Deux petits problèmes d'affichage dans le Qeel
2 participants
Page 1 sur 1 • Partagez
 Deux petits problèmes d'affichage dans le Qeel
Deux petits problèmes d'affichage dans le Qeel
Détails techniques
Version du forum : phpBB2
Poste occupé : Fondateur
Navigateur(s) concerné(s) : Mozilla Firefox
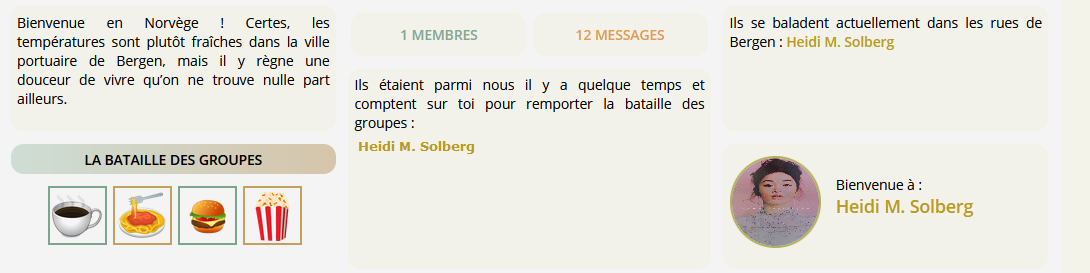
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : https://forumtestdeflocon.forumactif.com
Description du problème
Bonjour à tous !Je viens vers vous car je rencontre un petit problème avec mon qeel, comme vous pouvez le voir dans l'image partagée : d'abord, je souhaiterais que la liste des membres connectés depuis 48 heures débute sur la meme ligne que celle de la légende. Or pour l'instant il y a un saut de ligne que j'aimerais retirer (et pourtant pas de <br/> dans le code).
Pour le second problème : cela concerne l'avatar du dernier membre enregistré : l'avatar paraît un peu déformé, et j'aimerais modifier cela si possible, pour que l'image ne soit pas déformée à l'intérieur du cercle
Voilà le CSS concerné :
- Code:
/***** QEEL *****/
.fondqeel_NYTTS{width:850px;
height: 230px;
background: #F4F4F4; /*couleur du fond du qeel*/
position: relative;
font-size: 11px; /*taille générale de la typo*/
text-align: justify;
font-family: 'Open Sans', sans-serif;
}
.blocprezqeel_NYTTS{width: 250px;
height: 90px;
background: #F2F2EA; /*couleur du fond du bloc*/
padding: 5px;
border-radius: 10px;
overflow: auto;
position: absolute;
top: 10px;
left: 10px;
}
.blocgroupeqeel_NYTTS{width: 260px;
height: 90px;
position: absolute;
top: 120px;
left: 10px;
text-align: center;
}
.titleqeel{width:260px;
height: 19px;
text-align: center;
font-weight: bold;
text-transform: uppercase;
border-radius: 10px;
padding-top: 5px;
background: linear-gradient(90deg,#CEDDD5, #D6C5AB);
}
.groupe_qeel{position:relative;
display:inline-block;
width:50px;
height:50px;
margin-left: 2px;
}
.groupe_qeel img{width: 40px;
height: 40px;
margin-top: 10px;
padding: 2px;
}
.imggroupe1{border: 2px solid #7DA48E;
}
.imggroupe2{border: 2px solid #C49F5E;
}
.groupe_qeel div{
position:absolute;
top:10px;
left:0px;
z-index:2;
width:40px;
height:40px;
font-size: 12px;
font-family: 'Open Sans', sans-serif;
padding: 5px;
opacity:0;
background: #F2F2EA;
text-align: center;
visibility: hidden;
transition: all 1s;
}
.groupe_qeel:hover div{
opacity:1;
visibility: visible;
}
.blocgenmmqeel_NYTTS{width: 290px;
height: 30px;
position: absolute;
top: 15px;
left: 280px;
font-weight: bold;
text-transform: uppercase;
display: flex;
}
#qeel_users{width: 140px;
height: 25px;
text-align: center;
background: #F2F2EA; /*couleur du fond du bloc*/
color: #83A793;
border-radius: 10px;
float: left;
padding-top: 10px;
margin: auto;
overflow: auto;
}
#qeel_msgs{width: 140px;
height: 25px;
text-align: center;
background: #F2F2EA; /*couleur du fond du bloc*/
color: #E49B52;
border-radius: 10px;
float: left;
margin: auto;
padding-top: 10px;
}
.bloconlineqeel_NYTTS{width: 250px;
height: 90px;
background: #F2F2EA; /*couleur du fond du bloc*/
padding: 5px;
border-radius: 10px;
overflow: auto;
position: absolute;
top: 10px;
right: 10px;
}
.blocnouveauqeel_NYTTS{width: 250px;
height: 90px;
background: #F2F2EA; /*couleur du fond du bloc*/
padding: 5px;
border-radius: 10px;
overflow: auto;
position: absolute;
top: 120px;
right: 10px;
}
#avatar_dernier_membre{width: 70px;
height: 70px;
margin: auto;
position: absolute;
top: 10px;
left: 5px;
}
#avatar_dernier_membre img{
width: 70px;
height: 70px;
border-radius: 40px;
border: 2px solid #B1B154;
}
span#qeel_newm {
position: absolute;
top: 25px;
left: 90px;
}
#qeel_newm strong{
font-size: 14px;
letter-spacing: 1px;
text-transform:uppercase;
}
#bloclistmembreqeel_NYTTS{width: 280px;
height: 150px;
background: #F2F2EA; /*couleur du fond du bloc*/
padding: 5px;
border-radius: 10px;
overflow: auto;
position: absolute;
top: 60px;
left:280px;
}
#bloclistmembreqeel_NYTTS .row1{background: none!important;
}
#bloclistmembreqeel_NYTTS .cache{
position:absolute;
top:0;
left:0;
transition: left 2s;
}
#bloclistmembreqeel_NYTTS:hover .cache{
left:-400px;
}
.blocnouveauqeel_NYTTS a, #bloclistmembreqeel_NYTTS a, .bloconlineqeel_NYTTS a{text-decoration: none;
}
/***** FIN QEEL *****/
Merci d'avance et bon week-end !
 Re: Deux petits problèmes d'affichage dans le Qeel
Re: Deux petits problèmes d'affichage dans le Qeel
 | Bonjour, Attention, cela fait 6 jours que nous n'avons pas de nouvelles concernant votre demande, si vous ne voulez pas voir votre sujet déplacé à la corbeille, merci de poster dans les 24h qui suivent ce message. Si votre sujet est résolu, merci d'éditer votre premier message et de cocher l'icône « résolu » |
 Re: Deux petits problèmes d'affichage dans le Qeel
Re: Deux petits problèmes d'affichage dans le Qeel
 | Bonjour, Nous n'avons plus de nouvelle de l'auteur de ce sujet depuis plus de 7 jours. Nous considérons donc ce problème comme résolu ou abandonné. La prochaine fois, merci de nous tenir au courant de l'évolution de votre problème, ou pensez à faire un UP régulièrement ! Ce sujet est déplacé à la corbeille, merci d'ouvrir un nouveau sujet si nécessaire, en respectant les Règles générales du forum. |
 Sujets similaires
Sujets similaires» Deux petits problèmes
» Petits changements dans le QEEL
» Deux problèmes dans un sujet [Chatbox][Données]
» Deux petits soucis
» Petits problèmes
» Petits changements dans le QEEL
» Deux problèmes dans un sujet [Chatbox][Données]
» Deux petits soucis
» Petits problèmes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Lany_13 Sam 5 Juin 2021 - 18:09
par Lany_13 Sam 5 Juin 2021 - 18:09





