Besoin d'aide pour mettre en forme une fiche de présentation de sujets
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir le lien:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis toujours
Description du problème
Amis du jour, bonsoir, amis du soir, bonjour !J'ai terriblement besoin de vos petits doigts magiques, alors un grand merci de vous pencher sur mon message !
Que je vous explique le problème : J'ai, comme vous pouvez le voir dans le lien, commencé à coder une fiche de présentation pour mon forum. Malheureusement, étant une BILLE en codage, je crois qu'une partie de mon code est en conflit avec le reste du forum (notez la position étrange de l'avatar, normalement placé dans la colonne de droite).
Je vous mets donc un schéma de ce à quoi j'essaie de parvenir :

Ainsi que mon CSS (seulement la partie sur laquelle je travaille pour l'instant, si vous voulez la totalité n'hésitez pas à demander !):
- Code:
/*Fiche de prez Bestiaire*/
.titrebestiaire {
font-family: 'Times New Roman';
font-size: 25px;
margin: 25px 0px 25px 0px;
align: center;
}
.cadrebestiaire {
width: 600px;
height: auto;
background: #969696;
}
.blockbestiaire {
width: 600px;
height: 300px;
}
.colonnes {
-webkit-column-count: 2;
}
.imagebestiaire {
width: 180px;
height: 280px;
border-radius: 70px 15px 15px 15px;
}
.textebestiaire {
width: 380px;
height: 280px;
overflow: auto;
text-align: justify;
}
/*END Fiche de prez Bestiaire*/
Ainsi que l'HTML :
- Code:
<div class="cadrebestiaire"><div class="titrebestiaire">Bestiaire Général</div>
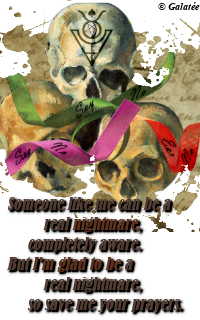
<div class="blockbestiaire"><div class="colonnes"><div class="imagebestiaire"><img>https://www.zupimages.net/viewer.php?id=20/14/uavd.png</img></div><div class="texte">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></div></div>
<div style="text-align: center;">:copyright: Galatée</div>
D'avance, je vous remercie infiniment !
Dernière édition par Runa Moon le Jeu 8 Oct 2020 - 18:32, édité 1 fois
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Ma demande est toujours d'actualité, merci :3
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Bonjour !
En général, quand le code "casse" comme ça, c'est très souvent parce qu'une balise n'a pas été fermée ! En l'occurence, dans ton cas précis, c'est parce qu'il manque une balise </div> à la fin de ton code ^^
A noter au passage que tu gagnerais peut-être à changer un peu l'image dans ton HTML pour utiliser du BBCode à la place, parce que ce n'est pas comme ça qu'on lie une image en HTML (et dans les messages, tu peux toujours parfaitement utiliser le BBcode sans problème).
En général, quand le code "casse" comme ça, c'est très souvent parce qu'une balise n'a pas été fermée ! En l'occurence, dans ton cas précis, c'est parce qu'il manque une balise </div> à la fin de ton code ^^
A noter au passage que tu gagnerais peut-être à changer un peu l'image dans ton HTML pour utiliser du BBCode à la place, parce que ce n'est pas comme ça qu'on lie une image en HTML (et dans les messages, tu peux toujours parfaitement utiliser le BBcode sans problème).
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Hello hello !
Mais ça reste tout dézingué...
Quant à l'image, tout dépend :
- si c'est une image à placer, le html est plus efficace --> css
- si c'est juste une image hors bloc-html, alors en effet, le bbcode est plus simple et suffit (ce qui n'est pas le cas ici)
Cependant, en effet, en html, ton code est faux Runa Moon :
Perso, d'une manière générale en codage, je déconseille fortement le mélange html/bbcode, vaut mieux bien apprendre le html/css, c'est juste mon avis.
EDIT2 : Voici le code en entier dans une page HTML pour que tu le comprennes bien:
copyright s'écrit © ; sans espace avec le ;
é s'ecrit é ; sans espace avec le ;
même dans les balises 'code' ces codes-là ont tendance à disparaître sur ces pages de forum.
- je m'interroge sur le copyright : si c'est pour l'image, vaut mieux le mettre sous l'image,
ou est-ce pour le texte ?
L'image, faudrait y mettre des dimensions dans le css, n'hésite pas si tu as besoin d'aide.
Souviens-toi : pour installer ce html dans un message :
- pas d'espace entre les balises
- pas de saut de ligne avec "enter" uniquement avec le 'enter' html <br />
- pas de <!-- balise commentaires-html -->
Le CSS directement dans la feuille de sytle et là tu peux garder les /* balises commentaires-css */
Je pense que depuis là tu sauras très bien te débrouiller puisque nous l'avions déjà fait, de plus les codes sont juste à copier-coller ligne par ligne dans un message (en mode html).
EDIT3 : comme j'ai eu un peu de temps et que j'ai dû faire un codage directement dans un post, je te donne les codes pour message et le css :
Bien vu Christa !'Christa a écrit:En général, quand le code "casse" comme ça, c'est très souvent parce qu'une balise n'a pas été fermée ! En l'occurence, dans ton cas précis, c'est parce qu'il manque une balise </div> à la fin de ton code
Mais ça reste tout dézingué...
Quant à l'image, tout dépend :
- si c'est une image à placer, le html est plus efficace --> css
- si c'est juste une image hors bloc-html, alors en effet, le bbcode est plus simple et suffit (ce qui n'est pas le cas ici)
Cependant, en effet, en html, ton code est faux Runa Moon :
- Code:
<img style="alternative-directe-du-css;" src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" />
Perso, d'une manière générale en codage, je déconseille fortement le mélange html/bbcode, vaut mieux bien apprendre le html/css, c'est juste mon avis.
- Spoiler:
EDIT : C'est le même type de fiche que je t'ai codée dernièrement :
Ne voudrais-tu pas repartir de là et la réadapter à cette fiche ? (enlever la colonne de gauche et son contenu vertical, répéter les cadres-titres, etc)
Cette fiche était très documentée tant dans le html avec les balises-commentaires <!-- comm --> que dans le css avec les siennes /*--- comm --*/
tu devrais t'en sortir, sinon à quoi ça aurait servi que bibi se décarcasse
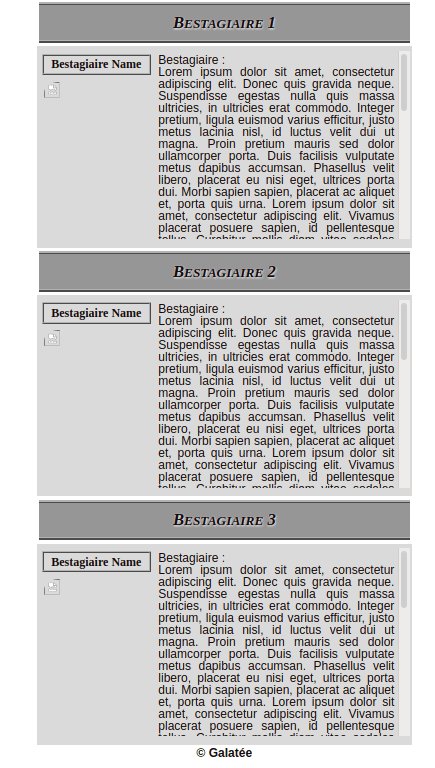
EDIT2 : Voici le code en entier dans une page HTML pour que tu le comprennes bien:
- Code:
<html>
<head>
<style type="text/css" media="all">
/* start fiche de prez Bestiaire */
.cadrebestiaire {
width: 560px;
height: auto;
background: #969696;
}
.cadretitrebestiaire {
height: 50px;
border-top: 5px ridge black;
border-bottom: 5px ridge black;
}
.titrebestiaire {
font: italic small-caps bold 25px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
}
.contdescrperso {
height: 300px;
}
.colimgnamepersol {
width: 180px;
height: 280px;
padding: 4px;
}
.nameperso {
font: bold 16px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
text-align: center;
padding: 4px;
border: 3px ridge black;
}
.imagebestiaire img {
border: 0px solid darkgrey;
border-radius: 70px 15px 15px 15px;
-moz-border-radius: 70px 15px 15px 15px;
-webkit-border-radius: 70px 15px 15px 15px;
padding: 10px 4px;
}
.detailspersor {
width: 380px;
hight: 280px; max-height: 280px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid black;
}
.persotxt {
text-align: justify !important;
padding: 4px;
}
/* end fiche de prez Bestiaire */
</style>
</head>
<body>
<!-- start_container principal -->
<table align="center">
<!-- start block bestagiaire-1 -->
<tr>
<td class="cadrebestiaire" align="center" valign="middle">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td class="cadretitrebestiaire" align="center" valign="middle">
<!-- start block-title -->
<div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">
Bestagiaire 1
</div>
<!-- end_block-title -->
</td>
</tr>
</table>
<!-- end_container-block title -->
</td>
</tr>
<tr>
<!-- start container descrip-perso col-left-right -->
<td align="center" valign="middle" class="contdescrperso">
<table style="width: 100%;">
<tr>
<!-- start block name-img l-col -->
<td class="colimgnamepersol" align="left" valign="top">
<div class="nameperso">
Bestagiaire Name
</div>
<div class="imagebestiaire">
<img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" />
</div>
</td>
<!-- end block name-img l-col -->
<!-- start block details-perso r-col -->
<td class="detailspersor" valign="middle">
<div class="persotxt">
Bestagiaire :<br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.
</div>
</td>
<!-- end block details-perso r-col -->
</tr>
</table>
</td>
<!-- end container descrip-perso col-left-right -->
</tr>
<!-- end block bestagiaire-1 -->
<!-- start block bestagiaire-2 -->
<tr>
<td class="cadrebestiaire" align="center" valign="middle">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td class="cadretitrebestiaire" align="center" valign="middle">
<!-- start block-title -->
<div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">
Bestagiaire 2
</div>
<!-- end_block-title -->
</td>
</tr>
</table>
<!-- end_container-block title -->
</td>
</tr>
<tr>
<!-- start container descrip-perso col-left-right -->
<td align="center" valign="middle" class="contdescrperso">
<table style="width: 100%;">
<tr>
<!-- start block name-img l-col -->
<td class="colimgnamepersol" align="left" valign="top">
<div class="nameperso">
Bestagiaire Name
</div>
<div class="imagebestiaire">
<img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" />
</div>
</td>
<!-- end block name-img l-col -->
<!-- start block details-perso r-col -->
<td class="detailspersor" valign="middle">
<div class="persotxt">
Bestagiaire :<br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.
</div>
</td>
<!-- end block details-perso r-col -->
</tr>
</table>
</td>
<!-- end container descrip-perso col-left-right -->
</tr>
<!-- end block bestagiaire-2 -->
<!-- start block bestagiaire-3 -->
<tr>
<td class="cadrebestiaire" align="center" valign="middle">
<!-- start_container-block title -->
<table style="width: 100%;">
<tr>
<td class="cadretitrebestiaire" align="center" valign="middle">
<!-- start block-title -->
<div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">
Bestagiaire 3
</div>
<!-- end_block-title -->
</td>
</tr>
</table>
<!-- end_container-block title -->
</td>
</tr>
<tr>
<!-- start container descrip-perso col-left-right -->
<td align="center" valign="middle" class="contdescrperso">
<table style="width: 100%;">
<tr>
<!-- start block name-img l-col -->
<td class="colimgnamepersol" align="left" valign="top">
<div class="nameperso">
Bestagiaire Name
</div>
<div class="imagebestiaire">
<img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" />
</div>
</td>
<!-- end block name-img l-col -->
<!-- start block details-perso r-col -->
<td class="detailspersor" valign="middle">
<div class="persotxt">
Bestagiaire :<br />
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.
</div>
</td>
<!-- end block details-perso r-col -->
</tr>
</table>
</td>
<!-- end container descrip-perso col-left-right -->
</tr>
<!-- end block bestagiaire-3 -->
<tr>
<td align="center" valign="middle">
<div style="text-align: center;">
<span style="font-weight: bold;"> Galatée</span>
Galatée</span>
</div>
</td>
</tr>
</table>
<!-- end_container principal -->
</body>
</html>
copyright s'écrit © ; sans espace avec le ;
é s'ecrit é ; sans espace avec le ;
même dans les balises 'code' ces codes-là ont tendance à disparaître sur ces pages de forum.
- je m'interroge sur le copyright : si c'est pour l'image, vaut mieux le mettre sous l'image,
ou est-ce pour le texte ?
L'image, faudrait y mettre des dimensions dans le css, n'hésite pas si tu as besoin d'aide.
Souviens-toi : pour installer ce html dans un message :
- pas d'espace entre les balises
- pas de saut de ligne avec "enter" uniquement avec le 'enter' html <br />
- pas de <!-- balise commentaires-html -->
Le CSS directement dans la feuille de sytle et là tu peux garder les /* balises commentaires-css */
Je pense que depuis là tu sauras très bien te débrouiller puisque nous l'avions déjà fait, de plus les codes sont juste à copier-coller ligne par ligne dans un message (en mode html).
- Spoiler:
EDIT3 : comme j'ai eu un peu de temps et que j'ai dû faire un codage directement dans un post, je te donne les codes pour message et le css :
- Spoiler:
- CSS :
- Code:
/* start fiche de prez Bestiaire */
.cadrebestiaire {
width: 560px;
height: auto;
background: #969696;
}
.cadretitrebestiaire {
height: 50px;
border-top: 5px ridge black;
border-bottom: 5px ridge black;
}
.titrebestiaire {
font: italic small-caps bold 25px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
}
.contdescrperso {
height: 300px;
}
.colimgnamepersol {
width: 180px;
height: 280px;
padding: 4px;
}
.nameperso {
font: bold 16px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
text-align: center;
padding: 4px;
border: 3px ridge black;
}
.imagebestiaire img {
border: 0px solid darkgrey;
border-radius: 70px 15px 15px 15px;
-moz-border-radius: 70px 15px 15px 15px;
-webkit-border-radius: 70px 15px 15px 15px;
padding: 10px 4px;
}
.detailspersor {
width: 380px;
hight: 280px; max-height: 280px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid black;
}
.persotxt {
text-align: justify !important;
padding: 4px;
}
/* end fiche de prez Bestiaire */
- Code:
<table align="center"><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"><tr><td class="cadretitrebestiaire" align="center" valign="middle"><div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">Bestagiaire 1</div></td></tr></table></td></tr><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Bestagiaire :<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"><tr><td class="cadretitrebestiaire" align="center" valign="middle"><div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">Bestagiaire 2</div></td></tr></table></td><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Bestagiaire :<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"><tr><td class="cadretitrebestiaire" align="center" valign="middle"><div class="titrebestiaire" style="text-shadow: 1px 1px 2px white;">Bestagiaire 3</div></td></tr></table></td></tr><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Bestagiaire :<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><tr><td align="center" valign="middle"><div style="text-align: center;"><span style="font-weight: bold;"> Galatée</span></div></td></tr></table>
Galatée</span></div></td></tr></table>
copyright s'écrit © ; sans espace avec le ;
é s'ecrit é ; sans espace avec le ; entre le t et le e de Galatée
Et n'hésite pas si tu as besoin d'aide pour arranger, modifier, etc, cette fiche.
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
En revoyant ton image, je me suis aperçue que j'avais oublié de mettre les deux nuances de gris.
Donc revoici le code entier, avec ans le css cet oubli corrigé, sinon le reste est pareil:
NB : Je ne sais pas combien de noms tu auras sur cette fiche, si tu en as plus de 3-4, la fiche risque d'être énorme. Il y aurait un moyen de parer à celà avec le système 'spoiler', soit au clic comme ici (pour le gif au-dessus), ou bien par hover du curseur...
À toi de voir, et si tu le souhaites, je peux te le coder de sorte que la fiche devienne une liste de noms avec juste le premier cadre(-titre) et le reste semblable, mais caché.
Exemples (en plus smart) :
1-
3-
Donc revoici le code entier, avec ans le css cet oubli corrigé, sinon le reste est pareil:
kheino a écrit:EDIT3 : comme j'ai eu un peu de temps et que j'ai dû faire un codage directement dans un post, je te donne les codes pour message et le css :
CSS :HTML reste idem.
- Code:
/* start fiche de prez Bestiaire */
.cadrebestiaire {
width: 560px;
height: auto;
}
.cadretitrebestiaire {
height: 50px;
background-color: #969696;
border-top: 5px ridge black;
border-bottom: 5px ridge black;
}
.titrebestiaire {
font: italic small-caps bold 25px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
}
.contdescrperso {
height: 300px;
background-color: #dadada;
}
.colimgnamepersol {
width: 180px;
height: 280px;
padding: 4px;
}
.nameperso {
font: bold 16px 'Times New Roman'; /* ordre a respecter pour les normes W3C avec le raccourci font -style -variant -weight -size/height -familly (on peut omettre toutes les propriétés sauf -size et -family dans cet ordre) */
text-align: center;
padding: 4px;
border: 3px ridge black;
}
.imagebestiaire img {
border: 0px solid darkgrey;
border-radius: 70px 15px 15px 15px;
-moz-border-radius: 70px 15px 15px 15px;
-webkit-border-radius: 70px 15px 15px 15px;
padding: 10px 4px;
}
.detailspersor {
width: 380px;
hight: 280px; max-height: 280px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
border: 0px solid black;
}
.persotxt {
text-align: justify !important;
padding: 4px;
}
/* end fiche de prez Bestiaire */
N'oublie pas qu'en html :
copyright s'écrit © ; sans espace avec le ;
é s'ecrit é ; sans espace avec le ; entre le t et le e de Galatée
Et n'hésite pas si tu as besoin d'aide pour arranger, modifier, etc, cette fiche.
- Spoiler:
NB : Je ne sais pas combien de noms tu auras sur cette fiche, si tu en as plus de 3-4, la fiche risque d'être énorme. Il y aurait un moyen de parer à celà avec le système 'spoiler', soit au clic comme ici (pour le gif au-dessus), ou bien par hover du curseur...
À toi de voir, et si tu le souhaites, je peux te le coder de sorte que la fiche devienne une liste de noms avec juste le premier cadre(-titre) et le reste semblable, mais caché.
Exemples (en plus smart) :
1-
- Spoiler:
- Spoiler:
3-
- Spoiler:
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Okay merci, je regarderais ça la semaine pro 
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
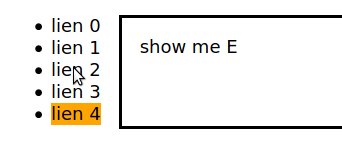
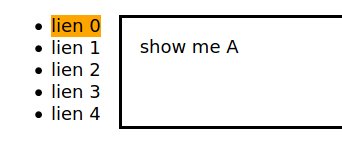
Tu peux aussi avoir quelque chose de plus "insolite" dans le message de la page d'accueil:
- possibilité ajout de boutons personnalisés (ex: le nom);
- que le layout soit à un autre endroit;
- personnalisé le tout (ex: couleur de fond, etc).
Le tout qu'en HTML et CSS
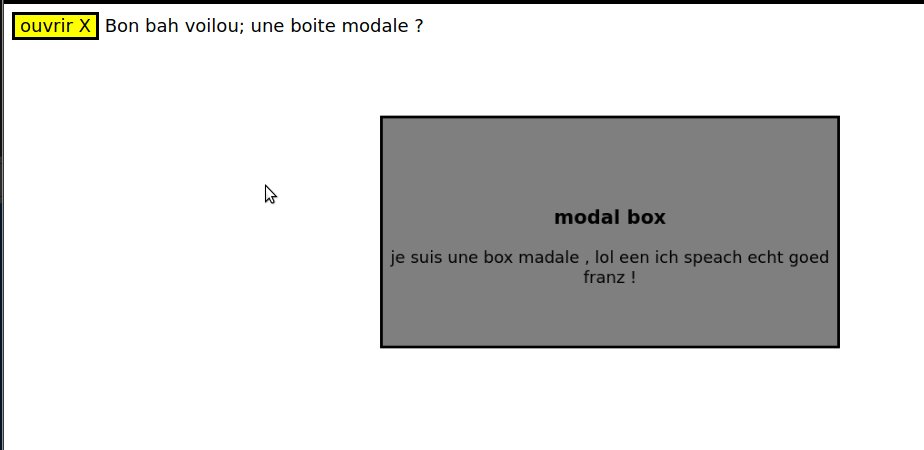
EDIT : un autre plus simple, tout aussi cool, la bu-bulle, revisitée et avec d'infinies possibilités d'effets, de mise en forme, etc...
Irait aussi dans un message :
- smart-bu-bulle:
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Merci Crista, j'ai mieux compris pourquoi mon avatar était parti en promenade :3. Ça m'apprendra à ne pas compter mes balises XD.
Ah ah ah, Kheino, encore toi.....
Merci pour ton travail, j'ai pris la version la plus simple. Tu as toujours tendance à en faire trop ^^'... et moi j'aime les choses simples :3.
J'ai installé le code, et il correspond à peu près à ce que j'essayais de faire, je verrais pour la suite :3
Ah ah ah, Kheino, encore toi.....
Merci pour ton travail, j'ai pris la version la plus simple. Tu as toujours tendance à en faire trop ^^'... et moi j'aime les choses simples :3.
J'ai installé le code, et il correspond à peu près à ce que j'essayais de faire, je verrais pour la suite :3
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Hello,
Tu prends ce que tu veux, et tu pouvais en rester au merci.
Comme je code pour des sites, je te fais juste des propositions que j'ai au fond de mes tiroirs, de plus je les ai ainsi codé, donc très, mais très très simples à déshabiller^^
Les recoder pour juste en soumettre l'idée ici serait "trop en faire";
quant aux GIF, y a de sympas, tout tout faciles petits logiciels qui font bien le boulot.^^
Tu me connais bien dis donc pour balancer un "toujours tendance à trop en faire"... va dire ça à mes proches, tu les ferais bien se marrer!
Tu prends ce que tu veux, et tu pouvais en rester au merci.
Comme je code pour des sites, je te fais juste des propositions que j'ai au fond de mes tiroirs, de plus je les ai ainsi codé, donc très, mais très très simples à déshabiller^^
Les recoder pour juste en soumettre l'idée ici serait "trop en faire";
quant aux GIF, y a de sympas, tout tout faciles petits logiciels qui font bien le boulot.^^
Tu me connais bien dis donc pour balancer un "toujours tendance à trop en faire"... va dire ça à mes proches, tu les ferais bien se marrer!
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Pourquoi, tes proches trouvent que c'est l'inverse ? 
Désolée, j'ai coché le "résolu" par erreur ^^'
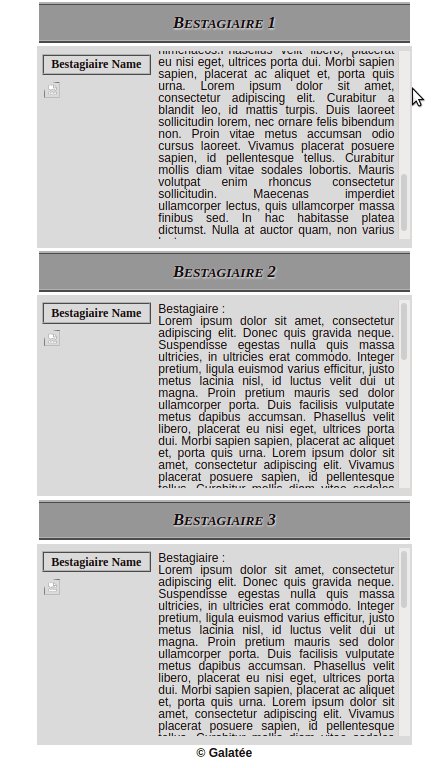
Alors, comme une image est plus parlante qu'un long discours (étonnant n'est-ce pas XD), voici les modifs que je souhaiterais que tu fasse s'il te plaît :

J'ai trifouillé le code comme c'est pas permis pour qu'il corresponde plus à ce que je voulais (mais visiblement mon schéma d'origine manquait de clarté, my bad), donc je te le remets pour que tu en juges par toi-même :
CSS :
HTML :
Et si tu me supporte encore après cet affront, c'est que je ne suis finalement pas irrécupérable XD
Désolée, j'ai coché le "résolu" par erreur ^^'
Alors, comme une image est plus parlante qu'un long discours (étonnant n'est-ce pas XD), voici les modifs que je souhaiterais que tu fasse s'il te plaît :

J'ai trifouillé le code comme c'est pas permis pour qu'il corresponde plus à ce que je voulais (mais visiblement mon schéma d'origine manquait de clarté, my bad), donc je te le remets pour que tu en juges par toi-même :
CSS :
- Code:
/*Fiche de prez Bestiaire */
.cadrebestiaire {
width: 600px;
height: auto;
background: #969696;
}
.cadretitrebestiaire {
height: 50px;
}
.titrebestiaire {
font: 25px 'Times New Roman';
}
.contdescrperso {
height: 300px;
}
.colimgnamepersol {
width: 180px;
height: 280px;
padding: 4px;
}
.nameperso {
font: bold 16px 'Times New Roman';
text-align: left;
padding: 4px;
}
.imagebestiaireimg {
width: 200px; max-width: 200px;
height: 200px; max-height: 200px;
border-radius: 70px 15px 15px 15px;
-moz-border-radius: 70px 15px 15px 15px;
-webkit-border-radius: 70px 15px 15px 15px;
padding: 10px 4px;
}
.detailspersor {
width: 380px;
height: 280px; max-height: 280px;
display: block;
overflow-x: hidden;
overflow-y: auto;
-webkit-overflow-scrolling : auto;
}
.persotxt {
text-align: justify !important;
padding: 4px;
}
/*END Fiche de prez Bestiaire */
HTML :
- Code:
<table align="center"><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"><tr><td class="cadretitrebestiaire" align="center" valign="middle"><div class="titrebestiaire">Bestiaire Sauvage</div></td></tr></table></td></tr><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://zupimages.net/up/20/31/zo1e.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><br /><br /><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"></table></td><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Bestagiaire :<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><tr><td class="cadrebestiaire" align="center" valign="middle"><table style="width: 100%;"></table></td></tr><tr><td align="center" valign="middle" class="contdescrperso"><table style="width: 100%;"><tr><td class="colimgnamepersol" align="left" valign="top"><div class="nameperso">Bestagiaire Name</div><div class="imagebestiaire"><img src="https://www.zupimages.net/viewer.php?id=20/14/uavd.png" /></div></td><td class="detailspersor" valign="middle"><div class="persotxt">Bestagiaire :<br />Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec quis gravida neque. Suspendisse egestas nulla quis massa ultricies, in ultricies erat commodo. Integer pretium, ligula euismod varius efficitur, justo metus lacinia nisl, id luctus velit dui ut magna. Proin pretium mauris sed dolor ullamcorper porta. Duis facilisis vulputate metus dapibus accumsan. Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.Phasellus velit libero, placerat eu nisi eget, ultrices porta dui. Morbi sapien sapien, placerat ac aliquet et, porta quis urna. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur a blandit leo, id mattis turpis. Duis laoreet sollicitudin lorem, nec ornare felis bibendum non. Proin vitae metus accumsan odio cursus laoreet. Vivamus placerat posuere sapien, id pellentesque tellus. Curabitur mollis diam vitae sodales lobortis. Mauris volutpat enim rhoncus consectetur sollicitudin. Maecenas imperdiet ullamcorper lectus, quis ullamcorper massa finibus sed. In hac habitasse platea dictumst. Nulla at auctor quam, non varius lectus.</div></td></tr></table></td></tr><tr><td align="center" valign="middle"><div style="text-align: center;"><span style="font-weight: bold;"> Galatée</span></div></td></tr></table>
Galatée</span></div></td></tr></table>
Et si tu me supporte encore après cet affront, c'est que je ne suis finalement pas irrécupérable XD
Dernière édition par Runa Moon le Jeu 8 Oct 2020 - 18:45, édité 1 fois
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Pas prise de tête, tout et toujours au plus simple, oui.Runa Moon a écrit:Pourquoi, tes proches trouvent que c'est l'inverse ?'
Si on me demande de faire un boulot et dans mon boulot en général, je suis "jusqu-au-boutiste", oui, de plus j'aime apprendre, donc je prends surtout ce que je ne sais pas encore.
C'est pourquoi, là c'était juste des exemples pour le cas où...
Sinon, tu dis si tu as besoin d'aide.
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
J'ai édité mon précédent message :3
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Bonsoir! 
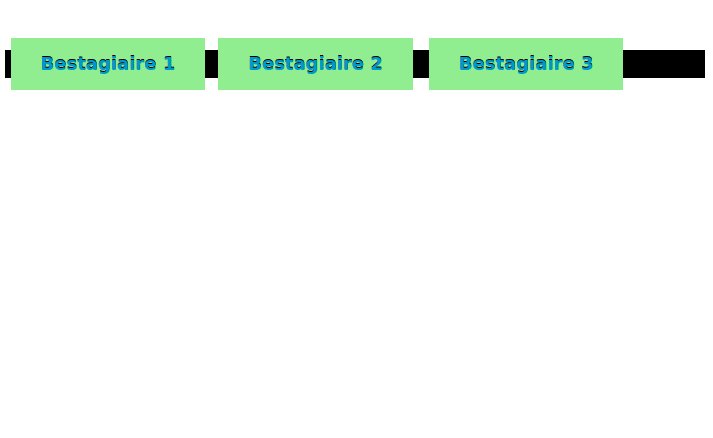
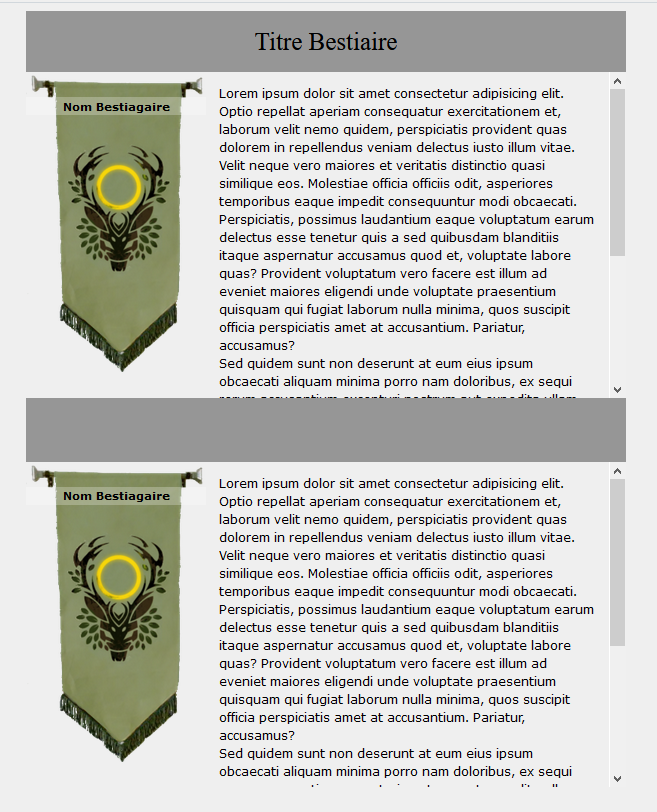
Pour rebondir un peu, il existe effectivement le moyen de faire plus simple (d'un point de vue personnel, évidemment XD). J'ai pour principe d'essayer de faire des codes de messages aussi simples que possible, et en particulier d'éviter les tableaux si possible. Du coup, un code simplifié serait le suivant :
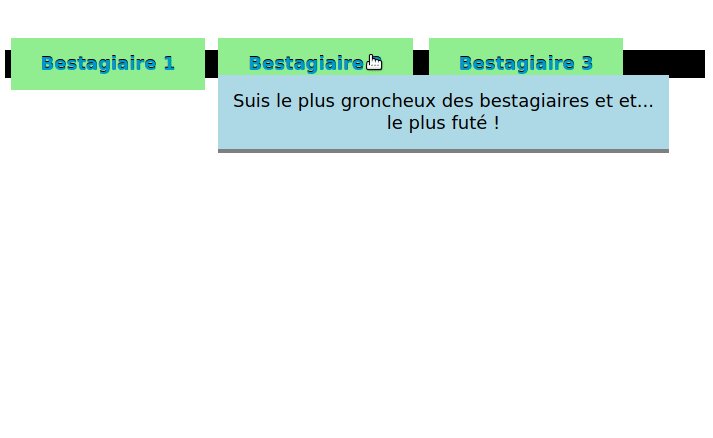
Et pour prévenir les questions :
Pour rebondir un peu, il existe effectivement le moyen de faire plus simple (d'un point de vue personnel, évidemment XD). J'ai pour principe d'essayer de faire des codes de messages aussi simples que possible, et en particulier d'éviter les tableaux si possible. Du coup, un code simplifié serait le suivant :
- Code:
<div class="bestiaireConteneur"><!--
--><h1>Titre Bestiaire</h1><!--
DEBUT BLOC DE BESTIAIRE
--><div class="bestiaireBloc"><!--
--><div class="bestiaireIlluBloc"><!--
--><h2>Nom Bestiagaire</h2><!--
-->[img]https://zupimages.net/up/20/31/zo1e.png[/img]<!--
--></div><!--
--><div class="bestiaireDescription"><!--
-->Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio repellat aperiam consequatur exercitationem et, laborum velit nemo quidem, perspiciatis provident quas dolorem in repellendus veniam delectus iusto illum vitae. Velit neque vero maiores et veritatis distinctio quasi similique eos. Molestiae officia officiis odit, asperiores temporibus eaque impedit consequuntur modi obcaecati.
Perspiciatis, possimus laudantium eaque voluptatum earum delectus esse tenetur quis a sed quibusdam blanditiis itaque aspernatur accusamus quod et, voluptate labore quas? Provident voluptatum vero facere est illum ad eveniet maiores eligendi unde voluptate praesentium quisquam qui fugiat laborum nulla minima, quos suscipit officia perspiciatis amet at accusantium. Pariatur, accusamus?
Sed quidem sunt non deserunt at eum eius ipsum obcaecati aliquam minima porro nam doloribus, ex sequi rerum accusantium excepturi nostrum aut expedita ullam magnam. Fuga pariatur id ex, error quisquam cumque sequi quibusdam. Autem, ipsam neque modi tenetur eaque quam facere explicabo facilis aspernatur! Aliquid reiciendis earum expedita similique.
Soluta libero quae distinctio! Explicabo, dicta assumenda maiores corrupti quos vitae magni eligendi. Pariatur voluptas consequatur laboriosam porro praesentium illo harum tempore in. Suscipit explicabo accusantium tempora fugit molestiae dignissimos ipsa placeat reiciendis sit esse? Iusto debitis libero rem alias ipsum exercitationem fugiat officiis esse suscipit! Soluta cum minima consequatur!<!--
--></div><!--
--></div><!--
FIN DU BLOC DE BESTIAIRE
DEBUT BLOC DE BESTIAIRE
--><div class="bestiaireBloc"><!--
--><div class="bestiaireIlluBloc"><!--
--><h2>Nom Bestiagaire</h2><!--
-->[img]https://zupimages.net/up/20/31/zo1e.png[/img]><!--
--></div><!--
--><div class="bestiaireDescription"><!--
-->Lorem ipsum dolor sit amet consectetur adipisicing elit. Optio repellat aperiam consequatur exercitationem et, laborum velit nemo quidem, perspiciatis provident quas dolorem in repellendus veniam delectus iusto illum vitae. Velit neque vero maiores et veritatis distinctio quasi similique eos. Molestiae officia officiis odit, asperiores temporibus eaque impedit consequuntur modi obcaecati.
Perspiciatis, possimus laudantium eaque voluptatum earum delectus esse tenetur quis a sed quibusdam blanditiis itaque aspernatur accusamus quod et, voluptate labore quas? Provident voluptatum vero facere est illum ad eveniet maiores eligendi unde voluptate praesentium quisquam qui fugiat laborum nulla minima, quos suscipit officia perspiciatis amet at accusantium. Pariatur, accusamus?
Sed quidem sunt non deserunt at eum eius ipsum obcaecati aliquam minima porro nam doloribus, ex sequi rerum accusantium excepturi nostrum aut expedita ullam magnam. Fuga pariatur id ex, error quisquam cumque sequi quibusdam. Autem, ipsam neque modi tenetur eaque quam facere explicabo facilis aspernatur! Aliquid reiciendis earum expedita similique.
Soluta libero quae distinctio! Explicabo, dicta assumenda maiores corrupti quos vitae magni eligendi. Pariatur voluptas consequatur laboriosam porro praesentium illo harum tempore in. Suscipit explicabo accusantium tempora fugit molestiae dignissimos ipsa placeat reiciendis sit esse? Iusto debitis libero rem alias ipsum exercitationem fugiat officiis esse suscipit! Soluta cum minima consequatur!<!--
--></div><!--
--></div><!--
FIN DU BLOC DE BESTIAIRE
--></div>
- Code:
/* Bloc contenant tout le bestiaire, c'est ici qu'on précise sa largeur et son positionnement */
.bestiaireConteneur {
width: 600px;
margin:auto;
}
/* Pour simplifier, on utilise une balise h1 pour le titre, qu'on cible spécifiquement pour modifier son apparence */
.bestiaireConteneur>h1 {
display: block;
font: 25px 'Times New Roman', sans-serif;
background: #969696;
text-align: center;
margin: 0;
padding: 1rem;
}
/* Un bloc de bestiaire proprement dit, pour simplifier le HTML, on utilise la magie des flexbox */
.bestiaireBloc {
display: flex;
border-top: 4rem solid #969696;
}
/* pas de bordure pour le premier bloc, il y a déjà le titre plus haut */
.bestiaireBloc:first-of-type {
border-top: none;
}
/* le bloc contenant l'illu a une largeur fixe et est positionné en relatif pour pouvoir positionner son titre ensuite */
.bestiaireIlluBloc {
position: relative;
flex: 1 0 180px;
}
/* l'image dans le bloc contenant l'illu doit être de la largeur du bloc conteneur */
.bestiaireIlluBloc>img {
width: 100%;
}
/* comme précédemment, pour simplifier, on utilise une balise de titre de niveau 2 et on la cible spécifiquement pour la modifier */
.bestiaireIlluBloc>h2 {
background: rgba(255, 255, 255, 0.25);
text-align:center;
/* petit positionnement absolu pour la mettre sur l'image */
position: absolute;
top: 1rem;
left: 0;
width: 100%;
}
/* la description, avec une hauteur fixée à ajuster selon besoin */
.bestiaireDescription {
overflow: auto;
height: 300px;
padding: 0.8rem;
}
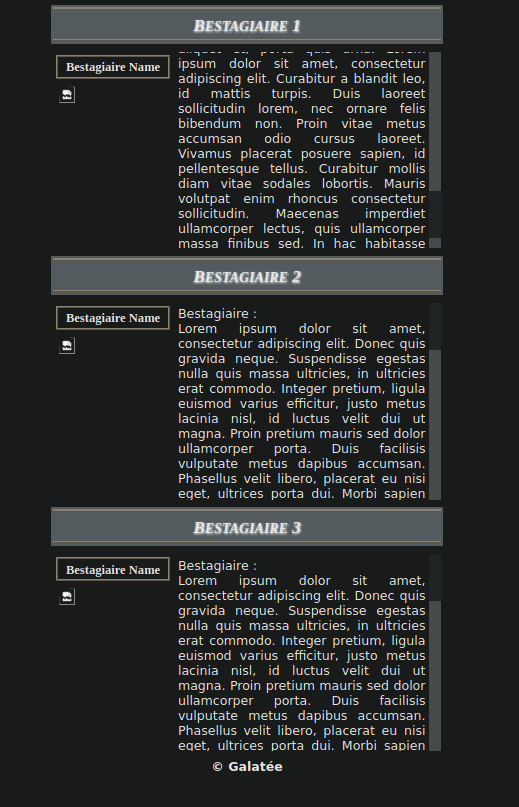
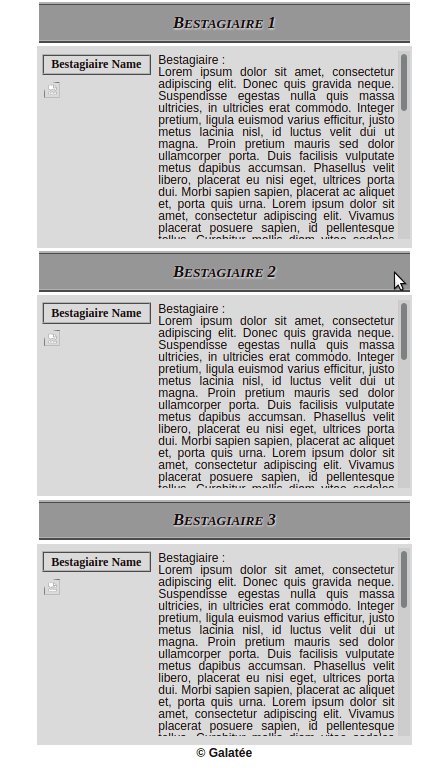
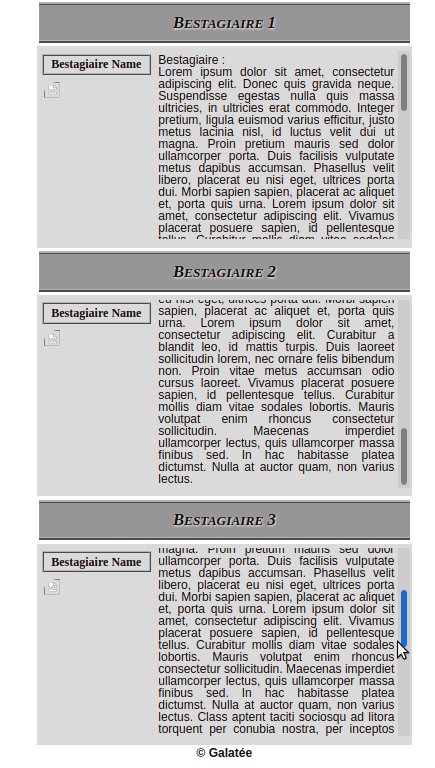
- Le rendu:

Et pour prévenir les questions :
- Pourquoi des commentaires dans le HTML ? : Quand Forumactif publie un message publié par l'utilisateur, il le "transforme" en HTML. Les sauts de ligne de nos messages sont donc automatiquement convertis en balises <br>. Pour éviter ça, tout en gardant l'intentation/mise en page plus lisible (tout est relatif) d'une page HTML classique, je mets un commentaire <!-- (saut de ligne) --> pour que FA ne tienne pas compte de ces sauts de ligne. Avantage, je peux aussi mettre des commentaires dedans pour mieux s'y retrouver. Je suis consciente que c'est un peu compliqué à première vue, mais c'est un coup de main à prendre. Tu peux parfaitement tous les supprimer si ça te perturbe, mais du coup il faudra retirer tous les sauts de ligne et avoir un code super compact.
- Pourquoi des balises <h1> et <h2> ? Comme j'essaie de simplifier au mieux ce genre de code, j'utilise les balises disponibles par défaut en HTML, ici, des balises de titre. Elles sont plus courtes qu'un <div class="titre1"></div> et en plus c'est plus facile de repérer un </h1> manquant qu'un </div> manquant. Seul défaut: il faut faire gaffe à "effacer" la mise en page que Forumactif met par défaut sur ces balises, mais c'est pas trop compliqué.
- Par quelle magie l'image et la description sont-ils côte à côte ? J'utilise flexbox, qui permet d'aligner des blocs les uns à côté des autres de façon flexible. Nous avons donc ici deux blocs alignés via flexbox, à savoir ceux qui ont les classes .bestiaireIlluBloc et .bestiaireDescription. L'un des deux a une largeur fixe, le second s'ajuste automatiquement à l'espace restant.
- Pourquoi y a-t-il du BBCode pour l'image ? Souvenons nous que nous sommes ici dans un contexte de message sur Forumactif, idéalement destiné à être utilisé par des débutants. En l’occurrence, le BBCode, s'il est disponible, est tout à fait conseillé, il sera remplacé par du HTML une fois le message posté, et il a l'avantage de rendre le code un tout petit peu plus lisible pour des gens qui ne s'y connaissent pas en HTML, donc plus facile à maintenir. Bien entendu, ce n'est pas une pratique à conserver pour la création de vraies pages HTML, mais ce n'est pas le cas ici.
- J'aime pas l'affichage de... : Je m'en suis tenue au plus simple en me basant sur ce que j'ai lu plus haut, le reste est de mettre en forme le CSS de façon un peu plus sophistiquée, j'ai mis quelques commentaires pour s'y retrouver, mais les questions sont les bienvenues ^^.
- Le copyright, où est mon copyright ! Intervention purement personnelle de ma part pour le coup. Tu peux, je pense, te contenter d'un message sur ton forum indiquant que tous les textes sont de ton fait et ne doivent pas être reproduits ailleurs. Si le copyright est là pour indiquer que le code est la propriété de Galatée, je me permets de hausser un sourcil, lol. Sinon, tu peux simplement ajouter une ligne de texte centrée en dessous, c'est pas difficile à faire.
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Mmh, ça ressemble déjà plus à ce que j'avais essayé de faire à l'origine 
C'est plus facile à lire pour moi, et j'avoue que les explications "cachées" ça m'aide bien :3
Si je puis me permettre, je voulais que le nom de la créature soit aligné à gauche et que le coin supérieur gauche de l'image soit plus arrondi que le reste :

Après, je suis quand même de l'avis de Kheino de ne pas mélanger HTML et BBcode, j'essaie d'éviter si je peux (suite à ton premier conseil j'étais allée chercher la mise en forme HTML pour le lien image notamment).
En tout cas je trouve effectivement que c'est plus léger et plus facile à lire :3
C'est plus facile à lire pour moi, et j'avoue que les explications "cachées" ça m'aide bien :3
Si je puis me permettre, je voulais que le nom de la créature soit aligné à gauche et que le coin supérieur gauche de l'image soit plus arrondi que le reste :

Après, je suis quand même de l'avis de Kheino de ne pas mélanger HTML et BBcode, j'essaie d'éviter si je peux (suite à ton premier conseil j'étais allée chercher la mise en forme HTML pour le lien image notamment).
En tout cas je trouve effectivement que c'est plus léger et plus facile à lire :3
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Pas de problème, j'ai tendance à conseiller d'utiliser le BBCode des images dans les messages parce qu'à l'usage pour un débutant, c'est beaucoup plus simple ^^ (et par expérience, si c'est utilisé par les membres, ils ont un tout petit peut moins tendance à tout casser). C'est vrai qu'il vaut mieux ne pas mélanger (tout comme il faut éviter de mettre CSS dans le HTML) mais dans notre cas je code avec l'utilisateur final en tête. Plus c'est court, mieux c'est.
Pour le titre et l'image, les classes associées dans le code que j'ai proposé sont les suivantes :
Pour l'image, j'avais donné ceci :
edit2 : A la réflexion, tu peux aussi remplacer width:100%; par max-width:100%;, ça évitera de redimensionner l'image si elle fait moins de la largeur nécessaire, tout en limitant sa largeur maximale à celle fixée au bloc conteneur.
Pour le titre, j'avais donné ceci :
Pour le titre et l'image, les classes associées dans le code que j'ai proposé sont les suivantes :
Pour l'image, j'avais donné ceci :
- Code:
.bestiaireIlluBloc>img {
width: 100%;
}
- Code:
.bestiaireIlluBloc>img {
width: 100%;
border-radius:250px 20px 20px 20px;
}
edit2 : A la réflexion, tu peux aussi remplacer width:100%; par max-width:100%;, ça évitera de redimensionner l'image si elle fait moins de la largeur nécessaire, tout en limitant sa largeur maximale à celle fixée au bloc conteneur.
Pour le titre, j'avais donné ceci :
- Code:
.bestiaireIlluBloc>h2 {
background: rgba(255, 255, 255, 0.25);
text-align:center;
/* petit positionnement absolu pour la mettre sur l'image */
position: absolute;
top: 1rem;
left: 0;
width: 100%;
}
- Code:
.bestiaireIlluBloc>h2 {
/* petit positionnement absolu pour la mettre sur l'image */
position: absolute;
top: 0;
left: 0;
}
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Bonjour, bonjour,
Je vois que tu es entre de bonnes mains Runa Moon.
Christa, tu m'as (ré)appris quelque chose sur le codage des messages, merci, j'avais complètement oublié tellement c'est loin mes codages de message en admin de forum.
J'aurais juste une petite précision Runa Moon, si je t'ai montré d'autres variantes, notamment la dernière, c'est pour te suggérer quelque chose sans scrollbar, parce que le scroll c'est pénible^^
Il est vrai que je suis particulièrement paresseuse, mais je sais d'expérience que beaucoup n'aiment pas le scrolll. Là il faut scroller la page et dans le message, trop de scroll tue le scroll.
Donc il y a des moyens sympas, même dans un message pour faire des fiches et qu'elles apparaissent lors du hover ou du clic dans un jouli cadre sans scroll ou très peu.
C'est un avis personnel et je le partage volontiers XD
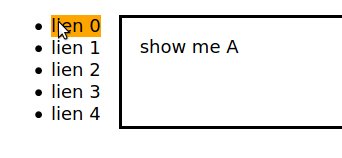
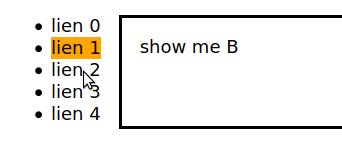
EDIT : Voici un exemple de fiche avec un moindre scroll et bien lisible dès l'ouverture, qui ne mange pas de place, vu que caché (vu que... caché?!? quel oxymore õ'⁰):
https://pix.toile-libre.org/upload/original/1602233161.gif
Dans mes exemples, ce sont toujours plusieurs tutos combinés, comme cet exemple en compte au moins 5 (scrollbar personnalisée pour FF et webkit, transitions, transformations, lettrines, transparence, etc).
Le tout n'est que lignes de codes "déshabillable", adaptable et modelable à souhait.
Je ne fais que changer des images si elles sont données et des noms (même pas que je me foule de changer un background juste pour la saisie du .gif, l'est toujours assez tôt au moment du tuto).
Voilou voilà.
La simplicité c'est toujours le top, même si le labeur pour y parvenir est plus difficile, finalement c'est le contenu qui compte.
EDIT : Christa, les tableaux sont un choix technique pour les placements (et je vérifie), parce que plus stable dans les différents navigateurs. Maintenant, je peux me tromper pour les messages... 0'õ
Je vois que tu es entre de bonnes mains Runa Moon.
Christa, tu m'as (ré)appris quelque chose sur le codage des messages, merci, j'avais complètement oublié tellement c'est loin mes codages de message en admin de forum.
J'aurais juste une petite précision Runa Moon, si je t'ai montré d'autres variantes, notamment la dernière, c'est pour te suggérer quelque chose sans scrollbar, parce que le scroll c'est pénible^^
Il est vrai que je suis particulièrement paresseuse, mais je sais d'expérience que beaucoup n'aiment pas le scrolll. Là il faut scroller la page et dans le message, trop de scroll tue le scroll.
Donc il y a des moyens sympas, même dans un message pour faire des fiches et qu'elles apparaissent lors du hover ou du clic dans un jouli cadre sans scroll ou très peu.
C'est un avis personnel et je le partage volontiers XD
EDIT : Voici un exemple de fiche avec un moindre scroll et bien lisible dès l'ouverture, qui ne mange pas de place, vu que caché (vu que... caché?!? quel oxymore õ'⁰):
https://pix.toile-libre.org/upload/original/1602233161.gif
Dans mes exemples, ce sont toujours plusieurs tutos combinés, comme cet exemple en compte au moins 5 (scrollbar personnalisée pour FF et webkit, transitions, transformations, lettrines, transparence, etc).
Le tout n'est que lignes de codes "déshabillable", adaptable et modelable à souhait.
Je ne fais que changer des images si elles sont données et des noms (même pas que je me foule de changer un background juste pour la saisie du .gif, l'est toujours assez tôt au moment du tuto).
Voilou voilà.
La simplicité c'est toujours le top, même si le labeur pour y parvenir est plus difficile, finalement c'est le contenu qui compte.
EDIT : Christa, les tableaux sont un choix technique pour les placements (et je vérifie), parce que plus stable dans les différents navigateurs. Maintenant, je peux me tromper pour les messages... 0'õ
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Hello kheino,
Cela fait de nombreuses années que le cas des tableaux est discuté et rediscuté dans la communauté des développeurs intégrateurs web. Je suis loin d'être une experte, mais le fait qu'on ait longtemps utilisé des tableaux pour de la mise en page était contraire au principe du HTML, qui est d'être sémantique. Techniquement, un tableau, c'est fait pour organiser des données (cf une feuille de calcul excel) et pas pour positionner/agencer du contenu. Aujourd'hui, il existe les grilles CSS pour avoir le même genre de résultat qu'un tableau à l'ancienne (ou flexbox) Et les grilles tout comme flexbox sont désormais fonctionnelles sur tous les navigateurs modernes depuis quelques années déjà, joie /o/
Et les grilles tout comme flexbox sont désormais fonctionnelles sur tous les navigateurs modernes depuis quelques années déjà, joie /o/
A part ça je suis d'accord, l'abus de défilement c'est un peu lourd XD Si ça ne tenait qu'à moi, je ferais sans, surtout qu'ici l'affichage est très linéaire, les infos à la suite les unes des autres, donc ça ne justifie pas vraiment un défilement autre que celui natif du navigateur. (Je ne suis pas partisane des onglets, à cause des problèmes d'accessibilité qu'ils posent, et là encore la communauté est très partagée sur le sujet donc j'y touche de loin et avec extrême précaution XD)
Et je m'appelle 'Christa, avec une apostrophe au début :'( #JeSouffre #PersonneNapprécieMonPseudoASaJusteMesure
Cela fait de nombreuses années que le cas des tableaux est discuté et rediscuté dans la communauté des développeurs intégrateurs web. Je suis loin d'être une experte, mais le fait qu'on ait longtemps utilisé des tableaux pour de la mise en page était contraire au principe du HTML, qui est d'être sémantique. Techniquement, un tableau, c'est fait pour organiser des données (cf une feuille de calcul excel) et pas pour positionner/agencer du contenu. Aujourd'hui, il existe les grilles CSS pour avoir le même genre de résultat qu'un tableau à l'ancienne (ou flexbox)
A part ça je suis d'accord, l'abus de défilement c'est un peu lourd XD Si ça ne tenait qu'à moi, je ferais sans, surtout qu'ici l'affichage est très linéaire, les infos à la suite les unes des autres, donc ça ne justifie pas vraiment un défilement autre que celui natif du navigateur. (Je ne suis pas partisane des onglets, à cause des problèmes d'accessibilité qu'ils posent, et là encore la communauté est très partagée sur le sujet donc j'y touche de loin et avec extrême précaution XD)
Et je m'appelle 'Christa, avec une apostrophe au début :'( #JeSouffre #PersonneNapprécieMonPseudoASaJusteMesure
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Ciao 'Christa,
#kheinoEnModeEngagementSolennel
Absolument de ton avis en ce qui concerne les tableaux et flexbox, je préfère nettement la magie (comme tu dis) de ces dernières. D'ailleurs, pour mes exemples en images, ils sont tous organisés avec des conteneurs-flex, pourtant pour expliquer, sur phpBB et surtout dans les messages, le bon vieux tableau me parait encore le plus efficace pour le placement et la gestion des cellules.
J'ai aussi juste constaté que les forums phpBB apportaient sur le navigateur Opera, parfois, de mauvaises surprises (je vérifie toujours ces 3 FF (le mien par défaut), les webkit, IE me foule même pas et Opera).
Vaste débat !
EDIT : Je maintiens qu'il faut coder en HTML et je ne pense que ce soit pour les membres. Je pars aussi du fait qu'un code et/ou bout de code, doit pouvoir être réutilisé sur d'autres pages, surtout des images... (de la paresse, oui-da et la paresse pousse à de l'organisation optimisée au max).
Runa Moon, par rapport au coin top-left et son 'découpement'
essaie avec un border-radius border-radius: 170px 15px 15px; (la 4ème valeur (bottom-left) avec ce raccourci n'est pas à renseigner si elle est égale au bottom-right).
http://pix.toile-libre.org/upload/original/1602309125.gif
Je ne sais pas si j'ai bien compris, d'après ton border-radius, ce devrait être ça.
Trop triste (XD) et je suis navrée d'avoir escamoté ton pseudo, je ferai attention dorénavant.'Christa a écrit:Et je m'appelle 'Christa, avec une apostrophe au début :'( #JeSouffre #PersonneNapprécieMonPseudoASaJusteMesure
#kheinoEnModeEngagementSolennel
Absolument de ton avis en ce qui concerne les tableaux et flexbox, je préfère nettement la magie (comme tu dis) de ces dernières. D'ailleurs, pour mes exemples en images, ils sont tous organisés avec des conteneurs-flex, pourtant pour expliquer, sur phpBB et surtout dans les messages, le bon vieux tableau me parait encore le plus efficace pour le placement et la gestion des cellules.
J'ai aussi juste constaté que les forums phpBB apportaient sur le navigateur Opera, parfois, de mauvaises surprises (je vérifie toujours ces 3 FF (le mien par défaut), les webkit, IE me foule même pas et Opera).
Vaste débat !
EDIT : Je maintiens qu'il faut coder en HTML et je ne pense que ce soit pour les membres. Je pars aussi du fait qu'un code et/ou bout de code, doit pouvoir être réutilisé sur d'autres pages, surtout des images... (de la paresse, oui-da et la paresse pousse à de l'organisation optimisée au max).
Sur ces forums, d''autant plus dans des messages, pas vraiment le choix, parfois (souvent) il faut de l'ergonomie pour placer des infos. Cela dit, il y a aussi de smarts-spoiler et autres belles "apparitions"...'Christa a écrit: (Je ne suis pas partisane des onglets, à cause des problèmes d'accessibilité qu'ils posent, et là encore la communauté est très partagée sur le sujet donc j'y touche de loin et avec extrême précaution XD)
Runa Moon, par rapport au coin top-left et son 'découpement'
essaie avec un border-radius border-radius: 170px 15px 15px; (la 4ème valeur (bottom-left) avec ce raccourci n'est pas à renseigner si elle est égale au bottom-right).
http://pix.toile-libre.org/upload/original/1602309125.gif
Je ne sais pas si j'ai bien compris, d'après ton border-radius, ce devrait être ça.
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Le sujet est toujours en cours merci.
Pour Kheino et 'Christa : sowy si je réponds peu mais je suis noyée sous le taf en ce moment et en plus j'ai pratiquement aucun réseau, c'est compliqué de me connecter
Au mieux je suis sur téléphone et pour bosser codage c'est juste impossible pour moi, je galère trop
EDIT 12:05:51 : 'Christa, merci pour ta MEF, c'est vraiment ça que je voulais !
Juste une petite question : aurais-je oublié de recopier quelque chose ? Paske en-dessous du message je vois un petit ">" tout seul...
Vois par toi-même : https://les-mondes-sauvages.forumsrpg.com/t7-creatures-sauvages#7
Pour Kheino et 'Christa : sowy si je réponds peu mais je suis noyée sous le taf en ce moment et en plus j'ai pratiquement aucun réseau, c'est compliqué de me connecter
Au mieux je suis sur téléphone et pour bosser codage c'est juste impossible pour moi, je galère trop
EDIT 12:05:51 : 'Christa, merci pour ta MEF, c'est vraiment ça que je voulais !
Juste une petite question : aurais-je oublié de recopier quelque chose ? Paske en-dessous du message je vois un petit ">" tout seul...
Vois par toi-même : https://les-mondes-sauvages.forumsrpg.com/t7-creatures-sauvages#7
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Hello!
Yep, ya un petit > juste après l'une des images ^^ Quand je dis que le BBCode évite de se compliquer la vie dans les messages :p
Yep, ya un petit > juste après l'une des images ^^ Quand je dis que le BBCode évite de se compliquer la vie dans les messages :p
 Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Re: Besoin d'aide pour mettre en forme une fiche de présentation de sujets
Aaaaaaaaaaw, merchi m'dame :3
Eh bien c'est tout bon pour moi, merki à vous deux et pleins de bisous !!!!!

Eh bien c'est tout bon pour moi, merki à vous deux et pleins de bisous !!!!!


 Sujets similaires
Sujets similaires» [CSS]Besoin d'aide pour mettre des séparations pour le template viewtopic_body
» Demande d'aide sur une fiche de présentation pour contexte et autres sujets
» Changement de couleur, via le CSS pour une fiche de présentation.
» aide pour faire une fiche de patenaria et de présentation
» Impossible de mettre un fond pour une fiche de prédéfini
» Demande d'aide sur une fiche de présentation pour contexte et autres sujets
» Changement de couleur, via le CSS pour une fiche de présentation.
» aide pour faire une fiche de patenaria et de présentation
» Impossible de mettre un fond pour une fiche de prédéfini
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Runa Moon Mar 22 Sep 2020 - 20:25
par Runa Moon Mar 22 Sep 2020 - 20:25