Espace entre le header et la barre de navigation ?
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Espace entre le header et la barre de navigation ?
Espace entre le header et la barre de navigation ?
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome, Safari
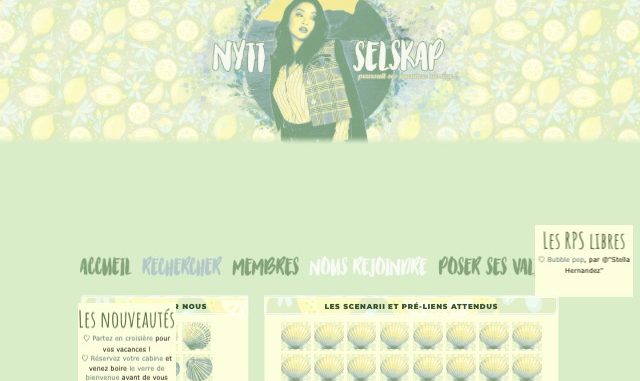
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Plusieurs utilisateurs
Lien du forum : https://lanyforumtest.forumactif.com/
Description du problème
Bonsoir !J'espère que vous allez bien.
Je viens vers vous car je rencontre un souci sur mon forum test, avec un header de fond aléatoire et un espace entre celui-ci et la barre de navigation. Personnellement (en étant sous Mozilla), je vois la barre juste sous le header, mais une autre utilisatrice m'indique voir la barre de navigation empiéter sur le header. Quant à l'apparence depuis un mobile, je vous l'ai mise en aperçu : il y a un espace énorme entre le header et la barre.
Est-il possible de fixer la barre de navigation afin qu'elle appairaisse de la même manière pour tout le monde ? (Je précise que je ne peux pas supprimer la balise relative à la description du forum, puisque c'est dans la description que se situe la fonction JS pour le côté aléatoire des avatars).
Je vous mets ici le code utilisé, si besoin :
- Code:
/*********************************** DEBUT RAPPROCHEMENT HEADER-BARRE DE NAVIGATION ***********************************/
-RETRAIT : ce CSS pose de nombreux problèmes - { display: none; } /*ne pas toucher*/
.maintitle{ /*espace entre la barre de navigation et le header*/
margin-top:-43px; /*valeur modifiable, -chiffre (rapproche) chiffre (recule)*/*/}
/*********************************** FIN RAPPROCHEMENT HEADER-BARRE DE NAVIGATION ***********************************/
Merci d'avance !
Bonne soirée
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Hello Lany_13,
alors quelque chose m'interpelle,
c'est le script dans la description du forum!!!
Ensuite pour fixer ta barre de navigation, tu peux procéder ainsi:
Dans le template overall_header:
Affichage/Templates/Général/ overall_header
Recherches ceci:
Remplaces par :
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Puis fixe la table dans ta css:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Il faudra peut être décaler aussi la table qui contient la globalité du fofo:
a++
alors quelque chose m'interpelle,
c'est le script dans la description du forum!!!
Ensuite pour fixer ta barre de navigation, tu peux procéder ainsi:
Dans le template overall_header:
Affichage/Templates/Général/ overall_header
Recherches ceci:
- Code:
<table cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Remplaces par :
- Code:
<table class="navigation"cellspacing="0" cellpadding="0" border="0" align="{MENU_POSITION}">
<tr>
<td align="{MENU_POSITION}"{MENU_NOWRAP}>{GENERATED_NAV_BAR}</td>
</tr>
</table>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Puis fixe la table dans ta css:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
table.navigation
{
position:fixed;
top:30px;
width:100%;
left:0px;
background-color: #FDFFDA;
}
Penses à cliquer sur le bouton

Il faudra peut être décaler aussi la table qui contient la globalité du fofo:
- Code:
table.bodylinewidth
{
top: 40px;
position: relative;
}
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Bonjour !
Oui, je l'ai fait selon ce tuto et le côté aléatoire fonctionne bien, mais il y a ce problème d'espace (ou d'éléments qui remontent sur le header, selon la résolution de l'écran)
Merci pour ton aide, mais malheureusement, ça ne fonctionne pas
Oui, je l'ai fait selon ce tuto et le côté aléatoire fonctionne bien, mais il y a ce problème d'espace (ou d'éléments qui remontent sur le header, selon la résolution de l'écran)
Merci pour ton aide, mais malheureusement, ça ne fonctionne pas

 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Re,
hum, c'est pas terrible çà!!
En fait tu donnes des images aléatoires au body et non à ta bannière.
As tu un logo dans ton P.A:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Général / navigation ==> Logo du forum :
Merci de me donner l'image et celles de ta css.
a++
hum, c'est pas terrible çà!!
En fait tu donnes des images aléatoires au body et non à ta bannière.
As tu un logo dans ton P.A:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Général / navigation ==> Logo du forum :
Merci de me donner l'image et celles de ta css.
- Code:
.ban1 { background-image: url('lien_vers_ton_image1.jpg'); }
.ban2 { background-image: url('lien_vers_ton_image2.jpg'); }
.ban3 { background-image: url('lien_vers_ton_image3.jpg'); }
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Oh mince !
Oui, du coup il y a un logo transparent en logo du forum : https://zupimages.net/up/20/38/hda2.png
Et voilà les headers du CSS :
Oui, du coup il y a un logo transparent en logo du forum : https://zupimages.net/up/20/38/hda2.png
Et voilà les headers du CSS :
- Code:
/*********************************** DEBUT BANNIERES DE FOND ALEATOIRES ***********************************/
.ban1 {background-image: url('https://images2.imgbox.com/9d/a6/ZXMhCsB9_o.png'); }
.ban2 {background-image: url('https://images2.imgbox.com/4d/ae/muWUilmq_o.png'); }
.ban3 {background-image: url('https://images2.imgbox.com/54/c2/DYv2H9R7_o.png'); }
body{background-repeat: no-repeat; background-position: top center; background-size: 100%;}
/*********************************** FIN BANNIERES DE FOND ALEATOIRES ***********************************/
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Re, merci,
alors tu souhaites avoir dans l'ordre en partant du haut.
La Toolbar:
La barre de navigation et la bannière ?
a++
alors tu souhaites avoir dans l'ordre en partant du haut.
La Toolbar:
La barre de navigation et la bannière ?
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Alors, ce serait la toolbar, la bannière et la barre de navigation, si c'est possible !
Merci d'avance
Merci d'avance
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Re,
ok, peux tu me donner le contenu de ton template overall_header et la css car je suis confronté à un soucis..
Edit: tes images sont bien trop larges et empiètent sur ta barre de navigation.
Je vais regarder pour les réduire et attribuer une hauteur définie.
a++
ok, peux tu me donner le contenu de ton template overall_header et la css car je suis confronté à un soucis..
Edit: tes images sont bien trop larges et empiètent sur ta barre de navigation.
Je vais regarder pour les réduire et attribuer une hauteur définie.
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Re,
Voilà l'overhall_header :
Ainsi que le CSS concerné :
Merci !
Voilà l'overhall_header :
Ainsi que le CSS concerné :
Merci !
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Hello Lany_13,
alors, tu as une image transparente pour ton logo (ou bannière) dans ton P.A ayant comme hauteur:
500px
tu as les trois images de ton background de la balise body ayant comme hauteur:
540px.
Il faudrait peut être revoir leurs hauteur .
.
Ensuite, un truc tout bête qui pourrait régler le problème et t'attribuer une hauteur à ton logo.
Essayes de mettre ceci dans ta feuille de style:
Augmentes ou diminues la valeur 300 si besoin.
C'est cette hauteur qui va régler l'espace chère amie.
Et il est même préférable de le faire car je viens de me rendre compte que l'image du logo passe par dessus la barre de navigation, ce qui pourrait engendrer des liens non cliquable.
a++
alors, tu as une image transparente pour ton logo (ou bannière) dans ton P.A ayant comme hauteur:
500px
tu as les trois images de ton background de la balise body ayant comme hauteur:
540px.
Il faudrait peut être revoir leurs hauteur
Ensuite, un truc tout bête qui pourrait régler le problème et t'attribuer une hauteur à ton logo.
Essayes de mettre ceci dans ta feuille de style:
- Code:
#i_logo{height:300px;}
Augmentes ou diminues la valeur 300 si besoin.
C'est cette hauteur qui va régler l'espace chère amie.
Et il est même préférable de le faire car je viens de me rendre compte que l'image du logo passe par dessus la barre de navigation, ce qui pourrait engendrer des liens non cliquable.
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Bonjour !
Bonne nouvelle, j'ai résolu (une partie haha) du problème : comme vous aviez émis des doutes à ce sujet, j'ai placé la fonction JS et non plus en description du forum. Tout marche, et je ne vois pas d'espace trop grand entre le header et la barre de navigation. Je me suis rendu compte que c'était aussi le background-size: 100%; qui provoquait en partie cet espace.
Seulement, maintenant, j'ai l'impression que les headers (accrochés au body et non plus au fond) sont "zoomés". Le background-size: 100% permet d'avoir la même apparence des headers selon les résolutions des écrans ; existe-t-il une autre astuce pour que l'apparence soit la même partout ?
Voici le nouveau CSS installé, du coup :
Merci d'avance !
Bonne nouvelle, j'ai résolu (une partie haha) du problème : comme vous aviez émis des doutes à ce sujet, j'ai placé la fonction JS et non plus en description du forum. Tout marche, et je ne vois pas d'espace trop grand entre le header et la barre de navigation. Je me suis rendu compte que c'était aussi le background-size: 100%; qui provoquait en partie cet espace.
Seulement, maintenant, j'ai l'impression que les headers (accrochés au body et non plus au fond) sont "zoomés". Le background-size: 100% permet d'avoir la même apparence des headers selon les résolutions des écrans ; existe-t-il une autre astuce pour que l'apparence soit la même partout ?
Voici le nouveau CSS installé, du coup :
Merci d'avance !
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
Re,
ce style était correcte pour moi ensuite ce que tu ajoutes :
réduit pas mal de choses et le rendu n'est pas celui escompté.
Il faut garder:
Et pour :
Car tu auras le même rendu sur toutes les résolutions théoriquement.
Oui en laissant ainsi:
a++
ce style était correcte pour moi ensuite ce que tu ajoutes :
- Code:
background-attachment: scroll;
réduit pas mal de choses et le rendu n'est pas celui escompté.
Il faut garder:
- Code:
background-size: 100%;
Et pour :
- Code:
#i_logo{height:300px;}
Car tu auras le même rendu sur toutes les résolutions théoriquement.
existe-t-il une autre astuce pour que l'apparence soit la même partout ?
Oui en laissant ainsi:
- Code:
body{background-repeat: no-repeat; background-position: top center; background-size: 100%;}
#i_logo{height:400px;}
a++

Invité- Invité
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Espace entre le header et la barre de navigation ?
Re: Espace entre le header et la barre de navigation ?
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Espace entre le header et barre de navigation ?
» Réduire l'espace entre le header et la barre de navigation
» impossible de réduire l'espace entre la barre de navigation et le header
» Image entre la barre de navigation et collée sous le header
» Espace entre logo et barre de navigation
» Réduire l'espace entre le header et la barre de navigation
» impossible de réduire l'espace entre la barre de navigation et le header
» Image entre la barre de navigation et collée sous le header
» Espace entre logo et barre de navigation
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Mer 16 Sep 2020 - 21:33
par Lany_13 Mer 16 Sep 2020 - 21:33





