Un trop grand espace à la droite des messages (sujets et revue des sujets)
2 participants
Page 1 sur 1 • Partagez
 Un trop grand espace à la droite des messages (sujets et revue des sujets)
Un trop grand espace à la droite des messages (sujets et revue des sujets)
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
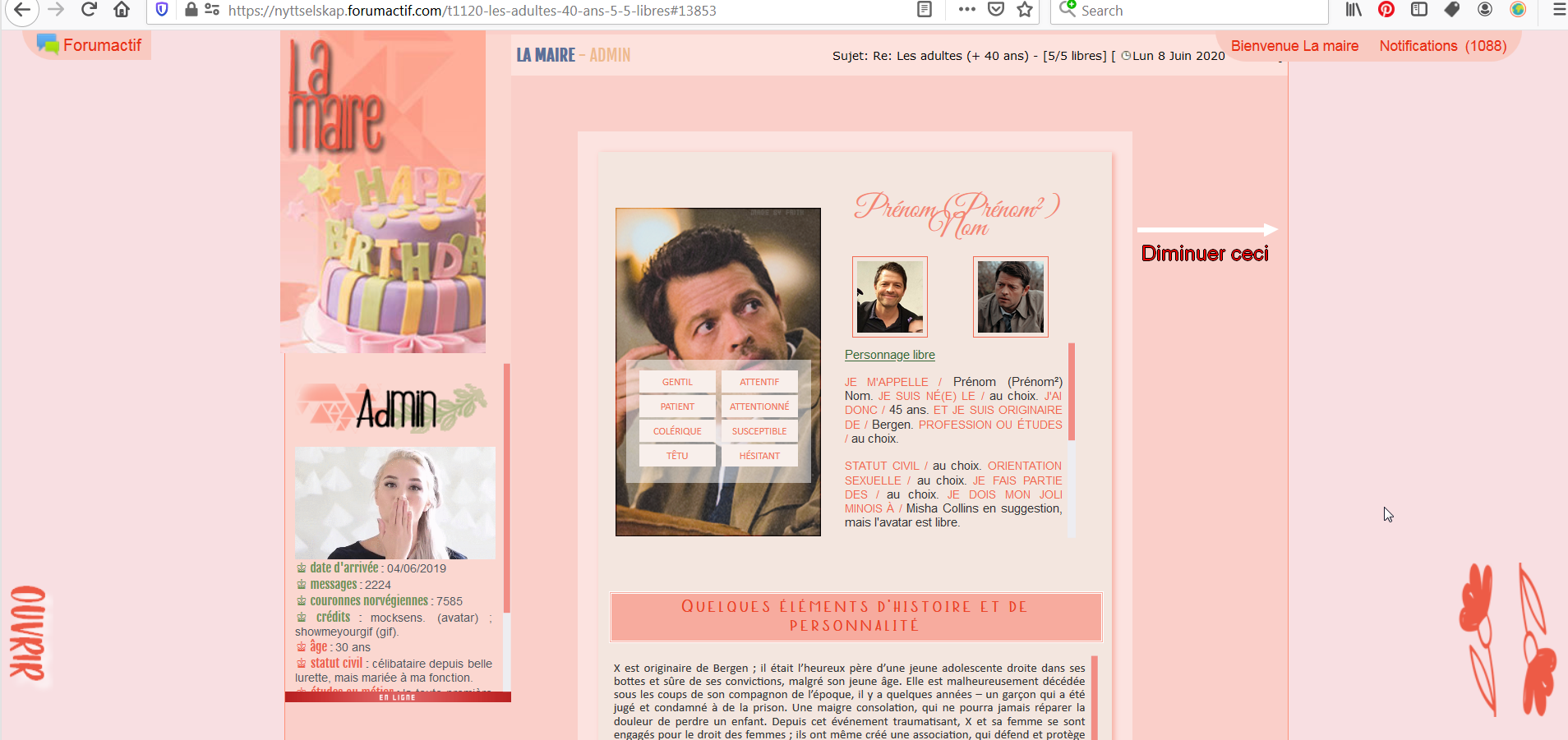
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://nyttselskap.forumactif.com
Description du problème
Bonjour ! Je viens vers vous ce soir car je rencontre un problème : il y a un espace trop important à droite de mes messages, que ce soit dans un sujet (comme dans le screen) ou dans la revue des sujets, comme par exemple, ici : https://zupimages.net/up/20/31/g6n8.png (cela le fait pour tout le monde)Mon forum fait 20% de largeur : est-ce un problème qui vient de là, évidemment qu’un header de fond a été installé ? J’ai aussi remarqué que la Chatbox était plus large que d’ordinaire, comme le montre le screen ici : https://zupimages.net/up/20/31/7iwd.png Cependant, je ne sais pas si en revanche ces problèmes sont liés.
Voilà mon template privmsg_topic_review :
- Code:
<!-- BEGIN switch_inline_mode -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<td class="catHead" align="center" height="28"><b><span class="cattitle">{L_TOPIC_REVIEW}</span></b></td>
</tr>
<tr>
<td class="row1">
<!-- END switch_inline_mode -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thCornerL" width="22%" height="26">{L_AUTHOR}</th>
<th class="thCornerR">{L_MESSAGE}</th>
</tr>
<!-- BEGIN postrow -->
<tr>
<td class="{postrow.ROW_CLASS}" valign="top" width="22%"><span class="name"><b>{postrow.POSTER_NAME}</b></span><br />{postrow.POSTER_AVATAR}</td>
<td class="{postrow.ROW_CLASS}" valign="top" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="100%"><span class="postdetails"><img src="{ICON_TIME}" alt="" border="0" />{postrow.POST_DATE}<span class="gen"> </span> <img title="{postrow.L_MINI_POST_ALT}" src="{postrow.MINI_POST_IMG}" alt="" border="0" />{L_POST_SUBJECT}: {postrow.POST_SUBJECT}</span></td>
</tr>
<tr>
<td colspan="2"><hr /></td>
</tr>
<tr>
<td colspan="2"><div class="postbody">{postrow.MESSAGE}</div></td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="spaceRow" colspan="2" height="1"><img src="https://2img.net/i/fa/empty.gif" alt="" height="1" width="1" /></td>
</tr>
<!-- END postrow -->
</table>
<!-- BEGIN switch_inline_mode -->
</td>
</tr>
</table><!-- END switch_inline_mode -->
Ainsi que le template viewtopic_body (avec un code de libre-service) :
- Code:
<script type="text/javascript">
//<![CDATA[
var multiquote_img_off = '{JS_MULTIQUOTE_IMG_OFF}', multiquote_img_on = '{JS_MULTIQUOTE_IMG_ON}', _atr = '{JS_DIR}addthis/', _ati = '{PATH_IMG_FA}addthis/'{ADDTHIS_LANG}, addthis_localize = { share_caption: "{L_SHARE_CAPTION}", email: "{L_EMAIL}", email_caption: "{L_EMAIL_CAPTION}", favorites: "{L_SHARE_BOOKMARKS}", print: "{L_PRINT}", more: "{L_MORE}" };
$(function(){
if(typeof(_atc) == "undefined") {
_atc = { };
}
});
var hiddenMsgLabel = { visible:'{JS_HIDE_HIDDEN_MESSAGE}', hidden:'{JS_SHOW_HIDDEN_MESSAGE}' };
showHiddenMessage = function(id)
{
try
{
var regId = parseInt(id, 10);
if( isNaN(regId) ) { regId = 0; }
if( regId > 0)
{
$('.post--' + id).toggle(0, function()
{
if( $(this).is(":visible") )
{
$('#hidden-title--' + id).html(hiddenMsgLabel.visible);
}
else
{
$('#hidden-title--' + id).html(hiddenMsgLabel.hidden);
}
});
}
}
catch(e) { }
return false;
};
//]]>
</script>
<table width="100%" border="0" cellspacing="2" cellpadding="0">
<tr>
<td align="left" valign="middle" nowrap="nowrap">
<span class="browse-arrows">
<!-- BEGIN switch_isconnect -->
<a href="{U_VIEW_OLDER_TOPIC}">{L_VIEW_PREVIOUS_TOPIC}</a> <a href="{U_VIEW_NEWER_TOPIC}">{L_VIEW_NEXT_TOPIC}</a>
<!-- END switch_isconnect -->
<a href="#bottom">{L_GOTO_DOWN}</a>
</span>
</td>
<td align="right" valign="bottom" nowrap="nowrap" width="100%">
<!-- BEGIN switch_twitter_btn -->
<span id="twitter_btn" style="margin-left: 6px; ">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="{TWITTER}">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
</span>
<!-- END switch_twitter_btn -->
<!-- BEGIN switch_fb_likebtn -->
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{LANGUAGE}/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-href="{FORUM_URL}{TOPIC_URL}" data-layout="button_count" data-action="like" data-show-faces="false" data-share="false"></div>
<!-- END switch_fb_likebtn -->
<span class="gensmall bold">
<a class="addthis_button" href="#">{L_SHARE}</a>
<!-- BEGIN switch_plus_menu -->
|
<script type="text/javascript">//<![CDATA[
var url_favourite = '{U_FAVOURITE_JS_PLUS_MENU}';
var url_newposts = '{U_NEWPOSTS_JS_PLUS_MENU}';
var url_egosearch = '{U_EGOSEARCH_JS_PLUS_MENU}';
var url_unanswered = '{U_UNANSWERED_JS_PLUS_MENU}';
var url_watchsearch = '{U_WATCHSEARCH_JS_PLUS_MENU}';
insert_plus_menu('f{FORUM_ID}&t={TOPIC_ID}','{JS_SESSION_ID}', {JS_AUTH_FAVOURITES});
//]]>
</script>
<!-- END switch_plus_menu -->
</span>
</td>
</tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" >
<tr align="right">
<div class="suj_header">
<h1 class="cattitle"> {TOPIC_TITLE}</h1>
<div class="nav" valign="middle" width="100%"><a class="nav" href="{U_INDEX}"><span>{L_INDEX}</span></a>
<!--{NAV_SEP}<a class="nav" href="{U_ALBUM}"><span>{L_ALBUM}</span></a>-->
{NAV_CAT_DESC_SECOND}</div>
</div>
</tr>
<tr>
<td align="left">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}one" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" id="i_reply" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</td>
<!-- BEGIN topicpagination -->
<td align="right"><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</tr>
{POLL_DISPLAY}
<!-- BEGIN postrow -->
<!-- BEGIN hidden -->
<tr>
<td class="postdetails {postrow.hidden.ROW_CLASS}" colspan="2" align="center">{postrow.hidden.MESSAGE}</td>
</tr>
<!-- END hidden -->
<!-- BEGIN displayed -->
<tr class="post post--{postrow.displayed.U_POST_ID}" id="p{postrow.displayed.U_POST_ID}" style="{postrow.displayed.DISPLAYABLE_STATE}">
<tr height="30"></tr>
<td {postrow.displayed.THANK_BGCOLOR} valign="top">
<div class="suj_bloc_avatar">
{postrow.displayed.POSTER_AVATAR}
</div>
<div class="suj_bloc_profil" id="profil">
<div class="rang">{postrow.displayed.RANK_IMAGE}</div><br />
<!-- BEGIN profile_field -->
{postrow.displayed.profile_field.LABEL} {postrow.displayed.profile_field.CONTENT}{postrow.displayed.profile_field.SEPARATOR}
<!-- END profile_field -->
{postrow.displayed.POSTER_RPG}<br />
<img src="https://2img.net/i/fa/empty.gif" alt="" style="width:150px;height:1px" />
<div class="browse-arrows"{postrow.displayed.THANK_BGCOLOR} align="center" valign="middle">
<a href="#top">{L_BACK_TO_TOP}</a> <a href="#bottom">{L_GOTO_DOWN}</a>
</div>
</div>
{postrow.displayed.ONLINE_IMG}
</td>
<td {postrow.displayed.THANK_BGCOLOR} valign="top" width="100%" height="28">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr class="suj_conteneur_pseudo">
<td align="left" class="pseudo_groupe" style="padding: 5px">
<span class="name"><a name="{postrow.displayed.U_POST_ID}" style="position: relative; top: -30px; width: 1px;" id="{postrow.displayed.U_POST_ID}"></a>
<strong>{postrow.displayed.POSTER_NAME}</strong></span> - {postrow.displayed.POSTER_RANK}
</td>
<td align="right" style="padding: 5px">
<span class="postdetails"><img src="{postrow.displayed.MINI_POST_IMG}" alt="{postrow.displayed.L_MINI_POST_ALT}" title="{postrow.displayed.L_MINI_POST_ALT}" border="0" />
{L_POST_SUBJECT}: {postrow.displayed.POST_SUBJECT} [ <img src="{postrow.displayed.MINI_TIME_IMG}" alt="" border="0" />{postrow.displayed.POST_DATE} ]
</span>
</td>
</tr>
<tr>
<td colspan="2">
<!-- BEGIN switch_vote_active -->
<div class="vote gensmall">
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_PLUS}">+</a></div>
<!-- END switch_vote -->
<!-- BEGIN switch_bar -->
<div class="vote-bar" title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}">
<!-- BEGIN switch_vote_plus -->
<div class="vote-bar-plus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_plus.HEIGHT_PLUS}px;"></div>
<!-- END switch_vote_plus -->
<!-- BEGIN switch_vote_minus -->
<div class="vote-bar-minus" style="height:{postrow.displayed.switch_vote_active.switch_bar.switch_vote_minus.HEIGHT_MINUS}px;"></div>
<!-- END switch_vote_minus -->
</div>
<!-- END switch_bar -->
<!-- BEGIN switch_no_bar -->
<div title="{postrow.displayed.switch_vote_active.L_VOTE_TITLE}" class="vote-no-bar">----</div>
<!-- END switch_no_bar -->
<!-- BEGIN switch_vote -->
<div class="vote-button"><a href="{postrow.displayed.switch_vote_active.switch_vote.U_VOTE_MINUS}">-</a></div>
<!-- END switch_vote -->
</div>
<!-- END switch_vote_active -->
<div class="postbody">
<div class="suj_bloc_msg">
<div class="suj_message">{postrow.displayed.MESSAGE}</div>
</div>
<!-- BEGIN switch_signature -->
<div class="signature_div">
{postrow.displayed.SIGNATURE}
</div>
<!-- END switch_signature -->
<tr>
<td align="left" style="padding: 5px 0px 0px 25px ">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field -->
</td>
<td align="right" class="post-options" style="padding: 5px 10px 0px 0px">
{postrow.displayed.THANK_IMG} {postrow.displayed.MULTIQUOTE_IMG} {postrow.displayed.QUOTE_IMG} {postrow.displayed.EDIT_IMG} {postrow.displayed.DELETE_IMG} {postrow.displayed.IP_IMG} {postrow.displayed.REPORT_IMG}
</td>
</tr>
<!-- BEGIN switch_attachments -->
<dl class="attachbox">
<dt>{postrow.displayed.switch_attachments.L_ATTACHMENTS}</dt>
<dd>
<!-- BEGIN switch_post_attachments -->
<dl class="file">
<dt>
<img src="{postrow.displayed.switch_attachments.switch_post_attachments.U_IMG}" alt="" />
<!-- BEGIN switch_dl_att -->
<a class="postlink" href="{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.U_ATTACHMENT}">{postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT}</a> {postrow.displayed.switch_attachments.switch_post_attachments.switch_dl_att.ATTACHMENT_DEL}
<!-- END switch_dl_att -->
<!-- BEGIN switch_no_dl_att -->
{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT} {postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.ATTACHMENT_DEL}
<!-- END switch_no_dl_att -->
</dt>
<!-- BEGIN switch_no_comment -->
<dd>
<em>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_comment.ATTACHMENT_COMMENT}</em>
</dd>
<!-- END switch_no_comment -->
<!-- BEGIN switch_no_dl_att -->
<dd>
<em><strong>{postrow.displayed.switch_attachments.switch_post_attachments.switch_no_dl_att.TEXT_NO_DL}</strong></em>
</dd>
<!-- END switch_no_dl_att -->
<dd>({postrow.displayed.switch_attachments.switch_post_attachments.FILE_SIZE}) {postrow.displayed.switch_attachments.switch_post_attachments.NB_DL}</dd>
</dl>
<!-- END switch_post_attachments -->
</dd>
</dl>
<!-- END switch_attachments -->
<div class="clear"></div>
</div>
</td>
</tr>
</table>
</td>
</tr>
<!-- BEGIN first_post_br -->
</table>
<hr />
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- END first_post_br -->
<!-- END displayed -->
<!-- END postrow -->
<!-- BEGIN no_post -->
<tr align="center">
<td class="row1" colspan="2" height="28">
<span class="genmed">{no_post.L_NO_POST}</span>
</td>
</tr>
<!-- END no_post -->
</table>
<table class="pagination">
<td class="row2" valign="top" {COLSPAN_PAGINATION} width="150"><span class="gensmall">{PAGE_NUMBER}</span></td>
<!-- BEGIN topicpagination -->
<td class="row1" align="right" valign="top" ><span class="gensmall">{PAGINATION}</span></td>
<!-- END topicpagination -->
</table>
<!-- BEGIN switch_forum_rules -->
<table id="forum_rules" class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0" style="margin: 1px 0px 1px 0px">
<tbody>
<tr>
<td class="catBottom">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td valign="top">
<div class="cattitle"> {L_FORUM_RULES}</div>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td class="row1 clearfix">
<table>
<tr>
<!-- BEGIN switch_forum_rule_image -->
<td class="logo">
<img src="{RULE_IMG_URL}" alt="" />
</td>
<!-- END switch_forum_rule_image -->
<td class="rules postbody">
{RULE_MSG}
</td>
</tr>
</table>
</td>
</tr>
</tbody>
</table>
<!-- END switch_forum_rules -->
<table class="forumline noprint" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="row2" colspan="2" align="center" style="padding:0px">
<!-- BEGIN switch_user_logged_in -->
<a name="quickreply"></a>
{QUICK_REPLY_FORM}<br />
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<table class="noprint" width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr>
<td align="left" valign="middle" nowrap="nowrap" {WIDTH_GALLERY}>
<span class="nav">
<!-- BEGIN switch_user_authpost -->
<a href="{U_POST_NEW_TOPIC}" rel="nofollow"><img src="{POST_IMG}" id="{POST_IMG_ID}Newtopic" alt="{L_POST_NEW_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authpost -->
<!-- BEGIN switch_user_authreply -->
<a href="{U_POST_REPLY_TOPIC}"><img src="{REPLY_IMG}" alt="{L_POST_REPLY_TOPIC}" align="middle" border="0" /></a>
<!-- END switch_user_authreply -->
</span>
</td>
<td align="right">
<!-- BEGIN switch_user_logged_in -->
<!-- BEGIN watchtopic -->
<div class="surveiller"><span class="gensmall">{S_WATCH_TOPIC}</span></div>
<!-- END watchtopic -->
<!-- END switch_user_logged_in -->
</td>
</tr>
</table>
<div class="suj_nav_bottom"> <a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_SEP}<a class="nav" href="{U_ALBUM}">{L_ALBUM}</a>{NAV_CAT_DESC_SECOND}</div>
<table width="100%"><tr>
<td align="left">
<!-- BEGIN moderation_panel -->
<span class="gensmall">{moderation_panel.U_YOUR_PERSONAL_MODERATE}</span>
<span class="gensmall"> </span>
<!-- END moderation_panel -->
</td>
<td>
<!-- BEGIN viewtopic_bottom -->
<td align="left" valign="top">{S_TOPIC_ADMIN}<br />
<form name="action" method="get" action="{S_FORM_MOD_ACTION}">
<input type="hidden" name="t" value="{TOPIC_ID}" />
<!-- <input type="hidden" name="sid" value="{S_SID}" /> -->
<input type="hidden" name="{SECURE_ID_NAME}" value="{SECURE_ID_VALUE}" />
<span class="gen">{L_MOD_TOOLS}<br />{S_SELECT_MOD} <input class="liteoption" type="submit" value="{L_GO}" /></span>
</form>
</td>
</td>
<!-- END viewtopic_bottom -->
<td align="right">
<!-- BEGIN show_permissions -->
<span class="gensmall">{L_TABS_PERMISSIONS}</span> <br/>
<span class="gensmall">{S_AUTH_LIST}</span>
<!-- END show_permissions -->
</td>
</tr>
</table>
<!-- BEGIN switch_image_resize -->
<script type="text/javascript">
//<![CDATA[
$(resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} }));
//]]>
</script>
<!-- END switch_image_resize -->
<script src="//s7.addthis.com/js/300/addthis_widget.js#pubid=forumotion" type="text/javascript"></script>
Je vous adresse également le CSS correspondent aux messages, si besoin:
- Code:
/* ---------------------------- DEBUT DU PROFIL ET DES MESSAGES ---------------------------- */
/* AFFICHE DU SUJET PAR SYGEA SUR EPICODE*/
.suj_header{height: 110px; padding-top:25px; color: black; font: 12px 'Fjalla One', sans-serif; text-transform: uppercase; background: #F7AB9E; text-align: center; line-height: 30px; overflow: hidden;}
.suj_header h1{font-size: 30px;}
.suj_bloc_avatar, .suj_bloc_profil{background: #FBD7D0; width: 200px!important; min-height: 300px; padding: 10px; font: 11px Arial; color: #52585e; text-transform: lowercase; text-align: justify; position: relative; margin: 0px auto;}
.suj_bloc_avatar img{position: absolute; overflow: hidden!important; height: 320px!important; width: 200px; top: -10px; left: -5px;}
.suj_bloc_profil {
max-height: 300px; /*hauteur max profil*/
overflow: auto;
}
#profil{min-height:0px;}
.suj_bloc_profil .label{ /* texte des champs de profil (messages, date d'inscription, etc) */ font: 12px 'Fjalla One', sans-serif; min-height: 100px; overflow: auto;}
.suj_conteneur_pseudo{background: #FDE2DD; height: 40px; line-height: 30px; color: #EEBA8E; font: 5px Arial; padding: 10px!important;}
.pseudo_groupe, .pseudo_groupe a{text-transform: uppercase; font: 16px 'Fjalla One', sans-serif;}
.suj_message{ /*message posté*/ background: #FCE3E0; width:500px; color: #fcfcfc52585e;
font: 11px arial; /*police du message*/ line-height: 18px; /*interligne par défaut du message*/
padding: 20px; min-height: 100px; text-align: justify; margin: 0px auto;}
.suj_message > i, .suj_message > strong{ /* personnalisation italique et gras des messages */
color: #E8584D;}
.suj_bloc_msg {max-width: 500px; margin-left: 65px;}
.postbody{display: flex; flex-wrap: wrap; margin-top: 10px;}
.postbody:before{display: block; content: " "; width: 0; height: 0; border-top: 15px solid transparent; border-bottom: 15px solid transparent; border-right: 20px solid transparent!important; margin-top: 15px;}
.rang{ /* img de rang de 200px de largeur */ max-width: 200px; text-align: center; margin-top: 10px;}
.signature_div{width: 550px; max-height: 300px; /*hauteur max de la signature avant de déclencher scroll*/ background: #FACFC9; overflow: auto; padding: 0px 10px 10px 10px; margin: auto;}
/* ---------------------------- FIN DU PROFIL ET DES MESSAGES ---------------------------- */
Merci à la personne qui me retirera cette sacrée épine du pied !
 Re: Un trop grand espace à la droite des messages (sujets et revue des sujets)
Re: Un trop grand espace à la droite des messages (sujets et revue des sujets)
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Un trop grand espace à la droite des messages (sujets et revue des sujets)
Re: Un trop grand espace à la droite des messages (sujets et revue des sujets)
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Grand espace à droite
» avoir son propre profil à droite dans la revue des sujets
» espace trop grand en signature et bouton
» problème dans forum ''espace trop grand'' !
» Espace trop grand entre deux boutons.
» avoir son propre profil à droite dans la revue des sujets
» espace trop grand en signature et bouton
» problème dans forum ''espace trop grand'' !
» Espace trop grand entre deux boutons.
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Ven 31 Juil 2020 - 19:20
par Lany_13 Ven 31 Juil 2020 - 19:20





