AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier
Page 1 sur 1 • Partagez
 AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier
AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier
| Découvrez des améliorations pour la version AwesomeBB |
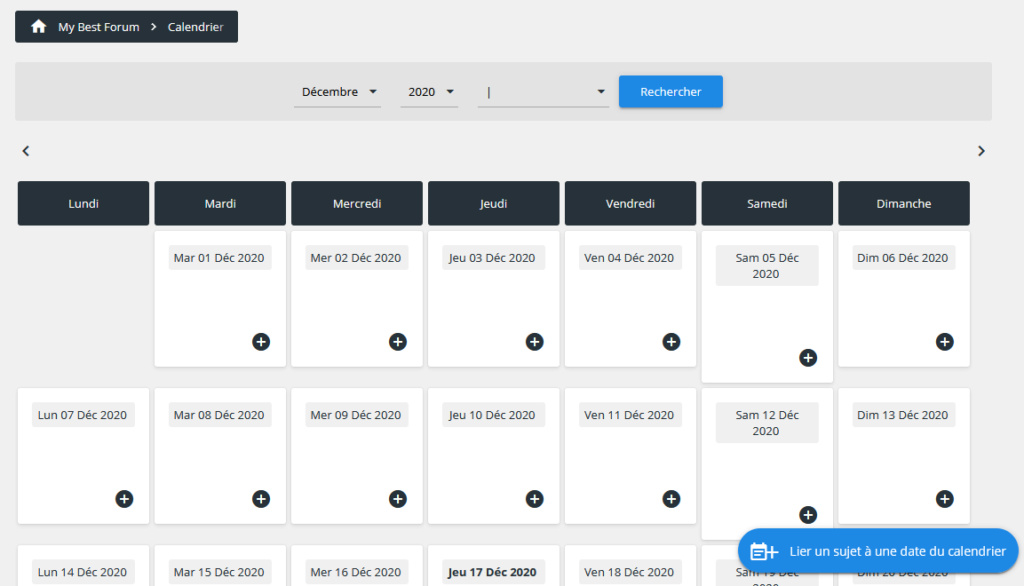
Chers utilisateurs, Nous vous invitons à découvrir quelques améliorations apportées à la version AWESOMEBB par nos techniciens suite aux suggestions de notre administrateur bénévole du staff italien MattiaDes. Widgets : affichage à droite sur les larges écransSur les forums en version AwesomeBB, les widgets sont désormais affichés à droite lorsque la largeur d’écran est suffisamment grande. Lorsque la largeur devient trop petite, les widgets passent en bas de la page (comme c’était le cas sur tous les écrans jusqu’à cette mise à jour).  Calendrier : améliorations visuellesL’affichage du Calendrier en version AwesomeBB a été également amélioré. Il vous suffira de cliquer sur votre module « Calendrier » pour voir la différence ! (Pour ceux qui ont modifié leurs templates liés à l’affichage du Calendrier, un forçage de templates par défaut peut être nécessaire pour visualiser les changements). 
Merci à notre collègue bénévole @MattiaDes pour ses suggestions techniques très détaillées  ! ! |
 Re: AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier
Re: AwesomeBB : Widgets à droite & Affichage amélioré du Calendrier
Si vous avez personnalisé, sur votre version AwesomeBB, les templates overall_header et/ou index_body avant cette mise à jour, merci d'effectuer les remplacements suivants:
- overall_header:
SUPPRIMER CE CODE :- Code:
<div id="site_widgets" style="display: none">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</div>
- index_body:
REMPLACER CE CODE :- Code:
<!-- BEGIN disable_viewonline -->
<aside id="sidebar" class="sidebar-home">
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<span class="headline">{L_WHO_IS_ONLINE}</span>
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
</aside>
<!-- END disable_viewonline -->
AVEC :- Code:
<aside id="sidebar" class="sidebar-home">
<!-- BEGIN giefmod_index1 -->
{giefmod_index1.MODVAR}
<!-- BEGIN saut -->
<div style="height:{SPACE_ROW}px"></div>
<!-- END saut -->
<!-- END giefmod_index1 -->
</aside>
PUIS APRES CECI :- Code:
{BOARD_INDEX}
AJOUTER CE CODE :- Code:
<!-- BEGIN disable_viewonline -->
<div id="block-online" class="block-subtle">
<i class="material-icons">assessment</i>
<div>
<!-- BEGIN switch_viewonline_link -->
<span class="headline"><a href="{U_VIEWONLINE}" style="color: #263238;" rel="nofollow">{L_WHO_IS_ONLINE}</a></span>
<!-- END switch_viewonline_link -->
<!-- BEGIN switch_viewonline_nolink -->
<span class="headline">{L_WHO_IS_ONLINE}</span>
<!-- END switch_viewonline_nolink -->
{TOTAL_USERS_ONLINE}<br /><br />
{RECORD_USERS}<br />
{LOGGED_IN_USER_LIST}<br />
{L_ONLINE_USERS}
{L_CONNECTED_MEMBERS} <br />
{L_WHOSBIRTHDAY_TODAY}{L_WHOSBIRTHDAY_WEEK}
<br />
<em>{LEGEND} : {GROUP_LEGEND}</em>
</div>
</div>
<!-- END disable_viewonline -->
 Sujets similaires
Sujets similaires» [AwesomeBB - Calendrier] Apparition d'un symbole à la place d'une lettre
» [AWESOMEBB] Afficher les widgets sur toutes les pages
» AwesomeBB : disponibilité des widgets en barre latérale ?
» Placer les widgets sur le côté droit sur AwesomeBB
» Comment supprimer tous les widgets, le calendrier etc de la colonne 1 ?
» [AWESOMEBB] Afficher les widgets sur toutes les pages
» AwesomeBB : disponibilité des widgets en barre latérale ?
» Placer les widgets sur le côté droit sur AwesomeBB
» Comment supprimer tous les widgets, le calendrier etc de la colonne 1 ?
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par 


