Soucis d'affichage des sujets dans les sous-forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Soucis d'affichage des sujets dans les sous-forums
Soucis d'affichage des sujets dans les sous-forums
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome, Opera
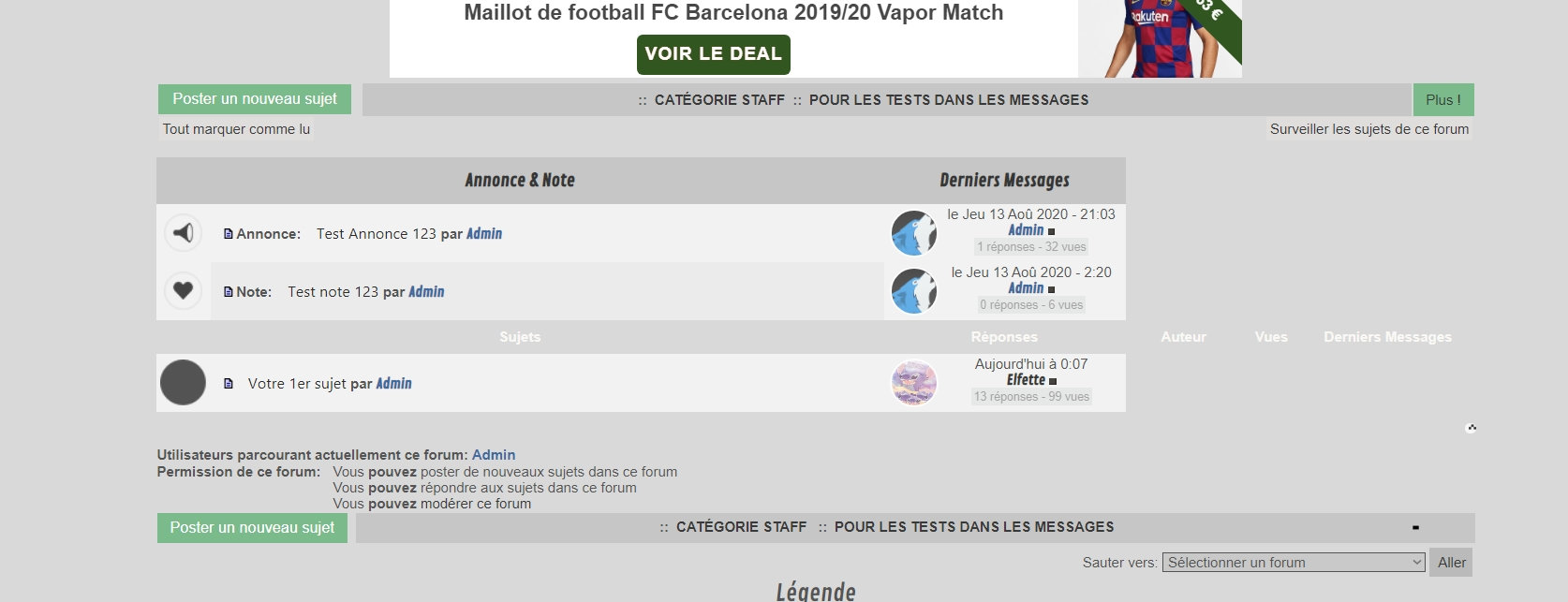
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Modification du template topics_list_box
Lien du forum : https://elftra-test.forumactif.com
Description du problème
Bonsoir à tous!Je reviens vers vous pour un nouveau soucis.
En effet, j'ai modifié mes templates viewforum_body et topics_list_box, et depuis, les sujets s'affichent mal (ils ne prennent pas toute la largeur) dès qu'une annonce ou une note est présente dans le forum. (voir screen)
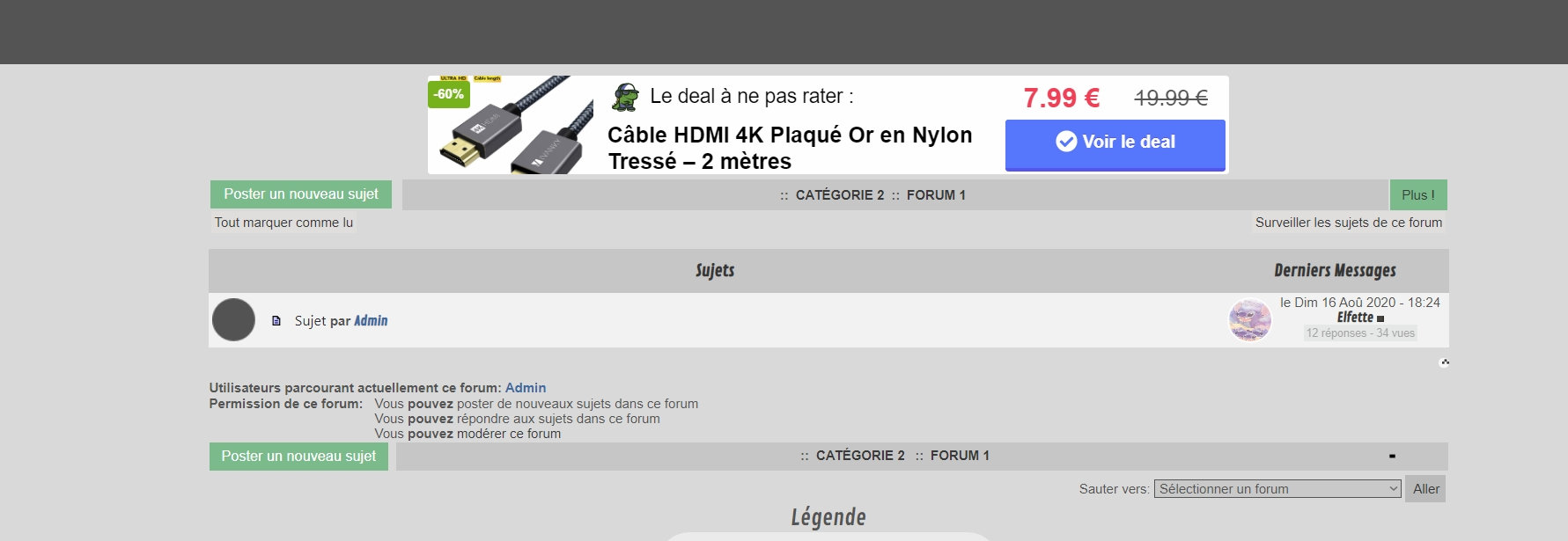
Ils s'affichent donc correctement lorsqu'il n'y a aucun sujet "spécial", je vous mets un screen de l'affichage normal, lorsqu'il n'y a ni annonce ni note.

J'aimerais donc que même en présence d'une note/annonce, les sujets s'affichent sur toute la largeur et ce, en gardant l'affichage avec la séparation en tableau. J'imagine que le problème vient du fait que j'ai supprimé des cellules, vues et réponses, du tableau, mais je ne vois pas comment régler le problème...
Du coup dans le tableau avec les sujets "normaux" j'aimerais que les titres des colonnes "vues" et "réponses" soient aussi retirés etc, bref avoir le même affichage que sur le screen ci-dessus.
Voici mon template topics_list_box, car je pense que c'est lui qui est concerné tout de même!
- Code:
<link href="https://fonts.googleapis.com/css2?family=PT+Sans:wght@700&display=swap" rel="stylesheet"><!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr class="titre_sujetlist">
<th colspan="{topics_list_box.row.header_table.COLSPAN}"width="85%" align="center" nowrap="nowrap"> <span class="titretxt_sujetlist">{topics_list_box.row.L_TITLE} </span></th>
<th align="center" nowrap="nowrap" width="15%"> <span class="titretxt_sujetlist">{topics_list_box.row.L_LASTPOST}</span> </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="pagination_sujlist">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}" width="100%"><span class="titretxt_sujetlist">{topics_list_box.row.L_TITLE} </span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> par <span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="desc_sujetlist">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row3Right" align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span><br>
<span class="repvues_sujlist">{topics_list_box.row.REPLIES} réponses - {topics_list_box.row.VIEWS} vues</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><div style="background-color:#f7f7f7; border-radius:50px;width:9px;height:9px;"><a href="#top">{L_BACK_TO_TOP}</a></div></td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Et le CSS associé :
- Code:
.titre_sujetlist {
background-color:#c6c6c6;
height:40px;
}
.titretxt_sujetlist {
color:#363636!important;
font-size:15px;
font-family: Contrail One !important}
.pagination_sujlist {
background-color:#f7f7f7;
padding:2px;
font-size:11px}
a.topictitle {
font-weight:normal!important;
color:#2b2b2b !important;
margin-left:10px;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
transition: all .4s;}
a.topictitle:hover{
color:#389488!important;
-webkit-transition: all .4s;
-moz-transition: all .4s;
-ms-transition: all .4s;
-o-transition: all .4s;
transition: all .4s;}
.desc_sujetlist {
font-size:10px;
margin-left:10px;
color:#363636}
.repvues_sujlist {
background-color:#DBDCDC;
opacity:0.5;
font-size:10px;
padding:2px;}
.name { font-family:Contrail One }
D'avance merci pour vos réponses
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Hello DeutschLife,
tu peux tester en supprimant cette variable:
C'est elle qui met le bazar .
.
Edit:
on peut aussi ajouter une ligne séparatrice après la dernière Annonce globale , Annonce ou Note.
Toutefois, il est impératif de ne pas modifier leur libellés dans le P.A:
Général/Messages et Emails/Configuration/Messages :
Personnaliser le libellé d'une Note :
Personnaliser le libellé d'une Annonce :
Personnaliser le libellé d'une Annonce globale :

Remplaces donc le contenu de ton template par celui-ci:
Puis le script qui va ajouter une balise tr ayant la class (M14_separate_tr) :
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Activer la gestion des codes Javascript : Oui Non
Mets un titre explicite.
Coches sur les sous forums.
Déposes ceci:
Penses a cliquer sur le bouton VALIDER
Puis le style de la séparation:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton

a++
tu peux tester en supprimant cette variable:
- Code:
{topics_list_box.row.END_TABLE_STICKY}
C'est elle qui met le bazar
Edit:
on peut aussi ajouter une ligne séparatrice après la dernière Annonce globale , Annonce ou Note.
Toutefois, il est impératif de ne pas modifier leur libellés dans le P.A:
Général/Messages et Emails/Configuration/Messages :
Personnaliser le libellé d'une Note :
Personnaliser le libellé d'une Annonce :
Personnaliser le libellé d'une Annonce globale :

Remplaces donc le contenu de ton template par celui-ci:
- Code:
<link href="https://fonts.googleapis.com/css2?family=PT+Sans:wght@700&display=swap" rel="stylesheet"><!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr class="titre_sujetlist">
<th colspan="{topics_list_box.row.header_table.COLSPAN}"width="85%" align="center" nowrap="nowrap"> <span class="titretxt_sujetlist">{topics_list_box.row.L_TITLE} </span></th>
<th align="center" nowrap="nowrap" width="15%"> <span class="titretxt_sujetlist">{topics_list_box.row.L_LASTPOST}</span> </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="pagination_sujlist">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}" width="100%"><span class="titretxt_sujetlist">{topics_list_box.row.L_TITLE} </span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}<span class="M14_topic_type">{topics_list_box.row.TOPIC_TYPE}</span>
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a> par <span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="desc_sujetlist">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row3Right" align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span><br />
<span class="repvues_sujlist">{topics_list_box.row.REPLIES} réponses - {topics_list_box.row.VIEWS} vues</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><div style="background-color:#f7f7f7; border-radius:50px;width:9px;height:9px;"><a href="#top">{L_BACK_TO_TOP}</a></div></td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Puis le script qui va ajouter une balise tr ayant la class (M14_separate_tr) :
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Codes Javascript
Activer la gestion des codes Javascript : Oui Non
Mets un titre explicite.
Coches sur les sous forums.
Déposes ceci:
- Code:
$(function(){
$('.M14_topic_type:contains(Annonce:),.M14_topic_type:contains(Note:),.M14_topic_type:contains(Annonce globale :)').each(function(){
$(this).closest('tr').addClass('Topic_important');
});
$('.Topic_important').last().after('<tr class="M14_separate_tr"><td colspan="7"></td></tr>');
});
Penses a cliquer sur le bouton VALIDER
Puis le style de la séparation:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
.M14_separate_tr td
{
height:20px;
background-color:grey;
}
Penses à cliquer sur le bouton

a++

Invité- Invité
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Bonjour Milouze, merci pour ta réponse! 
La première solution règle en effet le problème mais elle efface la séparation en tableau, que j'aurais aimé conserver.
la seconde me convient un peu mieux car elle créé en effet une séparation entre les deux
Il n'y a donc aucun moyen d'avoir deux tableaux différents, l'un pour les annonces/notes et l'autre pour les sujets, qui soient visuellement identiques? Dans le sens où, j'aimerais qu'au début des sujets "normaux", il y ait un titre "sujets", tout comme au dessus des annonces il y a "annonces et notes". Dans l'espace gris créé par ton code ou même en-dessous, j'aurais aimé ajouter un titre de même taille et police que "annonce et note" sauf que ça serait "sujets", je ne sais pas si c'est clair?

Sinon je laisse comme ça, c'est déjà beaucoup mieux. merci encore pour ton aide
La première solution règle en effet le problème mais elle efface la séparation en tableau, que j'aurais aimé conserver.
la seconde me convient un peu mieux car elle créé en effet une séparation entre les deux
Il n'y a donc aucun moyen d'avoir deux tableaux différents, l'un pour les annonces/notes et l'autre pour les sujets, qui soient visuellement identiques? Dans le sens où, j'aimerais qu'au début des sujets "normaux", il y ait un titre "sujets", tout comme au dessus des annonces il y a "annonces et notes". Dans l'espace gris créé par ton code ou même en-dessous, j'aurais aimé ajouter un titre de même taille et police que "annonce et note" sauf que ça serait "sujets", je ne sais pas si c'est clair?

Sinon je laisse comme ça, c'est déjà beaucoup mieux. merci encore pour ton aide
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Re,
pour un tableau, tu peux remplacer le script par celui-ci:
Normalement tu devrais avoir satisfaction .
.
Si tu optes pour ce script, il faudra supprimer le style suivant:
a++
pour un tableau, tu peux remplacer le script par celui-ci:
- Code:
$(function(){
$('.M14_topic_type:contains(Annonce:),.M14_topic_type:contains(Note:),.M14_topic_type:contains(Annonce globale :)').each(function(){
$(this).closest('tr').addClass('Topic_important');
});
$('.Topic_important').last().after('<tr><table class="forumline" width="100%" cellspacing="0" cellpadding="0" border="0"><tr class="titre_sujetlist"><th colspan="3" width="85%" nowrap="nowrap" align="center"> <span class="titretxt_sujetlist">Sujets</span></th><th width="15%" nowrap="nowrap" align="center"> <span class="titretxt_sujetlist">Derniers Messages</span> </th></tr></table></tr>');
});
Normalement tu devrais avoir satisfaction
Si tu optes pour ce script, il faudra supprimer le style suivant:
- Code:
.M14_separate_tr td
{
height:20px;
background-color:red;
}
a++

Invité- Invité
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Re Milouze,
Un très grand merci, c'est exactement ce que je voulais!
J'aurais une toute petite question pour la route : y a-t-il une balise ou un endroit dans le template qui correspond aux mots "annonce" et "notes"? Ca serait simplement pour leur ajouter un petit contour(juste sur les mots), un peu comme c'est fait par défaut sur ModernBB.
Merci encore!
Un très grand merci, c'est exactement ce que je voulais!
J'aurais une toute petite question pour la route : y a-t-il une balise ou un endroit dans le template qui correspond aux mots "annonce" et "notes"? Ca serait simplement pour leur ajouter un petit contour(juste sur les mots), un peu comme c'est fait par défaut sur ModernBB.
Merci encore!
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Hello DeutschLife,
de rien .
.
Qui est entouré par cette balise span ayant la class (M14_topic_type):
Donc en reprenant le style de la version ModernBB:
Cela donnerait ceci:
a++
de rien
Non c'est cette variable qui gère les types de sujet:y a-t-il une balise ou un endroit dans le template qui correspond aux mots "annonce" et "notes"?
- Code:
{topics_list_box.row.TOPIC_TYPE}
Qui est entouré par cette balise span ayant la class (M14_topic_type):
- Code:
<span class="M14_topic_type">{topics_list_box.row.TOPIC_TYPE}</span>
Donc en reprenant le style de la version ModernBB:
Cela donnerait ceci:
- Code:
.M14_topic_type strong
{
border-color: rgba(0,0,0,0.1);
border-radius: 3px;
border-style: solid;
border-width: 1px;
margin-right: 6px;
padding: 3px 6px 1px;
}
a++

Invité- Invité
 Re: Soucis d'affichage des sujets dans les sous-forums
Re: Soucis d'affichage des sujets dans les sous-forums
Hello Milouze,
Ça marche parfaitement, un très grand merci pour ton aide !
Je passe en résolu, merci
Ça marche parfaitement, un très grand merci pour ton aide !
Je passe en résolu, merci
 Sujets similaires
Sujets similaires» Titre des sujets dans les sous-forums qui débordent dans l'image d'index
» Soucis avec l'affichage des réglements spécifiques dans les sous forums
» Afficher les réponses sous forme de commentaires dans les sujets d'un sous-forum
» Police de caractère qui s'affiche uniquement sur la page d'accueil, mais pas dans les sous-forums, ni les sujets
» RÉSOLU Espace immense entre les sous forums et les sujets hors sous forum
» Soucis avec l'affichage des réglements spécifiques dans les sous forums
» Afficher les réponses sous forme de commentaires dans les sujets d'un sous-forum
» Police de caractère qui s'affiche uniquement sur la page d'accueil, mais pas dans les sous-forums, ni les sujets
» RÉSOLU Espace immense entre les sous forums et les sujets hors sous forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par DeutschLife Ven 21 Aoû 2020 - 0:49
par DeutschLife Ven 21 Aoû 2020 - 0:49


