Problème image titre catégorie dans les forums
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Problème image titre catégorie dans les forums
Problème image titre catégorie dans les forums
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
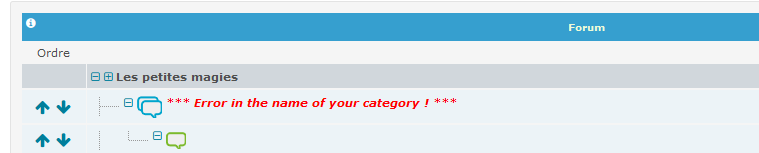
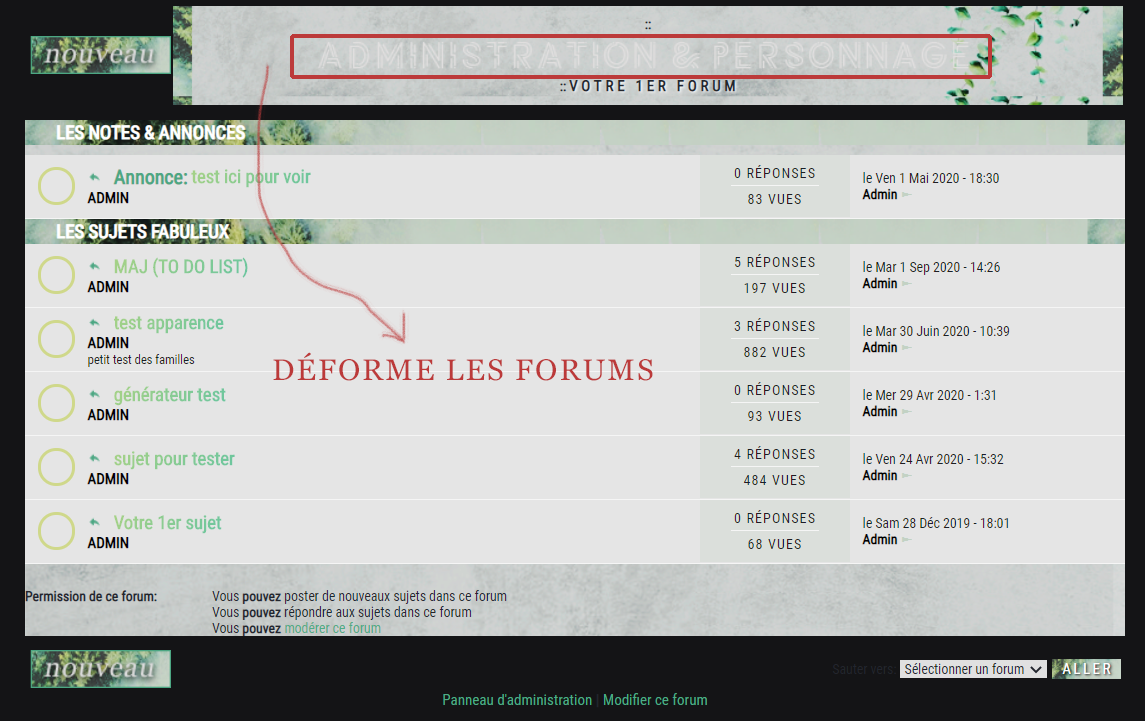
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour
J'ai souhaité mettre des images à la place du titre de mes catégories. J'ai donc utilisé le code suivant :
J'ai ajouté la class "imgcategories" afin de pouvoir aligner l'image comme je le souhaitais avec un margin. Cependant je me suis rendue compte que lorsque je me rendais sur un forum ou même un sujet, l'image de la catégorie déformait tout.
J'aurais aimé soit : que l'image du titre de la catégorie n'apparaisse que sur la page d'accueil et que dans les forums/sujets le titre de la catégorie apparaisse en format texte comme habituellement
Soit : que je puisse modifier la taille de l'image du titre de la catégorie dans les forums et sujets afin de l'adapter et de l'empêcher de déformer le reste (selon ce qui est possible de mettre en oeuvre)
J'ai tenté de mettre en place ce tutoriel mais puisque mon template index-box est modifié je n'arrive pas à avoir le rendu attendu... j'ai essayé avec différentes possibilités mais rien n'y fait. En effet lorsque je met en place les différents codes, cela fait complétement disparaître le titre de la catégorie dans les sous forums (plus d'affichage ni du texte ni de l'image). Mais j'aimerais que les titres des catégories restent visibles pour que l'on puisse continuer à cliquer dessus.
Voici mon code index-box si besoin- Code:
<img src="lien image" class="imgcategories" />
J'ai ajouté la class "imgcategories" afin de pouvoir aligner l'image comme je le souhaitais avec un margin. Cependant je me suis rendue compte que lorsque je me rendais sur un forum ou même un sujet, l'image de la catégorie déformait tout.
J'aurais aimé soit : que l'image du titre de la catégorie n'apparaisse que sur la page d'accueil et que dans les forums/sujets le titre de la catégorie apparaisse en format texte comme habituellement
Soit : que je puisse modifier la taille de l'image du titre de la catégorie dans les forums et sujets afin de l'adapter et de l'empêcher de déformer le reste (selon ce qui est possible de mettre en oeuvre)
J'ai tenté de mettre en place ce tutoriel mais puisque mon template index-box est modifié je n'arrive pas à avoir le rendu attendu... j'ai essayé avec différentes possibilités mais rien n'y fait. En effet lorsque je met en place les différents codes, cela fait complétement disparaître le titre de la catégorie dans les sous forums (plus d'affichage ni du texte ni de l'image). Mais j'aimerais que les titres des catégories restent visibles pour que l'on puisse continuer à cliquer dessus.
- Code:
<!-- BEGIN catrow --><!-- BEGIN tablehead -->
<div class="tleCAT">{catrow.tablehead.L_FORUM}</div>
<div class="mdlCAT"><!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="FRM"><div class="tleFRM"><a href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a></div><div class="lmsgFRM">{catrow.forumrow.LAST_POST}<div class="imgFRM"><img src="{catrow.forumrow.FORUM_FOLDER_IMG}" /></div></div><div class="avaFRM"><!-- BEGIN avatar -->{catrow.forumrow.avatar.LAST_POST_AVATAR}<!-- END avatar --></div><div class="descFRM">{catrow.forumrow.FORUM_DESC}</div><div class="sfFRM"><div>{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div></div><script type="text/javascript">$('.sfFRM').each(function(){$(this).html($(this).html().replace(/>, /g,"><br /> "));});</script></div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
<div class="btmCAT"></div>
<!-- END tablefoot --><!-- END catrow -->
Merci d'avance et bonne journée

Invité- Invité

Pinguino- Adminactif

-

Messages : 13964
Inscrit(e) le : 02/05/2004

Invité- Invité

Invité- Invité
 Re: Problème image titre catégorie dans les forums
Re: Problème image titre catégorie dans les forums
Après plusieurs bidouillages et recherches, j'ai trouvé la solution  Pour les personnes que cela pourrait intéresser j'ai utilisé ce tutoriel
Pour les personnes que cela pourrait intéresser j'ai utilisé ce tutoriel
J'ai du bidouillé un petit peu puisque mon template index-box était modifié. Si votre template index-box est modifié, voici la marche à suivre (du moins c'est comme ça que j'ai réussi à régler mon problème!)
Chercher dans votre template index-box ce bout de code :
Si ce code a été entouré d'une div, alors on aura quelques ajustements à faire par rapport au code du tutoriel. Par exemple dans mon cas :
Il faut donc ensuite modifier le premier code du tutoriel, celui-ci :
par :
On modifie le a.forumlink bidule par le nom de notre div. Il ne faudra pas ensuite oublier d'appliquer le dernier code à chacune de nos catégories
Je ne sais pas si c'est très clair mais si ça peut permettre d'aider d'autres personnes, autant que cela serve
mais si ça peut permettre d'aider d'autres personnes, autant que cela serve  De ce fait on peut clôturer mon sujet, le problème est résolu
De ce fait on peut clôturer mon sujet, le problème est résolu
Bonne soirée
 Pour les personnes que cela pourrait intéresser j'ai utilisé ce tutoriel
Pour les personnes que cela pourrait intéresser j'ai utilisé ce tutoriel J'ai du bidouillé un petit peu puisque mon template index-box était modifié. Si votre template index-box est modifié, voici la marche à suivre (du moins c'est comme ça que j'ai réussi à régler mon problème!)
Chercher dans votre template index-box ce bout de code :
- Code:
{catrow.tablehead.L_FORUM}
Si ce code a été entouré d'une div, alors on aura quelques ajustements à faire par rapport au code du tutoriel. Par exemple dans mon cas :
- Code:
<div class="tleCAT">{catrow.tablehead.L_FORUM}</div>
Il faut donc ensuite modifier le premier code du tutoriel, celui-ci :
- Code:
a.forumlink span, a.forumtitle span { display: none; }
a.forumlink img, a.forumtitle img { display: inline!important; }
par :
- Code:
.tleCAT span { display: none; }
.tleCAT img { display: inline!important; }
On modifie le a.forumlink bidule par le nom de notre div. Il ne faudra pas ensuite oublier d'appliquer le dernier code à chacune de nos catégories
Je ne sais pas si c'est très clair
 De ce fait on peut clôturer mon sujet, le problème est résolu
De ce fait on peut clôturer mon sujet, le problème est résoluBonne soirée

Invité- Invité
 Sujets similaires
Sujets similaires» Image comme titre de catégorie déforme les sous forums
» Image de catégorie dans les sous forums
» Titre des sujets dans les sous-forums qui débordent dans l'image d'index
» Image de catégorie présente dans les forums et sujets
» Retirer image titre catégorie dans le forum
» Image de catégorie dans les sous forums
» Titre des sujets dans les sous-forums qui débordent dans l'image d'index
» Image de catégorie présente dans les forums et sujets
» Retirer image titre catégorie dans le forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Mar 17 Nov 2020 - 10:33
par Invité Mar 17 Nov 2020 - 10:33