Placer les widgets sur le côté droit sur AwesomeBB
4 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Placer les widgets sur le côté droit sur AwesomeBB
Placer les widgets sur le côté droit sur AwesomeBB
Détails techniques
Version du forum : AwesomeBBPoste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : AwesomeBB
Description du problème
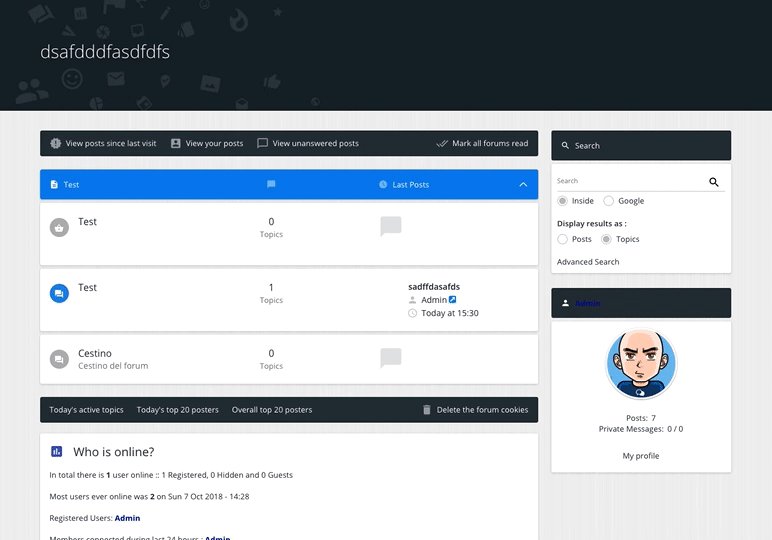
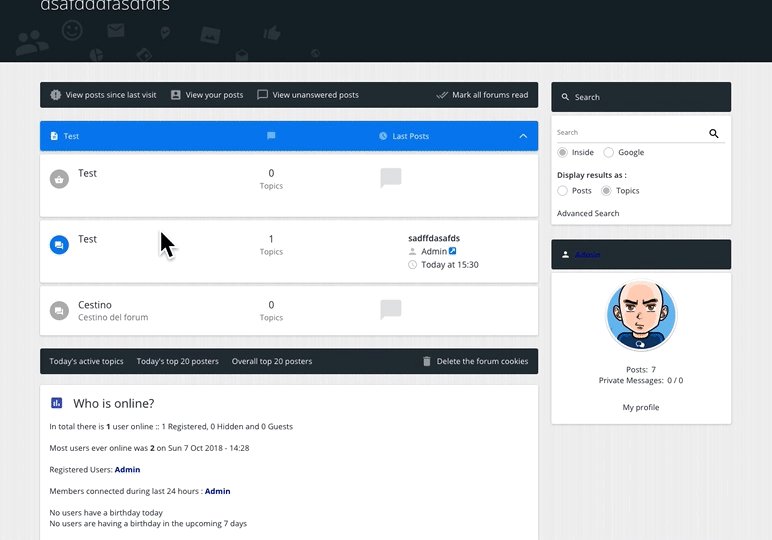
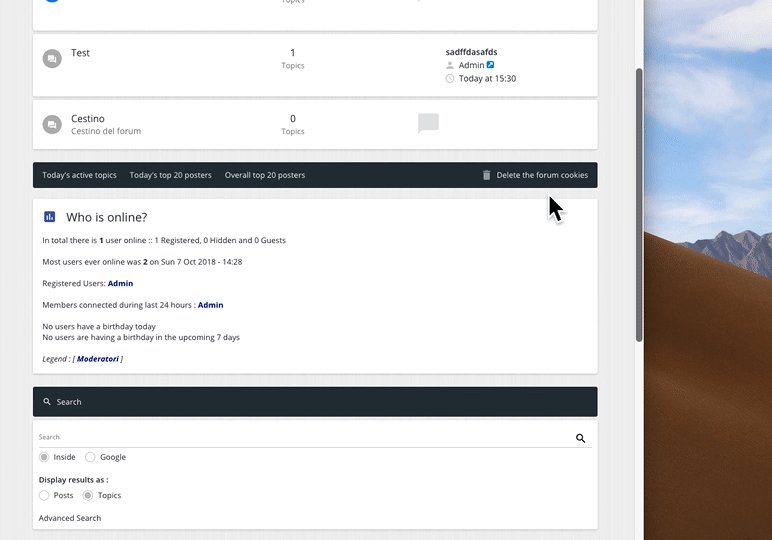
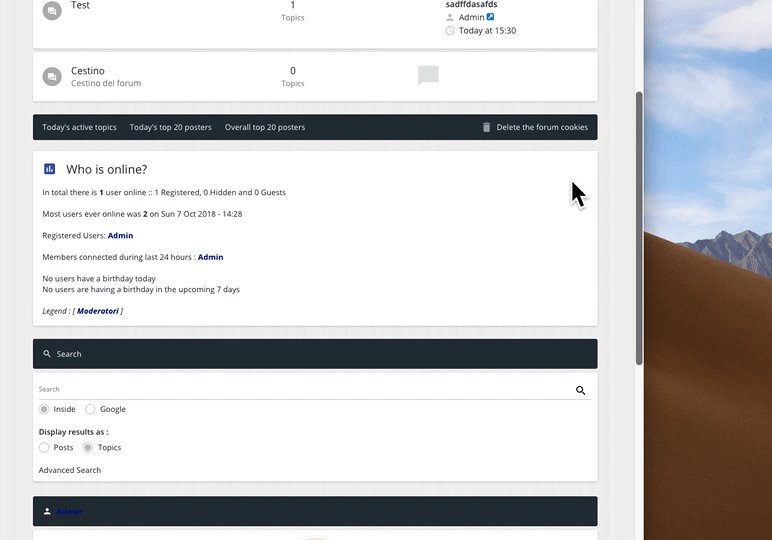
Un gros inconvénient d’AwesomeBB est que les widgets sont placés au bas du forum.Pour cette raison, ils ne sont pas très visibles et sont trop larges.
Voici un exemple de la manière dont j'aimerais que les widgets soient positionnés (au lieu de la case "qui est en ligne").

Comment pouvez-vous le faire? Dans les modèles, aucune variable ne gère les widgets. Les techniciens de Forumactif devraient probablement les rendre visibles dans le modèle.
Merci d'avance à ceux qui vont m'aider.
Dernière édition par MattiaDes le Mar 9 Avr 2019 - 11:09, édité 1 fois
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Bonjour MattiaDes, merci pour cette demande qui m'intéresse également, je me suis permis de la faire remonter avec ce message pour éviter une même requête. 


Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Hi,
Sur mon forum il y a une astuce pour placer un widget dernier sujet sur le côté du forum.
Il y a le site FeedGrabbr qui propose des widgets également
Sur mon forum il y a une astuce pour placer un widget dernier sujet sur le côté du forum.
Il y a le site FeedGrabbr qui propose des widgets également
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Hi,
Sur mon forum il y a une astuce pour placer un widget dernier sujet sur le côté du forum.
Il y a le site FeedGrabbr qui propose des widgets également
Hello Splash, merci, je connaissais pour le widget derniers messages, je crains que cela ne soit suffisant et incomplet, l'astuce ne permet pas de créer des widgets personnels. Le site que tu indiques est en anglais (au secours
Edit: j'allais oublier

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Non pas testé mais j'ai vu cela sur ce forum > Clique
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Non pas testé mais j'ai vu cela sur ce forum > Clique
Je l'avais vu aussi et je l'avais souligné pour MattiaDes sur le sujet des problèmes sur AwesomeBB. C'est bien pour cette raison que je pense que la demande est réalisable encore faut-il qu'une personne connaisse l'astuce. L'exemple (forumenaratiomobiles)du site que tu indiques n'a pas voulu donner suite à ton commentaire où justement tu lui posais la question lors d'un de ses sujets postés sur FA.

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Les widgets en théorie sont dans le modèle "index_body". Si vous supprimez tout le contenu, les widgets ne sont plus visibles.
Si l'un des modèles insère ce code, vous ne verrez que les widgets:
Alors peut-être qu'il y a un code javascript qui gère l'endroit où les placer (?)
Si l'un des modèles insère ce code, vous ne verrez que les widgets:
- Code:
<main id="index">
<div class="main-inner">
</div>
</main>
Alors peut-être qu'il y a un code javascript qui gère l'endroit où les placer (?)
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Hello,
on peut avec les modifications suivantes ajouter tous les widgets à droite.
Pour cela:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutez ceci:
Pensez à cliquer sur le bouton
Ensuite dans le template index_body:
Affichage/Templates/Général/index_body
Recherchez ceci:
Juste après , déposez ceci:
Pensez à enregistrer puis à valider en cliquant respectivement sur puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cochez sur l'index.
Déposez ceci:
Pensez à cliquer sur le bouton VALIDER
Désormais tous les widgets figurant en bas seront masqués et déposés dans la div déposée
dans le template, ce qui correspond au widget "Qui est en ligne".
L'inconvénient est que ces derniers ne sont visibles que sur l'index.
a++
on peut avec les modifications suivantes ajouter tous les widgets à droite.
Pour cela:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutez ceci:
- Code:
#site_widgets{display:none;}
Pensez à cliquer sur le bouton

Ensuite dans le template index_body:
Affichage/Templates/Général/index_body
Recherchez ceci:
- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
Juste après , déposez ceci:
- Code:
<div class="M14_getlastPoST"></div>
Pensez à enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cochez sur l'index.
Déposez ceci:
- Code:
$(function(){
$('#site_widgets').each(function(){
var a=$(this).html();
$('.M14_getlastPoST').html(a);
});});
Pensez à cliquer sur le bouton VALIDER
Désormais tous les widgets figurant en bas seront masqués et déposés dans la div déposée
dans le template, ce qui correspond au widget "Qui est en ligne".
L'inconvénient est que ces derniers ne sont visibles que sur l'index.
a++

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Milouze14 a écrit:Hello,
on peut avec les modifications suivantes ajouter tous les widgets à droite.
Pour cela:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutez ceci:
- Code:
#site_widgets{display:none;}
Pensez à cliquer sur le bouton
Ensuite dans le template index_body:
Affichage/Templates/Général/index_body
Recherchez ceci:
- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
Juste après , déposez ceci:
- Code:
<div class="M14_getlastPoST"></div>
Pensez à enregistrer puis à valider en cliquant respectivement surpuis
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cochez sur l'index.
Déposez ceci:
- Code:
$(function(){
$('#site_widgets').each(function(){
var a=$(this).html();
$('.M14_getlastPoST').html(a);
});});
Pensez à cliquer sur le bouton VALIDER
Désormais tous les widgets figurant en bas seront masqués et déposés dans la div déposée
dans le template, ce qui correspond au widget "Qui est en ligne".
L'inconvénient est que ces derniers ne sont visibles que sur l'index.
a++
Hello Milouze, merci beaucoup. J'ai bien suivi toutes les instructions et rien ne s'affiche sur le côté.
J'ai activé les widgets du forum, j'ai bien modifié le template + validé, le css et le js.

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Hello Surricate,
hum, je vois pourquoi,
en faite pour cette version, il faut placer les widgets à gauche et surtout pas à droite .
.
a++
hum, je vois pourquoi,
en faite pour cette version, il faut placer les widgets à gauche et surtout pas à droite
a++

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Milouze14 a écrit:Hello Surricate,
hum, je vois pourquoi,
en faite pour cette version, il faut placer les widgets à gauche et surtout pas à droite.
a++
Testé à gauche

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Si l'astuce fonctionne en plaçant les widgets sur la gauche dans le PA > Clique
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Si l'astuce fonctionne en plaçant les widgets sur la gauche dans le PA > Clique
Ah ben mince alors ! J'ai bien suivi toutes les indications j'ai revérifié et encore revérifié.
 As-tu essayé avec des widgets persos également ? Parce que je pense que tu as mis des widgets de base.
As-tu essayé avec des widgets persos également ? Parce que je pense que tu as mis des widgets de base. 
Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Oui je viens d'ajouter un widget personnel Navigation, il faut le placer sur la colonne 1 qui correspond à la colonne de gauche
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Oui je viens d'ajouter un widget personnel Navigation, il faut le placer sur la colonne 1 qui correspond à la colonne de gauche
Chez moi, tous les widgets restent en bas du forum je viens de retester en refaisant toute la procédure. J'essaye de comprendre pourquoi. Si tu as testé sur un forum awesome il n'y a pas de raison pour que cela ne fonctionne pas de mon côté.

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Es-tu bien certaine de ne pas avoir loupé une étape ?
- Le code CSS
- L'ajout de la div dans le template
- Le script sur l'index
- Le positionnement des widgets à gauche dans le PA
- Le code CSS
- L'ajout de la div dans le template
- Le script sur l'index
- Le positionnement des widgets à gauche dans le PA
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Es-tu bien certaine de ne pas avoir loupé une étape ?
- Le code CSS
- L'ajout de la div dans le template
- Le script sur l'index
- Le positionnement des widgets à gauche dans le PA
J'ai bien fait toutes les étapes :
js

template

css

widgets colonne 1

J'ai bien activé "afficher les widgets du forum"
Validé le template le css et le js .

Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Effectivement tout est bon de ce côté là
Tu as beaucoup de script sur ton forum ?
Tu as beaucoup de script sur ton forum ?
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
*Splash* a écrit:Effectivement tout est bon de ce côté là
Tu as beaucoup de script sur ton forum ?
J'ai trouvé
Ce code que j'avais mis dans le css qui a occasionné le conflit:
(les stats en bas)
- Code:
#sidebar,.main-inner{float: none;
width:100%;}
#index{margin:0 ;}
Merci pour votre aide et l'astuce, Splash, Milouze, une bonne soirée à vous.


Invité- Invité
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Génial
À bientôt
À bientôt
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
J'ai découvert quel code javascript place les widgets en bas.
https://illiweb.com/rs3/44/frm/awesome/main.js
Y a-t-il un moyen de modifier / écraser ce javascript? Nous devrions pouvoir changer le "# index .main-inner"
Milouze14 merci pour votre solution, cela fonctionne même si ce n'est pas efficace à 100%
Ce serait bien si les techniciens de Forumactif modifiaient le script précédent et utilisaient une variable spécifique. Ce serait bien si les techniciens de Forumactif modifiaient le script précédent et utilisaient une variable spéciale à la place de ('#index .main-inner')
Si on modifie le code de cette façon, cela fonctionnerait: index=$('#sidebar')
Le code javascript précédent fonctionne si je l’envoie depuis la console du navigateur, mais si je l’insère dans le forum non
https://illiweb.com/rs3/44/frm/awesome/main.js
- Code:
var moveWidget=function(){var site_widgets=$('#site_widgets'),index=$('#index .main-inner');if(index.length){site_widgets.appendTo(index).removeAttr('style')}};moveWidget()});
Y a-t-il un moyen de modifier / écraser ce javascript? Nous devrions pouvoir changer le "# index .main-inner"
Milouze14 merci pour votre solution, cela fonctionne même si ce n'est pas efficace à 100%
Ce serait bien si les techniciens de Forumactif modifiaient le script précédent et utilisaient une variable spécifique. Ce serait bien si les techniciens de Forumactif modifiaient le script précédent et utilisaient une variable spéciale à la place de ('#index .main-inner')
Si on modifie le code de cette façon, cela fonctionnerait: index=$('#sidebar')
- Code:
$(document).ready(function() {
var moveWidget = function() {
var site_widgets = $('#site_widgets'),
index = $('#sidebar');
if (index.length) {
site_widgets.appendTo(index).removeAttr('style')
}
};
moveWidget()
});
Le code javascript précédent fonctionne si je l’envoie depuis la console du navigateur, mais si je l’insère dans le forum non
Dernière édition par MattiaDes le Mer 3 Avr 2019 - 16:30, édité 1 fois
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Hi MattiaDes,MattiaDes a écrit:@ "* Splash *" merci pour votre solution, cela fonctionne même si ce n'est pas efficace à 100%
Ce n'est pas ma solution mais celle de Milouze, cette solution est efficace à 100%
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Placer les widgets sur le côté droit sur AwesomeBB
Re: Placer les widgets sur le côté droit sur AwesomeBB
Bonjour,
Je me permets de mettre à jour le sujet au vu de cette annonce : https://forum.forumactif.com/t404684-awesomebb-widgets-a-droite-affichage-ameliore-du-calendrier?highlight=awesomebb
Je me permets de mettre à jour le sujet au vu de cette annonce : https://forum.forumactif.com/t404684-awesomebb-widgets-a-droite-affichage-ameliore-du-calendrier?highlight=awesomebb

Pinguino- Adminactif

-

Messages : 13966
Inscrit(e) le : 02/05/2004
 Sujets similaires
Sujets similaires» Comment placer des éléments côte à côte sans déformation ?
» Difficulté à placer des éléments côte à côte.
» Comment mettre les deux Widgets cote a cote
» Ajouter un cliché coté droit du QEEL
» placer deux photos de chaque coté de la banniere
» Difficulté à placer des éléments côte à côte.
» Comment mettre les deux Widgets cote a cote
» Ajouter un cliché coté droit du QEEL
» placer deux photos de chaque coté de la banniere
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par MattiaDes Jeu 28 Mar 2019 - 14:35
par MattiaDes Jeu 28 Mar 2019 - 14:35




