Version mobile : problème de mise en page
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Version mobile : problème de mise en page
Version mobile : problème de mise en page
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
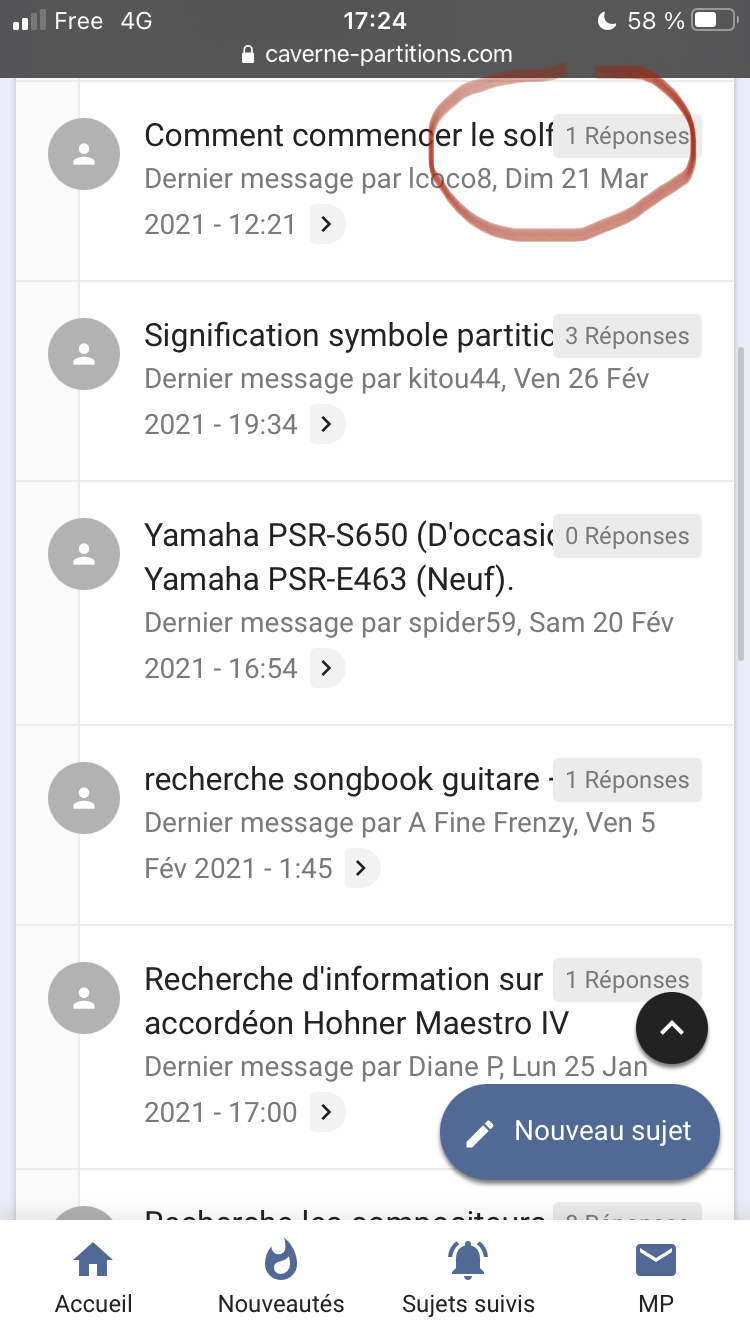
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://www.caverne-partitions.com
Description du problème
Bonjour,Comme l'indique cette capture d'écran sur la version mobile de mon forum, les statistiques des sujets (1 réponse etc) mangent sur les titres des sujets.
Comment faire pour régler afin que tout fonctionne bien, comme sur la version mobile du FDF ?

Merci d'avance pour votre aide

Invité- Invité

Invité- Invité

Invité- Invité
 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Bonjour,
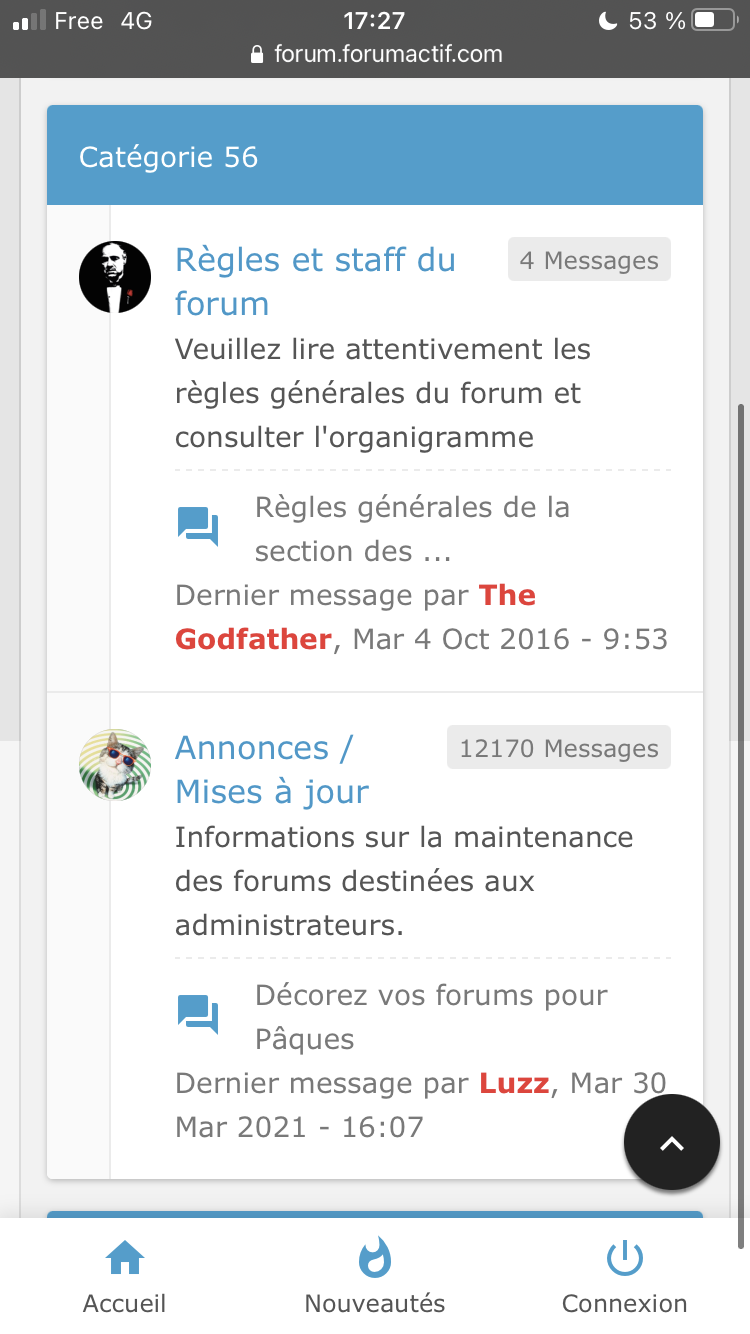
Il y a eu une mise à jour à ce niveau la semaine passée car l'équipe s'est rendue compte que les titres des sujets étaient toujours coupés après 4 ou 5 mots, rendant impossible leur lecture sur la page d'un forum ou d'un sujet.
Pouvez-vous vider votre cache et retester svp ? Si le problème persiste, il faudrait nous partager l'URL précise de la page sur laquelle nous pouvons reproduire ce problème svp.
Merci.
Il y a eu une mise à jour à ce niveau la semaine passée car l'équipe s'est rendue compte que les titres des sujets étaient toujours coupés après 4 ou 5 mots, rendant impossible leur lecture sur la page d'un forum ou d'un sujet.
Pouvez-vous vider votre cache et retester svp ? Si le problème persiste, il faudrait nous partager l'URL précise de la page sur laquelle nous pouvons reproduire ce problème svp.
Merci.

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Bonjour Pinguino et merci pour la réponse !
Problème toujours d'actualité sur mon mobile et sur tous les forums comme ici : https://www.caverne-partitions.com/f2-informations-generales-fonctionnement
Arrivez-vous à le reproduire ?
A noter que mon template topics_list_box (version mobile) est modifié :
Merci d'avance
Problème toujours d'actualité sur mon mobile et sur tous les forums comme ici : https://www.caverne-partitions.com/f2-informations-generales-fonctionnement
Arrivez-vous à le reproduire ?
A noter que mon template topics_list_box (version mobile) est modifié :
- Code:
<!-- BEGIN topics_list_box -->
<!-- BEGIN row -->
<!-- BEGIN header_table -->
<!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}()
{
alert('MAIN');
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}()
{
alert('ALL');
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++)
{
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}')
{
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<div class="forum">
<h2>{topics_list_box.row.L_TITLE}</h2>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<!-- END header_table -->
<!-- BEGIN header_row -->
<strong>{topics_list_box.row.L_TITLE}</strong>
<!-- END header_row -->
<!-- BEGIN topic -->
<!-- BEGIN table_sticky -->
</div>
<div class="forum">
<h2>{topics_list_box.row.topic.table_sticky.L_TITLE}</h2>
<!-- BEGIN multi_selection -->
<input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" />
<!-- END multi_selection -->
<!-- END table_sticky -->
<div class="forum-section-wrap">
<div class="{topics_list_box.row.FOLDER_CLASSNAME} forum-section">
<a href="{topics_list_box.row.U_VIEW_TOPIC}" title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" >
<div class="forum-icon"><i class="material-icons"></i><!-- BEGIN avatar --><div class="forum-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</div><!-- END avatar --></div>
<div class="forum-content">
<h3>
<!-- BEGIN single_selection -->
<span class="radio">
<input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} />
<span class="radio-check"></span>
</span>
<!-- END single_selection -->
{topics_list_box.row.TOPIC_TYPE}{topics_list_box.row.TOPIC_TITLE}</h3><div class="forum-statistics">{topics_list_box.row.REPLIES} {L_REPLIES}</div>
<div class="forum-lastpost">{topics_list_box.row.L_LATEST_POST_FROM_THE}<div class="lastpost-arrow"></div></div>
</div>
</a>
</div>
<a href="{topics_list_box.row.LAST_POST_IMG}" class="last-post-link">Last post</a>
</div>
<!-- END topic -->
<!-- BEGIN no_topics -->
<div class="forum-empty">
{topics_list_box.row.L_NO_TOPICS}
</div>
<!-- END no_topics -->
<!-- BEGIN bottom -->
</div>
<!-- END bottom -->
<!-- BEGIN spacer --><br /><!-- END spacer -->
<!-- END row -->
<!-- END topics_list_box -->
Merci d'avance

Invité- Invité
 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Oui je reproduis bien. Pouvez-vous tester en forçant les templates par défaut de la version mobile svp ?

Pinguino- Adminactif

-

Messages : 13635
Inscrit(e) le : 02/05/2004
 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Bonjour,
Le problème est lié à votre script qui ajoute des couleurs sur l'éditeur (lorsqu'il était appelé sans que l'éditeur ne soit présent sur la page) :
Voici une version corrigée qui devrait résoudre le problème :
Le problème est lié à votre script qui ajoute des couleurs sur l'éditeur (lorsqu'il était appelé sans que l'éditeur ne soit présent sur la page) :
- Code:
$(function () {
$(function () {
$.sceditor.command.get('color')._menu= function(editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge foncé')] = '#660000';
colors[editor._('Rouge')] = '#ff0000';
colors[editor._('Orange')] = '#FF9933';
colors[editor._('Corail')] = '#d14600'; /* nom et couleur perso */
colors[editor._('Jaune')] = '#FFFF00';
colors[editor._('Vert')] = '#007d32';
colors[editor._('Vert clair')] = '#66cc66';
colors[editor._('Olive')] = '#666633';
colors[editor._('Bleu')] = '#0398ff';
colors[editor._('Bleu foncé')] = '#00008c';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('Violet')] = '#b72db2';
colors[editor._('Rose')] = '#ff66ff';
colors[editor._('Gris')] = '#778899';
colors[editor._('Blanc')] = '#EEEEEE';
colors[editor._('Noir')] = '#000000';
for(var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
})
});
Voici une version corrigée qui devrait résoudre le problème :
- Code:
$(function () {
if ($.sceditor) {
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge foncé')] = '#660000';
colors[editor._('Rouge')] = '#ff0000';
colors[editor._('Orange')] = '#FF9933';
colors[editor._('Corail')] = '#d14600'; /* nom et couleur perso */
colors[editor._('Jaune')] = '#FFFF00';
colors[editor._('Vert')] = '#007d32';
colors[editor._('Vert clair')] = '#66cc66';
colors[editor._('Olive')] = '#666633';
colors[editor._('Bleu')] = '#0398ff';
colors[editor._('Bleu foncé')] = '#00008c';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('Violet')] = '#b72db2';
colors[editor._('Rose')] = '#ff66ff';
colors[editor._('Gris')] = '#778899';
colors[editor._('Blanc')] = '#EEEEEE';
colors[editor._('Noir')] = '#000000';
for (var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function (e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
}
});

 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Pinguino a écrit:Oui je reproduis bien. Pouvez-vous tester en forçant les templates par défaut de la version mobile svp ?
Alors oui, en forçant les templates par défaut ça fonctionne !
Kardo a écrit:Bonjour,
Le problème est lié à votre script qui ajoute des couleurs sur l'éditeur (lorsqu'il était appelé sans que l'éditeur ne soit présent sur la page) :
- Code:
$(function () {
$(function () {
$.sceditor.command.get('color')._menu= function(editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge foncé')] = '#660000';
colors[editor._('Rouge')] = '#ff0000';
colors[editor._('Orange')] = '#FF9933';
colors[editor._('Corail')] = '#d14600'; /* nom et couleur perso */
colors[editor._('Jaune')] = '#FFFF00';
colors[editor._('Vert')] = '#007d32';
colors[editor._('Vert clair')] = '#66cc66';
colors[editor._('Olive')] = '#666633';
colors[editor._('Bleu')] = '#0398ff';
colors[editor._('Bleu foncé')] = '#00008c';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('Violet')] = '#b72db2';
colors[editor._('Rose')] = '#ff66ff';
colors[editor._('Gris')] = '#778899';
colors[editor._('Blanc')] = '#EEEEEE';
colors[editor._('Noir')] = '#000000';
for(var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function(e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
})
});
Voici une version corrigée qui devrait résoudre le problème :
- Code:
$(function () {
if ($.sceditor) {
$.sceditor.command.get('color')._menu = function (editor, caller, callback) {
var colors = {},
html = $('<div />');
colors[editor._('Rouge foncé')] = '#660000';
colors[editor._('Rouge')] = '#ff0000';
colors[editor._('Orange')] = '#FF9933';
colors[editor._('Corail')] = '#d14600'; /* nom et couleur perso */
colors[editor._('Jaune')] = '#FFFF00';
colors[editor._('Vert')] = '#007d32';
colors[editor._('Vert clair')] = '#66cc66';
colors[editor._('Olive')] = '#666633';
colors[editor._('Bleu')] = '#0398ff';
colors[editor._('Bleu foncé')] = '#00008c';
colors[editor._('Indigo')] = '#6600FF';
colors[editor._('Violet')] = '#b72db2';
colors[editor._('Rose')] = '#ff66ff';
colors[editor._('Gris')] = '#778899';
colors[editor._('Blanc')] = '#EEEEEE';
colors[editor._('Noir')] = '#000000';
for (var k in colors)
html.append('<div><a class="sceditor-fontsize-option"><font color="' + colors[k] + '">' + k + '</font></a></div>');
html.find('font').click(function (e) {
callback($(this).attr('color'));
editor.closeDropDown(true);
e.preventDefault();
});
editor.createDropDown(caller, "color-picker", html);
};
}
});
Je viens de tester mais ça ne modifie rien

Invité- Invité
 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Effectivement, ayant vu l'erreur dans la console je pensais que c'était lié à ça...
Essayez en retirant ce script de votre template viewforum_body (en version mobile) :
Essayez en retirant ce script de votre template viewforum_body (en version mobile) :
- Code:
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
var desc = $('#page-desc'),
desc_content = desc.children('.page-desc-content'),
desc_btn = desc.children('.page-desc-btn');
if (!desc_content.children('div').is(':empty')) {
desc.addClass('visible');
if(desc_content.find('div')[0].scrollHeight > 64) {
desc_btn.addClass('visible');
}
}
desc_btn.on('click', function() {
desc.toggleClass('expanded');
});
});
//]]>
</script>

 Re: Version mobile : problème de mise en page
Re: Version mobile : problème de mise en page
Ah voilà ça fonctionne ! Grand merci, problème résolu 

Invité- Invité
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Invité Jeu 8 Avr 2021 - 17:28
par Invité Jeu 8 Avr 2021 - 17:28