container */
.contprincipal {
width: 550px;
font-family: georgia;
color: dimgray;
}
/* container-block title */
.contblocktitle {
height: 50px;
border-top: 5px solid darkcyan;
border-bottom: 5px solid darkcyan;
}
/* block-title */
.blocktitle {
font-size: 30px; color: silver; font-style: italic;
}
/*----- 2containers left-right -----*/
/* col-left */
.colleft {
width: 120px; height: 700px;
color: #fff; font-size: 19px;
font-weight: bold; font-variant: small-caps; /* petites capitales avec mahuscule debut-phrase */
background-color: darkcyan;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
}
/* 3block_verical text */
.block1l {
position: absolut;
width: 110px; height: 700px;
display: block;
}
.block2l {
width: 110px; height: 670px;
display: block;
writing-mode: tb-rl; /* verti-text bottom to top left-right */
transform: rotate(-180deg); /* verti-text se lit pour moz et chromium */
}
.block3l {
padding: 7px 3px; /* means same top-botton 7px and same right-left 3px */
}
/* col-right overflow-text */
.colright {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
padding: 7px;
}
/* 3blocks text-overflow */
.block1r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
text-align: justify;
}
.clear {
clear:both; float:none;
}
.block2r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid darkcyan;
}
.block3r {
padding: 10px; /* espace texte avec bords de son bloc */
}
</style>
</head>
<body>
<!-- start_container principal -->
<table align="center">
<tr>
<td align="center" valign="middle" class="contprincipal">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td align="center" valign="middle" class="contblocktitle">
<!-- start block-title -->
<div class="blocktitle" style="text-shadow: 1px 1px 2px white;">
Contexte
</div>
<!-- end_block-title -->
</td>
</tr></table>
<!-- end_container-block title -->
</td></tr>
<!-- start_2containers left-right -->
<tr>
<td align="center" valign="middle">
<table align="center">
<tr>
<!-- start_col left -->
<td class="colleft" align="left" valign="middle">
<!-- start_3blocks left vertical-text -->
<div class="block1l">
<div class="block2l">
<div class="block3l">
Suspendisse egestas nulla quis massa ultricies Lorem ipsum dolor
sit amet consectetur adipiscing elit Donec quis gravida neque.
Suspendisse egestas nulla quis massa ultricies
</div>
</div>
</div>
<!-- end_3blocks left vertical-text -->
</td>
<!-- end_col left -->
<!-- start_col right -->
<td class="colright" align="center" valign="bottom">
<!-- start_3blocks right text-overflow -->
<div class="block1r">
<div class="block2r">
<div class="block3r">
<img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.
<div class="clear"></div>
</div>
</div>
</div>
<!-- end_3blocks right text-overflow -->
</td>
<!-- end_col right -->
</tr>
</table>
<!-- end_2containers left-right -->
</td></tr></table>
<!-- end_container principal -->
</body>
</html>
--> PA --> Affichage --> couleur --> Feuille de style CSS
- Spoiler:
/*------- start overflow-container ---------*/
/* pricipal container */
.contprincipal {
width: 550px;
font-family: georgia;
color: dimgray;
}
/* container-block title */
.contblocktitle {
height: 50px;
border-top: 5px solid darkcyan;
border-bottom: 5px solid darkcyan;
}
/* block-title */
.blocktitle {
font-size: 30px; color: silver; font-style: italic;
}
/*----- 2containers left-right -----*/
/* col-left */
.colleft {
width: 120px; height: 700px;
color: #fff; font-size: 19px;
font-weight: bold; font-variant: small-caps; /* petites capitales avec mahuscule debut-phrase */
background-color: darkcyan;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
}
/* 3block_verical text */
.block1l {
width: 110px; height: 700px;
display: block;
}
.block2l {
width: 110px; height: 670px;
display: block;
writing-mode: tb-rl; /* verti-text bottom to top left-right */
transform: rotate(-180deg); /* verti-text se lit pour moz et chromium */
}
.block3l {
padding: 7px 3px; /* means same top-botton 7px and same right-left 3px */
}
/* col-right overflow-text */
.colright {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
padding: 7px;
}
/* 3blocks text-overflow */
.block1r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
top: 30px; left: 50px;
background-color: transparent;
background-image: url(background.png);
background-position: top left; background-repeat: no-repeat;
text-align: justify;
}
.clear {
clear:both; float:none;
}
.block2r {
width: 420px; max-width: 420px;
height: 700px; max-hight: 700px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid darkcyan;
}
.block3r {
padding: 10px; /* espace texte avec bords de son bloc */
}
/*------- end overflow-container ---------*/
- Spoiler:
- Code:
<table align="center"><tr><td align="center" valign="middle" class="contprincipal"><table style="width: 100%;"><tr><td align="center" valign="middle" class="contblocktitle"><div class="blocktitle" style="text-shadow: 1px 1px 2px white;">Contexte</div></td></tr></table></td></tr><tr><td><table align="center"><tr><td class="colleft" align="left" valign="middle"><div style="block1l"><div class="block2l"><div class="block3l">Suspendisse egestas nulla quis massa ultricies Lorem ipsum dolor sit amet consectetur adipiscing elit Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies</div></div></div></td><td class="colright" align="center" valign="middle"><div class="block1r"><div class="block2r"><div class="block3r"><img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.<div class="clear"></div></div></div></div></td></tr></table></td></tr></table>
Le HTML seul pour d'autres pages du forum (lié au CSS aussi) comme message d'accueil, templates, etc:
- Spoiler:
- Code:
<!-- start_container principal -->
<table align="center">
<tr>
<td align="center" valign="middle" class="contprincipal">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td align="center" valign="middle" class="contblocktitle">
<!-- start block-title -->
<div class="blocktitle" style="text-shadow: 1px 1px 2px white;">
Contexte
</div>
<!-- end_block-title -->
</td>
</tr></table>
<!-- end_container-block title -->
</td></tr>
<!-- start_2containers left-right -->
<tr>
<td align="center" valign="middle">
<table align="center">
<tr>
<!-- start_col left -->
<td class="colleft" align="left" valign="middle">
<!-- start_3blocks left vertical-text -->
<div class="block1l">
<div class="block2l">
<div class="block3l">
Suspendisse egestas nulla quis massa ultricies Lorem ipsum dolor
sit amet consectetur adipiscing elit Donec quis gravida neque.
Suspendisse egestas nulla quis massa ultricies
</div>
</div>
</div>
<!-- end_3blocks left vertical-text -->
</td>
<!-- end_col left -->
<!-- start_col right -->
<td class="colright" align="center" valign="bottom">
<!-- start_3blocks right text-overflow -->
<div class="block1r">
<div class="block2r">
<div class="block3r">
<img style="width: 100px; height: 100px; float: right; margin-left: 5px;" src="https://zupimages.net/up/20/05/7di8.png" />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Sed leo felis, aliquam nec interdum id, vulputate a neque. Integer gravida tortor tristique lorem ullamcorper, non lacinia mi feugiat. Nullam interdum, nibh ac luctus iaculis, justo velit porttitor ligula, eu tincidunt dui ligula id elit. Sed turpis velit, elementum eu nisl nec, tincidunt egestas tellus. Donec sed nisi porttitor, commodo dui at, finibus mi. Praesent pellentesque euismod ex, sodales congue nisl facilisis sit amet. Proin blandit laoreet mi, sed tempor ipsum lacinia at. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Quisque tellus orci, aliquet tristique elementum quis, malesuada sit amet magna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Suspendisse massa risus, pretium vitae ex ac, sodales finibus mauris. Etiam mollis diam sed elementum consequat. Nullam convallis ut tellus ac convallis. Nullam ac ex nec augue viverra egestas. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Aenean accumsan semper velit a aliquet. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis.
<div class="clear"></div>
</div>
</div>
</div>
<!-- end_3blocks right text-overflow -->
</td>
<!-- end_col right -->
</tr>
</table>
<!-- end_2containers left-right -->
</td></tr></table>
<!-- end_container principal -->
EDIT : N'oublie pas que dans le lien que tu avais donné plus haut du tableau dans le message, une balise (certenement 'div') est toujours mal refermée puisqu'on voit un bout de code en-dessous de la fiche.
 Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Re: Demande d'aide sur une fiche de présentation pour contexte et autres sujets
Je viens enfin de capter de quel bout de code tu parle.
Non j'ai pas mal refermé une balise, j'ai sauvegardé à l'extérieur un morceau de code pour voir le résultat si je l'enlève.
J'ai tout sauvegardé sur mon fow test (donc pas le main), merci beaucoup !
Non j'ai pas mal refermé une balise, j'ai sauvegardé à l'extérieur un morceau de code pour voir le résultat si je l'enlève.
J'ai tout sauvegardé sur mon fow test (donc pas le main), merci beaucoup !
 Sujets similaires
Sujets similaires» Besoin d'aide pour mettre en forme une fiche de présentation de sujets
» Changement de couleur, via le CSS pour une fiche de présentation.
» aide pour faire une fiche de patenaria et de présentation
» Besoin d'aide pour faire un modèle de fiche de présentation [HTML]
» Créer une fiche de contexte avec une image en arrière-plan
» Changement de couleur, via le CSS pour une fiche de présentation.
» aide pour faire une fiche de patenaria et de présentation
» Besoin d'aide pour faire un modèle de fiche de présentation [HTML]
» Créer une fiche de contexte avec une image en arrière-plan
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Runa Moon Dim 5 Juil 2020 - 20:19
par Runa Moon Dim 5 Juil 2020 - 20:19