Carnet de bord interactif : problème de largeur
2 participants
Page 1 sur 1 • Partagez
 Carnet de bord interactif : problème de largeur
Carnet de bord interactif : problème de largeur
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
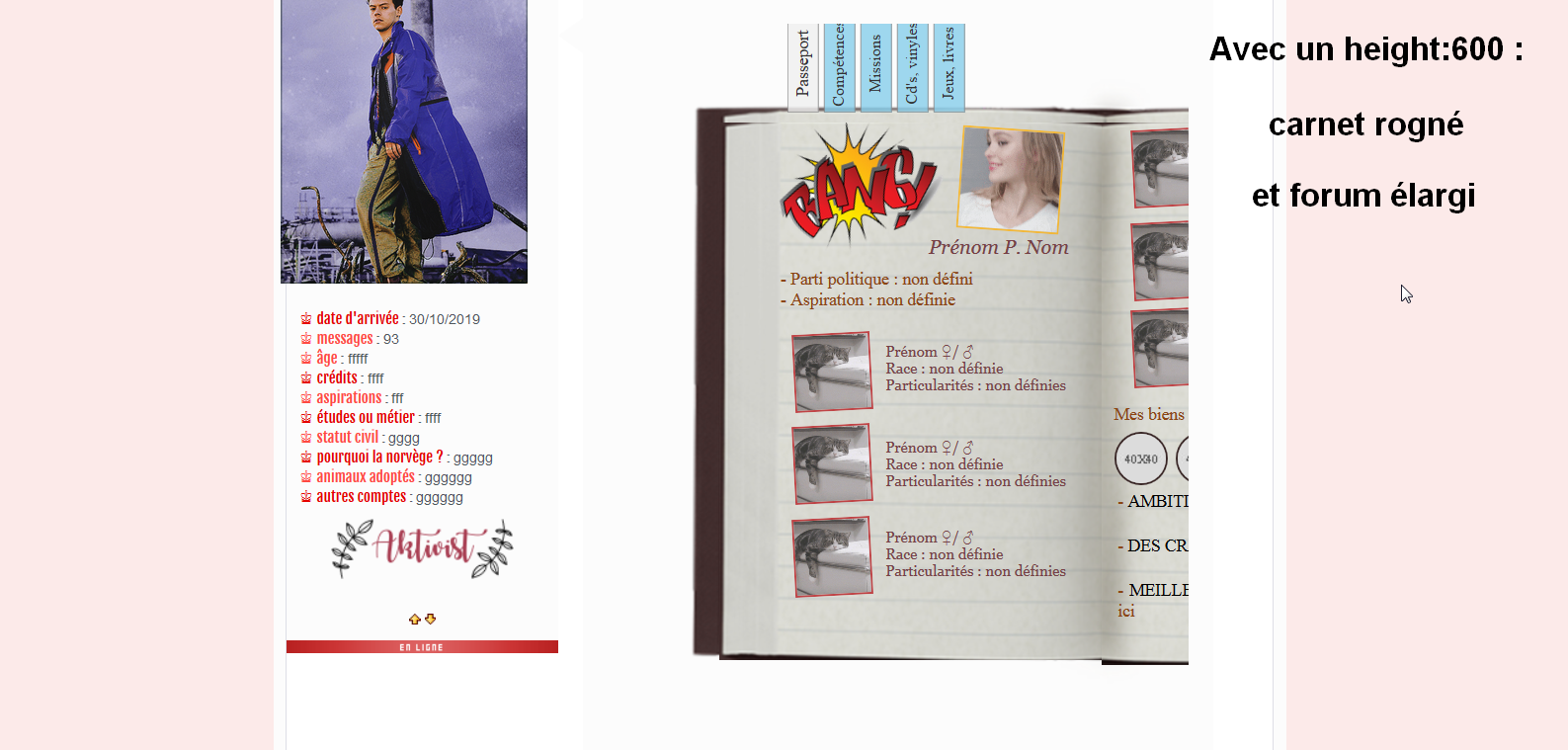
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour à tousJe viens vous voir aujourd'hui car j'ai installé depuis de longs mois un carnet de bord interactif pour chaque personnage, comme celui-ci : https://lanyforumtest.forumactif.com/h17-carnet-de-bord
Il s'agit d'une page HTML : on a un raccourci sur le forum, qui nous renvoie sur la page HTML pour consulter son carnet (et donc, ce n'est pas exactement sur le forum). Je souhaiterais que le carnet puisse tenir sur une iframe afin qu'il soit directement visible depuis le forum, dans un message : or, sa largeur déforme le forum. Et si on essaie de la réduire, cela rogne des parties du carnet... Existe-t-il une solution, ou dois-je me contenter de le laisser comme tel sur une page HTML ?
Je vous adresse ici un screen pour vous exposer le problème : https://zupimages.net/up/20/22/qn96.png
Ainsi que le code HTML si besoin :
- Code:
<meta charset="utf-8" /> <title>Carnet de bord vierge</title> <base target="_blank" /> <style type="text/css">
#tabs ul li { display:inline-block; float:left; height:24px; min-width:70px; text-align:center; line-height: 22px; padding:0 4px 0 4px; margin: 1px 0px 0px 0px; border: 1px solid gray; border-top-left-radius: px; border-top-right-radius: px; background:#F0F0F0; transform: rotate(-90deg); -moz-transform: rotate(-90deg); -o-transform: rotate(-90deg); -htm-transform: rotate(-90deg); -webkit-transform: rotate(-90deg);}
.imBookPage { position:absolute; left: 90px; top:80px; width: 311px; height:435px; overflow:hidden;}
.imBookPage2 { position:absolute; left:400px; top:80px; width: 272px; height:439px; overflow:hidden;}
.item4040{width: 40px; height: 40px; border: 2px solid #382525; border-radius: 200px 200px 200px 200px;-moz-border-radius: 200px 200px 200px 200px;-webkit-border-radius: 200px 200px 200px 200px;}
.itemcd4040{width: 40px; height: 40px; border: 2px solid #382525; }
.item4055{width: 40px; height: 55px; border: 2px solid green; }
.itembulle>div{ position: absolute; margin-top: 0px; opacity: 0; margin-left: -5px; visibility: hidden;}
.itembulle:hover>div{ opacity: 1; visibility: visible;}
.itembubulle{ /*bulledeitem*/ width: 150px; height:60px;padding : 5px; line-height: 12px; font-family: Tahoma; font-weight: bold; background-color: #D5D6D6; border-radius: px; -webkit-border-radius: 1px; text-align: center; font-size: 12px; border: 1px solid #1F2B31;}
.itembulledroite>div{ position: absolute; margin-top: 0px; opacity: 0; margin-left: -120px; visibility: hidden;}
.itembulledroite:hover>div{ opacity: 1; visibility: visible;}
.itembubulledroite{ /*bulledeitem*/ width: 150px; height:60px;padding : 5px; line-height: 12px; font-family: Tahoma; font-weight: bold; background-color: #D5D6D6; border-radius: px; -webkit-border-radius: 1px; text-align: center; font-size: 12px; border: 1px solid #1F2B31;}
.itembullemilieu>div{ position: absolute; margin-top: 0px; opacity: 0; margin-left: -20px; visibility: hidden;}
.itembullemilieu:hover>div{ opacity: 1; visibility: visible;}
.itembubullemilieu{ /*bulledeitem*/ width: 150px; height:60px;padding : 5px; line-height: 12px; font-family: Tahoma; font-weight: bold; background-color: #D5D6D6; border-radius: px; -webkit-border-radius: 1px; text-align: center; font-size: 12px; border: 1px solid #1F2B31;}
.question{text-transform: uppercase; color: black;"}</style> <script type="text/javascript">function selView(n, litag) { var generalview = "none"; var codeview = "none"; var onglet3view = "none"; var onglet4view = "none" ; var onglet5view = "none"; var onglet6view = "none"; var onglet7view = "none"; switch(n) { case 1: generalview = "inline"; break; case 2: codeview = "inline"; break; case 3: onglet3view = "inline"; break; case 4: onglet4view = "inline"; break; case 5: onglet5view = "inline"; break; case 6: onglet6view = "inline"; break; case 7: onglet7view = "inline"; break; // add how many cases you need default:
break; }
document.getElementById("general").style.display = generalview;
document.getElementById("onglet2").style.display = codeview;
document.getElementById("onglet3").style.display = onglet3view;
document.getElementById("onglet4").style.display = onglet4view;
document.getElementById("onglet5").style.display = onglet5view;
document.getElementById("onglet6").style.display = onglet6view;
document.getElementById("onglet7").style.display = onglet7view;
var tabs = document.getElementById("tabs");
var ca = Array.prototype.slice.call(tabs.querySelectorAll("li"));
ca.map(function(elem) {
elem.style.background="skyblue";
elem.style.borderBottom="1px solid gray"
});
litag.style.borderBottom = "1px solid white";
litag.style.background = "#DADAD4";}
function selInit() { var tabs = document.getElementById("tabs");
var litag = tabs.querySelector("li"); // first li
litag.style.borderBottom = "px solid white";
litag.style.background = "white";
}</script> <img style="position: relative; top: 40px;" src="https://nsa40.casimages.com/img/2019/11/01/191101073224553290.png" />
<div style="position: relative; top: -493px; opacity: 0.8;" id="tabs">
<ul>
<li style="position: relative; left: 70px; font-size: 14px;" onclick="selView(1, this)">
Passeport
</li>
<li style="position: relative; left: 20px; background-color: skyblue; font-size: 13px;" onclick="selView(2, this)">
Compétences
</li>
<li style="position: relative; left: -30px; background-color: skyblue; font-size: 13px;" onclick="selView(3, this)">
Missions
</li>
<li style="position: relative; left: -80px; background-color: skyblue; font-size: 13px;" onclick="selView(4, this)">
Cd's, vinyles
</li>
<li style="position: relative; left: -130px; background-color: skyblue; font-size: 13px;" onclick="selView(5, this)">
Jeux, livres
</li>
<li style="position: relative; left: -180px; background-color: skyblue; font-size: 13px;" onclick="selView(7, this)">
Dvds, autres
</li>
<li style="position: relative; left: -230px; background-color: skyblue; font-size: 13px;" onclick="selView(6, this)">
Casier
</li>
</ul>
</div>
<div id="tabcontent">
<!-- PASSEPORT -->
<div style="display:inline" class="tabpanel" id="general">
<!-- PASSEPORT PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; margin : 25px; margin-left: 50px; margin-top: 50px; text-align: justify; font-size: 14px; color: saddlebrown;">
<img src="https://nsa40.casimages.com/img/2019/11/02/191102083625167667.png" style="position: absolute; top: -10px; left: 35px; width: 150px; height; 70px; object-fit: cover; transform: rotate(-20deg);" /> <img src="https://thumbs.gfycat.com/FrighteningThoroughGossamerwingedbutterfly-max-1mb.gif" style="position: absolute; top: 5px; left: 195px;width: 80px; height: 80px; object-fit: cover; opacity: 0.8; transform: rotate(4deg); border: #FBB215 solid 2px;" /> <br /> <span style="position: relative; top: 25px; left: 120px; color: #764146; font-family: Georgia; font-size: 16px; font-style: italic;">Prénom P. Nom</span> <br /> <br /> <br /> - Parti politique : non défini <br />- Aspiration : non définie <br /> <img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 170px; left: 60px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 10px; left: 85px; color: #764146; font-family: Georgia;font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
<img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 245px; left: 60px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 30px; left: 85px; color: #764146; font-family: Georgia; font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
<img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 320px; left: 60px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 45px; left: 85px; color: #764146; font-family: Georgia; font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
</div>
</div>
<!-- PASSEPORT PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 5px; left: 25px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 5px; left: 100px; color: #764146; font-family: Georgia; font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
<img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 80px; left: 25px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 15px; left: 100px; color: #764146; font-family: Georgia; font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
<img src="https://media0.giphy.com/media/129NVCr1UfsGTS/giphy.gif" style="position: absolute; top: 150px; left: 25px;width: 60px; height: 60px; object-fit: cover; opacity: 0.8; transform: rotate(-3deg); border: #B91E23 solid 2px;" /> <br />
<div style="position: relative; top: 25px; left: 100px; color: #764146; font-family: Georgia; font-size: 12px;">
Prénom ♀/ ♂ <br /> Race : non définie <br /> Particularités : non définies
</div>
<div style="float:left; margin : 25px; text-align: justify; font-size: 14px; color: saddlebrown; margin-top: 50px; margin-left: 10px;">
Mes biens immobiliers<br />
<!-- BIEN IMMOBILIER 1 -->
<div style="position: absolute; top:250px; left: 10px;" class="itembulle">
<img src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" />
<div class="itembubulle">
<p>
</p>
<center>
Adresse<br /> Locataire/propriétaire
</center>
<p>
</p>
</div>
</div>
<!-- BIEN IMMOBILIER 2 -->
<div style="position: absolute; top:250px; left: 60px;" class="itembulle">
<img src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" />
<div class="itembubulle">
<p>
</p>
<center>
Adresse<br /> Locataire/propriétaire
</center>
<p>
</p>
</div>
</div>
<!-- BIEN IMMOBILIER 3 -->
<div style="position: absolute; top:250px; left: 110px;" class="itembullemilieu">
<img src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" />
<div class="itembubulledroite">
<p>
</p>
<center>
Adresse<br /> Locataire/propriétaire
</center>
<p>
</p>
</div>
</div>
<!-- BIEN IMMOBILIER 4 -->
<div style="position: absolute; top:250px; left: 160px;" class="itembulledroite">
<img src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" />
<div class="itembubulledroite">
<p>
</p>
<center>
Adresse<br /> Locataire/propriétaire
</center>
<p>
</p>
</div>
</div>
<!-- BIEN IMMOBILIER 5 -->
<div style="position: absolute; top:250px; left: 210px;" class="itembulledroite">
<img src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" />
<div class="itembubulledroite">
<p>
</p>
<center>
Adresse<br /> Locataire/propriétaire
</center>
<p>
</p>
</div>
</div><br /><br /> <br />
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Ambitions</span> : À indiquer ici
</div>
<div style="padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Des craintes</span> : À indiquer ici
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Meilleur souvenir</span> : À indiquer ici
</div><br />
</div><br />
</div>
</div>
<!-- COMPETENCES -->
<div style="display:none" class="tabpanel" id="onglet2">
<!-- COMPETENCES PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; margin : 25px; margin-left: 50px; margin-top: 10px; text-align: justify; font-size: 14px; color: saddlebrown;">
Il existe actuellement 19 compétences à développer. Une compétence augmente si vous la travaillez.
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Charisme </span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Jeu d'acteur </span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Logique </span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Médias</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Malice</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Éducation</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Bricolage</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Écriture</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Dressage d'animaux</span> : (0/10)
</div>
<div style=" padding: 3px; height: 30px; overflow: auto;">
- <span class="question">Jeux vidéo</span> : (0/10)
</div>
</div>
</div>
<!-- COMPETENCES PAGE DROITE -->
<div class="imBookPage2" style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)">
<div style=" float:left; margin : 25px; text-align: justify; font-size: 14px; color: saddlebrown; margin-top: 10px;">
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Comédie</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Artiste</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Fitness</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Jardinage</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Herboristerie</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Pêche</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Cuisine</span> : (0/10)
</div>
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Cuisine gastronomique</span> : (0/10)
</div><br />
<div style=" padding: 3px; height:30px; overflow: auto;">
- <span class="question">Mixologie </span> : (0/10)
</div>
</div>
</div>
</div>
<!-- MISSION -->
<div style="display:none; background-color: orange;" class="tabpanel" id="onglet3">
<!-- MISSION PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; height: 400px; width: 235px; margin-top: 10px; overflow: auto; margin-left: 50px; text-align: justify; font-size: 14px; color: saddlebrown;">
Les missions sont des RPs scénarisés que tu trouveras <a href="https://nyttselskap.forumactif.com/f180-mener-vos-missions">par ici</a>. Nous listerons les missions que tu as déjà réalisées, afin que tu saches où tu en es.<br /><br /> - Aucune mission réalisée à ce jour.
</div>
</div>
<!-- MISSION PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<div style=" float:left; margin-top: 30px; text-align: justify; font-size: 14px; color: saddlebrown; width: 230px; height: 420px; margin-left: 20px; overflow: auto;">
</div>
</div>
</div>
<!-- COLLECTIONS CD ET VINYLES -->
<div style="display:none; background-color: orange;" class="tabpanel" id="onglet4">
<!-- COLLECTION CDS PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; height: 400px; width: 275px; margin-top: 10px; overflow: auto; margin-left: 50px; text-align: justify; font-size: 14px; color: saddlebrown; scrollbar-color: #CDCDCD white;">
Collection de CD's<br /> <span style="font-size: 10px;">**Pose ta souris sur une pochette **</span><br />
<!-- CD LIGNE 1 --> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <br />
<!-- CD LIGNE 2 --> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <br />
</div>
</div>
<!-- COLLECTION VINYLES PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<div style=" float:left; width: 240px; height: 420px; margin-left: 10px; overflow: auto; text-align: justify; font-size: 14px; color: saddlebrown; margin-top: 10px; scrollbar-color: #CDCDCD white;">
Collection de vinyles<br /> <span style="font-size: 10px;">**Pose ta souris sur une pochette **</span><br />
<!-- VINYLES LIGNE 1 --> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <br />
<!-- VINYLES LIGNE 2 --> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <img title="Artiste - Titre (XXXX)" src="#" class="itemcd4040" /> <br />
</div>
</div>
</div>
<!-- COLLECTIONS JEUX VIDEOS ET LIVRES -->
<div style="display:none; background-color: orange;" class="tabpanel" id="onglet5">
<!-- COLLECTION JEUX VIDEOS PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; height: 420px; width: 255px; margin-top: 10px; overflow: auto;margin-left: 50px; margin-top: 10px; text-align: justify; font-size: 14px; color: saddlebrown;">
Collection de jeux vidéo<br /> <span style="font-size: 10px;">**Pose ta souris sur une jaquette **</span><br />
<!-- JEUX VIDEO LIGNE 1 --> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /><br />
</div>
</div>
<!-- COLLECTION LIVRES PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<div style=" float:left; width: 240px; height: 420px; margin-left: 10px; overflow: auto; text-align: justify; font-size: 14px; color: saddlebrown; margin-top: 10px;">
Collection de livres<br /> <span style="font-size: 10px;">**Pose ta souris sur une couverture **</span><br />
<!-- LIVRES LIGNE 1 --> <img title="Nom de l'ouvrage - Auteur (XXXX)" src="#" class="item4055" /> <img title="Nom de l'ouvrage - Auteur (XXXX)" src="#" class="item4055" /> <img title="Nom de l'ouvrage - Auteur (XXXX)" src="#" class="item4055" /> <img title="Nom de l'ouvrage - Auteur (XXXX)" src="#" class="item4055" /><br />
</div>
</div>
</div>
<!-- COLLECTION DVD ET AUTRES -->
<div style="display:none; background-color: orange;" class="tabpanel" id="onglet7">
<!-- COLLECTION DVD PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; height: 420px; width: 255px; margin-top: 10px; overflow: auto;margin-left: 50px; margin-top: 10px; text-align: justify; font-size: 14px; color: saddlebrown;">
Collection de DVD's<br /> <span style="font-size: 10px;">**Pose ta souris sur une jaquette **</span><br />
<!-- DVDS LIGNE 1 --> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /> <img title="Jeu - Console (XXXX)" src="#" class="item4055" /><br />
</div>
</div>
<!-- AUTRES PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<div style=" float:left; width: 240px; height: 420px; margin-left: 10px; overflow: auto; text-align: justify; font-size: 14px; color: saddlebrown; margin-top: 10px;">
Collection d'objets<br /> <span style="font-size: 10px;">**Pose ta souris sur un item **</span><br />
<!-- OBJETS LIGNE 1 --> <img title="TITRE" src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" /> <img title="TITRE" src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" /> <img style="title=" titre"="" "="" src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" /> <img style="title=" titre"="" "="" src="https://www.zupimages.net/up/19/34/jr1l.jpg" class="item4040" /> <br />
</div>
</div>
</div>
<!-- CASIER -->
<div style="display:none; background-color: orange;" class="tabpanel" id="onglet6">
<!-- CASIER JUDICIAIRE PAGE GAUCHE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101074900333257.png)" class="imBookPage">
<div style="float:left; margin-top: 145px; margin-left: 50px; text-align: justify; font-size: 36px; color: saddlebrown; text-transform: uppercase; transform: rotate(45deg);">
Casier judiciaire vierge
</div>
</div>
<!-- CASIER JUDICIAIRE PAGE DROITE -->
<div style="background: url(https://nsa40.casimages.com/img/2019/11/01/191101073826748281.png)" class="imBookPage2">
<div style="float:left; margin-top: 145px; margin-left: 20px; text-align: justify; font-size: 36px; color: saddlebrown; text-transform: uppercase; transform: rotate(45deg);">
Casier judiciaire vierge
</div>
</div>
</div>
</div>
Merci d'avance à la personne qui voudra bien m'aider
 Re: Carnet de bord interactif : problème de largeur
Re: Carnet de bord interactif : problème de largeur
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Carnet de bord interactif : problème de largeur
Re: Carnet de bord interactif : problème de largeur
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Carnet de bord répété
» Problème de bord arrondi
» Problème de bord arrondi dans le portail et dans les messages
» Récupérer son carnet d'adresse mail ?
» probléme de largeur!
» Problème de bord arrondi
» Problème de bord arrondi dans le portail et dans les messages
» Récupérer son carnet d'adresse mail ?
» probléme de largeur!
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Ven 29 Mai 2020, 16:47
par Lany_13 Ven 29 Mai 2020, 16:47





