Personnaliser la coloration du titre du sujet
Page 1 sur 1 • Partagez
 Personnaliser la coloration du titre du sujet
Personnaliser la coloration du titre du sujet
| Personnaliser la coloration du titre du sujet |
Cette astuce vous propose de personnaliser la fonction "Autoriser la couleur pour les titres de sujets". En effet, vous aurez la possibilité d'ajouter de nouvelles couleurs (par exemple celles de vos groupes) et de paramétrer des permissions dans l'utilisation de cette fonction.
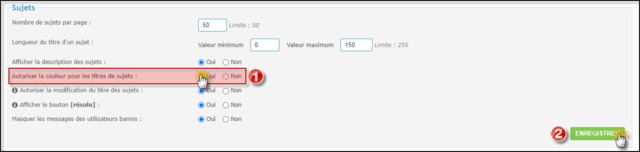
PrérequisTout d'abord, il convient que cette option soit activée :
A la ligne "Autoriser la couleur pour les titres de sujets", cochez "Oui". N'oubliez pas de cliquer sur le bouton  afin de sauvegarder les modifications. afin de sauvegarder les modifications.
Ajouter de nouvelles couleursCréation du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Ajouter des couleurs au titre des sujets" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts).
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Paramétrage du scriptLe seule paramétrage consiste en l'ajout de nouvelles couleurs. Pour ce faire, il vous suffit de renseigner la ou les couleur(s) que vous souhaitez entre la variable var colors = { ... } en suivant cette écriture :
Ce qui peut donner à partir de l'exemple :
Gérer les permissionsPour toutes les versions sauf AwesomeBB
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Permissions des couleurs au titre des sujets" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Autoriser seulement les administrateurs à utiliser cette option
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Autoriser seulement les administrateurs et modérateurs à utiliser cette option
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Autoriser seulement quelques membres à utiliser cette option
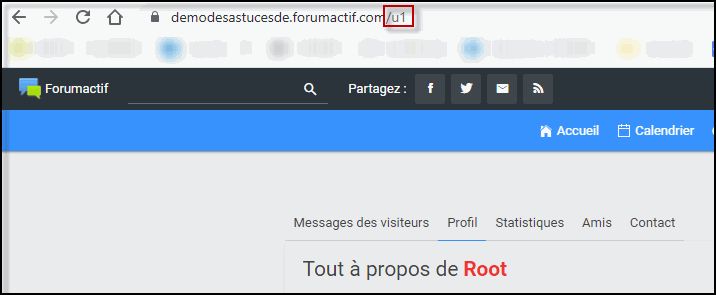
Remplacez [ID_membre1, ID_membre2, ID_membre3] par les ID des membres qui auront le droit d'utiliser cette option. Pour obtenir l'ID d'un membre, il vous suffit de vous rendre dans le profil du membre et de récupérer le nombre qui se trouve après le /u dans l'adresse URL :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Pour la version AwesomeBB
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Permissions des couleurs au titre des sujets" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Autoriser seulement les administrateurs à utiliser cette option
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Autoriser seulement les administrateurs et modérateurs à utiliser cette option
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Autoriser seulement quelques membres à utiliser cette option
Remplacez [ID_membre1, ID_membre2, ID_membre3] par les ID des membres qui auront le droit d'utiliser cette option. Pour obtenir l'ID d'un membre, il vous suffit de vous rendre dans le profil du membre et de récupérer le nombre qui se trouve après le /u dans l'adresse URL :
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. |
| Cette astuce a été proposée par Bipo, Milouze14 et Neptunia (juillet 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Personnaliser le "Description" sous le titre du sujet
» [Sujet] Coloration syntaxique de la balise code
» [Sujet] Prévenir lors de la création d'un sujet si un autre sujet a déjà le même titre
» Problème d'affichage de titre de sujet / date du sujet / auteur du sujet
» [Sujet] Mettre le titre du sujet dans la notification de réponse à un sujet
» [Sujet] Coloration syntaxique de la balise code
» [Sujet] Prévenir lors de la création d'un sujet si un autre sujet a déjà le même titre
» Problème d'affichage de titre de sujet / date du sujet / auteur du sujet
» [Sujet] Mettre le titre du sujet dans la notification de réponse à un sujet
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par