Personnalisation bouton j'aime sous PhpBB2
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Personnalisation bouton j'aime sous PhpBB2
Personnalisation bouton j'aime sous PhpBB2
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://testelfette.kanak.fr/
Description du problème
Bonjour à tousVoilà je viens vers vous par rapport au tutoriel proposé pour la personnalisation du bouton j'aime, je n'aime pas ici :: https://forum.forumactif.com/t403563-personnalisations-du-systeme-j-aime-et-je-n-aime-pas
En effet, en utilisant une version phpBB2, je me demandais s'il était possible de modifier le bouton et plus particulièrement l'icône du bouton
J'ai bien les codes pour modifier la taille, les couleurs, la police, etc. Mais pour la modification de l'icône sur cette version, je ne trouve pas l'information.
Merci d'avance à vous !
Bonne soirée,
Elfette.
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour Elfette7,
Je me permets de vous répondre étant l'un des rédacteurs de ce tutoriel. Lors de la rédaction de ce dernier, nous avions fait des tests sous les versions Phpbb2, Phpbb3, PunBB et Invision pour expliquer comment personnaliser l'image des boutons de réaction. La première solution que nous avions imaginé était de remplacer les images SVG par des images PNG (Jpeg ou GIF...). Toutefois, le rendu ne nous paraissait pas optimal.
A toutes fins utiles, je me permets de vous communiquer ci-dessous le passage du tutoriel que nous n'avons pas intégré :
Vous avez la possibilité de remplacer les images svg par des images bitmap (.png et .gif de préférences car elles permettent de gérer la transparence). A titre d'exemple, nous allons remplacer les images svp par deux images : un pouce levé vert pour les réactions positives à un message et un pouce baissé rouge
pour les réactions positives à un message et un pouce baissé rouge  pour les réactions négatives à un message.
pour les réactions négatives à un message.
Pour les messages sur le forum :
Pour les articles et les commentaires dans un blog :
Recherchez le code suivant :
Remplacez-le par :
Enfin, recherchez le code :
Remplacez-le par :
Enregistrez puis n'oubliez pas de publier le template.
En ce qui concerne le remplacement d'une image SVG par une autre image SVG... Après plusieurs essais, nous ne sommes parvenus à aucun résultat concluant...
En espérant que cela vous aide.
Bon début de soirée sur Forumactif.
Bipo.
Je me permets de vous répondre étant l'un des rédacteurs de ce tutoriel. Lors de la rédaction de ce dernier, nous avions fait des tests sous les versions Phpbb2, Phpbb3, PunBB et Invision pour expliquer comment personnaliser l'image des boutons de réaction. La première solution que nous avions imaginé était de remplacer les images SVG par des images PNG (Jpeg ou GIF...). Toutefois, le rendu ne nous paraissait pas optimal.
A toutes fins utiles, je me permets de vous communiquer ci-dessous le passage du tutoriel que nous n'avons pas intégré :
Modifier les images et les icônes matérielles des boutons
Pour les versions PhpBB2, PhpBB3, PunBB et Invision
Remplacer les images svg par des images bitmap (png ou gif)
Vous avez la possibilité de remplacer les images svg par des images bitmap (.png et .gif de préférences car elles permettent de gérer la transparence). A titre d'exemple, nous allons remplacer les images svp par deux images : un pouce levé vert
 pour les réactions positives à un message et un pouce baissé rouge
pour les réactions positives à un message et un pouce baissé rouge  pour les réactions négatives à un message.
pour les réactions négatives à un message.Pour les messages sur le forum :
Panneau d'administration Affichage Templates - Général - viewtopic_body
Pour les articles et les commentaires dans un blog :
Panneau d'administration Affichage Templates - Général - viewcomments_body
Recherchez le code suivant :
- Code:
<svg [...] /></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
Remplacez-le par :
- Code:
<img width="13px" height="13px" src="https://i.servimg.com/u/f38/11/01/36/00/baseli12.png" alt="pouce levé" />
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
Enfin, recherchez le code :
- Code:
<svg [...] /></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span {postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
Remplacez-le par :
- Code:
<img width="13px" height="13px" src="https://i.servimg.com/u/f38/11/01/36/00/baseli13.png" alt="pouce baissé" />
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span {postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
Enregistrez puis n'oubliez pas de publier le template.
- Voir illustration :
En ce qui concerne le remplacement d'une image SVG par une autre image SVG... Après plusieurs essais, nous ne sommes parvenus à aucun résultat concluant...
En espérant que cela vous aide.
Bon début de soirée sur Forumactif.
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour, Bonsoir ! 
Merci beaucoup Bipo pour votre réponse
Je vais être un peu "chiante" mais je chipote, je chipote et je me rends compte que je suis embêtée avec le ".rep-button:focus"
En effet, j'aurais aimé que mon bouton, une fois cliqué dessus (et donc passé en focus) aie la même finalité (sur la couleur du texte) que lorsque le texte est en "active". A savoir que mes deux boutons n'ont pas la même couleur en finalité.
Est-ce que vous (ou quelqu'un d'autre) pensez qu'il y a une possibilité de contrer cela ou détourner cela?
J'ai essayé d'aller changer le nom de la class, mais si je le fais alors mon bouton ne fonctionne plus (plus de mise à jour du compteur et au clic en dehors repasse en couleur de base).
Merciiiii !
Merci beaucoup Bipo pour votre réponse
Je vais être un peu "chiante" mais je chipote, je chipote et je me rends compte que je suis embêtée avec le ".rep-button:focus"
En effet, j'aurais aimé que mon bouton, une fois cliqué dessus (et donc passé en focus) aie la même finalité (sur la couleur du texte) que lorsque le texte est en "active". A savoir que mes deux boutons n'ont pas la même couleur en finalité.
Est-ce que vous (ou quelqu'un d'autre) pensez qu'il y a une possibilité de contrer cela ou détourner cela?
J'ai essayé d'aller changer le nom de la class, mais si je le fais alors mon bouton ne fonctionne plus (plus de mise à jour du compteur et au clic en dehors repasse en couleur de base).
Merciiiii !
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonsoir,
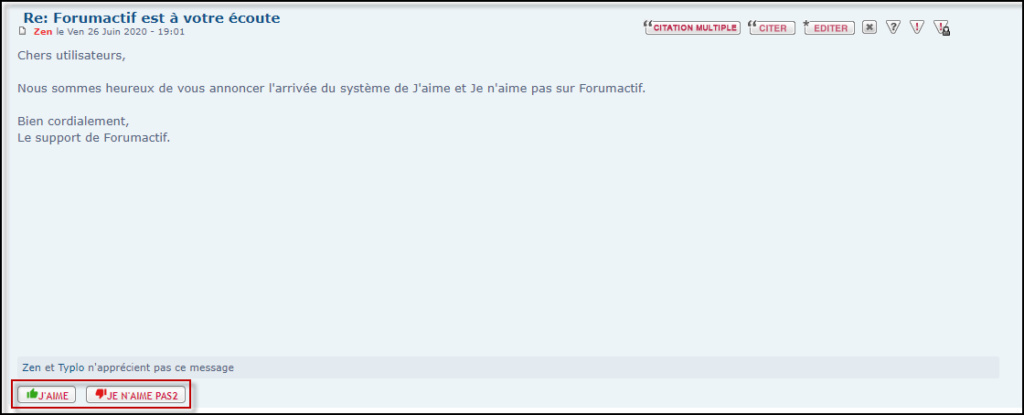
Je ne comprends pas ce passage... Actuellement, vous avez ce comportement sur votre forum :
A partir de cette capture écran, que souhaiteriez-vous ?
Bipo.
Elfette7 a écrit:En effet, j'aurais aimé que mon bouton, une fois cliqué dessus (et donc passé en focus) aie la même finalité (sur la couleur du texte) que lorsque le texte est en "active". A savoir que mes deux boutons n'ont pas la même couleur en finalité.
Je ne comprends pas ce passage... Actuellement, vous avez ce comportement sur votre forum :
A partir de cette capture écran, que souhaiteriez-vous ?
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonsoir,
Par rapport à cette capture, j'aimerais qu'au clic sur le bouton J'adore, le texte reste Rose et qu'au clic sur le bouton Merci, le texte reste vert.
Car c'est la couleur qu'ils ont lorsqu'ils sont activés, mais lorsqu'on clique dessus pas.
De manière illustrée ::
Mes boutons bruts :

Après avoir cliqué sur "J'adore" (le texte est rose) :
 (Fond gris + foncé car en hover)
(Fond gris + foncé car en hover)
Après avoir cliqué sur "J'adore" et recliqué dans l'écran (le texte reste rose) :

Après avoir cliqué sur "Merci" (le texte est rose j'aimerais qu'il soit vert) :

Après avoir cliqué sur "Merci" et recliqué dans l'écran (le texte devient vert) :

Voilà, j'espère être un peu plus claire avec ces images, merci beaucoup !
Par rapport à cette capture, j'aimerais qu'au clic sur le bouton J'adore, le texte reste Rose et qu'au clic sur le bouton Merci, le texte reste vert.
Car c'est la couleur qu'ils ont lorsqu'ils sont activés, mais lorsqu'on clique dessus pas.
De manière illustrée ::
Mes boutons bruts :

Après avoir cliqué sur "J'adore" (le texte est rose) :
 (Fond gris + foncé car en hover)
(Fond gris + foncé car en hover)Après avoir cliqué sur "J'adore" et recliqué dans l'écran (le texte reste rose) :

Après avoir cliqué sur "Merci" (le texte est rose j'aimerais qu'il soit vert) :

Après avoir cliqué sur "Merci" et recliqué dans l'écran (le texte devient vert) :

Voilà, j'espère être un peu plus claire avec ces images, merci beaucoup !
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re,
Je comprends mieux !
C'est tout simplement un petit bug sur la version Phpbb2. Ce problème avait été remonté lors des tests qui ont été effectués. Toutefois, il n'a pas été corrigé car ce problème se résout si vous actualisez la page ou, en effet, si vous cliquez sur l'écran.
Malheureusement, je ne vois aucune solution à vous proposer pour ce problème
Je comprends mieux !
C'est tout simplement un petit bug sur la version Phpbb2. Ce problème avait été remonté lors des tests qui ont été effectués. Toutefois, il n'a pas été corrigé car ce problème se résout si vous actualisez la page ou, en effet, si vous cliquez sur l'écran.
Malheureusement, je ne vois aucune solution à vous proposer pour ce problème

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re 
Ah voilà
Et bien en fait, je n'ai pas l'impression qu'il s'agisse d'un bug à vrai dire.
Je m'explique ::
Le "mode" de class, après avoir un cliqué sur un bouton, est le mode "focus". Celui après avoir cliqué sur un bouton et recliqué dans l'écran est le mode "active".
Il est donc possible de modifier la couleur en mode "focus" : ce que j'ai fait pour passer le texte en rose (initialement bleu foncé).
Mon problème se pose dans le fait que cette class à modifier (avec ses modes) est en fait la même pour les deux boutons (le like et le dislike initialement). Et pour mieux justifier ce que j'avance, un petit retour sur le template "viewtopic_body" ::
Je ne sais pas si ces précisions apporteront grand chose mais bon, je tente !
Merciiii d'avance !
PS : Si jamais c'est quand même toujours lié à un bug, y a-t-il quelqu'un à contacter en particulier pour faire remonter ce bug et tenter une résolution de celui-ci ?
Ah voilà
Et bien en fait, je n'ai pas l'impression qu'il s'agisse d'un bug à vrai dire.
Je m'explique ::
Le "mode" de class, après avoir un cliqué sur un bouton, est le mode "focus". Celui après avoir cliqué sur un bouton et recliqué dans l'écran est le mode "active".
Il est donc possible de modifier la couleur en mode "focus" : ce que j'ai fait pour passer le texte en rose (initialement bleu foncé).
Mon problème se pose dans le fait que cette class à modifier (avec ses modes) est en fait la même pour les deux boutons (le like et le dislike initialement). Et pour mieux justifier ce que j'avance, un petit retour sur le template "viewtopic_body" ::
- Code:
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<img width="16px" height="16px" src="https://nsm09.casimages.com/img/2020/08/17//20081709411823610116969358.png" alt="pouce levé" />
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<img width="16px" height="16px" src="https://nsm09.casimages.com/img/2020/08/17//20081709502523610116969408.png" alt="pouce baissé" />
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
Je ne sais pas si ces précisions apporteront grand chose mais bon, je tente !
Merciiii d'avance !
PS : Si jamais c'est quand même toujours lié à un bug, y a-t-il quelqu'un à contacter en particulier pour faire remonter ce bug et tenter une résolution de celui-ci ?
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re,
Ce qui est étrange, c'est que ce problème ne se pose que sur la version Phpbb2. De mémoire, pour avoir testé toutes les versions, le problème ne se pose pas. Par exemple, sur la version ModernBB, si je clique sur "J'aime" puis sur "Je n'aime pas", les boutons se colorent sans que j'ai besoin de cliquer ailleurs sur l'écran. C'est pour ça que je parle de "bug" car ce comportement semble très étrange eu égard aux autres versions des forums.
Je viens de faire remonter votre demande auprès de Forumactif
Ce qui est étrange, c'est que ce problème ne se pose que sur la version Phpbb2. De mémoire, pour avoir testé toutes les versions, le problème ne se pose pas. Par exemple, sur la version ModernBB, si je clique sur "J'aime" puis sur "Je n'aime pas", les boutons se colorent sans que j'ai besoin de cliquer ailleurs sur l'écran. C'est pour ça que je parle de "bug" car ce comportement semble très étrange eu égard aux autres versions des forums.
Je viens de faire remonter votre demande auprès de Forumactif

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re,
C'est vrai en effet, je ne m'étais pas fait la réflexion jusqu'à maintenant !
C'est d'ailleurs d'autant plus étrange qu'il semble bel et bien exister un code qui permet de modifier cet état intermédiaire. Ce qui signifie qu'il y a un moyen de passer outre étant donné que le problème ne se pose pas ailleurs hihi !
Merci pour le fait d'avoir remonté le sujet, j'espère qu'on pourra avoir un retour et une solution prochainement
Dois-je mettre en "Résolu" ou puis-je laisser ouvert dans l'espoir d'avoir un retour de Forumactif par la suite ?
C'est vrai en effet, je ne m'étais pas fait la réflexion jusqu'à maintenant !
C'est d'ailleurs d'autant plus étrange qu'il semble bel et bien exister un code qui permet de modifier cet état intermédiaire. Ce qui signifie qu'il y a un moyen de passer outre étant donné que le problème ne se pose pas ailleurs hihi !
Merci pour le fait d'avoir remonté le sujet, j'espère qu'on pourra avoir un retour et une solution prochainement
Dois-je mettre en "Résolu" ou puis-je laisser ouvert dans l'espoir d'avoir un retour de Forumactif par la suite ?
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re,
Je vous invite à laisser le sujet en l'état. Forumactif prend toujours le temps de répondre aux membres de sa communauté
Bipo.
Je vous invite à laisser le sujet en l'état. Forumactif prend toujours le temps de répondre aux membres de sa communauté
Bipo.

Bipo- Rédactif

- Messages : 3769
Inscrit(e) le : 23/09/2010
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Re,
Super un grand merci à vous pour votre aide
Je suis déjà ravie car j'ai déjà pu pas mal évoluer sur la modification de mes boutons pour obtenir ce que je souhaitais
Plus qu'à attendre le retour de Forumactif pour la suite des événements
Merci et bonne nuit
Elfette.
Super un grand merci à vous pour votre aide
Je suis déjà ravie car j'ai déjà pu pas mal évoluer sur la modification de mes boutons pour obtenir ce que je souhaitais
Plus qu'à attendre le retour de Forumactif pour la suite des événements
Merci et bonne nuit
Elfette.
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour @Elfette7,
Merci pour votre signalement. Je revois le problème avec nos développeurs et reviens vers vous dès que j'ai des nouvelles !
Bien cordialement
Merci pour votre signalement. Je revois le problème avec nos développeurs et reviens vers vous dès que j'ai des nouvelles !
Bien cordialement
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour Luzz,
Un grand merci pour votre réponse, en espérant que ce souci puisse être résolu, ce serait super !
Bien à vous,
Elfette.
Un grand merci pour votre réponse, en espérant que ce souci puisse être résolu, ce serait super !
Bien à vous,
Elfette.
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello les ami(e)s,
en attendant le correctif ce style fonctionne:
Pour plus de personnalisation:
A vous de modifier les couleurs en vous aidant des commentaires .
.
Testé sur la version Phpbb2 et sur les autres .
.
Les couleurs sont désormais respectées.
Edit:
En regardant dans ce template (non modifié) et sur la version PHPBB2, il y a des soucis de compréhension!!!
On a deux fois la même div:
En modifiant le code html ci-dessus par celui- ci tout est fonctionnel:
Elfette7, vu que mon ami Bipo que je salue a modifié les lignes ici:
https://forum.forumactif.com/t403837-personnalisation-bouton-j-aime-sous-phpbb2#3368615
Et que tu as aussi les deux div ayant la même class:

Recherches cette ligne:
Supprimes et remplaces par:
Plus bas recherces ceci:
Supprimes et remplaces par:
Puis plus bas supprimes ceci:
a++
en attendant le correctif ce style fonctionne:
- Code:
/*LE TEXTE SI J AIME CE MESSAGE*/
.fa_like_list{color:green!important;}
/*LE TEXTE SI J AIME PAS CE MESSAGE*/
.fa_dislike_list{color:pink!important;}
/*LE BOUTON J AIME NON CLIQUE*/
.rep-button.fa_like:focus ,
.rep-button.fa_like:active,
.rep-button.fa_like
{
color:black!important;
}
/*LE BOUTON J AIME CLIQUE*/
.rep-button.fa_liked:focus ,
.rep-button.fa_liked:active,
.rep-button.fa_liked
{
color:green!important;
}
/*LE BOUTON J AIME PAS NON CLIQUE*/
.rep-button.fa_dislike:focus,
.rep-button.fa_dislike:active,
.rep-button.fa_dislike
{
color:black!important;
}
/*LE BOUTON J AIME PAS CLIQUE*/
.rep-button.fa_disliked:focus,
.rep-button.fa_disliked:active,
.rep-button.fa_disliked
{
color:pink!important;
}
Pour plus de personnalisation:
- Code:
/*LE TEXTE SI J AIME CE MESSAGE*/
.fa_like_list{color:green!important;}
/*LE TEXTE SI J AIME PAS CE MESSAGE*/
.fa_dislike_list{color:pink!important;}
/* LES DEUX BOUTONS*/
.rep-button.fa_like,.rep-button.fa_liked,.rep-button.fa_dislike,.rep-button.fa_disliked
{
padding:3px 5px;
}
/*LE BOUTON J AIME NON CLIQUE*/
.rep-button.fa_like:focus ,
.rep-button.fa_like:active,
.rep-button.fa_like{color:black!important;}
/*LA COULEUR DE FOND DU BOUTON J AIME NON CLIQUE*/
.rep-button.fa_like
{
background-color:green!important;
}
/*LE BOUTON J AIME CLIQUE*/
.rep-button.fa_liked:focus ,
.rep-button.fa_liked:active,
.rep-button.fa_liked
{
color:green!important;
}
/*LA COULEUR DE FOND DU BOUTON J AIME CLIQUE*/
.rep-button.fa_liked
{
background-color:white!important;
}
/*LE BOUTON J AIME PAS NON CLIQUE*/
.rep-button.fa_dislike:focus,
.rep-button.fa_dislike:active,
.rep-button.fa_dislike
{
color:black!important;
}
/*LE BOUTON J AIME PAS CLIQUE*/
.rep-button.fa_disliked:focus,
.rep-button.fa_disliked:active,
.rep-button.fa_disliked
{
color:pink!important;
}
/*LA COULEUR DE FOND DU BOUTON J AIME NON CLIQUE*/
.rep-button.fa_dislike
{
background-color:pink!important;
}
/*LA COULEUR DE FOND DU BOUTON J AIME NON CLIQUE*/
.rep-button.fa_disliked
{
background-color:white!important;
}
A vous de modifier les couleurs en vous aidant des commentaires
Testé sur la version Phpbb2 et sur les autres
Les couleurs sont désormais respectées.
Edit:
En regardant dans ce template (non modifié) et sur la version PHPBB2, il y a des soucis de compréhension!!!
On a deux fois la même div:
- Code:
<div class="fa_like_div">
<div class="fa_like_div">
- Code:
<!-- BEGIN switch_likes_active -->
<!-- END switch_likes_active -->
- Code:
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2"><div class="fa_like_div">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
<!-- BEGIN switch_likes_active -->
<!-- END switch_likes_active -->
</td>
</tr>
En modifiant le code html ci-dessus par celui- ci tout est fonctionnel:
- Code:
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
</td>
</tr>
Elfette7, vu que mon ami Bipo que je salue a modifié les lignes ici:
https://forum.forumactif.com/t403837-personnalisation-bouton-j-aime-sous-phpbb2#3368615
Et que tu as aussi les deux div ayant la même class:

Recherches cette ligne:
- Code:
<td colspan="2"><div class="fa_like_div">
Supprimes et remplaces par:
- Code:
<td colspan="2">
Plus bas recherces ceci:
- Code:
<!-- END switch_dislike_list -->
</div>
Supprimes et remplaces par:
- Code:
<!-- END switch_dislike_list -->
Puis plus bas supprimes ceci:
- Code:
<!-- BEGIN switch_likes_active -->
<!-- END switch_likes_active -->
a++

Invité- Invité
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello Milouze !! 
Merci pour cette réponse encore une fois hyper complète ! Que ferait-on sans toi ici ?
Je vais aller tester tout ça car entre temps on a passé le codage sur la version officielle de forum test avec DeutscheLife, dont le template est aussi modifié sur d'autres points
Je vais donc essayer de retrouver tout ça et de tester les codes de personnalisation :')
Je vous tiens au courant dès qu'on a pu tester ça avec ma co-admin

Merci pour cette réponse encore une fois hyper complète ! Que ferait-on sans toi ici ?

Je vais aller tester tout ça car entre temps on a passé le codage sur la version officielle de forum test avec DeutscheLife, dont le template est aussi modifié sur d'autres points
Je vais donc essayer de retrouver tout ça et de tester les codes de personnalisation :')
Je vous tiens au courant dès qu'on a pu tester ça avec ma co-admin
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour,
Cela devrait être résolu pour la version PhpBB2 (et Invision en passant ^^), en tout cas en ce qui concerne le comportement de base.
Cordialement
Cela devrait être résolu pour la version PhpBB2 (et Invision en passant ^^), en tout cas en ce qui concerne le comportement de base.
Cordialement
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello @Luzz ,
sur mon forum de test Phpbb2, j'ai toujours le même soucis:
La partie concernée du template (non modifié)
a++
sur mon forum de test Phpbb2, j'ai toujours le même soucis:
La partie concernée du template (non modifié)
- Code:
<!-- BEGIN switch_likes_active -->
<tr><td colspan="2"><div class="fa_like_div">
<div class="fa_like_div">
<!-- BEGIN switch_like_list -->
{postrow.displayed.switch_likes_active.switch_like_list.D_LIKE_LIST}
<!-- END switch_like_list -->
<!-- BEGIN switch_dislike_list -->
{postrow.displayed.switch_likes_active.switch_dislike_list.D_DISLIKE_LIST}
<!-- END switch_dislike_list -->
</div>
<button class="rep-button {postrow.displayed.switch_likes_active.C_VOTE_LIKE}" data-href="{postrow.displayed.switch_likes_active.U_VOTE_LIKE}" data-href-rm="{postrow.displayed.switch_likes_active.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 1344q0-26-19-45t-45-19q-27 0-45.5 19t-18.5 45q0 27 18.5 45.5t45.5 18.5q26 0 45-18.5t19-45.5zm160-512v640q0 26-19 45t-45 19h-288q-26 0-45-19t-19-45v-640q0-26 19-45t45-19h288q26 0 45 19t19 45zm1184 0q0 86-55 149 15 44 15 76 3 76-43 137 17 56 0 117-15 57-54 94 9 112-49 181-64 76-197 78h-129q-66 0-144-15.5t-121.5-29-120.5-39.5q-123-43-158-44-26-1-45-19.5t-19-44.5v-641q0-25 18-43.5t43-20.5q24-2 76-59t101-121q68-87 101-120 18-18 31-48t17.5-48.5 13.5-60.5q7-39 12.5-61t19.5-52 34-50q19-19 45-19 46 0 82.5 10.5t60 26 40 40.5 24 45 12 50 5 45 .5 39q0 38-9.5 76t-19 60-27.5 56q-3 6-10 18t-11 22-8 24h277q78 0 135 57t57 135z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.L_LIKE}</span>{postrow.displayed.switch_likes_active.COUNT_VOTE_LIKE}
</button>
<!-- BEGIN switch_dislike_button -->
<button class="rep-button {postrow.displayed.switch_likes_active.switch_dislike_button.C_VOTE_DISLIKE}" data-href="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_DISLIKE}" data-href-rm="{postrow.displayed.switch_likes_active.switch_dislike_button.U_VOTE_RM_LIKE}">
<svg width="15px" height="15px" viewBox="0 0 1792 1792" xmlns="http://www.w3.org/2000/svg"><path d="M320 576q0 26-19 45t-45 19q-27 0-45.5-19t-18.5-45q0-27 18.5-45.5t45.5-18.5q26 0 45 18.5t19 45.5zm160 512v-640q0-26-19-45t-45-19h-288q-26 0-45 19t-19 45v640q0 26 19 45t45 19h288q26 0 45-19t19-45zm1129-149q55 61 55 149-1 78-57.5 135t-134.5 57h-277q4 14 8 24t11 22 10 18q18 37 27 57t19 58.5 10 76.5q0 24-.5 39t-5 45-12 50-24 45-40 40.5-60 26-82.5 10.5q-26 0-45-19-20-20-34-50t-19.5-52-12.5-61q-9-42-13.5-60.5t-17.5-48.5-31-48q-33-33-101-120-49-64-101-121t-76-59q-25-2-43-20.5t-18-43.5v-641q0-26 19-44.5t45-19.5q35-1 158-44 77-26 120.5-39.5t121.5-29 144-15.5h129q133 2 197 78 58 69 49 181 39 37 54 94 17 61 0 117 46 61 43 137 0 32-15 76z" fill="#666"/></svg>
<span>{postrow.displayed.switch_likes_active.switch_dislike_button.L_DISLIKE}</span>{postrow.displayed.switch_likes_active.switch_dislike_button.COUNT_VOTE_DISLIKE}
</button>
<!-- END switch_dislike_button -->
</div></td></tr>
<!-- END switch_likes_active -->
</table>
<!-- BEGIN switch_likes_active -->
<!-- END switch_likes_active -->
</td>
</tr>
a++

Invité- Invité
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour @Milouze14,
Désolée, je n'avais pas vu ce signalement concernant le template (la correction a été faite sur le CSS), je viens de transmettre l'info à notre développeur.
Merci, et à bientôt avec des nouvelles
Désolée, je n'avais pas vu ce signalement concernant le template (la correction a été faite sur le CSS), je viens de transmettre l'info à notre développeur.
Merci, et à bientôt avec des nouvelles
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello Luzz,
de rien chère amie.
a++
de rien chère amie.
a++

Invité- Invité
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello à vous,
Super si ça se débloque
De mon côté en revanche, j'ai toujours un changement de couleur intermédiaire au clic ; j'ai également toujours le CSS pour le bouton "cliqué" intermédiaire et final aussi.
Et je n'ai pas essayé tes codes Milouze car depuis nous avons migré ça sur le fofo-test officiel qu'on gère avec Deutsche Life et comme le template a été entièrement modifié, elle a dû réintégrer le code dedans et donc ça créait une complication de modifier :/
Je n'ai pas testé la personnalisation CSS seule en revanche.
Le forum-test actuel :: https://elftra-test.forumactif.com/
Au pire, ce n'est pas très grave, on s'y est fait à cette couleur au clic à devoir re-cliquer en dehors de l'écran pour que ça passe sur l'officiel, mais ce serait cool si on pouvait quand même avoir l'info
Merciiiii, bonne nuit à vous
Super si ça se débloque
De mon côté en revanche, j'ai toujours un changement de couleur intermédiaire au clic ; j'ai également toujours le CSS pour le bouton "cliqué" intermédiaire et final aussi.
Et je n'ai pas essayé tes codes Milouze car depuis nous avons migré ça sur le fofo-test officiel qu'on gère avec Deutsche Life et comme le template a été entièrement modifié, elle a dû réintégrer le code dedans et donc ça créait une complication de modifier :/
Je n'ai pas testé la personnalisation CSS seule en revanche.
Le forum-test actuel :: https://elftra-test.forumactif.com/
Au pire, ce n'est pas très grave, on s'y est fait à cette couleur au clic à devoir re-cliquer en dehors de l'écran pour que ça passe sur l'officiel, mais ce serait cool si on pouvait quand même avoir l'info
Merciiiii, bonne nuit à vous
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Bonjour,
La modification du template viewtopic_body en version Phpbb2 est en ligne...
La modification du template viewtopic_body en version Phpbb2 est en ligne...
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello @Luzz,
C'est effectivement corrigé .
.
a++
La modification du template viewtopic_body en version Phpbb2 est en ligne..
C'est effectivement corrigé
a++

Invité- Invité
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Hello 
Ooooh super !!!
Je viens de supprimer le CSS focus des boutons de réponses et en effet ça fonctionne nickel !
Trop bien, je suis ravie, merci ForumActif et toute l'équipe !! *-*
Je passe le sujet en Résolu
Bonne journée à tous !
Ooooh super !!!
Je viens de supprimer le CSS focus des boutons de réponses et en effet ça fonctionne nickel !
Trop bien, je suis ravie, merci ForumActif et toute l'équipe !! *-*
Je passe le sujet en Résolu
Bonne journée à tous !
 Re: Personnalisation bouton j'aime sous PhpBB2
Re: Personnalisation bouton j'aime sous PhpBB2
Merci à vous 
Bonne semaine à tous ...
Bonne semaine à tous ...
 Sujets similaires
Sujets similaires» Code bouton déconnexion (phpBB2) et bouton (no) new mp
» Rang et pseudo sous l'avatar sous PHPBB2
» Personnalisation des catégories sous onglets
» Problème de personnalisation de liens de sous-forums
» catégories ; fusions colonnes # + personnalisation sous-forums
» Rang et pseudo sous l'avatar sous PHPBB2
» Personnalisation des catégories sous onglets
» Problème de personnalisation de liens de sous-forums
» catégories ; fusions colonnes # + personnalisation sous-forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Elfette7 Dim 16 Aoû 2020 - 20:59
par Elfette7 Dim 16 Aoû 2020 - 20:59