Tableau dans le QEEL
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Tableau dans le QEEL
Tableau dans le QEEL
Bonsoir,
J'ai voulu modifier mon QEEL en y créant un tableau, jusque là je suis assez contente, c'était la première fois. Par contre, je ne sais pas ce qu'il faut faire pour les cellules soient positionnées correctement les unes sous les autres. J'ai tenté de modifier plusieurs fois les margins mais sans eux, les cellules sont toutes collées les unes sur les autres.
Je sèche.

Excusez-moi la manière dont j'ai nommé chaque div, je sais que c'est un carnage pour s'y retrouver...
J'ai voulu modifier mon QEEL en y créant un tableau, jusque là je suis assez contente, c'était la première fois. Par contre, je ne sais pas ce qu'il faut faire pour les cellules soient positionnées correctement les unes sous les autres. J'ai tenté de modifier plusieurs fois les margins mais sans eux, les cellules sont toutes collées les unes sur les autres.
Je sèche.

- Template:
- Code:
<div class="QeelPerso">
<table width="100%" height="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tbody>
<tr>
<td class="QEELcolonne1" style="vertical-align: top; overflow:auto;">
{TOTAL_USERS}{TOTAL_USERS_ONLINE}
</td>
<td align="center" class="QEELcolonne3">
<a href="https://thespectator.forum.st/g4-journalistes" class="groupe1">journalistes</a>
<a href="https://thespectator.forum.st/g3-politiciens" class="groupe2">politiciens</a>
<a href="https://thespectator.forum.st/g5-service-des-renseignements" class="groupe3">renseignements</a>
<a href="https://thespectator.forum.st/g6-juristes" class="groupe4">juristes</a>
<a href="https://thespectator.forum.st/g7-etudiants" class="groupe5">étudiants</a>
<a href="https://thespectator.forum.st/g8-citoyens" class="groupe6">citoyens</a> </td>
<td class="QEELcolonne5" style="vertical-align: top; overflow:auto;">{L_CONNECTED_MEMBERS}</td>
</tr>
<tr>
<td class="QEELcolonne2" style="vertical-align: top; overflow:auto;">{LOGGED_IN_USER_LIST}</td>
<td class="QEELcolonne4">{NEWEST_USER}</td>
<td class="QEELcolonne6">Reproduction partielle ou intégrale interdite. L’intégralité du forum est l'entière propriété de ses administrateurs, c'est-à-dire Lara.</td>
</tr>
</tbody>
</table>
</div>
- CSS:
- Code:
/* PERSONNALISATION DU QUI EST EN LIGNE */
/* conteneur du QEEL */
.QeelPerso {
border: 1px solid #cecdbc;
padding:10px 5px;
background-color:#;
height:200px;}
/* Cellule Gauche Haut */
.QEELcolonne1 {
-border-radius: 2px;
-khtml-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-family: 'Source Sans Pro', sans-serif;
font-size: 9px;
height: 50px;
letter-spacing: .7px;
margin-left: 5px;
margin-top: 6px;
overflow: auto;
padding: auto;
position: absolute;
text-align: justify;
width: 238px; }
/* Cellule Gauche Bas */
.QEELcolonne2 {
-border-radius: 2px;
-khtml-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-family: 'Source Sans Pro', sans-serif;
font-size: 9px;
height: 50px;
letter-spacing: .7px;
margin-left: 5px;
margin-top: 6px;
overflow: auto;
padding: auto;
position: absolute;
text-align: justify;
width: 238px; }
/* Cellule Milieu Groupes */
.QEELcolonne3 {
-border-radius: 2px;
-khtml-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #f5f5f5;
border: 3px solid #fff;
box-shadow: 1px 0 0 #CDCDCD, -1px 0 0 #CDCDCD, 0 1px 0 #CDCDCD, 0 -1px 0 #CDCDCD;
box-sizing: border-box;
height: 102px;
margin-left: 270px;
margin-top: 0px;
position: absolute;
text-align: center;
width: 220px; }
/* Groupes */
.QEELcolonne3 a {
font-family: 'Oswald', sans-serif;
font-size:10px; /* taille du texte */
font-weight:none; /* épaisseur du texte */
font-style:none; /* texte en italique */
text-transform: uppercase;
text-decoration: none!important; /* pas de soulignement du lien */
letter-spacing:1px; /* espacement des lettres */
opacity:1; }
.QEELcolonne3 a:hover {
font-family: 'Oswald', sans-serif;
font-size:10px; /* taille du texte */
font-weight:none; /* épaisseur du texte */
font-style:none; /* texte en italique */
text-transform: uppercase;
text-decoration: none!important; /* pas de soulignement du lien */
letter-spacing:1px; /* espacement des lettres */
opacity:1; }
/* Couleurs des groupes */
a.groupe1 { color:#f2c67a ; /* Jounalistes */}
a.groupe2 { color:#E3631D ; /* Politiciens */}
a.groupe3 { color:#B38CD4 ; /* Renseignements */}
a.groupe4 { color:#ABB2C9 ; /* Juristes */}
a.groupe5 { color:#d6363e ; /* Etudiants */}
a.groupe6 { color:#b79477 ; /* Citoyens */}
/* COLONNE MILIEU BAS */
.QEELcolonne4 {
-border-radius: 0px;
-khtml-border-radius: 0px;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px solid #191919;
box-sizing: border-box;
color: #000!important;
font-family: Arial, cursive;
font-size: 7px;
font-weight: 900;
height: 69px;
letter-spacing: 2px;
margin-left: 0px;
margin-top: -86px;
padding-left: 3px;
padding-right: 3px;
padding-top: 2px;
position: absolute;
text-align: center;
text-transform: uppercase;
width: 220px;
}
/* CELLULE DROITE HAUT */
.QEELcolonne5 {
-border-radius: 2px;
-khtml-border-radius: 2px;
-moz-border-radius: 2px;
-webkit-border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-size: 9px;
height: 123px;
margin-left: 500px;
margin-right: 5px;
margin-top: px;
overflow: auto;
padding-left: 5px;
padding-right: 5px;
padding-top: 5px;
position: absolute;
text-align: justify;
width: 150px;
}
/* CELLULE DROITE BAS */
.QEELcolonne6 {
-border-radius: 0px;
-khtml-border-radius: 0px;
-moz-border-radius: 0px;
-webkit-border-radius: 0px;
border: 1px solid #191919;
box-sizing: border-box;
color: #191919!important;
font-family: Arial, sans-serif;
font-size: 9px;
height: 45px;
line-height: 10px;
margin-left: 500px;
margin-right: 5px;
margin-top: 50px;
padding: 4px 5px 0;
position: absolute;
text-align: justify;
width: 159px; }
Excusez-moi la manière dont j'ai nommé chaque div, je sais que c'est un carnage pour s'y retrouver...
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Hello o/
Est-ce que tu pourrais mieux décrire ou illustrer le résultat final souhaité ? J'ai un peu de mal à comprendre la mise en page voulue :b
Est-ce que tu pourrais mieux décrire ou illustrer le résultat final souhaité ? J'ai un peu de mal à comprendre la mise en page voulue :b
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Oui bien sûr, pardon !
Très grossièrement :

Très grossièrement :

 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
No souci !
Le problème avec les table, c'est que la personnalisation est assez limitée. Pour permettre à chaque block de pouvoir prendre de la hauteur (ex.: beaucoup de membres connectés) sans gêner quoi que ce soit, j'ai transformé le tout en div et en flex;
Template (partie QEEL):
CSS:
En sachant que le flex va encore plus raccourcir la durée de vie restante des table, c'est pas plus mal non plus :b
Pour en savoir plus:
- https://www.w3schools.com/css/css3_flexbox.asp
- https://developer.mozilla.org/fr/docs/Apprendre/CSS/CSS_layout/Flexbox (en français)
Je ne sais pas vraiment ce que tu avais en tête niveau visuel, donc si quelque chose te gêne et que tu ne vois pas trop comment le modifier, n'hésite pas :b
Le problème avec les table, c'est que la personnalisation est assez limitée. Pour permettre à chaque block de pouvoir prendre de la hauteur (ex.: beaucoup de membres connectés) sans gêner quoi que ce soit, j'ai transformé le tout en div et en flex;
Template (partie QEEL):
- Code:
<div class="QeelPerso">
<div class="QEELp1">{TOTAL_USERS}{TOTAL_USERS_ONLINE}</div>
<div class="QEELp2">
<a href="/g4-journalistes" class="groupe1">journalistes</a>
<a href="/g3-politiciens" class="groupe2">politiciens</a>
<a href="/g5-service-des-renseignements" class="groupe3">renseignements</a>
<a href="/g6-juristes" class="groupe4">juristes</a>
<a href="/g7-etudiants" class="groupe5">étudiants</a>
<a href="/g8-citoyens" class="groupe6">citoyens</a></div>
<div class="QEELp3"><table><tbody><tr><td>{L_CONNECTED_MEMBERS}</td></tr></tbody></table></div>
<div class="QEELp4">{LOGGED_IN_USER_LIST}</div>
<div class="QEELp5">{NEWEST_USER}</div>
<div class="QEELp6">Reproduction partielle ou intégrale interdite. L’intégralité du forum est l'entière propriété de ses administrateurs, c'est-à-dire Lara.</div>
</div>
CSS:
- Code:
/* PERSONNALISATION DU QUI EST EN LIGNE */
/* Conteneur du QEEL */
.QeelPerso {
border: 1px solid #cecdbc;
padding: 10px 5px;
height: 200px;
display: flex;
flex-flow: row wrap;
justify-content: space-evenly;
align-items: center;
padding-bottom: 30px; }
/* Style appliqué pour chaque QEELp(x) */
.QeelPerso div {
width: 30%;
height: 50%;
box-sizing: border-box;
padding: 5px;
margin: 5px 0; }
/* Membres enregistrés & Utilisateurs en ligne */
.QEELp1 {
border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-family: 'Source Sans Pro', sans-serif;
font-size: 9px;
height: 50px;
letter-spacing: .7px;
overflow: auto;
text-align: justify;
width: 238px; }
/* Cellule Gauche Bas */
.QEELp2 {
border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-family: 'Source Sans Pro', sans-serif;
font-size: 9px;
height: 50px;
letter-spacing: .7px;
overflow: auto;
text-align: justify;
width: 238px; }
/* Cellule Milieu Groupes */
.QEELp3 {
border-radius: 2px;
background: #f5f5f5;
border: 3px solid #fff;
box-shadow: 1px 0 0 #CDCDCD, -1px 0 0 #CDCDCD, 0 1px 0 #CDCDCD, 0 -1px 0 #CDCDCD;
box-sizing: border-box;
height: 102px;
text-align: center;
width: 220px; }
/* Groupes */
.QEELp3 a {
font-family: 'Oswald', sans-serif;
font-size:10px; /* taille du texte */
font-weight:none; /* épaisseur du texte */
font-style:none; /* texte en italique */
text-transform: uppercase;
text-decoration: none!important; /* pas de soulignement du lien */
letter-spacing:1px; /* espacement des lettres */
opacity:1; }
.QEELp3 a:hover {
font-family: 'Oswald', sans-serif;
font-size:10px; /* taille du texte */
font-weight:none; /* épaisseur du texte */
font-style:none; /* texte en italique */
text-transform: uppercase;
text-decoration: none!important; /* pas de soulignement du lien */
letter-spacing:1px; /* espacement des lettres */
opacity:1; }
/* Couleurs des groupes */
a.groupe1 { color:#f2c67a ; /* Jounalistes */}
a.groupe2 { color:#E3631D ; /* Politiciens */}
a.groupe3 { color:#B38CD4 ; /* Renseignements */}
a.groupe4 { color:#ABB2C9 ; /* Juristes */}
a.groupe5 { color:#d6363e ; /* Etudiants */}
a.groupe6 { color:#b79477 ; /* Citoyens */}
/* COLONNE MILIEU BAS */
.QEELp4 {
border-radius: 0px;
border: 1px solid #191919;
box-sizing: border-box;
color: #000!important;
font-family: Arial, cursive;
font-size: 7px;
font-weight: 900;
height: 69px;
letter-spacing: 2px;
text-align: center;
text-transform: uppercase;
width: 220px; }
/* CELLULE DROITE HAUT */
.QEELp5 {
border-radius: 2px;
background: #f5f5f5;
border: 1px solid #c5c5c5;
font-size: 9px;
height: 123px;
overflow: auto;
text-align: justify;
width: 150px; }
/* CELLULE DROITE BAS */
.QEELp6 {
border-radius: 0px;
border: 1px solid #191919;
box-sizing: border-box;
color: #191919!important;
font-family: Arial, sans-serif;
font-size: 9px;
height: 45px;
line-height: 10px;
text-align: justify;
width: 159px; }
En sachant que le flex va encore plus raccourcir la durée de vie restante des table, c'est pas plus mal non plus :b
Pour en savoir plus:
- https://www.w3schools.com/css/css3_flexbox.asp
- https://developer.mozilla.org/fr/docs/Apprendre/CSS/CSS_layout/Flexbox (en français)
Je ne sais pas vraiment ce que tu avais en tête niveau visuel, donc si quelque chose te gêne et que tu ne vois pas trop comment le modifier, n'hésite pas :b
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Merci c'est vraiment impeccable !
En fait je crois que je vais faire en sorte de faire tenir la cellule groupe (donc milieu haut) sur toute la hauteur des autres colonnes, c'est possible ?
EDIT : Je n'arrive pas non plus à faire disparaître l'espèce de background derrière le texte (pas la couleur intérieure de la cellule, mais vraiment derrière le texte) des dernières 24h
En fait je crois que je vais faire en sorte de faire tenir la cellule groupe (donc milieu haut) sur toute la hauteur des autres colonnes, c'est possible ?
EDIT : Je n'arrive pas non plus à faire disparaître l'espèce de background derrière le texte (pas la couleur intérieure de la cellule, mais vraiment derrière le texte) des dernières 24h
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
 | Bonjour, Où en-est votre problème ?
|

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Je n'arrive toujours pas à faire disparaître l'espèce de background derrière le texte (pas la couleur intérieure de la cellule, mais vraiment derrière le texte) des dernières 24h 
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Bonjour,
Quel est le lien du forum associé ?
Quel est le lien du forum associé ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Lixyr a écrit:Bonjour,
Quel est le lien du forum associé ?
Bonjour,
C'est http://www.astraios.forumactif.com, mais il est en maintenance.
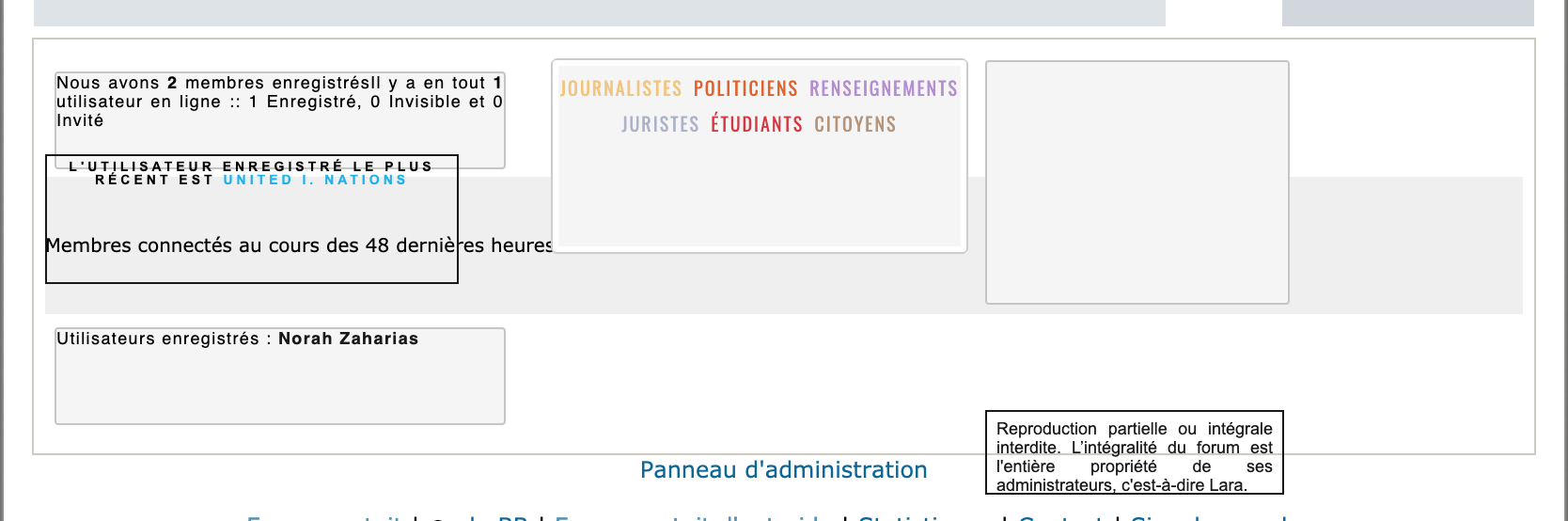
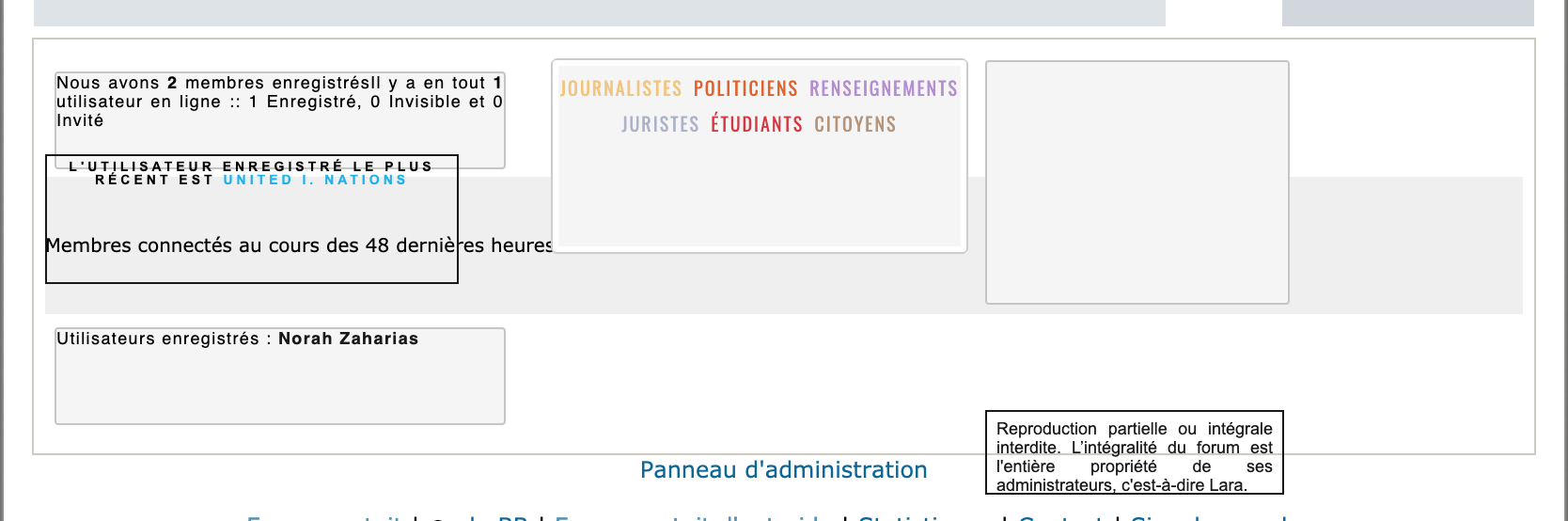
Voici un screenshot du problème :

 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Je pourrais bien vous aider, mais avec une image, difficile d'avoir le code exact. Pouvez-vous lever la maintenance juste le temps que je vous donne le code ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Lixyr a écrit:Je pourrais bien vous aider, mais avec une image, difficile d'avoir le code exact. Pouvez-vous lever la maintenance juste le temps que je vous donne le code ?
C'est fait
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Voilà :
- Code:
.QEELp3 .row1 {
background: transparent !important;
}

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Tableau dans le QEEL
Re: Tableau dans le QEEL
Parfait ! Merci beaucoup !
 Sujets similaires
Sujets similaires» Tableau à onglet dans le QEEL
» Mettre un tableau transparent dans le QEEL
» Tableau en QEEL
» Tableau : colspan non effectif sur la dernière ligne [QEEL]
» QEEL en tableau - Problème d'alignement
» Mettre un tableau transparent dans le QEEL
» Tableau en QEEL
» Tableau : colspan non effectif sur la dernière ligne [QEEL]
» QEEL en tableau - Problème d'alignement
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lana Cleevest Lun 1 Juin 2020 - 23:37
par Lana Cleevest Lun 1 Juin 2020 - 23:37




