Personnaliser une progressbar
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Personnaliser une progressbar
Personnaliser une progressbar
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://caleche-manager.forumactif.com/
Description du problème
Bonjour !Je suis désespérée !!! Nulle part je ne trouve de réponse à ma question (j'ai peut-être mal fouillé, mais j'ai fait de mon mieux) : j'aimerais personnaliser les progressbar de mon forum grâce au CSS. Je sais que c'est possible, puisque je l'ai vu sur différents forums forumactif (cf. image sous spoiler), pour autant la méthode reste un mystère total !
J'ai essayé des tuto trouvés sur google (celui-ci par exemple) mais rien n'y fait...
- Spoiler:

Mon code CSS :
- Code:
/*-- ProgressBar --*/
progress {appearance: none !important;}
.progressvalue {background-color: orange;}
::-webkit-progress-value {background-color: orange;}
Merci d'avance à ceux qui pourront et voudront bien m'aider

Dernière édition par Undra le Ven 23 Avr 2021 - 19:53, édité 1 fois
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Bonjour,
Vos barres de progression seront intégrées dans un message ?
Bonne journée
Vos barres de progression seront intégrées dans un message ?
Bonne journée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Oui tout à fait 
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Re,
Une version très basique pourrait donner ceci :
Il faudra utiliser du HTML dans les messages
CSS à mettre dans la feuille du forum :
Code pour une barre de progression :

Il est possible, entre autres :
- De retravailler le style de la barre
- De limiter sa largeur totale (actuellement théoriquement toute la largeur du message ou de l'élément qui la contient (plus proche parent))
Dites-moi ce que vous souhaiteriez précisément
Bonne soirée
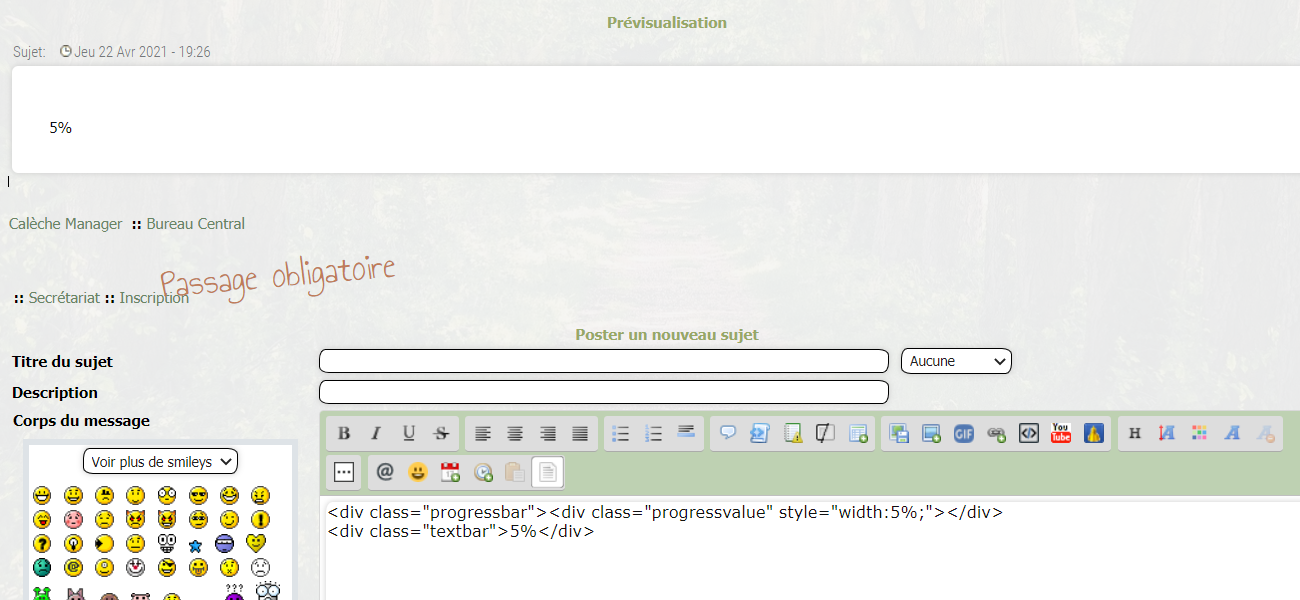
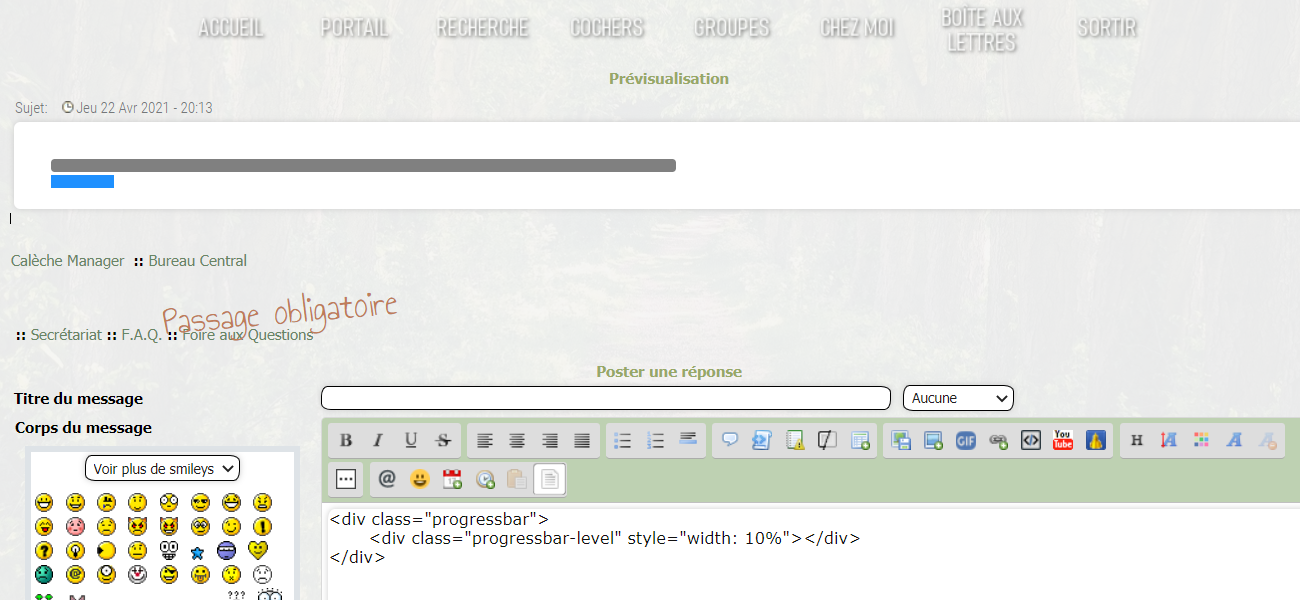
Une version très basique pourrait donner ceci :
Il faudra utiliser du HTML dans les messages
CSS à mettre dans la feuille du forum :
- Code:
.progressbar {
width: 100%;
height: 10px;
border-radius: 3px;
background: gray;
}
.progressbar-level {
height: 100%;
background: dodgerblue;
}
Code pour une barre de progression :
- Code:
<div class="progressbar">
<div class="progressbar-level" style="width: 10%"></div>
</div>
Il est possible, entre autres :
- De retravailler le style de la barre
- De limiter sa largeur totale (actuellement théoriquement toute la largeur du message ou de l'élément qui la contient (plus proche parent))
Dites-moi ce que vous souhaiteriez précisément
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
C'est déjà une énorme progression par rapport à avant, merci ! Par contre, elles ne se superposent pas :/ La barre bleue (dans votre exemple) se trouve sous la grise
EDIT : J'ai mis un margin-top à progressbar-level et ça fonctionne !!!! Merci beaucoup !!! <3
- Spoiler:

EDIT : J'ai mis un margin-top à progressbar-level et ça fonctionne !!!! Merci beaucoup !!! <3
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Re,
C'est une solution, mais c'est étrange quand même, moi je ne reproduis pas le souci dans un code HTML hors forum, ça doit venir du CSS des forums
Je regarde quand même ^^
Voulez-vous changer la largeur "complète" de la barre ou les couleurs ? Ou autre chose d'ailleurs ^^
Ou peut-être saurez-vous vous débrouiller ?
Bonne soirée
C'est une solution, mais c'est étrange quand même, moi je ne reproduis pas le souci dans un code HTML hors forum, ça doit venir du CSS des forums
Je regarde quand même ^^
Voulez-vous changer la largeur "complète" de la barre ou les couleurs ? Ou autre chose d'ailleurs ^^
Ou peut-être saurez-vous vous débrouiller ?
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Avec forumactif, des fois j'ai des surprises avec les codes, alors si je peux, je m'en débrouille en système D 
Pour la taille et les couleurs, c'est ok, par contre si vous saviez comment faire (si possible, sinon tant pis !) pour créer un sujet avec plusieurs progressbar de différentes couleurs... ?

Pour la taille et les couleurs, c'est ok, par contre si vous saviez comment faire (si possible, sinon tant pis !) pour créer un sujet avec plusieurs progressbar de différentes couleurs... ?

 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Re,
Ah, j'ai compris
C'est l'éditeur qui ajoute des sauts de ligne ^^
Vous pouvez supprimer le margin-top et mettre tout le HTML sur une même ligne comme ceci :
Chez moi, ça suffit à régler le souci ^^
Imaginons que vous mettiez plusieurs lignes entre la barre et son niveau, l'écart sera pire
Ah, j'ai compris
C'est l'éditeur qui ajoute des sauts de ligne ^^
Vous pouvez supprimer le margin-top et mettre tout le HTML sur une même ligne comme ceci :
- Code:
<div class="progressbar"><div class="progressbar-level" style="width: 10%"></div></div>
Chez moi, ça suffit à régler le souci ^^
Imaginons que vous mettiez plusieurs lignes entre la barre et son niveau, l'écart sera pire

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Ça marche en effet  Mais du coup, j'aurais voulu intégrer le texte (le % par exemple) dans la progressbar, et non la progressbar-level.... Je peux en mettant le margin-top, mais pas en supprimant le saut de ligne :/
Mais du coup, j'aurais voulu intégrer le texte (le % par exemple) dans la progressbar, et non la progressbar-level.... Je peux en mettant le margin-top, mais pas en supprimant le saut de ligne :/
 Mais du coup, j'aurais voulu intégrer le texte (le % par exemple) dans la progressbar, et non la progressbar-level.... Je peux en mettant le margin-top, mais pas en supprimant le saut de ligne :/
Mais du coup, j'aurais voulu intégrer le texte (le % par exemple) dans la progressbar, et non la progressbar-level.... Je peux en mettant le margin-top, mais pas en supprimant le saut de ligne :/ Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Pour avoir différentes couleurs, au choix, soit vous forcez la couleur dans l'attribut style :
(Rouge ici par exemple, n'oubliez pas les ; après chaque propriété du coup ^^)
Et vous définissez cette valeur pour chaque barre, celles qui n'ont pas de valeur individuelle auront la couleur par défaut.
Soit vous définissez des classes spécifiques, par exemple :
et dans votre css :
et ainsi de suite pour chaque type...
Dans tous les cas ce sera : Valeur par défaut < Valeur du type spécifique < Valeur individuelle de l'attribut style
Vous pouvez combiner au besoin les deux méthodes
- Code:
<div class="progressbar"><div class="progressbar-level" style="width: 10%; background-color: red;"></div></div>
(Rouge ici par exemple, n'oubliez pas les ; après chaque propriété du coup ^^)
Et vous définissez cette valeur pour chaque barre, celles qui n'ont pas de valeur individuelle auront la couleur par défaut.
Soit vous définissez des classes spécifiques, par exemple :
- Code:
<div class=" progessbar pb-red"><div class="progressbar-level" style="width: 10%"></div></div>
et dans votre css :
- Code:
.pb-red .progressbar-level{
background-color: red;
}
- Code:
.pb-red {
background-color: red;
}
et ainsi de suite pour chaque type...
Dans tous les cas ce sera : Valeur par défaut < Valeur du type spécifique < Valeur individuelle de l'attribut style
Vous pouvez combiner au besoin les deux méthodes

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Re,
C'est possible (et simple), mais je vous tiens informé demain, là je dois y aller
Bonne soirée
C'est possible (et simple), mais je vous tiens informé demain, là je dois y aller
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
C'est vraiment génial, merci beaucoup !!!
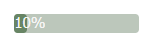
Du coup sans le margin-top et le saut de ligne, ça donne ça :

Et ça avec le margin-top :

EDIT : Ok Merciiiii
Merciiiii
Du coup sans le margin-top et le saut de ligne, ça donne ça :

Et ça avec le margin-top :

EDIT : Ok
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Bonjour,
Alors voici le CSS complet (donc retirez tout le reste) :
Si vous souhaitez mettre des guillemets dans le texte, il faut les encoder en "
Petit point style :
La légende se place tout à droite de la barre, en noir, 13px (pensez à l'adapter selon la hauteur de la barre choisie) en Arial (pas spécialement adéquat pour votre forum, vous pouvez retirer la propriété pour prendre la valeur par défaut des messages)
Et pour faire joli, on arrondit les bords des niveaux à 100%
Si il y a un souci ou quelque chose à modifier... n'hésitez pas !
Bonne journée
Alors voici le CSS complet (donc retirez tout le reste) :
- Code:
.progressbar {
width: 100%;
height: 15px;
border-radius: 3px;
background: gray;
}
.progressbar-level {
height: 100%;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
background: dodgerblue;
}
.progressbar-level[style*="width: 100%"], .progressbar[style*="width:100%"] {
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.progressbar:before {
content: attr(data-legend);
display: inline;
float: right;
margin-right: 3px;
color: black;
font-size: 13px;
}
- Code:
<div class="progressbar" data-legend="10%"><div class="progressbar-level" style="width: 10%"></div></div>
Si vous souhaitez mettre des guillemets dans le texte, il faut les encoder en "
Petit point style :
La légende se place tout à droite de la barre, en noir, 13px (pensez à l'adapter selon la hauteur de la barre choisie) en Arial (pas spécialement adéquat pour votre forum, vous pouvez retirer la propriété pour prendre la valeur par défaut des messages)
Et pour faire joli, on arrondit les bords des niveaux à 100%
Si il y a un souci ou quelque chose à modifier... n'hésitez pas !
Bonne journée
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
C'est impeccable ! Merci infiniment pour votre aide !!!
Dernier petit truc : savez-vous comment je peux rajouter du texte en dehors de la barre, mais sur la même ligne ?
Par exemple : "Texte : progressbar "
Parce qu'à cause des div, il y a un retour à la ligne entre les deux
Dernier petit truc : savez-vous comment je peux rajouter du texte en dehors de la barre, mais sur la même ligne ?
Par exemple : "Texte : progressbar "
Parce qu'à cause des div, il y a un retour à la ligne entre les deux
 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Je vois...
Et si on ajoute display: inline-block; à .progressbar
Le souci, c'est que ça marche pas bien ( ) si à la barre de prendre 100% de la largeur, du coup elle passe sur une nouvelle ligne.
) si à la barre de prendre 100% de la largeur, du coup elle passe sur une nouvelle ligne.
La solution la plus simple que je vois si width vaut 100%, ou si la solution du paragraphe suivant ne vous correspond pas, c'est de mettre votre div et le texte dans un tableau, une ligne, deux colonnes et pas de bordure. Une colonne le texte, une colonne la div.
Le tableau se dimensionnera (comme il veut ^^) et la div prendra 100%... de son parent, à savoir la cellule de tableau
Sinon, vous pouvez utiliser la méthode avec inline-block, à condition de ne pas utiliser 100% comme valeur pour width. ça peut être 50%, et dans ce cas la barre ne sautera sur la ligne d'en dessous QUE si le texte qui est avant prend PLUS de 50%.
Bonne soirée
Et si on ajoute display: inline-block; à .progressbar
Le souci, c'est que ça marche pas bien (
La solution la plus simple que je vois si width vaut 100%, ou si la solution du paragraphe suivant ne vous correspond pas, c'est de mettre votre div et le texte dans un tableau, une ligne, deux colonnes et pas de bordure. Une colonne le texte, une colonne la div.
Le tableau se dimensionnera (comme il veut ^^) et la div prendra 100%... de son parent, à savoir la cellule de tableau
Sinon, vous pouvez utiliser la méthode avec inline-block, à condition de ne pas utiliser 100% comme valeur pour width. ça peut être 50%, et dans ce cas la barre ne sautera sur la ligne d'en dessous QUE si le texte qui est avant prend PLUS de 50%.
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Merci encore infiniment, ça fonctionne parfaitement !!! 

 Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
Je vous en prie !
Si vous voyez quelque chose d'autre à régler...
PS : Si vous modifiez quelque chose (sur le forum en général plus largement), pensez bien à tester aussi sur la version mobile, petit conseil
Bonne soirée
Si vous voyez quelque chose d'autre à régler...
PS : Si vous modifiez quelque chose (sur le forum en général plus largement), pensez bien à tester aussi sur la version mobile, petit conseil
Bonne soirée

chattigre
Aidactif
Aidactif
Pour une aide efficace...
 Mettez un titre explicite
Mettez un titre explicite Communiquez vos personnalisations
Communiquez vos personnalisations Rendez le forum et votre problème directement visible
Rendez le forum et votre problème directement visible Si votre problème est résolu, éditez votre premier message et cochez l'icône
Si votre problème est résolu, éditez votre premier message et cochez l'icône 
 Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire
Consultez la liste des Questions et réponses fréquentes avant d'ouvrir un sujet si nécessaire Re: Personnaliser une progressbar
Re: Personnaliser une progressbar
D'accord c'est noté ! Merci 

 Sujets similaires
Sujets similaires» Personnaliser PA
» Personnaliser mon lien... Help me D:
» Personnaliser les permissions
» * Personnaliser le chatbox
» Qeel personnaliser.
» Personnaliser mon lien... Help me D:
» Personnaliser les permissions
» * Personnaliser le chatbox
» Qeel personnaliser.
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Undra Jeu 22 Avr 2021 - 19:34
par Undra Jeu 22 Avr 2021 - 19:34



