problème avatar dans affichage des sujets
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 problème avatar dans affichage des sujets
problème avatar dans affichage des sujets
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
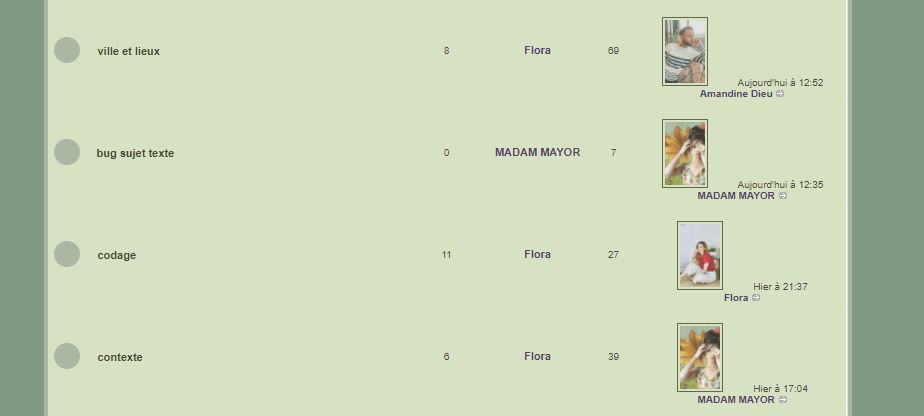
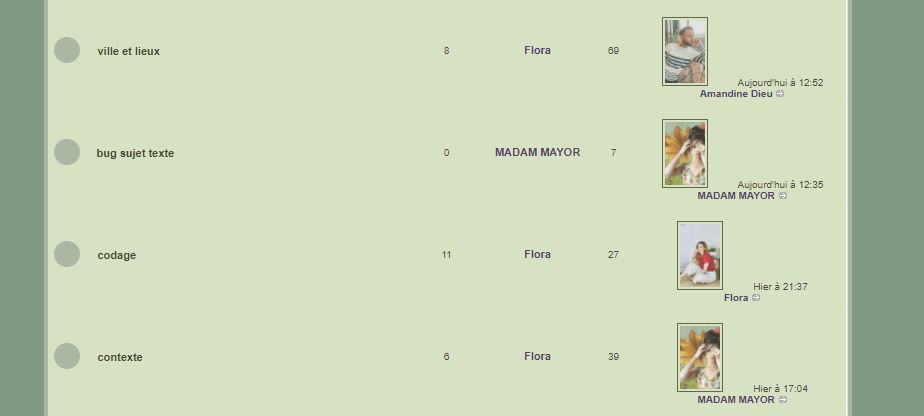
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : depuis la modification de index_box mais j'ai appliqué une autre div aux avatars dans les sujets. les modifications fonctionnent (taille, hover/opacité, etc) mais le décalage persiste.
Lien du forum : http://whatsuprosehill.forumactif.com
Description du problème
En modifiant les avatar du dernier posteur sur ma page d'accueil, l'avatar du dernier posteur dans la liste des sujets a aussi été modifié. J'ai donc appliqué une autre div/un autre css à cet avatar. Il fonctionne pour changer la taille et crée bien le contour ainsi que le "hover".Le problème est qu'il est décalé contre le texte et je ne trouve pas la solution pour arranger cela. Aussi, le contour ne s'applique pas à la taille de l'avatar... Je ne trouve pas la solution...
La capture d'écran du problème est ci-dessus et voici les codes css et template ci-dessous. Je vous remercie BEAUCOUP pour votre aide!
LE CSS:
- Code:
/*avatar sujets*/
.lastpost-avatar2 {
border: 1px solid #43492C;
padding: 2px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:40px;
height:63px;
opacity: 0.8;
}
.lastpost-avatar2:hover {
opacity: 1;
}
.lastpost-avatar2 img {
float: center;
width:40px;
height:63px;
}
Mon template topics_list_box:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar2">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails" align="center">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Merci beaucoup !
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
EDIT: désolée du double post, le message s'était envoyé en double.
PS/ je ne pense pas que la taille de la cellule soit le problème étant donné que c'est décalé partout, et même là où le texte est plus petit et donc avec un espace de cellule suffisant.
PS/ je ne pense pas que la taille de la cellule soit le problème étant donné que c'est décalé partout, et même là où le texte est plus petit et donc avec un espace de cellule suffisant.
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Hello mzwdaily,
ce style modifié devrait fonctionner:
A toi de jouer avec les valeurs du margin:
a++
ce style modifié devrait fonctionner:
- Code:
/*avatar sujets*/
.lastpost-avatar2 {
border: 1px solid #43492C;
padding: 2px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:40px;
height:63px;
opacity: 0.8;
display: inline-block;
margin: 8px 15px 0px 0px;
}
.lastpost-avatar2:hover {
opacity: 1;
}
.lastpost-avatar2 img {
width:40px;
height:63px;
}
A toi de jouer avec les valeurs du margin:
- Code:
margin: 8px 15px 0px 0px;
a++

Invité- Invité
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Bonjour,
Merci, le contour de l'avatar est rétabli ! cependant, j'ai toujorus ce même décalage de l'avatar sur la droite qui plus est, empêche le texte d'être centré... Une idée?

merci !
EDIT: j'ai tenté d'agrandir la cellule, au cas où l'espace aurait été trop droit et donc obligé de serrer les éléments, mais ça n'a pas résolu le problème.
j'avais tenté de modifier ici:
Merci, le contour de l'avatar est rétabli ! cependant, j'ai toujorus ce même décalage de l'avatar sur la droite qui plus est, empêche le texte d'être centré... Une idée?

merci !
EDIT: j'ai tenté d'agrandir la cellule, au cas où l'espace aurait été trop droit et donc obligé de serrer les éléments, mais ça n'a pas résolu le problème.
j'avais tenté de modifier ici:
- Code:
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="avatar2">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Re,
n'ayant pas toute la c.s.s et aucun visuel sur ton forum (maintenance) , difficile d’apporter d'autre solution que d'ajouter ce style:
Et aussi modifier le :
En mettant la dernière valeur avec une négativité comme ceci:
a++
n'ayant pas toute la c.s.s et aucun visuel sur ton forum (maintenance) , difficile d’apporter d'autre solution que d'ajouter ce style:
- Code:
td[onmouseout*="row3Right"] .postdetails
{
top: -30px;
position: relative;
}
Et aussi modifier le :
- Code:
margin: 8px 15px 0px 0px;
En mettant la dernière valeur avec une négativité comme ceci:
- Code:
margin: 8px 15px 0px -30px;
a++

Invité- Invité
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Bonsoir,
Le problème persiste... j'ai enlevé le mode construction et voici le css en entier (j'ai rétabli ce que j'avais, sans votre dernière suggestion):
Je suis à votre disposition pour tout autre renseignement merci beaucoup !
merci beaucoup !
Le problème persiste... j'ai enlevé le mode construction et voici le css en entier (j'ai rétabli ce que j'avais, sans votre dernière suggestion):
- Code:
/*RETIRER SOULIGNEMENT DES LIENS*/
a:link
{
text-decoration:none!important;
}
body {
text-align: justify;
}
/*MESSAGES*/
.postbody {
text-align: justify;
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 5px;
}
.bodyline {
padding: 0px;
border-left: 4px solid #aab8a3;
border-right: 4px solid #aab8a3;
}
.genmed {
color: #4B4937;
text-align: center;
}
/*BARRE NAVIGATION*/
a.mainmenu {
font-family: 'Kaushan Script', cursive;
font-size: 15px;
font-weight: bold;
letter-spacing: -1px;
text-transform: uppercase;
}
a.mainmenu:hover {
color: #674d2a;
}
/*CATEGRORIES*/
.secondarytitle h2 {
font-family: 'Kaushan Script', cursive;
font-size: 10px;
margin-left: 300px;
text-align: center;
letter-spacing: 3px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 0px 2px #D7E2C3;
}
/*NOMS SOUS FORUMS*/
a.sousforums {
text-transform: lowercase;
font-size: 16px;
margin: 10px;
padding: 2px 5px 2px 5px;
opacity: 0.7;
padding: -8px 5px 5px 5px;
font-family: 'Kaushan Script', cursive;
}
a.sousforums:hover {
color: #674d2a;
}
/*LIENS SOUS-FORUMS/LIEUX*/
.forumlink {
font-family: 'Fjalla One', cursive;
margin:5px 80px 10px 80px;
font-size: 10px;
padding-bottom: 0px;
letter-spacing: 1px;
text-transform: lowercase;
opacity: 5;
background-color: #aab8a3;
text-align: center;
}
.forumlink:hover {
opacity: 1;
color: #674d2a
}
.sousforums_stats {
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
text-align: center;
}
/*LIGNE DANS CATEGORIES*/
.line2 {
border-top: 1px dotted #7F9881;
width: 395px;
opacity: 0.5;
margin-left: 170px;
margin-top: -10px;
}
/*sous forum petite intro*/
.d1 {
display: inline;
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
font-weight: bold;
}
.sousforums_stats:hover {
opacity: 1;
}
.lastpost-avatar {
border: 1px solid #43492C;
padding: 2px;
margin-top: -15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:52px;
height:82px;
opacity: 0.8;
transform: scale(1) rotate(4deg);
-webkit-transform: scale(1) rotate(4deg);
-moz-transform: scale(1) rotate(4deg);
-o-transform: scale(1) rotate(4deg);
-ms-transform: scale(1) rotate(4deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.lastpost-avatar:hover {
opacity: 1;
}
.lastpost-avatar img {
float: center;
width:52px;
height:82px;
}
/*avatar sujets*/
.avatar2 {
border: 1px solid #43492C;
padding: 2px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:40px;
height:63px;
opacity: 0.8;
display: inline-block;
margin: 8px 15px 0px -30px;
}
.avatar2:hover {
opacity: 1;
}
.avatar2 img {
width:40px;
height:63px;
}
/*PROFIL*/
/* DEBUT PROFIL*/
.avatar_profil {
border: 1px solid #43492C;
padding: 2px;
margin-top: 15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:200px;
height:320px;
opacity: 0.8;
transform: scale(1) rotate(0deg);
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.avatar_profil:hover {
opacity: 1;
}
.poster_rank {
color: #f53355;
font-size: 10px;
text-transform: lowercase;
letter-spacing: 1px;
font-family: 'Fjalla One', sans-serif;
margin-top: -10px;
text-align: center;
}
.poster_name {
font-family: 'Kaushan Script', cursive;
font-size: 15px;
letter-spacing: 1px;
text-align: center;
}
.champ_profil {
margin-left: 1px;
margin-top: -2px;
display: inline;
line-height: 1px;
text-transform: lowercase;
font-size: 10px;
font-family: 'Fjalla One', sans-serif;
}
.profil_contenu {
display: inline;
font-family: 'Fjalla One', sans-serif;
font-size: 10px;
text-transform: lowercase;
}
.symbole_profil {
display: inline;
font-size:11px;
color: rgba(0,0,0,0.4);
}
.profil_online {
margin-left: 117px;
position: absolute;
}
/*FIN PROFIL*/
/*TOPIC CODE*/
.postbody {
text-align: justify;
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 5px;
}
.line {
border-bottom: 1px dotted #3ba8fb;
width: 450px;
text-align: center;
opacity: 0.6;
margin-top: -11px;
}
.tittle1 {
color: #7F9881;
font-size: 23px;
text-align: center;
line-height: 50px;
font-family: 'Kaushan Script', cursive;
letter-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 1px 1px 1px white;
}
.soustitre2 {
font-family: 'Bungee Hairline', cursive;
font-size: 13px;
font-weight: bold;
letter-spacing: 5px;
margin-top: -30px;
color: #4B4937;
text-align: center;
}
.topic {
width: 500px;
background-image:url(https://i.servimg.com/u/f53/20/30/36/13/fondto10.png);
opacity: 1;
margin: auto;
padding: 10px 30px 10px 30px;
}
.contenu {
padding: 10px 5px 10px 0px;
font-family: 'Fjalla One', sans-serif;
font-size: 11px;
color: #7F9881;
}
.bas {
width: 500px;
font-family: 'Fjalla One', sans-serif;
font-size: 8px;
color: #616983;
text-transform: lowercase;
letter-spacing: 5px;
text-align: center;
opacity: 0.6;
}
/*TAILLE GIF PROFIL DE MESSAGES*/
.postdetails img {
max-width:200px;
}
Je suis à votre disposition pour tout autre renseignement
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Re,
il vaut mieux remettre le template avec le contenu donné plus haut et garder la class:
Et ajouter ce style:
On verra ensuite pour les modifications a apporter .
.
Dans ta feuille de style à la fin, tu as ceci:
Il vaut mieux déposer ceci afin d'être certain de toucher l'avatar (si aucun rang n'est défini) :
a++
il vaut mieux remettre le template avec le contenu donné plus haut et garder la class:
- Code:
.lastpost-avatar2
Et ajouter ce style:
- Code:
td[onmouseout*="row3Right"] .postdetails
{
top: -30px;
position: relative;
}
On verra ensuite pour les modifications a apporter
Dans ta feuille de style à la fin, tu as ceci:
- Code:
/*TAILLE GIF PROFIL DE MESSAGES*/
.postdetails img {
max-width:200px;
}
Il vaut mieux déposer ceci afin d'être certain de toucher l'avatar (si aucun rang n'est défini) :
- Code:
/*TAILLE GIF PROFIL DE MESSAGES*/
.postdetails.poster-profile img {
max-width:200px;
}
a++

Invité- Invité
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Bonsoir,
Merci! je viens d'apporter les modifications, je ne note encore un petit décalage, peut-être que je n'utilise pas bien les valeurs pour décaler l'avatar sur la gauche, qu'ils soient tous alignés et que le texte des derniers messages à droite soit bien centré
mais le décalage au passage de la souris sur le texte me semble pas normal aussi?
En revanche, dans mon css, j'avais mis ceci:
car j'ai mis un champ dans le profil pour y mettre un gif. Et j'avais donc déterminé une largeur automatique pour redimensionner tous les gifs trop grands que les membres auraient mis... cela ne concerne pas l'avatar.
merci encore!
Merci! je viens d'apporter les modifications, je ne note encore un petit décalage, peut-être que je n'utilise pas bien les valeurs pour décaler l'avatar sur la gauche, qu'ils soient tous alignés et que le texte des derniers messages à droite soit bien centré
mais le décalage au passage de la souris sur le texte me semble pas normal aussi?
En revanche, dans mon css, j'avais mis ceci:
- Code:
/*TAILLE GIF PROFIL DE MESSAGES*/
.postdetails.poster-profile img {
max-width:200px;
}
car j'ai mis un champ dans le profil pour y mettre un gif. Et j'avais donc déterminé une largeur automatique pour redimensionner tous les gifs trop grands que les membres auraient mis... cela ne concerne pas l'avatar.
merci encore!
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Hello mzwdaily,
alors il va falloir tout recommencer pour tout aligner .
.
Pour les arrondis, ceci est incohérent .
 .
.
Modifies ta css ainsi:
Et supprimes ceci:
Tout devrait être fonctionnel.
a++
alors il va falloir tout recommencer pour tout aligner
Pour les arrondis, ceci est incohérent .
- Code:
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
- Code:
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:55px;
Modifies ta css ainsi:
- Code:
.lastpost-avatar2 {
border: 1px solid #43492C;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:55px;
height: 63px;
opacity: .8;
overflow: hidden;
padding: 2px;
width: 40px;
float: left !important;
}
Et supprimes ceci:
- Code:
td[onmouseout*="row3Right"] .postdetails
{
top: -30px;
position: relative;
}
Tout devrait être fonctionnel.
a++

Invité- Invité
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Bonjour! désolée du temps de réponse!
Nous y sommes presque:
https://whatsuprosehill.forumactif.com/f4-moving-to-rosehill
l'avatar en face de "test sous forum 3" ne semble pas recevoir le css...
et les avatars en face des sujets sont trop décalés sur la gauche et chevauchent le nombre de vues!
je n'ose pas modifier quoi que ce soit car il semble y avoir deux soucis... ?
Merci beaucoup!
edit: les modifications apportées ont fait changé le css des avatars dans les catégories aussi... Pourquoi? :/ je remets tout mon css.... merci !
merci !
Nous y sommes presque:
https://whatsuprosehill.forumactif.com/f4-moving-to-rosehill
l'avatar en face de "test sous forum 3" ne semble pas recevoir le css...
et les avatars en face des sujets sont trop décalés sur la gauche et chevauchent le nombre de vues!
je n'ose pas modifier quoi que ce soit car il semble y avoir deux soucis... ?
Merci beaucoup!
edit: les modifications apportées ont fait changé le css des avatars dans les catégories aussi... Pourquoi? :/ je remets tout mon css....
- Code:
/*RETIRER SOULIGNEMENT DES LIENS*/
a:link
{
text-decoration:none!important;
}
body {
text-align: justify;
}
/*MESSAGES*/
.postbody {
text-align: justify;
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 5px;
width: 470px;
}
.bodyline {
padding: 0px;
border-left: 4px solid #aab8a3;
border-right: 4px solid #aab8a3;
}
.genmed {
color: #4B4937;
text-align: center;
}
/*BARRE NAVIGATION*/
a.mainmenu {
font-family: 'Kaushan Script', cursive;
font-size: 15px;
font-weight: bold;
letter-spacing: -1px;
text-transform: uppercase;
}
a.mainmenu:hover {
color: #674d2a;
}
/*CATEGRORIES*/
.secondarytitle h2 {
font-family: 'Kaushan Script', cursive;
font-size: 10px;
margin-left: 300px;
text-align: center;
letter-spacing: 3px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 0px 0px 2px #D7E2C3;
}
/*NOMS SOUS FORUMS*/
a.sousforums {
text-transform: lowercase;
font-size: 16px;
margin: 10px;
padding: 2px 5px 2px 5px;
opacity: 0.7;
padding: -8px 5px 5px 5px;
font-family: 'Kaushan Script', cursive;
}
a.sousforums:hover {
color: #674d2a;
}
/*LIENS SOUS-FORUMS/LIEUX*/
.forumlink {
font-family: 'Fjalla One', cursive;
margin:5px 80px 10px 80px;
font-size: 10px;
padding-bottom: 0px;
letter-spacing: 1px;
text-transform: lowercase;
opacity: 5;
background-color: #aab8a3;
text-align: center;
}
.forumlink:hover {
opacity: 1;
color: #674d2a
}
.sousforums_stats {
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
text-align: center;
}
/*LIGNE DANS CATEGORIES*/
.line2 {
border-top: 1px dotted #7F9881;
width: 395px;
opacity: 0.5;
margin-left: 170px;
margin-top: -10px;
}
/*sous forum petite intro*/
.d1 {
display: inline;
font-family: 'Fjalla One', sans-serif;
color: #674d2a;
text-transform: uppercase;
font-size: 9px;
opacity: 1;
font-weight: bold;
}
.sousforums_stats:hover {
opacity: 1;
}
.lastpost-avatar {
border: 1px solid #43492C;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:55px;
height: 63px;
opacity: .8;
overflow: hidden;
padding: 2px;
width: 40px;
float: left !important;
transform: scale(1) rotate(4deg);
-webkit-transform: scale(1) rotate(4deg);
-moz-transform: scale(1) rotate(4deg);
-o-transform: scale(1) rotate(4deg);
-ms-transform: scale(1) rotate(4deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.lastpost-avatar:hover {
opacity: 1;
}
.lastpost-avatar img {
float: center;
width:52px;
height:82px;
}
/*avatar sujets*/
.lastpost-avatar2 {
border: 1px solid #43492C;
padding: 2px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:40px;
height:63px;
opacity: 0.8;
display: inline-block;
margin: 8px 15px 0px -30px;
}
.lastpost-avatar2:hover {
opacity: 1;
}
.lastpost-avatar2 img {
width:40px;
height:63px;
}
td[onmouseout*="row3Right"] .postdetails
{
top: -30px;
position: relative;
}
/*PROFIL*/
/* DEBUT PROFIL*/
.avatar_profil {
border: 1px solid #43492C;
padding: 2px;
margin-top: 15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:200px;
height:320px;
opacity: 0.8;
transform: scale(1) rotate(0deg);
-webkit-transform: scale(1) rotate(0deg);
-moz-transform: scale(1) rotate(0deg);
-o-transform: scale(1) rotate(0deg);
-ms-transform: scale(1) rotate(0deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.avatar_profil:hover {
opacity: 1;
}
.poster_rank {
color: #7F9881;
font-size: 10px;
text-transform: lowercase;
letter-spacing: 1px;
font-family: 'Fjalla One', sans-serif;
margin-top: -10px;
text-align: center;
}
.poster_name {
font-family: 'Kaushan Script', cursive;
font-size: 15px;
letter-spacing: 1px;
text-align: center;
}
.champ_profil {
margin-left: 1px;
margin-top: -2px;
display: inline;
line-height: 1px;
text-transform: lowercase;
font-size: 10px;
font-family: 'Fjalla One', sans-serif;
}
.profil_contenu {
display: inline;
font-family: 'Fjalla One', sans-serif;
font-size: 10px;
text-transform: lowercase;
}
.symbole_profil {
display: inline;
font-size:11px;
color: rgba(0,0,0,0.4);
}
.profil_online {
margin-left: 117px;
position: absolute;
}
/*FIN PROFIL*/
/*TOPIC CODE*/
.postbody {
text-align: justify;
margin-left: 10px;
margin-right: 10px;
margin-top: 5px;
margin-bottom: 5px;
}
.line {
border-bottom: 1px dotted #3ba8fb;
width: 450px;
text-align: center;
opacity: 0.6;
margin-top: -11px;
}
.tittle1 {
color: #7F9881;
font-size: 23px;
text-align: center;
line-height: 50px;
font-family: 'Kaushan Script', cursive;
letter-spacing: 4px;
font-weight: bold;
text-transform: uppercase;
text-shadow: 1px 1px 1px white;
}
.soustitre2 {
font-family: 'Bungee Hairline', cursive;
font-size: 13px;
font-weight: bold;
letter-spacing: 5px;
margin-top: -30px;
color: #4B4937;
text-align: center;
}
.topic {
width: 450px;
background-image:url(https://i.servimg.com/u/f53/20/30/36/13/fondto10.png);
opacity: 1;
margin: auto;
padding: 10px 30px 10px 30px;
}
.contenu {
padding: 10px 5px 10px 0px;
font-family: 'Fjalla One', sans-serif;
font-size: 11px;
color: #7F9881;
}
.bas {
width: 500px;
font-family: 'Fjalla One', sans-serif;
font-size: 8px;
color: #616983;
text-transform: lowercase;
letter-spacing: 5px;
text-align: center;
opacity: 0.6;
}
/*TAILLE GIF PROFIL DE MESSAGES*/
.postdetails img {
max-width:200px;
}
/* FICHE DE PRESENTATION */
/* BLOC INFORMATIONS & PHYSIQUE */
.topAEI {
box-shadow:0 0 5px rgba(0,0,0,0.1), inset 0 0 145px rgba(0,0,0,0.1); background:lightgrey;
}
/* INFORMATIONS */
.abtAEI li {
background:white; color:black;
}
/* BANDES PHYSIQUE */
.phyzAEI {
border-color:rgba(255,255,255,0.7) !important;
}
/* CONTENU PHYSIQUE */
.phyzAEI div {
background:rgba(255,255,255,0.9); color:black;
}
/* BLOCS CARACTERE & HISTOIRE */
.boxAEI {
box-shadow:0 0 5px rgba(0,0,0,0.2);
}
/* TITRES CARACTERE & HISTOIRE */
.tleAEI {
background:#191919; color:white;
}
/* CONTENUS CARACTERE & HISTOIRE */
.boxAEI p {
background:#CCC; color:black;
}
/* PRESENTATION JOUEUR */
.UAEI {
box-shadow:0 0 5px rgba(0,0,0,0.2); background:#CCC;
}
/* BANDES IMAGES PRESENTATION JOUEUR */
.imgUAEI {
border-color:rgba(250,250,250,0.7) !important;
}
/* INFORMATIONS PRESENTATION JOUEUR */
.abtUAEI div {
background:rgba(250,250,250,0.7); color:black;
}
/* COMMENTAIRE PRESENTATION JOUEUR */
.moreUAEI {
background:rgba(250,250,250,0.7); color:black;
}
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
Hello mzwdaily,
l'avatar que tu mentionnes fait parti d'un sous forum et utilise cette class:
Que tu as dans ta feuille de style:
Penses a corriger aussi la valeur 0 .
a++
l'avatar que tu mentionnes fait parti d'un sous forum et utilise cette class:
- Code:
.lastpost-avatar
Que tu as dans ta feuille de style:
- Code:
.lastpost-avatar {
border: 1px solid #43492C;
padding: 2px;
margin-top: -15px;
margin-left: 0px;
margin-right: 7px;
overflow:hidden;
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
width:52px;
height:82px;
opacity: 0.8;
transform: scale(1) rotate(4deg);
-webkit-transform: scale(1) rotate(4deg);
-moz-transform: scale(1) rotate(4deg);
-o-transform: scale(1) rotate(4deg);
-ms-transform: scale(1) rotate(4deg);
transition: all 1s;
-o-transition-transition: all 1s;
-webkit-transition-duration: all 1s;
-moz-transition-duration: all 1s;
-ms-transition-duration: all 1s;
}
.lastpost-avatar:hover {
opacity: 1;
}
.lastpost-avatar img {
float: center;
width:52px;
height:82px;
}
- Code:
-webkit-border-radius:55px;
-moz-border-radius:55px;
border-radius:0px;
Penses a corriger aussi la valeur 0 .
a++

Invité- Invité
 Re: problème avatar dans affichage des sujets
Re: problème avatar dans affichage des sujets
ah super!!! merci beaucoup !! Problème résolu!
merci pour la patience et la réactivité!
merci pour la patience et la réactivité!
 Sujets similaires
Sujets similaires» Problème d'affichage du contenu des onglets contenant les infos de profil dans la page d'affichage des sujets
» Problème d'affichage avec l'avatar dans la toolbar
» Espace dans l'affichage des données du profil dans les sujets.
» Problème d'affichage d'un champ dans le message sous l'avatar
» [Problème CSS] Problème d'affichage sur la page de redaction des messages et de l'avatar.
» Problème d'affichage avec l'avatar dans la toolbar
» Espace dans l'affichage des données du profil dans les sujets.
» Problème d'affichage d'un champ dans le message sous l'avatar
» [Problème CSS] Problème d'affichage sur la page de redaction des messages et de l'avatar.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par mzwdaily Mer 27 Jan 2021 - 12:42
par mzwdaily Mer 27 Jan 2021 - 12:42


