Remplacement image par texte + modification texte
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Remplacement image par texte + modification texte
Remplacement image par texte + modification texte
C'est encore moi...
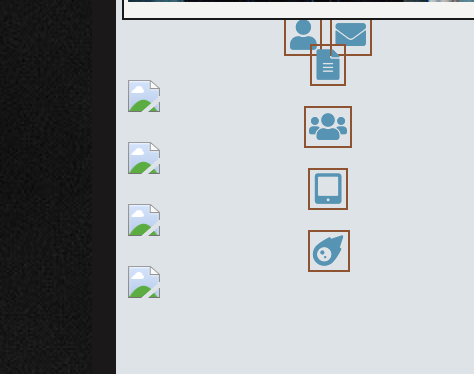
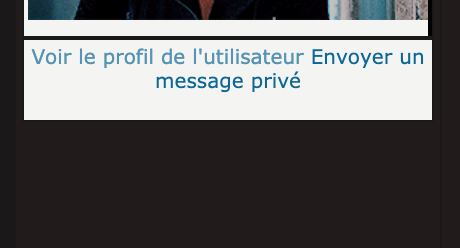
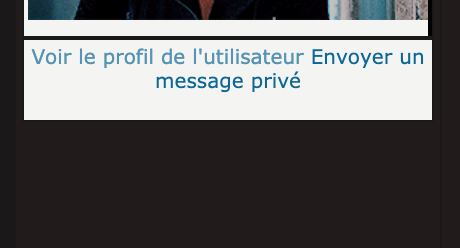
Cette fois c'est parce que j'ai voulu remplacer l'image qui renvoie au profil, au site web, etc. qui s'affichent sur les sujets par du texte. Ca fonctionne, sauf que je voudrais pouvoir remplacer le texte, par exemple que "Voir le profil de l'utilisateur" ne devienne plus que "profil"... J'ai essayé avec un script mais je crois pas avoir trop saisi le language.

Cette fois c'est parce que j'ai voulu remplacer l'image qui renvoie au profil, au site web, etc. qui s'affichent sur les sujets par du texte. Ca fonctionne, sauf que je voudrais pouvoir remplacer le texte, par exemple que "Voir le profil de l'utilisateur" ne devienne plus que "profil"... J'ai essayé avec un script mais je crois pas avoir trop saisi le language.

- viewtopic_body:
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
_atc.cwait = 0;
$('.addthis_button').mouseup(function(){
if ($('#at15s').css('display') == 'block') {
addthis_close();
}
});
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="left" valign="middle" nowrap="nowrap">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-count="horizontal">Tweet</a>
<script type="text/javascript" src="https://platform.twitter.com/widgets.js"></script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<span id="fb_likebtn" style="margin-left: 6px; ">
<iframe src="https://www.facebook.com/plugins/like.php?href={FORUM_URL}{TOPIC_URL}&layout=button_count&show_faces=false&width=100&action=like&colorscheme=light&height=21" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:100px; height:21px;" allowTransparency="true"></iframe>
</span>
<!-- END switch_fb_likebtn -->
</td>
<td class="nav" valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<span class="gensmall bold">
<a class="addthis_button" href="https://www.addthis.com/bookmark.php?v=250&pub=forumotion">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
| .
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" style="border-bottom: 0px;">
<tr align="right">
<td class="catHead" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><div class="cattitle">{TOPIC_TITLE}</div></td>
<td align="right" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#bottom">{L_GOTO_DOWN}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN topicpagination -->
<tr>
<td class="row1 pagination" colspan="2" align="right" valign="top"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END topicpagination -->
{POLL_DISPLAY}
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="3" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="150">
<div class="fondprofil"><span class="postdetails poster-profile">
<center>{postrow.displayed.RANK_IMAGE} <div class="profilavatar"><span class="avatar_mess"><span class="profil_mess">{postrow.displayed.POSTER_RPG} <br /> <span class="icon_online">{postrow.displayed.ONLINE_IMG}</span> <br /> </span>{postrow.displayed.POSTER_AVATAR}</span></div></center><br />
<center><span class="name"><a name="{postrow.displayed.U_POST_ID}"></a><div class="pseudo"><strong>{postrow.displayed.POSTER_NAME}</strong></div></span><br />
<div class="rang">{postrow.displayed.POSTER_RANK}</div><br /><br /></center>
<div class="profilperso"><!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field --></div>
<center>
<div class="imgprofil">{postrow.displayed.PROFILE} {postrow.displayed.PM} <br />
<!-- BEGIN contact_field --> <div class="contact">{postrow.displayed.contact_field.CONTENT}</div><!-- END contact_field --><br />
</div></center>
</span><br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" /></div>
</td>
<td class="{postrow.displayed.ROW_CLASS}"{postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28" colspan="2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />(<a href="#{postrow.displayed.U_POST_ID}">#</a>) {L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE}</span></td>
<td valign="top" nowrap="nowrap" class="post-options">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<tr>
<td colspan="2" class="hr">
<hr />
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div>{postrow.displayed.MESSAGE}</div>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
</div>
<span class="gensmall">{postrow.displayed.EDITED_MESSAGE}</span>
</td>
</tr>
</table>
</td>
</tr>
<tr class="post--{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<td class="{postrow.displayed.ROW_CLASS} browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle" width="150">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</td>
<td class="{postrow.displayed.ROW_CLASS} messaging gensmall"{postrow.displayed.THANK_BGCOLOR} width="100%" height="28">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle">
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<br />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thLeft" nowrap="nowrap" width="150px" height="26">{L_AUTHOR}</th>
<th class="thRight" nowrap="nowrap" colspan="2">{L_MESSAGE}</th>
</tr>
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="3" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
<tr align="right">
<td class="catBottom" colspan="3" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="9%" class="noprint"> </td>
<td align="center" class="t-title"><a name="bottomtitle"></a><h1 class="cattitle">{TOPIC_TITLE}</h1></td>
<td align="right" nowrap="nowrap" width="9%" class="browse-arrows"><a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a> <a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 0 0 1px 0; border-top: 0px;">
<tr>
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<tr>
<td class="row2" colspan="2" align="right" valign="top"><span class="gensmall">{S_WATCH_TOPIC}</span></td>
</tr>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</table>
<!-- BEGIN promot_trafic -->
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_close" style="display:none;margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><div class="cattitle"> {PROMOT_TRAFIC_TITLE}</div></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellpadding="1" cellspacing="0" id="ptrafic_open" style="display:'';margin: 1px 0px 1px 0px">
<tr>
<td class="catBottom" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><h1 class="cattitle"> {PROMOT_TRAFIC_TITLE}</h1></td>
<td align="right" valign="middle" width="10"><span class="gensmall"><a href="javascript:ShowHideLayer('ptrafic_open','ptrafic_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="row2 postbody" valign="top">
<!-- BEGIN link -->
» <a style="text-decoration:none" href="{promot_trafic.link.U_HREF}" target="_blank" title="{promot_trafic.link.TITLE}">{promot_trafic.link.TITLE}</a><br />
<!-- END link -->
</td>
</tr>
</table>
<!-- END promot_trafic -->
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" width="100%" cellspacing="0" id="info_open" style="display:''">
<tbody>
<!-- BEGIN show_permissions -->
<tr>
<td class="row2" valign="top" width="25%"><span class="gensmall">{L_TABS_PERMISSIONS}</span></td>
<td class="row1" valign="top" width="75%"><span class="gensmall">{S_AUTH_LIST}</span></td>
</tr>
<!-- END show_permissions -->
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<!-- BEGIN show_permissions -->
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></span></td>
<!-- END show_permissions -->
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td style="margin:0; padding: 0;" colspan="2">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="info_close" style="display:none;">
<tbody>
<tr>
<td class="catBottom" colspan="2" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="middle" width="100%"><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</span></td>
<td align="right" valign="middle"><span class="gensmall"><a href="javascript:ShowHideLayer('info_open','info_close');"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></span></td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
<form action="{S_JUMPBOX_ACTION}" method="get" name="jumpbox" onsubmit="if(document.jumpbox.f.value == -1){return false;}">
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<!-- BEGIN viewtopic_bottom -->
<td align="right" nowrap="nowrap"><span class="gensmall">{L_JUMP_TO}: {S_JUMPBOX_SELECT} <input class="liteoption" type="submit" value="{L_GO}" /></span></td>
<!-- END viewtopic_bottom -->
<!-- BEGIN moderation_panel -->
<td align="center">
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
</td>
<td align="center" width="250">
<span class="gensmall"> </span>
</td>
<!-- END moderation_panel -->
</tr>
</table>
</form>
<!-- BEGIN viewtopic_bottom -->
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td colspan="2" align="left" valign="top" nowrap="nowrap"><br />{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</tr>
</table>
<!-- END viewtopic_bottom -->
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="{JS_DIR}addthis/addthis_widget.js" type="text/javascript"></script>
Dernière édition par Lana Cleevest le Ven 5 Juin 2020 - 19:59, édité 2 fois

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Hello o/
C'est faisable en CSS:
Pour le coup, j'ai remplacé le lien du profil et du message privé; libre à toi de modifier ces valeurs et de l'ajouter pour les autres. (si tu as un doute sur comment faire, n'hésite pas)
C'est faisable en CSS:
- Code:
.imgprofil a[href^="/u"]::before {
content: "Profil"; } /* remplace 'Voir le profil d'utilisateur' */
.imgprofil a[href^="/privmsg?"]::before {
content: "Message privé"; } /* remplace 'Envoyer un message privé' */
/* CSS nécessaire pour changer les textes */
.imgprofil a {font-size: 0;}
.imgprofil a::before {font-size: 10px;}
Pour le coup, j'ai remplacé le lien du profil et du message privé; libre à toi de modifier ces valeurs et de l'ajouter pour les autres. (si tu as un doute sur comment faire, n'hésite pas)
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Merci ! Pour la modification d'apparence du texte ça fonctionne, par contre pour le remplacement j'ai l'impression que non...


- Code:
/* CHAMP MESSAGE PRIVE PROFIL ETC */
.imgprofil a[href^="/u"]::before {
content: "Profil"; } /* remplace 'Voir le profil d'utilisateur' */
.imgprofil a[href^="/privmsg?"]::before {
content: "Message privé"; } /* remplace 'Envoyer un message privé' */
.imgprofil a {
background-color:#!important;
border-top: 1px dashed #;
margin-top: 0px;
padding: 2px;
border: 1px solid #8f532d;
font-family: Lato, sans-serif;
font-size: 10px;
font-weight: 700;
padding: 2px 9px;
text-transform: uppercase;}
.imgprofil a::before {font-size: 10px;}

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Il y a une raison pour laquelle j'ai mis un font-size: 0; à une balise :b
.imgprofil a {font-size: 0;} « on cache le texte de base avec une valeur nulle pour la taille de texte
.imgprofil a::before {font-size: 10px;} « on remet la taille de police par défaut seulement sur le ::before (qui contient le nouveau texte)
- Code:
/* CSS nécessaire pour changer les textes */
.imgprofil a {font-size: 0;}
.imgprofil a::before {font-size: 10px;}
.imgprofil a {font-size: 0;} « on cache le texte de base avec une valeur nulle pour la taille de texte
.imgprofil a::before {font-size: 10px;} « on remet la taille de police par défaut seulement sur le ::before (qui contient le nouveau texte)
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Haha, autant pour moi. Ca fonctionne parfaitement maintenant, merci beaucoup 


Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Désolée pour le DP... En fait, sais-tu s'il est possible d'utiliser un icon de FontAwesome dans le CSS ? Que le texte "profil" par exemple soit un
- Code:
<i class="far fa-user"></i>

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
(pour les futures recherches: #FontAwesome)
Dans le CSS, ça se ferait en ::before ou ::after du coup. Il faut récupérer l'unicode de l'icône voulue.
Exemple avec l'icône battery-full: https://fontawesome.com/icons/battery-full?style=solid

Tu peux voir l'unicode à droite de l'icône, qui (souvent, voire tout le temps je crois) commence par f. Ici, l'unicode est f240. Du coup, en CSS, ça donnerait ça:
en n'oubliant pas le \ avant l'unicode.
Dans le CSS, ça se ferait en ::before ou ::after du coup. Il faut récupérer l'unicode de l'icône voulue.
Exemple avec l'icône battery-full: https://fontawesome.com/icons/battery-full?style=solid

Tu peux voir l'unicode à droite de l'icône, qui (souvent, voire tout le temps je crois) commence par f. Ici, l'unicode est f240. Du coup, en CSS, ça donnerait ça:
- Code:
.sélecteur::before {
content: "\f240";
font-family: "Font Awesome 5 Free";
font-weight: 900; }
en n'oubliant pas le \ avant l'unicode.
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
C'est merveilleux ! T'es un génie 




Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
J'abuse je m'extasie trop vite. Je n'ai aucune idée de comment faire pour les "site web de l'utilisateur" et FB par exemple, étant donné que les liens seront externes...

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Re o/
Alors, j'ai pensé au CSS simple pour ça, mais j'imagine qu'ils ne mettraient pas forcément tous un lien facebook (ou un lien tout court, juste un pseudo par ex.). Pour quand même avoir un texte:
Dans le template (viewtopic_body), trouver:
Remplacer par:
La partie chiante (mais pas trop longue): il faut mettre une couleur pour chaque champs de contact dans le PA.


La couleur importe peu pour le script (mais changera sûrement dans l'édition de profil), mais c'est nécessaire pour faire apparaître les labels de chaque champs de contact. (je n'avais d'ailleurs jamais eu connaissance de l'existence de "{postrow.displayed.contact_field.LABEL}" jusqu'à ce soir o_o)
Une fois que c'est fait, tu pourras sélectionner chaque champs indépendamment et mettre le nouveau texte en before.
Ex. utile: Si tu veux viser le champs Twitter, ça donnera:
L'astérisque après le data-label ([data-label*="Twitter"]) est important :b
Alors, j'ai pensé au CSS simple pour ça, mais j'imagine qu'ils ne mettraient pas forcément tous un lien facebook (ou un lien tout court, juste un pseudo par ex.). Pour quand même avoir un texte:
Dans le template (viewtopic_body), trouver:
- Code:
<center>
<div class="imgprofil">{postrow.displayed.PROFILE} {postrow.displayed.PM} <br />
<!-- BEGIN contact_field --> <div class="contact">{postrow.displayed.contact_field.CONTENT}</div><!-- END contact_field --><br />
</div></center>
Remplacer par:
- Code:
<center>
<div class="imgprofil">{postrow.displayed.PROFILE} {postrow.displayed.PM} <br />
<div class="contactfields"><!-- BEGIN contact_field --> <div class="contact">{postrow.displayed.contact_field.CONTENT}
<span style="display: none;">{postrow.displayed.contact_field.LABEL}</span>
</div>
<!-- END contact_field --></div><br />
</div>
</center>
<script type="text/javascript">
$('.contactfields .contact').each(function(i) {
var text = $(this).children('span').text();
$(this).attr('data-label', text);
});</script>
La partie chiante (mais pas trop longue): il faut mettre une couleur pour chaque champs de contact dans le PA.


La couleur importe peu pour le script (mais changera sûrement dans l'édition de profil), mais c'est nécessaire pour faire apparaître les labels de chaque champs de contact. (je n'avais d'ailleurs jamais eu connaissance de l'existence de "{postrow.displayed.contact_field.LABEL}" jusqu'à ce soir o_o)
Une fois que c'est fait, tu pourras sélectionner chaque champs indépendamment et mettre le nouveau texte en before.
Ex. utile: Si tu veux viser le champs Twitter, ça donnera:
- Code:
.contact[data-label*="Twitter"] a::before {
content: "Twitter";
}
L'astérisque après le data-label ([data-label*="Twitter"]) est important :b
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Peut-être avec ça:
- Code:
.contact a img {display: none;}
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Ouais c'est bien ça 
J'ai essayé avec le
J'ai essayé avec le
- Code:
nowrap="nowrap"

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Time to dodo pour l'instant; je verrai ça demain. Du coup, tu pourrais retirer la maintenance ? Si ça t'embête de le laisser visible toute la nuit, un compte test (sans aucun droit, juste voir les sujets) au pire :b
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Bien sûr, je t'envoie des identifiants par MP

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Re o/
Ça devrait être mieux avec ce CSS:
Ça devrait être mieux avec ce CSS:
- Code:
.imgprofil {
margin-top: 10px;
}
.contactfields {
margin-left: 5px;
display: inline-block;
}
.contactfields .contact {
display: inline-block;
}

Invité- Invité
 Re: Remplacement image par texte + modification texte
Re: Remplacement image par texte + modification texte
Niquel 
Je me suis déconnecté du compte (si jamais). Tout est bon ?
Je me suis déconnecté du compte (si jamais). Tout est bon ?

 Sujets similaires
Sujets similaires» Qeel image de fond; modification texte
» Bug d'un code de remplacement d'images par du texte
» Enlever le "?" du QEEL après remplacement de texte
» image réactive : modification de l'image au passage de la souris
» Remplacement de titre par une image
» Bug d'un code de remplacement d'images par du texte
» Enlever le "?" du QEEL après remplacement de texte
» image réactive : modification de l'image au passage de la souris
» Remplacement de titre par une image
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Ven 5 Juin 2020 - 9:43
par Invité Ven 5 Juin 2020 - 9:43