Soucis mise en forme de mes Catégories
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1 • Partagez
 Soucis mise en forme de mes Catégories
Soucis mise en forme de mes Catégories
Bonjour tout le monde,
Je vous remercie d'avance de t'attention que vous aller porter à mon message afin de pouvoir, si vous le pouvez ou le souhaite m'aider ^^ Il s'agit donc de ce forum : Office Equideow .
- Tout d'abords j'ai vus que les différents "cadre" dans chaque (bloc) d'un forum ou d'une catégories (ou ce trouve l'image new, no new, lock... la description du forum, l'avatar, le dernier message...) n'était pas du tout de la même taille. Je suis peut être un peut pointilleuse lol mais j'aimerais vraiment qu'il soit tous aussi haut (hauteur) et qu'il ne se rapproche pas du haut du bloc autant, car si vous regarder bien, il sont éloigner du bas, il doit y avoir un soucis de taille.
- La deuxième chose est, que je souhaiterai avoir les statistique (nombre de messages, de sujets...) dans chaque forum et catégories sur l'accueil. Donc, dans chaque bloc. Si possible j'aimerais avoir ces informations sur une seul ligne de couleur noir et en taille 10 px sur le haut aligner à droite des blocs <3 - Et, donc retiré l'intitulé "3 messages dans 3 sujets etc..." qui se trouve dans le dernier bloc tout à droite. Ou, il ne restera que dans ce bloc le lien vers le dernier message poster.
- Pour finir au niveau des informations de bases, j'aimerais faire apparaître la liste des modérateurs du bloc catégories/forum en bas du bloc centrer sous le cadre "Description" *.* .
- Et pour finir, comme vous pouvez le voir, il y as le deuxième bloc en partant de la gauche après celui des images new, no new, lock... un cadre qui permet de voir les sous forums (voir plutôt en bas du forum) et je trouve que cela fait un peut "vide" quand il n'y en as pas. Car je n'ai pas de sous forum ou sous catégories dans tous les bloc donc si vous avez une idée pour remplacer ce cadre unicolore ou il n'y aura pas de liste de lien blanc merciiiiii de me le faire savoir, je fait confiance a votre imagination :p
Voila tout d'abords la liste CSS de l'affichage de mes catégories :
Voila ensuite le Template modifier pour cela Index_Box :
Je vous remercie beaucoup d'avoir pris le temps de lire mon sujet et d'(y répondre si vous voulez me donner un petit cou de pouce. Je vous souhaite une très douce et agréable journée
Mercurie.
Je vous remercie d'avance de t'attention que vous aller porter à mon message afin de pouvoir, si vous le pouvez ou le souhaite m'aider ^^ Il s'agit donc de ce forum : Office Equideow .
- Tout d'abords j'ai vus que les différents "cadre" dans chaque (bloc) d'un forum ou d'une catégories (ou ce trouve l'image new, no new, lock... la description du forum, l'avatar, le dernier message...) n'était pas du tout de la même taille. Je suis peut être un peut pointilleuse lol mais j'aimerais vraiment qu'il soit tous aussi haut (hauteur) et qu'il ne se rapproche pas du haut du bloc autant, car si vous regarder bien, il sont éloigner du bas, il doit y avoir un soucis de taille.
- La deuxième chose est, que je souhaiterai avoir les statistique (nombre de messages, de sujets...) dans chaque forum et catégories sur l'accueil. Donc, dans chaque bloc. Si possible j'aimerais avoir ces informations sur une seul ligne de couleur noir et en taille 10 px sur le haut aligner à droite des blocs <3 - Et, donc retiré l'intitulé "3 messages dans 3 sujets etc..." qui se trouve dans le dernier bloc tout à droite. Ou, il ne restera que dans ce bloc le lien vers le dernier message poster.
- Pour finir au niveau des informations de bases, j'aimerais faire apparaître la liste des modérateurs du bloc catégories/forum en bas du bloc centrer sous le cadre "Description" *.* .
- Et pour finir, comme vous pouvez le voir, il y as le deuxième bloc en partant de la gauche après celui des images new, no new, lock... un cadre qui permet de voir les sous forums (voir plutôt en bas du forum) et je trouve que cela fait un peut "vide" quand il n'y en as pas. Car je n'ai pas de sous forum ou sous catégories dans tous les bloc donc si vous avez une idée pour remplacer ce cadre unicolore ou il n'y aura pas de liste de lien blanc merciiiiii de me le faire savoir, je fait confiance a votre imagination :p
Voila tout d'abords la liste CSS de l'affichage de mes catégories :
- Ouvrir:
- Code:
/* _______________________________________________________________AFFICHAGE DES CATEGORIES NEVER UTOPIA ____________________*/
table.forumline td {
background-color: #C4C199!important;
}
table.forumline {
background-color : #C4C199!important;
}
.row3 {
background-color: #C4C199!important;
}
.modifcat{
margin-top:10px;
}
.forumline{
width:800px;
margin:auto;
}
.cattitre{
width:746px;
text-align:center;
margin-top:20px;
margin-bottom:10px;
margin-left:25px;
margin-right:25px;
padding-top:5px;
font-size:35px;
min-height:50px;
color:#C4C199 !important;
/*background-color:#d9b698;*/
font-family: 'Handlee', cursive;
}
.forumlink{
letter-spacing:7px;
font-size:20px;
text-decoration:none;
text-align:center;
color:#000000 !important;
font-family: 'Voltaire', sans-serif;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.forumlink:hover{
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
text-decoration:none !important;
color:#ffffff !important;
}
.imgmess{
position:relative;
height: 75% !important;
background-color:#e3dfb1;
margin-right:10px;
margin-bottom:20px;
margin-left:25px;
padding:5px;
}
.imgmess img{
/*height:100px;*/
margin-top: -5px;
}
.liensfrm{
overflow:auto;
font-size:0px;
width:130px;
height:91px;
background-color:#e3dfb1;
bottom:-50px;
margin-right:5px;
margin-bottom:20px;
}
.liensfrm a{
letter-spacing:0px;
font-family: 'Voltaire', sans-serif;
display:block;
font-size:11px;
max-width:130px;
color:#ffffff;
background-color:#e3dfb1;
border-bottom:1px solid #000;
text-align: center!important ;
text-decoration:none;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.liensfrm a:hover{
color:#000000 !important;
background-color:#e3dfb1;
text-decoration:none !important;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.descfrm{
position:absolute;
margin:auto;
min-width:390px;
max-width:390px;
max-height:120px;
min-height:120px;
font-size:11px;
overflow:auto;
margin-bottom:15px;
margin-left:2px;
text-align:justify;
padding:10px;
color:#000000;
font-family: 'Open Sans', sans-serif;
margin-top: 5px;
}
.avatarfrm{
overflow:hidden;
width:57px;
height:100px;
background-color:#e3dfb1;
padding:5px;
margin-bottom:15px;
margin-top: 5px;
}
.avatarfrm img{
height:100px;
}
.derniermess{
position:relative;
width:96px;
height:100px;
font-size:10px;
background-color:#e3dfb1;
margin-left:5px;
margin-bottom:10px;
margin-right:25px;
padding-left:5px;
padding-right:5px;
padding-top:10px;
color:#000000;
font-family: 'Open Sans', sans-serif;
}
.derniermess a{
color:#c36e6e;
text-decoration:none;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
margin-top: 5px;
}
.derniermess a:hover{
color:#3D2617;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
text-decoration:none !important;
margin-top: 5px;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 355px;
height: 80px;
overflow: hidden;
border: 2px solid #000000;
background-color: #e3dfb1;
}
.cate_img
{
position: relative;
z-index: 2;
width: 355px;
height: 80px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0.5;
}
.cate:hover .cate_img
{
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0.5;
}
.cate_description
{
position: justify;
z-index: 1;
width: 355px;
max-height: 150px;
min-height: 150px;
margin-top: -90px;
margin-bottom : 90px;
text-align: justify;
font-size: 11px;
color: #000;
padding: 15px;
overflow: auto;
}
Voila ensuite le Template modifier pour cela Index_Box :
- Ouvrir:
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div class="modifcat">
<!-- BEGIN catrow --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td colspan="{catrow.cathead.INC_SPAN}" width="100%">
<div class="cattitre">{catrow.cathead.CAT_TITLE}</div>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td>
<div class="imgmess">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</td>
<h1 class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h1>
<td>
<div class="liensfrm">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<div class="descfrm">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row3 over" align="center" valign="middle">
<div class="avatarfrm">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
</td>
<td class="row3" align="center" valign="middle">
<div class="derniermess">
{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets<br />
{catrow.forumrow.LAST_POST}
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Je vous remercie beaucoup d'avoir pris le temps de lire mon sujet et d'(y répondre si vous voulez me donner un petit cou de pouce. Je vous souhaite une très douce et agréable journée
Mercurie.
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonjour,
Petit Up'
Bonne journée à tous =)
Petit Up'
Bonne journée à tous =)
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonjour ^^
Petit up =) et bonne journée à vous <3
Petit up =) et bonne journée à vous <3
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Message par Office Equideow Hier à 15:24
Message par Office Equideow Aujourd'hui à 7:58
Message par Office Equideow Aujourd'hui à 7:58
 | Bonjour, Je vous rappelle qu'il est autorisé un seul UP par tranche de 24 heures, à partir de votre dernier message posté dans le sujet concerné. Je vous invite à lire : |
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonsoir,
Petit Up et désolé pour le doublon :/
Bonne nuit tout le monde <3
Petit Up et désolé pour le doublon :/
Bonne nuit tout le monde <3
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonsoir,
Petit up pour la nuit <3
Petit up pour la nuit <3
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonjour tout le monde,
Petit Up' s'il vous plait -
Petit Up' s'il vous plait -
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Hello Office Equideow  ,
,
alors comme mentionné sur mon fofo tu as un forum ModernBB .
Voir comment les reconnaitre:
https://forum.forumactif.com/t227160-les-versions-de-forum-forumactif#2093550
Pourquoi modifier le template de cette version pour remettre un codage valable pour la version Phpbb2?
Autant remettre ton fofo en version Phpbb2 .
.
a++
alors comme mentionné sur mon fofo tu as un forum ModernBB .
Voir comment les reconnaitre:
https://forum.forumactif.com/t227160-les-versions-de-forum-forumactif#2093550
Pourquoi modifier le template de cette version pour remettre un codage valable pour la version Phpbb2?
Autant remettre ton fofo en version Phpbb2
a++

Invité- Invité
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonjour @Milouze14 ,
Alors, je ne savais pas que le forum était de ce type mais oui j'ai compris et j'ai changer les infos sur mes forums d'aide merci beaucoup pour le lien.
merci beaucoup pour le lien.
Pour ce qui est des sujets pour le coup, comment doit-je m'y prendre? Il faudrait refaire tout un code non? :/
Merci beaucoup pour ta réponse, je te souhaite une agréable journée
Sandra.
Alors, je ne savais pas que le forum était de ce type mais oui j'ai compris et j'ai changer les infos sur mes forums d'aide
Pour ce qui est des sujets pour le coup, comment doit-je m'y prendre? Il faudrait refaire tout un code non? :/
Merci beaucoup pour ta réponse, je te souhaite une agréable journée
Sandra.
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Re,
il vaut rester avec la version Phpbb2 car tu connais déjà cette version.
Ensuite sauvegarde ton template et la css associée.
Puis passes ton fofo en version Phpbb2 .
.
a++
il vaut rester avec la version Phpbb2 car tu connais déjà cette version.
Ensuite sauvegarde ton template et la css associée.
Puis passes ton fofo en version Phpbb2
a++

Invité- Invité
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonsoir @Milouze14 ,
Merci encore de ta réponse, mais j'ai vraiment envie de changer un peut de version, d'apprendre un peut plus alors serait-ce possible fe refaire un codage qui me plait même si ce n'est pas le même ? =)
Bonne journée à toi.
Merci encore de ta réponse, mais j'ai vraiment envie de changer un peut de version, d'apprendre un peut plus alors serait-ce possible fe refaire un codage qui me plait même si ce n'est pas le même ? =)
Bonne journée à toi.
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Hello Office Equideow,
si c'est pour apprendre, alors là .
.
Sinon, oui faut tout refaire chère amie .
.
a++
si c'est pour apprendre, alors là
Sinon, oui faut tout refaire chère amie
a++

Invité- Invité
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Bonsoir @Milouze =)
Oui, changer cela fait du bien alors pour tout refaite au cas ou je vais faire un petit montage =)
Bonne soirée à tout à l'heure
Oui, changer cela fait du bien alors pour tout refaite au cas ou je vais faire un petit montage =)
Bonne soirée à tout à l'heure
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Alors, comme j'ai pus les améliorerez grandement grâce à toi et au gens de ce forum je souhaiterais pour finir, les modifications suivante :
1 - En dessous du cadre de description les intitulées : "Nous avons ... messages et ... sujets dans ce forum" en 8 px et en noir =)
2 - Mettre de la même hauteur dans le bloc d'un forum / Catégories les cadre "icone new, no new...", la description, l'avatars, le bloc de dernier message ...." à la même hauteur et largeur.
3 - Si possible mettre une image avec largeur automatique sur le haut et le bas des forums / Catégories au choix =)
Voila, c'est tout pour le moment, merci beaucoup =) !
Je vous remercie beaucoup de votre aide
Mon Index_Box :
Ma CSS :
1 - En dessous du cadre de description les intitulées : "Nous avons ... messages et ... sujets dans ce forum" en 8 px et en noir =)
2 - Mettre de la même hauteur dans le bloc d'un forum / Catégories les cadre "icone new, no new...", la description, l'avatars, le bloc de dernier message ...." à la même hauteur et largeur.
3 - Si possible mettre une image avec largeur automatique sur le haut et le bas des forums / Catégories au choix =)
Voila, c'est tout pour le moment, merci beaucoup =) !
Je vous remercie beaucoup de votre aide
Mon Index_Box :
- Code:
<table width="100%" border="0" cellspacing="1" cellpadding="0" align="center">
<tr>
<td valign="bottom">
<div class="nav"><a class="nav" href="{U_INDEX}">{L_INDEX}</a>{NAV_CAT_DESC}</div>
</td>
<td class="gensmall" align="right" valign="bottom">
<!-- BEGIN switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_NEW}">{L_SEARCH_NEW}</a><br />
<a class="gensmall" href="{U_SEARCH_SELF}">{L_SEARCH_SELF}</a><br />
<!-- END switch_user_logged_in -->
<a class="gensmall" href="{U_SEARCH_UNANSWERED}">{L_SEARCH_UNANSWERED}</a>
</td>
</tr>
</table>
<div class="modifcat">
<!-- BEGIN catrow --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN cathead -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.cathead.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td colspan="{catrow.cathead.INC_SPAN}" width="100%">
<div class="cattitre">{catrow.cathead.CAT_TITLE}</div>
</td>
</tr>
<!-- END cathead -->
<!-- BEGIN forumrow -->
<tr>
<!-- BEGIN inc -->
<td width="46"><img src="{SPACER}" height="0" width="46" alt="." /></td>
<!-- END inc -->
<td>
<div class="imgmess">
<img title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
</div>
</td>
<h1 class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</h1>
<td>
<div class="liensfrm">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</div>
</td>
<td class="row1 over" colspan="{catrow.forumrow.INC_SPAN}" valign="top" width="100%">
<div class="descfrm">{catrow.forumrow.FORUM_DESC}</div>
</td>
<td class="row3 over" align="center" valign="middle">
<div class="avatarfrm">
<!-- BEGIN avatar -->
{catrow.forumrow.avatar.LAST_POST_AVATAR}
<!-- END avatar -->
</div>
</td>
<td class="row3" align="center" valign="middle">
<div class="derniermess">
{catrow.forumrow.POSTS} messages dans {catrow.forumrow.TOPICS} sujets<br />
{catrow.forumrow.LAST_POST}
</div>
</td>
</tr>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<tr>
<!-- BEGIN inc -->
<td class="{catrow.catfoot.inc.INC_CLASS}" width="46"><img src="{SPACER}" height="0" width="46" /></td>
<!-- END inc -->
<td class="spaceRow" colspan="{catrow.catfoot.INC_SPAN}" height="1"><img src="{SPACER}" alt="" height="1" width="1" /></td>
</tr>
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</table></div><img src="{SPACER}" alt="" height="5" width="1" /><!-- END tablefoot --><!-- END catrow -->
Ma CSS :
- Code:
.post-head .topic-date {
border: none;
margin: 0;
padding: 0;
}
/* vote */
.vote {float: right; height: 19px; line-height: 19px; position: relative;}
.vote-bar {display: inline-block;margin-left: 18px;hite-space: nowrap;}
.vote-bar-desc {font-size: 1.1rem;}
.vote-bar-empty, .vote-bars {border-radius: 3px; bottom: 0; left: 0;overflow: hidden;}
.vote-bar-plus {
background-color: #4CAF50;
}
/*___________________________________________________________BOUTON HAUT ET BAS FORUM________________________________*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100; }
/* __________________________________________________________CSS DE LINDEX_________________________________________*/
/* TITRE DU SITE (image) */
#site-title, #site-title h1 {
color: #cbc86b;
display: block;
font-size: 14px;
font-weight: 600;
letter-spacing: 4px;
margin-right: 100px;
margin-top: 10px!important;
margin-left: 0px!important
padding: 0;
text-shadow: 2px 2px 4px #000;
}
#site-title, #site-title h1 {
color: #fff;
display: block;
font-size: 30px;
font-weight: 500;
margin-top: 30px!important;
padding: 0;
margin-left: -1px!important;
}
/* Chrome, Safari */ /* SCROLL BAR */
::-webkit-scrollbar {
width: 5px;
height: 10px;}
::-webkit-scrollbar-track-piece {
background-color: #000;}
::-webkit-scrollbar-thumb:vertical {
height: 30px;
-webkit-border-radius: 10px;
background-color: GREY;}
::-webkit-scrollbar-thumb:horizontal{
height: 30px;
-webkit-border-radius: 10px;
background-color: GREY;}
#wrap { /*affichage général des catégories*/
background-color: #cbc86b;
border: 2px solid #000;
font-size: 10px;
margin-bottom: 50px;
min-width: 80%;
max-width: 80%;
padding: 24px 36px;
}
#site-title, #site-title h1 { /* titre du forum */
color: #cbc86b;
letter-spacing: 4px;
text-shadow: 2px 2px 4px #000;
display: block;
font-size: 14px;
font-weight: 600;
margin-left: 250px;
margin-top: -120px;
padding: 0;
}
/*__________________________________________________________PANNEL__________________________________*/
.panel { /*tableau PA*/
margin-bottom: 24px;
min-width: 80%;
max-width: 80%;
margin-left: 100px;
}
/* _______________________________________________________________AFFICHAGE DES CATEGORIES NEVER UTOPIA ____________________*/
table.forumline td {
background-color: #EBEAA4!important;
min-width: 80%!important;
max-width: 80%!important;
}
table.forumline {
background-color : #EBEAA4!important;
min-width: 80%!important;
max-width: 80%!important;
}
.row3 {
background-color: #EBEAA4!important;
min-width: 80%!important;
max-width: 80%!important;
}
.modifcat{
margin-top:10px;
}
.forumline{
min-width: 80%!important;
max-width: 80%!important;
margin-left: 100px;
}
.cattitre {
color: #000!important;
font-family: 'Great Vibes', cursive;
font-size: 20px;
margin: 10px 15px 5px;
min-height: 30px;
padding-top: 5px;
text-align: center;
width: 80%;
font-variant: small-caps;
letter-spacing: 3px;
font-weight: bold;
}
.forumlink{
letter-spacing:0px;
font-size: 15px;
text-align:center;
color:#000 !important;
font-family:'Great Vibes'!important;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.forumlink:hover{
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
text-decoration:none !important;
color:#ffffff !important;
}
.imgmess{
position:relative;
height: 75% !important;
background-color: #EBE9C3;
margin-right:10px;
margin-bottom:20px;
margin-left:25px;
padding:5px;
}
.imgmess img{
/*height:100px;*/
margin-top: -5px;
}
.liensfrm{
overflow:auto;
font-size:0px;
width:130px;
height:91px;
background-color:#B7CA79;
bottom:-50px;
margin-right:5px;
margin-bottom:20px;
}
.liensfrm a{
letter-spacing:0px;
font-family: 'Arial', sans-serif;
display:block;
font-size:10px;
max-width:130px;
color:#000;
background-color:#EBE9C3;
border-bottom: 1px solid #000;
text-align: center!important ;
text-decoration:none;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.liensfrm a:hover{
color:#ffffff !important;
background-color:#EBE9C3;
text-decoration:none !important;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
}
.descfrm{
position:absolute;
margin:auto;
min-width:300px;
max-width:300px;
max-height:120px;
min-height:120px;
font-size:11px;
margin-bottom:15px;
margin-left:2px;
text-align:justify;
padding:10px;
color:#000000;
font-family: 'Open Sans', sans-serif;
margin-top: 5px;
}
.avatarfrm{
overflow:hidden;
width:57px;
height:100px;
background-color:#EBE9C3;
padding:5px;
margin-bottom:15px;
margin-top: 5px;
}
.avatarfrm img{
height:100px;
}
.derniermess{
position:relative;
width:98px;
height:100px;
font-size:10px;
background-color:#C4D7ED;
margin-bottom:10px;
margin-right:25px;
margin-left: 5px;
color:#000000;
font-family: 'Open Sans', sans-serif;
}
.derniermess a{
color:#c36e6e;
text-decoration:none;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
margin-top: 5px;
width:98px;
height:100px;
}
.derniermess a:hover{
color:#3D2617;
transition:all ease 0.7s;
-webkit-transition:all ease 0.7s;
text-decoration:none !important;
margin-top: 5px;
width:98px;
height:100px;
}
/* CODES CSS CATEGORIES AUX DESCRIPTIONS CACHEES */
.cate
{
width: 355px;
height: 80px;
overflow: hidden;
border: 2px solid #000000;
background-color: #EBE9C3;
}
.cate_img
{
position: relative;
z-index: 2;
width: 355px;
height: 80px;
margin-left: 0px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0.5;
}
.cate:hover .cate_img
{
margin-left: 400px;
transform: all;
-moz-transform: all;
-o-transform: all;
-htm-transform: all;
-webkit-transform: all;
transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
-htm-transition: 1s;
-webkit-transition: 1s;
opacity: 0.5;
}
.cate_description
{
position: justify;
z-index: 1;
width: 355px;
max-height: 150px;
min-height: 150px;
margin-top: -90px;
margin-bottom : 90px;
text-align: justify;
font-size: 11px;
color: #000;
padding: 15px;
}
/*_____________________________________________________________AFFICHAGE DES SUJETS_______________________________________*/
.forumbg { /*titre "sujet"*/
background-color: #B7CA79;
background-image: url(https://2img.net/i/fa/empty.gif);
background-position: 0 0;
background-repeat: repeat-x;
border-radius: 3px;
box-shadow: 0 1px 6px rgb(0 0 0 / 6%);
clear: both;
margin-bottom: 24px;
padding: 0;
max-width: 80%;
margin-left: 100px;
}
ul.topiclist { /*bloc*/
background-image: url(https://2img.net/i/fa/empty.gif);
background-repeat: repeat-x;
color: #000;
list-style-type: none;
margin: 0;
padding: 10px;
}
ul.topiclist li { /*barre de séparation*/
display: block;
margin: 0;
background-color: #EBEAA4;
border-bottom: 1px dotted #000;
border-left: 1px dotted #000;
border-right: 1px dotted #000;
}
a.topictitle { /*titre du sujet*/
color: #000;
display: inline-block;
font-family: Arial, sans-serif;
font-size: 11px;
font-weight: 600;
margin: -2px 0;
text-decoration: none;
word-break: break-word;
text-shadow: 2px 2px 10px #fff;
letter-spacing: 2px;
}
li.row { /*ligne de séparation*/
border-color: #EBEAA4;
border-style: solid;
border-width: 3px 0 0;
}
dl.icon { /*icone du forum*/
background-position: left 24px top 50%;
background-repeat: no-repeat;
background-size: 15px 15px!important;
height: auto;
}
.sub-header { /*bloc entier*/
clear: both;
width: 90%;
}
#picture_legend img, #privmsgs-menu img { /* MINI IMAGE DESCRIPTION*/
max-height: 20px;
max-width: 20px;
min-height: 20px;
max-height: 20px;
vertical-align: middle;
width: 20px;
font-size: 10px!important;
}
dd.lastpost { /* dernier message par */
font-size: 8px;
line-height: 3px;
padding: 18px!important;
width: 32%;
}
dd.posts, dd.topics, dd.views { /*nombre de sujets, vus, réponses */
font-size: 8px;
text-align: center;
width: 8%;
}
.topic-author { /* par mercurie */
font-size: 8px!important;
}
/* SOUS LE SUJETS */
.block .h3 {
font-size: 10px;
font-weight: 400;
margin-top: -3px;
}
p { /*permission des forum*/
font-size: 10px;
}
.topic-actions.bottom margin-left: 100px; .topic-actions-buttons > a, .topic-actions.bottom .topic-actions-buttons > span { /*action sujets*/
vertical-align: middle;
font-size: 11px;
}
*, :after, :before { /* sauter vers... liste déroulante*/
border: none;
box-sizing: border-box;
margin: 0;
padding: 0;
font-size: 10px;
}
li.header dd, li.header dt {
color: #000;
font-family: Roboto, sans-serif, Roboto, sans-serif;
font-size: 11px;
line-height: 1;
text-transform: 700!important;
letter-spacing: 4px!important;
font-shadow: 2px 4px 4px #fff!important;
font-weight: bold!important;
font-variant: small-caps;
}
.forumbg .header {
position: relative;
background-color: #C4D7ED;
}
/*_______________________________________________________QEEL_____________________________________________________________*/
.block {
background-color: #EBEAA4;
color: #000;
font-size: 11px;
margin-bottom: 24px;
overflow: hidden;
padding: 15px;
min-width: 80%;
max-width: 80%;
margin-left: 100px;
margin-bottom: 20px;
}
.block-footer { /*groupe du forum*/
background-color: #EBEAA4;
border-color: rgba(0,0,0,0.05);
border-radius: 0 0 3px 3px;
border-style: solid;
border-width: 1px 0 0;
margin: 18px -18px -18px;
padding: 12px 18px;
}
/*____________________________________________________________BAS DU FORUM _____________________________________*/
/*______________LEGEND DES NEW NO NEW IMAGE ___________________________________________________________________*/
#picture_legend {
background-color : #EBEAA4;
border: none;
color: #000;
font-size: 8px;
margin-bottom: 40px;
overflow: hidden;
text-align: center;
min-width: 80%;
max-width: 80%;
margin-left: 100px;
}
#picture_legend, #privmsgs-menu {
background-color : #EBEAA4;
border: none;
color: #000;
font-size: 8px;
margin-bottom: 40px;
overflow: hidden;
text-align: center;
min-width: 80%;
max-width: 80%;
margin-left: 100px;
}
/*______________________________________________________________________AUTRE________________________________*/
.button, .button1, .button2, input[type="submit"] { /* Boutons du forum */
background-image: url('https://i.servimg.com/u/f27/20/32/03/19/bouton12.png');
border-radius: 3px;
border: 1px solid #000;
color: #000;
display: inline-block;
font-family: Time New Roman, sans-serif;
font-size: 12px;
font-weight: 700;
overflow: hidden;
padding: 4px 10px;
position: relative;
text-decoration: none;
vertical-align: middle;
width: auto!important;
}
/*______________________________________________________________________PA ACCUEIL TABLEAU AFFICHAGE____________________*/
a
{
text-decoration: none !important;
}
a:hover
{
text-decoration: none !important;
color: #60425A !important;
}
a:link
{
text-decoration: none !important;
}
/***** PAGE DACCUEIL *****/
.fond_2
{
background-color: #cbc86b;
margin-left: 10px;
padding-bottom: 20px;
margin-right: 10px;
}
.fond_3 {
background-color: #B7CA79;
border: 2px solid #000;
width: 196px;
height: 152px;
margin-left : 28px;
border-top-left-radius: 15px;
border-bottom-right-radius: 15px;
padding: 10px;
overflow: auto;
}
.titre_1 {
color: #000;
font-family: georgia;
font-size: 15px;
margin: 0 0 -24px 80px;
letter-spacing: 2px;
font-variant: small-caps;
font-weight: 500;
}
/*.style_1
{
background-color: #B0C3AB;
width: 100%;
height: 2px;
} */
/* .style_2 {
background-color: #8D838D;
height: 1px;
margin-left: 30px;
margin-right: 30px;
margin-top: -7px;
} */
.fond_entete {
background-color: #C4D7ED;
border-bottom: 2px solid #BEBEBE;
border-top: 4px solid #B0C3AB;
height: 40px;
width: 100%;
margin-top: -10px;
}
.bloc_guillemet
{
text-align: right;
margin-right: 10px;
margin-top: -24px;
font-family: georgia;
font-size: 36px;
text-shadow: 1px 1px 2px #1A1A1A;
color: #353535;
}
.fond_5{
width: 760px;
margin: auto;}
.fond_6 {
background-color: #C4D7ED;
border: 1px solid #000;
height: 150px;
margin: 0 20px;
overflow: auto;
padding: 10px;
text-align: center;
width: 200px;}
.bloc_lien {
color: #ffffff!important;
font-family: georgia;
font-size: 10px;
font-variant: small-caps!important;
font-weight: 600;
letter-spacing: 1px;
}
.bloc_more
{
text-align: right;
float: right;
margin: -3px 20px 0 0;
font-family: georgia;
font-variant: small-caps;
font-size: 14px;
font-style: italic;
letter-spacing : 2px; color: #879E9B;
}
.img_80
{
position: relative;
width: 80px;
height: 80px;
opacity: 1;
transition: 1s all;
z-index: 2;
}
.staff
{
display:inline-block;
position: relative;
height: 80px;
width: 80px;
margin-left: 10px;
overflow: hidden;
}
.bulle_staff
{
position: absolute;
top: 0; left: 0;
height: 80px;
width: 80px;
overflow: hiden;
}
.staff:hover .img_80
{
opacity: 0;
}
.img_ts
{
width: 70px;
height: 60px;
margin-right: 10px;
}
.img_40
{
width: 20px;
height: 20px;
margin-right: 5px;
}
.date
{
font-size: 16px;
font-style: italic;
font-family: arial narrow;
color: #95879E;
}
.objet
{
font-size: 12px;
font-family: georgia;
color: #879E9B;
font-variant: small-caps;
font-weight: bold;
}
.fond_3.news
{
position: relative;
overflow: hidden;
padding: 10px;
}
.news_img
{
background: url(https://nsa33.casimages.com/img/2014/11/24/141124022024156156.png) no-repeat center;
width: 196px;
height: 102px;
position: absolute;
top: 0; left: 0;
transition: 1s all;
z-index: 2;
}
.fond_3.news:hover .news_img
{
left: 196px;
}
.news_bloc
{
height: 100px;
overflow: auto;
position: absolute;
top: 0;
left: 0;
z-index: 1;
}
.bloc_credit
{
margin: -3px 0 0 10px;
color: #BEBEBE;
font-size: 10px;
font-family: arial narrow;
}
/***** FIN PAGE DACCUEIL *****/
/*__________________________________________________________________AFFICHAGE DUN SUJET ___________________________________*/
.postbody {
color: #000;
float: none;
font-size: 10px;
margin-right: 450px;
padding: 12px 18px 18px;
word-break: break-word;
background-color: #EBEAA4!important;
}
.post {
height: 710px;
margin-bottom: 24px;
margin-left: 100px;
max-width: 80%;
min-width: 80%;
overflow: none!important;
background-color: #EBEAA4;
}
.sceditor-container { /* reponse rapide */
-moz-background-clip: padding;
-moz-border-radius: 4px;
-webkit-background-clip: padding-box;
-webkit-border-radius: 4px;
background-color: #EBEAA4!important;
border: 1px solid #000!important;
color: #000;
font-family: Arial,"Helvetica Neue",Helvetica,sans-serif;
font-size: 12px;
font-weight: 700;
line-height: 1;
position: relative;
min-width: 80%;
max-width: 80%;
margin-left: 100px!important;
}
body, code:before, html, p, table {
color: #000;
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 13px;
margin: 0;
padding: 0;
}
.postbody .content {
background-color: #fff;
border: 1px solid #000;
color: #000;
font-size: 12px;
margin-left: 15px;
max-height: 550px;
max-width: 540px;
min-height: 550px;
min-width: 540px;
opacity: .4;
overflow: auto!important;
padding: 50px;
text-align: justify;
}
.rep-button, .rep-button:active, .rep-button:focus {
background: none;
background-color: #2c353b;
border: none;
border-radius: 3px;
color: #FFF;
cursor: pointer;
display: inline-block;
font-family: inherit;
outline: none;
padding: 4px 11px;
position: relative;
margin: 40px 2px 10px 10px;
}
.postprofile-info {
font-size: 10px;
line-height: 1.3333;
}
.post-head {
background-color: none!important;
border-color: none!important;
border-radius: 0px 0px 0 0;
border-style: solid;
border-width: 0 0 0px;
padding: 10px;
}
.postbody .content {
color: #000;
font-size: 12px;
margin-left: 15px;
padding: 50px;
text-align: justify;
opacity: 0.4;
background-color: #fff;
border: 1px solid #000;
}
.postprofile-rank {
margin-bottom: 9px;
padding-bottom: 9px; }
.postprofile-avatar img {
border: 1px solid #fff;
box-shadow: 1px 2px 15px #000;
height: 190px;
width: 150px;
margin-bottom: 20px;
border-radius: 0px 0px 0px 0px!important;
}
.topiclist topics {
background-color: #cbc86b;
}
.lastpost-avatar img {
display: block;
height: 45px;
padding: 2px;
position: relative;
width: 45px;
z-index: 1;
border: 1px solid #fff;
}
fieldset.fields1 {
background-color: #EBEAA4!important;
}
#postingbox.panel {
background-color: #EBEAA4!important;
}
div.panel.row2 {
background-color: #EBEAA4!important;
}
.sceditor-container iframe, .sceditor-container textarea {
background-color: #B7CA79!important;
font-family: Roboto, sans-serif!important;
margin: 0!important;
padding: 18px!important;
}
#textarea_content {
background-color: none!important;
margin: 0;
overflow: hidden;
text-align: justify!important;
}
.#postingbox.panel {
background-color: #B7CA79!important;
}
#message-box .sceditor-container {
border: 1px solid #000!important;
box-shadow: none!important;
margin: 0;
width: 100%;
}
/* logo devant les forums */
.descfrm>img[style="float:left"] {
position: absolute;
right: 130%;
top: -20px!important;
transform: rotate(-30deg);
z-index: 10;
}
.descfrm img.descicone { /*logo devant les catégories*/
position: absolute;
right: 170%;
top: -20px;
transform: rotate(-30deg);
z-index: 2;
}
/* _______________________________________ (membre) aime ou n'aime pas le message___________________________________*/
.rep-button {
background: none;
background-color: #C5D8ED;
border: 0.5px dotted #000;
border-radius: 0px;
color: #000;
cursor: pointer;
cursor: pointer;
display: inline-block;
font-family: inherit;
margin: 40px 2px 10px 10px;
outline: none;
padding: 2px 10px;
position: relative;
opacity: 0.5(deg);
}
.rep-button.fa_liked:focus, .rep-button.fa_liked:hover {
background-color: #C5D8ED;
}
.rep-button.fa_liked:focus, .rep-button.fa_liked {
background-color: #C5D8ED;
}
.rep-button:hover {
background-color: #C5D8ED!important;
}
.rep-button.fa_disliked {
background-color: #B09F91;
}
.rep-button.fa_liked {
background-color: #B7CA79;
}
.rep-nb {
background-color: rgba(255,255,255,0.25);
border: 2px solid #fff;
font-size: 11px;
padding: 1px 0px 0;
vertical-align: 1px;
}
.rep-button, .rep-button:active, .rep-button:focus {
background: none;
background-color: #fff;
border: none;
border-radius: 3px;
color: #000;
cursor: pointer;
display: inline-block;
font-family: inherit;
margin: 40px 2px 10px 10px;
outline: none;
padding: 4px 11px;
position: relative;
}
/* ____________________________________________________ PROFIL MESSAGE ________________________________________*/
.postprofile {
color: #000;
display: block;
float: right;
font-size: 1.3rem;
padding: 12px;
position: relative;
width: 211px;
word-wrap: break-word;
border: 0.5px dotted #000;
background-color: #e3e088;
margin-top: 15px;
margin-right: 10px;
}
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Hello chère amie,
comment t'expliquer?
Le template mentionné correspond à une version Phpbb2.
Il faut donc reprendre tout à zéro maintenant en supprimant tous les templates en cliquant sur la petite croix rouge ainsi que ta css qui ne sera plus adéquate.
ainsi que ta css qui ne sera plus adéquate.
Et reprendre proprement le codage .
.
Petit aperçu avec quelques modifs avec une version ModernBB:
https://m14phpbb2.forumactif.org/
Es-tu certaine de vouloir garder cette apparence car je connais un peu tes gouts et franchement ce n'est peut être pas judicieux de vouloir garder cette version et de rester avec Phpbb2 ?
a++
comment t'expliquer?
Le template mentionné correspond à une version Phpbb2.
Il faut donc reprendre tout à zéro maintenant en supprimant tous les templates en cliquant sur la petite croix rouge
 ainsi que ta css qui ne sera plus adéquate.
ainsi que ta css qui ne sera plus adéquate.Et reprendre proprement le codage
Petit aperçu avec quelques modifs avec une version ModernBB:
https://m14phpbb2.forumactif.org/
Es-tu certaine de vouloir garder cette apparence car je connais un peu tes gouts et franchement ce n'est peut être pas judicieux de vouloir garder cette version et de rester avec Phpbb2 ?
a++

Invité- Invité
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Coucou et Bonsoir Cher @Milouze14 =)
Merci beaucoup de t'as réponse !
Oui, mon cher ami j'avais bien compris que je ne pouvait pas mettre le Template du Phpbb2 sur le nouveau type de forum que j'ai, j'indiquait juste ce que j'aimerais changer ce le Template que j'ai actuellement sur mon forum ICI
Ps: je ne sais pas pourquoi cela te donne ceci sur le forum de test car sur mon forum tout vas bien :/
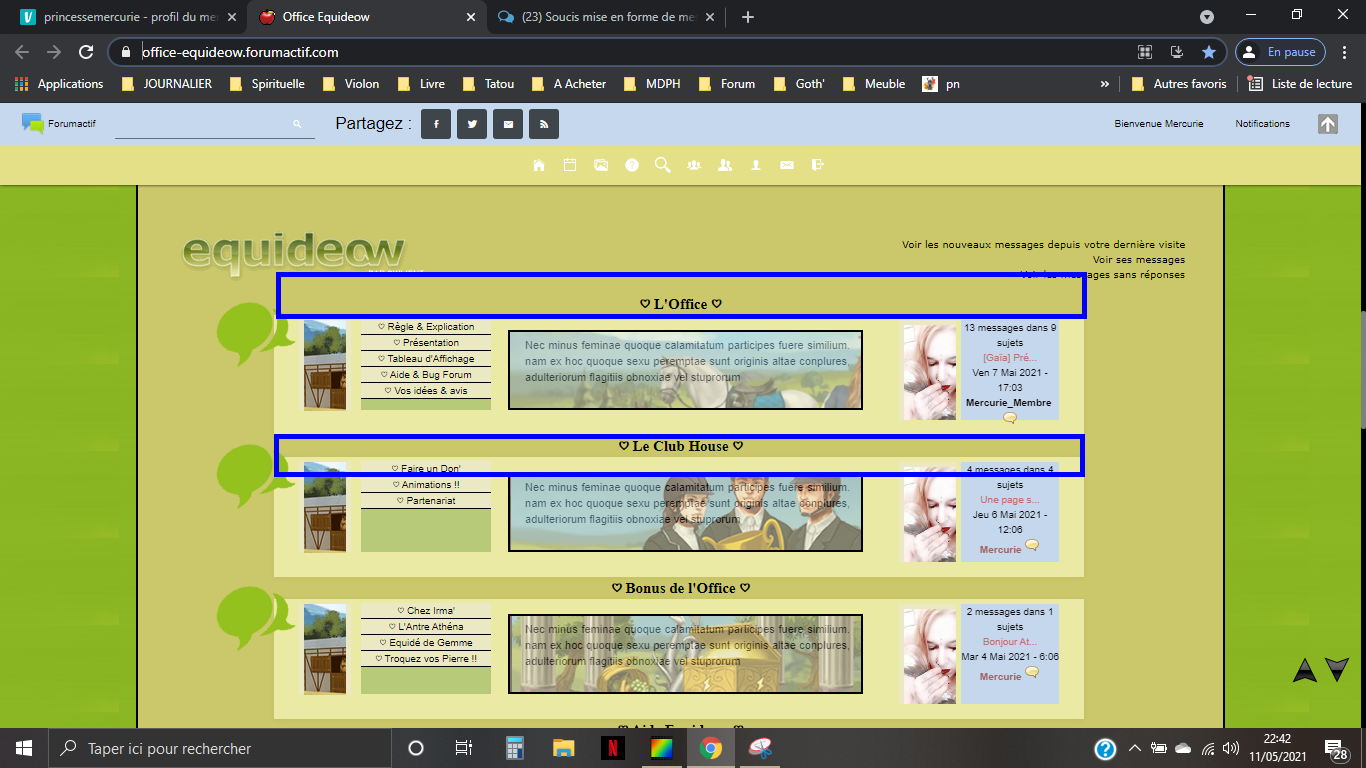
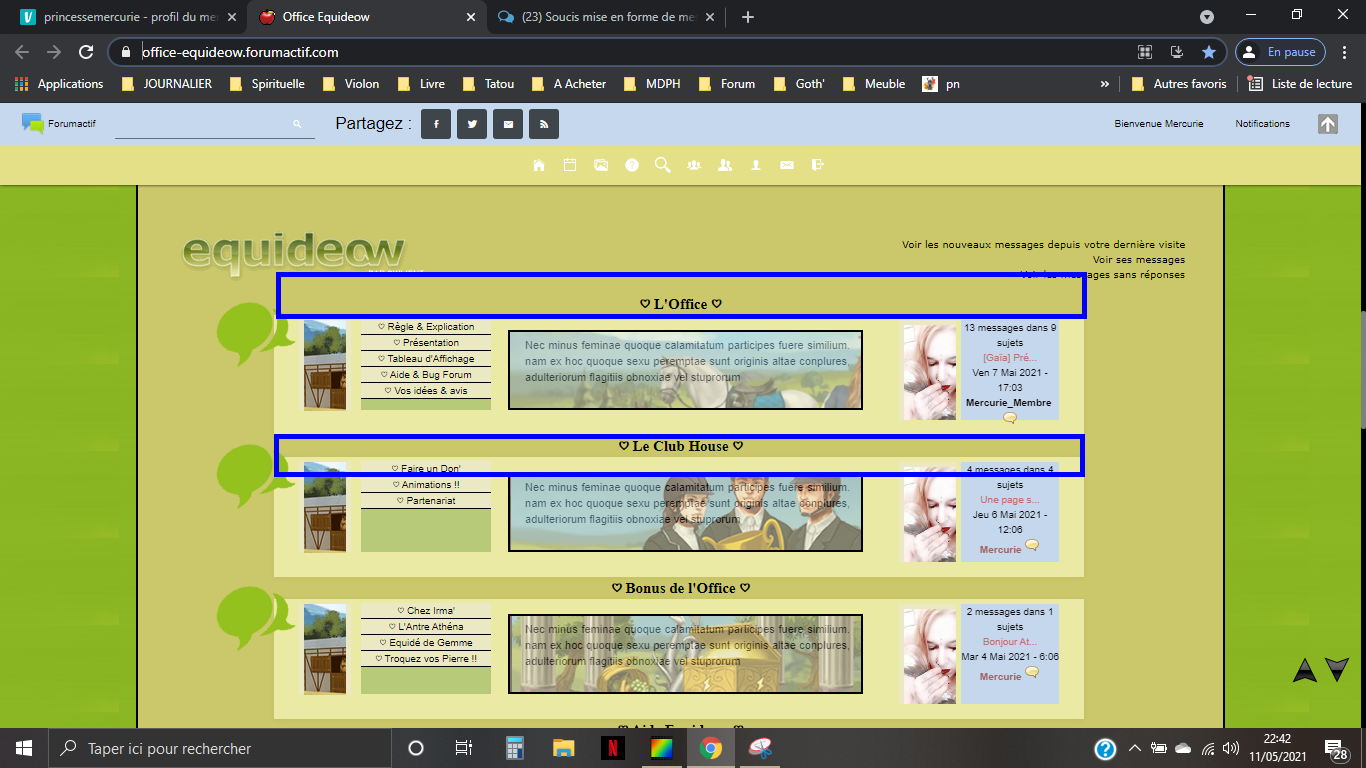
Donc en dessin cela donnerai : =)
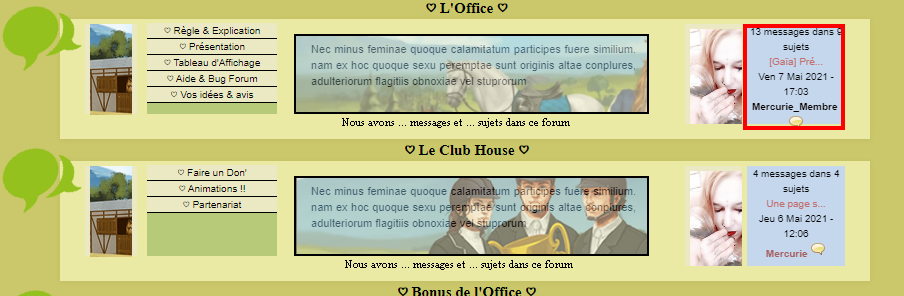
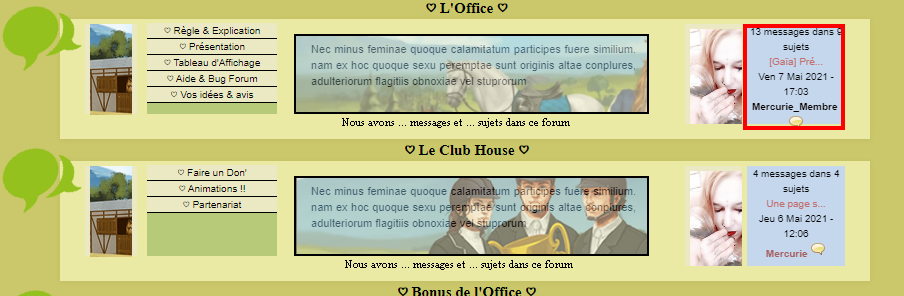
(Donc au lieu de mettre tout à la même hauteur, je préfère laisser ainsi en faite et mettre des caractères limiter au dernier bloc entouré en rouge pour que le texte n'en ressorte pas ex:)

Et pour ce qui est des images en dessous et au dessus des forums / Catégories elle se trouverais a la place de l'emplacement bleu, donc il faudrait certainement (descendre) ou mettre une marge sur le bas de certaine catégories pour avoir la place pour l'image sans qu'elle ne chevauche la prochaine catégorie =)

J'ai du utiliser un autre hébergeur d'image car ceux des forums ne fonctionne pas actuellement : /
Merci beaucoup de votre lecture et douce nuit à tous <3
Merci beaucoup de t'as réponse !
Oui, mon cher ami j'avais bien compris que je ne pouvait pas mettre le Template du Phpbb2 sur le nouveau type de forum que j'ai, j'indiquait juste ce que j'aimerais changer ce le Template que j'ai actuellement sur mon forum ICI
Ps: je ne sais pas pourquoi cela te donne ceci sur le forum de test car sur mon forum tout vas bien :/
Donc en dessin cela donnerai : =)
(Donc au lieu de mettre tout à la même hauteur, je préfère laisser ainsi en faite et mettre des caractères limiter au dernier bloc entouré en rouge pour que le texte n'en ressorte pas ex:)

Et pour ce qui est des images en dessous et au dessus des forums / Catégories elle se trouverais a la place de l'emplacement bleu, donc il faudrait certainement (descendre) ou mettre une marge sur le bas de certaine catégories pour avoir la place pour l'image sans qu'elle ne chevauche la prochaine catégorie =)

J'ai du utiliser un autre hébergeur d'image car ceux des forums ne fonctionne pas actuellement : /
Merci beaucoup de votre lecture et douce nuit à tous <3
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
Petit up ^^
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Soucis mise en forme de mes Catégories
Re: Soucis mise en forme de mes Catégories
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 8 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est archivé afin de ne pas perdre les réponses apportées. |
 Sujets similaires
Sujets similaires» Petit soucis de mise en forme...
» Mise en forme des catégories
» Mise en forme des catégories
» Mise en forme des forums et catégories
» Mise en forme
» Mise en forme des catégories
» Mise en forme des catégories
» Mise en forme des forums et catégories
» Mise en forme
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Gérer l'apparence de son forum :: Archives des problèmes avec l'apparence du forum
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Office Equideow Mer 28 Avr 2021 - 16:31
par Office Equideow Mer 28 Avr 2021 - 16:31






