Coller le page footer en bas des pages
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Coller le page footer en bas des pages
Coller le page footer en bas des pages
Détails techniques
Version du forum : ModernBB
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Google Chrome
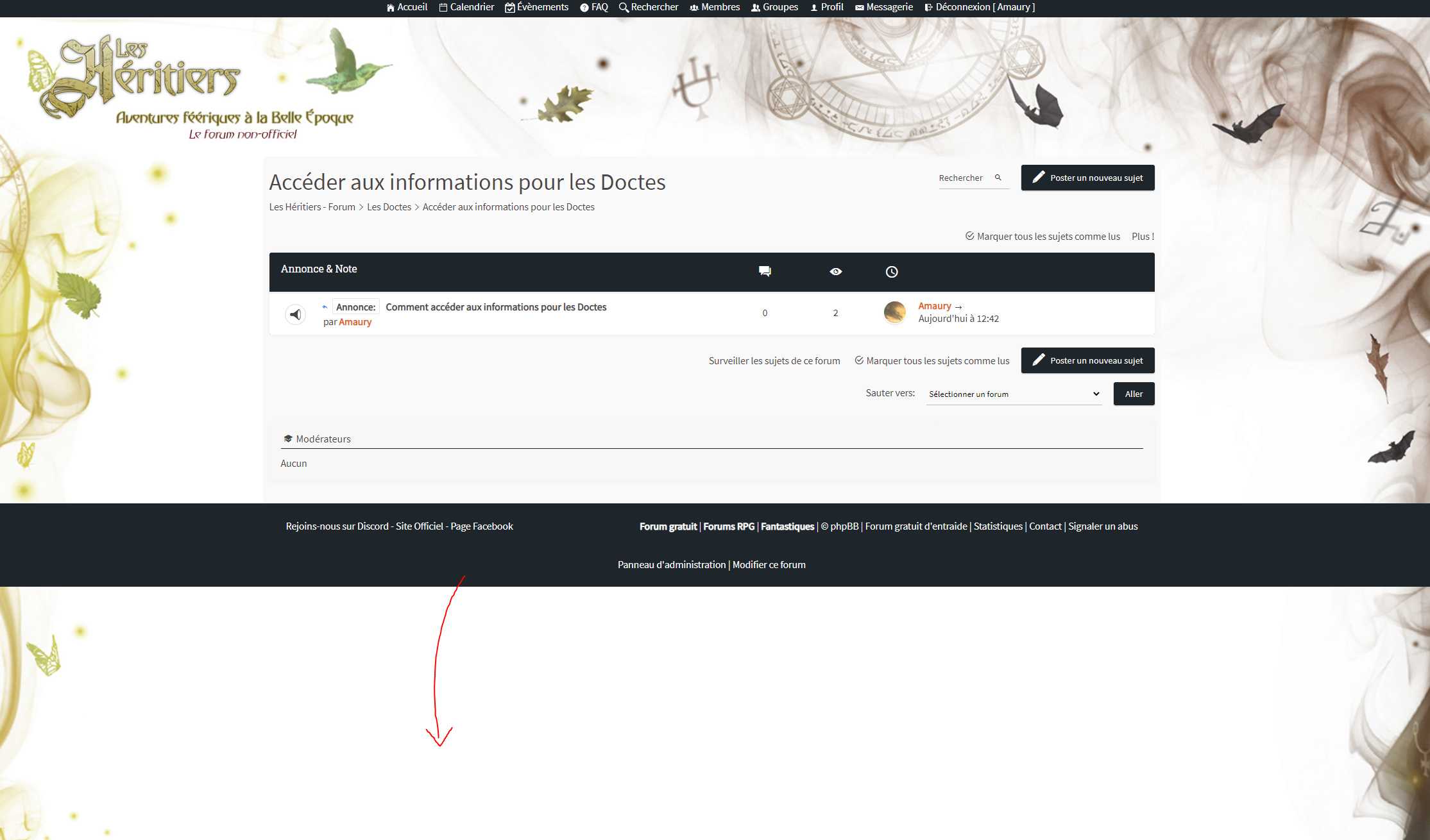
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://lesheritiersjdr.forumactif.com/
Description du problème
Bonjour,Le titre n'étant peut-être pas des plus clair, ma capture d'écran indique ce que je souhaiterais faire.
Sur certaines pages "courtes", le page-footer est assez haut, et je souhaiterais qu'il colle constamment en bas des pages du forum au lieu de remonter comme ça de temps à autres. Est-ce possible ?
D'avance merci pour votre aide.
Amaury
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Nouvelle tentative.
Elle se rapproche un peu de ce que je souhaite, mais j'ai un problème de placement de mon contenu, du coup, qui est trop bas, collé au footer. Je vais voir si je sais chipoter pour donner quelque chose de mieux.
J'ai ajouté ça :
Et le résultat :

Si vous avez la solution, n'hésitez pas.
Elle se rapproche un peu de ce que je souhaite, mais j'ai un problème de placement de mon contenu, du coup, qui est trop bas, collé au footer. Je vais voir si je sais chipoter pour donner quelque chose de mieux.
J'ai ajouté ça :
- Code:
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
Et le résultat :

Si vous avez la solution, n'hésitez pas.
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Bonjour,
Nous avons corrigé ce problème sur la version AwesomeBB le 18 septembre dernier. Vous pouvez par exemple voir le correctif en action ici https://awesomebb.forumgaming.fr/post par exemple.
Dans votre cas, nous pensons que cela vient de vos modifications et non de la version AwesomeBB en elle-même qui n'a plus ce problème. Mais vu toutes les modifications, impossible de vous aider plus que ça malheureusement.
Nous avons corrigé ce problème sur la version AwesomeBB le 18 septembre dernier. Vous pouvez par exemple voir le correctif en action ici https://awesomebb.forumgaming.fr/post par exemple.
Dans votre cas, nous pensons que cela vient de vos modifications et non de la version AwesomeBB en elle-même qui n'a plus ce problème. Mais vu toutes les modifications, impossible de vous aider plus que ça malheureusement.

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Bonjour. 
Merci du retour.
Alors je ne sais pas si cela change quelque chose, mais je suis en ModernBB, et non pas en AwesomeBB.
Merci du retour.
Alors je ne sais pas si cela change quelque chose, mais je suis en ModernBB, et non pas en AwesomeBB.
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Hello Amaury,
j'ai retrouvé le lien du sujet que tu mentionnes:
https://lesheritiersjdr.forumactif.com/f14-acceder-aux-informations-pour-les-doctes
Et le bas de page est bien en bas de mon côté sous Firefox et Chrome.

a++
j'ai retrouvé le lien du sujet que tu mentionnes:
https://lesheritiersjdr.forumactif.com/f14-acceder-aux-informations-pour-les-doctes
Et le bas de page est bien en bas de mon côté sous Firefox et Chrome.

a++

Invité- Invité
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Hello Milouze,
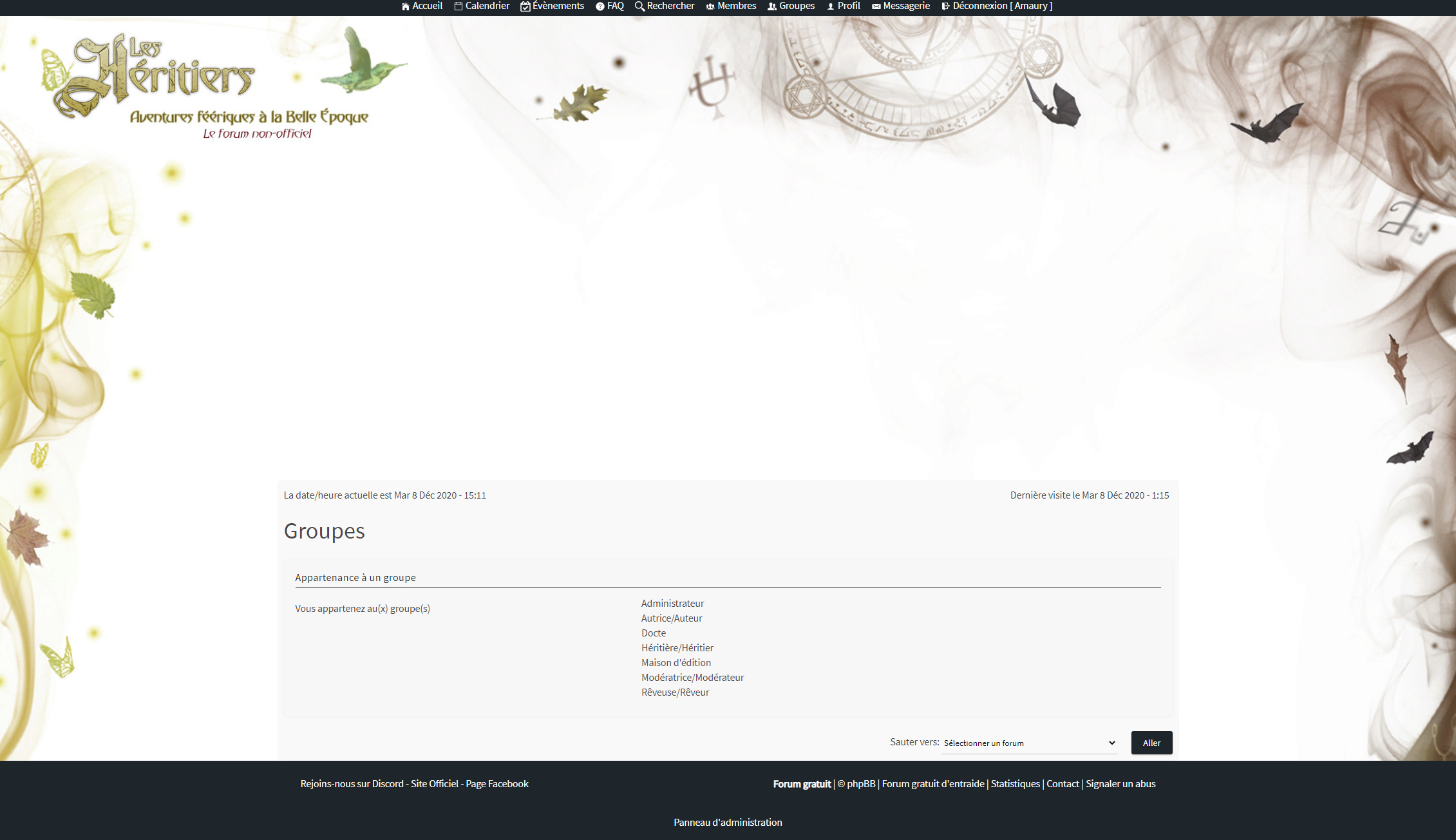
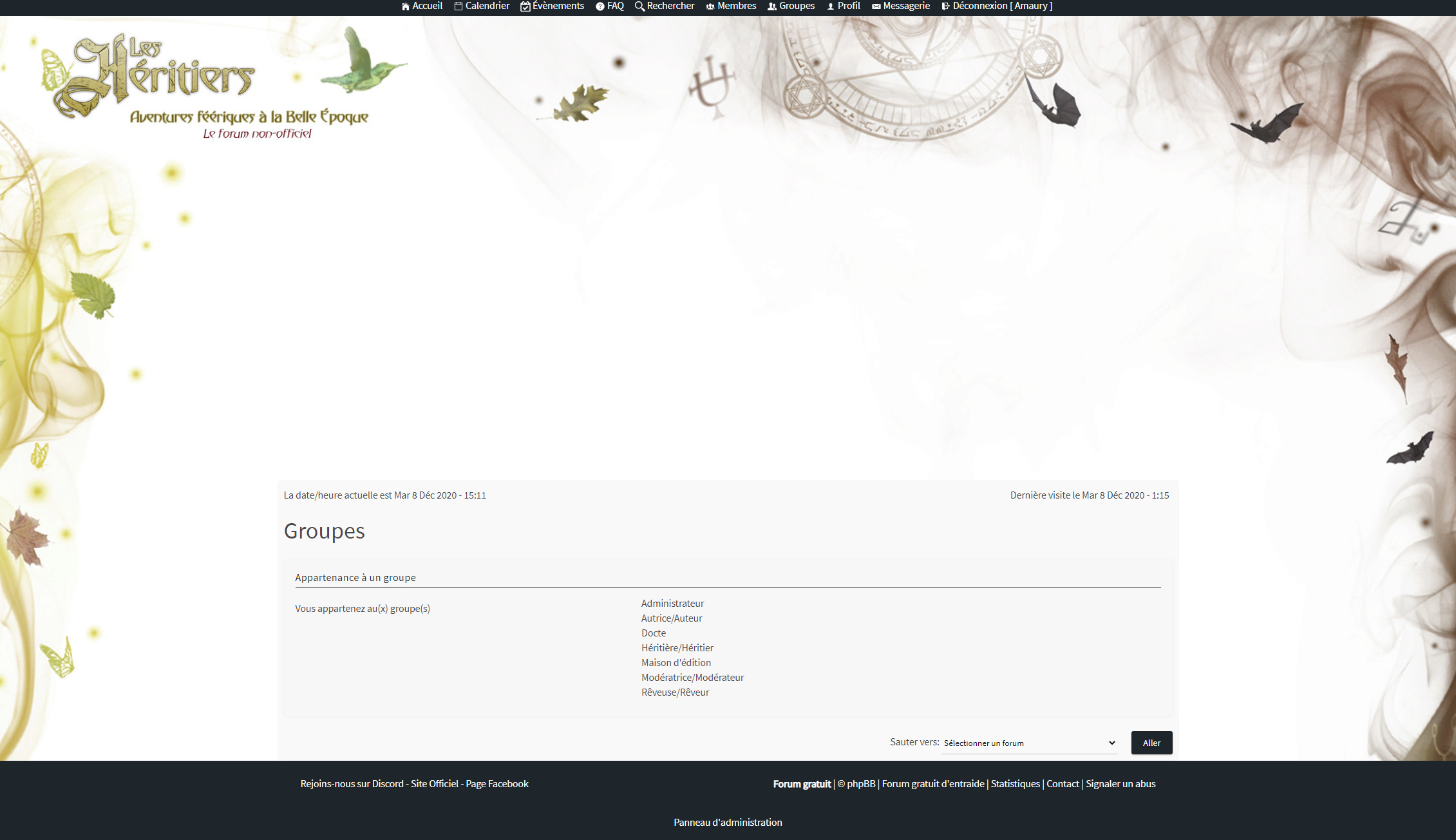
Alors, oui, ça fonctionne pour celle-là, mais si tu vas par exemple dans la liste des membres qui est une page où il y a moins d'informations (https://lesheritiersjdr.forumactif.com/memberlist), tu peux voir que tout est collé dans le bas de la page, et qu'il y a un espace de dingue dans le haut de la page (enfin ça dépend de ton écran je suppose, sur mon 27" en 1440p j'ai le problème, mais pas sur mon 24" à 1080p... On le remarque en dézoomant).
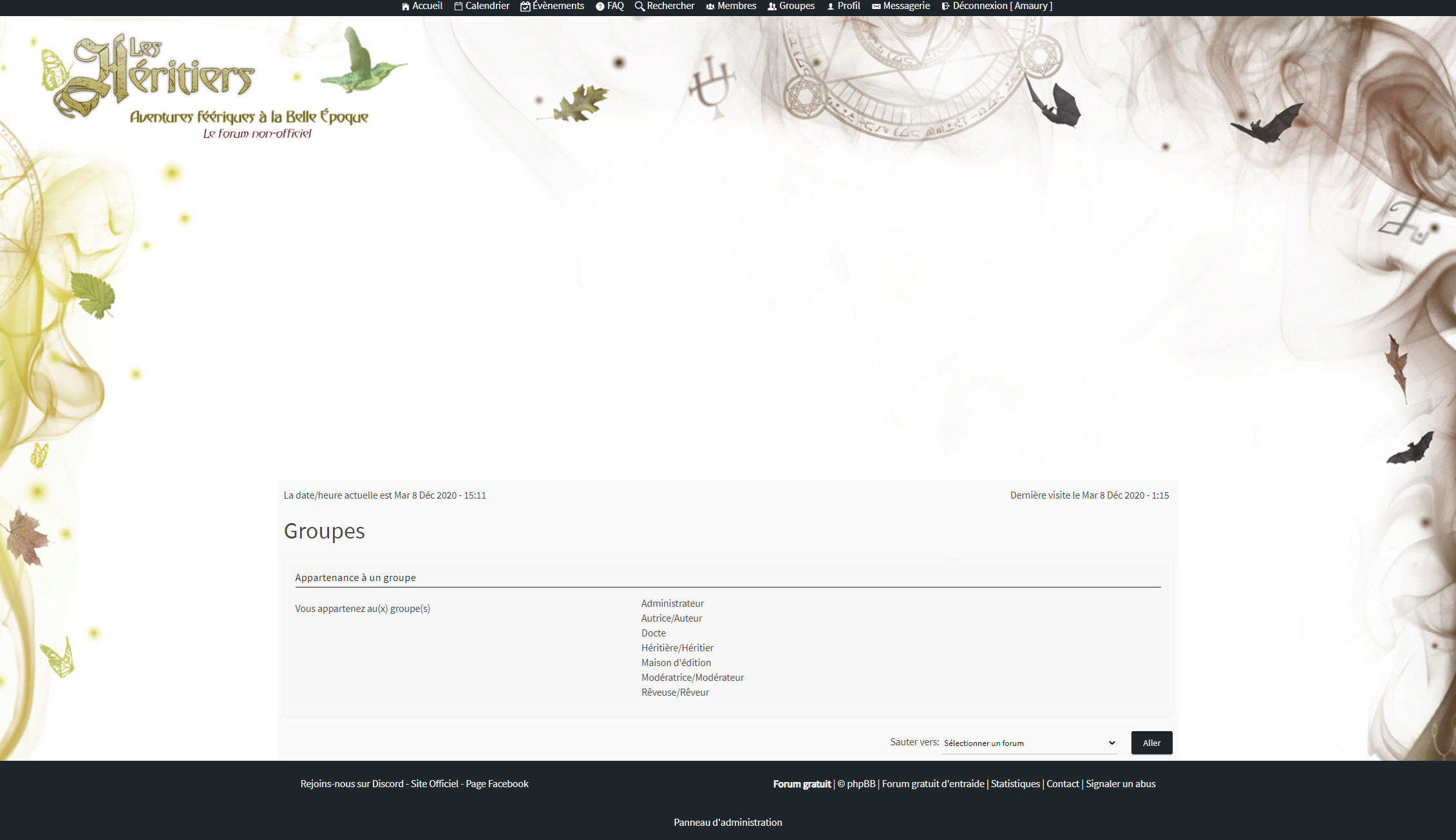
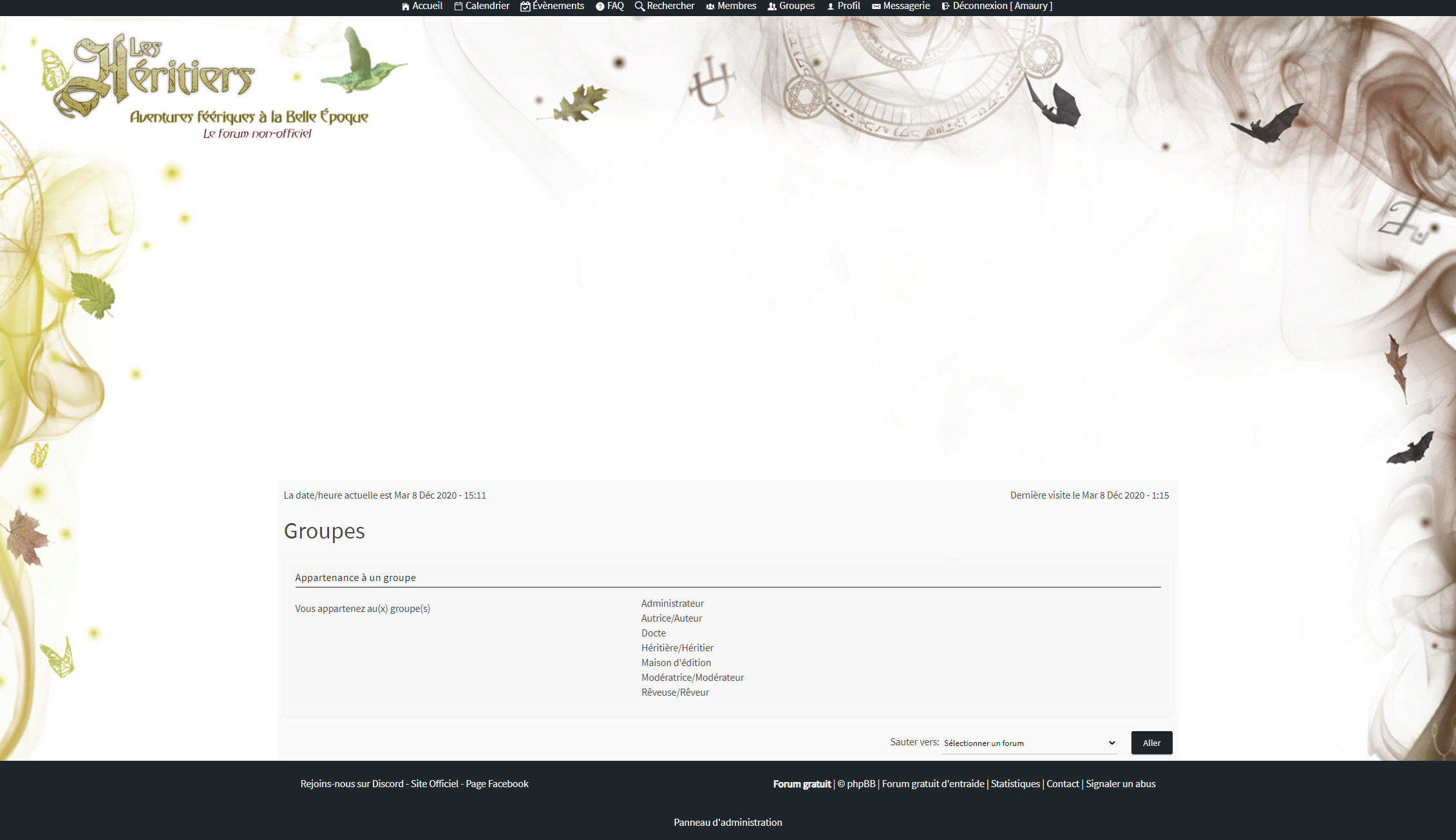
Donc comme je l'indique dans mon message précédent, j'ai le code suivant qui est actif.
Et le résultat est bien celui-là sur mon écran, pour les pages avec moins de contenu (comme Membres, Groupes, etc.)

On remarque l'espace énorme au-dessus du contenu.
Je ne sais pas trop sur quoi jouer.
Alors, oui, ça fonctionne pour celle-là, mais si tu vas par exemple dans la liste des membres qui est une page où il y a moins d'informations (https://lesheritiersjdr.forumactif.com/memberlist), tu peux voir que tout est collé dans le bas de la page, et qu'il y a un espace de dingue dans le haut de la page (enfin ça dépend de ton écran je suppose, sur mon 27" en 1440p j'ai le problème, mais pas sur mon 24" à 1080p... On le remarque en dézoomant).
Donc comme je l'indique dans mon message précédent, j'ai le code suivant qui est actif.
- Code:
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
Et le résultat est bien celui-là sur mon écran, pour les pages avec moins de contenu (comme Membres, Groupes, etc.)

On remarque l'espace énorme au-dessus du contenu.
Je ne sais pas trop sur quoi jouer.
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Re,
je viens de tester sur mon fofo de tests Modernbb et je ne reproduis pas ton soucis.
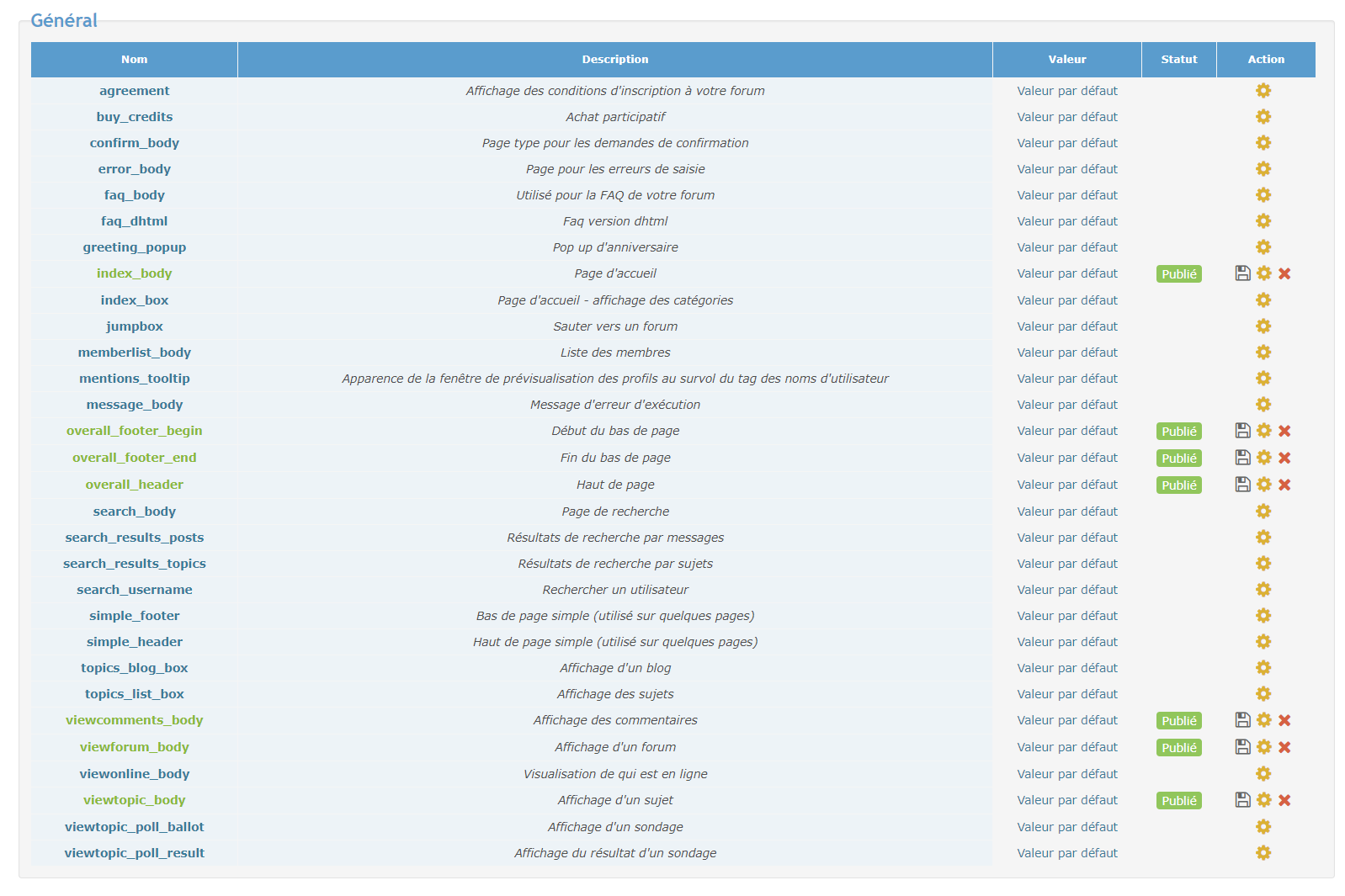
Tu as modifié le template overall_header ?
a++
je viens de tester sur mon fofo de tests Modernbb et je ne reproduis pas ton soucis.
Tu as modifié le template overall_header ?
a++

Invité- Invité
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Damn.
Oui, il est modifié. Mais de là à savoir te dire ce que j'ai fait, et quand... :'/
Le voici :
Et ma feuille de style CSS actuelle :
Oui, il est modifié. Mais de là à savoir te dire ce que j'ai fait, et quand... :'/
Le voici :
- Spoiler:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="{S_CONTENT_DIRECTION}" id="min-width" lang="{L_LANG_HTML}"
xml:lang="{L_LANG_HTML}" {NAMESPACE_FB_LIKE} {NAMESPACE_FB} {NAMESPACE_BBCODE}>
<head>
<link href="https://fonts.googleapis.com/css2?family=Baloo+Bhai+2:wght@500&family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Baloo+Bhai+2:wght@500&family=Cutive+Mono&family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Baloo+Bhai+2:wght@500&family=Roboto+Slab&family=Source+Sans+Pro:wght@300&family=Special+Elite&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Baloo+Bhai+2:wght@500&family=Roboto+Slab&family=Source+Sans+Pro&family=Special+Elite&display=swap" rel="stylesheet">
<title>{SITENAME_TITLE}{PAGE_TITLE}</title>
<meta http-equiv="content-type" content="text/html; charset={S_CONTENT_ENCODING}"/>
<meta http-equiv="content-script-type" content="text/javascript"/>
<meta http-equiv="content-style-type" content="text/css"/>
<!-- BEGIN switch_compat_meta -->
<meta http-equiv="X-UA-Compatible" content="IE={switch_compat_meta.VERSION}"/>
<!-- END switch_compat_meta -->
<!-- BEGIN switch_canonical_url -->
<link rel="canonical" href="{switch_canonical_url.CANONICAL_URL}"/>
<!-- END switch_canonical_url -->
{META_FAVICO}
{META}
{META_FB_LIKE}
<meta name="title" content="{SITENAME_TITLE}{PAGE_TITLE}"/>
{T_HEAD_STYLESHEET}
{CSS}
<link rel="search" type="application/opensearchdescription+xml" href="/improvedsearch.xml" title="{SITENAME}"/>
<link rel="search" type="application/opensearchdescription+xml"
href="{URL_BOARD_DIRECTORY}/search/improvedsearch.xml" title="{SEARCH_FORUMS}"/>
<script src="{JQUERY_PATH}" type="text/javascript"></script>
<!-- BEGIN switch_recent_jquery -->
<script src="{JS_DIR}jquery1.9/jquery-migrate-1.4.1.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}browser/v1.0/jquery.browser.min.js" type="text/javascript"></script>
<script src="{JQUERY_DIR}support/jquery.support.js" type="text/javascript"></script>
<!-- END switch_recent_jquery -->
<script src="{JS_DIR}{L_LANG}.js" type="text/javascript"></script>
{RICH_SNIPPET_GOOGLE}
<!-- BEGIN switch_fb_login -->
<script src="https://connect.facebook.net/{switch_fb_login.FB_LOCAL}/all.js" type="text/javascript"></script>
<script src="{switch_fb_login.JS_FB_LOGIN}" type="text/javascript"></script>
<!-- END switch_fb_login -->
<!-- BEGIN switch_ticker -->
<link type="text/css" rel="stylesheet" href="{JQUERY_DIR}ticker/ticker.css"/>
<script src="{JQUERY_DIR}ticker/ticker.js" type="text/javascript"></script>
<!-- END switch_ticker -->
<!-- BEGIN switch_ticker_new -->
<script src="{JQUERY_DIR}jcarousel/jquery.jcarousel.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
/* Definir le sens de direction en fonction du panneau admin */
var tickerDirParam = "{switch_ticker.DIRECTION}";
var slid_vert = false;
var auto_dir = 'next';
var h_perso = parseInt({switch_ticker.HEIGHT});
switch (tickerDirParam) {
case 'top' :
slid_vert = true;
break;
case 'left':
break;
case 'bottom':
slid_vert = true;
auto_dir = 'prev';
break;
case 'right':
auto_dir = 'prev';
break;
default:
slid_vert = true;
}
$(document).ready(function () {
$('#fa_ticker_content').css('display', 'block');
var width_max = $('ul#fa_ticker_content').width();
var width_item = Math.floor(width_max / {switch_ticker.SIZE});
if (width_max > 0) {
$('ul#fa_ticker_content li').css('float', 'left').css('list-style', 'none').width(width_item).find('img').each(function () {
if ($(this).width() > width_item) {
var ratio = $(this).width() / width_item;
var new_height = Math.round($(this).height() / ratio);
$(this).height(new_height).width(width_item);
}
});
if (slid_vert) {
var height_max = h_perso;
$('ul#fa_ticker_content li').each(function () {
if ($(this).height() > height_max) {
height_max = $(this).height();
}
});
$('ul#fa_ticker_content').width(width_item).height(height_max).css('marginLeft', 'auto').css('marginRight', 'auto');
$('ul#fa_ticker_content li').height(height_max);
}
$('#fa_ticker_content').jcarousel({
vertical: slid_vert,
wrap: 'circular',
auto: {switch_ticker.STOP_TIME},
auto_direction: auto_dir,
scroll: 1,
size: {switch_ticker.SIZE},
height_max: height_max,
animation: {switch_ticker.SPEED}
});
} else {
$('ul#fa_ticker_content li:not(:first)').css('display', 'none');
$('ul#fa_ticker_content li:first').css('list-style', 'none').css('text-align', 'center');
}
});
//]]>
</script>
<!-- END switch_ticker_new -->
<script type="text/javascript">//<![CDATA[
$(document).ready(function () {
<!-- BEGIN switch_enable_pm_popup -->
pm = window.open('{U_PRIVATEMSGS_POPUP}', '_faprivmsg', 'HEIGHT=225,resizable=yes,WIDTH=400');
if (pm != null) {
pm.focus();
}
<!-- END switch_enable_pm_popup -->
<!-- BEGIN switch_report_popup -->
report = window.open('{switch_report_popup.U_REPORT_POPUP}', '_phpbbreport', 'HEIGHT={switch_report_popup.S_HEIGHT},resizable=yes,scrollbars=no,WIDTH={switch_report_popup.S_WIDTH}');
if (report != null) {
report.focus();
}
<!-- END switch_report_popup -->
<!-- BEGIN switch_ticker -->
$(document).ready(function () {
Ticker.start({
height: {switch_ticker.HEIGHT},
spacing: {switch_ticker.SPACING},
speed: {switch_ticker.SPEED},
direction: '{switch_ticker.DIRECTION}',
pause: {switch_ticker.STOP_TIME}
});
});
<!-- END switch_ticker -->
});
<!-- BEGIN switch_login_popup -->
var logInPopUpLeft, logInPopUpTop, logInPopUpWidth = {LOGIN_POPUP_WIDTH},
logInPopUpHeight = {LOGIN_POPUP_HEIGHT}, logInBackgroundResize = true, logInBackgroundClass = false;
$(document).ready(function () {
$(window).resize(function () {
var windowWidth = document.documentElement.clientWidth;
var popupWidth = $("#login_popup").width();
var mypopup = $("#login_popup");
$("#login_popup").css({
"left": windowWidth / 2 - popupWidth / 2
});
});
});
<!-- END switch_login_popup -->
<!-- BEGIN switch_like_popup -->
<div id="like_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="like_popup_message">
{LIKE_POPUP_MSG}
</div>
<div id="like_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="like_popup_close" type="button" class="button2" value="{L_LIKE_CLOSE}"/>
</form>
</div>
</div>
<!-- END switch_like_popup -->
//]]>
</script>
{GREETING_POPUP}
<style type="text/css">
#page-footer, div.navbar, div.navbar ul.linklist {
display: block !important;
}
ul.linklist li.rightside, ul.linklist li.rightside a.copyright {
display: inline !important;
}
<!-- BEGIN switch_ticker_new -->
.jcarousel-skin-tango .jcarousel-item {
text-align: center;
width: 10px;
}
.jcarousel-skin-tango .jcarousel-item-horizontal {
margin-right: {switch_ticker.SPACING}px;
}
.jcarousel-skin-tango .jcarousel-item-vertical {
margin-bottom: {switch_ticker.SPACING}px;
}
<!-- END switch_ticker_new -->
</style>
{HOSTING_JS}
<!-- BEGIN google_analytics_code -->
<script type="text/javascript">
//<![CDATA[
(function (i, s, o, g, r, a, m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})
(window, document, 'script', '//www.google-analytics.com/analytics.js', 'ga');
ga('create', '{G_ANALYTICS_ID}', 'auto');
ga('send', 'pageview');
ga('set', 'anonymizeIp', true);
<!-- BEGIN google_analytics_code_bis -->
ga('create', '{G_ANALYTICS_ID_BIS}', 'auto', 'bis');
ga('bis.send', 'pageview');
ga('bis.set', 'anonymizeIp', true);
<!-- END google_analytics_code_bis -->
//]]>
</script>
<!-- END google_analytics_code -->
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,400i,500,700,700i&subset=cyrillic,cyrillic-ext,greek,greek-ext,latin-ext,vietnamese&display=swap"
rel="stylesheet"/>
<link href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css" rel="stylesheet"/>
</head>
<body id="modernbb">
<!-- BEGIN hitskin_preview -->
<div id="hitskin_preview" style="display: block;">
<h1><img src="{hitskin_preview.PATH_IMG_FA}hitskin/hitskin_logo.png" alt=""/> <em>Hit</em>skin.com</h1>
<div class="content">
<p>
{hitskin_preview.L_THEME_SITE_PREVIEW}
<br/>
<span>{hitskin_preview.U_INSTALL_THEME}<a
href="https://{hitskin_preview.U_RETURN_THEME}">{hitskin_preview.L_RETURN_THEME}</a></span>
</p>
</div>
</div>
<!-- END hitskin_preview -->
<!-- BEGIN switch_login_popup -->
<div id="login_popup" style="z-index: 10000 !important;">
<div class="h3">{SITENAME}</div>
<div id="login_popup_message">
{LOGIN_POPUP_MSG}
</div>
<div id="login_popup_buttons">
<form action="{S_LOGIN_ACTION}" method="get">
<input type="submit" class="button1" value="{L_LOGIN}"/>
<input type="button" class="button1" value="{L_REGISTER}" onclick="parent.location='{U_REGISTER}';"/>
<input id="login_popup_close" type="button" class="button2" value="{L_DONT_DISPLAY_AGAIN}"/>
</form>
</div>
</div>
<!-- END switch_login_popup -->
<a id="top" name="top" accesskey="t"></a>
{JAVASCRIPT}
<div id="page-header">
<div class="headerbar">
<div id="headerbar-top">
<div class="is-sticky">
<a href="{U_INDEX}" id="logo"><img loading="lazy" src="{LOGO}" alt="{L_INDEX}"/></a>
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
</div>
</div>
<div class="wrap">
<div id="site-desc">
<!-- BEGIN switch_h1 -->
<div id="site-title">{switch_h1.MAIN_SITENAME}</div>
<!-- END switch_h1 -->
<!-- BEGIN switch_desc -->
<p>{switch_desc.SITE_DESCRIPTION}</p>
<!-- END switch_desc -->
</div>
</div>
</div>
<!-- BEGIN switch_ticker_new -->
<div id="fa_ticker_blockD" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<ul id="fa_ticker_content" class="jcarousel-skin-tango" style="display:none">
<!-- BEGIN ticker_row -->
<li>{switch_ticker.ticker_row.ELEMENT}</li>
<!-- END ticker_row -->
</ul>
</div>
</div>
</div>
</div>
<!-- END switch_ticker_new -->
</div>
<div class="conteneur_minwidth_IE">
<div class="conteneur_layout_IE">
<div class="conteneur_container_IE">
<div id="wrap">
<div id="page-body">
<!-- BEGIN switch_ticker -->
<div id="fa_ticker_block" style="margin-top:4px;">
<div class="module">
<div class="inner">
<div id="fa_ticker_container">
<div id="fa_ticker" style="height:{switch_ticker.HEIGHT}px;">
<div class="fa_ticker_content">
<!-- BEGIN ticker_row -->
<div>{switch_ticker.ticker_row.ELEMENT}</div>
<!-- END ticker_row -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- END switch_ticker -->
<div id="{ID_CONTENT_CONTAINER}"{CLASS_CONTENT_CONTAINER}>
<div id="outer-wrapper">
<div id="wrapper">
<div id="{ID_LEFT}">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
<div id="container">
<div id="content-main">
<div id="main">
<div id="main-content">
Et ma feuille de style CSS actuelle :
- Spoiler:
- Code:
/* Couleur en-tête du forum */
.headerbar
{
background-color: transparent;
background-image: transparent;
background-position: center center;
background-repeat: no-repeat;
background-size: cover;
height: 250px;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
}
/* Couleur barre de navigation flottante */
.is-sticky#headerbar-top
{
background-color: transparent;
box-shadow:none;
padding: 0;
}
/* Couleur barre de navigation fixe */
.navbar
{
background-color: #1c252b;
}
/* Image de fond du forum */
body
{
background-image: url("https://i.servimg.com/u/f12/20/19/02/75/fondfo17.jpg");
background-attachment: fixed !important;
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: top;
}
.headerbar,html
{
background:transparent !important;
}
/* Bas de page (tops 20, etc.) */
.linklist.bottom
{
display:none;
}
/* Haut de page (voir les messages sans réponses, etc.) */
.linklist.top
{
display:none;
}
/* Bandeau EN LIGNE */
.online:before
{
display: none
}
/* Couleur tag utilisateur (mobile) */
#mpage-body-modern .post-content a.mentiontag
{
color: #8EAB35;
}
/* Couleur du fond d'un message */
.row1, .row2
{
background-color: #ffffff;
border: none;
}
/* Titre des catégories */
.table-title, .table-title h2
{
font-size:22px ! important;
font-family: 'Amarante' ! important;
font-weight: bold ! important;
color: #5d0619 ! important;
}
/* Titre des forum */
.forumtitle
{
font-size:18px ! important;
/* font-family: 'Arial' ! important;*/
/* font-weight: bold ! important;*/
color: #3a4b0b ! important;
}
/* Image fond par catégorie */
.forabg
{
border-radius: 4px;
}
#cate1.forabg li.header
{
background : url(https://i.servimg.com/u/f12/20/19/02/75/fondca20.png)
}
#cate2.forabg li.header
{
background : url(https://i.servimg.com/u/f12/20/19/02/75/fondca18.png)
}
#cate3.forabg li.header
{
background : url(https://i.servimg.com/u/f12/20/19/02/75/fondca16.png)
}
#cate4.forabg li.header
{
background : url(https://i.servimg.com/u/f12/20/19/02/75/fondca19.png)
}
/* Masquer le titre des catégories */
.table-title
{
display:none;
}
/* Fond du message d'accueil couleur */
.panel.introduction
{
background-color : #ffffff;
}
/* Pied de page (couleur ou transparent) */
#page-footer
{
background-color:#1c252b !important;
}
/* Taille police titre sujet dans une réponse */
h2.topic-title a
{
font-size: 16px;
font-weight: bold;
}
/* Image pour l'en-tête des posts, sauf pour Admin et Modos */
div[class*="post--"]:not([class^="bg"]) .post-head
{
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
border-color: #555051;
background-position: right;
background-repeat: no-repeat;
border-left:5px solid #555051;
}
div[class*="post--"]:not([class^="bg"]) .postprofile
{
background-color:transparent !important;
}
div[class*="post--"].bgAdministrateur .post-head
{
border-left:5px solid #6f8651;
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti19.png);
background-position: right;
background-repeat: no-repeat;
}
div[class*="post--"].bgAdministrateur .postprofile
{
background-color:transparent !important;
}
div[class*="post--"].bgModerateur .post-head
{
border-left:5px solid #b1906b;
background: url(https://i.servimg.com/u/f12/20/19/02/75/fondti13.png);
background-position: right;
background-repeat: no-repeat;
}
div[class*="post--"].bgModerateur .postprofile
{
background-color:transparent !important;
}
/* Bordure intérieure du forum */
#wrap
{
box-shadow: 0;
background: rgba(250,250,250,0.9);
padding: 10px;
border-radius: 7px;
}
/* Bordure entre le rang et les infos du profil (encart de profil dans les messages) */
.postprofile-rank
{
border: none;
font-size: 14px;
padding-bottom: 0px;
margin-bottom: 0px;
}
/* Marge en-dessous de chaque message posté */
.post
{
margin-bottom: 10px;
}
/* Espace entre le nom et le rang dans le profil */
.postprofile-name
{
padding-bottom: 5px;
}
/* Centrer texte dans le profil des messages */
.postprofile
{
text-align: center;
}
/* Décaler les icones de contact sous le profil */
.postprofile .postprofile-contact a
{
position: relative;left: 61px;
}
/*.rep-button, .rep-button:active, .rep-button:focus {
position: absolute; top: 40px; right: 250px;
}*/
/* Placement du bouton J'aime et des pseudos qui aiment un message */
.fa_like_list { position: relative; left: 120px; }
.rep-button, .rep-button:active, .rep-button:focus
{
position: absolute; bottom: 10px;
background: transparent; /* Couleur de fond */
border: 1px solid #555051; /* Couleur de la bordure du bouton */
}
.fa_like
{
color: #555051;
}
/* Augmenter espace dessous messages (permet de séparer plus le bouton j'aime) */
.postbody
{
padding-bottom: 30px;
}
/* Texte dans l'onglet évènement */
/*.EV_Item .EV_ItemInfos .EV_ItemTitle a { color: #ffffff; }
.EV_Item .EV_ItemInfos .EV_ItemTitle p { color: #ccc8c0; }
.EV_Item .EV_ItemInfos .EV_ItemCost p { color: #ccc8c0; }*/
.EV_TagCategory { color: #555051 !important; }
.EV_Item { background-color: transparent ; }
.EV_ItemCost { margin-top: 3px; }
/* Alignement titre tableaux (membres) */
table.table1 thead th { text-align: left; }
table.table1 tbody td { padding-left: 16px; }
/* Boîte de messagerie : surbrillance boite de réception/archives */
#privmsgs-menu { padding: 0px; }
/* Coller pied de page en bas de page */
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Re,
rien de plus avec ce template de mon côté.
As tu modifié les templates suivants:
overall_footer_begin et overall_footer_end ?
a++
rien de plus avec ce template de mon côté.
As tu modifié les templates suivants:
overall_footer_begin et overall_footer_end ?
a++

Invité- Invité
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Oui, tout à fait. ^^'
Les voici :
Et
Et si tu veux la liste de ce que j'ai modifié.

Les voici :
Overall_footer_begin a écrit:
- Code:
<!-- BEGIN html_validation -->
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<div>
<!-- END html_validation -->
</div>
</div>
</div>
</div>
<div id="{ID_RIGHT}">
<!-- BEGIN giefmod_index2 -->
{giefmod_index2.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index2 -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="page-footer">
<div class="wrap">
<ul class="footerbar-system">
<a class="icon-home" href="https://discord.gg/MhMw43AD8c" accesskey="h">Rejoins-nous sur Discord -</a> <a class="icon-home" href="http://titam-france.fr/" accesskey="h">Site Officiel -</a> <a class="icon-home" href="https://www.facebook.com/lesheritiersjdr/" accesskey="h">Page Facebook</a>
<li class="rightside">
<!-- BEGIN html_validation -->
</li>
</ul>
</div>
</div>
<!-- END html_validation -->
Et
Overall_footer_end a écrit:
- Code:
<!-- BEGIN html_validation -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<div>
<div>
<ul>
<li>
<!-- END html_validation -->
</li>
</ul>
<!-- BEGIN switch_footer_links -->
<ul class="footerbar-user">
<li><i class="ion-clock"></i>{CURRENT_TIME}</li>
<!-- BEGIN footer_link -->
<li class="rightside">
<a name="bottom" class="copyright" href="{switch_footer_links.footer_link.U_FOOTER_LINK_HREF}" rel="{switch_footer_links.footer_link.FOOTER_LINK_REL}" target="{switch_footer_links.footer_link.FOOTER_LINK_TARGET}" title="{switch_footer_links.footer_link.L_FOOTER_LINK_TITLE}">
{switch_footer_links.footer_link.L_FOOTER_LINK_TEXT}
</a>
</li>
<!-- END footer_link -->
</ul>
<!-- END switch_footer_links -->
</div>
<div class="copyright">
<div class="wrap">
<div class="copyright-body">
{ADMIN_LINK}
</div>
</div>
</div>
</div>
{PROTECT_FOOTER}
<!-- BEGIN switch_facebook_login -->
<div id="fb-root"></div>
<script type="text/javascript">
$(document).ready( function() {
$('div.fb-login-button, span.fb-login-button').attr({
"data-scope": "{switch_facebook_login.FB_SCOPE}",
"data-max-rows": "{switch_facebook_login.FB_MAX_ROWS}",
"data-size": "{switch_facebook_login.FB_BUTTON_SIZE}",
"data-show-faces": "{switch_facebook_login.FB_SHOW_FACES}",
"data-auto-logout-link": "{switch_facebook_login.FB_AUTO_LOGOUT}"
});
$('div.fb-login-button, span.fb-login-button').each(function() {
if(typeof $(this).attr('onlogin') == typeof undefined || $(this).attr('onlogin') === false) {
$(this).attr('onlogin', '{switch_facebook_login.FB_ONLOGIN}');
}
if($(this).html() == '') {
$(this).html('{switch_facebook_login.FB_LABEL}');
}
});
FB.init({
"appId" : "{switch_facebook_login.FB_APP_ID}",
"cookie" : {switch_facebook_login.FB_COOKIE},
"xfbml" : {switch_facebook_login.FB_XFBML},
"oauth" : {switch_facebook_login.FB_OAUTH},
"version" : "{switch_facebook_login.FB_VERSION}"
});
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/{switch_facebook_login.FB_LOCAL}/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
});
function onLoginFB() {
window.location.replace('{switch_facebook_login.FB_ONLOGIN_URL}')
}
</script>
<!-- END switch_facebook_login -->
<!-- BEGIN switch_topicit_connect -->
<script type="text/javascript">
$(document).ready( function() {
$('div.ti-connect, span.ti-connect').attr({
"data-loc": "{switch_topicit_connect.TOPICIT_URL}",
"data-login": "{switch_topicit_connect.BOARD_LOGIN}",
"data-version": "{switch_topicit_connect.TOPICIT_VERSION}",
"data-lang": "{switch_topicit_connect.BOARD_LANG}"
});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "{switch_topicit_connect.TOPICIT_ENDPOINT}";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'topicit-connect'));
});
</script>
<!-- END switch_topicit_connect -->
<script type="text/javascript">
//<![CDATA[
fa_endpage();
//]]>
</script>
<script type="text/javascript">//<![CDATA[
$(document).ready(function() {$(window).scroll(function() {var header_top = $('#headerbar-top');if (header_top.hasClass('w-toolbar')) {if ($(window).scrollTop() >= 42) {header_top.addClass('is-sticky');} else {header_top.removeClass('is-sticky');}} else {if ($(window).scrollTop() >= 1) {header_top.addClass('is-sticky');} else {header_top.removeClass('is-sticky');}}});});//]]></script>
</body>
</html>
Et si tu veux la liste de ce que j'ai modifié.

 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
Bon, il me semblerait que j'ai trouvé une solution viable. A voir si ça ne pose pas de problème ailleurs.
J'ai donc joué sur le code que j'avais ajouté :
Mais j'ai remplacé par ceci en dernière ligne, en rajoutant une ligne de 3fr sur le bas de page. Ce qui a remonté le contenu à une hauteur convenable.
J'espère que ça ira. ^^
Merci de votre aide, et à bientôt.
J'ai donc joué sur le code que j'avais ajouté :
- Code:
body {
margin: 0;
min-height: 100vh;
display: grid;
grid-template-rows: auto 1fr auto;
}
Mais j'ai remplacé par ceci en dernière ligne, en rajoutant une ligne de 3fr sur le bas de page. Ce qui a remonté le contenu à une hauteur convenable.
- Code:
grid-template-rows: auto 1fr 3fr auto;
J'espère que ça ira. ^^
Merci de votre aide, et à bientôt.
 Re: Coller le page footer en bas des pages
Re: Coller le page footer en bas des pages
@Hyruama autant pour moi désolé. Je reproduis donc bien le problème du footer ici par exemple : https://modernbb.forumactif.com/post
J'ai ouvert un ticket pour l'équipe technique. Il est donc possible que ce soit corrigé de façon native d'ici quelques semaines.
J'ai ouvert un ticket pour l'équipe technique. Il est donc possible que ce soit corrigé de façon native d'ici quelques semaines.

Pinguino- Adminactif

-

Messages : 13963
Inscrit(e) le : 02/05/2004
 Sujets similaires
Sujets similaires» Centrer le pied de page (page-footer)
» Footer et bas de page
» Liens du bas de page (footer)
» Fixer la position du footer en bas de page
» Coller le cadre du forum au bas de la page
» Footer et bas de page
» Liens du bas de page (footer)
» Fixer la position du footer en bas de page
» Coller le cadre du forum au bas de la page
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Hyruama Lun 7 Déc 2020 - 20:35
par Hyruama Lun 7 Déc 2020 - 20:35