hideedit en version mobile
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 hideedit en version mobile
hideedit en version mobile
Détails techniques
Version du forum : phpBB2Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Lien du forum : http://capchiens.forumpro.fr/
Description du problème
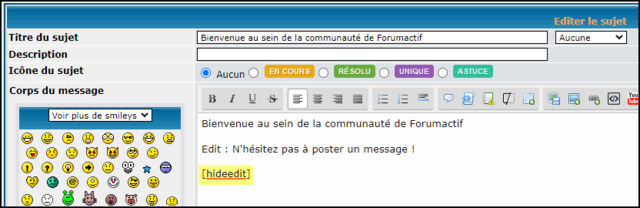
Bonjour à tous,lorque je peaufine un sujet, il m'arrive de l'éditer plusieurs fois.
J'utilise [hideedit].
Cela fonctionne sans problème dans la version classique du forum.
Comment faire pour que cela fonctionne aussi en version mobile?
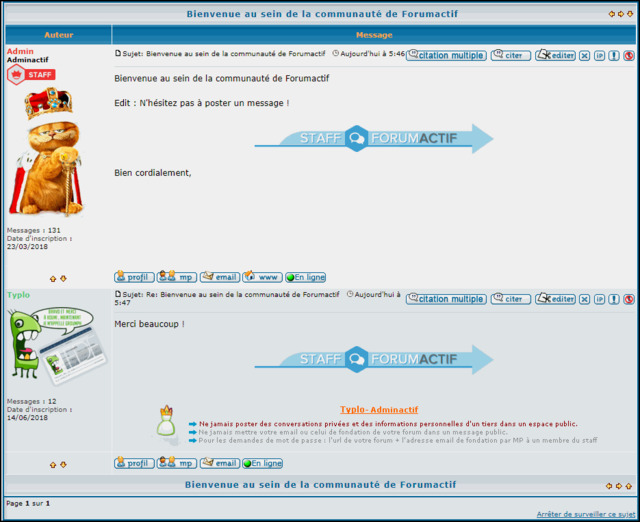
Car en mobile, le code apparait et les dernières éditions aussi

Merci !
Dernière édition par Pinguino le Lun 9 Aoû 2021 - 9:13, édité 3 fois (Raison : ajout photo)
 Re: hideedit en version mobile
Re: hideedit en version mobile
Bonjour kailash35,
Je vous laisse essayer ce tutoriel (en cours de rédaction). Cela devrait répondre à votre problème, notamment le point 1.2.
Je vous laisse essayer ce tutoriel (en cours de rédaction). Cela devrait répondre à votre problème, notamment le point 1.2.
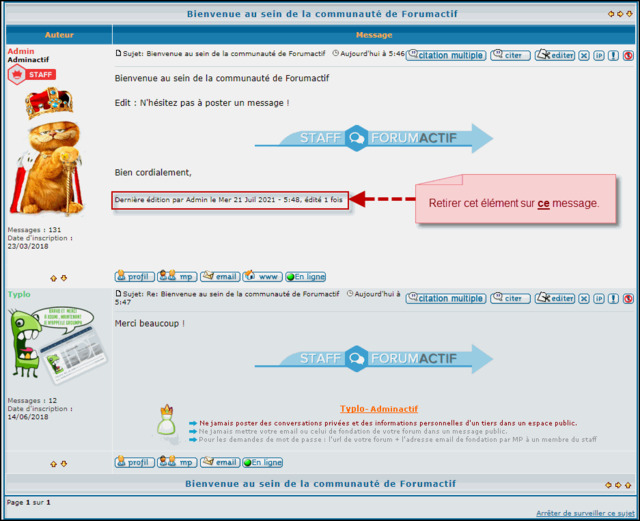
| Masquer la mention "Dernière édition par ..." sur un message spécifique |
A travers cette astuce, vous allez apprendre à masquer la mention "Dernière édition par ..." sur un message spécifique. En effet, lorsqu'un membre édite un message ayant eu une réponse, la mention "Dernière édition par ..." apparaît sur le message.
Modification du template
Pour les messages du forum (version PC)
N’oubliez pas de publier le template en cliquant sur  . .Pour les messages du forum (version mobile)
N’oubliez pas de publier le template en cliquant sur  . .Création du scriptPour toutes les versions sauf AwesomeBB
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Masquer toutes les mentions "Dernière édition par ..." sur un message spécifique et pour placement "Sur tous les sujets" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Pour la version AwesomeBB
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Masquer toutes les mentions "Dernière édition par ..." sur un message spécifique et pour placement "Sur tous les sujets" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. RésultatLorsque j'inscris le tag [hideedit] dans un message, la ligne "Dernière édition par ..." est occultée :
|
| Cette astuce a été proposée par Self. Le code a été revu par Bipo (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Bipo le Dim 8 Aoû 2021 - 12:47, édité 1 fois

Bipo- Rédactif

- Messages : 3789
Inscrit(e) le : 23/09/2010
 Re: hideedit en version mobile
Re: hideedit en version mobile
Je n'arrive pas au résultat souhaité. J'ai pourtant copié/collé pour éviter des erreurs d'écriture.
Je re re vérfierai.
Merci pour votre aide et votre temps . Je vous tiendrai au courant
Je re re vérfierai.
Merci pour votre aide et votre temps . Je vous tiendrai au courant
 Re: hideedit en version mobile
Re: hideedit en version mobile
Re,
J'ai fait une erreur dans le script !
Essayez ceci :
Je viens de tester sur mon forum de test ! Cela fonctionne.
Bipo.
J'ai fait une erreur dans le script !
Essayez ceci :
- Code:
$(function(){
$(".postbody, .post-content").filter(function(){
return-1!=$(this).html().indexOf("[hideedit]")&&$(this).html($(this).html().replace(/\[hideedit\]/g,""))
}).parent().find("span.edit").remove()
});
Je viens de tester sur mon forum de test ! Cela fonctionne.
Bipo.

Bipo- Rédactif

- Messages : 3789
Inscrit(e) le : 23/09/2010
 Re: hideedit en version mobile
Re: hideedit en version mobile
Le hideedit a bien disparu mais bles images du post ont disparu (uniquement en version mobile)
J'ai supprimé le JavaScript et les photos sont revenues. Bizarre !
J'ai supprimé le JavaScript et les photos sont revenues. Bizarre !
 Re: hideedit en version mobile
Re: hideedit en version mobile
Re,
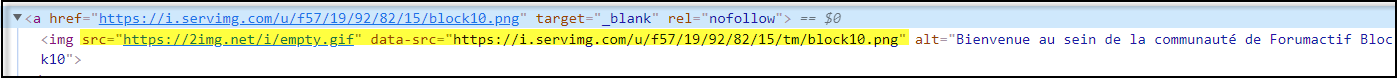
Je constate le même problème que vous... Dès que le script est appliqué sur la class .post-content et que la tag [hideedit] est présent, les images sont remplacées par une image vide d'une hauteur de 500px :
Je ne vois pas de solution pour le moment car je ne comprends pas comment le script peut agir sur les images




Je vais continuer à chercher ! Peut-être que Milouze14 a une idée ?
Bipo.
Je constate le même problème que vous... Dès que le script est appliqué sur la class .post-content et que la tag [hideedit] est présent, les images sont remplacées par une image vide d'une hauteur de 500px :
Je ne vois pas de solution pour le moment car je ne comprends pas comment le script peut agir sur les images

Je vais continuer à chercher ! Peut-être que Milouze14 a une idée ?
Bipo.

Bipo- Rédactif

- Messages : 3789
Inscrit(e) le : 23/09/2010
 Re: hideedit en version mobile
Re: hideedit en version mobile
Re,
ça m'a bien pris la tête ce truc !
Bon, visiblement, je ne peux pas utiliser le même script entre la version "PC" et la version mobile... Je ne comprends pas trop le pourquoi du comment. Toutefois, pouvez vous essayez ceci :
ça m'a bien pris la tête ce truc !
Bon, visiblement, je ne peux pas utiliser le même script entre la version "PC" et la version mobile... Je ne comprends pas trop le pourquoi du comment. Toutefois, pouvez vous essayez ceci :
- Code:
/* Pour la version mobile */
$(function(){
$(".post-content").contents().each(function(){
if(this.nodeType==3){
this.nodeValue = this.nodeValue.replace(/\[hideedit\]/gi, '');
$('span.edit').remove()
}
})
});
/* Pour la version PC */
$(function(){
$(".postbody").filter(function(){
return-1!=$(this).html().indexOf("[hideedit]")&&$(this).html($(this).html().replace(/\[hideedit\]/g,""))
}).parent().find("span.edit").remove()
});

Bipo- Rédactif

- Messages : 3789
Inscrit(e) le : 23/09/2010
 Re: hideedit en version mobile
Re: hideedit en version mobile
Bipo, un tout grand merci pour votre aide et votre temps. Votre nouveau script fonctionne!
 Sujets similaires
Sujets similaires» Afficher les catégories sur la version mobile (nouvel version mobile)
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Pouvoir ajouter un portail (simple) à la version mobile
» [Mobile] Ajout du choix de page dans la version mobile
» [Mobile] Ajouter un lien "Voir les nouveaux messages (...)" en version mobile
» Les petites annonces et la bannière mobile arrivent sur la version mobile moderne des forums Forumactif
» [Mobile] Pouvoir ajouter un portail (simple) à la version mobile
» [Mobile] Ajout du choix de page dans la version mobile
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par kailash35 Dim 8 Aoû 2021 - 10:35
par kailash35 Dim 8 Aoû 2021 - 10:35

 ;
;