Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Bonsoir,
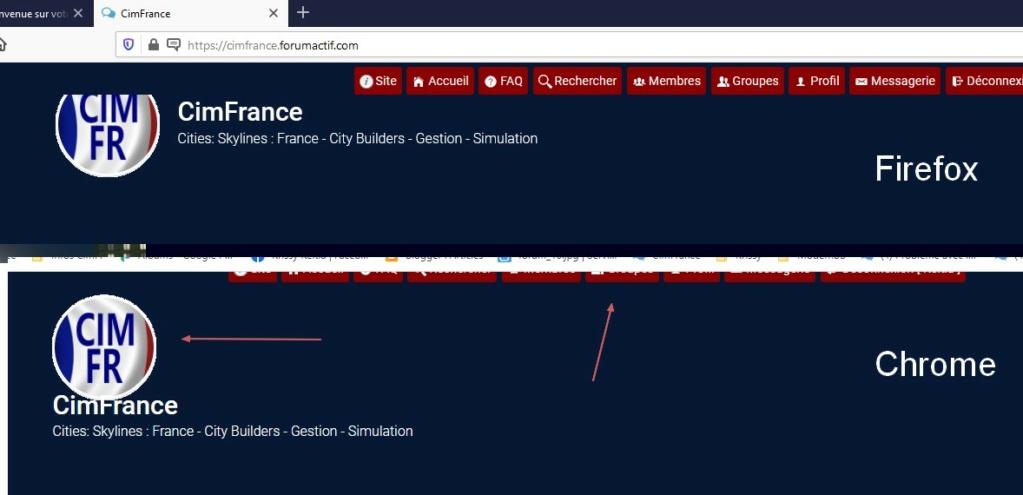
1/ j'ai essayé plusieurs astuces d'anciens sujets ici, et je n'arrive toujours pas à régler mon souci d'image qui disparait car peu importe la taille, petit logo ou grande bannière, l'image disparait au scroll.... j'étais d'abord sur chrome, puis je me suis souvenu que ça posait souci, je ne sais pas si c'est encore le cas? mais là, je suis sur firefox.
2/ le menu est en haut mais pas tout en haut du départ, comment régler la hauteur afin de le mettre soit tout en haut, soit plus bas et faire en sorte qu'il remonte jusqu'en haut lorsque l'on descend voir les forums dessous ?
3/ j'ai voulu changer l'image "en ligne" via le PA, ce que j'ai fait - mais le forum garde l'image initiale malgré le changement... comment y remédier ?

Merci pour votre aide
1/ j'ai essayé plusieurs astuces d'anciens sujets ici, et je n'arrive toujours pas à régler mon souci d'image qui disparait car peu importe la taille, petit logo ou grande bannière, l'image disparait au scroll.... j'étais d'abord sur chrome, puis je me suis souvenu que ça posait souci, je ne sais pas si c'est encore le cas? mais là, je suis sur firefox.
2/ le menu est en haut mais pas tout en haut du départ, comment régler la hauteur afin de le mettre soit tout en haut, soit plus bas et faire en sorte qu'il remonte jusqu'en haut lorsque l'on descend voir les forums dessous ?
3/ j'ai voulu changer l'image "en ligne" via le PA, ce que j'ai fait - mais le forum garde l'image initiale malgré le changement... comment y remédier ?

Merci pour votre aide
Dernière édition par Keltia le Lun 12 Avr 2021 - 17:05, édité 2 fois
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Hello Keltia,
même si tu renseignes correctement ton profil,
merci d'indiquer la version de ton forum.
Est-ce normal que la toolbar ne soit pas activée?
Ensuite en rapport avec ce que tu souhaites, il vaut mieux intervenir dans le template concerné afin de positionner le logo en dessous de la barre de navigation ce qui n'est pas le cas à l'heure actuelle.
Dans le template overall_header:
Affichage/Templates/Général/ overall_header
Recherches et supprimes ceci:
Juste après ceci:
Déposes ceci:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Pour ce qui est de l'animation au scrool , tu pourras changer de navigateur, tu auras toujours la même chose.
C'est un effet tout à fait normal.
Pour supprimer cet effet, dans le template overall_footer_end :
Affichage/Templates/Général/overall_footer_end
Recherches et supprimes ceci:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Ta css doit être modifiée:
Il faut changer le top 0 ici:
Par une négativité:
Puis ajoutes un:
Pour arriver à ceci:
Pour les boutons "En ligne" , ils ne sont pas gérés par l'image figurant dans la gestion des images mais sur le message en lui même, c'est à dire par de la c.s.s:
Regardes ici :
https://www.milouze14.com/t32033-modernbb-ajouter-les-boutons-en-ligne-et-hors-ligne#608783
a++
même si tu renseignes correctement ton profil,
merci d'indiquer la version de ton forum.
Est-ce normal que la toolbar ne soit pas activée?
Ensuite en rapport avec ce que tu souhaites, il vaut mieux intervenir dans le template concerné afin de positionner le logo en dessous de la barre de navigation ce qui n'est pas le cas à l'heure actuelle.
Dans le template overall_header:
Affichage/Templates/Général/ overall_header
Recherches et supprimes ceci:
- Code:
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
Juste après ceci:
- Code:
<div id="headerbar-top">
Déposes ceci:
- Code:
<ul class="navbar navlinks{NAVBAR_BORDERLESS}">
<li>{GENERATED_NAV_BAR}</li>
</ul>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Pour ce qui est de l'animation au scrool , tu pourras changer de navigateur, tu auras toujours la même chose.
C'est un effet tout à fait normal.
Pour supprimer cet effet, dans le template overall_footer_end :
Affichage/Templates/Général/overall_footer_end
Recherches et supprimes ceci:
- Code:
<script type="text/javascript">
//<![CDATA[
$(document).ready(function() {
$(window).scroll(function() {
var header_top = $('#headerbar-top');
if (header_top.hasClass('w-toolbar')) {
if ($(window).scrollTop() >= 42) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
} else {
if ($(window).scrollTop() >= 1) {
header_top.addClass('is-sticky');
} else {
header_top.removeClass('is-sticky');
}
}
});
});
//]]>
</script>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Ta css doit être modifiée:
Il faut changer le top 0 ici:
- Code:
ul.navbar.navlinks{top:0;}
Par une négativité:
- Code:
ul.navbar.navlinks{top:-30px;}
Puis ajoutes un:
- Code:
z-index: 999;
Pour arriver à ceci:
- Code:
ul.navbar.navlinks {
left: 0;
position: fixed;
right: 0;
top: -30px;
z-index: 999;
}
Pour les boutons "En ligne" , ils ne sont pas gérés par l'image figurant dans la gestion des images mais sur le message en lui même, c'est à dire par de la c.s.s:
- Code:
.online:before{}
Regardes ici :
https://www.milouze14.com/t32033-modernbb-ajouter-les-boutons-en-ligne-et-hors-ligne#608783
a++

Invité- Invité
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Je ne comprends pour la version du forum, je l'ai indiqué en profil comme dans le titre....
Pour la toolbar, oui c'est normal.
Pour le navigateur, ca n'a rien à voir avec l'effet ma question mais je me suis rendu compte ce matin que ce que j'avais fait et qui s'affichait bien sous firefox s'affiche autrement dans chrome... et j'ai du refaire mon menu via Firefox que j'avais fait dans le PA via chrome car je me suis aperçu qu'il s'affichait autrement dans Firefox... là j'ai corrigé ce rendu.
Je ne sais pas si je veux supprimer cet effet, je voudrais pouvoir tester avec le menu accroché directement dans le haut quand on arrive, et ca y reste au scroll
et tester le menu plus bas, dessous le logo et qui remonte progressivement au scroll lorsque l'on descend sur la page
Edit : pour l'image en ligne, j'ai déjà essayé ce qu'il y a sur cette page, j'ai réessayé mais je n'y arrive pas.
Pour la toolbar, oui c'est normal.
Pour le navigateur, ca n'a rien à voir avec l'effet ma question mais je me suis rendu compte ce matin que ce que j'avais fait et qui s'affichait bien sous firefox s'affiche autrement dans chrome... et j'ai du refaire mon menu via Firefox que j'avais fait dans le PA via chrome car je me suis aperçu qu'il s'affichait autrement dans Firefox... là j'ai corrigé ce rendu.
Je ne sais pas si je veux supprimer cet effet, je voudrais pouvoir tester avec le menu accroché directement dans le haut quand on arrive, et ca y reste au scroll
et tester le menu plus bas, dessous le logo et qui remonte progressivement au scroll lorsque l'on descend sur la page
Edit : pour l'image en ligne, j'ai déjà essayé ce qu'il y a sur cette page, j'ai réessayé mais je n'y arrive pas.
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Dans chrome, c'est bon pour le header, j'ai juste ajouté un padding
Il reste la question de l'unique image "en ligne" que je souhaiterais modifié bien que ce ne soit pas le plus grave
- Code:
/*positionnement barre de navigation*/
ul.navbar.navlinks {
position: fixed;
left: 0;
right: 0;
top: -20px;
padding: 10px;
z-index: 999;
}
Il reste la question de l'unique image "en ligne" que je souhaiterais modifié bien que ce ne soit pas le plus grave
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re,
trois messages en 2 heures, penses a éditer tes messages pour ajouter du contenu.
Ok super alors .
Le lien a été donné, je ne peux rien faire de plus.
a++
trois messages en 2 heures, penses a éditer tes messages pour ajouter du contenu.
Dans chrome, c'est bon pour le header, j'ai juste ajouté un padding
Ok super alors .
Il reste la question de l'unique image "en ligne" que je souhaiterais modifié bien que ce ne soit pas le plus grave
Le lien a été donné, je ne peux rien faire de plus.
a++

Invité- Invité
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
un lien pas clair, dsl....ca commence par le hors ligne il me semble et apres ca parle du mode en ligne - je veux modifier que l'image en ligne
mais ce tuto n'est pas clair
pour l'édition, j'édite très souvent déjà donc bon, passons....
Merci pour ton aide
je passe en résolu, je reviendrai éventuellement plus tard la-dessus, sauf si quelqu'un veut bien m'aider pour modifier cette image En Ligne...
mais ce tuto n'est pas clair
pour l'édition, j'édite très souvent déjà donc bon, passons....
Merci pour ton aide
je passe en résolu, je reviendrai éventuellement plus tard la-dessus, sauf si quelqu'un veut bien m'aider pour modifier cette image En Ligne...
 Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re: Problème avec le Header de modernbb - image disparait au scroll - placement du menu
Re,
Quand on cherche la facilité c'est certain .
.
Alors tu peux placer dans ta feuille de style ceci:
Ensuite dans ton template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
Juste avant déposes ceci:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Tu dois retrouver l'icône mentionnée dans ton PA:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Boutons==> En ligne :
Tu peux ensuite personnaliser avec ce style par exemple:
a++
un lien pas clair, dsl....ca commence par le hors ligne il me semble et apres ca parle du mode en ligne - je veux modifier que l'image en ligne
mais ce tuto n'est pas clai
Quand on cherche la facilité c'est certain
Alors tu peux placer dans ta feuille de style ceci:
- Code:
.online:before{background-color:transparent !important;}
Ensuite dans ton template viewtopic_body:
Affichage/Templates/Général/viewtopic_body
Recherches ceci:
- Code:
<dt>
<div class="postprofile-avatar">
Juste avant déposes ceci:
- Code:
<dt id="M14_online">
{postrow.displayed.ONLINE_IMG}
</dt>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Tu dois retrouver l'icône mentionnée dans ton PA:
Affichage/Images et couleurs/Gestion des images/Mode avançé
Boutons==> En ligne :
Tu peux ensuite personnaliser avec ce style par exemple:
- Code:
dt#M14_online img{border:1px solid green;padding: 3px;border-radius:100%;}
a++

Invité- Invité
 Sujets similaires
Sujets similaires» Problème avec le header - Modernbb
» ModernBB - Agrandir les icônes du menu & menu constant
» Rendre le background-image du header cliquable. (MODERNBB)
» Placement de texte avec image !
» ModernBB : Problème avec la toolbar
» ModernBB - Agrandir les icônes du menu & menu constant
» Rendre le background-image du header cliquable. (MODERNBB)
» Placement de texte avec image !
» ModernBB : Problème avec la toolbar
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Keltia Lun 12 Avr 2021 - 1:50
par Keltia Lun 12 Avr 2021 - 1:50