Restructuration forum
2 participants
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Restructuration forum
Restructuration forum
zoup suppression
Dernière édition par BiKinou le Ven 31 Juil 2020, 17:06, édité 2 fois
 Re: Restructuration forum
Re: Restructuration forum
Re BiKinou,
Il y a un CSS très fourni et je te donne un petit devoir avant de continuer.
Dans le bout de CSS de début que je te redonne là, j'ai corrigé, amélioré, ajouté (notamment pour safari et opera), surtout réécrit les lignes margin-padding de sorte à ce qu'elles n'en deviennent qu'une seule, ce qui fait déjà un peu plus clair.
Pour tes icônes de messages, en effet. là il y a un boulot de cadrage, quant aux motifs, ce devrait être faisable.
Il y a un CSS très fourni et je te donne un petit devoir avant de continuer.
Dans le bout de CSS de début que je te redonne là, j'ai corrigé, amélioré, ajouté (notamment pour safari et opera), surtout réécrit les lignes margin-padding de sorte à ce qu'elles n'en deviennent qu'une seule, ce qui fait déjà un peu plus clair.
- Spoiler:
- /***OSSATURE ***/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f ;
margin-bottom: 15px;
padding: 2px 4px 0; /* ecrit ainsi top-2px right-4px bottom-0px left-4px idem que right */
}
.caté {
margin: 1em; /* margin pareil que padding sans detail meme pour les 4 */
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
/* padding: 5px; ecrit ainsi meme pour les 4 a supprimer */
padding; 5px 15px; /* meme top-bottom-5px meme right-left-15px */
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #ffffff;
/* margin: 0px; ecrit ainsi meme pour les 4 a supprimer */
margin-right: 5%;
padding: 10px 115px; /* top-bottom-10px right-left-115px */
color: #402203;
font-family: Papyrus, bold;
font-size: 28px;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-safari-transform: rotate(-5deg);
-o-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition; 1s;
-ms-transition: 1s;
-safari-transition: 1s;
-o-transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter {
color: #c40606;
text-shadow: 2 2px 2px #c0a583;
font: bold 48px Times new roman;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-safari--transform: rotate(0deg);
-o--transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum {
margin: 50px 0 30px; /* top-50px right-0px bottom-30px left-0px */
}
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #a87f4c;
padding: 10px;
}
/* Messages et sujets*/
}
Pour tes icônes de messages, en effet. là il y a un boulot de cadrage, quant aux motifs, ce devrait être faisable.
Dernière édition par kheino le Jeu 23 Juil 2020, 19:16, édité 1 fois
 Re: Restructuration forum
Re: Restructuration forum
Bonsoir,
Sauf que là ce soir mon cerveau est en rade ... Il a buggué au moment où il a vu son devoir à faire... J'ai refait ce que tu m'as dit et cela se chevauche ..
Merci de ton aide
EDIT : C'est bon après une bonne nuit de sommeil, mon cerveau est à nouveau opérationnel
Sauf que là ce soir mon cerveau est en rade ... Il a buggué au moment où il a vu son devoir à faire... J'ai refait ce que tu m'as dit et cela se chevauche ..
- Code:
/***OSSATURE ***/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f ;
margin-bottom: 15px;
padding: top -2px right -4px bottom 0px left -4px;
}
.caté {
margin: 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px;
padding: top-bottom -5px right-left -15px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #ffffff;
margin: 0px;
padding: 10px;
padding:top-bottom -10px right-left -115px
color: #402203;
font-family: Papyrus, bold;
font-size: 28px;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2 2px 2px #c0a583;
font: bold 48px Times new roman;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: top -50px right 0px bottom -30px left 0px;
}
Merci de ton aide
EDIT : C'est bon après une bonne nuit de sommeil, mon cerveau est à nouveau opérationnel
- Code:
/***OSSATURE ***/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f ;
margin-bottom: 15px;
padding: 2px 4px 0px 4px;
}
.caté {
margin: 1em 1em 1 em 1em;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px;
padding : 5px 15px 5px 15px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #ffffff;
margin: 0px;
margin-right: 5%;
padding: 10px;
padding: 10 px 115px 0px 115 px;
color: #402203;
font-family: Papyrus, bold;
font-size: 28px;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2 2px 2px #c0a583;
font: bold 48px Times new roman;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #a87f4c;
padding: 10px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 15px 15px 0 0;
box-shadow: 0px 0px 5px 2px #a87f4c;
margin: 0px 30px -1px 0px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font-family: Papyrus;
font-size: 13px;
}
/*Image NouveAnVer*/
.iconeforum img {
width: 90px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
span.forumlink {
display: block;
text-align: left;
}
a.forumlink {
color: #006600!important;
font-family: parisienne;
font-size: 24px;
text-shadow: 2px 2px 1px #fefeea;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 500px;
height: 90px;
border: 2px solid #747253;
margin: 0px 60px 0px 60px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 496px;
height: 89px;
background-color: #000000;
color: #a3a3a3;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 500px;
height: 90px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ouverture_sousforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #a87f4c;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font-family: Papyrus;
font-size: 13px;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.sous_forum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.sous_forum a {
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before{
content:'';
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:30px;
left:-44px;
color: #312516;
font-family: Papyrus;
font-size: 13px;
text-align: center;
position: relative;
}
/*Mise en forme des liens du dernier message*/
.policedermess a:hover {
color: #006600;
font-family: Papyrus;
font-size: 15px;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*** FIN OSSATURE***/
 Re: Restructuration forum
Re: Restructuration forum
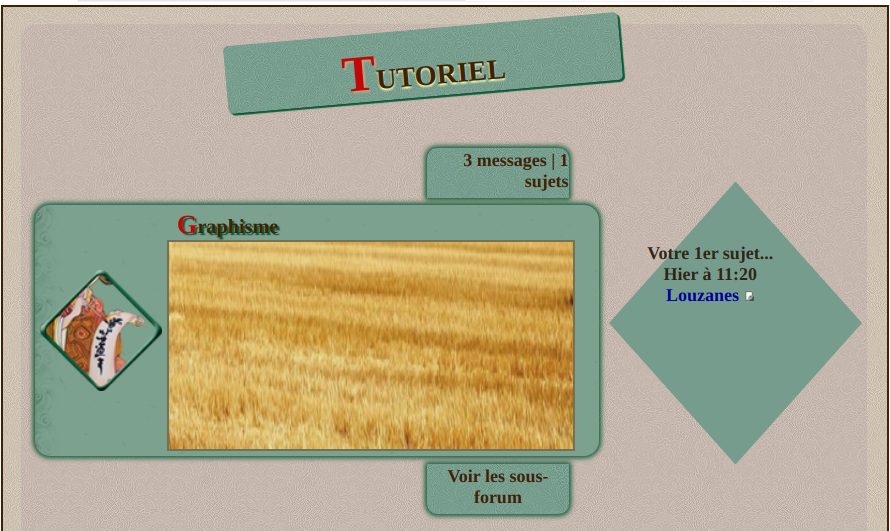
Bon, j'ai réussi à régler mes icônes mais là où j'ai un gros souci c'est pour régler mon espace entre mon icône et la partie description du forum. J'aimerai la rapprocher de mes icônes du forum et quelle soit sous mon titre de forum.
Lorsque je joue avec mes marges ou ma taille , elles s'éloignent au lieu de se rapprocher.

Lorsque je joue avec mes marges ou ma taille , elles s'éloignent au lieu de se rapprocher.

 Re: Restructuration forum
Re: Restructuration forum
Hello BiKinou,
C'est bien ce qu'il me semblait, ton CSS a beaucoup de contradictions.
En CSS ce qu'il faut savoir c'est :
1°- il doit être propre 1°b- suivre la structure (ce qui m'a paru être le cas)
Il ne sert à rien de mettre des lignes qui plus bas seront contredites parce que
2°- en CSS c'est toujours la dernière ligne qui prend effet
Or, tu as par exemple à un endroit (et je n'ai pas tout checké parce que justement ton CSS est très fourni), celui des icônes /**FORUM**/
.forummess {
padding: 20px;
padding: 2px 0px 6 px 0px;
La 1ère ligne devient nulle et non avenue (je l'avais corrigé il me semble) et il y en a plusieurs du genre.
Ou alors un margin sur la description du forum qui va contredire les paddings plus haut.
J'ai essayé de changer radicalement plusieurs valeurs de margin et padding de ce petit bout sans aucun effet... c'est dire les lignes inutiles.
C'est exactement ça qui faisait que tes icônes ne bougeait pas.
3°- Quand on écrit le margin et padding sur une seule ligne, ça va dans le sens des aiguilles d'une montre en commençant par le top>right>bottom>left
les valeurs qunt à elles font effet miroir avec leur opposé si elles sont identiques donc:
3px top-bottom 5px right-left s'écrira exactement idem 3px 5px;
3px top 8px bottom 7px right-left 3px 7px 8px; (left aura hérite automatiquement de 7px
ET ON N'ÉCRIT PAS DANS LE CODE CE QUE J'AI MIS DANS LES /* BALISES DE COMMENTAIRES CSS */ (en orange justement), tu m'étonnes que ça ne fonctionnait pas. Le bout de code donné hier était déjà corrigé, mais je n'ai pas été assez précise*, c'est vrai.
4°- Il te faut spécifier les types de navigateurs pour les radius, les shadow, les effets spéciaux types transform, etc (tu trouveras avec une recherche sur le web, quels paramètres en CSS demandent la spéfication de navigateurs)
Je pourrais te corriger ce CSS, mais je pense que si plus tard tu voudras le manipuler, il faut que tu le fasses par toi-même et ce n'est pas si compliqué, ce sont juste de bonne habitudes à prendre et avoir une bonne compréhension des éléments entre eux dans de la géométrie de ta structure (marges, espaces, hauteurs, largeurs, positions, etc).
Venant à ce qui te bloque.
Comme dit en point 2° dans ces blocs d'éléments interdépendants entre eux, d'énorme contradiction et c'est la dernière valeur de quelques bloca plus bas qui va faire la différence que tu recherches:
/* Messages et sujets*/
.forummess {
margin: 0px 30px -1px 0px; /*marge de droite*/
padding: 20px;
padding: 2px 0px 6 px 0px;
}
/*Image NouveAnVer*/
margin-right: 15px; /*marge de droite alors que tu en veux moins a droite*/
}
Voilà ce que ça donne avec 1px;
/*Description*/
EDIT :
.descforum {
margin: 0px 60px 0px 60px; /*60px de marge à gauche ???*/
Me suis trompée ici, donc c'est bon.
Je ne sais pas si je me suis faite bien comprendre, sinon, n'hésite pas.
EDIT :
Attention pour l'effet miroir des opposés, si ta valeur left est différente de la right, tu devras entrer la valeur bottom 3px 4px 3px 5px; sinon il lira comme le right
Il y a aussi toutes les valeurs 'font' qui s'écrit sur une seule ligne dans un ordre précis (= beaucoup plus propre), tu trouveras sur le web aussi.
Les valeurs imges aussi.
Les radius à l'instar de margin et padding
C'est bien ce qu'il me semblait, ton CSS a beaucoup de contradictions.
En CSS ce qu'il faut savoir c'est :
1°- il doit être propre 1°b- suivre la structure (ce qui m'a paru être le cas)
Il ne sert à rien de mettre des lignes qui plus bas seront contredites parce que
2°- en CSS c'est toujours la dernière ligne qui prend effet
Or, tu as par exemple à un endroit (et je n'ai pas tout checké parce que justement ton CSS est très fourni), celui des icônes /**FORUM**/
.forummess {
padding: 20px;
padding: 2px 0px 6 px 0px;
La 1ère ligne devient nulle et non avenue (je l'avais corrigé il me semble) et il y en a plusieurs du genre.
Ou alors un margin sur la description du forum qui va contredire les paddings plus haut.
J'ai essayé de changer radicalement plusieurs valeurs de margin et padding de ce petit bout sans aucun effet... c'est dire les lignes inutiles.
C'est exactement ça qui faisait que tes icônes ne bougeait pas.
3°- Quand on écrit le margin et padding sur une seule ligne, ça va dans le sens des aiguilles d'une montre en commençant par le top>right>bottom>left
les valeurs qunt à elles font effet miroir avec leur opposé si elles sont identiques donc:
3px top-bottom 5px right-left s'écrira exactement idem 3px 5px;
3px top 8px bottom 7px right-left 3px 7px 8px; (left aura hérite automatiquement de 7px
ET ON N'ÉCRIT PAS DANS LE CODE CE QUE J'AI MIS DANS LES /* BALISES DE COMMENTAIRES CSS */ (en orange justement), tu m'étonnes que ça ne fonctionnait pas. Le bout de code donné hier était déjà corrigé, mais je n'ai pas été assez précise*, c'est vrai.
4°- Il te faut spécifier les types de navigateurs pour les radius, les shadow, les effets spéciaux types transform, etc (tu trouveras avec une recherche sur le web, quels paramètres en CSS demandent la spéfication de navigateurs)
Je pourrais te corriger ce CSS, mais je pense que si plus tard tu voudras le manipuler, il faut que tu le fasses par toi-même et ce n'est pas si compliqué, ce sont juste de bonne habitudes à prendre et avoir une bonne compréhension des éléments entre eux dans de la géométrie de ta structure (marges, espaces, hauteurs, largeurs, positions, etc).
Venant à ce qui te bloque.
Comme dit en point 2° dans ces blocs d'éléments interdépendants entre eux, d'énorme contradiction et c'est la dernière valeur de quelques bloca plus bas qui va faire la différence que tu recherches:
/* Messages et sujets*/
.forummess {
margin: 0px 30px -1px 0px; /*marge de droite*/
padding: 2px 0px 6 px 0px;
}
/*Image NouveAnVer*/
margin-right: 15px; /*marge de droite alors que tu en veux moins a droite*/
}
Voilà ce que ça donne avec 1px;
- Spoiler:
/*Description*/
EDIT :
.descforum {
Me suis trompée ici, donc c'est bon.
Je ne sais pas si je me suis faite bien comprendre, sinon, n'hésite pas.
EDIT :
Attention pour l'effet miroir des opposés, si ta valeur left est différente de la right, tu devras entrer la valeur bottom 3px 4px 3px 5px; sinon il lira comme le right
Il y a aussi toutes les valeurs 'font' qui s'écrit sur une seule ligne dans un ordre précis (= beaucoup plus propre), tu trouveras sur le web aussi.
Les valeurs imges aussi.
Les radius à l'instar de margin et padding
Dernière édition par kheino le Ven 24 Juil 2020, 23:13, édité 2 fois
 Re: Restructuration forum
Re: Restructuration forum
Bonsoir, mon problème c'est que j'ai fait un mix de 3 tutos pour obtenir le mien du coup j'ai corrigé ce que j'ai pu corrigé. Second problème que j'ai c'est par rapport au sens des aiguilles d'une montre, je n'arrive pas avec ça du coup si on me dit qu'il faut aller de dans se sens là, je ne vais rien capter alors pour les marges , c'est la galère.
Je te remets mon CSS que j'avais corrigé ce matin après avoir mis l'autre hier soir ou ce matin
Tu verras aussi les changements pour les marges mais j'ai toujours mon problème de marges mais à gauche ou droite
Je te remets mon CSS que j'avais corrigé ce matin après avoir mis l'autre hier soir ou ce matin
- Code:
/***OSSATURE ***/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 4px;
}
.caté {
margin: 15px 15px 15px 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding: 5px;
padding : 5px 15px 5px 15px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px;
padding: 10 px 115px 0px 115 px;
color: #402203;
font-family: Papyrus, bold;
font-size: 28px;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2 2px 2px #c0a583;
font: bold 48px Times new roman;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 20px;
padding: 2px 0px 6px 0px;
color: #402203;
font-family: Papyrus;
font-size: 13px;
}
/*Image NouveAnVer*/
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
span.forumlink {
display: block;
text-align: left;
}
a.forumlink {
color: #006600!important;
font-family: parisienne;
font-size: 24px;
text-shadow: 2px 2px 1px #fefeea;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 200px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 199px;
background-color: #000000;
color: #a3a3a3;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 200px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ouverture_sousforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #b8a27f;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font-family: Papyrus;
font-size: 13px;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.sous_forum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.sous_forum a {
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before{
content:'';
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:30px;
left:-44px;
color: #312516;
font-family: Papyrus;
font-size: 13px;
text-align: center;
position: relative;
}
/*Mise en forme des liens du dernier message*/
.policedermess a:hover {
color: #006600;
font-family: Papyrus;
font-size: 15px;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*** FIN OSSATURE***/
Tu verras aussi les changements pour les marges mais j'ai toujours mon problème de marges mais à gauche ou droite
 Re: Restructuration forum
Re: Restructuration forum
Je t'ai donné la ligne à corriger BiKinou
/*Image NouveAnVer*/
margin-right: 15px; la 1ère image dans le spoiler te montre ce que ça a changé avec un pixel.
EDIT :
La description du forum a un margin-left de 60px ! donc avec l'icône à sa gauche.
C'est ce qui s'appelle une grosse contradiction.
Quant au sens des aiguilles d'une montre :
top>midi right>3h bottom>6h left>9h
haut droite bas gauche
EDIT : j'ai édité mon précédent message
/*Image NouveAnVer*/
margin-right: 15px; la 1ère image dans le spoiler te montre ce que ça a changé avec un pixel.
EDIT :
C'est ce qui s'appelle une grosse contradiction.
Quant au sens des aiguilles d'une montre :
top>midi right>3h bottom>6h left>9h
haut droite bas gauche
EDIT : j'ai édité mon précédent message
Dernière édition par kheino le Ven 24 Juil 2020, 22:29, édité 1 fois
 Re: Restructuration forum
Re: Restructuration forum
Je suis entrain de chercher , tes lignes pour les corriger jusqu'à ce que je réalise, que j'avais déjà modifier mon CSS 
Du coup, j'ai un problème de marge à droite si je ne m'abuse.
EDIT : Non c'est bon c'est moi qui mal vu. Juste voir si mon CSS est bon pour les catégories
et je n'ai rien compris pour ton histoire d'ordre des polices
Du coup, j'ai un problème de marge à droite si je ne m'abuse.
EDIT : Non c'est bon c'est moi qui mal vu. Juste voir si mon CSS est bon pour les catégories
et je n'ai rien compris pour ton histoire d'ordre des polices
 Re: Restructuration forum
Re: Restructuration forum
Oui, avec l'identifiant de la 'class'
/*Image NouveAnVer*/
.iconeforum img {
width: 90px;
height: 120px;
margin-right: 15px;
}
J'ai corrigé au sujet du margin-right: 60px; dans le dernier message, je m'étais trompée, donc c'est bon.
Oui, prendre plusieurs codes, c'est bien si tu peux les assembler.
Quant aux écritures raccourcies, je parlais des valeurs de 'font' :
Voilà voilou, c'est plus clair ?
EDIT : en vert c'est le margin à diminuer si tu veux avoir l'icône plus à droite. Tu peux aussi faire attention aux padding-left (cette fois) des descriptions forums et sous-forums, ils créent des espaces à leur gauche avec les éléments qui s'y trouvent, notamment ton icône.
Quant à l'avoir sous le titre, je pense que tu devras peut-être également jouer avec le left du cadre du titre (en réduisant padding et margin-left).
/*Image NouveAnVer*/
.iconeforum img {
width: 90px;
height: 120px;
margin-right: 15px;
}
J'ai corrigé au sujet du margin-right: 60px; dans le dernier message, je m'étais trompée, donc c'est bon.
Oui, prendre plusieurs codes, c'est bien si tu peux les assembler.
Quant aux écritures raccourcies, je parlais des valeurs de 'font' :
Un gain de ligne énorme et il y a d'autres raccourcis ainsi qui rendent le CSS plus net, à l'instar des raccourcis margin et padding sur une seule ligne, mais si tu n'as qu'un seul margin ou padding comme padding-left à indiquer dans un bloc-class, alors vaut mieux le saisir ainsi, c'est plus clair.font: italic small-caps bold 14px verdana; /* ordre a respecter pour les normes W3C avec le raccourci font > style > variant > weight > size/height > familly (on peut omettre toutes les propriétés sauf le size et le family dans l ordre) */
Voilà voilou, c'est plus clair ?
EDIT : en vert c'est le margin à diminuer si tu veux avoir l'icône plus à droite. Tu peux aussi faire attention aux padding-left (cette fois) des descriptions forums et sous-forums, ils créent des espaces à leur gauche avec les éléments qui s'y trouvent, notamment ton icône.
Quant à l'avoir sous le titre, je pense que tu devras peut-être également jouer avec le left du cadre du titre (en réduisant padding et margin-left).
 Re: Restructuration forum
Re: Restructuration forum
Merci de ton aide, mon forum niveau catégories est bon. le dernier truc qui me chagrine c'est que la couleur de mon texte, là où j'ai mon losange en CSS , elle ne veut pas changer. Tout le reste marche impec sauf ça
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px 15px 15px 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding : 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 200px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 199px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 200px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ouverture_sousforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #b8a27f;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font: bold 13px papyrus;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.sous_forum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.sous_forum a {
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before{
content:'';
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #312516!important;
font: bold 13px papyrus;
text-align: center;
position: relative;
}
/*Mise en forme des liens du dernier message*/
.policedermess a:hover {
color: #006600;
font: bold 15px papyrus;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____ FIN INDEX BOX_____*/
 Re: Restructuration forum
Re: Restructuration forum
Bonjour bonjour,
Il s'agit donc de ces blocs d'intentifiants 'class' :
Et ceci : content: ''; le pseudo-élément 'before', à minima, la propriété content doit contenir des "" (une paire de guillemets) vides, ça c'est bon.
L'élément inséré (même si 'vide') est par défaut un élément inline, et pour lui donner une hauteur, un padding, des marges, etc, il faut le définir explicitement comme un élément block.
Attention à ne pas utiliser des paramètres incompris au préalable.
Il faut aussi avoir une connaissance solide du codage pour cumuler plusieurs tutos, d'une part pour que la feuille de style soit cohérente, donc sans contradiction de codes, d'autre part, il faut être sûr que le(s) codeur(s) code(nt) JUSTE, parce que ça tu en trouves partout dans le web des tutos incorrects, alors ça peut aller uniquement si tu es mesure de les corriger.
Voici ces éléments relatifs aux losange-dernier-message corrigés:
Si tu veux changer aussi la couleur des pseudos, il va falloir agir sur le profil en attribuant un class "dermesspseudo-index" par exemple pour qu'il ne se modifie que là et ensuite le reporter ce bloc-losange.
Il s'agit donc de ces blocs d'intentifiants 'class' :
Es-tu sûre de cet identifiant dermess:before ?/**DERNIER MESSAGE**/
DE LÀ À JUSQU'À DE LÀ
/**FIN DERNIER MESSAGE**/
Et ceci : content: ''; le pseudo-élément 'before', à minima, la propriété content doit contenir des "" (une paire de guillemets) vides, ça c'est bon.
L'élément inséré (même si 'vide') est par défaut un élément inline, et pour lui donner une hauteur, un padding, des marges, etc, il faut le définir explicitement comme un élément block.
Attention à ne pas utiliser des paramètres incompris au préalable.
Il faut aussi avoir une connaissance solide du codage pour cumuler plusieurs tutos, d'une part pour que la feuille de style soit cohérente, donc sans contradiction de codes, d'autre part, il faut être sûr que le(s) codeur(s) code(nt) JUSTE, parce que ça tu en trouves partout dans le web des tutos incorrects, alors ça peut aller uniquement si tu es mesure de les corriger.
Voici ces éléments relatifs aux losange-dernier-message corrigés:
- Spoiler:
- /**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before {
content:'';
display: block; /* a indiquer avec le pseudo-élément 'before' et 'after' */
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #fff !important; /* espace avec !important - couleur-date */
font: bold 13px papyrus; /* bien ! */
text-align: center;
position: relative;
}
/*Mise en forme des liens du dernier message*/
/* lien dernier message */
.policedermess a {
color: #fff !important; /* si tu veux changer la couleur-titre de base avec le !important SI change de la couleur lien de base du a */
}
.policedermess a:hover {
color: #fff !important; /* hover couleur-titre dernier message avec le !important SI change de la couleur lien de base du a:hover */
font: bold 15px papyrus; /* bien ! */
}
/**FIN DERNIER MESSAGE**/
Si tu veux changer aussi la couleur des pseudos, il va falloir agir sur le profil en attribuant un class "dermesspseudo-index" par exemple pour qu'il ne se modifie que là et ensuite le reporter ce bloc-losange.
 Re: Restructuration forum
Re: Restructuration forum
Bonjour,
J'ai triché un petit peu pour le texte car j'ai crée un carré sans bord sinon mon texte était en-dessous. Je vais voir pour ces changements.
Edit : C'est ce que je pensais, dans mon template, je dois le modifier pour inclure mon changement de couleurs de la police
Edit 2 : Bon en mettant mes cases vides dans la partie couleurs, j'ai en partie résolu mon problème mais là, lorsque je suis en hover, tout mon texte n'est pas en vert.
Du coup, je vais devoir sûrement modifier mon template du moins ce passage là mais là je ne vois pas comment
J'ai triché un petit peu pour le texte car j'ai crée un carré sans bord sinon mon texte était en-dessous. Je vais voir pour ces changements.
Edit : C'est ce que je pensais, dans mon template, je dois le modifier pour inclure mon changement de couleurs de la police
Edit 2 : Bon en mettant mes cases vides dans la partie couleurs, j'ai en partie résolu mon problème mais là, lorsque je suis en hover, tout mon texte n'est pas en vert.
Du coup, je vais devoir sûrement modifier mon template du moins ce passage là mais là je ne vois pas comment
 Re: Restructuration forum
Re: Restructuration forum
Mais BiKinou, je n'ai pas modifié le template depuis celui que tu as donné corrigé (le 2ème).
Donc ton template n'est pas le souci !
Redonne le CSS tel que tu l'as (celui donné plus haut)
EDIT : À moins que tu aies modifié le tamplate avant de donner ton dernier CSS hier...
Donc ton template n'est pas le souci !
Redonne le CSS tel que tu l'as (celui donné plus haut)
EDIT : À moins que tu aies modifié le tamplate avant de donner ton dernier CSS hier...
 Re: Restructuration forum
Re: Restructuration forum
Voilà mon CSS en entier
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px 15px 15px 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding : 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 200px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 199px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 200px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ouverture_sousforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #b8a27f;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font: bold 13px papyrus;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.sous_forum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.sous_forum a {
color: #b5b5b5 !important;
text-shadow: 1px 1px 0px #000000;
}
.sous_forum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before{
content:'';
display: block;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #312516 !important;
font: bold 13px papyrus;
text-align: center;
position: relative;
}
/*Liens du dernier message*/
.policedermess a {
color: #312516 !important;
font: bold 13px papyrus;
}
.policedermess:hover {
color: #006600 !important;
font: bold 15px papyrus;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____ FIN INDEX BOX_____*/
 Re: Restructuration forum
Re: Restructuration forum
Tu dis aller voir dans ton template, or moi:
... si tu as modifié ton template, il faut le redonner, car moi je ne vois pas ce que tu vois sur mon fotest.kheino a écrit:Mais BiKinou, je n'ai pas modifié le template depuis celui que tu as donné corrigé (le 2ème).
Donc ton template n'est pas le souci !
EDIT : À moins que tu aies modifié le tamplate avant de donner ton dernier CSS hier...
 Re: Restructuration forum
Re: Restructuration forum

Dans le losange normalement je devrais avoir ma police en gras ... grâce à mon code mais là j'ai été obligée de retirer mes couleurs dans la partie "Couleurs" pour que cela fonctionne un peu
Et normalement, mon texte devrait être en effet grossissant mais nada
Deuxième problème au hover
Lorsqu'on survole, la couleur devrait être différente mais là le titre est en marron et le rester en vert
Mon template n'a pas été modifié. Je viens juste de changer le nom de mes sous-forums mais sinon rien à changer à l'intérieur
le CSS
- Code:
/* pas de soulignement de liens */
a{text-decoration:none !important;
}
a:link {text-decoration:none !important;
}
a:visited {text-decoration:none !important;
}
a:hover {text-decoration:none !important;
}
/*_____INDEX BOX_____*/
/**CATÉGORIES**/
/*Cadrage*/
.cadrecaté {
border: 2px solid #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
margin-bottom: 15px;
padding: 2px 4px 0px 3px;
}
.caté {
margin: 15px 15px 15px 15px;
border-radius: 15px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
padding : 5px 15px 5px 14px;
text-align: center;
}
/*Titre de catégorie*/
.titrecaté h2 {
display: inline-block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 5px;
box-shadow: 2px 2px 1px #0d5938;
margin: 0px;
margin-right: 5%;
padding: 10px 115px 0px 115px;
font: bold 28px Papyrus;
color: #402203;
text-shadow: 0 2px 2px #fefdb1;
text-align: center;
text-transform: uppercase;
transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
transition: 1s;
-webkit-transition: 1s;
}
.titrecaté h2:first-letter{
color: #c40606;
text-shadow: 2px 2px 2px #c0a583;
font: bold 50px papyrus;
}
/*Titre au survol*/
.titrecaté h2:hover {
transform: rotate(0deg);
-ms-transform: rotate(0deg);
-webkit-transform: rotate(0deg);
}
/**FIN DES CATÉGORIES**/
/**FORUM**/
/*Cadrage1*/
.forum{
margin: 50px 0px 30px 0px;
}
/* Messages et sujets*/
.forummess {
display: inline-block;
width: 125px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 10px 10px 0 0;
box-shadow: 0px 0px 5px 2px #0d5938;
margin: 0px 30px -1px 0px;
padding: 2px 0px 6px 0px;
color: #402203;
font: bold 13px papyrus;
}
/*Image NouveAnVer*/
.forumgauche {
position: relative;
background:url(https://i.servimg.com/u/f14/15/30/06/17/essai_13.png) repeat #0d5938 ;
border-radius: 15px;
box-shadow: 0px 0px 5px 2px #0d5938;
padding: 5px;
}
.iconeforum img {
width: 120px;
height: 120px;
margin-right: 15px;
}
/*Titre de forum*/
a.forumlink {
display: block;
text-align: left;
color: #402203!important;
font: bold 20px papyrus;
text-shadow: 2px 2px 1px #0d5938;
text-decoration: none!important;
letter-spacing: 0px;
transition: 0.5s;
-webkit-transition: 0.5s;
}
a.forumlink:hover {
color: #003a00!important;
letter-spacing: 5px;
}
a.forumlink:first-letter{
color: #c40606;
text-shadow: 2px #c0a583;
font: bold 26px papyrus;
}
/*Description*/
.descforum {
position: relative;
float: left;
width: 400px;
height: 200px;
border: 2px solid #747253;
margin: 0px -10px 0px -10px;
overflow: hidden;
}
.forum_desc {
position: absolute;
width: 396px;
height: 199px;
background-color: #000000;
color: #0d5938;
opacity: 0;
overflow: auto;
padding: 2px;
overflow: auto;
text-align: justify;
top: 0px;
left: 0px;
transition: 0.5s;
}
/*Apparition&image de la description de forum*/
.descforum:hover .forum_desc {
opacity: 0.8;
}
.descforum_img {
position: absolute;
width: 400px;
height: 200px;
top: 0px;
left: 0px;
}
/**FIN FORUM**/
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: 1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 120px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
border-radius: 0px 0px 15px 15px;
box-shadow: 0px 0px 5px 2px #b8a27f;
margin-right: 30px;
margin-bottom: -1px;
padding: 20px;
padding: 2px 0px 6 px 0px;
color: #402203;
font: bold 13px papyrus;
padding:1px;
border-radius: 0px 0px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.ssforum:hover .sforum {
height: 50px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
padding:1px;
margin-bottom: 1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px 15px 15px 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
border-radius: 15px 15px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #ffffff !important;
}
/**FIN SOUS FORUM**/
/**DERNIER MESSAGE**/
/*Losange*/
.dermess {
width : 0;
height : 0;
border-left: 100px solid transparent;
border-right:100px solid transparent;
border-bottom: 70px solid #769c8d;
position : relative;
top : -35px;
left : 8px;
}
.dermess:before{
content:'';
display: block;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-top: 70px solid #769c8d;
width:0;
height:0;
position: absolute;
top:69px;
left:-102px;
}
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #312516 !important;
font: bold 13px papyrus;
text-align: center;
position: relative;
}
/*Liens du dernier message*/
.policedermess a {
color: #312516 !important;
font: bold 13px papyrus;
}
.policedermess:hover {
color: #006600 !important;
font: bold 15px papyrus;
}
/**FIN DERNIER MESSAGE**/
/*Cache les images qui ne doivent pas apparaître*/
a.forumlink img, a.nav img {
display: none;
}
/*_____ FIN INDEX BOX_____*/
/*_____MESSAGERIE_____*/
/**BOÎTE**/
.main_mp {
width: 95%;
margin: auto;
margin-bottom: 10px;
font: bold 12px papyrus;
color: #402203;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
border-radius: 15px 14px 15px 14px;
-webkit-border-radius: 15px 14px 15px 14px;
-moz-border-radius: 15px 14px 15px 14px;
-o-border-radius: 15px 14px 15px 14px;
border-radius: 15px 14px 14px 14px;
}
.mp_new_post {
text-align: right;
padding-bottom: 5px;
border-radius: 15px 14px 15px 14px;
-webkit-border-radius: 15px 14px 15px 14px;
-moz-border-radius: 15px 14px 15px 14px;
-o-border-radius: 15px 14px 15px 14px;
border-radius: 15px 14px 14px 14px;
}
/** Bloc des types de boite **/
.mp_types {
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
float: left;
width: 20%;
box-sizing: border-box;
margin-right: 1%;
}
/*Type de boite*/
.mp_type {
margin: 5px;
display: block;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #a88c77;
text-align: center;
padding: 2px;
font-family: 'Papyrus', cursive;
font-size: 16px;
padding-top: 5px;
}
/*Type de boite pas choisi*/
.mp_type a {
display: block;
margin: -5px -2px -2px -2px;
padding: 2px;
color: #0d5938;
text-align: center;
text-decoration: none!important;
font-family: 'Papyrus', cursive;
font-size: 16px;
padding-top: 5px;
}
/*Type de boite pas choisi au survol*/
.mp_type a:hover {
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #b8a27f;
font-family: 'Bangers', cursive;
font-size: 16px;
padding-top: 5px;
}
/**Section de droite**/
.mp_list_form {
float: left;
width: 79%;
box-sizing: border-box;
}
/*Bloc de droite avec la liste*/
.mp_list {
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
}
/*Top de la liste*/
.mp_list_top {
padding: 5px;
text-align: left;
font-size: 11px;
margin-bottom: 5px;
}
/*Pourcentage de la boite*/
.mp_list_100 {
float: left;
padding-top: 2px;
width: 235px;
}
/*Selectionner date message*/
.mp_list_select {
float: right;
text-align: right;
}
/** Un message prive **/
.mp_list_one {
margin: 5px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
padding: 2px;
text-align: left;
height: 20px;
line-height: 20px;
vertical_align: middle;
font-size: 12px;
font-family: verdana;
}
/*Bloc image*/
.mp_list_img {
display: inline-block;
height: 20px;
line-height: 20px;
vertical_align: middle;
float: left;
padding-right: 5px;
width: 20px;
}
/*Image*/
.mp_list_img img {
width: 20px;
height: 20px;
}
/*Bloc info*/
.mp_list_title {
display: inline-block;
height: 20px;
line-height: 20px;
vertical_align: middle;
float: left;
padding-right: 5px;
}
/*Titre à la bonne taille*/
.mp_list_title .topictitle {
font-size: 12px;
}
/*Select droite*/
.mp_list_one_select {
float: right;
}
/*Pagination*/
.mp_pagination {
padding: 0px 2px 2px 2px;
text-align: left;
}
.mp_pagination .nav {
color: white;
}
/*En bas de la liste des mp*/
.mp_list_bottom {
margin-top: 5px;
}
/*Mettre les selectionner a droite*/
.mp_bottom_right {
float: right;
}
/*Top message envoye*/
.mp_sent_topbloc {
width: 95%;
margin: auto;
margin-bottom: 10px;
font-size: 12px;
font-family: verdana;
}
/*Bloc type de boite*/
.mp_sent_types {
float: left;
text-align: left;
}
/*Type de boite*/
.mp_sent_type {
float: left;
margin-right: 5px;
width: 150px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
font-family: 'Bangers', cursive;
font-size: 16px;
text-align: center;
}
/*Lien Type de boite*/
.mp_sent_type a {
display: block;
padding: 2px;
padding-top: 5px;
color: white;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
text-align: center;
text-decoration: none!important;
}
/*Lien Type de boite pas choisi au survol*/
.mp_sent_type a:hover {
background: #24445c;
color: #e67e30;
}
/*Bouton repondre*/
.mp_sent_reply {
float: right;
}
/*Bloc message envoye*/
.mp_sent_bloc {
width: 95%;
margin: auto;
margin-bottom: 10px;
font-size: 12px;
font-family: verdana;
color: white;
}
/*Boite message envoye*/
.mp_sent_boite {
box-sizing: border-box;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
font-family: 'Bangers', cursive;
font-size: 22px;
width: 100%;
margin: 5px 0px;
padding: 5px;
padding-top: 10px;
text-align: center;
}
/*Bloc pseudo et titre*/
.mp_sent_pseudo_title {
box-sizing: border-box;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
width: 100%;
margin: 5px 0px;
color: #ffffff;
padding: 5px;
font-size: 13px;
text-left: center;
}
/*Bloc pseudo*/
.mp_sent_pseudo {
float: left;
width: 200px;
padding: 0px 5px;
text-align: center;
}
/*Bloc titre*/
.mp_sent_title {
float: left;
padding-left: 5px;
text-align: left;
}
/*Bloc citer et éditer*/
.mp_sent_quote_edit {
width: 150px;
float: right;
padding-right: 5px;
text-align: right;
}
/*Bloc avatar et message*/
.mp_sent_ava_mess {
width: 100%;
margin: 5px 0px;
display: flex;
flex-direction: row;
align-items: stretch;
justify-content: space-between;
}
/*Avatar message envoye*/
.mp_sent_ava {
order: 1;
flex-grow: 1;
flex-shrink: 1;
background: #56739a;
width: 200px;
margin-right: 5px;
color: #ffffff;
padding: 5px;
font-size: 12px;
text-align: center;
}
/*Bloc message*/
.mp_sent_mess {
order: 2;
flex-grow: 10;
flex-shrink: 10;
flex-basis: 100%;
box-sizing: border-box;
background: #56739a;
color: #ffffff;
padding: 5px;
font-size: 12px;
text-align: left;
}
/*Bloc contacts*/
.mp__sent_contact {
margin-top: 10px;
}
/*mp_sent_bottom*/
.mp_sent_bottom {
box-sizing: border-box;
background: #56739a;
width: 100%;
margin: 5px 0px;
color: #ffffff;
padding: 5px;
font-size: 11px;
text-align: center;
}
/*Bloc espace entre posts*/
.mp_revue_space {
box-sizing: border-box;
background: #56739a;
width: 100%;
margin: 5px 0px;
color: #ffffff;
padding: 5px;
font-size: 11px;
text-align: center;
}
Le template
- Code:
<link href='http://fonts.googleapis.com/css?family=Papyrus|Shadows+Into+Light' rel='stylesheet' type='text/css' />
<link href='http://fonts.googleapis.com/css?family=Times New Roman' rel='stylesheet' type='text/css' />
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="cadrecaté">
<div class="caté">
<div class="titrecaté">
<span>
{catrow.tablehead.L_FORUM}
</span>
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<table class="forum" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="right" valign="middle">
<span class="forummess">
<span class="forummess_in">
{catrow.forumrow.POSTS} messages | {catrow.forumrow.TOPICS} sujets
</span>
</span>
</td><td></td>
</tr>
<tr>
<td width="99%"><div class="forumgauche">
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<td rowspan="2" class="iconeforum" align="center" valign="middle">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</td>
<td align="left" valign="middle">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
</span>
</td>
</tr>
<tr>
<td valign="middle">
<div class="descforum">
{catrow.forumrow.FORUM_DESC}
</div>
</td>
</tr>
</table>
</div>
</td>
<td></td>
<td align="center" valign="middle">
<div class="dermess">
<div class="policedermess">
{catrow.forumrow.LAST_POST}
</div>
</div>
</td>
</tr>
<tr>
<td align="left" valign="middle">
<div class="ssforum">
<span class="sforum">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<span class="ovssforum">Voir les sous-forum</span>
</div>
</td>
<td></td>
</tr>
</table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
</div>
<!-- END tablefoot -->
<!-- END catrow -->
Je ne sais pas d'où viens le problème exactement sûrement du template car pour le CSS normalement, je suis OK
 Re: Restructuration forum
Re: Restructuration forum
Pourquoi me donner TOUT le CSS et non celui qui ne concerne QUE l'index_box ?
Il ne devrait pas y avoir d'incidence avec le reste puisque le texte et les liens sont attribués aux 'class' du losange dernmess...
Maintenant je n'ai plus que la date qui change avec le hover (en vert?)
Sinon la police est la bonne et c'est en gras.
Avec le CSS correspondant aux derniers messages dans mon dernier CSS transmis, il y avait aussi le titre du dernier sujet qui changeait, comme je te l'ai aussi démontré dans la capture en spoiler.
Je t'ai dit que la seule chose qui restait en l'état, c'était le pseudo du dernier posteur, car il faut reprendre là le lien du profil, sinon, il reste dans sa couleur de groupe et en gras.
Alors je ne sais pas pourquoi chez toi tu ne vois pas la même chose, et surtout maintenant, le titre est bien en gras, mais ne change pas avec le hover.
Dans les /* balises CSS de commentaire */ je t'ai pourtant tout bien documenté.
Ces balises tu peux les laisser quitte à la supprimer plus tard quand tu t'y seras totalement retrouvée.
Tu as super bien travaillé sur ton CSS notamment sur les raccourcis, bravo.
Il reste pas mal de propriétés inutiles, mais bon, j'avoue je suis T.O.C.ueuse avec les codes.
Voilà la correction CSS uniquement pour les derniers messages, rien ne sert de modifier encore tout ton CSS.
Il faut trouver l'erreur et ce qu'il manque.
En fait, ainsi tu as bien tous les hover et les paramètres font que tu as indiqué.
Il fallait juste attribuer le hover au lien (le titre du dernier sujet):
.policedermess a:hover
Le premier n'étant que pour le hover de la date puisque c'est le seul texte, non un lien, mais tu peux et tu lui as attribué une changement sur le hover:
.policedermess:hover
Seulement, le titre avec son a:hover va aussi mettre le hover sur la date, qui n'est pas un lien.
Inversement, le hover de la date lui, va rester indépendant du a:hover et ne va pas interagir sur le lien titre.
Ceci parce que le class 'poli...' est le même que celui du a:hover.
Suis trop patiguée pour mettre ça au clair encore ce soir...
- Ici, tu n'as pas besoin de renseigner à nouveau les propriétés qui restent pareils lors du hover, ce sont des lignes superflues, qui peuvent engendrer des erreurs.
À nettoyer à plusieurs endroit du CSS, ainsi que pour d'autres définitions telles que 'border', 'padding', font, color, etc.
- Le !important à utiliser avec modération, on le met sur des spécificités comme un a:hover et encore seulement si sans ou si sur un autre navigateur ça ne prend pas.
EDIT : Fichtre ! me suis trompée de couleur sur le hover de la date, mais c'est tout bon sinon, il suffit de remettre celle que tu as mise.
A placer juste sous le 1er bloc, comme indiqué dans le CSS que je t'ai mis dans plus haut dans le message:
Il ne devrait pas y avoir d'incidence avec le reste puisque le texte et les liens sont attribués aux 'class' du losange dernmess...
Maintenant je n'ai plus que la date qui change avec le hover (en vert?)
Sinon la police est la bonne et c'est en gras.
Avec le CSS correspondant aux derniers messages dans mon dernier CSS transmis, il y avait aussi le titre du dernier sujet qui changeait, comme je te l'ai aussi démontré dans la capture en spoiler.
Je t'ai dit que la seule chose qui restait en l'état, c'était le pseudo du dernier posteur, car il faut reprendre là le lien du profil, sinon, il reste dans sa couleur de groupe et en gras.
Alors je ne sais pas pourquoi chez toi tu ne vois pas la même chose, et surtout maintenant, le titre est bien en gras, mais ne change pas avec le hover.
Dans les /* balises CSS de commentaire */ je t'ai pourtant tout bien documenté.
Ces balises tu peux les laisser quitte à la supprimer plus tard quand tu t'y seras totalement retrouvée.
Tu as super bien travaillé sur ton CSS notamment sur les raccourcis, bravo.
Il reste pas mal de propriétés inutiles, mais bon, j'avoue je suis T.O.C.ueuse avec les codes.
Voilà la correction CSS uniquement pour les derniers messages, rien ne sert de modifier encore tout ton CSS.
- Spoiler:
- /*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
top:29px;
left:-48px;
color: #312516; /* couleur sur texte - date */
font: bold 13px papyrus;
text-align: center;
position: relative;
}
.policedermess:hover {
color: #312516; /* couleur hover sur texte-date */
}
/*Liens du dernier message*/
.policedermess a {
color: #312516; /* couleur sur lien-titre */
}
.policedermess a:hover {
color: #006600; /*couleur hover sur lien-titre */
}
/**FIN DERNIER MESSAGE**/
Il faut trouver l'erreur et ce qu'il manque.
En fait, ainsi tu as bien tous les hover et les paramètres font que tu as indiqué.
Il fallait juste attribuer le hover au lien (le titre du dernier sujet):
.policedermess a:hover
Le premier n'étant que pour le hover de la date puisque c'est le seul texte, non un lien, mais tu peux et tu lui as attribué une changement sur le hover:
.policedermess:hover
Seulement, le titre avec son a:hover va aussi mettre le hover sur la date, qui n'est pas un lien.
Inversement, le hover de la date lui, va rester indépendant du a:hover et ne va pas interagir sur le lien titre.
Ceci parce que le class 'poli...' est le même que celui du a:hover.
Suis trop patiguée pour mettre ça au clair encore ce soir...
- Ici, tu n'as pas besoin de renseigner à nouveau les propriétés qui restent pareils lors du hover, ce sont des lignes superflues, qui peuvent engendrer des erreurs.
À nettoyer à plusieurs endroit du CSS, ainsi que pour d'autres définitions telles que 'border', 'padding', font, color, etc.
- Le !important à utiliser avec modération, on le met sur des spécificités comme un a:hover et encore seulement si sans ou si sur un autre navigateur ça ne prend pas.
EDIT : Fichtre ! me suis trompée de couleur sur le hover de la date, mais c'est tout bon sinon, il suffit de remettre celle que tu as mise.
A placer juste sous le 1er bloc, comme indiqué dans le CSS que je t'ai mis dans plus haut dans le message:
- Code:
.policedermess:hover {
color: #006600; /* couleur hover sur texte-date */
}
 Re: Restructuration forum
Re: Restructuration forum
Bonjour,
ce matin, j'ai décidé de poursuivre l'agrandissement de mon losange et en même temps de nettoyer au mieux mon CSS. Une question me turlupine à quoi correspond le % dans le margin ?
Du moins à quel nombre de px ?
Si je me souviens bien 1 em = 5 px
1% = ??? px
ce matin, j'ai décidé de poursuivre l'agrandissement de mon losange et en même temps de nettoyer au mieux mon CSS. Une question me turlupine à quoi correspond le % dans le margin ?
Du moins à quel nombre de px ?
Si je me souviens bien 1 em = 5 px
1% = ??? px
 Re: Restructuration forum
Re: Restructuration forum
Bonjour BiKinou,
Et le retour sur le dernier tuto ? j'ai ramé hier soir pour te pondre ce tuto et pas de fax, pas de tam-tam, pas d'écho même! õ'⁰
J'ai vu sur ton fotest qu'apparemment le hover se fait bien...
Je me suis décarcassée pour trouver comment séparer le hover du titre de celui de la date (différente div, span, duplication de la variable (top galère! pour un résultat 'à-peu-près' entre les différents navigatuers), variables d'autres endroits, etc) et pas moyen avec la variable (je chercherai encore, c'est fort agaçant!).
La seule chose à faire, c'est de ne pas mettre de hover sur la date, ça n'a aucun intérêt puisque ce n'est pas un lien, du moins dans un premier temps, nous pouvons nous satisfaire de cette logique.
Juste ce contenu CSS de 'policedermess' (pas touché au reste) :
Si tu désires un hover sur l'auteur du dernier post, c'est simple à réaliser.
À ta convenance.
Et le retour sur le dernier tuto ? j'ai ramé hier soir pour te pondre ce tuto et pas de fax, pas de tam-tam, pas d'écho même! õ'⁰
J'ai vu sur ton fotest qu'apparemment le hover se fait bien...
Je me suis décarcassée pour trouver comment séparer le hover du titre de celui de la date (différente div, span, duplication de la variable (top galère! pour un résultat 'à-peu-près' entre les différents navigatuers), variables d'autres endroits, etc) et pas moyen avec la variable (je chercherai encore, c'est fort agaçant!).
La seule chose à faire, c'est de ne pas mettre de hover sur la date, ça n'a aucun intérêt puisque ce n'est pas un lien, du moins dans un premier temps, nous pouvons nous satisfaire de cette logique.
Juste ce contenu CSS de 'policedermess' (pas touché au reste) :
- Code:
/*Contenu du dernier message*/
.policedermess {
width: 100px;
height: 100px;
color: #312516; /* couleur sur texte - date */
font: bold 13px papyrus;
text-align: center;
top:29px;
left:-48px;
position: relative;
}
/*Liens du dernier message*/
.policedermess a {
color: #312516; /* couleur sur lien-titre */
}
.policedermess a:hover {
color: #006600; /*couleur hover sur lien-titre */
}
/**FIN DERNIER MESSAGE**/
Si tu désires un hover sur l'auteur du dernier post, c'est simple à réaliser.
À ta convenance.
 Re: Restructuration forum
Re: Restructuration forum
bonsoir,
non non je n'oublie tout l'aide que tu me donnes mais j'suis tellement dans le forum en ce moment que j'en oublie mes bonnes manières. Actuellement, je suis en train de tenir compte de tes remarques pour nettoyer mon CSS et en plus j'essaie de paramétrer correctement mon losange.
Merci encore pour tout.
EDIT : Par contre est-ce que je peux solliciter ton aide c'est pour paramétrer correctement mon losange, là je m'arrache mes cheveux pour le remettre l'un en-dessous de l'autre pourtant je ne suis pas loin. Il faut en plus que je remettre plus près de mon cadre description forum
non non je n'oublie tout l'aide que tu me donnes mais j'suis tellement dans le forum en ce moment que j'en oublie mes bonnes manières. Actuellement, je suis en train de tenir compte de tes remarques pour nettoyer mon CSS et en plus j'essaie de paramétrer correctement mon losange.
Merci encore pour tout.
EDIT : Par contre est-ce que je peux solliciter ton aide c'est pour paramétrer correctement mon losange, là je m'arrache mes cheveux pour le remettre l'un en-dessous de l'autre pourtant je ne suis pas loin. Il faut en plus que je remettre plus près de mon cadre description forum
- Code:
.dermess {
width : 0;
height : 0;
border : 125px solid transparent;
border-bottom : 135px solid #769c8d;
position : relative;
top : -135px;
left :25px;
}
.dermess:before{
width : 0;
height : 0;
content : '';
display: block;
position : absolute;
left : -125px;
top : 120px;
border : 125px solid transparent;
border-top : 135px solid #769c8d;
}
 Re: Restructuration forum
Re: Restructuration forum
Re- BiKinou,
Ah que nenni point du tout ! ce ne sont pas des fleurs que je demandais, plutôt des retours:
Est-ce que ça fonctionne pour toi ?
Est-ce que le fait qu'il n'y ait pas de hover sur la date est OK ?
Ou est-ce que le Hover par le lien qui interagit sur la date aussi, c'est OK ?
Est-ce que tu les veux absolument séparés l'un de l'autre ? (auquel cas, je chercherai encore)
Bref, j'ai l'impression de ne plus savoir de quel CSS de la zone il s'agit... ô'0
Le losange :
Que veux-tu atteindre exactement ?
(la question est plus déterminante que la réponse, en la posant bien, tu seras mieux et plus rapidement aidée)
À propos du losange, il faudrait peut-être dupliquer la variable avec un
1- Il faudrait que la class="dermess" ne soit plus le 'parent'(conteneur), le cas échéant tout texte serait invisible
qu'il devienne un 'child'(contenu) du class="policedermess" par exemple
2- Je me demande si ce ne serait alors pas plus simple et plus stable avec un tableau contenu dans une div="dermesslosange" par exemple...
Je regarde ça plus tard et tu peux aussi essayer de ton côté, tout en sauvegardant ton template-zoneCSS en l'état dans ton éditeur de texte.
EDIT : tu peux déjà donné cette zone-CSS que tu as gardée
Ah que nenni point du tout ! ce ne sont pas des fleurs que je demandais, plutôt des retours:
Est-ce que ça fonctionne pour toi ?
Est-ce que le fait qu'il n'y ait pas de hover sur la date est OK ?
Ou est-ce que le Hover par le lien qui interagit sur la date aussi, c'est OK ?
Est-ce que tu les veux absolument séparés l'un de l'autre ? (auquel cas, je chercherai encore)
Bref, j'ai l'impression de ne plus savoir de quel CSS de la zone il s'agit... ô'0
Le losange :
Que veux-tu atteindre exactement ?
(la question est plus déterminante que la réponse, en la posant bien, tu seras mieux et plus rapidement aidée)
À propos du losange, il faudrait peut-être dupliquer la variable avec un
- Code:
font-size: 0px !important;
1- Il faudrait que la class="dermess" ne soit plus le 'parent'(conteneur), le cas échéant tout texte serait invisible
qu'il devienne un 'child'(contenu) du class="policedermess" par exemple
2- Je me demande si ce ne serait alors pas plus simple et plus stable avec un tableau contenu dans une div="dermesslosange" par exemple...
Je regarde ça plus tard et tu peux aussi essayer de ton côté, tout en sauvegardant ton template-zoneCSS en l'état dans ton éditeur de texte.
EDIT : tu peux déjà donné cette zone-CSS que tu as gardée
 Re: Restructuration forum
Re: Restructuration forum
bonjour,
Le losange à la base était une image qui avait mise pour l’icône des dernier message à droite. Moi j'ai viré l'image et j'ai fait un losange en CSS.
Je me suis aperçue que mon texte était en dessous au-lieu d'être au-dessus. Du coup pour remédier à ce problème faute de savoir comment le corriger autrement, j'ai crée un carré invisible qui rentre dans mon losange en centré.
Lorsque j'ai demandé à mon amie de remettre le Template et le CSS fait sur son forum, je me suis rendue compte que mon losange n'était pas assez grand et du coup, tout dépassait.
Je suis rendue à agrandir mon losange afin de mieux remettre le texte du dernier message en fonction de son forum
Par rapport au survol du lien, j'ai toujours le même problème mais peut être que cela provient de moi, je me pencherai plus longuement dessus lorsque j'aurai mieux nettoyer mon CSS de l'INDEX_BODY
Le losange à la base était une image qui avait mise pour l’icône des dernier message à droite. Moi j'ai viré l'image et j'ai fait un losange en CSS.
Je me suis aperçue que mon texte était en dessous au-lieu d'être au-dessus. Du coup pour remédier à ce problème faute de savoir comment le corriger autrement, j'ai crée un carré invisible qui rentre dans mon losange en centré.
Lorsque j'ai demandé à mon amie de remettre le Template et le CSS fait sur son forum, je me suis rendue compte que mon losange n'était pas assez grand et du coup, tout dépassait.
Je suis rendue à agrandir mon losange afin de mieux remettre le texte du dernier message en fonction de son forum
Par rapport au survol du lien, j'ai toujours le même problème mais peut être que cela provient de moi, je me pencherai plus longuement dessus lorsque j'aurai mieux nettoyer mon CSS de l'INDEX_BODY
 Re: Restructuration forum
Re: Restructuration forum
Commençons par ce quoi nous étions jusqu'à présent :
Le texte.
Que veux-tu ? Quel problème reste le même ?
1- Je vois sur ton site que le hover sur le titre est bon.
2- Je vois que la date (le texte brut, n'est PAS un lien) n'a pas de hover (certainement dû au, et EXPLIQUÉ dans, le dernier CSS que je t'ai fourni)
3- Je vois que le dernier posteur n'ai pas un lien (Louzanes) et n'a PAS de hover (je t'ai dit que c'était faisable, de le rendre lien (ce qu'il est normalement), ainsi que de lui donner un style autre de celui par défaut)
Pour le losange-CSS, donne le CSS qui y correspond et UNIQUEMENT celui-ci (je suppose que c'est "dermess" et tant qu'on y est "policedermess avec), EN L'ÉTAT ACTUEL.
Bien qu'étant en vacances, je ne sais pas si j'aurais le temps tout de suite, mais dès que j'ai fini, je m'y remets.
Le texte.
Que veux-tu ? Quel problème reste le même ?
1- Je vois sur ton site que le hover sur le titre est bon.
2- Je vois que la date (le texte brut, n'est PAS un lien) n'a pas de hover (certainement dû au, et EXPLIQUÉ dans, le dernier CSS que je t'ai fourni)
3- Je vois que le dernier posteur n'ai pas un lien (Louzanes) et n'a PAS de hover (je t'ai dit que c'était faisable, de le rendre lien (ce qu'il est normalement), ainsi que de lui donner un style autre de celui par défaut)
Pour le losange-CSS, donne le CSS qui y correspond et UNIQUEMENT celui-ci (je suppose que c'est "dermess" et tant qu'on y est "policedermess avec), EN L'ÉTAT ACTUEL.
Bien qu'étant en vacances, je ne sais pas si j'aurais le temps tout de suite, mais dès que j'ai fini, je m'y remets.
 Re: Restructuration forum
Re: Restructuration forum
Pour le losange . C'est juste ce code là, il n'a aucune police dedans
/*Losange*/
.dermess {
width : 0;
height : 0;
border : 125px solid transparent;
border-bottom : 135px solid #769c8d;
position : relative;
top : -135px;
left :25px;
}
.dermess:before{
width : 0;
height : 0;
content : '';
display: block;
position : absolute;
left : -125px;
top : 120px;
border : 125px solid transparent;
border-top : 135px solid #769c8d;
}
Par rapport au survol du dernier message
- Le titre c'est OK
- La date : Non, elle n'est pas en vert mais je pense examiné d'où vient le problème une fois que le losange est OK
- Pour le dernier posteur : Je ne vois pas de quoi tu parles mais je vais relire tous les posts pour comprendre
Edit : J'ai lu ton dernier post. Je suis OK pour le transformer en lien modifiable
Edit : Par je ne sais quel miracle, mon losange s'est mis correctement. Du coup, je vais pouvoir centrer mon carré et mon texte
Edit 2 : Maintenant, j'ai problème d'espace de mon bloc sous-forum qui n'est plus coller à la description

Je pensais soit diminuer les marges ou soit faire un cadrage. Que se soit l'un ou l'autre, il reste de marbre.
/*Losange*/
.dermess {
width : 0;
height : 0;
border : 125px solid transparent;
border-bottom : 135px solid #769c8d;
position : relative;
top : -135px;
left :25px;
}
.dermess:before{
width : 0;
height : 0;
content : '';
display: block;
position : absolute;
left : -125px;
top : 120px;
border : 125px solid transparent;
border-top : 135px solid #769c8d;
}
Par rapport au survol du dernier message
- Le titre c'est OK
- La date : Non, elle n'est pas en vert mais je pense examiné d'où vient le problème une fois que le losange est OK
- Pour le dernier posteur : Je ne vois pas de quoi tu parles mais je vais relire tous les posts pour comprendre
Edit : J'ai lu ton dernier post. Je suis OK pour le transformer en lien modifiable
Edit : Par je ne sais quel miracle, mon losange s'est mis correctement. Du coup, je vais pouvoir centrer mon carré et mon texte
Edit 2 : Maintenant, j'ai problème d'espace de mon bloc sous-forum qui n'est plus coller à la description

Je pensais soit diminuer les marges ou soit faire un cadrage. Que se soit l'un ou l'autre, il reste de marbre.
- Code:
/**SOUS FORUM**/
.sforum {
position: relative;
z-index: 3;
display: block;
height: 0;
margin-bottom: -1px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
overflow: hidden;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.ovssforum {
position: relative;
z-index: 3;
display: block;
float: right;
width: 140px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
margin: 0px 30px 0px;
padding: 2px 0px 6px 0px;
font: bold 13px papyrus;
color: #402203;
border-radius: 0px 0px 10px 10px;
box-shadow: 0px 0px 5px 2px #0d5938;
font: bold 13px papyrus;
-webkit-border-radius: 10px 10px 10px 10px;
-moz-border-radius: 10px 10px 10px 10px;
-o-border-radius: 10px 10px 10px 10px;
}
.ssforum:hover .sforum {
height: 60px;
background: url(https://2img.net/r/hpimg11/pics/362902Pattern1.png) repeat #0d5938;
color: #b5b5b5;
margin-bottom: -1px;
overflow: auto;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
border-radius: 15px;
-webkit-border-radius: 15px 15px 15px 15px;
-moz-border-radius: 15px 15px 15px 15px;
-o-border-radius: 15px 15px 15px 15px;
}
.ssforum a {
color: #402203 !important;
font: bold 13px papyrus;
margin-left: 5px;
}
.ssforum a:hover {
color: #402203 !important;
}
/**FIN SOUS FORUM**/
 Re: Restructuration forum
Re: Restructuration forum
Tu as constaté où était les : dans ton code précédent ?
Regarde bien !
C'est impossible qu'un code te rende ce que tu veux ainsi. Certains même avec 2 espaces de la propriétés.
Maintenant, vois ce que donnent tes losanges avec juste ces : au bon endroit, c'est à dire collés à la propriété:
Il me semble que tu veux trop en faire et partout à la fois.
Il faut solutionner les choses les unes après les autres, si tu sautes des étapes ou les balaies sous le tapis, elles seront toujours là et ensuite tu es perdue.
Donc fais une chose à la fois.
- Il faut résoudre le hover
- Ensuite le losange
- Ce qu'il se passe maintenant avec les sous-forums et certainement dû au type d'erreur que pour les losanges, alors que se sont deux zones séparées qui jusqu'à présent n'étaient pas impactées l'une par l'autre.
Tu as un autre sujet ouvert, alors sois patiente, sauvegarde toujours ce qui fonctionnait et exerce-toi sur les pages HTML des modules
Regarde bien !
C'est impossible qu'un code te rende ce que tu veux ainsi. Certains même avec 2 espaces de la propriétés.
Maintenant, vois ce que donnent tes losanges avec juste ces : au bon endroit, c'est à dire collés à la propriété:
- Code:
/*Losange*/
.dermess {
width: 0;
heigh: 0;
borde: 125px solid transparent;
border-bottom: 135px solid #769c8d;
positiom: relative;
top: -135px;
left:25px;
}
.dermess:before {
width: 0;
heigh: 0;
content: '';
display: block;
position: absolute;
left: -125px;
top: 120px;
border: 125px solid transparent;
border-top: 135px solid #769c8d;
}
Il me semble que tu veux trop en faire et partout à la fois.
Il faut solutionner les choses les unes après les autres, si tu sautes des étapes ou les balaies sous le tapis, elles seront toujours là et ensuite tu es perdue.
Donc fais une chose à la fois.
- Il faut résoudre le hover
- Ensuite le losange
- Ce qu'il se passe maintenant avec les sous-forums et certainement dû au type d'erreur que pour les losanges, alors que se sont deux zones séparées qui jusqu'à présent n'étaient pas impactées l'une par l'autre.
Tu as un autre sujet ouvert, alors sois patiente, sauvegarde toujours ce qui fonctionnait et exerce-toi sur les pages HTML des modules
- Code:
<br />
<style type="text/css" media="all">
/*Losange*/
.dermess {
width: 0;
heigh: 0;
borde: 125px solid transparent;
border-bottom: 135px solid #769c8d;
positiom: relative;
top: -135px;
left:25px;
}
.dermess:before {
width: 0;
heigh: 0;
content: '';
display: block;
position: absolute;
left: -125px;
top: 120px;
border: 125px solid transparent;
border-top: 135px solid #769c8d;
}
</style>
<div class="dermess"> </div>
Dernière édition par kheino le Lun 27 Juil 2020, 22:03, édité 1 fois
 Re: Restructuration forum
Re: Restructuration forum
non t'inquiète, je ne fais pas 36 choses à la fois; Je parcours les forums et les tutos pour surtout retrouver mes marques après 4 ans d'absence. Là, hier mon losange m'embêtait alors je me suis amusée à installer la suite de mes catégories tout en réfléchissant à mon losange au lieu de m'énerver dessus. J'aime bien lire et surtt essayer de comprendre la différence dans les codes pour me corriger.
Pour mon hover, je ne sais toujours ce qui coince alors qu'avant c'était nickel
Pour mon hover, je ne sais toujours ce qui coince alors qu'avant c'était nickel
 Re: Restructuration forum
Re: Restructuration forum
Je veux dire que même ici c'est le berdol entre tous les codes différents pour le même bins.
Peut-être que c'est moi qui ne m'y retrouve pas, pourtant à chaque fois je corrige un MÊME code qui t'avais été remis en ordre sans toucher à tes paramètres.
Avant quand c'était nickel ? avec quel code ?
L'as-tu sauvegardé ?
Il s'agissait d'abord de tes icônes, ensuite du hover, là des losanges et maintenant des sous-forums... Je ne suis plus et certainement que je suis plus lente (aussi très occupée), surtout ce n'est pas ma façon de travailler en général.
Je dis que tu touches à tout en même temps et que tout se déstructure, que ton CSS est à nouveau plein d'erreurs même de syntaxe.
Apprendre c'est topissime et j'apprends tous les jours aussi. Juste fais tout ça sur une page HTML!
EDIT : et attends que j'aie pu voir la chose, que nous la menions à bien, tout en laissant le reste une pour après la première résolue.
EDIT2 : Attention, la div du code pour la page HTML n'était pas refermée, il manquait le /, c'est ça d'être sur plusieurs pages différentes du PA...
Peut-être que c'est moi qui ne m'y retrouve pas, pourtant à chaque fois je corrige un MÊME code qui t'avais été remis en ordre sans toucher à tes paramètres.
Avant quand c'était nickel ? avec quel code ?
L'as-tu sauvegardé ?
Il s'agissait d'abord de tes icônes, ensuite du hover, là des losanges et maintenant des sous-forums... Je ne suis plus et certainement que je suis plus lente (aussi très occupée), surtout ce n'est pas ma façon de travailler en général.
Je dis que tu touches à tout en même temps et que tout se déstructure, que ton CSS est à nouveau plein d'erreurs même de syntaxe.
Apprendre c'est topissime et j'apprends tous les jours aussi. Juste fais tout ça sur une page HTML!
EDIT : et attends que j'aie pu voir la chose, que nous la menions à bien, tout en laissant le reste une pour après la première résolue.
EDIT2 : Attention, la div du code pour la page HTML n'était pas refermée, il manquait le /, c'est ça d'être sur plusieurs pages différentes du PA...
 Re: Restructuration forum
Re: Restructuration forum
Mon losange lui c'est bon. Je l'ai réecrit et remis comme il faut.
Le texte qui va dedans (du moins le carré), lui ça va être bon, je dois juste diminuer ma marge pour le remettre dedans.
Je vais réecrire mon code pour voir où merdouille mon hover si le problème vient du hover car je viens de m'apercevoir que j'ai un problème d'affichage avec FA.
Vérifier mon code avec l'ancien que j'ai pour les sous forum et le remettre, il sera bon lui aussi
Le texte qui va dedans (du moins le carré), lui ça va être bon, je dois juste diminuer ma marge pour le remettre dedans.
Je vais réecrire mon code pour voir où merdouille mon hover si le problème vient du hover car je viens de m'apercevoir que j'ai un problème d'affichage avec FA.
Vérifier mon code avec l'ancien que j'ai pour les sous forum et le remettre, il sera bon lui aussi
 Re: Restructuration forum
Re: Restructuration forum
Bonjour bonjour,
Peut-être que des images valent mieux que des mots :
FF :
- le texte (carré) trop hors losange et non centré
- le losange énorme est pas très beau (appréciation perso, certes)
Chromium :
- le texte idem que sur FF
- le titre des catégorie (cadre) croque sur le bord de l'index
Du coup, c'est loin d'être au point et du coup le hover devient un détail.
La première chose que l'on voit d'un forum c'est son index.
Ce qui est résolu ici, c'est le problème du sujet, les icônes de gauche.
Je te suggère d'ouvrir un nouveau sujet, parce qu'ici on ne s'y retrouve pas, avec un titre explicite. Les losanges à eux seuls méritent un sujet.
Il faut garder à l'esprit que ces tutos doivent servir aussi aux autres.
EDIT : Les couleurs des liens et texte sont bien à ta couleur sur l'image de FF, c'est juste que sur FF je suis en 'darkreader'
EDIT : pour t'aider, essaie ce code tel quel dans une page HTML de l'onglet 'Modules'
Peut-être que des images valent mieux que des mots :
- Spoiler:
- Spoiler:
FF :
- le texte (carré) trop hors losange et non centré
- le losange énorme est pas très beau (appréciation perso, certes)
Chromium :
- le texte idem que sur FF
- le titre des catégorie (cadre) croque sur le bord de l'index
Du coup, c'est loin d'être au point et du coup le hover devient un détail.
La première chose que l'on voit d'un forum c'est son index.
Ce qui est résolu ici, c'est le problème du sujet, les icônes de gauche.
Je te suggère d'ouvrir un nouveau sujet, parce qu'ici on ne s'y retrouve pas, avec un titre explicite. Les losanges à eux seuls méritent un sujet.
Il faut garder à l'esprit que ces tutos doivent servir aussi aux autres.
EDIT : Les couleurs des liens et texte sont bien à ta couleur sur l'image de FF, c'est juste que sur FF je suis en 'darkreader'
EDIT : pour t'aider, essaie ce code tel quel dans une page HTML de l'onglet 'Modules'
- Code:
<br />
<html>
<style type="text/css" media="all">
/* triangle vertical-top */
.dermesstlr {
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-bottom: 30px solid blue;
}
/* triangle lateral-right */
.dermesstvt {
width: 0;
height: 0;
border-top: 18px solid transparent;
border-bottom: 18px solid transparent;
border-left: 30px solid blue;
}
/* oriented square */
.dermessco {
height: 30px;
width: 30px;
background: red;
-ms-transform: rotate(45deg); /* Internet Explorer */
-moz-transform: rotate(45deg); /* Firefox */
-webkit-transform: rotate(45deg); /* Safari et Chrome */
-o-transform: rotate(45deg); /* Opera */
}
/* losange */
.dermesslt1 {
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-bottom: 30px solid purple;
}
.dermesslt2 {
width: 0;
height: 0;
border-left: 18px solid transparent;
border-right: 18px solid transparent;
border-top: 30px solid purple;
}
/* cercle */
.dermessr {
width: 40px;
height: 40px;
border-radius: 20px;
background: green;
}
/* ovale */
.dermesso {
width: 60px;
height: 40px;
border-radius: 60px / 40px;
background: orange;
}
</style>
<body>
<div class="dermesstlr"></div><br />
<div class="dermesstvt"></div><br />
<div class="dermessco"></div><br />
<div class="dermesslt1"></div><br />
<div class="dermesslt2"></div><br />
<div class="dermessr"></div><br />
<div class="dermesso"></div><br />
</body>
</html>
et comme tu aimes apprendre je quote Lucas Willems (j'aimais beaucoup ses tutos) qui explique très bien.
https://www.lucaswillems.com/fr/articles/14/des-formes-geometriques-en-css?cache=update
Dernière édition par kheino le Mar 28 Juil 2020, 10:52, édité 1 fois
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Restructuration de la catégorie
» Restructuration de l'index_Box
» Réorganisation ou restructuration du forum
» Restructuration de l'index_Box
» Réorganisation ou restructuration du forum
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par BiKinou Jeu 23 Juil 2020, 17:09
par BiKinou Jeu 23 Juil 2020, 17:09