template index_box - problème code tableau ?
3 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 template index_box - problème code tableau ?
template index_box - problème code tableau ?
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : pendant la modification du template aujourd'hui (24 janvier 2021=)
Lien du forum : (lien masqué, vous devez poster pour le voir)
Description du problème
Bonjour,Lors de la modification de mon template index_box (je modifiais la partie concernant les sous-forums), j'ai fait une erreur dans le codage qui a décalé tous mes éléments (voir capture d'écran).
Voici ce que j'avais avant:
https://nsa40.casimages.com/img/2021/01/24/210124094113891429.jpg
Voici le code du template index_box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<!-- BEGIN ads -->
<div class="align: center;"> <span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span> <div>
<!-- END ads -->
<!-- BEGIN avatar -->
<tr> <td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="align: center;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></div>
<span class="gensmall"><div class="sousforums_stats">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</div></span>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Et voici mon CSS qui concerne les catégories/forums:
- Code:
.secondarytitle h2{
font-size: 10px;
margin-left: 300px;
text-align: center;
letter-spacing: 3px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 0px 2px #D7E2C3;
}
.sousforums {
text-transform: uppercase;
font-size: 16px;
margin: 10px;
padding: 2px 5px 2px 5px;
background-color: #c95644;
opacity: 0.7;
padding: -8px 5px 5px 5px;
}
.forumlink {
margin:5px 0px 0px 0px;
font-size: 16px;
padding-bottom: 0px;
letter-spacing: -1px;
font-weight: bold;
text-transform: lowercase;
opacity: 5;
}
.forumlink:hover {
font-weight: bold;
text-transform: lowercase;
opacity: 1;
}
.sousforums_stats {
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
text-align: center;
}
/*sous forum petite intro*/
.d1 {
display: inline;
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
font-weight: bold;
}
.sousforums_stats:hover {
opacity: 1;
}
.lastpost-avatar {
border: 1px solid #43492C;
padding: 2px;
margin-top: 15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:52px;
height:82px;
opacity: 0.8;
transform: scale(1) rotate(0deg);
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.lastpost-avatar:hover {
transform: scale(1) rotate(5deg);
-webkit-transform: scale(1) rotate(5deg);
-moz-transform: scale(1) rotate(5deg);
-o-transform: scale(1) rotate(5deg);
-ms-transform: scale(1) rotate(5deg);
opacity: 1;
}
.lastpost-avatar img {
float: center;
width:52px;
height:82px;
}
Bonus: je souhaiterais centrer le texte du dernier message + régler le souci de décalage de l'avatar du dernier membre qui a posté dans les catégories suivantes... Merci !
Je vous remercie pour votre aide. Je suis à votre disposition pour toute question ou renseignement supplémentaire!
Bonne journée, soirée!
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Bonjour,
Ah oui c'est embêtant !
La leçon d'une telle expérience : toujours avoir une sauvegarde de son dernier template modifié...
Questions d'abord :
- le CSS n'a pas été modifié, juste le template ? (aussi toujours avoir une sauvegarde de son dernier CSS modifié!)
- faire une restauration à la date de la veille de la bourde ? peut-être essayer ça et ensuite poster le template rétabli pour la suite des opérations... en tout cas c'est valable si c'est un forum-test, ou s'il n'y a pas eu de messages le cas contraire (ou si peu).
Ah oui c'est embêtant !
La leçon d'une telle expérience : toujours avoir une sauvegarde de son dernier template modifié...
Questions d'abord :
- le CSS n'a pas été modifié, juste le template ? (aussi toujours avoir une sauvegarde de son dernier CSS modifié!)
- faire une restauration à la date de la veille de la bourde ? peut-être essayer ça et ensuite poster le template rétabli pour la suite des opérations... en tout cas c'est valable si c'est un forum-test, ou s'il n'y a pas eu de messages le cas contraire (ou si peu).
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Bonjour!
Une restauration? Ce serait super... Je n'ai pas réussi comment faire, pourriez-vous m'aider?
Oui dorénavant, toujours sauvegarder mon template... Oops... Je n'avais pas touché au codage depuis 4 ans au moins... ça se voit...
Le css a été modifié en effet, j'avais copié la partie concernant les catégories mais voici mon CSS en entier :
(à noter que j'étais uniquement dans index_box au moment du bug, je ne pense pas que ça vienne du CSS)
Merci !
Une restauration? Ce serait super... Je n'ai pas réussi comment faire, pourriez-vous m'aider?
Oui dorénavant, toujours sauvegarder mon template... Oops... Je n'avais pas touché au codage depuis 4 ans au moins... ça se voit...
Le css a été modifié en effet, j'avais copié la partie concernant les catégories mais voici mon CSS en entier :
(à noter que j'étais uniquement dans index_box au moment du bug, je ne pense pas que ça vienne du CSS)
- Code:
/*RETIRER SOULIGNEMENT DES LIENS*/
a:link
{
text-decoration:none!important;
}
body {
text-align: justify;
background-image:url(http://www.webdesigndev.com/wp-content/uploads/2013/06/Triangle.jpg);
}
.bodyline {
padding: 0px;
border-left: 4px solid #aab8a3;
border-right: 4px solid #aab8a3;
}
.genmed {
color: #4B4937;
text-align: center;
}
/*BARRE NAVIGATION*/
a.mainmenu {
font-family: 'Bungee Hairline', cursive;
font-size: 18px;
font-weight: bold;
letter-spacing: -2px;
}
a.mainmenu:hover {
color: #674d2a;
}
/*CATEGRORIES*/
.secondarytitle h2 {
font-size: 10px;
margin-left: 300px;
text-align: center;
letter-spacing: 3px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 0px 2px #D7E2C3;
}
.sousforums {
text-transform: uppercase;
font-size: 16px;
margin: 10px;
padding: 2px 5px 2px 5px;
background-color: #c95644;
opacity: 0.7;
padding: -8px 5px 5px 5px;
}
.forumlink {
margin:5px 0px 0px 0px;
font-size: 16px;
padding-bottom: 0px;
letter-spacing: -1px;
font-weight: bold;
text-transform: lowercase;
opacity: 5;
}
.forumlink:hover {
font-weight: bold;
text-transform: lowercase;
opacity: 1;
}
.sousforums_stats {
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
text-align: center;
}
/*sous forum petite intro*/
.d1 {
display: inline;
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
font-weight: bold;
}
.sousforums_stats:hover {
opacity: 1;
}
.lastpost-avatar {
border: 1px solid #43492C;
padding: 2px;
margin-top: 15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:52px;
height:82px;
opacity: 0.8;
transform: scale(1) rotate(0deg);
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.lastpost-avatar:hover {
transform: scale(1) rotate(5deg);
-webkit-transform: scale(1) rotate(5deg);
-moz-transform: scale(1) rotate(5deg);
-o-transform: scale(1) rotate(5deg);
-ms-transform: scale(1) rotate(5deg);
opacity: 1;
}
.lastpost-avatar img {
float: center;
width:52px;
height:82px;
}
/*PROFIL*/
/* DEBUT PROFIL*/
.postdetails.poster-profile .avatar_profil img {
margin-top: 10px;
border-radius: 100px;
height: 320px;
width: 200px;
border: solid 4px #f53355;
line-height: -5px;
opacity: 0.8; /* CSS3 */
filter(opacity=80); /* Pour IE */
box-shadow: 5px 5px 5px #e3e8eb;
transition: all 0.8s;
-o-transition-transition: all 0.5s;
-webkit-transition-duration: all 0.5s;
-moz-transition-duration: all 0.5s;
-ms-transition-duration: all 0.5s;
}
.postdetails.poster-profile .avatar_profil img:hover {
border-radius: 100px;
height: 320px;
width: 200px;
border: solid 4px #f53355;
line-height: -5px;
opacity: 1; /* CSS3 */
filter(opacity=100); /* Pour IE */
webkit-transform:rotate(20deg);
moz-transform:rotate(20deg);
o-transform:rotate(20deg);
ms-transform:rotate(20deg);
transform:rotate(20deg);
}
.poster_rank {
color: #f53355;
font-size: 10px;
text-transform: lowercase;
letter-spacing: 1px;
font-family: 'Fjalla One', sans-serif;
margin-top: -10px;
text-align: center;
}
.poster_name {
font-family: 'Kaushan Script', cursive;
font-size: 15px;
letter-spacing: 1px;
}
.champ_profil {
margin-left: 3px;
margin-top: -2px;
display: inline;
line-height: 1px;
text-transform: uppercase;
font-size: 10px;
font-family: 'Fjalla One', sans-serif;
}
.profil_contenu {
display: inline;
font-family: 'Fjalla One', sans-serif;
font-size: 10px;
text-transform: uppercase;
}
.symbole_profil {
display: inline;
font-size:11px;
color: rgba(0,0,0,0.4);
}
.profil_online {
margin-left: 117px;
position: absolute;
}
/*FIN PROFIL*/
/*MESSAGES*/
.postbody {
text-align: justify;
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 5px;
}
.line {
border-bottom: 1px dotted #3ba8fb;
width: 620px;
opacity: 0.3;
margin-top: -11px;
}
/*TOPIC CODE*/
.topic {
width: 500px;
background-image:url(https://2img.net/r/hpimg15/pics/671933Triangle.png);
opacity: 1;
margin: auto;
padding: 10px 30px 10px 30px;
}
.contenu {
padding: 10px 5px 10px 0px;
font-family: 'Fjalla One', sans-serif;
font-size: 11px;
color: #616983;
}
.bas {
width: 500px;
font-family: 'Fjalla One', sans-serif;
font-size: 9px;
color: #616983;
text-transform: lowercase;
letter-spacing: 5px;
text-align: center;
opacity: 0.3;
}
.soustitre2 {
font-family: 'Bungee Hairline', cursive;
font-size: 13px;
font-weight: bold;
letter-spacing: 5px;
margin-top: -30px;
color: #3ba8fb;
text-align: center;
}
.line2 {
border-bottom: 1px dotted #f53355;
width: 250px;
opacity: 0.7;
margin: auto;
margin-top: -20px;
}
Merci !
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Hello !
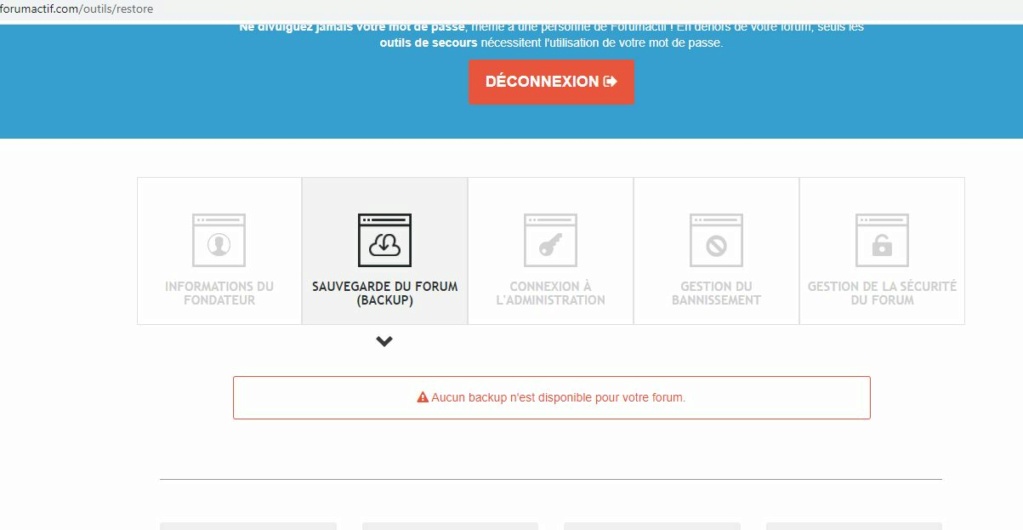
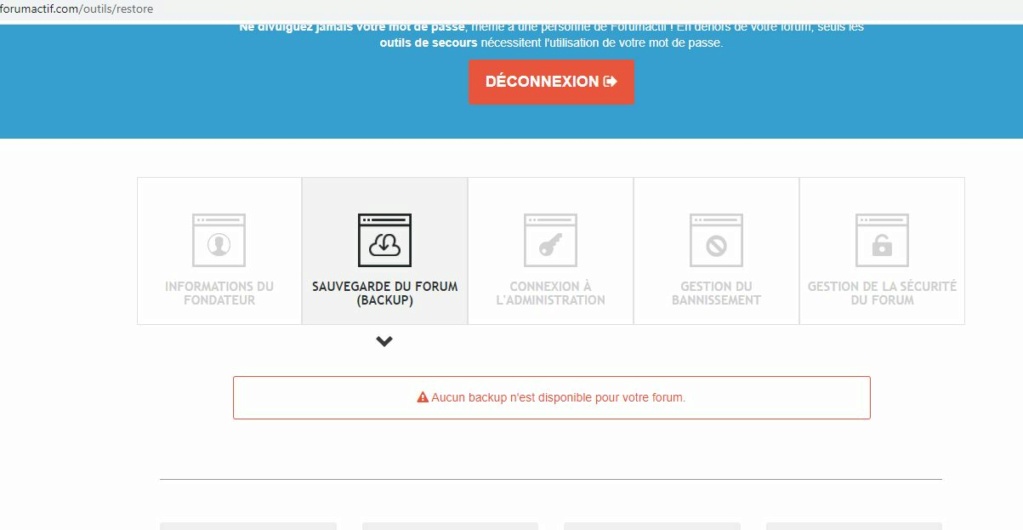
Pour la restauration :
PA --> Général --> Sécurité --> Sauvegarde automatique du forum
Cliquer sur le lien qui mène aux outils des fondateurs, notamment à
Utiliser le système de sauvegarde
Pour la restauration :
PA --> Général --> Sécurité --> Sauvegarde automatique du forum
Cliquer sur le lien qui mène aux outils des fondateurs, notamment à
Utiliser le système de sauvegarde
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Bonjour,
Aucune sauvegarde n'a l'air d'exister... Je ne peux pas faire de restauration...

Je pense vraiment que j'ai fait une erreur avec les tableaux pour avoir le rendu que j'ai... mon problème est que je n'arrive pas à remettre les codes nécessaires aux bons endroits... Je ne voudrais pas tout effacer...
Merci beaucoup pour l'aide!
Aucune sauvegarde n'a l'air d'exister... Je ne peux pas faire de restauration...

Je pense vraiment que j'ai fait une erreur avec les tableaux pour avoir le rendu que j'ai... mon problème est que je n'arrive pas à remettre les codes nécessaires aux bons endroits... Je ne voudrais pas tout effacer...
Merci beaucoup pour l'aide!
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
OK, ben va falloir travailler à l'ancienne, c.à.d. coder 
Je vois ça dès que j'ai moment, peut-être encore aujourd'hui.
Je vois ça dès que j'ai moment, peut-être encore aujourd'hui.
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Merci beaucoup !
j'ai tenté un truc, j'ai seulement réussi à replacer la légende des messages dans le bon tableau dans les sous-forums... mes catégories c'est toujours pareil...
je remets le template ici au cas où, et merci infiniment!
j'ai tenté un truc, j'ai seulement réussi à replacer la légende des messages dans le bon tableau dans les sous-forums... mes catégories c'est toujours pareil...
je remets le template ici au cas où, et merci infiniment!
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<table><tr><td><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></td>
<!-- BEGIN ads -->
<td> <div class="align: center;"> <span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span> <div>
<!-- END ads -->
<!-- BEGIN avatar -->
<tr> <td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="align: center;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></div>
<span class="gensmall"><div class="sousforums_stats">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</div></span>
</td>
</tr> </table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
mzwdaily a écrit:Merci beaucoup !
j'ai tenté un truc, j'ai seulement réussi à replacer la légende des messages dans le bon tableau dans les sous-forums... mais les catégories c'est toujours pareil...
je remets le template ici au cas où, et merci infiniment!
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<table><tr><td><span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span></td>
<!-- BEGIN ads -->
<td> <div class="align: center;"> <span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span> <div>
<!-- END ads -->
<!-- BEGIN avatar -->
<tr> <td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center" valign="middle">
<div class="align: center;"><img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div></div>
<span class="gensmall"><div class="sousforums_stats">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</div></span>
</td>
</tr> </table>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Bonjour !
Alors en me basant sur ton affichage d'origine et sur le template de base de phpbb2, j'ai vaguement reconstitué le code que tu devais avoir à la base. Ton erreur résidait dans la suppression et l'ajout d'éléments de tableau un peu au pif XD Pour rappel, un tableau, ça s'écrit comme ça en HTML :
La balise <tr> sert à ouvrir une ligne de tableau (et sa comparse </tr> sert à la refermer)
La balise <td> sert à ouvrir une cellule de tableau (et sa comparse </td> sert à la refermer)
Les cellules sont dans des lignes, qui sont dans des tableaux. Si tu ne respectes pas ces règles basiques dans ton code, ça peut vite partir dans tous les sens ^^
Après il y a plein d'attributs (comme le colspan dans mon exemple plus haut) et quelques balises supplémentaires (telle que <thead>) qui rendent la lecture un peu compliquée pour un néophyte, mais c'est déjà bien de garder un oeil sur les principes de base.
Il faut également faire gaffe aux <!-- BEGIN/END truc --> et assimilés, souvent c'est du contenu qui n'apparait que dans certaines circonstances, donc ne commence pas un code dedans pour le finir à l'extérieur ! (donc par exemple pas de <!-- BEGIN avatar --><tr><td>....<!-- END avatar --></td></tr>.
Tout ça pour dire que voilà la version un peu retapée de ton code donné en premier :
(Le temps que je tape tout ça, plein d'autres messages ont poppé, lol, du coup c'est la première version partagée du template que j'ai corrigée)
Alors en me basant sur ton affichage d'origine et sur le template de base de phpbb2, j'ai vaguement reconstitué le code que tu devais avoir à la base. Ton erreur résidait dans la suppression et l'ajout d'éléments de tableau un peu au pif XD Pour rappel, un tableau, ça s'écrit comme ça en HTML :
- Code:
<table>
<tr>
<td> Une cellule sur la première ligne </td>
<td> Une autre cellule sur la première ligne</td>
</tr>
<tr>
<td colspan="2"> Une cellule sur la deuxième ligne qui occupe l'espace de deux cellules</td>
</tr>
</table>
La balise <tr> sert à ouvrir une ligne de tableau (et sa comparse </tr> sert à la refermer)
La balise <td> sert à ouvrir une cellule de tableau (et sa comparse </td> sert à la refermer)
Les cellules sont dans des lignes, qui sont dans des tableaux. Si tu ne respectes pas ces règles basiques dans ton code, ça peut vite partir dans tous les sens ^^
Après il y a plein d'attributs (comme le colspan dans mon exemple plus haut) et quelques balises supplémentaires (telle que <thead>) qui rendent la lecture un peu compliquée pour un néophyte, mais c'est déjà bien de garder un oeil sur les principes de base.
Il faut également faire gaffe aux <!-- BEGIN/END truc --> et assimilés, souvent c'est du contenu qui n'apparait que dans certaines circonstances, donc ne commence pas un code dedans pour le finir à l'extérieur ! (donc par exemple pas de <!-- BEGIN avatar --><tr><td>....<!-- END avatar --></td></tr>.
Tout ça pour dire que voilà la version un peu retapée de ton code donné en premier :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall">{LAST_VISIT_DATE}<br />
{CURRENT_TIME}<br />
</span>
<!-- END switch_user_logged_in -->
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{catrow.tablehead.INC_SPAN}" nowrap="nowrap" width="100%" class="secondarytitle"> {catrow.tablehead.L_FORUM} </th>
</tr>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="{catrow.cathead.CLASS_CAT}" colspan="{catrow.cathead.INC_SPAN}" width="100%">
<h{catrow.cathead.LEVEL} class="hierarchy">
<span class="cattitle">
<a class="cattitle" title="{catrow.cathead.CAT_DESC}" href="{catrow.cathead.U_VIEWCAT}">{catrow.cathead.CAT_TITLE}</a>
</span>
</h{catrow.cathead.LEVEL}>
</td>
<td class="{catrow.cathead.CLASS_ROWPIC}" colspan="3" align="right"> </td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.forumrow.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%" height="50">
<h{catrow.forumrow.LEVEL} class="hierarchy">
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span>
</h{catrow.forumrow.LEVEL}>
<span class="genmed">{catrow.forumrow.FORUM_DESC}</span>
<span class="gensmall">
<!-- BEGIN switch_moderators_links -->
{catrow.forumrow.switch_moderators_links.L_MODERATOR}{catrow.forumrow.switch_moderators_links.MODERATORS}
<!-- END switch_moderators_links -->
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
</td>
<td class="row1 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<div align="center">
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
</div>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="sousforums_stats"><span class="gensmall">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</span></div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
(Le temps que je tape tout ça, plein d'autres messages ont poppé, lol, du coup c'est la première version partagée du template que j'ai corrigée)
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Bonjour Christa!
Merci beaucoup !!
j'avais cherché à comprendre pour les tableaux mais c'est ton explication qui m'aide le mieux!
Est-ce que je peux encore vous embêter pour quelques détails s'il vous plaît?
Tout d'abord, je souhaiterai que l'avatar soit à gauche et que le nom du dernier sujet, etc et la légende nouveau/pas nouveau message soient centrés, à droite, ici (voir capture) l'avatar est trop décalé sur la droite? ça vient du template? ou je décale avec le css? avec la modification du template, j'avais bien l'avatar à gauche, je pense donc que ça vient des cellules?

Ensuite, si je veux modifier l'apparence de mes sous-forums ("test, test 2, test, sous-forum 3" sur ma capture), je dois ajouter ma "div" où et comment ?
Merci encore!!
Merci beaucoup !!
j'avais cherché à comprendre pour les tableaux mais c'est ton explication qui m'aide le mieux!
Est-ce que je peux encore vous embêter pour quelques détails s'il vous plaît?
Tout d'abord, je souhaiterai que l'avatar soit à gauche et que le nom du dernier sujet, etc et la légende nouveau/pas nouveau message soient centrés, à droite, ici (voir capture) l'avatar est trop décalé sur la droite? ça vient du template? ou je décale avec le css? avec la modification du template, j'avais bien l'avatar à gauche, je pense donc que ça vient des cellules?

Ensuite, si je veux modifier l'apparence de mes sous-forums ("test, test 2, test, sous-forum 3" sur ma capture), je dois ajouter ma "div" où et comment ?
Merci encore!!
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Alors, pour les sous-forums, la ligne que tu dois modifier (et seulement elle !) c'est celle-ci :
Question de conventions HTML/CSS, cependant, je te suggère de la déplacer juste après la balise </span> qui suit, parce qu'on ne met jamais un div dans un span (c'est parce que les éléments div sont des blocs, des boites si tu veux, et les span sont des éléments "en ligne", si tu mets un div dans un span, c'est un peu comme mettre une boite à l'intérieur d'une feuille de papier, c'est compliqué. Ça va marcher, mais ça ne se fait pas XD)
Pour l'affichage de l'avatar et compagnie, je vais me permettre d'expliquer un peu tout ça.
Dans le code que je t'ai donné, nous avons une cellule qui contient l'avatar, les infos du dernier message posté, et l'icone "nouveaux messages"/"pas de nouveaux messages" :
Basiquement, pour éviter d'avoir des problèmes, il faut avoir une largeur suffisante pour l'affichage de l'image de statut (qui est très large sur ta version) et de l'avatar côte à côte. Et comme les cellules de tableaux sont caractérielles, la div avec une dimension fixée est là pour dire "je veux avoir toute cette largeur au moins".
Il y a d'autres solutions moins barbares mais elles sont un peu trop complexes à expliquer et je t'avoue avoir la flemme, on s'en tiendra donc au fonctionnement de base de la version phpbb2 au lieu de partir dans des modifications plus lourdes XD
- Code:
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
Question de conventions HTML/CSS, cependant, je te suggère de la déplacer juste après la balise </span> qui suit, parce qu'on ne met jamais un div dans un span (c'est parce que les éléments div sont des blocs, des boites si tu veux, et les span sont des éléments "en ligne", si tu mets un div dans un span, c'est un peu comme mettre une boite à l'intérieur d'une feuille de papier, c'est compliqué. Ça va marcher, mais ça ne se fait pas XD)
Pour l'affichage de l'avatar et compagnie, je vais me permettre d'expliquer un peu tout ça.
Dans le code que je t'ai donné, nous avons une cellule qui contient l'avatar, les infos du dernier message posté, et l'icone "nouveaux messages"/"pas de nouveaux messages" :
- Code:
<td class="row1 over" align="center" valign="middle" height="50">
<!-- BEGIN ads -->
<div align="center">
<span class="AD_LastPA">
<span class="lastpost-avatar"><img src="{catrow.forumrow.ads.IMG}" alt="{catrow.forumrow.ads.TITLE}" /></span>
<span class="AD_LastInfos">
<b><a href="{catrow.forumrow.ads.LINK}">{catrow.forumrow.ads.TITLE}</a></b><br />
{catrow.forumrow.ads.DATE}<br />
{catrow.forumrow.ads.LOCATION}
</span>
</span>
</div>
<!-- END ads -->
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="sousforums_stats"><span class="gensmall">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</span></div>
</td>
- Code:
<td class="row1 over" align="center" valign="middle" height="50">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{catrow.forumrow.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
<div class="{catrow.forumrow.INC_CLASS}" align="center">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
<div class="sousforums_stats"><span class="gensmall">{catrow.forumrow.POSTS} messages ❀ {catrow.forumrow.TOPICS} sujets</span></div>
</td>
Basiquement, pour éviter d'avoir des problèmes, il faut avoir une largeur suffisante pour l'affichage de l'image de statut (qui est très large sur ta version) et de l'avatar côte à côte. Et comme les cellules de tableaux sont caractérielles, la div avec une dimension fixée est là pour dire "je veux avoir toute cette largeur au moins".
Il y a d'autres solutions moins barbares mais elles sont un peu trop complexes à expliquer et je t'avoue avoir la flemme, on s'en tiendra donc au fonctionnement de base de la version phpbb2 au lieu de partir dans des modifications plus lourdes XD
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Ravie d'avoir pu t'aider, bonne continuation à toi ^^
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Merci !
Juste une petite question... je me permets... quelle est la façon la plus simple d'ajouter un espace entre le pseudo du dernier message et ma légende nouveau/pas nouveau? pour aérer un peu! merci !
Juste une petite question... je me permets... quelle est la façon la plus simple d'ajouter un espace entre le pseudo du dernier message et ma légende nouveau/pas nouveau? pour aérer un peu! merci !
 Re: template index_box - problème code tableau ?
Re: template index_box - problème code tableau ?
Ahah tant de questions XD
La façon la plus simple serait sans doute de simplement rajouter un <br> dans le template, juste après cette ligne :
Une façon plus "complexe" serait sans doute de rajouter un div avec une petite classe :
La façon la plus simple serait sans doute de simplement rajouter un <br> dans le template, juste après cette ligne :
- Code:
<span class="gensmall">{catrow.forumrow.LAST_POST}</span>
Une façon plus "complexe" serait sans doute de rajouter un div avec une petite classe :
- Code:
<div class="dernierMessage"><span class="gensmall">{catrow.forumrow.LAST_POST}</span></div>
- Code:
.dernierMessage { margin-bottom:5px; }
 Sujets similaires
Sujets similaires» PRoblème avec mon code CSs pour ce qui est de indexbox
» Problème avec le code d'un tableau
» Problème code tableau
» Probleme code template qeel
» probleme avec mon code Template
» Problème avec le code d'un tableau
» Problème code tableau
» Probleme code template qeel
» probleme avec mon code Template
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mzwdaily Dim 24 Jan 2021 - 21:36
par mzwdaily Dim 24 Jan 2021 - 21:36



