iFrame/Block HTML au dessus de la Page d'acccueil
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 iFrame/Block HTML au dessus de la Page d'acccueil
iFrame/Block HTML au dessus de la Page d'acccueil
Bonjour,
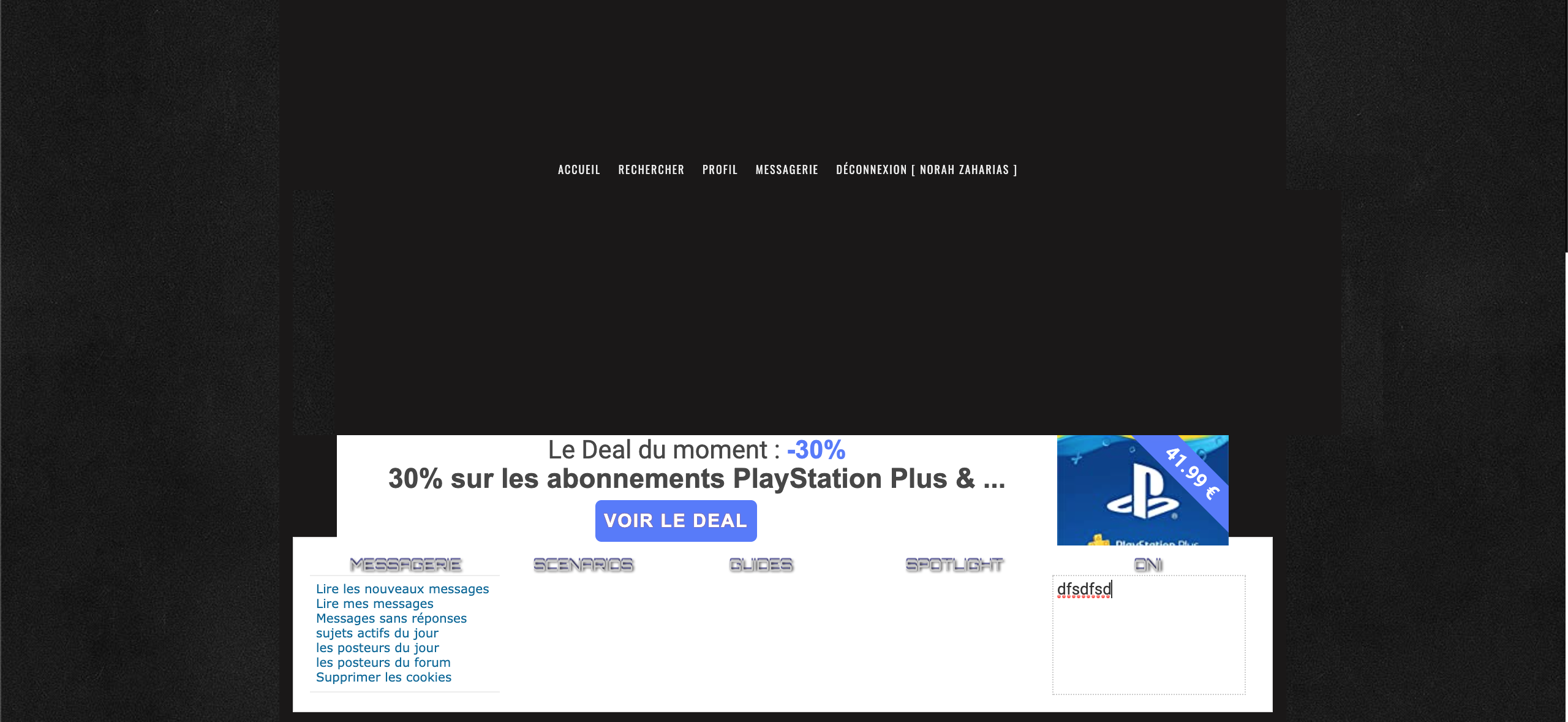
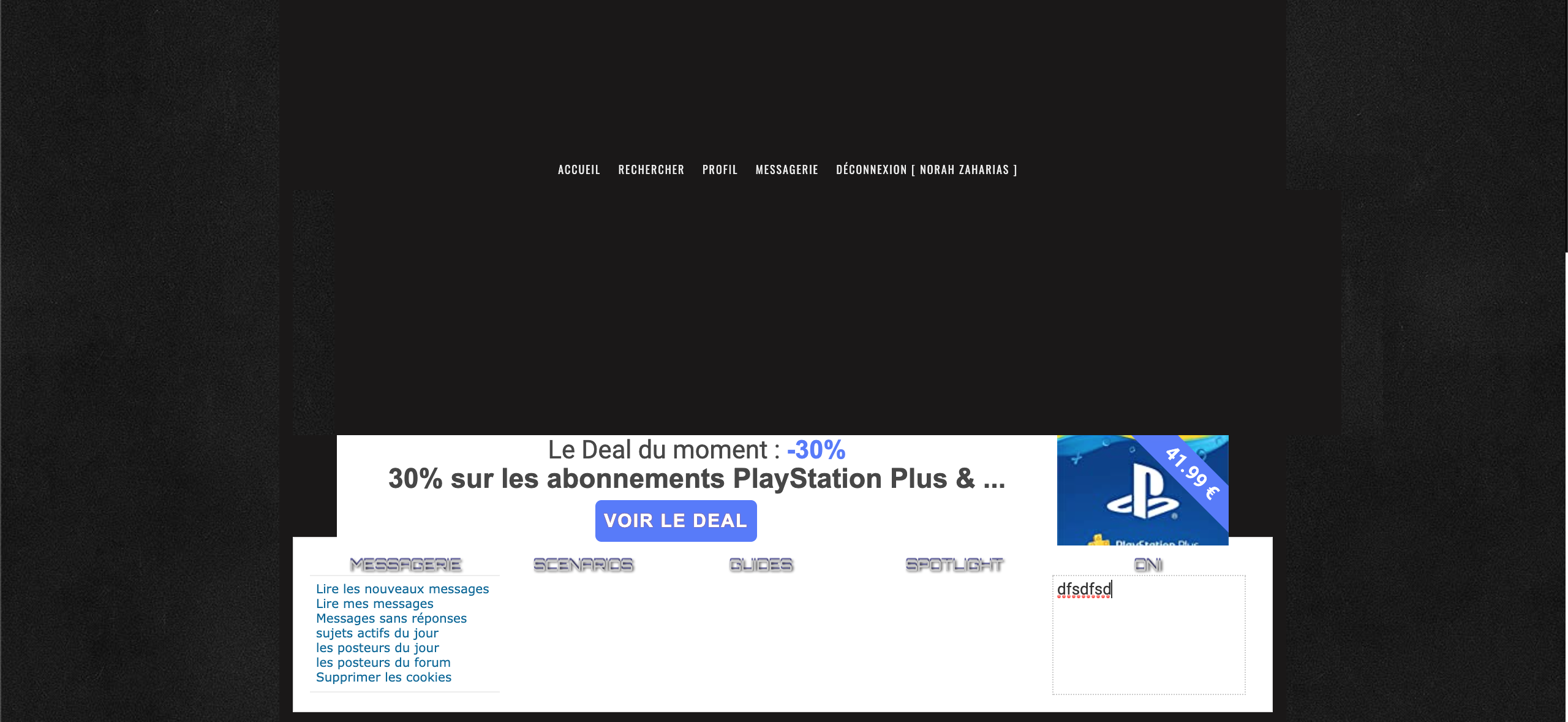
J'ai voulu réaliser un "bloc" d'informations qui seraient en permanence affiché sur le haut de la page du forum (entre la barre de navigation et la page d'accueil). J'ai réalisé ma page HTML. Ca fonctionne bien en mode preview (voir le screenshot) sauf que je n'arrive pas à la faire apparaître sur le forum.
En mettant l'iframe dans la template Overall_header, j'ai une espèce de barre noire décalée qui apparait (voir le screen toujours) au dessus du bloc souhaité.
J'ai l'impression de pas être très claire...
J'ai voulu réaliser un "bloc" d'informations qui seraient en permanence affiché sur le haut de la page du forum (entre la barre de navigation et la page d'accueil). J'ai réalisé ma page HTML. Ca fonctionne bien en mode preview (voir le screenshot) sauf que je n'arrive pas à la faire apparaître sur le forum.
En mettant l'iframe dans la template Overall_header, j'ai une espèce de barre noire décalée qui apparait (voir le screen toujours) au dessus du bloc souhaité.
J'ai l'impression de pas être très claire...
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
Hello,
Il n'y a ni screen, ni lien, ni code. C'est un peu dur d'aider à l'aveugle. :b
Il n'y a ni screen, ni lien, ni code. C'est un peu dur d'aider à l'aveugle. :b
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
Mince j'étais sûr d'avoir joint le screen...


- overall_header:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css2?family=Orbitron:wght@400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Rajdhani:wght@300;400;500;600;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200;300;400;500;600;700&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
<!-- version 5.11.2 -->
<script src="https://kit.fontawesome.com/e5846bc56f.js" crossorigin="anonymous"></script>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="65%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<div class="navtop"><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table></div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="65%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- page HTML/iframe:
- Code:
<table style="background-color: #fff;border: 1px solid #ededed;font-size: 10px; margin-bottom: 10px;margin-top: -10px;padding: 10px;width: 100%; height:115px;">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="height: 115px; display: block;">
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
MESSAGERIE
</div>
<div style="background-color: #fff;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;height: 90px;line-height: 12px;overflow: auto;padding: 4px 5px 0; text-align: justify;width: 145px;">
<a class="gensmall" href="/search?search_id=newposts">Lire les nouveaux messages</a><br /><a class="gensmall" href="/search?search_id=egosearch">Lire mes messages</a><br /><a class="gensmall" href="/search?search_id=unanswered">Messages sans réponses</a><br /><a href="/search?search_id=activetopics" class="gensmall">sujets actifs du jour</a><br /><a href="/memberlist?mode=today_posters">les posteurs du jour</a><br /><a href="/memberlist?mode=overall_posters">les posteurs du forum</a><br /><a href="/?mode=delete_cookies" rel="nofollow">Supprimer les cookies</a>
</div>
</td>
<td style="float: left;height: 115px;width: 130px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
SCENARIOS
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
GUIDES
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
SPOTLIGHT
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
ONI
</div>
<style type="text/css">
#fa_notepad {
color:#333;
background:#FFF;
border:1px dotted #CCC;
font-size:13px;
font-family:Roboto, "Helvetica Neue", Helvetica, Arial, sans-serif;
width:150px !important;
height:90px !important;
resize:none;
overflow:hidden;
overflow-y:auto;
outline:none;
display:block;
padding:3px;
margin:0 auto !important;
}
</style><textarea id="fa_notepad"></textarea><script type="text/javascript">//<![CDATA[
(function() {
var notepad = document.getElementById('fa_notepad');
if (notepad) {
var key = 'fa_notepad_u' + _userdata.user_id,
storage = window.localStorage,
handler = function() {
var key = 'fa_notepad_u' + _userdata.user_id,
val = this.value,
storage = window.localStorage;
storage ? storage[key] = val : my_setcookie(key, val);
};
notepad.value = (storage ? storage[key] : my_getcookie(key)) || _userdata.username + '\'s personal notes...';
notepad.oninput ? notepad.oninput = handler : notepad.onkeyup = handler;
}
}());
// par ange tuteur
//]]></script>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
Je ne vois pas d'iFrame dans le template, j'imagine qu'elle a été retirée.
De mon côté, en reprenant ton template et en mettant l'iframe "entre la barre de navigation et la page d'accueil", je n'ai pas de problème:

En remplaçant, dans le template, cette partie:
Par:
Et en ajoutant ce CSS:
L'affichage m'est normal; et que l'iframe n'a pas eu de problème à s'afficher. Le problème doit venir d'un paramètre de l'iframe, sûrement le src (où le lien vers la page html est mise) où il y a un espace en trop ou équivalent :b
De mon côté, en reprenant ton template et en mettant l'iframe "entre la barre de navigation et la page d'accueil", je n'ai pas de problème:

En remplaçant, dans le template, cette partie:
- Code:
<div class="navtop"><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table></div>
Par:
- Code:
<div class="navtop"><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table></div>
<iframe src="https://syxtestspace.forumactif.com/h4-test-page1" style="border: none;" class="iframe1"></iframe>
<div style="clear: both;"></div>
Et en ajoutant ce CSS:
- Code:
iframe.iframe1 {
width: 100%;
height: 175px;
}
L'affichage m'est normal; et que l'iframe n'a pas eu de problème à s'afficher. Le problème doit venir d'un paramètre de l'iframe, sûrement le src (où le lien vers la page html est mise) où il y a un espace en trop ou équivalent :b
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
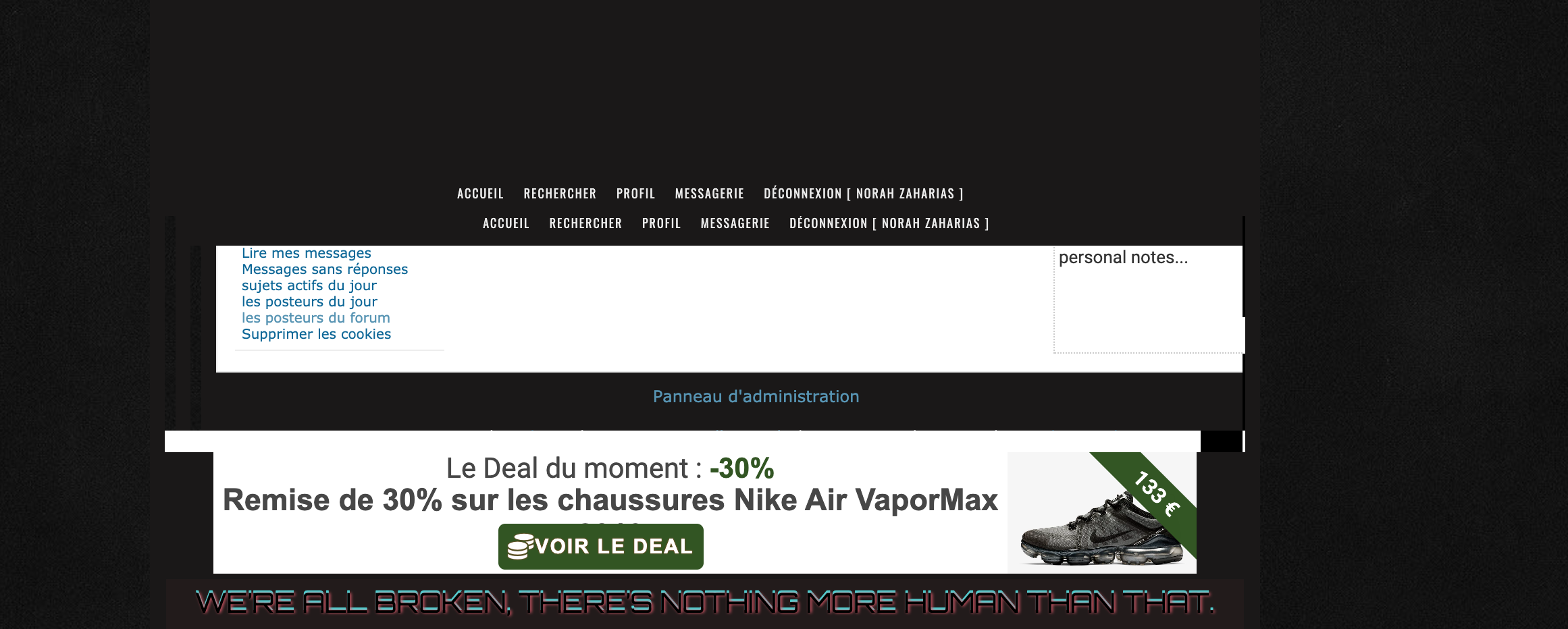
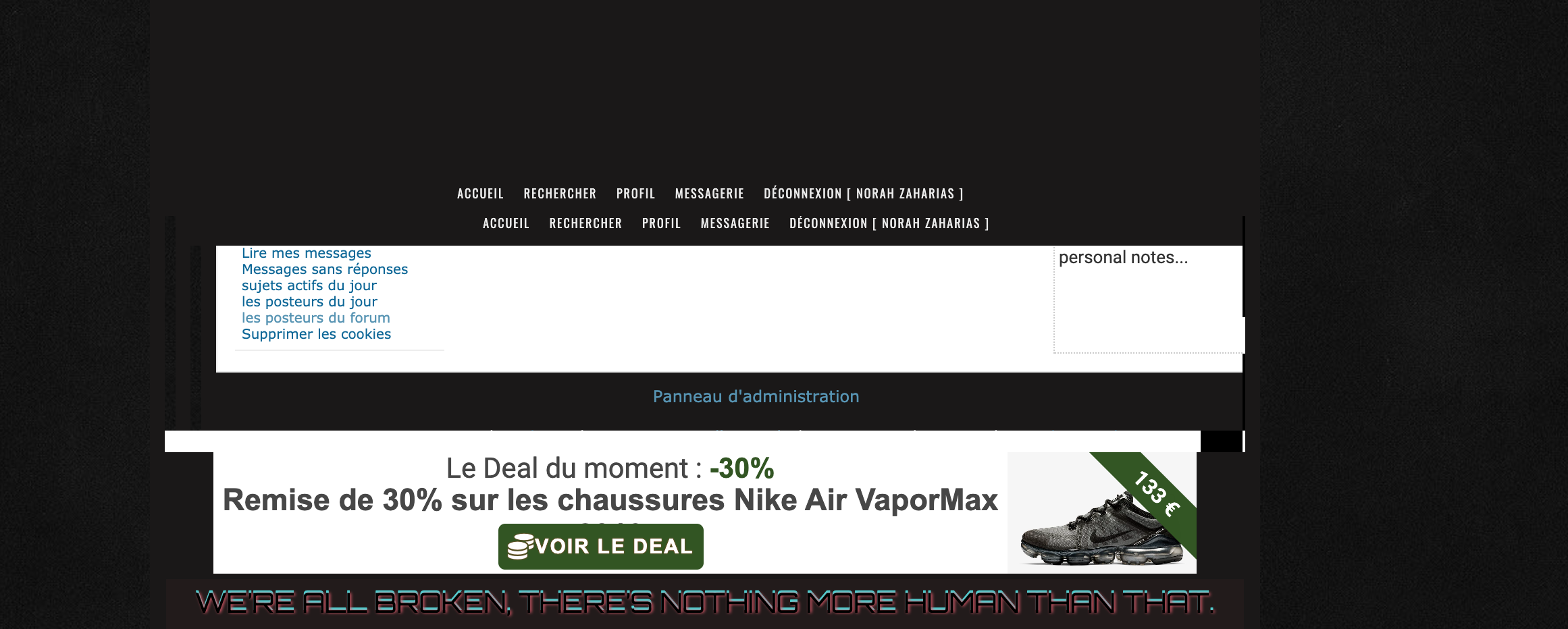
J'ai une sorte de mise en abime, j'ai une répétition du forum à l'intérieur du block où il ne devrait y avoir que l'iframe (comme chez toi).


- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css2?family=Orbitron:wght@400;500;600;700;800;900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Rajdhani:wght@300;400;500;600;700&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@200;300;400;500;600;700&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
<!-- version 5.11.2 -->
<script src="https://kit.fontawesome.com/e5846bc56f.js" crossorigin="anonymous"></script>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}/ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
var w_cont = $('#fa_ticker_container').width();
if (w_cont > 0) {
$('#fa_ticker_container').width(w_cont);
/* Affichage de la liste */
$('#fa_ticker_content').css('display', 'block');
/* Calcul des dimensions du conteneur et des elements */
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
var height_max = h_perso;
/* Calcul de la hauteur maximale du conteneur en fonction des elements et de la hauteur personnalisee dans l'admin */
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
/* Redimensionnement des elements et des images trop larges */
$('ul#fa_ticker_content li').width(width_item).height(height_max).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
/* Redimensionnement et centrage du conteneur en mode vertical */
if (slid_vert) {
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
}
/* Initialisation du caroussel */
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
<!-- END switch_login_popup -->
<!-- BEGIN switch_login_popup -->
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
//]]>
</script>
{GREETING_POPUP}
<!-- BEGIN switch_ticker_new -->
<style>
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
</style>
<!-- END switch_ticker_new -->
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
</head>
<body background="{T_BODY_BACKGROUND}" bgcolor="{T_BODY_BGCOLOR}" text="{T_BODY_TEXT}" link="{T_BODY_LINK}"
vlink="{T_BODY_VLINK}">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="https://2img.net/i/fa/hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<table class="forumline" width="{LOGIN_POPUP_WIDTH}" height="{LOGIN_POPUP_HEIGHT}" border="0" cellspacing="1"
cellpadding="0">
<tr height="25">
<td class="catLeft">
<span class="genmed module-title">{SITENAME}</span>
</td>
</tr>
<tr height="{LOGIN_POPUP_MSG_HEIGHT}">
<td class="row1" align="left" valign="top">
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="mainoption" value="{L_LOGIN}"/>
<input type="button" class="mainoption" value="{L_REGISTER}"
onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
<span class="genmed">{LOGIN_POPUP_MSG}</span>
</td>
</tr>
</table>
</div>
<!-- END switch_login_popup -->
<a name="top"></a>
{JAVASCRIPT}
<table class="bodylinewidth" width="{T_BODY_TABLE_WIDTH}" cellspacing="0" cellpadding="10" border="0" align="center">
<tr>
<td class="bodyline">
<table width="65%" cellspacing="0" cellpadding="0" border="0">
<tr>
<!-- BEGIN switch_logo_left -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_left -->
<td align="center" width="100%" valign="middle">
<!-- BEGIN switch_logo_center -->
<a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
<br/>
<!-- END switch_logo_center -->
<div class="maintitle">{MAIN_SITENAME}</div>
<br/>
<span class="gen">{SITE_DESCRIPTION}<br/> </span>
</td>
<!-- BEGIN switch_logo_right -->
<td><a href="{U_INDEX}"><img loading="lazy" src="{LOGO}" id="i_logo" border="0" alt="{L_INDEX}" vspace="1"/></a>
</td>
<!-- END switch_logo_right -->
</tr>
</table>
<div class="navtop"><table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table></div>
<iframe src="https://astraios.forumactif.com/h4-navigation" style="border: none;" class="iframenavigation"></iframe>
<div style="clear: both;"></div>
<div style="clear: both;"></div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="65%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none;">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker_new -->
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;margin-bottom:4px;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="forumline">
<tr>
<td align="left" class="row1">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</td>
</tr>
</table>
</div>
<!-- END switch_ticker -->
<div id="page-body">
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<table cellpadding="0" cellspacing="0" width="100%" class="three-col">
<tbody>
<tr>
<td valign="top" width="{C1SIZE}">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
</td>
<td valign="top" width="100%">
<!-- BEGIN html_validation -->
</td>
</tr>
</tbody>
</table>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<!-- END html_validation -->
- Code:
/* INFORMATIONS SOUS NAV, AU DESSUS DE PA */
iframe.iframenavigation {
width: 100%;
height: 175px;}
- Code:
<table style="background-color: #fff;border: 1px solid #ededed;font-size: 10px; margin-bottom: 10px;margin-top: -10px;padding: 10px;width: 100%; height:115px;">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="height: 115px; display: block;">
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
MESSAGERIE
</div>
<div style="background-color: #fff;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;height: 90px;line-height: 12px;overflow: auto;padding: 4px 5px 0; text-align: justify;width: 145px;">
<a class="gensmall" href="/search?search_id=newposts">Lire les nouveaux messages</a><br /><a class="gensmall" href="/search?search_id=egosearch">Lire mes messages</a><br /><a class="gensmall" href="/search?search_id=unanswered">Messages sans réponses</a><br /><a href="/search?search_id=activetopics" class="gensmall">sujets actifs du jour</a><br /><a href="/memberlist?mode=today_posters">les posteurs du jour</a><br /><a href="/memberlist?mode=overall_posters">les posteurs du forum</a><br /><a href="/?mode=delete_cookies" rel="nofollow">Supprimer les cookies</a>
</div>
</td>
<td style="float: left;height: 115px;width: 130px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
SCENARIOS
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
GUIDES
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
SPOTLIGHT
</div>
</td>
<td style="float: left;height: 115px;width: 156px;">
<div style="margin-top:2px;text-align: center;font-family: Orbitron, sans serif;font-size:12px;text-transform: uppercase;font-weight:100;font-style:none;text-decoration: none!important;letter-spacing:0px;color: #cccccc;padding-bottom:0px;text-shadow: 1px 0px 2px #1a1818, 0px -2px #706eb1;position:center;valign : center ;">
ONI
</div>
<style type="text/css">
#fa_notepad {
color:#333;
background:#FFF;
border:1px dotted #CCC;
font-size:13px;
font-family:Roboto, "Helvetica Neue", Helvetica, Arial, sans-serif;
width:150px !important;
height:90px !important;
resize:none;
overflow:hidden;
overflow-y:auto;
outline:none;
display:block;
padding:3px;
margin:0 auto !important;
}
</style><textarea id="fa_notepad"></textarea><script type="text/javascript">//<![CDATA[
(function() {
var notepad = document.getElementById('fa_notepad');
if (notepad) {
var key = 'fa_notepad_u' + _userdata.user_id,
storage = window.localStorage,
handler = function() {
var key = 'fa_notepad_u' + _userdata.user_id,
val = this.value,
storage = window.localStorage;
storage ? storage[key] = val : my_setcookie(key, val);
};
notepad.value = (storage ? storage[key] : my_getcookie(key)) || _userdata.username + '\'s personal notes...';
notepad.oninput ? notepad.oninput = handler : notepad.onkeyup = handler;
}
}());
// par ange tuteur
//]]></script>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
Le forum concerné est ou il s'agit d'un autre ? Si c'est bien celui-là, possible de retirer momentanément la maintenance ou avoir un compte test ?
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
C'est bien ça, j'ai levé la maintenance. Ne sois pas choqué par le graphisme, c'est en cours 
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
Quand tu es sur l'édition de ta page HTML (avec le contenu de ta page, le titre, etc.);

Sois sûr(e) d'avoir coché Non pour le premier paramètre :b

Sois sûr(e) d'avoir coché Non pour le premier paramètre :b
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
HAHAHA...
J'avais coché oui évidemment...
C'est réglé, merci beaucoup !
J'avais coché oui évidemment...
C'est réglé, merci beaucoup !
 Re: iFrame/Block HTML au dessus de la Page d'acccueil
Re: iFrame/Block HTML au dessus de la Page d'acccueil
J'aurais dû y penser plus tôt. 
Au plaisir o/
Au plaisir o/
 Sujets similaires
Sujets similaires» PB page html iframe miroir
» Texte illisible dans l'iframe / page HTML
» Page HTML, code iframe, échec de redirection...
» Convertir un code css pour une page d'accueil html en iframe
» Page html sous iframe (problèmes de texte serré sous Firefox)
» Texte illisible dans l'iframe / page HTML
» Page HTML, code iframe, échec de redirection...
» Convertir un code css pour une page d'accueil html en iframe
» Page html sous iframe (problèmes de texte serré sous Firefox)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lana Cleevest Jeu 4 Juin 2020 - 12:02
par Lana Cleevest Jeu 4 Juin 2020 - 12:02


