Problème avec le profil simple
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème avec le profil simple
Problème avec le profil simple
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
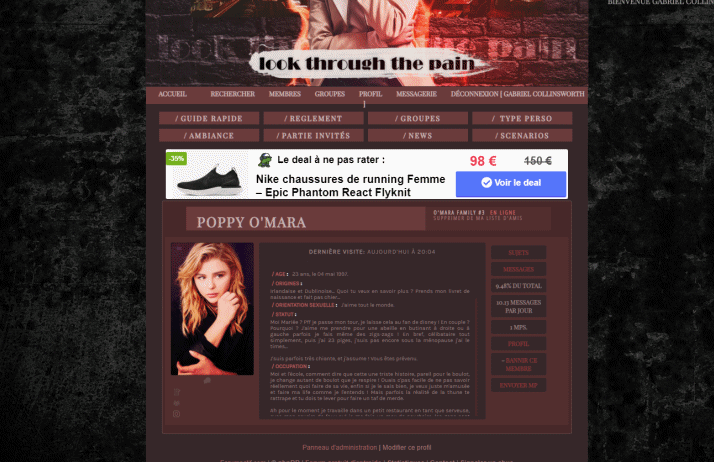
Capture d'écran du problème :
- Voir l'image:



Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Il a toujours été mais on l'a remarqué seulement quand on a du faire une maj et que certains avaient des images qui dépassaient. Avant personne était sur le fo ni n'avait rempli.
Lien du forum : https://lttp.forumactif.org/
Description du problème
Bonsoir !Lors de la mise en place du css (pas moi), qui est une modification de certains codes existants + ajouts conséquents, on a changé le profil. Je n'avais rien remarqué mais récemment j'ai vu que si on remplissait les champs du profil tel que sa fiche (icones) etc, ça faisait dépasser là ou c'était placé dans le profil. J'ai essayé de régler le soucis, mais ma co admin utilise un codage que je n'utilise pas du tout. Etant absente je galère à régler ça. J'essayais de mettre sous l'avatar de cette façon (en ligne) comme sur le profil des sujets comme mit dans le dossier photos.
Autre sujet mais lié à la même chose, on ne peut plus éditer sur le profil (donc sans aller dans le menu profil) directement ses informations et on a jamais su pourquoi.
Merci d'avance pour votre aide ! Voici nos codages
Le css concerné
- Code:
/* italique */
i,em {color: #9e6e87;text-decoration: none;font-weight:bold;}
.postbody strong {color: #8e6167;}
hr{color:#7c7081;height: 2px; width: 50%; border: none;}
.topictittle > strong {
display: none;
}
#i_icon_email,#i_icon_pm {display: none;}
/*modifier l'apparence des scrollbars de tout le forum*/
::-webkit-scrollbar { width: 4px; /*largeur de la scrollbar verticale*/height: 5px; /*hauteur de la scrollbar horizontale*/}
::-webkit-scrollbar-track { background-color: #482828;/*couleur du fond de la scrollbar*/}
/*la petite bande qui monte/descend*/
::-webkit-scrollbar-thumb { background-color:#36282a;/*couleur de l'ascenseur*/-moz-border-radius: 0px;-webkit-border-radius: 0px;}
::-webkit-scrollbar-track-piece:horizontal {/* Fond pour la barre du bas */border-right-width: 4px;border-bottom-width: 8px;background-color:#;}
/* BARRE DE menu */
.navig {width: 794px;height: 25px;margin:0 -9px 0 -9px;background-color:#6b3c3c;padding:3px;}
a.mainmenu {color:#c6b4b4;text-align:center;font-size: 12px; text-transform:uppercase;font-family: playfair display;font-weight:bold;}
a:hover .mainmenu {color: #ab9898; }
a.mainmenu[href^="/calendar"], a.mainmenu[href^="/faq"]{display: none;}
/* PROFIL */
/* le profil dans un sujet */
.field_uneditable img {opacity: 0.8; max-width: 185px;}
.field_uneditable {text-align:justify;}
.justifpro {width:200px;}
/* avatar */
.fda{ text-align:center;background-color: #36282a;width:200px; height:320px;
margin: 5px 0 5px 0;}
.fda img {width:200px;height:320px;}
/* contact */
.profcontact img {height:30px;background-color:#482828;border-radius:100%;}
.profcontact {background-color: #482828;width: 194px;padding:3px;text-align:center;margin-top:5px;}
/* qui entoure pseudo rang */
.fd1{ font-size: 11px; text-align:justify;font-family: arial; max-width: 195px;height:30px;margin-top:-15px;
padding: 3px; background-color: #E8E8E8;}
.infopro { font-size: 10px;text-align:justify;color: #A79595;font-family: arial;padding:5px;
background-color: #482828;width: 190px;height:220px;overflow:hidden;text-transform:none!important;}
.int{ padding:5px; background-color: #36282a; }
.infopro:hover {overflow:auto;}
.infopro ys {text-transform:uppercase;font-family:playfair display;}
.pseudopro{font-family: playfair display;font-size: 20px; text-transform:uppercase;text-align:right;font-weight:bold;
background-color: #482828;padding: 5px; padding-right:10px; width: 185px; display: block;margin-bottom:5px;}
.pseudopro a {font-weight:bold;font-size:15px!important;}
.rk {background-color: #482828;display:block; padding: 3px; width: 194px; letter-spacing:1px;display:inline-block;
font-size: 11px;margin-bottom:5px;text-align:center;margin-top:5px;text-transform:uppercase;font-family: playfair display;margin:auto;}
/* champs de profil */
.label{ font-size: 9px;font-weight:bold; text-transform:uppercase;}
/* champs de profil pour le prof simple */
.label2{ font-size: 11px; text-transform: uppercase; font-family: Dosis, sans-serif;}
.infopro img {width:185px;margin-left:3px!important;display:inline-block;}
/*GIF PROFIL*/
.postdetails.poster-profile img { /* image gif */text-align: center;margin-left: auto;margin-right: auto;padding-left: auto;padding-right: auto;max-width: 175px;}
.postdetails.poster-profile img:hover { }
/* LES BASES */
a:hover {text-decoration: none !important}
tr.post span.gensmall{display: none;}
body { background-repeat: no-repeat;background-attachment: fixed;}
/* MENTION */
a.fa-mention {color:#333;}
a.fa-mention:hover { color:#666;}
/* image du bouton mentionner */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* menu déroulant du bouton mentionner */
#fa-mention {background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF; padding-left:22px;}
.smallimg img{width:45px!important;}
.grouppseudo {width:330px;}
.fa_vote, .fa_voted, .fa_count {
font-size:12px;
font-family:Verdana, Arial, Helvetica, Sans-serif;
display:inline-block !important;
width:auto !important;
float:none !important;
transition:300ms;
}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {
font-weight:bold;
margin:0 3px;
cursor:default;
}
.fa_positive { color:#4A0 }
.fa_negative { color:#A44 }
.fa_votebar, .fa_votebar_inner {
background:#C44;
height:3px;
}
.fa_votebar_inner {
background:#4A0;
transition:300ms;
}
.fa_reputation a {
float: none;
}
/* bug titres */
th{ color:#878787;}
/* aide annonces liens */
#ann {width:760px;display:flex;flex-wrap:wrap;padding:10px;margin:auto;}
#ann a {font-family:playfair display;text-transform:uppercase;font-weight:bold;color:#c6b4b4;text-align:center;width:175px;display:block;
background-color:#6b3c3c;font-size:13px;padding:3px;letter-spacing:2px;margin:4px;}
#ann a:before {content:'/';padding-right:3px;}
/* like sur les postes */
.fa_vote, .fa_voted, .fa_count {font-size:12px;font-family:Verdana, Arial, Helvetica, Sans-serif;display:
inline-block !important; width:auto !important;float:none !important; transition:300ms;}
.fa_voted, .fa_vote:hover { opacity:0.4 }
.fa_voted { cursor:default }
.fa_count {font-weight:bold;margin:0 3px;cursor:default;}
.fa_positive { color:#4A0 }
.fa_votebar, .fa_votebar_inner {background:#C44; height:3px;}
.fa_votebar_inner {background:#4A0; transition:300ms;}
.fa_reputation a {float: none;}
/* MISE EN PAGE DES SUJETS */
/* ONGLETS */
.tableonglets {margin:auto;width:450px;margin-top:-10px;}
.tableonglets span.ongletcont {display: none;}
.tableonglets input {display: none;}
.tableonglets input:checked + span.ongletcont {display: block;}
.tableonglets span.ongletcont {width: 430px;padding: 5px;overflow: hidden;}
.tableonglets label.onglet {display: inline-block;width: 150px;margin: 2px 2px;text-align: center;background-color:#562120;font-weight: 600;
cursor: pointer; color:#A79595;font-family:playfair display;text-transform:uppercase;font-size:12px;text-align:center;padding:3px;}
/*small stuff*/
tit01 {font-size: 14px; color: #b59492; text-transform:uppercase;padding:5px;padding-left:15px;
font-family: playfair display; font-weight:bold;display:block;background:linear-gradient(45deg,#36282a,#761b17,#36282a);text-align:left;
width:450px;}
tit01:before {content:'/';padding-right:3px;}
tit02 {font-size: 12px; color: #A79595!important; text-transform:uppercase;padding:5px;padding-left:15px;height:12px;letter-spacing:1px;
font-family: playfair display; font-weight:bold;display:block;background-color:#673131;text-align:left;width:450px;margin-top:285px;}
tit02:before {content:'/';padding-right:3px;}
tit05 {font-size: 12px; color: #A79595!important; text-transform:uppercase;padding:5px;padding-left:15px;height:12px;letter-spacing:1px;
font-family: playfair display; margin-top:5px;font-weight:bold;display:block;background-color:#673131;text-align:left;width:450px;}
tit05:before {content:'/';padding-right:3px;}
yy {font-family:karla;font-size:10px;text-transform:uppercase;letter-spacing:1px;}
zzz {font-family:playfair display;text-transform:uppercase;font-weight:bold;color:#904643;font-size:11px;letter-spacing:1px;}
zzz:after {content:'/';padding-left:2px;}
anec {font-family:playfair display;font-size:12px;text-transform:uppercase;font-weight:bold;color:#9a6262;}
anec:after {content:'/';padding-left:2px;}
k img {width:200px;}
/* SCENARIO */
gap, dro {display:block;position:relative;z-index:3;}
gap {float:right;width:180px;height:288px;}
gap img {width:180px;height:288px;object-fit:cover;position:relative;z-index:3;}
dro {float:left;width:260px;height:278px;background-color:#5d4649;padding:5px;}
heart {display:block;background-color:#3d2728;width:460px;padding:5px;display:flex;}
.lungs {background-color: #482828;color:#969494;width:295px;padding:5px;height:90px;margin-left:3px;}
scename, scedesc {display:block;}
scename {padding:2px;width:291px;text-align:center;background-color:#673131;font-family:playfair display;text-transform:uppercase;
font-size:13px;font-weight:bold;}
scename span {color:#8e7e7e;font-weight:600;font-size:11px;}
scename span:before {content:'/';padding-right:3px;}
scedesc {padding:5px;width:285px;text-align:justify;overflow:auto;height:60px;font-size:11px;line-height:105%;background-color: #36282a;}
/* PRELIEN */
prelien {display:block;background-color:#36282a;width:460px;padding:5px;}
.prelienfond {background-color: #482828;color:#A79595;width:450px;padding:5px;margin-left:3px;}
prename, predesc {display:block;}
prename {padding:2px;width:446px;text-align:center;background-color:#382626;font-family:playfair display;text-transform:uppercase;
font-size:13px;font-weight:bold;}
predesc {padding:5px;width:440px;text-align:justify;overflow:auto;height:70px;font-size:11px;line-height:105%; background-color: #4a3232;color:#8a7979;
}
/* lieux */
.lieux {width:470px;display: flex; flex-wrap: wrap;}
.lieuxpetit {width:150px;overflow:hidden;background-color:#482828;padding:2px;height:350px;margin:0 1px 5px 1px;}
tit03 {width:140px;display:block;background-color:#6b3c3c;font-family:playfair display;font-weight:bold;text-transform:uppercase;
font-family:13px;color:#b38f8f;padding:5px;text-align:center;margin-top:5px;}
.lieuxliens {width:144px;text-align:justify;font-size:11px;font-family:karla;text-transform:uppercase;background-color: #543a3a;
padding:3px;line-height:100%;height:45px;overflow:auto;margin-bottom:2px;}
lieuxdesc {width:140px;padding:5px;height:160px;overflow:auto;text-align:justify;display:block;line-height:100%;background-color: #4a3232;font-size: 11px;}
lieuxdesc::-webkit-scrollbar { width: 4px; height: 5px;}
lieuxdesc::-webkit-scrollbar-track { background-color: #4a3232;}
lieuxdesc::-webkit-scrollbar-thumb { background-color:#5f3232;;-moz-border-radius: 0px;-webkit-border-radius: 0px;}
lieuxdesc::-webkit-scrollbar-track-piece:horizontal {border-right-width: 4px;border-bottom-width: 8px;background-color:#;}
/* METIERS */
tit04 {width:225px;padding:2px;text-transform:uppercase;font-size:13px;color: #9e9b9b;background-color:#5d4343;
display:inline-block;font-weight:bold;margin-top:5px;margin-bottom:2px;font-family:playfair display;text-align:center;}
.metiers {width:470px;display: flex; flex-wrap: wrap;}
.metiers span {width:229px;margin:0 1px 0 1px;}
/* test info prez - junkiie*/
titi {font-size: 12px; color: #7E7D7D; text-transform:uppercase;padding:2px;
font-family: playfair display; font-weight:bold;display:block;background-color:#EFEFEF;text-align:left;}
/* fiche de prez - hedge*/
ga, dr {display:block;position:relative;z-index:3;}
ga {float:left;width:180px;height:288px;}
ga img {width:180px;height:288px;object-fit:cover;position:relative;z-index:3;}
dr {float:right;width:260px;height:278px;background-color:#36282a;padding:5px;}
imgo {display:block;margin:auto;width:470px;text-align:center;margin-top:5px;}
infos {display:block;width:240px;overflow:auto;height:258px;text-align:justify;background-color: #36282a;padding:10px;font-size:12px;line-height:110%;}
joueur {display:block;position:absolute;top:120px;left:15px;width:170px;height:90px;background-color: #36282a;font-size:12px;line-height:100%;z-index:5;
padding:5px;overflow:auto;opacity:0;transition:1s;transform:scale(0.5);}
.ph:hover joueur {transition:1s;opacity:100%;transform:scale(1);}
/* SIGNATURE*/
tits {font-size: 11px; color: #b59492; text-transform:uppercase;padding:5px;font-family: playfair display; font-weight:bold;display:block;
background: linear-gradient(45deg,#36282a,#761b17,#36282a); width:215px;text-align:center;}
.imgs {object-fit:cover;margin:0 1px 0px 1px;width:225px;}
sigtex {background-color: #4a3232;color:#A79595;text-align:justify;display:block;line-height:100%;font-size:10px;width:215px;padding:5px;}
.img34 {width:100px;height:120px;object-fit:cover;margin-right:3px;margin-bottom:3px;}
/* général */
basic {display:block;width:500px;padding:5px;background-color:#482828;border-radius:1px;}
dbase {display:block;width:510px;padding:3px;border-radius:1px;margin:auto;background: #673131;border:2px solid #36282a;}
believe {display:block;padding:5px;padding-right:10px;width:485px;text-align:right;font-family:playfair display;text-transform:uppercase;
background: linear-gradient(45deg,#36282a,#761b17,#36282a);line-height:100%;color:#bba5a3;font-size:22px;font-weight:700;}
/* border:1px solid rgba(239, 235, 235,0.8); */
believe span {display:block;width:480px;text-align:right;font-family:playfair display;font-weight:700;text-transform:lowercase;color:#d4c1c1;font-size:11px;
margin-top:-5px;}
believe span:before {content:'❝';padding-right:5px;}
.ph{font-family: arial; font-size: 12px; line-height: 105%; text-align: justify;width: 470px !important;
padding:10px 15px 10px 15px;background-color:#4a3232;color:#988181;position:relative;}
.img01 {width:154px;height:92px;object-fit:cover;margin:0 1px 5px 1px;}
.img02 {width:231px;height:92px;object-fit:cover;margin:0 1px 5px 1px;}
.img03 {width:100px;height:120px;object-fit:cover;margin-right:10px;margin-bottom:10px;float:left;}
.img04 {width:150px;height:100px;object-fit:cover;}
/* ajout junkiie */
.img11 {width:90px;height:72px;object-fit:cover;margin:0 1px 5px 1px;}
.img032 {width:100px;height:120px;object-fit:cover;margin-right:10px;margin-bottom:10px;float:right;}
/* bottin des avatars*/
para01 {background-color:#4c2525;width:400px;margin:auto;margin-top:5px;text-align:center;display:block;font-weight:600;}
pris, res, scen {font-family:playfair display;font-size:12px;text-transform:uppercase;font-weight:bold;}
pris:before, res:before, scen:before {content:'/';padding-right:2px;}
pris {color:#9a5858;} res {color:#a96474;} scen {color:#90796b;}
bottin {display:block;display:flex;}
girlz, boyz {width:225px;font-family:source sans pro;background-color:#36282a;padding:5px;margin:0 2px 0 2px;min-height:200px;
display:block;font-size:10px;text-transform:uppercase;text-align:left;}
girlz a, boyz a {color:#776161!important;}
az {width:222px;margin:3px 0 0px -5px;display:block;background-color:#673131;font-family:playfair display;font-weight:bold;text-transform:uppercase;
font-family:13px;letter-spacing:5px;padding:3px;color:#b79494;padding-left:10px;}
/* bottin des partenaires */
fich, lis {font-family:playfair display;font-size:12px;text-transform:uppercase;font-weight:bold;}
fich:before {content:'/';padding-right:3px;}
lis:before {content:'/';padding-right:3px;}
fich {color:#8a4141;} lis {color:#887070;}
/* LISTE DES SUJETS */
.listsujbase {display:flex;}
.listsujimg {height:47px;width:20px;background-color: #583131;object-fit:cover;border: solid #6b3c3c;}
.topictitle {width:450px;height:47px;margin-left:5px;font-family:playfair display;;font-size:11px!important;position:relative; }
.topictitles {vertical-align:center;width:440px;background-color:#583131;height:53px;margin-left:5px;font-family:playfair display;font-size:11px!important; border: solid #6b3c3c;padding-top:-3px;}
.topictitle h2 {display:inline;text-transform:none;font-size:12px!important;line-height:100%;}
.topictitle h2 a {color:#967474!important;}
.listsujautor {font-family:playfair display;text-transform:uppercase;font-size:10px;opacity:0.8;display:block;padding-left:15px;}
.listsujautor a {font-weight:bold;}
.listsujdesc {background-color:#6b3c3c;padding:2px;width:440px;text-align:left;font-family:source sans pro;font-size:10px;display:block;margin-left:5px;font-weight:normal;}
.listsujpagin {font-size:10px;position:absolute;left:200px;top:0px;display:block;}
.listsujpagin img {display:none;}
.listsujstats {width:116px;height:54px;padding:2px;background-color:#6b3c3c;margin-left:5px;text-align:center;font-size:11px;font-family:playfair display;text-transform:uppercase;font-weight:700;}
.listsujstats span {display:block;width:112px;height:20px;margin:1px 0 1px 0;background-color:#583131;padding:2px;}
.listsujava {height:52px;width:33px;margin-left:5;border: solid #6b3c3c;}
.listsujava img {height:52px!important;width:33px!important;}
.listsujlastp {height:33px;background-color:#583131;width:130px;margin-left:5px;padding:10px;font-size:11px;text-transform:uppercase;
font-family:source sans pro;line-height:105%; border: solid #6b3c3c;}
.listsujlastp a {font-size:12px;font-family:playfair display;}
/* MESSAGES */
.postdetails{text-transform:uppercase;font-family:playfair display;font-size:11px;text-align:center;width:100%;font-weight:600;
}
.post-options{text-transform:uppercase;font-family:playfair display;font-size:11px;text-align:center;width:100%;
background-color: #482828;}
.postdetails img {margin:0 3px 0 3px;}
.postbody {font-size:12px; text-align:justify;background-color:#36282a;padding:15px;min-height:200px;font-weight:500;}
.postbodys {font-size:12px;} /* pour la signature */
/* OH MAIS QUI EST-CE DONC ? */
#mush {width:730px;padding:5px;background-color:#482828;height:410px;border-radius:3px;border:1px solid rgba(164, 155, 153,0.3);margin:auto;}
#PFname {width:660px;padding:5px 0 7px 5px;font-family:playfair display;font-size:25px;text-transform:uppercase;
font-weight:bold;letter-spacing:2px;margin:auto;display:flex;color:#c3afaf!important;}
/* border-bottom: 1px solid rgba(164, 155, 153,0.3);*/
#PFpseudo {width:450px;background-color:#6b3c3c;padding:10px 0 0 20px;background-position:top right;}
#PFrang {padding-top:5px;color:#c3afaf;width:230px;text-align:justify;font-family:open sans condensed;font-size:10px;padding-left:15px;line-height:100%;text-transform:uppercase;background-color: #522f2f; font-weight:700;}
rank img {display:none;}
#PFrang span {display:block;background-color:#EFF0F0;text-align:center;border-radius:3px;text-transform:uppercase;font-family:playfair display;font-size:11px;width:90px;padding:5px;margin-bottom:3px;}
onl {color:#c36a6a;font-size:10px} /* en ligne */
#pfcontact {text-align:center;color:#522f2f;}
.pfcontact {background-color: #36282a;width: 194px;padding:3px;text-align:center;margin-top:5px;}
.ktactPFIL {display:inline-block;}
.ktactPFIL img {max-width:30px!important;background-color: #36282a;border-radius:100%;}
#PFprofil {padding:10px;background-color:#522f2f;display:flex;margin-top:5px;margin-bottom:5px;padding-bottom:10px;height: auto;}
#PFava img {border-radius:3px;transition:1s;width: 195px;}
#PFava img:hover {filter:grayscale(100%);}
#PFinfos {padding:5px;background-color:#36282a;border-radius:3px;width:400px;height:310px;margin-left:10px;}
#PFstats {padding:5px;margin-left:5px;height:310px;}
#PFstats2 {padding:5px;margin-left:5px;height:100px;background-color: #211313;border-radius:100%;}
#PFlast {padding:5px 0 10px 0;border-bottom: 1px solid rgba(55, 36, 55,0.5);font-family:karla;text-transform:uppercase;font-size:11px;letter-spacing:1px;margin:auto;
width:350px;text-align:center;}
#PFbordel {width:370px;margin:auto;padding:5px;margin-top:10px;height:260px;overflow:auto;text-align:left;line-height:11px!important;}
.pflabel {display:inline-block;background-color:#36282a!important;color:#fff!important;border-radius:3px;padding:3px;text-transform:uppercase;font-family:karla;font-weight:bold;font-size:10px;}
.pfcontent {display:inline-block;font-family:karla;font-size:10px;margin-right:5px;font-weight: 500;}
#PFstats span {display:block;background-color:#36282a;text-align:center;border-radius:3px;text-transform:uppercase;font-family:playfair display;font-size:11px;width:90px;padding:5px;margin-bottom:5px;font-weight: 600;}
#PFstats a {color:#795c5c;text-transform:uppercase;font-family:playfair display;font-size:11px;}
/*LISTE MEMBRES*/
#listmem {width:143px;height:155px;float:left;background-color:#6b3c3c;border:1px solid #6b3c3c;padding:2px;
margin: 2px 2px 2px 5px;font-size:11px;position:relative;margin-right:5px;}
.lmcol {display:flex;}
.lmava img{width:55px;height:120px;object-fit:cover;}
.lmava {width:51px;height:150px;margin-top:5px;}
.lmright {width:135px;text-align:center;display:block;background-color:#36282a;padding:5px 0 5px 0;display:inline-block!important;
height:110px;margin-top:5px;margin-left:5px;font-size:10px;text-transform:uppercase;line-height:100%;
font-weight:bold;font-family:karla;}
.lmright span {font-weight:normal;font-style:italic;padding:3px;display:block;margin:3px 0 3px 0;background-color:#6b3c3c;}
#lmname a{text-transform:uppercase;font-family:playfair display;font-size:11px;font-weight:700;width:135px;text-align:center!important;line-height:100%;
height:15px;background-color:#36282a;padding:5px;display:inline-block!important;}
.lminsc {}
.lmlast {;}
.lmpost {}
.lmcont {background-color:#36282a;text-transform:uppercase;font-size:10px;}
.lmcont img {width:30px;position:absolute;bottom:0px;right:70px;background-color: #36282a;border-radius:100%;z-index:5;}
.lmcont a {color:black;}
/*QEEL*/
.tableauqeel { text-align:justify; padding-left: 20px; padding-right: 20px; font-family:tahoma;display:block;}
.nq {text-align:right;margin:5px -10px 0 -10px;width:786px;padding:5px!important;height:20px;font-family:playfair display;font-weight:bold;text-transform:uppercase;
background:linear-gradient(45deg,#31292B,#761b17,#31292B);}
/* border:2px solid rgba(192, 187, 179,0.5); */
.nq h2 {font-size:13px;color:#ac8281!important;margin-top:0px;padding-right:20px;border: 1px dotted #6b3c3c;}
.nq h2:before {content:'/';padding-right:5px;}
.nq h2 ss{color:#ac8281;font-size:15px;letter-spacing:1px;padding-left:5px;}
#qeeltotal {width:780px;margin:auto;text-align:center;}
#qeelgauche{ background-color: #482828;width:375px;height:175px;font-size:12px;text-align:justify;line-height:105%;padding:5px;}
#qeelgauche a {font-weight:normal;}
#qeeldroite { background-color: #482828;width:375px;height:175px;font-size:10px;text-align:justify;line-height:105%;padding:5px;font-weight:700;}
.qeelback { background-color: #36282a;width:365px;height:165px;font-size:12px;text-align:justify;line-height:105%;padding:5px;}
#quarantehuit {text-align:center;background-color:#482828;padding:3px;width:359px; color:#967170;font-family:Source sans pro;font-weight:700;text-transform:uppercase;}
#quarantehuitliste {width:365px;overflow:auto;color:#;height:155px;}
#quarantehuitliste a {color:#;}
.fond{background-color: #;width:650px; }
/* bloc 1 qeeel */
.blc{ background-color: #e8e8e8;font-size:10px;line-height:13px;text-align:justify;padding:8px;}
/* bloc int qeeel */
.groupes {font-family: 'Dosis', sans-serif;font-size: 20px;font-style: none;font-weight: 700;letter-spacing: 3px;padding: 4px;text-transform: uppercase;}
.bli {width:759px;padding:5px;text-align:center;font-family:playfair display;text-transform:uppercase;font-size:15px;background-color: #36282a; border: solid #482828; margin: auto;}
.bli a {display:inline-block;margin:0 5px 0 5px;letter-spacing:2px;}
.bli a:before {content:'/';padding-right:3px;}
/* groupes */
.gp1{color:#844358;} /* wolves */
.gp2{color:#BF8080;} /* blind */
.gp3{color:#A65858;} /* integrity */
.gp4{color:#866362;} /* lost */
.heures td, .heures .gensmall{border: none !important;background:transparent !important;font-weight:normal;text-align:justify !important;font-size:11.5px;line-height:13px;}
/* BANN QUI COLLE AU FO */
.bodyline{border-top:none;border-bottom:none;padding:0;}
#i_logo {margin-top:-15px;margin-left:-10px;margin-right:-9px;width:802px!important;}
body {cursor: crosshair;}
.bodylinewidth {margin:-10px auto -20px auto;}
span.fdv a {border-bottom: solid #;}
a.title:link,visited {text-decoration: none !importantfont-family: Dosis, sans-serif;font-weight:bold;text-shadow: 2px 1px 0px white;font-size:15px;}
a, a:link, a:visited{text-decoration: none;font-weight:bold;}
/* selection code */
.code { max-width: 500px;background-color: #583b3b;border:none;margin:auto;}
.quote { width: background-color: #e8e8e8;border-left: none; border-right: none; border-bottom: solid #aba9a9; border-top: solid #aba9a9;
padding:10px;margin:auto;}
.spoiler_closed{background-color:#; /*couleur de fond du spoiler fermé */ border:none; }
.spoiler_content {padding:5px;border:none;}
.selectCode { float:right; text-transform: uppercase; cursor:pointer;font-family:souce sans pro; }
div.cont_code { clear: right; }
/* index forums */
/* petits liens pratiques */
#palienspratiques {font-family:karla;font-size:10px;text-transform:uppercase;width:800px;text-align:center;margin:auto;margin-top:5px;}
#palienspratiques a {color:#843737 !important;}
#palienspratiques2 {font-family:karla;font-size:10px;text-transform:uppercase;width:785px;text-align:right;margin:auto;margin-top:5px;padding-right:15px;}
#palienspratiques2 a {color:#843737!important;}
/* categories */
#categotitre {text-align:right;margin:5px -10px 0 0;width:786px;padding:5px!important;height:20px;font-family:playfair display;font-weight:bold;text-transform:uppercase;
background:linear-gradient(45deg,#31292B,#761b17,#31292B);}
/* border:2px solid rgba(192, 187, 179,0.5); */
#categotitre h2 {font-size:13px;color:#ac8281!important;margin-top:0px;padding-right:20px;border: 1px dotted #6b3c3c;}
#categotitre h2:before {content:'/';padding-right:5px;}
#lenfooter {background:linear-gradient(45deg,#31292B,#761b17,#31292B);width:780px;height:10px;margin:auto;margin-top:-5px;
font-family:playfair display;font-size:8px;text-transform:uppercase;letter-spacing:1px;text-align:center;color:#ac8281;}
/* border:2px solid rgba(192, 187, 179,0.5); */
#lenfooter:before {content:'/';padding-right:5px;}
#lenfooter:after {content:'/';padding-left:5px;}
a.forumlink:link, a.forumlink:visited {font-weight: bold;text-transform:uppercase;font-family: playfair display;
font-size:16px;margin-right:4px;letter-spacing: -0px;text-align:center;text-shadow: 5px 1px 7px 1px 1px 1px;transition:all 1s;}
span.forumlink {padding-top:-25px;}
a.forumlink:link:hover { color:#985e5e;transition:all 1s;}
a.forumlink:visited:hover { color:#aa6262;transition:all 1s;}
#categototal {margin-top:-20px;}
/* DESCRIPTION DES FORUMS */
.dsp{ padding:10px;text-align:left;display:block;width:528px;height:90px;color:#a79595;background-color: #482828;
/* border-top: 2px solid #52565c; border-bottom: 2px solid #52565c; */ margin-top:26px;}
/* liens de la description */
.lk a { font-size: 10px; color: #c6b4b4 ; text-transform:uppercase; font-family: source sans pro;font-weight:bold;padding-top:5px;}
.lk {display:inline-block;background-color:#653b3b;padding:2px;}
.lk a:hover {color: #c6b4b4 ;}
.lk a:before {content:'/';padding-right:3px;}
.dspl{padding:6px;text-align:justify;display:block;width:100px;background-color: #e8e8e8; height:98px;
/* border-top: 2px solid #5d6268;
border-bottom: 2px solid #5d6268; */margin-top:26px;overflow:auto;}
/* descrip */
span.texte{overflow:auto;height:65px;padding-right:10px;}
.texte{font-size:11px;line-height:13px;text-align:justify;height:55px;overflow:auto;background-color:#36282a;padding:5px;width:510px;}
/* image new old lock */
.nol img {border: solid 2px #; width:135px;height:15px;object-fit:cover;margin-bottom:2px;margin-top:-5px; }
/* message sujet */
.ms{ color:#c6b4b4 ;font-weight:bold;text-transform:uppercase;font-family:source sans pro;font-size:10px;text-shadow: 5px 1px 7px 1px 1px 1px;
text-align:center; }
div.ms1{margin-top:-5px; margin-bottom:9px;display:block;font-family:source sans pro;margin:auto;background-color:#601f1d;padding:5px;text-align:center; }
.msk{text-align:center;}
/* le vava dernier mess */
.vavad img {width:57px; height:90px; align:center;border: solid 2px #;}
.vavad:hover img {filter:sepia(0%);}
.vavad {background-color:#601f1d;width:57px;height:90px;margin-top:-13px;margin-right:9px;padding:3px;transition:1s;}
/* partie vava + last post */
/* last post */
.lp{ font-size:10px;text-transform:uppercase;font-family:karla;display:inline-block;text-align:center;width:135px;height:42px;background-color:#36282a;
margin-top:2px;padding-top:5px;padding-bottom:5px;line-height:105%;}
.lp a {font-size:12px!important;font-family:playfair display;text-transform:uppercase;letter-spacing:0px!important;}
/* case last post */
.lastp{ padding:3px;padding-bottom:10px;width:135px;display:block;}
/* case image last post */
.imglp{ padding-top:4px;}
/* dernier mess */
.dsp2{ padding:10px;text-align:justify;display:block;width:215px;color:#ab9898;background-color: #482828;height:90px;
margin-top:26px;} /* border-top: 2px solid #5d6268; border-bottom: 2px solid #5d6268; */
/* liens dsp2 */
div.dsp2 a {text-decoration: none !importantfont-family: playfair display; font-weight:bold; text-transform;:uppercase; font-size:12px;;}
div.dsp2 a{color: #ab9898;}
/* images lieux */
.opl{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: solid #4d4d4d;
}
/* sujets des lieux */
loc{
background-color: #;
display:block;
text-align:justify;
padding:5px;
width:408px;
line-height: 125%;
margin-left: auto;
margin-right: auto;
margin-top:3px;
height:90px;
overflow:auto;
}
.sceditor-container iframe, .sceditor-container textarea{color: #9a8383!important; border:none!important;}
/*Diminution de la reponse rapide*/
#quick_reply .sceditor-container {width:595px !important;left:80px;min-height:250px !important; color: #A79595!important; border:none!important;}
/*--- fond Groupe de boutons ---*/
body div.sceditor-toolbar{
padding:3px;
background-color: # !important;
color:#878484 !important;
border:none!important;
}
/*--- Groupe de boutons ---*/
div.sceditor-group {
background-color: #e8e8e8 !important;
}
/*couleurs dispo*/
.editor_color_panel{
background-color:#fff;
width:189px;height:135px;
}
.editor_color_panel .color_general{
height:16px;
margin:11px 7px 9px 11px;
}
.editor_color_panel .color_list{
height:70px;
margin:0 7px 0 11px;
}
.editor_color_panel .color_standard{
height:16px;
margin:13px 7px 8px 11px;
}
.editor_color_panel strong{
font-size:0;
display:block;
width:14px;
height:14px;
margin-right:3px;
float:left;
cursor:pointer;
}
/* colorpicker */
.colorpicker {
width: 356px;
height: 176px;
overflow: hidden;
position: absolute;
background: url(https://i.servimg.com/u/f83/17/45/19/77/light11.png);
font-family: Arial, Helvetica, sans-serif;
display: none;
}
.colorpicker.dark{
background: url(https://i.servimg.com/u/f83/17/45/19/77/dark11.png);
}
.colorpicker_color {
width: 150px;
height: 150px;
left: 14px;
top: 13px;
position: absolute;
background: #f00;
overflow: hidden;
cursor: crosshair;
}
.colorpicker_color div {
position: absolute;
top: 0;
left: 0;
width: 150px;
height: 150px;
background: url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.png);
}
.colorpicker_color div div {
position: absolute;
top: 0;
left: 0;
width: 11px;
height: 11px;
overflow: hidden;
background: url(https://i.servimg.com/u/f83/17/45/19/77/colorp10.gif);
margin: -5px 0 0 -5px;
}
.colorpicker_hue {
position: absolute;
top: 13px;
left: 171px;
width: 35px;
height: 150px;
cursor: n-resize;
}
.colorpicker_hue div {
position: absolute;
width: 35px;
height: 9px;
overflow: hidden;
background: url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.gif) left top;
margin: -4px 0 0 0;
left: 0px;
}
.colorpicker_new_color {
position: absolute;
width: 60px;
height: 30px;
left: 213px;
top: 13px;
background: #f00;
}
.colorpicker_current_color {
position: absolute;
width: 60px;
height: 30px;
left: 283px;
top: 13px;
background: #f00;
}
.colorpicker_hex {
position: absolute;
width: 72px;
height: 22px;
background: url(https://i.servimg.com/u/f83/17/45/19/77/custom11.png) top;
left: 212px;
top: 142px;
}
.colorpicker.dark .colorpicker_hex {
background: url(https://i.servimg.com/u/f83/17/45/19/77/colorp11.png) top;
}
.colorpicker_field {
height: 22px;
width: 62px;
background-position: top;
position: absolute;
}
.colorpicker_field span {
position: absolute;
width: 12px;
height: 22px;
overflow: hidden;
top: 0;
right: 0;
cursor: n-resize;
}
.colorpicker_rgb_r {
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/custom12.png);
top: 52px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_r{
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/colorp12.png);
}
.colorpicker_rgb_g {
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/custom13.png);
top: 82px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_g {
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/colorp13.png);
}
.colorpicker_rgb_b {
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/custom14.png);
top: 112px;
left: 212px;
}
.colorpicker.dark .colorpicker_rgb_b {
background-image: url(https://i.servimg.com/u/f83/17/45/19/77/colorp14.png);
}
.colorpicker_hsb_h, .colorpicker_hsb_s, .colorpicker_hsb_b {
display: none;
}
.colorpicker_submit {
position: absolute;
background: url("https://i.servimg.com/u/f83/17/45/19/77/accept10.png") no-repeat;
cursor: pointer;
right: 10px;
width: 48px;
height: 50px;
top: 118px;
overflow: hidden;
}
.colorpicker_focus {
background-position: center;
}
.colorpicker_hex.colorpicker_focus {
background-position: bottom;
}
.colorpicker_submit.colorpicker_focus {
background-position: bottom;
}
.colorpicker_slider {
background-position: bottom;
}
.colorpicker { z-index: 3; }
.sceditor-button.sceditor-button-youtube {
display: none;
}
.sceditor-button.sceditor-button-headers {
display: none;
}
/* test mention junkiie */
/* style par défaut */
a.fa-mention {color:#333;}
/* style au survol */
a.fa-mention:hover {color:#666;}
/* image du bouton mentionner */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* menu déroulant du bouton mentionner */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
---------
/* image du bouton mentionner */
.sceditor-button-mention div { background-image:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) !important }
/* menu déroulant du bouton mentionner */
#fa-mention {
background:url(https://i.servimg.com/u/f19/18/21/60/73/scemen10.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}
.sceditor-button.deux:after {content: "\f1fa";}
/*cacher bouton editeur*/
.sceditor-button-source{ display: none !important; }
strangers {color:#9E4C9E;
}
/* TB toolbar*/
#fa_toolbar #fa_right #notif_list li.contentText a{
color: #BDB39B !important;
text-decoration: none;
}
#fa_right #fa_menu #fa_welcome {
font-family: playfair display;
text-transform:uppercase;
font-weight:600;}
#fa_right #fa_notifications {
background-color: #482828 !important;
font-family: playfair display;
text-transform:uppercase;
font-weight:600;}
#fa_toolbar a {
color:#9 !important;
text-decoration: none;
}
.sceditor-toolbar{ border:none!important;
}
/* toolbar */
#fa_toolbar {background-color: transparent !important;margin-top:-25px;}
#fa_right {margin-top: 25px;}
a#fa_service {margin-top: 25px;}
/*#fa_search {margin-top:25px;background-color:#000;}*/
div#fa_search {display:none!important;}
/* virer la partie partager*/
span#fa_share {display:none!important;}
ul#fa_menulist img{border: 1px solid #a05e5e;}
/* le bienvenue */
#fa_right.welcome #fa_menu #fa_welcome{
background-color: #36282a!important;
color: #A79595!important;
font-family: Dosis, sans-serif;
text-transform:uppercase;
font-weight:600;}
div.fa_notification{background-color: #F9FAF9!important;color: # !important;
}
#fa_usermenu img{ width:130px; padding:2px;height200px;
color: #A79595!important;
}
#fa_usermenu {
color: #A79595!important;
}
ul#fa_menulist {
background-color: #36282a!important;border: 3px solid #a05e5e;color: #A79595!important;height:320px;}
#fa_menulist{
background-color: #36282a!important;border: 3px solid #a05e5e;color: #A79595!important;}
/* lien menu tool */
#fa_menulist :link, #fa_menulist :visited {
color: #755c5c!important;
text-decoration: none;
}
#fa_toolbar #live_notif .fa_notification {
background-color: #000000!important;
color: # !important;
text-decoration: none;
}
#fa_toolbar #live_notif .fa_notification a:link{
color: # !important;
text-decoration: none;
}
#fa_toolbar ul#notif_list{
padding:2px;
background-color: #F9FAF9!important;
overflow:auto !important;
height:200px !important;
color: # !important;
text-decoration: none;
}
#fa_toolbar ul#notif_list a{
color: # !important;
text-decoration: none;
}
#fa_toolbar #fa_right #notif_list li hr{
color:red !important;
}
/* voir toutes les notif*/
#fa_toolbar #fa_right #notif_list li.see_all {
background-color: #F9FAF9 !important;
color: # !important;
text-decoration: none;
}
/* les pas lu */
#fa_toolbar #fa_right #notif_list li.unread{
background-color: #e8e8e8 !important;
color: # !important;
text-decoration: none;
}
#fa_toolbar #fa_right #notif_list li.unread a:link{
color: # !important;
text-decoration: none;
}
#fa_toolbar #fa_right #notif_list li#live_notif a:link{
color:#!important;
text-decoration: none;
}
#fa_toolbar #fa_right #notif_list li .contentText a
{color:#!important;text-decoration: none !important;font-weight:600;
}
/* posté dans*/
#fa_toolbar #fa_right #notif_list li .contentText
{color:# !important;}
#fa_toolbar a:link {color: #969696 !important;}
#fa_toolbar #fa_right #notif_list li.see_all a {background-color: #F9FAF9 !important;color: #969696 !important;text-decoration: none;}
Le template concerné profile_view_body
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<div id="mush">
<div id="PFname"><div id="PFpseudo">{PUSERNAME}</div> <div id="PFrang"><rank>{POSTER_RANK}</rank> <onl>{USER_ONLINE}</onl> <br />{FRIENDSFOES}
</div></div>
<div id="PFprofil"><div id="PFava">{AVATAR_IMG}<div id="pfcontact"><!-- BEGIN contact_field --><span class="ktactPFIL">{contact_field.CONTENT}</span><!-- END contact_field --></div></div>
<div id="PFinfos"><div id="PFlast"><strong>{L_LAST_VISITED}:</strong> {LAST_VISIT_TIME}</div>
<div id="PFbordel"><!-- BEGIN profile_field -->
<span class="pflabel">{profile_field.LABEL}</span> <span class="pfcontent">{profile_field.CONTENT}</span><br/>
<!-- END profile_field --></div></div>
<div id="PFstats"><span><a rel="nofollow" class="genmed" href="/sta/{PUSERNAME}">{L_TOPICS}</a></span>
<span><a rel="nofollow" class="genmed" href="/spa/{PUSERNAME}">{L_POSTS}</a></span>
<span>{POST_PERCENT_STATS}</span>
<span>{POST_DAY_STATS}</span>
<span>{PRIVATE_MSG} mps.</span>
<span>{ADMINISTRATE_USER}</span>
<span>{BAN_USER}</span>
<span><a rel="nofollow" href="/privmsg?mode=post&u={CUR_USER_ID}" target="_blank">ENVOYER MP</a></span>
</div>
</div>
</div>
</table>
<br />
<script src="{JQUERY_ROOT}json/jquery.json-1.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$(document).ready(function(){
$('[id^=field_id]').each(function(){
if ( $(this).find('.field_editable').is('span, div') )
{
$(this).hover(function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().addClass('ajax-profil_hover').parent().addClass('ajax-profil_parent').append('<div class="ajax-profil_edit"><img src="{AJAX_EDIT_IMG}" /></div>');
$(this).find('.ajax-profil_edit').attr({
alt: "{L_FIELD_EDIT_VALUE}",
title: "{L_FIELD_EDIT_VALUE}"
}).click(function(){
$(this).prev().prev().removeClass('ajax-profil_hover').addClass('invisible').next().removeClass('invisible').append('<img src="{AJAX_VALID_IMG}" class="ajax-profil_valid" />').find('input,select');
$(this).prev().find('.ajax-profil_valid').attr({
alt: "{L_VALIDATE}",
title: "{L_VALIDATE}"
}).click(function(){
var content = new Array();
$(this).parent().find('[name]').each(function(){
var type_special = $(this).is('input[type=radio],input[type=checkbox]');
if ( (type_special && $(this).is(':checked')) || !type_special )
{
content.push(new Array($(this).attr('name'), $(this).attr('value')));
}
});
var id_name = $(this).parents('[id^=field_id]').attr('id');
var id = id_name.substring(8, id_name.length);
$.post(
"{U_AJAX_PROFILE}",
{id:id,user:"{CUR_USER_ID}",active:"{CUR_USER_ACTIVE}",content:$.toJSON(content),tid:"{TID}"},
function(data){
$.each(data, function(i, item){
$('[id=field_id' + i + ']').find('.field_uneditable').html(item).end().find('.ajax-profil_valid').remove().end().find('.field_editable').addClass('invisible').end().find('.field_uneditable').removeClass('invisible');
});
},
"json"
);
});
$(this).remove();
});
}
},function()
{
if( $(this).find('.field_editable.invisible').is('span, div') )
{
$(this).find('.field_editable').prev().removeClass('ajax-profil_hover');
$(this).find('.ajax-profil_edit').remove();
}
});
}
});
});
//]]>
</script>
Dernière édition par arya777 le Mer 1 Juil 2020 - 12:54, édité 1 fois
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
Bonjour,
Pourriez-vous réaliser une capture écran du problème ? Je ne comprends pas votre problème.
 | Bienvenue sur le forum de support de Forumactif Puisque vous êtes nouveau, voici quelques sujets susceptibles de vous intéresser : N'hésitez pas à ouvrir un nouveau sujet si vous ne trouvez pas votre réponse. |
Pourriez-vous réaliser une capture écran du problème ? Je ne comprends pas votre problème.

♢ Pour faciliter les recherches, mettez un titre explicite.
♢ Remerciez
 le message qui vous a aidé pour que celui-ci soit mis en évidence.
le message qui vous a aidé pour que celui-ci soit mis en évidence.♢ Épinglez votre sujet en résolu
 pour prévenir la modération.
pour prévenir la modération.
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
Les captures d'écran sont au dessus.
Bon entre temps j'ai trouvé moi même comment résoudre le premier problème d'affichage des champs contacts par contre toujours pas le fait qu'on puisse pas éditer. Je oeux pas faire de capture d'écran de ça sur mon foru puisqu'on peut pas prendre en photo un truc qui existe pas xD
En revanche pour se faire une idée c'est ce système là https://i.imgur.com/tIAJjLJ.gif le fait d'éditer sans aller dans son profil qui ne fonctionne pas. J'ai mis à jour le css et le template en haut.
Bon entre temps j'ai trouvé moi même comment résoudre le premier problème d'affichage des champs contacts par contre toujours pas le fait qu'on puisse pas éditer. Je oeux pas faire de capture d'écran de ça sur mon foru puisqu'on peut pas prendre en photo un truc qui existe pas xD
En revanche pour se faire une idée c'est ce système là https://i.imgur.com/tIAJjLJ.gif le fait d'éditer sans aller dans son profil qui ne fonctionne pas. J'ai mis à jour le css et le template en haut.
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
Bonsoir,
Peux-tu donner les tamplates 'profile_view_body' dernière version
et 'profile_add_body' et juste le CSS y afférant.
As-tu donner toutes les autorisations dans le PA --> Utilisateurs et Groupes --> Options des Utilisateurs
et à regarder juste en-dessous --> Profils
Peux-tu donner les tamplates 'profile_view_body' dernière version
et 'profile_add_body' et juste le CSS y afférant.
As-tu donner toutes les autorisations dans le PA --> Utilisateurs et Groupes --> Options des Utilisateurs
et à regarder juste en-dessous --> Profils
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
Je n'ai pas eu encore le temps étant en absence et déconnectée du pc exprès depuis la semaine dernière.
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Problème avec le profil simple
Re: Problème avec le profil simple
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Personnalisation de Profil (Simple)
» Changement de la variable PUSERNAME dans le profil simple?
» Récupération d'informations d'un membre précis dans le profil simple
» Profil simple: Enlever cadre "Connectez, en tant que" " Voir vos messages" etc
» Problème anim pas simple (pour moi)
» Changement de la variable PUSERNAME dans le profil simple?
» Récupération d'informations d'un membre précis dans le profil simple
» Profil simple: Enlever cadre "Connectez, en tant que" " Voir vos messages" etc
» Problème anim pas simple (pour moi)
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par arya777 Ven 26 Juin 2020 - 21:02
par arya777 Ven 26 Juin 2020 - 21:02






