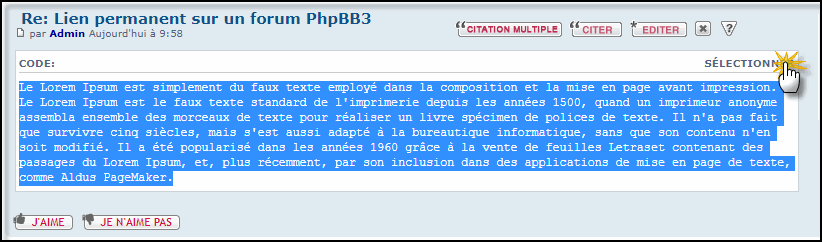
Bouton "Sélectionner le contenu" pour les balises de code
Page 1 sur 1 • Partagez
 Bouton "Sélectionner le contenu" pour les balises de code
Bouton "Sélectionner le contenu" pour les balises de code
| Bouton "Sélectionner" pour les balises de code |
Cette astuce permet d'ajouter la possibilité à vos membres de sélectionner le contenu d'une information qui se trouve entre les balises code.
InstallationCréer un script JavascriptAssurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Bouton "Sélectionner" pour les balises de code" et pour placement "Sur les sujets" (plus d'informations sur la gestion des scripts). Pour les versions PhpBB2, PhpBB3, Invision, PunBB et ModernBB
Pour la version AwesomeBB
Modifier la feuille de style CSSAjoutez le code suivant :
|
| Cette astuce a été rédigée par le Staff du Forum des Forums, Et en particulier par Ea, actualisée par Lastvisit (décembre 2022). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |

Walt- Modéractif

-

Messages : 6090
Inscrit(e) le : 08/09/2015
 Sujets similaires
Sujets similaires» Je patauge dans : Bouton "Sélectionner le contenu" pour les balises de code
» Comment avoir un bouton "sélectionner le contenu" sur la fonction "code"
» Bouton sélection contenu aux balises de code non fonctionnel
» Bloc code avec option pour sélectionner le contenu
» "Sélectionner le contenu" sur les balises de citations
» Comment avoir un bouton "sélectionner le contenu" sur la fonction "code"
» Bouton sélection contenu aux balises de code non fonctionnel
» Bloc code avec option pour sélectionner le contenu
» "Sélectionner le contenu" sur les balises de citations
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par