Coloriser les cases des notes et des annonces
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Coloriser les cases des notes et des annonces
Coloriser les cases des notes et des annonces
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Safari
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,j'ai suivi le tutoriel suivant : https://forum.forumactif.com/t348011-coloriser-les-cases-des-note-et-des-annonces
en prenant soin d'utiliser les codes pour la version phpBB2 ainsi que de remplacer les URL des images. Je précise pour anticiper ces questions ^^
Mais ça ne fonctionne pas. Pour information, j'ai modifié mon template « topics_list_box » peut-être que le problème vient de là.
Je vous remercie pour vos lumières
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Bonjour Thomas-Hilde,
Y a-t-il un endroit précis sur votre forum où nous pouvons voir des notes et des annonces ?
Y a-t-il un endroit précis sur votre forum où nous pouvons voir des notes et des annonces ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Oui bien-sûr !
https://naggaroth.forumactif.com/f5-nos-annonces
Je précise que j'ai temporairement retiré le code du Tuto, n'aimant pas laisser trainer des codes inutilement ^^ Si besoin, je le rajouterai !
https://naggaroth.forumactif.com/f5-nos-annonces
Je précise que j'ai temporairement retiré le code du Tuto, n'aimant pas laisser trainer des codes inutilement ^^ Si besoin, je le rajouterai !
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Avez-vous gardé le template, tout de même ? Sinon je ne pourrai rien faire.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Merci à toi de t'occuper de moi 
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="liste_sujet">
<div class="titre_liste_sujet">
{topics_list_box.row.L_TITLE}
</div>
<!-- END header_table --><!-- BEGIN header_row --><!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<div class="ls_content">
<!-- BEGIN single_selection -->
<div class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></div>
<!-- END single_selection -->
<div class="ls_dernier">
{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}
</div>
<div class="ls_statut">
<img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" />
</div>
<div class="ls_nomsujet">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2>
<a href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
<div class="ls_auteur">
{topics_list_box.row.TOPIC_AUTHOR}
</div>
</div>
<div class="ls_avatar">
<!-- BEGIN avatar -->
<span class="lastpost-avatar">
{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}
</span>
<!-- END avatar -->
</div>
<div class="ls_stats">
<span>
{topics_list_box.row.VIEWS} vues
</span>
<span>
{topics_list_box.row.REPLIES} réponses
</span>
</div>
<!-- BEGIN multi_selection -->
<div class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></div>
<!-- END multi_selection -->
</div>
<!-- END topic --><!-- BEGIN no_topics -->
<div class="ls_pasdesujet">
{topics_list_box.row.L_NO_TOPICS}
</div>
<!-- END no_topics --><!-- BEGIN bottom -->
<div class="footersujet">
{topics_list_box.row.L_TITLE}
</div>
<!-- END bottom --><!-- BEGIN footer_table -->
</div>
<!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Alors effectivement, le code de Matriochka ne peut pas fonctionner pour vous car vous n'avez pas la même structure qu'un forum phpbb2 classique. Pour vous , il faut viser la div contenant le sujet, et non TR qui englobe tous les sujets.
Voici votre Javascript :
et voici votre CSS :
Pour la CSS, à vous ensuite de me dire ce que vous voulez coloriser exactement.
Voici votre Javascript :
- Code:
$(function() {
/* Ajoute une class à la cellule des annonces */
$('img[src*="annonc"]').closest('.ls_content').addClass('annonce');
/* Ajoute une class à la cellule des Note*/
$('img[src*="coeurn"]').closest('.ls_content').addClass('Note');
});
et voici votre CSS :
- Code:
.ls_content.annonce {background-color:#COLOR !important;} /* Modifie la couleur de fond des annonces */
.ls_content.Note {background-color:#COLOR !important;} /* Modifie la couleur de fond des Note */
Pour la CSS, à vous ensuite de me dire ce que vous voulez coloriser exactement.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Bonjour ^^
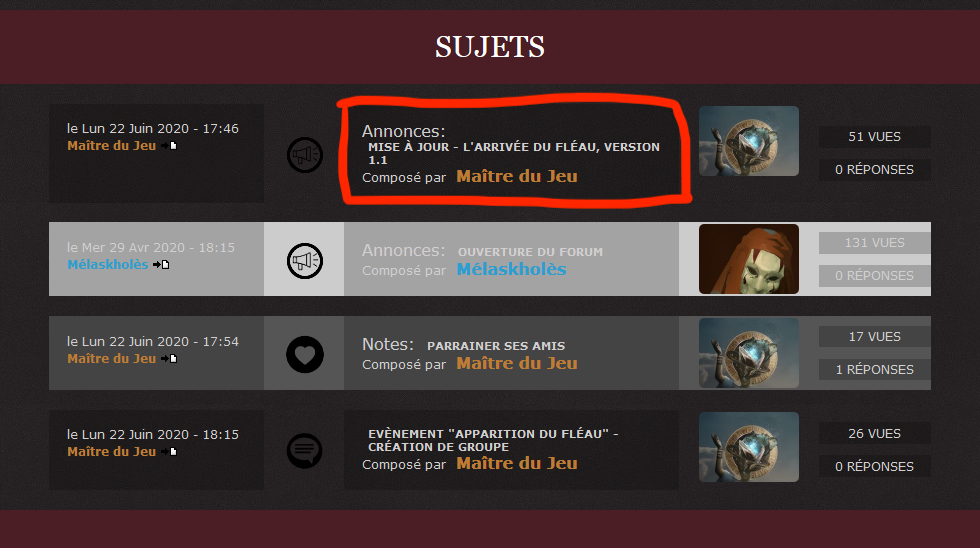
Résultat attendu :

Une seule annonce est colorisée mais évidemment un script fonctionnel colorisera les deux.
- Moins rapide que Lixyr - Ma réponse sous spoiler :
Essayez de remplacer le script par :- Code:
$(function() {
/* Ajoute une class à la cellule des annonces */
$('img[src="http://url_image_annonce.jpg"]').closest('div.ls_content').addClass('annonce');
/* Ajoute une class à la cellule des Note*/
$('img[src="http://url_image_Note.jpg"]').closest('div.ls_content').addClass('Note');
});
A noter que si vous utilisez des images différentes selon que l'annonce/note est lue ou non, le script sera incomplet.
Pour le CSS :- Code:
.ls_content.annonce {background-color:#CCCCCC!important;} /* Modifie la couleur de fond des annonces */
.ls_content.Note {background-color:#555555!important;} /* Modifie la couleur de fond des Note */
Résultat attendu :

Une seule annonce est colorisée mais évidemment un script fonctionnel colorisera les deux.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Neptunia a écrit:A noter que si vous utilisez des images différentes selon que l'annonce/note est lue ou non, le script sera incomplet.
Ta réponse est tout de même bienvenue car j'ai oublié le préciser !
Donc une petite explication s'impose pour que le code que j'ai fourni fonctionne, sujet lu ou non lu.
Pour cela, j'ai un peu modifié le code de Matriochka. Si l'image contient au moins le mot "annonc" alors elle sera prise en compte, sujet lu ou non. Pareil pour la note, si l'image contient au moins "coeurn" dans son URL, le code sera pris en compte également.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
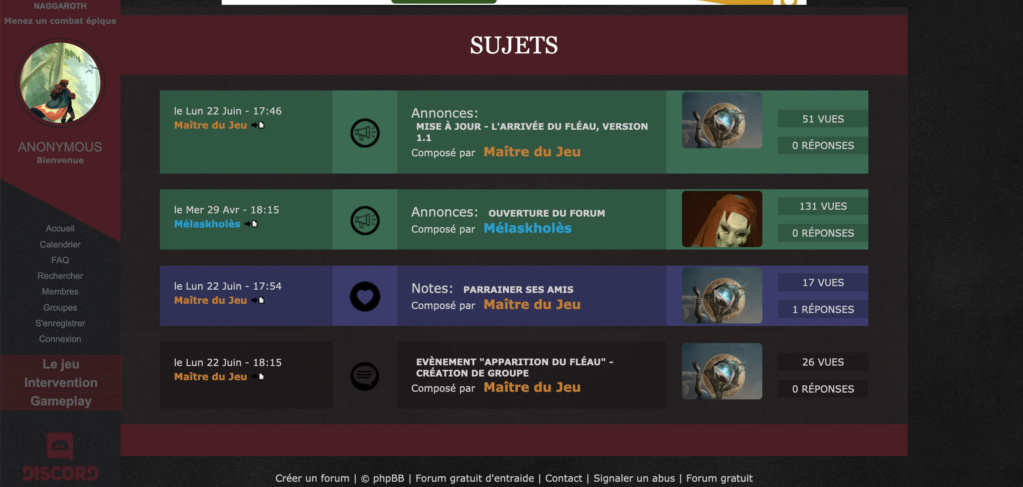
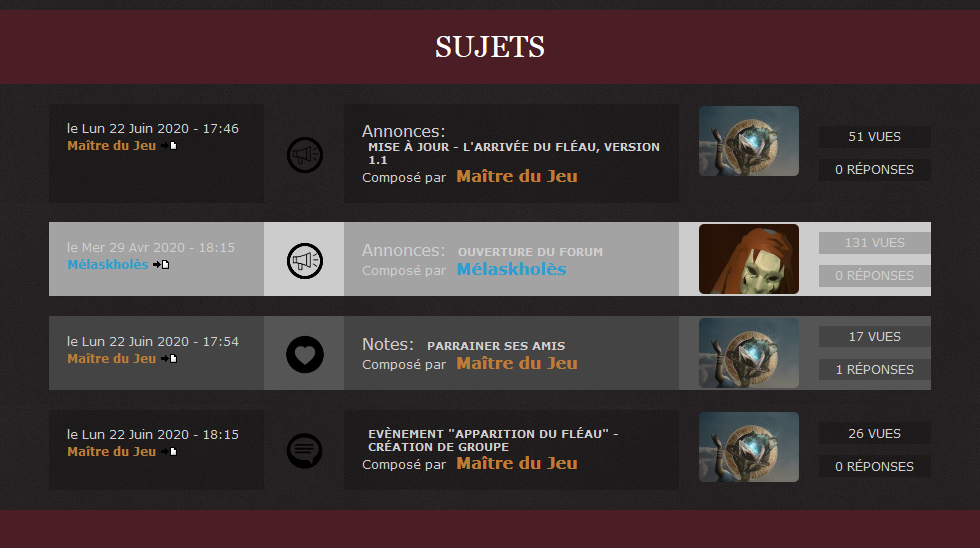
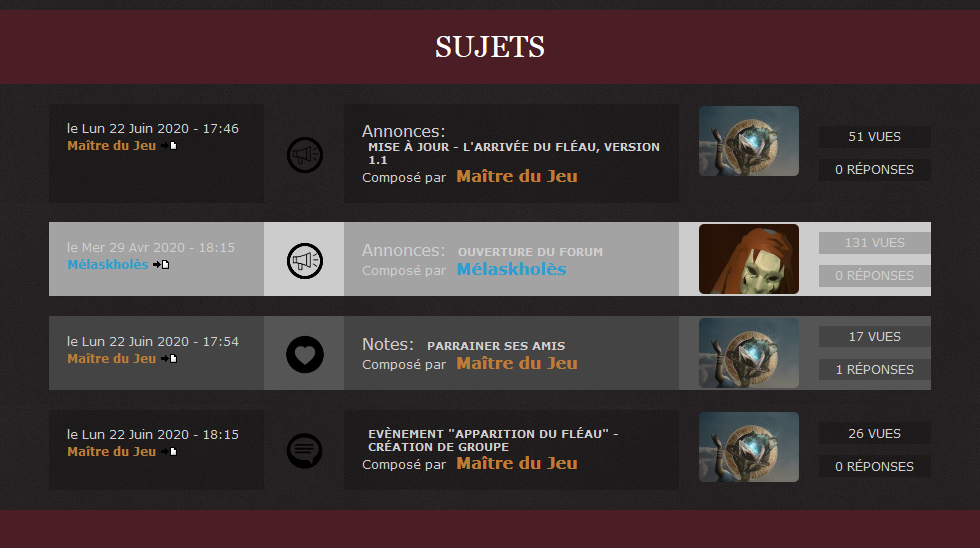
Oh mais c'est exactement ce que je souhaite !! Quelle frustration de ne pas le voir.
Par ailleurs, j'opte finalement pour cet affichage, ne prenez donc pas en compte ma requête sur le cadre du milieu seulement en couleur.
Par ailleurs, j'opte finalement pour cet affichage, ne prenez donc pas en compte ma requête sur le cadre du milieu seulement en couleur.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Ah ! J'allais éditer mais comme vous avez répondu...
Le rendu est le même sur Safari.
Videz votre cache pour voir ?
 vider le cache internet
vider le cache internet
Le rendu est le même sur Safari.
Videz votre cache pour voir ?
 vider le cache internet
vider le cache internet
♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Vous avez parfaitement gérées !
Merci à vous, je vous souhaite une bonne continuation.
Mon problème est résolu !
Merci à vous, je vous souhaite une bonne continuation.
Mon problème est résolu !
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Avant de clôturer, j'aimerais quand même que vous postiez un petit message dans un sujet en annonce, et un petit message dans un sujet en note pour voir si le code fonctionne toujours. (Vous pourrez les supprimer après.)
Prévenez-moi quand vous l'avez fait.
Prévenez-moi quand vous l'avez fait.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Cela fonctionne parfaitement. Juste pour m'en assurer, pour le fond restera si jamais il y a un nouveau message ?
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
C'est justement la question. Comme nous utilisons le lien de l'image pour savoir si c'est une annonce ou une note, il faudrait les liens des images que vous avez choisi pour :
- une annonce - message non lu ;
- une note - message non lu.
Mais pour aller plus vite et être vraiment sûr, le mieux serait de poster directement un message, car il apparaitre en non lu, et nous pourrons voir si le code fonctionne encore.
- une annonce - message non lu ;
- une note - message non lu.
Mais pour aller plus vite et être vraiment sûr, le mieux serait de poster directement un message, car il apparaitre en non lu, et nous pourrons voir si le code fonctionne encore.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Cela ne fonctionne pas quand il y a un message non lu après vérification.
- une annonce - message non lu : https://i.servimg.com/u/f95/13/98/20/74/annonc11.png
- une note - message non lu : https://i.servimg.com/u/f95/13/98/20/74/coeurr10.png
- une annonce - message non lu : https://i.servimg.com/u/f95/13/98/20/74/annonc11.png
- une note - message non lu : https://i.servimg.com/u/f95/13/98/20/74/coeurr10.png
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Je dirais qu'il faudrait avoir ce JS pour ça fonctionne :
mais dans le doute, où avez-vous posté, que je puisse voir en direct ?
- Code:
$(function() {
/* Ajoute une class à la cellule des annonces */
$('img[src*="annonc"]').closest('.ls_content').addClass('annonce');
/* Ajoute une class à la cellule des Note*/
$('img[src*="coeur"]').closest('.ls_content').addClass('Note');
});
mais dans le doute, où avez-vous posté, que je puisse voir en direct ?

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Cela fonctionne parfaitement dorénavant, merci !!
Il y a un nouveau message : https://naggaroth.forumactif.com/f5-nos-annonces
dans « Parrainer ses amis »
Il y a un nouveau message : https://naggaroth.forumactif.com/f5-nos-annonces
dans « Parrainer ses amis »
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Oui j'ai fini par le trouver en comprenant que vous étiez connecté sous le pseudo Mélaskholès. J'ai donc testé en live le code, et en effet il fonctionne très bien. Il n'y aura plus de soucis à ce niveau-là. 

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Coloriser les cases des notes et des annonces
Re: Coloriser les cases des notes et des annonces
Cette fois-ci je peux donc affirmer que le problème est résolu.
Merci pour votre patience, votre aide !
Bonne continuation et au plaisir
Merci pour votre patience, votre aide !
Bonne continuation et au plaisir
 Sujets similaires
Sujets similaires» Problème d'application d'un tutoriel FORUMACTIF
» Coloriser les cases des note et des annonces
» Coloriser les annonces et notes
» Coloriser les cases de catégorie sur l'index du forum
» Question : Coloriser les cases des note et des annonces
» Coloriser les cases des note et des annonces
» Coloriser les annonces et notes
» Coloriser les cases de catégorie sur l'index du forum
» Question : Coloriser les cases des note et des annonces
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Thomas-Hilde Mer 24 Juin 2020 - 18:53
par Thomas-Hilde Mer 24 Juin 2020 - 18:53