Système de J'aime et Je n'aime pas
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Système de J'aime et Je n'aime pas
Système de J'aime et Je n'aime pas
| Système de J'aime et Je n'aime pas |
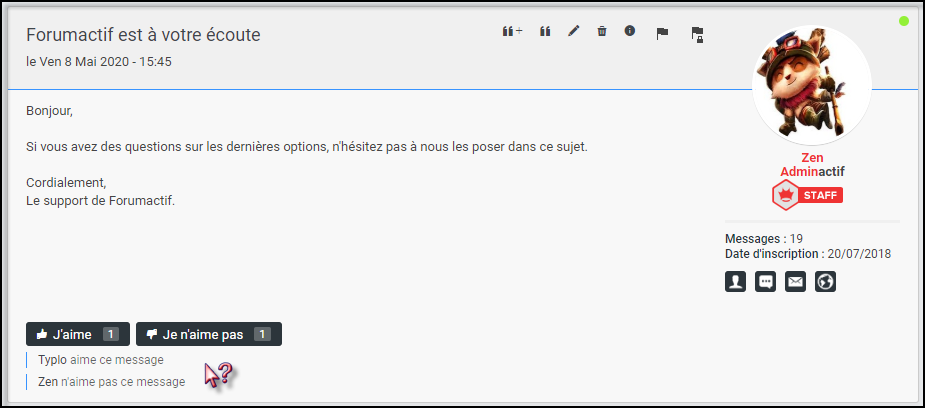
A l'instar de nombreux réseaux sociaux comme Facebook, Twitter, Instagram et bien d'autres, Forumactif propose nativement le système de J'aime ou Je n'aime pas un message posté par un membre. Ce système est activé par défaut lors de la création d'un forum et sur toutes les versions proposées, dont la version mobile moderne. Ce nouveau système est indépendant du système de votes et n’a aucun lien avec le système de réputation.Présentation de la fonctionnalitéGrâce à ce système de J'aime (Like) ou Je n'aime pas (Dislike), les membres d'un forum peuvent mettre un « J’aime » ou éventuellement un « Je n’aime pas » sur chaque message publié et voir qui l'a aimé (ou ne l'a pas aimé) selon les nombreux réglages proposés dans le Panneau d'administration. Paramétrages de la fonctionnalité
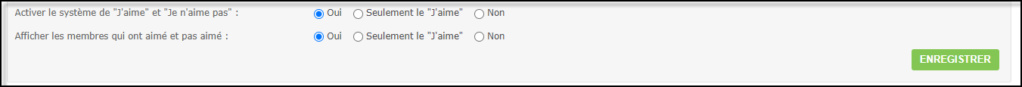
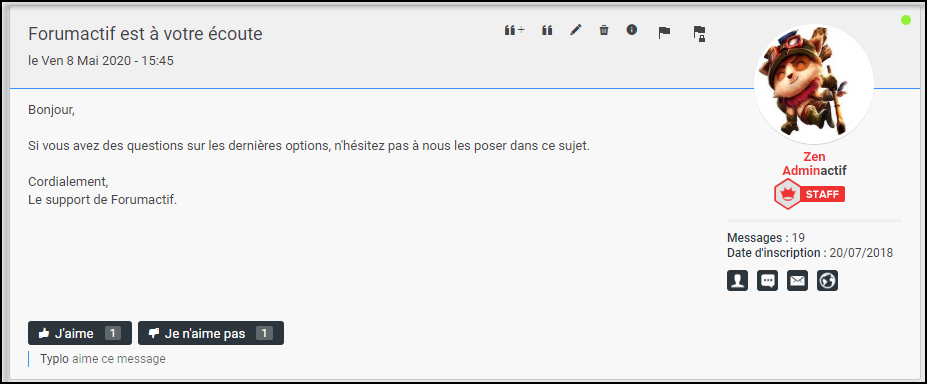
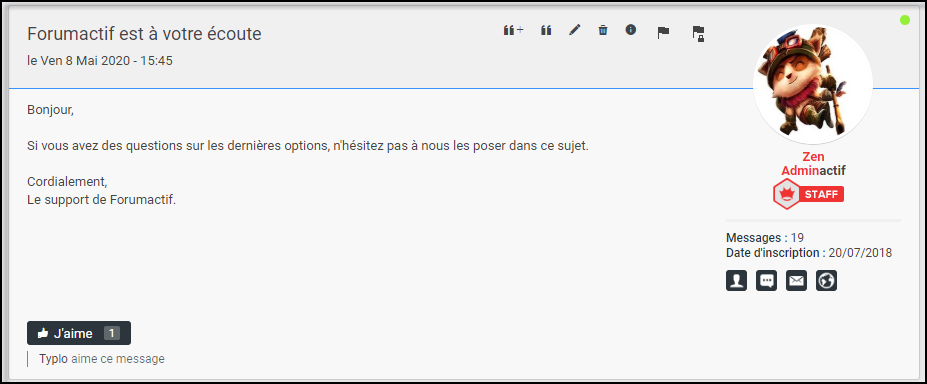
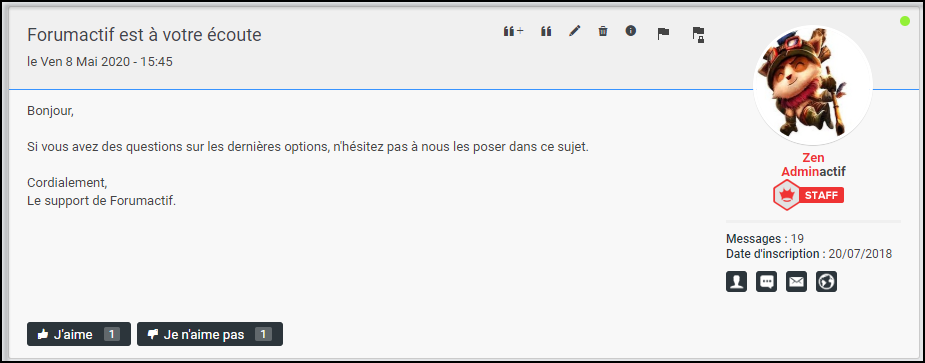
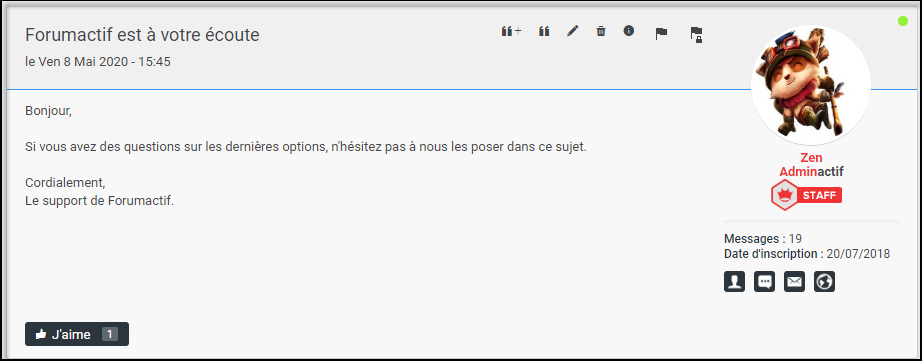
Activer le système de J'aime et Je n'aime pasTrois possibilités sont offertes aux administrateurs :
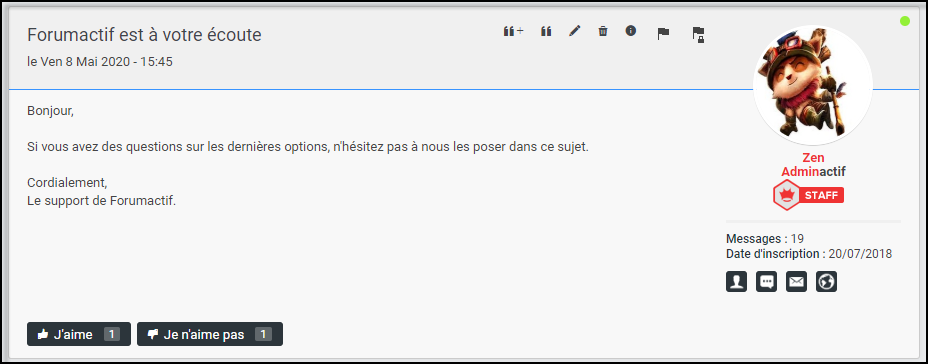
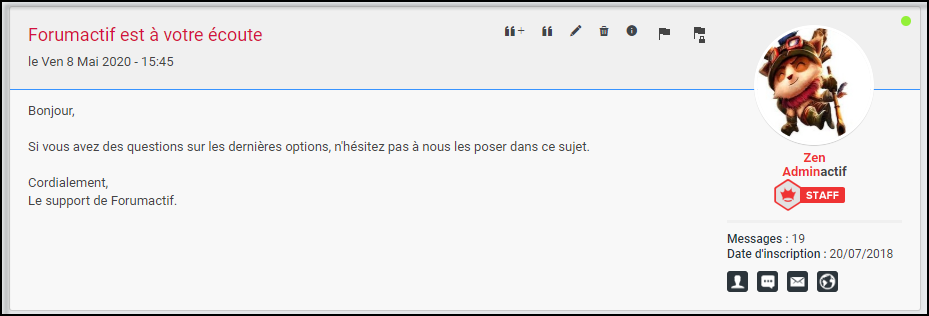
Afficher les membres qui ont aimé et pas aiméTrois possibilités sont offertes aux administrateurs :
Recevoir les notifications Push liées à cette fonctionnalité
En fonction du paramétrage du système (se conférer au point 2 de ce tutoriel), une voire deux ligne(s) peu(ven)t apparaître laissant le choix au membre de recevoir ou non des notifications Push. Une notification Push est alors envoyée aux membres ayant souscrit à ces notifications via leur navigateur web ou mobile. Pour plus d'explications, reportez-vous au tutoriel [Le fonctionnement des notifications].
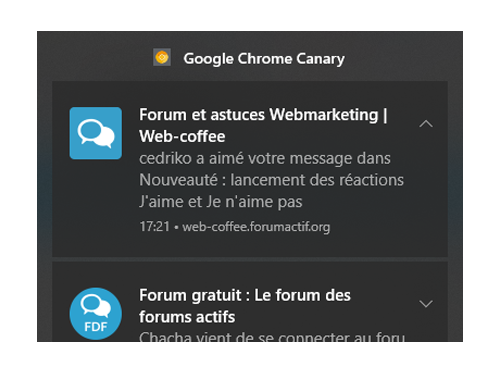
Ces notifications apparaissent également pour le membre dans l’onglet "Notifications" de la ToolBar du forum :
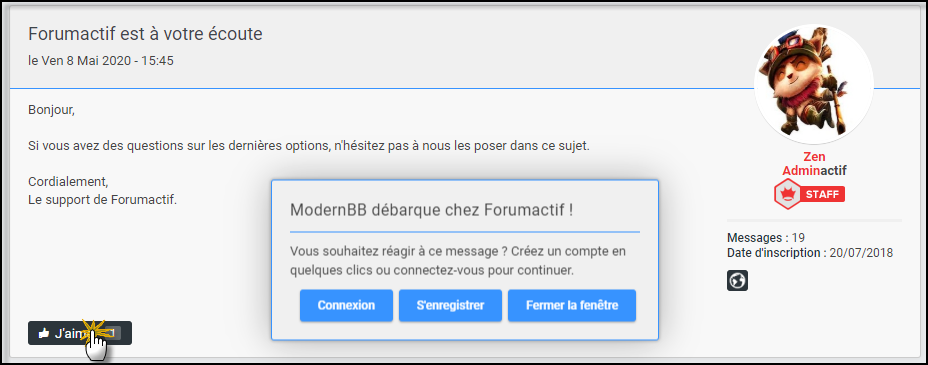
Spécificités de la fonctionnalitéSi le système est activé et que certains forums ou sous-forums sont accessibles aux invités, ces derniers pourront voir les boutons J'aime et/ou Je n'aime pas et le nombre de réactions associées. Toutefois, les invités ne peuvent pas réagir aux messages. Si ces derniers cliquent sur l'un des boutons, une popup s'affichera : Personnalisations de la fonctionnalitéPour personnaliser les différentes options de cette fonctionnalité, nous vous invitons à lire :  Personnaliser le système de J'aime et Je n'aime pas Personnaliser le système de J'aime et Je n'aime pas |
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Luzz, no_way, Pinguino, en coopération avec Bipo et Neptunia. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Luzz le Ven 14 Aoû 2020 - 14:53, édité 4 fois
 Re: Système de J'aime et Je n'aime pas
Re: Système de J'aime et Je n'aime pas
| Système de J'aime et Je n'aime pas - Modifications des templates |
 Sommaire : Sommaire :
Modifications à effectuer sur la version PhpBB2Modification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Remplacez :
Par :
Puis, remplacez :
Par :
Ensuite, après :
Ajoutez :
Enfin, après :
Ajoutez :
Modification du template viewtopic_body
Remplacez :
Par :
Ensuite, remplacez :
Par :
Enfin, après :
Ajoutez :
Modifications à effectuer sur la version PhpBB3Modification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Enfin, après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modifications à effectuer sur la version PunBBModification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Ensuite, après :
Ajoutez :
Ensuite, après :
Ajoutez :
Enfin, après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Enfin, après :
Ajoutez :
|
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Luzz, no_way, Pinguino, en coopération avec Bipo et Neptunia. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Luzz le Mar 21 Juil 2020 - 10:08, édité 1 fois
 Re: Système de J'aime et Je n'aime pas
Re: Système de J'aime et Je n'aime pas
| Système de J'aime et Je n'aime pas - Modifications des templates |
Modifications à effectuer sur la version InvisionModification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Enfin, après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modifications à effectuer sur la version ModernBBModification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Remplacez :
Par :
Ensuite, après :
Ajoutez :
Enfin, après :
Ajoutez :
Modification du template viewtopic_body
Remplacez :
Par :
Enfin, après :
Ajoutez :
Modifications à effectuer sur la version AwesomeBBModification du template overall_header
Après :
Ajoutez :
Modification du template viewcomments_body
Remplacez :
Par :
Ensuite, après :
Ajoutez :
Modification du template viewtopic_body
Remplacez :
Par :
Puis, remplacez :
Par :
Ensuite, remplacez :
Par :
Enfin, remplacez :
Par :
Modifications à effectuer sur la version mobile moderneModification du template overall_header
Après :
Ajoutez :
Modification du template viewtopic_body
Remplacez le code suivant :
Par le code suivant :
Enfin, ajoutez le code suivant :
Après le code :
|
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Luzz, no_way, Pinguino, en coopération avec Bipo et Neptunia. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Luzz le Mar 21 Juil 2020 - 10:09, édité 1 fois
 Sujets similaires
Sujets similaires» Comment ajoutez jaime de Facebook sur un forum actif
» Nouvelle mise à jour Forumactif: Système de points, Système de réputation...et + à voir à l'intérieur!
» Système de réputation : améliorer le système sous forme de J'aime et Je n'aime pas
» Système de points
» Système de réputation
» Nouvelle mise à jour Forumactif: Système de points, Système de réputation...et + à voir à l'intérieur!
» Système de réputation : améliorer le système sous forme de J'aime et Je n'aime pas
» Système de points
» Système de réputation
Forum gratuit : Le forum des forums actifs :: Vous et Forumactif... ::  :: Questions/Réponses fréquentes
:: Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Créer un forum
Créer un forum


 par
par