Créer un slider ?
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Créer un slider ?
Créer un slider ?
Détails techniques
Version du forum : AwesomeBB
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 14/06/2020
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
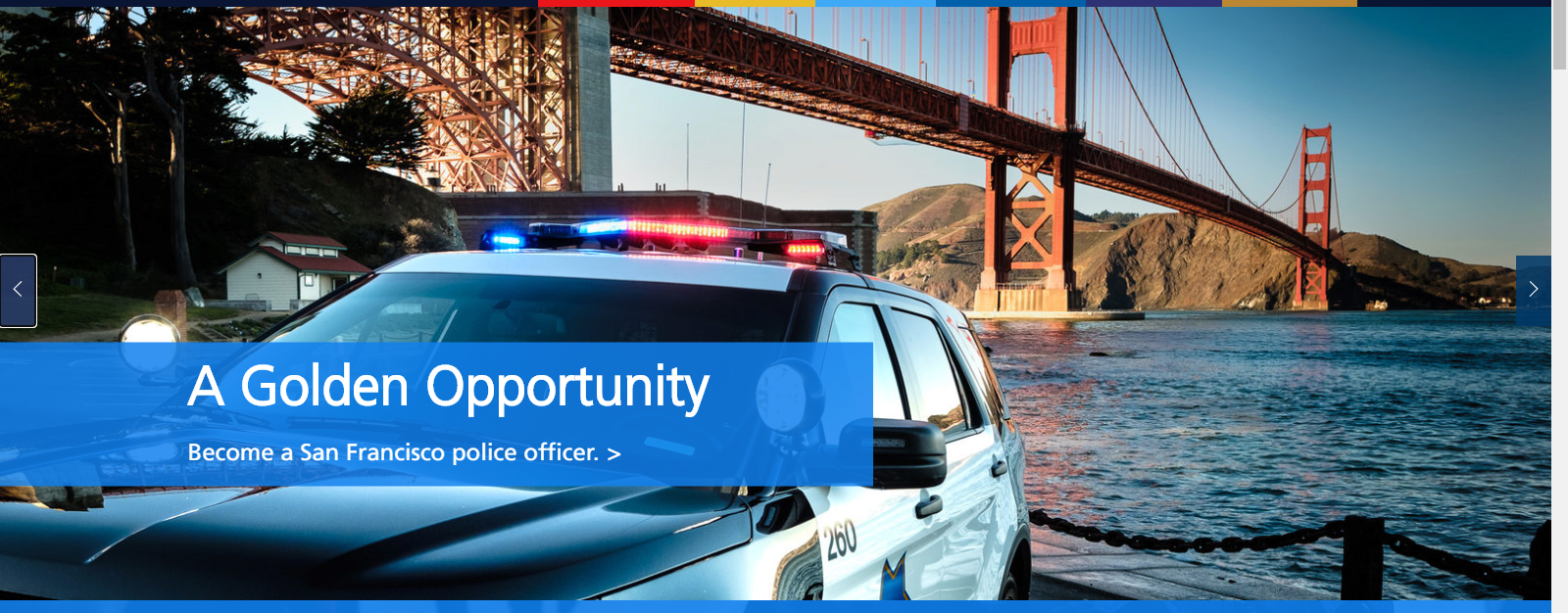
Bonjour,J'aimerais créer un slider avec à peu prêt le même design que dans le screen, vous pensez que c'est possible ? Si oui, vous pouvez m'aider ?
Merci à vous
 Re: Créer un slider ?
Re: Créer un slider ?
Hi,
Sujet déjà traité ici : https://forum.forumactif.com/t369492-creez-un-slider
Sujet déjà traité ici : https://forum.forumactif.com/t369492-creez-un-slider
 Re: Créer un slider ?
Re: Créer un slider ?
Coucou ^^
Sujet traité une bonne vingtaine de fois -> https://forum.forumactif.com/search?search_keywords=slider
Et certains de ces sujets renferment des pépites...
Sujet traité une bonne vingtaine de fois -> https://forum.forumactif.com/search?search_keywords=slider
Et certains de ces sujets renferment des pépites...
 Re: Créer un slider ?
Re: Créer un slider ?
Hello,
Alors j'ai consulté ce tutoriel: https://forum.forumactif.com/t223082-banniere-aleatoire-ou-defilante
Avec le code suivant:
Mais j'obtiens ceci un petit truc en haut à gauche comme logo, hors je veux le mettre ici:
https://i.goopics.net/ZoLlv.png
Comment faire ?
Alors j'ai consulté ce tutoriel: https://forum.forumactif.com/t223082-banniere-aleatoire-ou-defilante
Avec le code suivant:
- Code:
$(function() {
var duration = 7;
var a = [
"https://adresse1",
"https://adresse2",
"https://adresse3",
];
b=function(){$("#pun-logo img,#i_logo,#logo img").attr("src",a[Math.floor(Math.random()*a.length)])};b();setInterval(b,duration*1000);
});
Mais j'obtiens ceci un petit truc en haut à gauche comme logo, hors je veux le mettre ici:
https://i.goopics.net/ZoLlv.png
Comment faire ?
 Re: Créer un slider ?
Re: Créer un slider ?
Pourriez-vous poster le code exact que vous avez essayé ?
Celui en place sur votre fofo ...
Celui en place sur votre fofo ...
 Re: Créer un slider ?
Re: Créer un slider ?
C'est celui dans le sujet ci dessus
 Re: Créer un slider ?
Re: Créer un slider ?
En fait je parlais du script avec vos propres liens, mais plus besoin, j'ai réussi à le récupérer avec la console du navigateur.
Je teste un truc et je reviens...
... bah je laisse tomber.
Comme votre profil indiquait ModernBB j'avais fait quelque chose qui fonctionne, jusqu'à ce que je me rende compte que le fofo (et la demande) sont en awesomeBB.
Mon script qui fonctionnait sur toutes les versions est inopérant sur awesomeBB
Je teste un truc et je reviens...
... bah je laisse tomber.
Comme votre profil indiquait ModernBB j'avais fait quelque chose qui fonctionne, jusqu'à ce que je me rende compte que le fofo (et la demande) sont en awesomeBB.
Mon script qui fonctionnait sur toutes les versions est inopérant sur awesomeBB
 Re: Créer un slider ?
Re: Créer un slider ?
Ah bas pas de soucis, quelqu'un d'autre à une solution ?
 Re: Créer un slider ?
Re: Créer un slider ?
Ah bas pas de soucis, quelqu'un d'autre à une solution ?
 Re: Créer un slider ?
Re: Créer un slider ?
Hello o/
C'est ce genre de rendu que tu recherches ?: https://syxtestspace.forumactif.com/h5-slider-msyx
C'est ce genre de rendu que tu recherches ?: https://syxtestspace.forumactif.com/h5-slider-msyx
 Re: Créer un slider ?
Re: Créer un slider ?
Hi
Il existe ce tuto pour avoir plusieurs images de header suivant plusieurs URL dédiées pour la version AwesomeBB
https://lesforums.caforum.fr/t516-awesomebb-plusieurs-images-de-header-sur-votre-forum#2293
Il existe ce tuto pour avoir plusieurs images de header suivant plusieurs URL dédiées pour la version AwesomeBB
https://lesforums.caforum.fr/t516-awesomebb-plusieurs-images-de-header-sur-votre-forum#2293
 Re: Créer un slider ?
Re: Créer un slider ?
mSyx a écrit:Hello o/
C'est ce genre de rendu que tu recherches ?: https://syxtestspace.forumactif.com/h5-slider-msyx
Oui c'est ça que je recherche !
 Re: Créer un slider ?
Re: Créer un slider ?
Re,
Le JS -à mettre dans un nouveau script dans la Gestion des codes Javascript:
Je te laisse mes images dans le code pour que tu puisses tester le code sans le modifier, pour déjà voir si ça fonctionne correctement.
Si ça te convient, il faudra changer les images au niveau de la première ligne.
En sachant que tu peux en rajouter d'autres en répétant le même schéma. Exemple avec 5 images:
edit: j'oublie le CSS '-'
Il faudra une touche de CSS pour éviter que les images dépassent (selon les images).
Pour que les images remplissent le header (au risque de les écraser):
Pour que les images gardent leur taille d'origine:
Pour que les images ne dépassent pas mais qu'elles soient forcées de faire toute la largeur du header:
Le JS -à mettre dans un nouveau script dans la Gestion des codes Javascript:
- Code:
var images=new Array('https://i.ibb.co/PYXbsp1/image.png','https://i.ibb.co/r05jBpB/image.png','https://i.ibb.co/gtScsNr/image.png');
var nextimage=0;
doSlideshow();
function doSlideshow()
{
if($('.hslider').length!=0)
{
$('.hslider').fadeOut(1000,function(){slideshowFadeIn();$(this).remove()});
}
else
{
slideshowFadeIn();
}
}
function slideshowFadeIn()
{
$("div#header-banner").prepend($('<img class="hslider" src="'+images[nextimage++]+'" style="display:none">').fadeIn(1000,function(){setTimeout(doSlideshow,3000);}));
if(nextimage>=images.length)
nextimage=0;
}
Je te laisse mes images dans le code pour que tu puisses tester le code sans le modifier, pour déjà voir si ça fonctionne correctement.
Si ça te convient, il faudra changer les images au niveau de la première ligne.
- Code:
var images=new Array('image1','image2','image3');
En sachant que tu peux en rajouter d'autres en répétant le même schéma. Exemple avec 5 images:
- Code:
var images=new Array('image1','image2','image3','image4','image5');
edit: j'oublie le CSS '-'
Il faudra une touche de CSS pour éviter que les images dépassent (selon les images).
Pour que les images remplissent le header (au risque de les écraser):
- Code:
.hslider {
width: 100%;
height: 100%;
}
Pour que les images gardent leur taille d'origine:
- Code:
div#header-banner {
overflow: hidden;
}
Pour que les images ne dépassent pas mais qu'elles soient forcées de faire toute la largeur du header:
- Code:
div#header-banner {
overflow: hidden;
}
.hslider {
width: 100%;
height: auto
}
 Re: Créer un slider ?
Re: Créer un slider ?
Oui c'est pas mal, mais comment je peux agrandir le header ? Parce que la mes images sont petites genre agrandir l'espace ?:


 Re: Créer un slider ?
Re: Créer un slider ?
Tu peux mettre un height: auto, mais il faudrait que tu modifies chacune de tes images pour qu'elles soient de la même taille:
C'est pour un serveur SA:MP ou GTA 5 ? :b
- Code:
div#header-banner {
overflow: hidden;
height: auto;
}
C'est pour un serveur SA:MP ou GTA 5 ? :b
 Re: Créer un slider ?
Re: Créer un slider ?
Merci, tout fonctionne correctement !
Oui, la faction police d'un serveur SA-MP, tu joue à ce jeu ?
Oui, la faction police d'un serveur SA-MP, tu joue à ce jeu ?
 Re: Créer un slider ?
Re: Créer un slider ?
Niquel. 
J'ai arrêté il y a quelques années, mais j'étais sur pas mal de serveurs; lrp, sarp, street kings et j'en passe :b
J'ai arrêté il y a quelques années, mais j'étais sur pas mal de serveurs; lrp, sarp, street kings et j'en passe :b
 Re: Créer un slider ?
Re: Créer un slider ?
Ah ouais cool, je connais bien-sûr, LRP qui est d'ailleurs toujours en service avec la plus grosse concentration de joueur de la communauté FR-RP.
Si tu repasse dans lcoin, fais nous signe hein
Si tu repasse dans lcoin, fais nous signe hein
 Sujets similaires
Sujets similaires» Créer un slider bouton qui se déroule au passage de la souris
» Installation Wow Slider
» WOW slider probleme.
» Effet slider sur le profil
» Instalation d'un slider
» Installation Wow Slider
» WOW slider probleme.
» Effet slider sur le profil
» Instalation d'un slider
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par KitsuHG Dim 14 Juin 2020 - 16:10
par KitsuHG Dim 14 Juin 2020 - 16:10



