Seconde tentative pour aide soucis PA et affichage profil sur FireFox
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Suite à un archivage d'une demande d'aide que je n'ai malheureusement pas reçu, je retente ma chance en repostant ici.
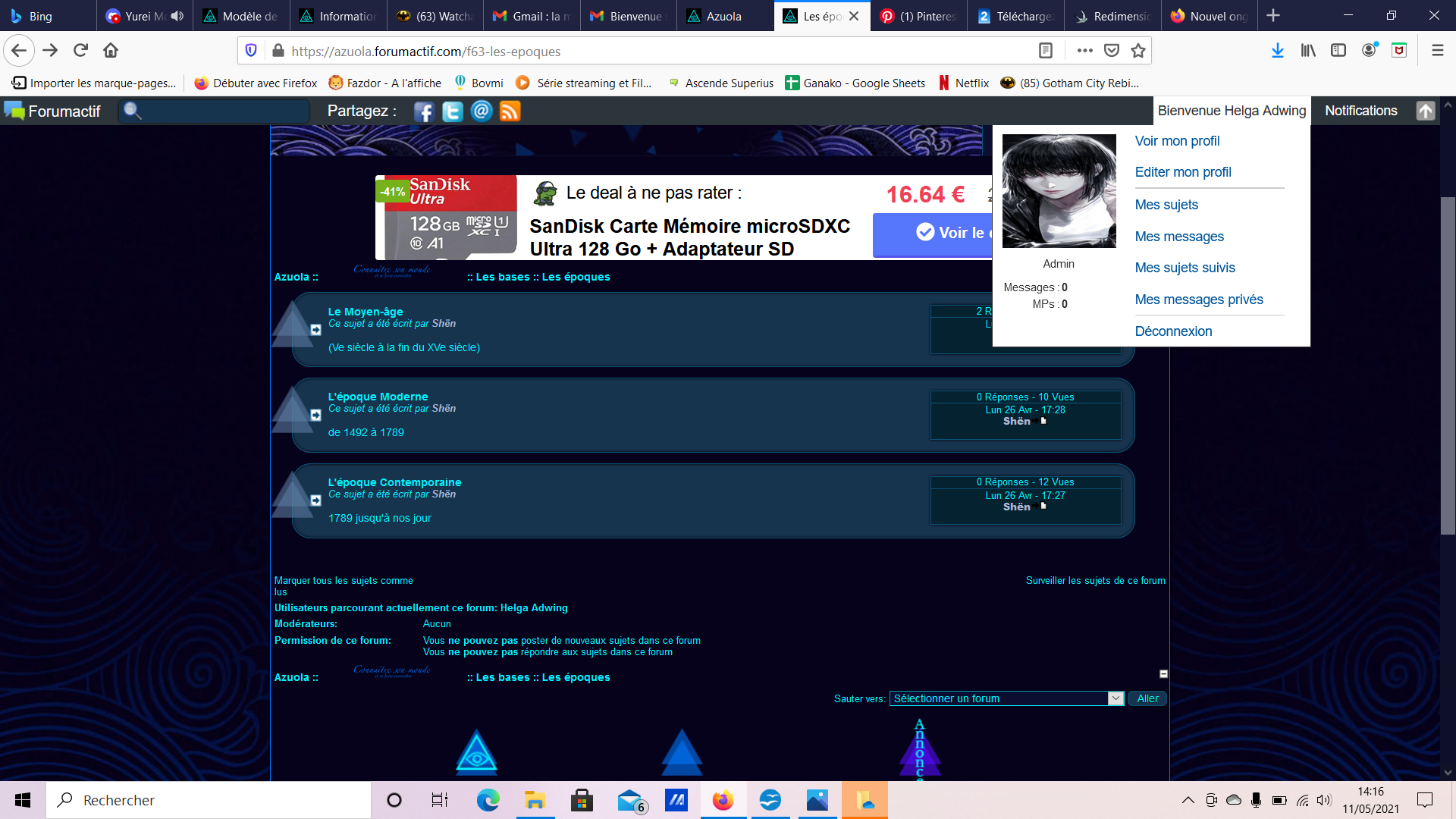
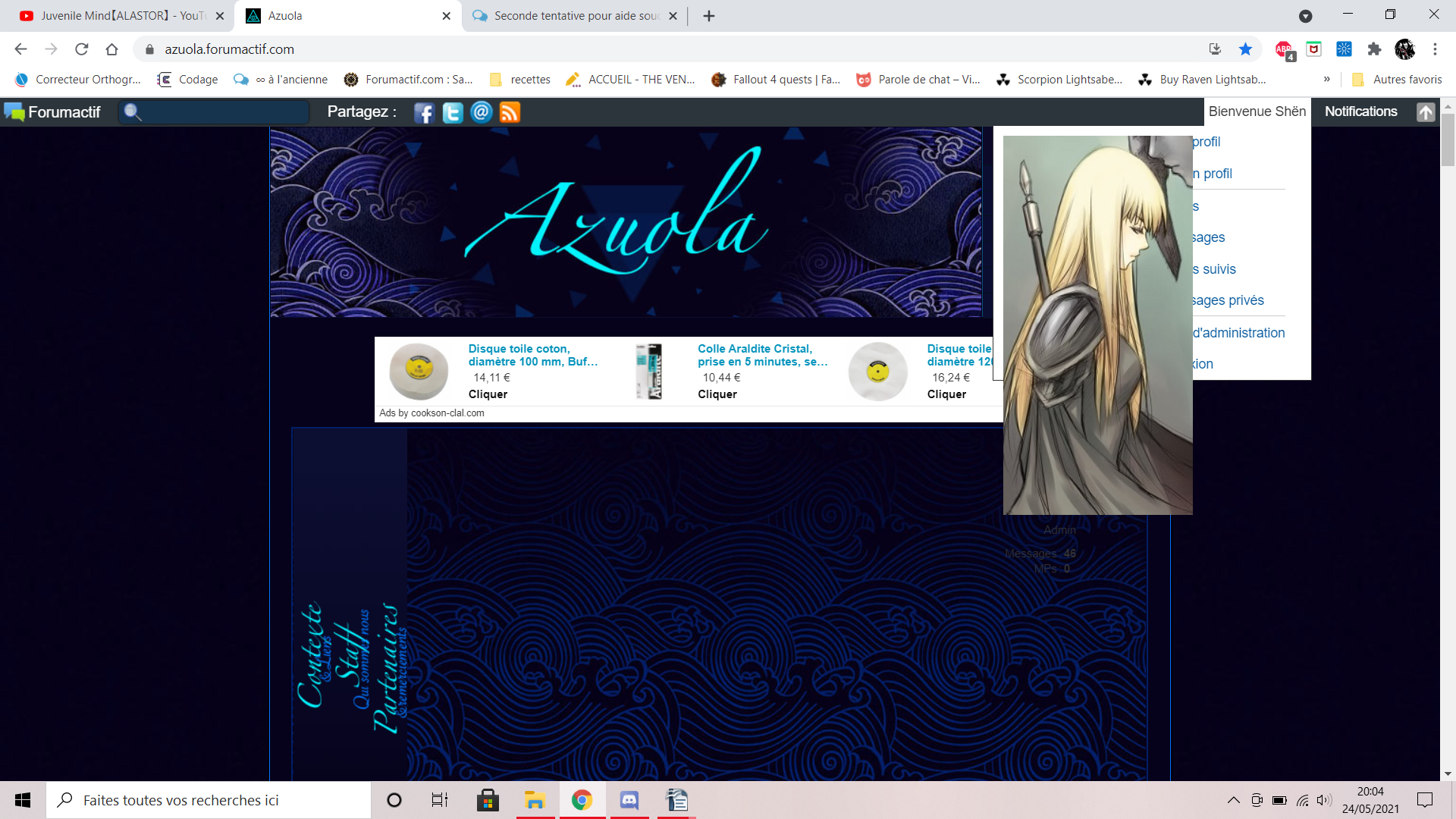
J'ai donc encore à ce jour deux soucis visible sur FireFox , le premier concerne l'étirement inexpliqué de l'avatar sur l'horizontale malgré la réelle taille de celle-ci
Je ne sais pas si ça concerne le code ou tout simplement forumactif, si ce n'est pas au bon endroit n'hésiter pas à me le dire svp.
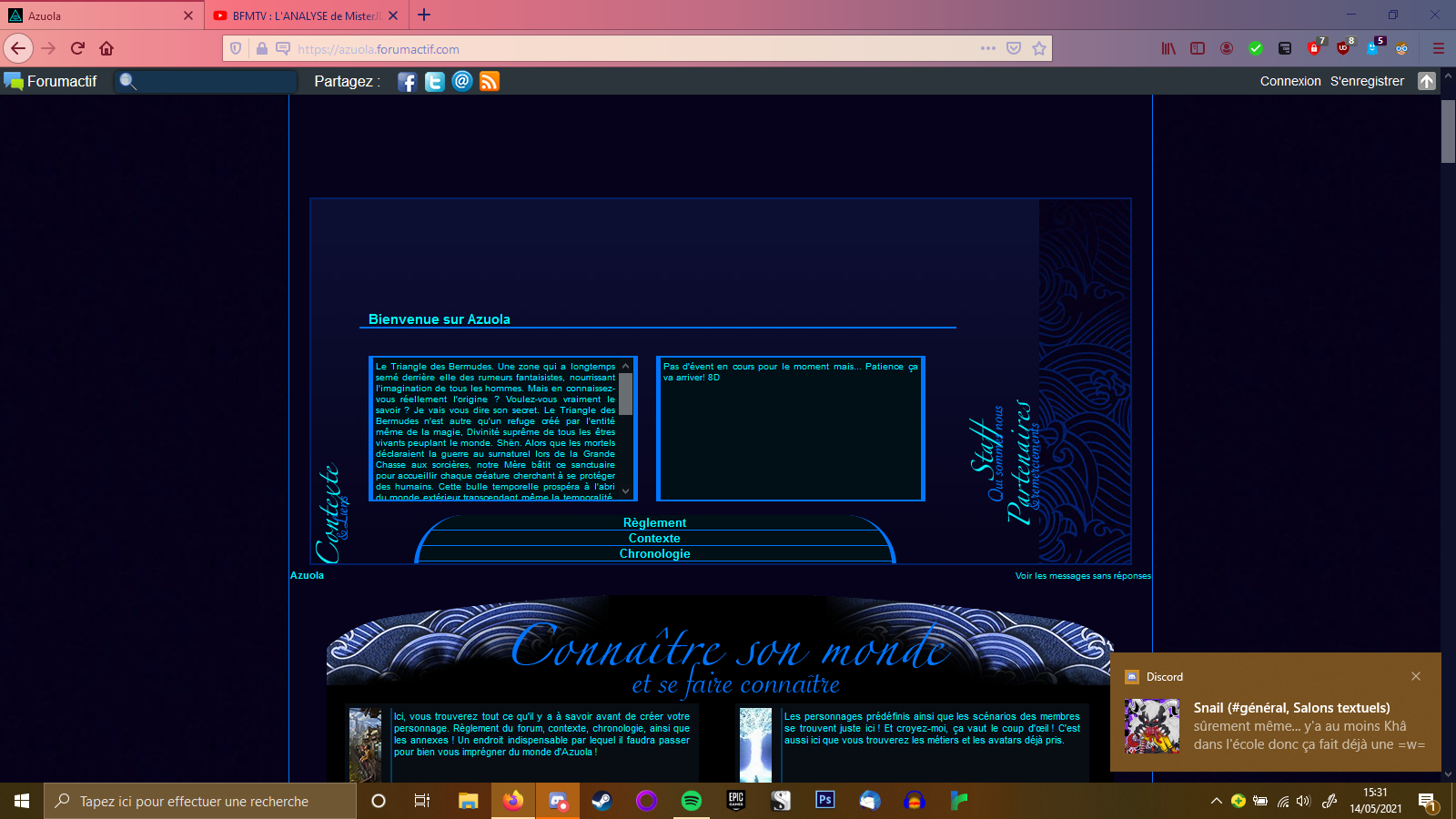
Et enfin un soucis de code concernant la Page d'acceuille qui se coupe sur le pas malgré le code height: 400px; que j'ai ajouter. C'est niquel sur Chrome, mais pas FireFox. Et c'est un soucis qui pour moi est pour le moment le plus problématique car ça empêche au joueurs de cliquer sur le lien Discord qui aide grandement à l'intégration.
Voilà tout est dit >< je remercie d'avance ceux qui auront le temps et voudront bien m'aider
J'ai donc encore à ce jour deux soucis visible sur FireFox , le premier concerne l'étirement inexpliqué de l'avatar sur l'horizontale malgré la réelle taille de celle-ci
- Rendue sur FireFox:

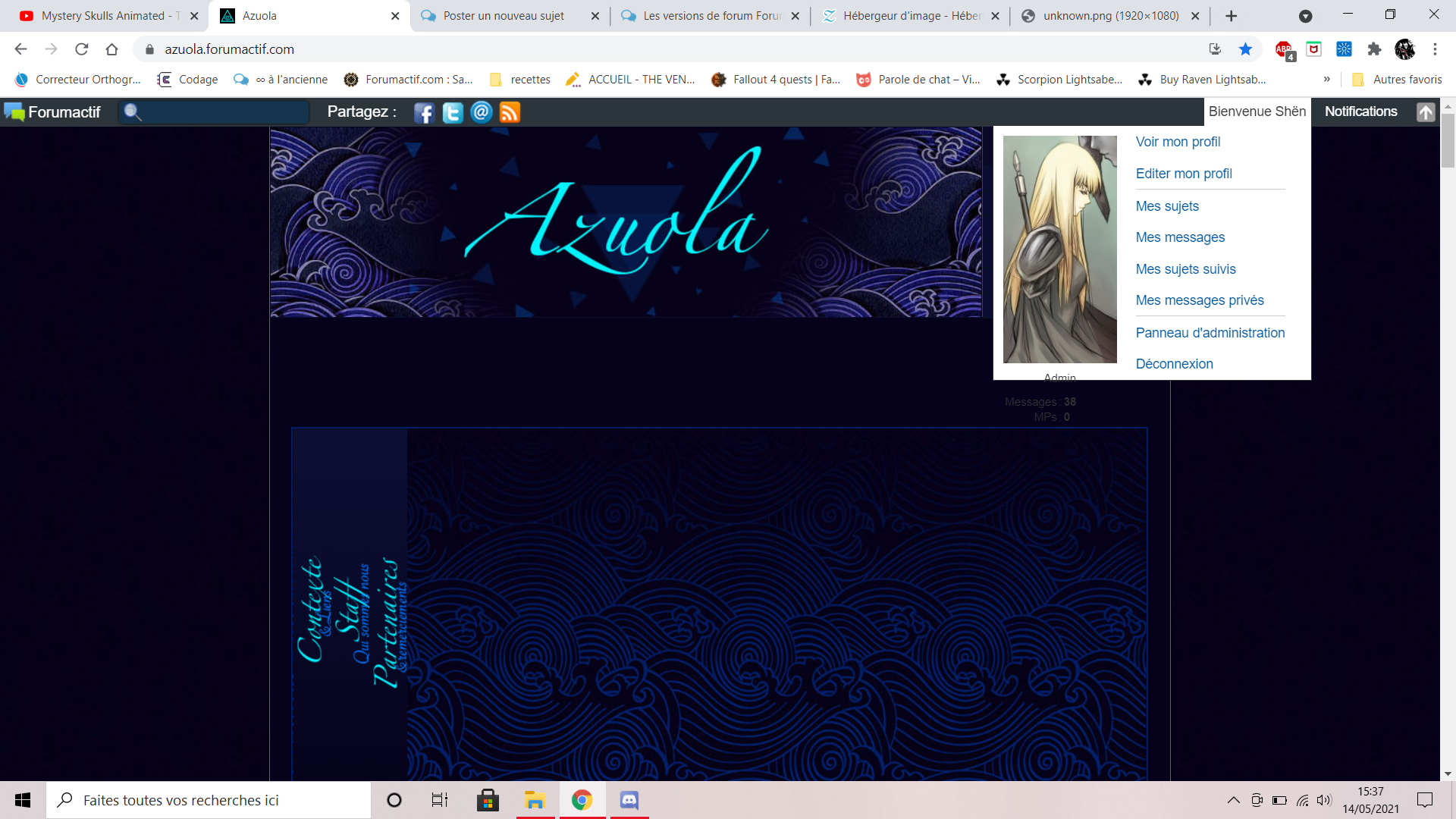
- Rendue sur Google Chrome:

Je ne sais pas si ça concerne le code ou tout simplement forumactif, si ce n'est pas au bon endroit n'hésiter pas à me le dire svp.
Et enfin un soucis de code concernant la Page d'acceuille qui se coupe sur le pas malgré le code height: 400px; que j'ai ajouter. C'est niquel sur Chrome, mais pas FireFox. Et c'est un soucis qui pour moi est pour le moment le plus problématique car ça empêche au joueurs de cliquer sur le lien Discord qui aide grandement à l'intégration.
- Soucis sur FireFox:

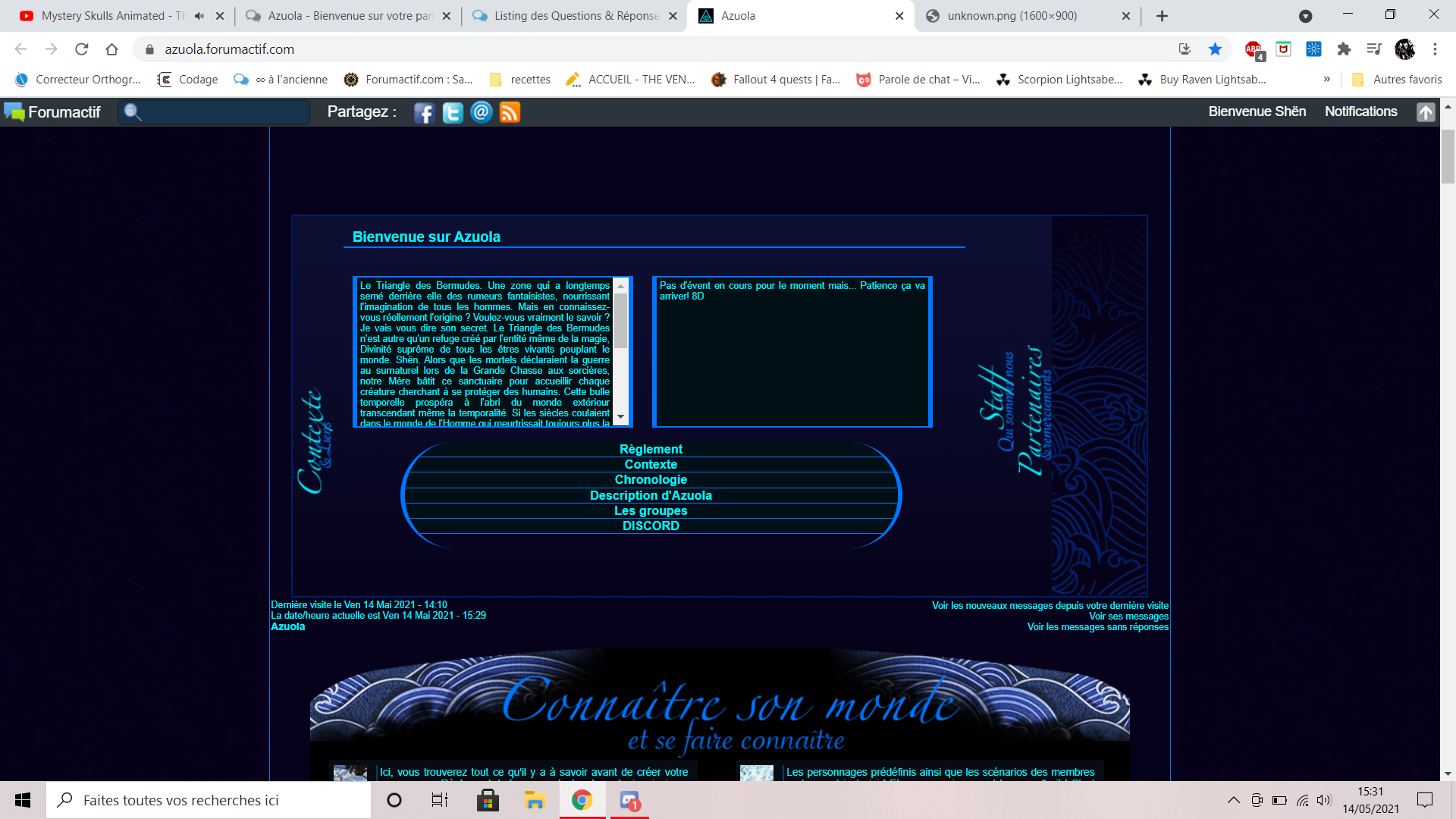
- Rendue souhaité et actuellement sur Google Chrome:

Voilà tout est dit >< je remercie d'avance ceux qui auront le temps et voudront bien m'aider
Dernière édition par Yurei Paum Morino le Dim 23 Mai 2021 - 18:07, édité 1 fois
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Bonjour ^^
On ne règle pas un problème de code avec des captures écran parce que ces dernières ne contiennent pas de code.
Il nous faudrait le code de la page d'acceuil ainsi que le CSS concernant les éléments posant souci.
Par ailleurs pour le menu de la toolbar ce n'est pas le rendu Firefox qui pose souci mais celui sous Chrome qui fait disparaître l'information de rang (entraperçu sur la capture écran) ainsi que le nombre de messages et de messages privés complètement escamoté par un Chrome pas si nickel que ça. Là encore faudrait savoir ce que vous avez modifié pour arriver à ce rendu amputé.
On ne règle pas un problème de code avec des captures écran parce que ces dernières ne contiennent pas de code.
Il nous faudrait le code de la page d'acceuil ainsi que le CSS concernant les éléments posant souci.
Par ailleurs pour le menu de la toolbar ce n'est pas le rendu Firefox qui pose souci mais celui sous Chrome qui fait disparaître l'information de rang (entraperçu sur la capture écran) ainsi que le nombre de messages et de messages privés complètement escamoté par un Chrome pas si nickel que ça. Là encore faudrait savoir ce que vous avez modifié pour arriver à ce rendu amputé.
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Ah d'accord! alors pour la Bannière et le profil je ne sais sincèrement pas si c'est du au codage... ça à l'air d'être un soucis de forum actif en lui même non? Ou dois-je poster ce soucis dans ce cas?
Du coup je vous donne le codes et CSS concernant la page d'accueil. Désolée de ne pas y avoir pensé, c'est vrai qu'après coup c'est plutôt évident ^^'
Code template de la Page d'acceuil
Et le CSS
Du coup je vous donne le codes et CSS concernant la page d'accueil. Désolée de ne pas y avoir pensé, c'est vrai qu'après coup c'est plutôt évident ^^'
Code template de la Page d'acceuil
- Code:
{JAVASCRIPT}
<!-- BEGIN message_admin_index -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<!-- BEGIN message_admin_titre -->
<tr>
<td class="catHead" height="28"><span class="cattitle">{message_admin_index.message_admin_titre.MES_TITRE}</span></td>
</tr>
<!-- END message_admin_titre -->
<!-- BEGIN message_admin_txt -->
<tr>
<td class="row1" rowspan="3" align="center" valign="middle">
<div class="gensmall">{message_admin_index.message_admin_txt.MES_TXT}</div>
</td>
</tr>
<!-- END message_admin_txt -->
</table>
<!-- END message_admin_index -->
<!-- BEGIN switch_user_login_form_header -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="{switch_user_login_form_header.V_ALIGN}" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_header.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_header -->
{CHATBOX_TOP}
{BOARD_INDEX}
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" valign="top">
<!-- BEGIN switch_user_logged_in -->
<span class="gensmall"><a href="{U_MARK_READ}" class="gensmall">{L_MARK_FORUMS_READ}</a></span>
<!-- END switch_user_logged_in -->
<!-- BEGIN switch_delete_cookies -->
<br /><span class="gensmall"><a href="{switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_delete_cookies.L_DELETE_COOKIES}</a></span>
<!-- END switch_delete_cookies -->
</td>
<td width="50%" align="right">
<span class="gensmall">
<a href="{U_TODAY_ACTIVE}" class="gensmall">{L_TODAY_ACTIVE}</a><br />
<a href="{U_TODAY_POSTERS}" class="gensmall">{L_TODAY_POSTERS}</a><br />
<a href="{U_OVERALL_POSTERS}" class="gensmall">{L_OVERALL_POSTERS}</a>
<!-- BEGIN switch_on_index -->
<!-- BEGIN switch_delete_cookies -->
<br /><a href="{switch_on_index.switch_delete_cookies.U_DELETE_COOKIES}" class="gensmall" rel="nofollow">{switch_on_index.switch_delete_cookies.L_DELETE_COOKIES}</a>
<!-- END switch_delete_cookies -->
<!-- END switch_on_index -->
</span>
</td>
</tr>
</table>
<!-- BEGIN switch_user_login_form_footer -->
<form action="{S_LOGIN_ACTION}" method="post" name="form_login">
<table width="100%" border="0" cellspacing="0" cellpadding="0" class="user_login_form forumline">
<tr>
<td width="50%" valign="top" align="right" class="row1">
<table>
<tr>
<td><span class="genmed">{L_USERNAME}:</span> </td>
<td><input class="post" type="text" size="10" name="username"/> </td>
<td>
<input class="radio" type="checkbox" name="autologin" {AUTOLOGIN_CHECKED} />
<span class="gensmall">{L_AUTO_LOGIN}</span>
</td>
</tr>
<tr>
<td><span class="genmed">{L_PASSWORD}:</span> </td>
<td><input class="post" type="password" size="10" name="password"/> </td>
<td>{S_HIDDEN_FIELDS}<input class="mainoption" type="submit" name="login" value="{L_LOGIN}" /></td>
</tr>
</table>
</td>
<!-- BEGIN switch_social_login -->
<td width="10%" align="center" valign="middle" class="row1">
<span class="genmed fb_or">{switch_user_login_form_footer.switch_social_login.L_OR}</span>
</td>
<td width="40%" class="align_gauche row1">
<div class="social_btn">
<!-- BEGIN fb_connect -->
<div class="fb-login-button"></div>
<!-- END fb_connect -->
<!-- BEGIN topicit_connect -->
<div class="ti-connect"></div>
<!-- END topicit_connect -->
</div>
</td>
<!-- END switch_social_login -->
</tr>
</table>
</form>
<!-- END switch_user_login_form_footer -->
<!-- BEGIN disable_viewonline -->
<div class="QeelIMG"></div>
<div class="Qeel">
<table class="QeelTable">
<tr>
<td valign="top">
<div class="QeelRow">
<div class="QeelStats">
{TOTAL_USERS}<br />{TOTAL_POSTS}.
</div>
{NEWEST_USER}<br /> <br />
{TOTAL_USERS_ONLINE}<br /> <br />
{LOGGED_IN_USER_LIST}
</div>
</td>
<td valign="top">
<div class="QeelRow gensmall">
<div class="QeelConnected">
<table>{L_CONNECTED_MEMBERS}</table>
</div>
<br />
<center>
<a href="https://azuola.forumactif.com/g4-creatures-surnaturel" class="gr3">Créatures surnaturelles</a> <br />
<a href="https://azuola.forumactif.com/g3-humains" class="gr4">Humains</a>
<a href="https://azuola.forumactif.com/g9-neos" class="gr5">Neos</a>
<a href="https://azuola.forumactif.com/g5-eglise-blanche" class="gr6">Eglise Blanche</a><br />
<a href="https://azuola.forumactif.com/g8-l-etoile-rouge" class="gr7">L'étoile rouge</a>
<a href="https://azuola.forumactif.com/g7-les-insoumis" class="gr8">Les Insoumis</a>
<a href="https://azuola.forumactif.com/g6-l-ordre-st-emeline" class="gr9">L'Ordre St Emeline</a></center>
</div>
</td>
<td valign="top">
<div class="QeelRow">
<table>{L_WHOSBIRTHDAY_TODAY} {L_WHOSBIRTHDAY_WEEK}</table>
</div>
</td>
</tr>
</table>
</div>
<!-- END disable_viewonline -->
{CHATBOX_BOTTOM}
<br clear="all" />
<!-- BEGIN switch_legend -->
<table border="0" cellspacing="3" cellpadding="0" align="center">
<tr>
<td align="center" width="20"><img src="{FORUM_NEW_IMG}" alt="{L_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NEW_POSTS}</span></td>
<td></td>
<td align="center" width="20"><img src="{FORUM_IMG}" alt="{L_NO_NEW_POSTS}" /></td>
<td><span class="gensmall">{L_NO_NEW_POSTS}</span></td>
<td> </td>
<td align="center" width="20"><img src="{FORUM_LOCKED_IMG}" alt="{L_FORUM_LOCKED}" /></td>
<td><span class="gensmall">{L_FORUM_LOCKED}</span></td>
</tr>
</table>
<!-- END switch_legend -->
{AUTO_DST}
Et le CSS
- Code:
<div id="accueil">
<div id="page1">
<table class="contenu_page">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td style="width: 40px; overflow: hidden;height: 300px">
<span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/contex12.png" /></span>
</td>
<td>
<div class="contenu">
<div class="accueilb">
Bienvenue sur Azuola
</div>
<div class="paboxb">
Le Triangle des Bermudes. Une zone qui a longtemps semé derrière elle des rumeurs fantaisistes, nourrissant l'imagination de tous les hommes. Mais en connaissez-vous réellement l'origine ? Voulez-vous vraiment le savoir ? Je vais vous dire son secret. Le Triangle des Bermudes n'est autre qu'un refuge créé par l'entité même de la magie, avatar même de la magie, de tous les êtres vivants peuplant le monde. Shën. Alors que les mortels déclaraient la guerre au surnaturel lors de la Grande Chasse aux sorcières, notre Mère bâtit ce sanctuaire pour accueillir chaque créature cherchant à se protéger des humains. Cette bulle temporelle prospéra à l'abri du monde extérieur transcendant même la temporalité. Si les siècles coulaient dans le monde de l'Homme qui meurtrissait toujours plus la Terre, notre refuge restait indifférent au temps qui se déversait derrière la barrière magique. Cette arche résistait à travers les âges, se diversifiant toujours plus en population surnaturelle. Des factions naissaient en son sein avec des convictions différentes dans l'intention de gérer tout ce petit monde. Mais ce plan n'était pas infaillible. Parfois, des humains tombaient chez nous, absorbés par une faille temporelle. Il en venait de toutes les époques ! Vous devinez alors que ces rumeurs n'étaient point fausses. Nous nous devons donc de vivre ensemble avec tout ce que cette situation peut engendrer. Des discordes. Des complots. Des alliances. Les intérêts des uns font le malheur des autres. Vous avez donc le choix. Créatures. Humains. Vous avez tous un rôle à jouer, dans le Triangle des Bermudes. <a href="https://azuola.forumactif.com/t4-contexte-du-forum"><em>suite...</em></a>
</div>
<div class="paboxb">
Pas d'évent en cours pour le moment mais... Patience ça va arriver! 8D
</div>
<div style="clear: both">
</div>
<div class="fastlinks">
<a href="https://azuola.forumactif.com/t9-reglement-du-forum#12">Règlement</a> <a href="https://azuola.forumactif.com/t8-contexte-du-forum">Contexte</a> <a href="https://azuola.forumactif.com/t16-chronologie-d-azuola#21">Chronologie</a> <a href="https://azuola.forumactif.com/f61-description-d-azuola">Description d'Azuola</a> <a href="https://azuola.forumactif.com/t17-description-des-groupes#22">Les groupes</a> <a href="https://discord.gg/trAD4vC4">DISCORD</a>
</div>
</div>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div>
<div id="page3">
<table class="contenu_page">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td style="width: 40px; overflow: hidden;height: 300px">
<span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/staff10.png" /></span>
</td>
<td>
<div class="contenu">
<br />
<table align="center" border="0" cellpadding="0" cellspacing="0" class="AccueilEffectifs">
<tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td colspan="6">
<div class="accueilr">
Staff
</div>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td class="NomsAdmins">
Fondatrice
</td>
<td class="NomsAdmins">
Admin
</td>
<td class="NomsAdmins">
Co-Admin
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td>
<img src="https://www.zupimages.net/up/21/16/5w4c.jpg" />
</td>
<td>
<img src="https://www.zupimages.net/up/21/16/wvju.jpg" />
</td>
<td>
<img src="https://www.zupimages.net/up/21/16/d1th.jpg" />
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td>
Avatar de la magie Shën
</td>
<td>
Le croque mitaine Stanislas Kozlowski
</td>
<td>
La détective Helga Adwing
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody> </tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div>
<div id="page4">
<table class="contenu_page">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td style="width: 40px; overflow: hidden;height: 300px">
<span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/parten10.png" /></span>
</td>
<td>
<div class="contenu">
<div class="accueilb">
Partenariats, Crédits et Remerciements
</div>
<a class="Amis" href="http://www.never-utopia.com/"><img src="https://2img.net/r/hpimg4/pics/271766logo4.jpg" /></a>
<table style="width: 100%;">
<tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody> <tbody></tbody>
<tr style="">
<td style="width: 35%; height: 300px; border-right: 1px dotted #011d2a">
</td>
<td style="width: 65%; height: 300px;">
Partenaires
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div>
</td>
</tr><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody><tbody></tbody>
</table>
</div>
</div>
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Ce que vous appelez la page d'accueil est en fait votre template index_body qui m'a d'ailleurs fait une 'tite frayeur
Votre forum n'est pas en version ModernBB comme indiqué sur votre profil mais en version phpBB2. Je vous invite à corriger votre profil.
Ce que vous appelez votre CSS est en fait le contenu de la page d'accueil (PA > Affichage > Page d'accueil > Généralités)
Je vous invite à remplacer votre code par celui-ci :
Je ne sais pas s'il corrige le problème sous Firefox parce qu'il me manque toujours le CSS.
 PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
Concernant le mini-profil dans le menu Bienvenue de la toolbar ça m'étonnerait que ça vienne de Forumactif parce que ce soit ici (phpBB3), chez moi (PunBB) ou un autre fofo que je co-administre (phpBB2) l'avatar fait toujours 120 px max en largeur comme en hauteur quel que soit le réglage choisi pour les tailles des avatars (pour exemple 180*270 chez moi).
Je pense plutôt que ça vient d'un ajout "toxique" dans la feuille CSS. Toxique car lorsque le code utilisé est standard, le rendu est le même sur tous les navigateurs.
Edité à 19h42 :
J'allais oublier ! Pour que les onglets fonctionnent, à mon avis il y a aussi un code javascript. Merci de le fournir également même si je ne pense pas que le problème ne vienne du javascript.
 PA > Modules > HTML & JAVASCRIPT > Gestion des codes Javascript
PA > Modules > HTML & JAVASCRIPT > Gestion des codes Javascript
Votre forum n'est pas en version ModernBB comme indiqué sur votre profil mais en version phpBB2. Je vous invite à corriger votre profil.
Ce que vous appelez votre CSS est en fait le contenu de la page d'accueil (PA > Affichage > Page d'accueil > Généralités)
Je vous invite à remplacer votre code par celui-ci :
- Code:
<div id="accueil"><div id="page1"><table class="contenu_page"><tr><td style="width: 40px; overflow: hidden;height: 300px"> <span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/contex12.png" /></span></td><td><div class="contenu"><div class="accueilb"> Bienvenue sur Azuola</div><div class="paboxb"> Le Triangle des Bermudes. Une zone qui a longtemps semé derrière elle des rumeurs fantaisistes, nourrissant l'imagination de tous les hommes. Mais en connaissez-vous réellement l'origine ? Voulez-vous vraiment le savoir ? Je vais vous dire son secret. Le Triangle des Bermudes n'est autre qu'un refuge créé par l'entité même de la magie, avatar même de la magie, de tous les êtres vivants peuplant le monde. Shën. Alors que les mortels déclaraient la guerre au surnaturel lors de la Grande Chasse aux sorcières, notre Mère bâtit ce sanctuaire pour accueillir chaque créature cherchant à se protéger des humains. Cette bulle temporelle prospéra à l'abri du monde extérieur transcendant même la temporalité. Si les siècles coulaient dans le monde de l'Homme qui meurtrissait toujours plus la Terre, notre refuge restait indifférent au temps qui se déversait derrière la barrière magique. Cette arche résistait à travers les âges, se diversifiant toujours plus en population surnaturelle. Des factions naissaient en son sein avec des convictions différentes dans l'intention de gérer tout ce petit monde. Mais ce plan n'était pas infaillible. Parfois, des humains tombaient chez nous, absorbés par une faille temporelle. Il en venait de toutes les époques ! Vous devinez alors que ces rumeurs n'étaient point fausses. Nous nous devons donc de vivre ensemble avec tout ce que cette situation peut engendrer. Des discordes. Des complots. Des alliances. Les intérêts des uns font le malheur des autres. Vous avez donc le choix. Créatures. Humains. Vous avez tous un rôle à jouer, dans le Triangle des Bermudes. <a href="https://azuola.forumactif.com/t4-contexte-du-forum"><em>suite...</em></a></div><div class="paboxb"> Pas d'évent en cours pour le moment mais... Patience ça va arriver! 8D</div><div style="clear: both"></div><div class="fastlinks"> <a href="https://azuola.forumactif.com/t9-reglement-du-forum#12">Règlement</a> <a href="https://azuola.forumactif.com/t8-contexte-du-forum">Contexte</a> <a href="https://azuola.forumactif.com/t16-chronologie-d-azuola#21">Chronologie</a> <a href="https://azuola.forumactif.com/f61-description-d-azuola">Description d'Azuola</a> <a href="https://azuola.forumactif.com/t17-description-des-groupes#22">Les groupes</a> <a href="https://discord.gg/trAD4vC4">DISCORD</a></div></div></td></tr></table></div><div id="page3"><table class="contenu_page"><tr><td style="width: 40px; overflow: hidden;height: 300px"> <span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/staff10.png" /></span></td><td><div class="contenu"> <br /><table align="center" border="0" cellpadding="0" cellspacing="0" class="AccueilEffectifs"><tr><td colspan="6"><div class="accueilr"> Staff</div></td></tr><tr><td class="NomsAdmins"> Fondatrice</td><td class="NomsAdmins"> Admin</td><td class="NomsAdmins"> Co-Admin</td></tr><tr><td> <img src="https://www.zupimages.net/up/21/16/5w4c.jpg" /></td><td> <img src="https://www.zupimages.net/up/21/16/wvju.jpg" /></td><td> <img src="https://www.zupimages.net/up/21/16/d1th.jpg" /></td></tr><tr style=""><td> Avatar de la magie Shën</td><td> Le croque mitaine Stanislas Kozlowski</td><td> La détective Helga Adwing</td></tr><tr></tr></table></div></td></tr></table></div><div id="page4"><table class="contenu_page"><tr><td style="width: 40px; overflow: hidden;height: 300px"> <span class="page_titre"><img src="https://i.servimg.com/u/f59/19/33/44/09/parten10.png" /></span></td><td><div class="contenu"><div class="accueilb"> Partenariats, Crédits et Remerciements</div> <a class="Amis" href="http://www.never-utopia.com/"><img src="https://2img.net/r/hpimg4/pics/271766logo4.jpg" /></a><table style="width: 100%;"><tr><td style="width: 35%; height: 300px; border-right: 1px dotted #011d2a"></td><td style="width: 65%; height: 300px;"> Partenaires</td></tr></table></div></td></tr></table></div></div>
Je ne sais pas s'il corrige le problème sous Firefox parce qu'il me manque toujours le CSS.
 PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSS
PA > Affichage > Images et couleurs > Couleurs > Onglet Feuille de style CSSConcernant le mini-profil dans le menu Bienvenue de la toolbar ça m'étonnerait que ça vienne de Forumactif parce que ce soit ici (phpBB3), chez moi (PunBB) ou un autre fofo que je co-administre (phpBB2) l'avatar fait toujours 120 px max en largeur comme en hauteur quel que soit le réglage choisi pour les tailles des avatars (pour exemple 180*270 chez moi).
Je pense plutôt que ça vient d'un ajout "toxique" dans la feuille CSS. Toxique car lorsque le code utilisé est standard, le rendu est le même sur tous les navigateurs.
Edité à 19h42 :
J'allais oublier ! Pour que les onglets fonctionnent, à mon avis il y a aussi un code javascript. Merci de le fournir également même si je ne pense pas que le problème ne vienne du javascript.
 PA > Modules > HTML & JAVASCRIPT > Gestion des codes Javascript
PA > Modules > HTML & JAVASCRIPT > Gestion des codes Javascript Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
D'accord! Merci infiniment pour votre aide voici la feuille CSS que vous m'avez cité. Encore pardon pour ma maladresse je suis débutante du coup merci infiniment pour votre patience et explication 
J'attend votre retour pour le CSS avant de tester le code proposé du coup.
Pour ce qui est des codes Javascrip il n'a pas été activé. Il y a du coup aucun code dessus.
Merci encore!
- Code:
/*Début STRUCTURE*/
/* Fond du forum*/
body
{
background-color: #0b0e31;
background-image: url('https://i.servimg.com/u/f41/16/67/26/68/fondfo14.jpg'), url('https://i.servimg.com/u/f41/16/67/26/68/fondgl10.jpg');
background-position: bottom left, top left;
background-repeat: no-repeat, repeat-y;
background-attachment: scroll, scroll;
margin: 0px;
}
/* Corps du forum*/
.bodyline
{
background-color: #06021b;
border-left: 1px solid #0075ff;
border-right: 1px solid #0075ff;
width: 948px;
margin: auto;
padding: 0px; /*Pas de marge intérieur dans le corps*/
box-shadow: 0px 0px 3px #000;
}
/* Soulignement liens */
a:link, a:link hover, a:link active, a:link target
{
text-decoration: none !important;
}
#left
{
display: none;
}
/*Fin STRUCTURE*/
/*Début HEADER*/
/* Bannière */
#i_logo
{
border-bottom: 1px solid #0b0e31;
width: 750px;
height: 200px;
}
/* Boite Navigation */
.Navigation
{
background-color: #01121a;
border-left: 1px solid #095279;
border-bottom: 1px solid #095279;
width: 197px;
height: 200px;
}
/* Titre Navigation */
.NavigationTitle
{
background-color: #0c0928;
border-bottom: 1px solid #01121a;
width: 100%; /* Il prend toute la largeur dans la div */
height: 40px;
text-align: center; /* On center le texte dans la div */
color: #0075ff;
font-size: 30px; /* Taille de la police */
font-weight: bold; /* Titre en gras */
font-family: 'Georgia', 'Arial', serif; /* Police modifiée */
text-shadow: 0px 0px 3px #000; /*Ombre sur le texte */
}
/* Liens Navigation */
.Navigation a
{
display: block; /*Le Lien devient une boite et implique donc un retour à la ligne ! */
background-color: #0b0e31;
border-bottom: 1px solid #01121a;
width: 100%;
height: 20px;
font-size: 15px;
font-family: 'Arial', serif;
text-align: center;
text-shadow: 0px 0px 2px #000;
padding-top: 3px;
padding-bottom: 3px;
transition: 1s all;
}
.Navigation a:hover
{
background-color: #01121a;
border-bottom: 1px solid #031c28;
color: #04334a;
transition: 1s all;
}
/* Contenu Accueil*/
#accueil
{
overflow: hidden;
background: url('https://i.servimg.com/u/f59/19/33/44/09/fondmo11.jpg') top left no-repeat;
border: 2px solid #001e66;
width: 900px;
height: 400px;
margin: auto;
}
/* Page Survolée */
#page1:hover, #page3:hover, #page4:hover
{
}
/* Onglets */
#page1, #page3, #page4
{
float: left;
width: 40px;
height: 400px;
background: url('https://i.servimg.com/u/f59/19/33/44/09/barrel13.jpg') top left repeat-x;
overflow: hidden;
transition: 1s all;
}
/* Onglets survolés */
#page1:hover, #page3:hover, #page4:hover
{
overflow: hidden;
width: 80%;
height: 400px;
transition: 1s all;
}
/* Onglets survolés contenu devient */
#page1:hover .contenu, #page3:hover .contenu, #page4:hover .contenu
{
overflow: none;
width: 650px;
height: 380px;
margin-left: -180px;
opacity: 1;
transition: 1s all;
}
/* Tableau conteneur */
.contenu_page
{
width: 100%;
height: 400px;
}
/* Contenu */
.contenu
{
overflow: hidden;
width: 0px;
height: 0px;
padding: 6px;
opacity: 0;
}
/* Titre Page */
.page_titre
{
display: inline-block;
width: 400px;
height: 40px;
text-align: center;
margin-left: -180px;
}
/* Fonds des pages */
/* Titre contexte et staff */
.accueilb, .accueilr
{
width: 100%;
border-bottom: 2px solid #0075ff;
text-align: left;
font: 15px bold;
color: #0f3ff;
text-shadow: 1px 1px 0px #000000;
padding-left: 10px;
margin-top: 5px;
margin-bottom: 10px;
}
/* Boites Contexte */
.paboxb
{
overflow: auto;
float: left;
background-color: #010f16;
border: 2px solid #0075ff;
border-left: 5px solid #0075ff;
border-right: 5px solid #0075ff;
width: 280px;
height: 150px;
text-align: justify;
padding: 3px;
margin: 10px;
margin-top: 20px;
margin-left 25px;
}
/* Navigation Rapide */
.fastlinks
{
overflow: hidden;
border-left: 5px solid #0075ff;
border-right: 5px solid #0075ff;
width: 80%;
height: 112px;
margin: auto;
margin-top: 5px;
border-radius: 70px;
}
/* Liens Navig Rapide */
.fastlinks a
{
display: block;
background-color: #010f16;
border-bottom: 1px solid #0075ff;
width: 100%;
text-align: center;
font: 13px bold;
transition: 1s all;
}
/* Liens Navig Rapide Survolés */
.fastlinks a:hover
{
background-color: #0075ff;
transition: 1s all;
}
/* Titre boite Staff */
.RTitle
{
color: #00f3ff;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #0075ff;
text-transform: uppercase;
letter-spacing: 3px; /*Espace entre chaque lettres*/
}
/* Boite Staff */
.AccueilEffectifs
{
width: 600px;
height: 200px;
text-align: center;
color: #00f3ff;
margin: auto;
margin-top: 10px;
margin-bottom: 10px;
box-shadow: 0px 0px 0px ;
border-radius: 10px;
}
.NomsAdmins
{color: #00f3ff;
width: 100%;
font: 13px bold 'Georgia';
text-align: center;
text-shadow: 0px 0px 1px #0075ff;
text-transform: uppercase;
letter-spacing: 3px;
}
/* Boite Staff */
.Amis
{
border: 1px solid #0075ff;
width: auto;
height: 10px;
padding-left: 10px;
padding-right: 10px;
margin-top: 10px;
border-radius: 5px;
}
/*Fin HEADER*/
/*Début CATEGORIES*/
/* Corps Catégorie */
.TopCategorie
{
background: url('https://i.servimg.com/u/f41/16/67/26/68/hautca11.png') top center no-repeat;
height: 99px;
width: 865px;
margin: auto;
margin-top: 15px; /* Annule le margin: auto pour la marge extérieure du haut */
}
.MidCategorie
{
background: url('https://i.servimg.com/u/f41/16/67/26/68/milieu12.jpg') center center repeat-y;
width: 865px;
margin: auto;
}
.FootCategorie
{
background: url('https://i.servimg.com/u/f41/16/67/26/68/bascat11.png') bottom center no-repeat;
height: 60px;
width: 865px;
margin: auto;
}
/* Titre des catégories */
.CategorieTitle
{
padding-top: 20px;
}
/* Affichage des Forums */
.Forums
{
width: 900px;
margin: auto;
}
.TheForum
{
float: left;
background-image: url('https://i.servimg.com/u/f59/19/33/44/09/20061011.png');
width: 389px;
height: 220px;
margin: 20px;
margin-bottom: 50px;
}
/* Description */
.ForumDescription
{
text-align: justify;
font-size: 11px;
height: 115px;
}
.ForumDImg
{
float: left;
margin: 5px;
}
.ForumDText
{
overflow: auto; /*Barre de défilement */
float: left;
border-left: 2px solid #053c5b;
width: 325px;
height: 100px;
margin: 5px;
padding: 2px;
}
/* Boite titre du Forum */
.ForumTitle
{
background-color: #0b0e31;
border-left: 1px solid #014165;
border-right: 1px solid #014165;
width: 387px;
font-size: 12px;
font-weight: bold;
font-family: 'Georgia', 'Arial', serif;
text-transform: uppercase; /* Lettres capitales */
text-align: center; /*Texte centré */
text-shadow: 0px 0px 2px #000; /* Ombre sur le texte */
margin-top: 5px;
margin-bottom: 5px;
}
/* Titre du Forum */
.ForumTitle a
{
color: #0075ff !important;
transition: 1s all;
}
.ForumTitle a:hover
{
color: #00f3ff !important;
transition: 1s all;
}
/* Boite qui contient Sous-forums et Dernier Message */
.ForumStats
{
width: 419px;
height: 78px;
}
/* Sous-Forums */
.ForumSous
{
float: left;
overflow: auto;
width: 184px;
height: 78px;
text-align: center;
}
/* Image New, No New et Lock */
.ForumIcone
{
position: absolute;
margin-left: -178px;
margin-top: -5px;
}
/* Boite des Derniers Messages */
.ForumLast
{
float: left; /* Flottement */
background-color: #021925;
border: 1px solid #053c5b;
width: 150px;
height: 68px;
text-align: center;
padding: 2px; /*Marge intérieure */
margin-left: 30px; /* Marge Extérieure sur la gauche pour être dans le coin droit */
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
/*Fin CATEGORIES*/
/*Début SUJETS*/
/* Un Sujet */
.Sujet
{
background-color: #17344f;
border: 1px solid #095279;
width: 890px;
min-height: 30px;
padding: 5px;
padding-left: 15px; /*La marge intérieure devient de 15px uniquement à gauche*/
margin-top: 5px;
margin-bottom: 5px;
margin-left: 20px; /*On laisse de la place pour l'icone*/
border-radius: 20px;
box-shadow: inset 0px 0px 3px #000000;
}
/* Icone New/No New/Lock */
.SujetIcone
{
position: absolute;
}
/* Titre */
a.SujetTitle
{
font-size: 13px;
text-transform: uppercase;
text-shadow: 0px 0px 1px #000000;
}
/* Auteur */
.SujetAuteur
{
font-size: 10px;
font-style: italic;
}
/* Statistiques */
.SujetsStats
{
border-bottom: 1px solid #095279;
font-size: 10px;
margin-bottom: 1px;
}
/* Dernier Message */
.SujetsPosted
{
background-color: #052231;
border: 1px solid #095279;
width: 200px;
height: 50px;
font-size: 10px;
margin: 5px;
box-shadow: 0px 0px 3px #000000;
}
/*Redimension du titre catégorie*/
a.nav img
{
width: 150px;
}
/*Fin SUJETS*/
/*Début MESSAGES*/
/*Fin MESSAGES*/
/*Début QEEL*/
/*Titre QEEL*/
.QeelIMG
{
background: url('https://i.servimg.com/u/f59/19/33/44/09/qeel10.png') bottom center;
width: 948px;
height: 128px;
margin: auto;
}
.Qeel
{
position: relative; /*Position primordiale sur les autres éléments */
background-color: #06021b;
border-bottom: 1px solid #17344f;
width: 948px;
height: 330px;
margin-bottom: -28px;
}
.QeelTable
{
width: 848px;
margin: auto;
}
/*Colonne*/
.QeelRow
{
overflow: auto;
position: absolute;
z-index: 1;
background-color: #010f16;
border: 1px solid #00f3ff;
width: 280px;
height: 300px;
font-size: 9px;
margin-left: 0px;
margin-top: 15px;
opacity: 0.5;
transition: 1s;
}
.QeelRow:hover
{
z-index: 99; /* Priorité d'affichage */
width: 350px;
height: 400px;
margin-top: -50px;
margin-left: -50px;
transition: 1s;
}
/*Connexions dernières 24h*/
.QeelConnected
{
overflow: auto;
width: 250px;
height: 190px;
transition: 1s;
}
.QeelRow:hover .QeelConnected
{
width: 340px;
height: 290px;
transition: 1s;
}
/*Stats Messages/Membres*/
.QeelStats
{
font-size: 11px;
font-weight: bold;
text-align: center;
}
/*Groupes*/
.gr1, .gr2, .gr3, .gr4, .gr5, .gr6, .gr7, .gr8, .gr9
{
font-size: 13px;
font-weight: bold;
text-align: center;
text-transform: uppercase;
margin-left: 10px;
margin-right: 10px;
}
/*Administrateur*/
.gr1
{
color: #00f3ff !important;
}
/*Modérateurs*/
.gr2
{
color: #0051ff !important;
}
/*Créatures surnaturelles*/
.gr3
{
color: #c36ff5 !important;
}
/*Humains*/
.gr4
{
color: #0075ff !important;
}
/*Neos*/
.gr5
{
color: #00B0F0 !important;
}
/*Eglise Blanche*/
.gr6
{
color: #b5e5f0 !important;
}
/*L'étoile rouge*/
.gr7
{
color: #9248c6 !important;
}
/*Les Insoumis*/
.gr8
{
color: #4fb2c8 !important;
}
/*L'Ordre St Emeline*/
.gr9
{
color: #a6c0fc !important;
}
/*Fin QEEL*/
/*Début FOOTER*/
#page-footer
{
/*background: #17344f url('https://i.servimg.com/u/f59/19/33/44/09/11556310.jpg');
border-top: 1px solid #095279;
width: 948px;
height: 122px;
text-shadow: 1px 1px 1px #000 !important;
padding-top: 5px;
}
/*Liens du Footer*/
#page-footer a
{
font-size: 10px;
color: #086fe2 !important;
}
/*Fin FOOTER*/
/*Début CHATBOX*/
/*Fin CHATBOX*/
.code
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.quote
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.spoiler_closed hidden, .spoiler_content, .spoiler_closed
{
background-color: #052231;
border: 1px solid #095279;
padding: 3px;
color: #658899;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
.row3Right, .thHead, .thCornerL, .thCornerR, .thTop, .thLeft, .thRight, .catLeft, .catRight, .catHead, .catBottom
{
border: none !important;
border-left: none !important;
border-right: none !important;
}
textarea
{
background-color: #17344F;
border: 1px solid #095279;
}
input
{
background-color: #17344F;
border: 1px solid #095279;
text-shadow: 0px 0px 1px #000;
box-shadow: 0px 0px 3px #000;
border-radius: 5px;
}
J'attend votre retour pour le CSS avant de tester le code proposé du coup.
Pour ce qui est des codes Javascrip il n'a pas été activé. Il y a du coup aucun code dessus.
Merci encore!
Dernière édition par Yurei Paum Morino le Dim 23 Mai 2021 - 22:23, édité 1 fois
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Un lien vaut mieux qu'un long discours ou même des captures écran
En tout cas Firefox est mon navigateur principal et je ne vois rien d'anormal.
Et félicitations pour votre feuille CSS ! c'est un pur bonheur de travailler dessus vu les commentaires /* Debut TRUC */ et /* Fin TRUC */ qui émaillent le code de haut en bas.
Edité à 01h14 :
Pour le problème d'avatar dans le menu "bienvenue" rien dans le CSS personnalisé donc c'est dans le css de base. Trouvé ceci !
L'avatar fera maximum 120 px de largeur mais fera 120 px de large, assez contradictoire d'accepter un maximum si ensuite on impose cette valeur maximale. Me demande ce qu'il y avait dans le café du matin du développeur qui a sorti ça ?
Ici et chez moi, bah avec un avatar carré on verra pas de problème mais avec un avatar de 200*400 un tel code va amputer la largeur de 40% et si on veut garder le bon ratio, faut amputer la hauteur de 40% également. C'est à dire une hauteur de 240px. Impossible puisque le CSS de base plafonne la hauteur à 120px max.
Firefox respecte bien les contraintes de la feuille CSS en appliquant la largeur imposée de 120 et la hauteur maxi de 120. Pas la faute de Firefox si un tel CSS produit un tel résultat.
Chrome quant à lui semble se dire que ça serait plus logique que l'avatar soit plus haut que large et produit un rendu plus satisfaisant.
Sauf que ce n'est pas au navigateur de déterminer ce qui est logique ou pas, le rôle du navigateur est de rendre le code HTML/CSS tel qu'il a été conçu, même si c'est mal conçu. Voilà pourquoi je disais plus haut que c'est Firefox qui affiche le bon rendu et non Chrome.
A tout hasard essayez de corriger en ajoutant ceci à votre feuille css :
En tout cas Firefox est mon navigateur principal et je ne vois rien d'anormal.
Et félicitations pour votre feuille CSS ! c'est un pur bonheur de travailler dessus vu les commentaires /* Debut TRUC */ et /* Fin TRUC */ qui émaillent le code de haut en bas.
Edité à 01h14 :
Pour le problème d'avatar dans le menu "bienvenue" rien dans le CSS personnalisé donc c'est dans le css de base. Trouvé ceci !
- Code:
#fa_usermenu img{max-height:120px;max-width:120px;width:120px}
L'avatar fera maximum 120 px de largeur mais fera 120 px de large, assez contradictoire d'accepter un maximum si ensuite on impose cette valeur maximale. Me demande ce qu'il y avait dans le café du matin du développeur qui a sorti ça ?
Ici et chez moi, bah avec un avatar carré on verra pas de problème mais avec un avatar de 200*400 un tel code va amputer la largeur de 40% et si on veut garder le bon ratio, faut amputer la hauteur de 40% également. C'est à dire une hauteur de 240px. Impossible puisque le CSS de base plafonne la hauteur à 120px max.
Firefox respecte bien les contraintes de la feuille CSS en appliquant la largeur imposée de 120 et la hauteur maxi de 120. Pas la faute de Firefox si un tel CSS produit un tel résultat.
Chrome quant à lui semble se dire que ça serait plus logique que l'avatar soit plus haut que large et produit un rendu plus satisfaisant.
Sauf que ce n'est pas au navigateur de déterminer ce qui est logique ou pas, le rôle du navigateur est de rendre le code HTML/CSS tel qu'il a été conçu, même si c'est mal conçu. Voilà pourquoi je disais plus haut que c'est Firefox qui affiche le bon rendu et non Chrome.
A tout hasard essayez de corriger en ajoutant ceci à votre feuille css :
- Code:
/* AVATAR RECTANGULAIRE dans Toolbar */
#fa_usermenu img {
width:auto !important;
}
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Merci infiniment la PA va enfin mieux grâce à votre code! Et sur tout les serveurs celons une amie qui est sur navigateur FireFox (mais pas encore inscrite pour pouvoir vérifier l'avatar sur la bannière de bienvenue) .
Pour la bannière bienvenue justement, je n'ai pas trouvé le code cité. Où je suis censé trouvé le CSS de base que vous me dites? Pour moi il n'y avait qu'un seul accès et il n'y a que le CSS personnalisé. Du coup, dans le doute j'ai ajouté votre code, je ne sais pas ce que ça a donné sur FireFox mais sur chrome ça a fait ça:
C'est ma co-admin qui est sur FireFox je n'ai pas pu voir si ça rendait mieux de son côté.
Et merci pour le compliment sur le CSS personnalisé ça fait super plaisir je l'ai transmis à celle qui m'a aider à faire le design du forum ^^
Pour la bannière bienvenue justement, je n'ai pas trouvé le code cité. Où je suis censé trouvé le CSS de base que vous me dites? Pour moi il n'y avait qu'un seul accès et il n'y a que le CSS personnalisé. Du coup, dans le doute j'ai ajouté votre code, je ne sais pas ce que ça a donné sur FireFox mais sur chrome ça a fait ça:
- rendue sur chrome:

C'est ma co-admin qui est sur FireFox je n'ai pas pu voir si ça rendait mieux de son côté.
Et merci pour le compliment sur le CSS personnalisé ça fait super plaisir je l'ai transmis à celle qui m'a aider à faire le design du forum ^^
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Pour la page d'accueil, je vous explique comment j'ai fait parce que le problème va se représenter tôt ou tard à moins de prendre certaines précautions.
L'éditeur de la page d'accueil comporte un correcteur intégré de code, correcteur bien pratique lorsque l'on commet des erreurs comme par exemple oublier de fermer certaines balises ou imbriquer des balises comme on ne le devrait pas, au hasard mettre un contenu de type bloc (div par exemple) à l'intérieur d'un élément de type en ligne (span).
Le hic est que la correction ne fonctionne pas toujours comme on voudrait.
Dans le cas de votre page d'accueil, les tableaux posaient souci parce que lorsque l'éditeur voit une table, il s'attend à voir un corps de table (tbody) qui n'est pourtant obligatoire que sous certaine condition.
Il ne le trouve pas, bah il le rajoute, et cela à chaque fois que vous éditez le contenu.
La seule chose que j'ai faite a été de supprimer tous ces couples de balises <tbody> / </tbody>
Ensuite on sauvegarde ce code nettoyé pour garder une trace lisible de notre code.
Et j'ai préféré minifier le code pour le faire tenir sur une seule ligne. -> Par habitude de poster du html dans les messages ! Dans les messages les retours à la ligne (pour indenter ou pour aérer le code) sont remplacés par des sauts de ligne <br />. Je vous laisse imaginer le résultat final, un gros espace vide en haut de message avant de voir le contenu.
Une fois sur la feuille CSS personnalisée, allez en bas de page dans les options, vous y trouverez un lien "Voir le CSS de base de votre forum". Il s'agit uniquement de voir, vous ne pouvez rien y modifier. C'est précisément à ça que sert la css personnalisée, définir ce qui n'est pas prévu dans le css de base, et redéfinir ce qui ne convient pas.
L'éditeur de la page d'accueil comporte un correcteur intégré de code, correcteur bien pratique lorsque l'on commet des erreurs comme par exemple oublier de fermer certaines balises ou imbriquer des balises comme on ne le devrait pas, au hasard mettre un contenu de type bloc (div par exemple) à l'intérieur d'un élément de type en ligne (span).
Le hic est que la correction ne fonctionne pas toujours comme on voudrait.
Dans le cas de votre page d'accueil, les tableaux posaient souci parce que lorsque l'éditeur voit une table, il s'attend à voir un corps de table (tbody) qui n'est pourtant obligatoire que sous certaine condition.
Il ne le trouve pas, bah il le rajoute, et cela à chaque fois que vous éditez le contenu.
La seule chose que j'ai faite a été de supprimer tous ces couples de balises <tbody> / </tbody>
Ensuite on sauvegarde ce code nettoyé pour garder une trace lisible de notre code.
Et j'ai préféré minifier le code pour le faire tenir sur une seule ligne. -> Par habitude de poster du html dans les messages ! Dans les messages les retours à la ligne (pour indenter ou pour aérer le code) sont remplacés par des sauts de ligne <br />. Je vous laisse imaginer le résultat final, un gros espace vide en haut de message avant de voir le contenu.
Yurei Paum Morino a écrit:Où je suis censé trouvé le CSS de base que vous me dites?
Une fois sur la feuille CSS personnalisée, allez en bas de page dans les options, vous y trouverez un lien "Voir le CSS de base de votre forum". Il s'agit uniquement de voir, vous ne pouvez rien y modifier. C'est précisément à ça que sert la css personnalisée, définir ce qui n'est pas prévu dans le css de base, et redéfinir ce qui ne convient pas.
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Je n'ai pas trouvé ce CSS de base :/ je suis vraiment désolée, j'ajoute votre code sur le personnalisé du coup? Mais cette fois avec une dimension pour que ça ne face pas comme la dernière fois?
Je me répète mais merci encore pour votre aide et patience.
Je me répète mais merci encore pour votre aide et patience.
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Si vous mettez une largeur en pixel, le problème restera le mêmeque sans code, puisque votre CSS de base contient déjà une largeur de 120px.
Si j'ai proposé une largeur automatique avec le paramètre !important c'était précisément pour annuler la largeur imposée de 120px.
Sous Firefox, un avatar de 400*200 (l'un des vôtres) me donnait un mini-avatar 70% moins haut (120px qui viennent du max-height) et forcément une largeur 70% moins importante soit 60px de largeur.
Tandis que sous Chrome, le même code semble n'avoir aucun effet (mini-avatar ayant la même taille que l'original.
J'avais aussi tenté de modifier le max-height à 240px, l'avatar prenait bien les dimensions attendues (240px * 120) mais recouvrait les infos de profil (rang, messages rédigés, MP envoyés).
Et là je n'ai pas d'autre solution CSS à vous proposer.
Pour en revenir au CSS de base, c'est ici :

Si j'ai proposé une largeur automatique avec le paramètre !important c'était précisément pour annuler la largeur imposée de 120px.
Sous Firefox, un avatar de 400*200 (l'un des vôtres) me donnait un mini-avatar 70% moins haut (120px qui viennent du max-height) et forcément une largeur 70% moins importante soit 60px de largeur.
Tandis que sous Chrome, le même code semble n'avoir aucun effet (mini-avatar ayant la même taille que l'original.
J'avais aussi tenté de modifier le max-height à 240px, l'avatar prenait bien les dimensions attendues (240px * 120) mais recouvrait les infos de profil (rang, messages rédigés, MP envoyés).
Et là je n'ai pas d'autre solution CSS à vous proposer.
Pour en revenir au CSS de base, c'est ici :

 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
J'ai trouvé! Et dans ce code il n'y avait pas le code que vous m'avez citez, du coup je suppose qu'il n'y a malheureusement pas de solution concernant l'avatar pour que ça convienne sur tout les navigateurs.
Ce n'est pas grave du coup, au moins la page d'accueil est réparer c'était l'essentiel.
Au pire des cas est-ce qu'il y a possibilité d'enlever cette bannière bienvenue tout simplement?
Ce n'est pas grave du coup, au moins la page d'accueil est réparer c'était l'essentiel.
Au pire des cas est-ce qu'il y a possibilité d'enlever cette bannière bienvenue tout simplement?
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Ah oups d'accord >< j'avoue que j'ai fait ctrl f, et j'ai copier coller le code et c'est comme ça qu'il m'a dit qu'il n'y était pas, mais vu son positionnement c'est logique qu'il n'ai pas trouvé....
Et donc vu qu'on ne peut pas modifier le code base j'ajoute votre code à celui que j'ai personnalisé c'est ça? Je dois le positionner à un endroit en particulier? Ou je le met simplement au début de mon CSS?
Et donc vu qu'on ne peut pas modifier le code base j'ajoute votre code à celui que j'ai personnalisé c'est ça? Je dois le positionner à un endroit en particulier? Ou je le met simplement au début de mon CSS?
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
De quel code CSS parlez vous ? vu que j'avais cru comprendre que le code fourni plus haut ne fonctionnait pas sur Chrome.
Peu importe où vous l'insérez tant que vous ne le mettez pas au milieu d'un autre code. Si vous le mettez au beau milieu de votre feuille css, il doit suivre impérativement une } (signe de fin de bloc d'instructions)
Ca serait toutefois préférable de l'insérer dans la section /*Début HEADER*/ ... /*Fin HEADER*/
Peu importe où vous l'insérez tant que vous ne le mettez pas au milieu d'un autre code. Si vous le mettez au beau milieu de votre feuille css, il doit suivre impérativement une } (signe de fin de bloc d'instructions)
Ca serait toutefois préférable de l'insérer dans la section /*Début HEADER*/ ... /*Fin HEADER*/
 Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Re: Seconde tentative pour aide soucis PA et affichage profil sur FireFox
Ah bah c'est ce que j'avais fait, pas grave je vais laisser ainsi ^^
Merci encore pour votre aide en tout cas! Je vais clore le sujet le considérant comme résolue!
Merci encore pour votre aide en tout cas! Je vais clore le sujet le considérant comme résolue!
 Sujets similaires
Sujets similaires» Soucis d'affichage d'une PA en onglets sous firefox
» Aide pour amélioration du cadre autour du profil via CSS
» aide pour tableau profil
» Aide pour personnaliser l'apprence du profil
» Besoin d'aide pour arranger le profil
» Aide pour amélioration du cadre autour du profil via CSS
» aide pour tableau profil
» Aide pour personnaliser l'apprence du profil
» Besoin d'aide pour arranger le profil
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Yurei Paum Morino Dim 23 Mai 2021 - 18:05
par Yurei Paum Morino Dim 23 Mai 2021 - 18:05



