Intégrer un bouton "smiley" dans l'éditeur de message étendu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Intégrer un bouton "smiley" dans l'éditeur de message étendu
Intégrer un bouton "smiley" dans l'éditeur de message étendu
Bonjour,
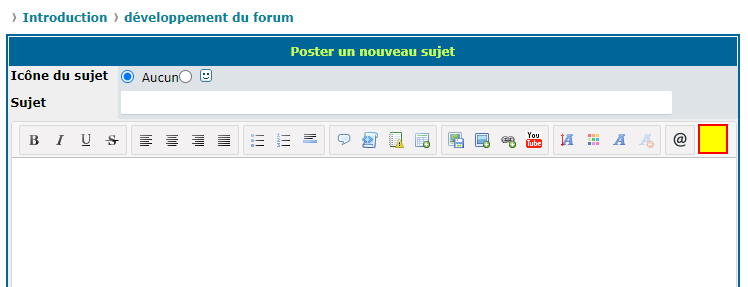
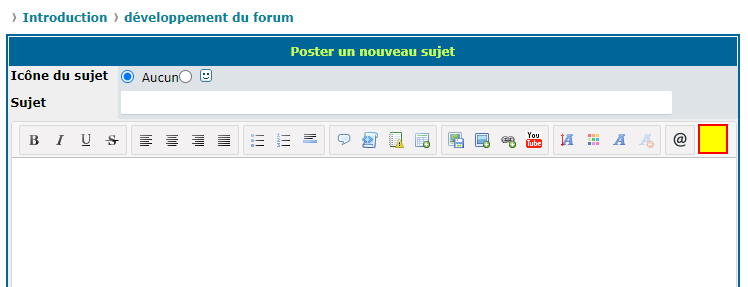
Voilà mon petit souci : j'ai simplifié le formulaire d'envoi de message étendu et je souhaiterais faire apparaître les smiley non pas dans un bloc situé à gauche de la zone de texte comme c'est habituellement le cas, mais les intégrer dans un bouton qui se situerait dans la barre de mise en forme.
Une image pour mieux expliquer, car je ne suis pas sûr d'être très clair :
AVANT (par défaut)

APRÈS

Donc, mon éditeur de message ressemble désormais à la deuxième image (je parle de l'éditeur étendu et non de celui qui se trouve dans le bloc "réponse rapide"), et à côté du bouton mention @, je souhaiterais intégrer un bouton où l'on pourra trouver les smileys. En fait, justement ce qu'on trouve dans le bloc des réponses rapides :

Ma question est donc la suivante : comment procéder pour intégrer ce bouton, présent dans les réponses rapides, à l'éditeur étendu ? Y ai-je accès en passant par les templates ou pas du tout ?
Dans l'idéal, j'aimerais faire sans passer par un script car j'aimerais en mettre le moins possible pour éviter d'alourdir le forum…
En espérant que mon topic soit assez clair Bonne journée à tous et merci de m'avoir lu !
Bonne journée à tous et merci de m'avoir lu !
Voilà mon petit souci : j'ai simplifié le formulaire d'envoi de message étendu et je souhaiterais faire apparaître les smiley non pas dans un bloc situé à gauche de la zone de texte comme c'est habituellement le cas, mais les intégrer dans un bouton qui se situerait dans la barre de mise en forme.
Une image pour mieux expliquer, car je ne suis pas sûr d'être très clair :
AVANT (par défaut)

APRÈS

Donc, mon éditeur de message ressemble désormais à la deuxième image (je parle de l'éditeur étendu et non de celui qui se trouve dans le bloc "réponse rapide"), et à côté du bouton mention @, je souhaiterais intégrer un bouton où l'on pourra trouver les smileys. En fait, justement ce qu'on trouve dans le bloc des réponses rapides :

Ma question est donc la suivante : comment procéder pour intégrer ce bouton, présent dans les réponses rapides, à l'éditeur étendu ? Y ai-je accès en passant par les templates ou pas du tout ?
Dans l'idéal, j'aimerais faire sans passer par un script car j'aimerais en mettre le moins possible pour éviter d'alourdir le forum…
En espérant que mon topic soit assez clair
 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Hello Bokouji,
alors si je saisi bien ta demande, tu souhaites afficher la boite de smileys présente à gauche au clique sur le bouton (Smiley) ajouté dans l'éditeur ?
Si c'est réellement le cas merci de fournir le template que tu as modifié s'il te plait .
.
a++
alors si je saisi bien ta demande, tu souhaites afficher la boite de smileys présente à gauche au clique sur le bouton (Smiley) ajouté dans l'éditeur ?
Si c'est réellement le cas merci de fournir le template que tu as modifié s'il te plait
a++

Invité- Invité
 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Salut Milouze,
Oui c'est ça, mais sur l'éditeur étendu, pas celui des réponses rapides (le bouton smiley y est déjà).
Voici mon template posting_body modifié :
Merci pour ta réponse
Oui c'est ça, mais sur l'éditeur étendu, pas celui des réponses rapides (le bouton smiley y est déjà).
Voici mon template posting_body modifié :
Merci pour ta réponse

 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re,
tu peux remplacer par celui-ci:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
J'ai juste ajouté cette table:
L'iframe des smileys est a tester , je ne sais pas si cela fonctionnera sur ton fofo.
Bref, tu auras le même petit Smiley sur l'éditeur et au click , tu devrais avoir les Smileys s'afficher en bas de l'éditeur.
a++
tu peux remplacer par celui-ci:
- Code:
<script src="{JS_DIR}extendedview.js" type="text/javascript"></script>
{POST_PREVIEW_BOX}{ERROR_BOX}
<form action="{S_POST_ACTION}" method="post" name="post" enctype="multipart/form-data">
<table width="100%" border="0" cellspacing="2" cellpadding="0" align="center">
<tr height="28"><td><span class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a> <!-- BEGIN switch_not_privmsg -->{NAV_CAT_DESC}<!-- END switch_not_privmsg --></span></td></tr>
</table>
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th height="28" class="thHead" colspan="2" valign="middle">
<strong>{L_POST_A}</strong>
</th>
</tr>
<!-- BEGIN switch_username_select -->
<tr>
<td class="row1" width="15%"><span class="gen"><b>Pseudo </b></span></td>
<td class="row2" width="85%"><span class="genmed"><input class="post" type="text" name="username" maxlength="25" value="{USERNAME}" size="25" tabindex="1" /></span></td>
</tr>
<!-- END switch_username_select -->
<!-- BEGIN switch_privmsg -->
<tr>
<td class="row1" width="15%"><span class="gen"><b>Pseudo </b></span></td>
<td class="row2" width="85%">
<span class="genmed">
<!-- BEGIN switch_username -->
<input class="post" style="margin:1px 0" type="text" name="username[]" value="{switch_privmsg.switch_username.USERNAME}" size="25" /><br />
<!-- END switch_username -->
<input class="post" style="margin:1px 0" type="text" id="username" name="username[]" value="{USERNAME}" size="25" tabindex="1" />
<img id="add_username" src="{ADD_USERNAME_IMG}" class="selectHover" alt="" />
<input class="liteoption" type="button" id="find_user" value="{L_FIND_USERNAME}" />
</span>
</td>
</tr>
<!-- BEGIN switch_privmsg_group -->
<tr>
<td class="row1" width="15%"><span class="gen">ou <b>Groupe</b></span></td>
<td class="row2" width="85%">{switch_privmsg.switch_privmsg_group.MASS_PM}<input type="button" value=" ? " title="{switch_privmsg.switch_privmsg_group.MASS_PM_EXPLAIN}" class="button2" /></td>
</tr>
<!-- END switch_privmsg_group -->
<!-- END switch_privmsg -->
<!-- BEGIN switch_groupmsg -->
<tr>
<td class="row1" width="15%"><span class="gen"><b>{L_USERNAME}</b></span></td>
<td class="row2" width="85%"><span class="genmed">{USERNAME}</span></td>
</tr>
<!-- END switch_groupmsg -->
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1" valign="top"><span class="gen"><b>Icône</b></span></td>
<td class="row2">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<!-- BEGIN row -->
<tr>
<td nowrap="nowrap"><span class="gen"><!-- BEGIN cell --><label><input type="radio" name="post_icon" value="{switch_icon_checkbox.row.cell.ICON_ID}" {switch_icon_checkbox.row.cell.ICON_CHECKED} id="post_icon_{switch_icon_checkbox.row.cell.ICON_ID}" /> <span onclick="document.forms['post'].post_icon_{switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_icon_checkbox.row.cell.ICON_IMG} </span></label><!-- END cell --></span></td>
</tr>
<!-- END row -->
</table>
</td>
</tr>
<!-- END switch_icon_checkbox -->
<!-- BEGIN switch_subject -->
<tr>
<td class="row1" width="15%"><span class="gen"><b>Sujet</b></span></td>
<td class="row2" width="85%">
<span class="gen">
<input class="post" style="width:85%" type="text" name="subject" value="{SUBJECT}" size="45" maxlength="{TOPIC_TITLE_MAXLENGTH}" tabindex="2" title="{TOPIC_TITLE_LENGTH_EXPLAIN}" onkeypress="if (event.keyCode==13){return false}" />
</span>
</td>
</tr>
<!-- END switch_subject -->
<tr id="parent_editor_simple" {EDITOR_DISPLAY_SIMPLE}>
<td colspan="2" class="row1" valign="middle">
<table border="0" cellspacing="0" cellpadding="0" width="100%">
<tr>
<td valign="middle">
<textarea id="text_editor_textarea" class="post" name="message" tabindex="3" wrap="virtual">{MESSAGE}</textarea>
</td>
</tr>
</table>
<table id="M14_Smiley" style="display:none;" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<div style=" background: rgb(255, 255, 255) none no-repeat scroll center center;display:block!important;">
<iframe class="row1" id="quickEmojInternal" marginheight="0" marginwidth="0" name="smilies" scrolling="auto" src="/smilies?f=6&mode=smilies_frame&t=1617814918" style="border: medium none; visibility: visible;" width="800" height="150"></iframe></div>
</td></tr>
</table>
</td>
</tr>
<tr>
<td class="catBottom" colspan="2" align="center" height="28">
<input type="hidden" name="lt" value="{LAST_TOPIC_ID}" />
{S_HIDDEN_FORM_FIELDS}
<!-- BEGIN switch_preview -->
<input class="liteoption" type="submit" name="preview" value="{L_PREVIEW}" tabindex="5" />
<!-- END switch_preview -->
<!-- BEGIN switch_draft -->
<input class="liteoption" type="submit" name="draft" value="{L_DRAFT}" tabindex="7" accesskey="d" />
<!-- END switch_draft -->
<!-- BEGIN switch_publish -->
<input class="liteoption" type="submit" name="publish" value="{L_PUBLISH}" tabindex="8" accesskey="p" />
<!-- END switch_publish -->
<input class="mainoption" type="submit" name="post" value="{L_SUBMIT}" tabindex="6" accesskey="s" />
</td>
</tr>
{CODE_CONFIRM}
</table>
<div id="optionsitems" style="display:{OPTIONSITEMS_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td><td width="10"><a href="javascript:ShowHideLayernew('optionsitems')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr></table>
</th></tr>
</table>
</div>
<div id="optionsitems_show" style="display:{OPTIONSITEMS_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr><th class="thHead" colspan="2">
<table width="100%"><tr>
<td width="10"></td><td align="center"><span class="gen"><b>{L_OPTIONS}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('optionsitems')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a></td>
</tr></table>
</th></tr>
<!-- BEGIN switch_topic_modif -->
<!-- BEGIN switch_icon_checkbox -->
<tr>
<td class="row1"><label class="gen">{POST_ICON_TITLE}</label></td>
<td class="row2">
<!-- BEGIN row -->
<!-- BEGIN cell -->
<label class="gen"><input type="radio" name="post_icon" value="{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" id="post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}" {switch_topic_modif.switch_icon_checkbox.row.cell.ICON_CHECKED} />?<span onclick="document.forms['post'].post_icon_{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_ID}.checked=true">{switch_topic_modif.switch_icon_checkbox.row.cell.ICON_IMG}</span></label>
<!-- END cell -->
<!-- END row -->
</td>
</tr>
<!-- END switch_icon_checkbox -->
<tr>
<td class="row1"><label for="modif_topic_title" class="gen">{L_TOPIC_TITLE_MODIFY}</label></td>
<td class="row2">
<input class="post" style="width:450px" type="text" name="modif_topic_title" id="modif_topic_title" value="{MODIF_TOPIC_TITLE}" class="gen" maxlength="{TOPIC_TITLE_MAXLENGTH}" onkeypress="if (event.keyCode==13){return false}" />
<!-- BEGIN switch_topic_button -->
<input type="button" value="{L_SOLVED_WITHOUT_BRAKETS}" class="button" onclick="set_solved(this.form.elements['modif_topic_title'],'{L_SOLVED}')" style="display:none" id="button_solved" />
<script type="text/javascript">
//<![CDATA[
document.getElementById('button_solved').style.display = 'inline';
//]]>
</script>
<!-- END switch_topic_button -->
</td>
</tr>
<!-- END switch_topic_modif -->
<tr>
<td class="row2" align="center" width="100%">
<table border="0" cellspacing="0" cellpadding="1">
<!-- BEGIN switch_html_checkbox -->
<tr>
<td><input type="checkbox" name="disable_html"{S_HTML_CHECKED} /></td>
<td><span class="gen">{L_DISABLE_HTML}</span></td>
</tr>
<!-- END switch_html_checkbox --><!-- BEGIN switch_bbcode_checkbox -->
<tr>
<td><input type="checkbox" name="disable_bbcode"{S_BBCODE_CHECKED} /></td>
<td><span class="gen">{L_DISABLE_BBCODE}</span></td>
</tr>
<!-- END switch_bbcode_checkbox --><!-- BEGIN switch_smilies_checkbox -->
<tr>
<td><input type="checkbox" name="disable_smilies"{S_SMILIES_CHECKED} /></td>
<td><span class="gen">{L_DISABLE_SMILIES}</span></td>
</tr>
<!-- END switch_smilies_checkbox --><!-- BEGIN switch_signature_checkbox -->
<tr>
<td><input type="checkbox" name="attach_sig"{S_SIGNATURE_CHECKED} /></td>
<td><span class="gen">{L_ATTACH_SIGNATURE}</span></td>
</tr>
<!-- END switch_signature_checkbox --><!-- BEGIN switch_notify_checkbox -->
<tr>
<td><input type="checkbox" name="notify"{S_NOTIFY_CHECKED} /></td>
<td><span class="gen">{L_NOTIFY_ON_REPLY}</span></td>
</tr>
<!-- END switch_notify_checkbox --><!-- BEGIN switch_delete_checkbox -->
<tr>
<td><input type="checkbox" name="delete" /></td>
<td><span class="gen">{L_DELETE_POST}</span></td>
</tr>
<!-- END switch_delete_checkbox -->
<!-- BEGIN switch_type_toggle -->
<tr>
<td></td>
<td><span class="gen">{S_TYPE_TOGGLE}</span></td>
</tr>
<!-- END switch_type_toggle -->
</table>
</td>
</tr>
</table>
</div>
<!-- BEGIN switch_roll_dice -->
<div id="rolldice" style="display:{ROLLDICE_CLOSE}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead">
<table width="100%">
<tr>
<td width="10"></td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')"><img src="{TABS_MORE_IMG}" alt="+" align="middle" border="0" /></a></td>
</tr>
</table>
</th>
</tr>
</table>
</div>
<div id="rolldice_show" style="display:{ROLLDICE_OPEN}">
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th class="thHead" colspan="2">
<table width="100%">
<tr>
<td width="10"> </td>
<td align="center"><span class="gen"><b>{ROLL_DICE_TITLE}</b></span></td>
<td width="10"><a href="javascript:ShowHideLayernew('rolldice')">
<img src="{TABS_LESS_IMG}" alt="-" align="middle" border="0" /></a>
</td>
</tr>
</table>
</th>
</tr>
<tr>
<td class="row1">
<script type="text/javascript">
//<![CDATA[
function add_dice(dice_number,dice,number)
{
var content = document.getElementById('post_dice').innerHTML;
document.getElementById('dice_to_del').innerHTML = '';
document.getElementById('dice_to_del').id = '';
var new_tr = document.createElement('tr');
new_tr.appendChild(document.createElement('td'));
new_tr.firstChild.innerHTML = '<span class="postbody">{ROLL_DICE_TITLE_LOW} #' + (dice_number + 1) + ' : </span><select name="post_dice_' + dice_number + '" id="post_dice_' + dice_number + '" value="' + dice + '">' + content + '</select><span class="postbody"> <label for="nb_rolls_' + dice_number + '">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_' + dice_number + '" id="nb_rolls_' + dice_number + '" class="post" value="' + number + '" /> <span id="dice_to_del"><a href="javascript:add_dice(' + (dice_number + 1) + ',\'\',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span></span>';
document.getElementById('list_dice').lastChild.appendChild(new_tr);
var select_dice = document.getElementById('post_dice_' + dice_number);
if ( dice == '' )
{
select_dice.selectedIndex=0;
}
for ( var i = 1; select_dice.options[i]; i++ )
{
select_dice.options[i].selected = ( select_dice.options[i].value == dice );
}
}
//]]>
</script>
<table style="width:100%" id="list_dice">
<tr>
<td>
<span class="postbody">{ROLL_DICE_TITLE_LOW} #1 : </span>
<select name="post_dice_0" id="post_dice">
<option value="">-</option>
<!-- BEGIN row_replace -->
<option value="{switch_roll_dice.row_replace.DICE_ID}"{switch_roll_dice.row_replace.DICE_SELECTED}>{switch_roll_dice.row_replace.DICE_NAME}</option>
<!-- END row_replace -->
</select>
<span class="postbody">
<label for="nb_rolls_0">{switch_roll_dice.L_DICE_ROLLS} : </label><input type="text" size="2" maxlength="3" name="nb_rolls_0" id="nb_rolls_0" class="post" value="{switch_roll_dice.S_DICE_ROLLS_VALUE}" />
<span id="dice_to_del"><a href="javascript:add_dice(1,'',1)"><img src="{PATH_IMG_FA}tabs_more.gif" alt="plus" /></a></span>
</span>
</td>
</tr>
</table>
</td>
</tr>
</table><br /><br />
</div>
{switch_roll_dice.DICE_SCRIPT}
<!-- END switch_roll_dice -->
{POLLBOX}
<!-- BEGIN switch_display_menus -->
<script type="text/javascript">
//<![CDATA[
ShowHideLayernew('rolldice');
ShowHideLayernew('optionsitems');
ShowHideLayernew('calendaritems');
ShowHideLayernew('pollitems');
//]]>
</script>
<!-- END switch_display_menus -->
{TOPIC_REVIEW_BOX}
</form>
<table width="100%" border="0" cellspacing="2" align="center">
<tr>
<td align="right" valign="top">{JUMPBOX}</td>
</tr>
</table>
<!-- BEGIN switch_privmsg -->
<div id="find_username" class="jqmWindow"></div>
<script src="{JQUERY_DIR}jqmodal/jqmodal.js" type="text/javascript"></script>
<!-- END switch_privmsg -->
<script type="text/javascript">
//<![CDATA[
$(function(){
<!-- BEGIN switch_privmsg -->
privmsg_add_username('{U_SEARCH_USER}', '<br /><span class="genmed"><input class="post" style="margin:1px 0" type="text" name="username[]" size="25" /></span>');
<!-- END switch_privmsg -->
<!-- BEGIN switch_image_resize -->
resize_images({ 'selector' : '.postbody', 'max_width' : {switch_image_resize.IMG_RESIZE_WIDTH}, 'max_height' : {switch_image_resize.IMG_RESIZE_HEIGHT} });
<!-- END switch_image_resize -->
});
//]]>
</script>
{SCEDITOR}
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
- Code:
$(function(){$(function(){
var a=$('tr#parent_editor_simple').length;
if(!a)return;
$('<a class="sceditor-button sceditor-button-emoticon" data-sceditor-command="emoticon" unselectable="on" title="Smileys"><div unselectable="on">Smileys</div></a>').insertAfter('.sceditor-button-mention');
$('.sceditor-button-emoticon').click(function(){
$('#M14_Smiley').toggle();});})});
Penses à cliquer sur le bouton VALIDER
J'ai juste ajouté cette table:
- Code:
<table id="M14_Smiley" style="display:none;" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center">
<div style=" background: rgb(255, 255, 255) none no-repeat scroll center center;display:block!important;">
<iframe class="row1" id="quickEmojInternal" marginheight="0" marginwidth="0" name="smilies" scrolling="auto" src="/smilies?f=6&mode=smilies_frame&t=1617814918" style="border: medium none; visibility: visible;" width="800" height="150"></iframe></div>
</td></tr>
</table>
L'iframe des smileys est a tester , je ne sais pas si cela fonctionnera sur ton fofo.
Bref, tu auras le même petit Smiley sur l'éditeur et au click , tu devrais avoir les Smileys s'afficher en bas de l'éditeur.
a++

Invité- Invité
 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Salut Milouze !
Merci à toi de t'être penché sur le sujet, ça fonctionne comme il faut
Je laisse juste le topic ouvert pour voir s'il y a une solution sans javascript comme je demandais dans mon premier post, sinon je partirai sur ça.
Une petite question en outre : est-ce que ce genre de script est lourd pour le forum ou c'est un petit rien du tout ? Je tombe sur des forums ultra-customisés avec plein de scripts partout, alors certes ils sont beaux, mais par contre qu'est-ce qu'ils sont lourds à charger… J'en ai déjà trois sur mon forum et je pense que ce sont des petites retouches qui ne coûtent pas grand chose, mais j'avoue que je me rends pas bien compte de où est la "limite" entre le moment où ça va et le moment où ça ralentira la navigation (c'est ma hantise quand j'ouvre une page hahah)…
Encore merci à toi Milouze pour ta rapidité !
Merci à toi de t'être penché sur le sujet, ça fonctionne comme il faut
Je laisse juste le topic ouvert pour voir s'il y a une solution sans javascript comme je demandais dans mon premier post, sinon je partirai sur ça.
Une petite question en outre : est-ce que ce genre de script est lourd pour le forum ou c'est un petit rien du tout ? Je tombe sur des forums ultra-customisés avec plein de scripts partout, alors certes ils sont beaux, mais par contre qu'est-ce qu'ils sont lourds à charger… J'en ai déjà trois sur mon forum et je pense que ce sont des petites retouches qui ne coûtent pas grand chose, mais j'avoue que je me rends pas bien compte de où est la "limite" entre le moment où ça va et le moment où ça ralentira la navigation (c'est ma hantise quand j'ouvre une page hahah)…
Encore merci à toi Milouze pour ta rapidité !
Dernière édition par Bokouji le Jeu 8 Avr 2021 - 9:18, édité 1 fois
 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Hello Bokouji,
Sans Javascript non évidement cher ami .
.
Ce script n'est vraiment pas lourd, donc tu peux y aller allégrement .
De plus tu as la possibilité dans créer 50 .
.
a++
Bokouji a écrit:Je laisse juste le topic ouvert pour voir s'il y a une solution sans javascript comme je demandais dans mon premier post, sinon je partirai sur ça.J'en ai déjà trois sur mon forum et je pense que ce sont des petites retouches qui ne coûtent pas grand chose, mais j'avoue que je me rends pas bien compte de où est la "limite" entre le moment où ça va et le moment où ça ralentira la navigation
Sans Javascript non évidement cher ami
Ce script n'est vraiment pas lourd, donc tu peux y aller allégrement .
De plus tu as la possibilité dans créer 50
a++

Invité- Invité
 Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
Re: Intégrer un bouton "smiley" dans l'éditeur de message étendu
OK ça marche, alors je vais partir sur cette option, je me doutais que ça semblait compliqué sans javascript 
Un grand merci à toi Milouze donc, pour cette soluce ! Bonne soirée
Un grand merci à toi Milouze donc, pour cette soluce ! Bonne soirée

 Sujets similaires
Sujets similaires» Variable du bouton nouveau dans le message étendu ??
» Intégrer dans un message une vidéo facebook
» Impossibilité d'intégrer une iframe dans un message
» Editeur de message Etendu dans la partie Répondre
» Intégrer un message twitter dans un message de forum
» Intégrer dans un message une vidéo facebook
» Impossibilité d'intégrer une iframe dans un message
» Editeur de message Etendu dans la partie Répondre
» Intégrer un message twitter dans un message de forum
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Bokouji Mer 7 Avr 2021 - 12:58
par Bokouji Mer 7 Avr 2021 - 12:58


