Installation d'un menu déroulant
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2 • Partagez
Page 1 sur 2 • 1, 2 
 Installation d'un menu déroulant
Installation d'un menu déroulant
Détails techniques
Version du forum : phpBB3Poste occupé : Administrateur
Navigateur(s) concerné(s) : Google Chrome
Personnes concernées par le problème : Moi uniquement
Lien du forum : https://belfort-academie.forumactif.com/
Description du problème
BonjourJe souhaite créer un menu déroulant ( c'est la première fois que j'essaye du HTML )
j'ai un soucis consternant les codes, les codes HTML, Le code Javascript ... Je n'arrive pas à savoir où les placer dans mon panneau d'administration. J'ai l'impression que quand je met les différent codes par exemple JavaScript dans :
Panneau d'administration = Module = Gestion des codes JavaScript
Ca n'a aucun effet et même cela fait des modifications indésirables
Merci d'avance
Dernière édition par Coralina le Mar 24 Aoû 2021 - 19:48, édité 1 fois
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Hello Coralina,
il faudrait modifier ton profil car ton forum est une version ModernBB et non Phpbb3.
il faudrait connaitre le code html et le JavaScript que tu utilises .
Merci de les fournir chère amie .
.
a++
il faudrait modifier ton profil car ton forum est une version ModernBB et non Phpbb3.
il faudrait connaitre le code html et le JavaScript que tu utilises .
Merci de les fournir chère amie
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Merci #Milouze14
J'utilise le code javascript : Pour une apparition des sous-menu au survol
J'utilise le code javascript : Pour une apparition des sous-menu au survol
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
merci mais cela ne me donne pas le code html et le JavaScript .
.
Tu as bien installé quelque chose sur ton forum ?
Si oui, c'est ce que je souhaite voir .
.
a++
merci mais cela ne me donne pas le code html et le JavaScript
Tu as bien installé quelque chose sur ton forum ?
Si oui, c'est ce que je souhaite voir
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Voici le code JavaScript #Milouze14 :
$(function(){ $("#menu dl").hover(function(){$("#menu dl dd").slideUp("500");$(this).find("dd").stop(true,true).slideDown("500");},function(){$(this).find("dd").slideUp("500");}); });
$(function(){ $("#menu dl").hover(function(){$("#menu dl dd").slideUp("500");$(this).find("dd").stop(true,true).slideDown("500");},function(){$(this).find("dd").slideUp("500");}); });
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
utilises les balises code pour mettre du script ou du code html .
Tu désires afficher ce menu sur toutes les pages de ton forum ?
Si oui ou désires tu l'afficher?
Est-ce que ce dernier devra être visible par tout le monde ou juste pour tes membres ?
a++
utilises les balises code pour mettre du script ou du code html .
Tu désires afficher ce menu sur toutes les pages de ton forum ?
Si oui ou désires tu l'afficher?
Est-ce que ce dernier devra être visible par tout le monde ou juste pour tes membres ?
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
#Milouze14
Les balises codes je ne sais pas ce que c'est ?
J'aimerais créer un menu déroulant dans la barre de navigation si c'est possible
Je souhaite l'afficher sur toutes mes pages seulement pour mes membres .
Voilà je sais pas si c'est possible
Les balises codes je ne sais pas ce que c'est ?
J'aimerais créer un menu déroulant dans la barre de navigation si c'est possible
Je souhaite l'afficher sur toutes mes pages seulement pour mes membres .
Voilà je sais pas si c'est possible
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
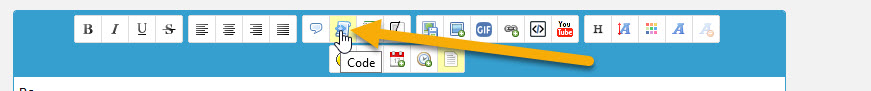
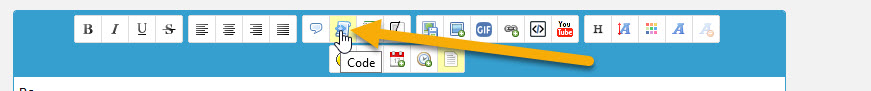
alors les balises se trouvent sur l'éditeur:

On va donc tester ceci, le menu sera affiché sur toutes les pages sur la barre de navigation côté gauche.
Ce menu sera donc accessible qu'aux membres.
Tout va se trouver dans le JavaScript:
Suis bien la procédure suivante:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
Ensuite un peu de style:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
Tu peux voir le résultat sur mon fofo de tests car de mon côté j'ai autorisé pour tout le monde:
https://m14phpbb2.forumactif.org/
Dans le script, tu as ceci:
Le titre du menu:
Puis tous les menus cachés:
Il faut donc remplacer tous les textes par ce que tu souhaites.
Si tu as des difficultés, donnes moi le titre et le contenu de chaque menu .
.
a++
alors les balises se trouvent sur l'éditeur:

On va donc tester ceci, le menu sera affiché sur toutes les pages sur la barre de navigation côté gauche.
Ce menu sera donc accessible qu'aux membres.
Tout va se trouver dans le JavaScript:
Suis bien la procédure suivante:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur toutes les pages.
Déposes ceci:
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('#page-header ul.navbar').find('li:first').before('<li id="menu"><dl><div title="Afficher le contenu">Titre du menu</div>
<dd>Menu1</dd>
<dd>Menu2</dd>
<dd>Menu3</dd>
<dd>Menu4</dd>
<dd>Menu5</dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
Penses à cliquer sur le bouton VALIDER
Ensuite un peu de style:
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
/*on donne une apparence au bloc*/
#menu
{
height:auto;
padding:5px;
position:absolute;
z-index:999;
width: 120px;
margin-left: -120px;
}
/*on donne une apparence au titre*/
#menu dl div
{
font-size: 1.3rem;
color:white;
text-align:center;
cursor:pointer;
}
/*on donne une apparence au titre*/
#menu dd
{background-color:#333;
display:none;
color:white;
font-size: 1.3rem;
border-top:1px solid white;
height: 24px;
line-height: 24px;
}
Penses à cliquer sur le bouton

Tu peux voir le résultat sur mon fofo de tests car de mon côté j'ai autorisé pour tout le monde:
https://m14phpbb2.forumactif.org/
Dans le script, tu as ceci:
Le titre du menu:
- Code:
<div title="Afficher le contenu">Titre du menu</div
Puis tous les menus cachés:
- Code:
<dd>Menu1</dd>
<dd>Menu2</dd>
<dd>Menu3</dd>
<dd>Menu4</dd>
<dd>Menu5</dd>
Il faut donc remplacer tous les textes par ce que tu souhaites.
Si tu as des difficultés, donnes moi le titre et le contenu de chaque menu
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re, #Milouze14
Voilà j'ai copier-coller les 2 codes au bonne endroit et j'ai pensé à enregistrer mais je ne vois aucun changement
Voilà j'ai copier-coller les 2 codes au bonne endroit et j'ai pensé à enregistrer mais je ne vois aucun changement

 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
hum, les scripts ne sont peut être pas activés ?
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript
Activer la gestion des codes Javascript : cocher "Oui" . puis
a++
hum, les scripts ne sont peut être pas activés ?
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript
Activer la gestion des codes Javascript : cocher "Oui" . puis

a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
de rien chère amie,
ne mets pas en résolu tout de suite,il faut voir ensuite ce que tu veux déposer dans les menus car le JavaScript est capricieux avec les caractères spéciaux.
Bonne soirée à toi aussi.
a++
de rien chère amie,
ne mets pas en résolu tout de suite,il faut voir ensuite ce que tu veux déposer dans les menus car le JavaScript est capricieux avec les caractères spéciaux.
Bonne soirée à toi aussi.
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re Cc #Milouze14
Je me demandais si tu pouvais me créer un code pour que je puise avoir le même menu déroulant mais dans la barre de navigation coté droite ?
Je me demandais si tu pouvais me créer un code pour que je puise avoir le même menu déroulant mais dans la barre de navigation coté droite ?
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Hello Coralina,
dans le script ,
il faut donc remplacer cette ligne dans le script:
Par ceci:
Le script complet:
Et le style associé:
Remplaces dans la feuille de style ici:
modifies la valeur du margin-left à 20px:
Comme ceci:
Ensuite, si tu veux insérer que des liens, voici un exemple:
Puis ajouter ce style:
Et voilou .
.
a++
dans le script ,
il faut donc remplacer cette ligne dans le script:
- Code:
$('#page-header ul.navbar').find('li:first').before
Par ceci:
- Code:
$('#page-header ul.navbar').find('li').last().after
Le script complet:
- Code:
$(function(){
$('#page-header ul.navbar').find('li').last().after('<li id="menu"><dl><div title="Afficher le contenu">Titre du menu</div>
<dd>Menu1</dd>
<dd>Menu2</dd>
<dd>Menu3</dd>
<dd>Menu4</dd>
<dd>Menu5</dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
Et le style associé:
Remplaces dans la feuille de style ici:
- Code:
#menu
{
height:auto;
padding:5px;
position:absolute;
z-index:999;
width: 120px;
margin-left: -120px;
}
modifies la valeur du margin-left à 20px:
Comme ceci:
- Code:
margin-left:20px;
Ensuite, si tu veux insérer que des liens, voici un exemple:
- Code:
$(function(){
$('#page-header ul.navbar').find('li').last().after('<li id="menu"><dl><div title="Afficher le contenu">Titre du menu</div>
<dd><a href="https://belfort-academie.forumactif.com/calendar">Calendrier</a></dd>
<dd><a href="https://belfort-academie.forumactif.com/memberlist">Membres</a></dd>
<dd><a href="https://belfort-academie.forumactif.com/groups">Groupes</a></dd>
<dd><a href="https://belfort-academie.forumactif.com/faq">Faq</a></dd>
<dd><a href="https://belfort-academie.forumactif.com/search">Rechercher</a></dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
Puis ajouter ce style:
- Code:
#menu dd a:hover{background-color:transparent!important;color:white!important;}
Et voilou
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Merci beaucoup #Milouze14
J'ai essayé de créer un lien pour tomber sur le profil
<dd><a href="https://belfort-academie.forumactif.com/profile">Profil</a></dd>
Mais ce lien me fait arriver sur le page d'accueil
J'ai essayé de créer un lien pour tomber sur le profil
<dd><a href="https://belfort-academie.forumactif.com/profile">Profil</a></dd>
Mais ce lien me fait arriver sur le page d'accueil
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
sers toi des balises codes s'il te plait.
Remplaces par:
a++
sers toi des balises codes s'il te plait.
Remplaces par:
- Code:
<dd><a href="https://belfort-academie.forumactif.com/profile?mode=editprofile">Profil</a></dd>
a++
Dernière édition par Milouze14 le Jeu 26 Aoû 2021 - 15:58, édité 1 fois

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Merci beaucoup ça à marché #Milouze14
J'aimerais créer dans mes menu déroulant des forum es que c'est possible ?
Merci d'avance
J'aimerais créer dans mes menu déroulant des forum es que c'est possible ?
Merci d'avance

 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
de rien .
.
Oui bien sur,
par contre il faut que tous tes membres puisent y accéder.
Tu as remarqué que dans le script tu as à chaque fois une ligne comme ceci:
Il faut donc ajouter cette même ligne en modifiant le lien et le titre comme ceci admettons:
Comme sur ton forum sur ce forum nommé "Contexte":
https://belfort-academie.forumactif.com/f3-contexte
Ce qui donnera comme code HTML:
a++
de rien
J'aimerais créer dans mes menu déroulant des forum es que c'est possible ?
Oui bien sur,
par contre il faut que tous tes membres puisent y accéder.
Tu as remarqué que dans le script tu as à chaque fois une ligne comme ceci:
- Code:
<dd><a href="https://belfort-academie.forumactif.com/calendar">Calendrier</a></dd>
Il faut donc ajouter cette même ligne en modifiant le lien et le titre comme ceci admettons:
Comme sur ton forum sur ce forum nommé "Contexte":
https://belfort-academie.forumactif.com/f3-contexte
Ce qui donnera comme code HTML:
- Code:
<dd><a href="https://belfort-academie.forumactif.com/f3-contexte">Contexte</a></dd>
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Merci #Milouze14
Du coup si je l'ai copier-coller dans mon menu déroulant es que je peux le supprimer de mon accueil et qui reste en même dans mon menu déroulant ?
Merci d'avance
Du coup si je l'ai copier-coller dans mon menu déroulant es que je peux le supprimer de mon accueil et qui reste en même dans mon menu déroulant ?
Merci d'avance
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
pardon, je n'ai pas compris ta question!!
a++
pardon, je n'ai pas compris ta question!!
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
#milouze14
Vu que j'ai mis le forum " contexte " dans mon menu déroulant puis-je le supprimer de ma page d'accueil ?
Je sais pas si c'est plus claire
Vu que j'ai mis le forum " contexte " dans mon menu déroulant puis-je le supprimer de ma page d'accueil ?
Je sais pas si c'est plus claire
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
C'est plus clair merci .
.
tu ne peux pas supprimer un forum sur ta page d'accueil !!!!
Puis c'est plus judicieux de le laisser car tes membres n’utiliseront pas forcément ce menu déroulant .
.
a++
Je sais pas si c'est plus claire
C'est plus clair merci
tu ne peux pas supprimer un forum sur ta page d'accueil !!!!
Puis c'est plus judicieux de le laisser car tes membres n’utiliseront pas forcément ce menu déroulant
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
hum non, à moins que je ne saisisse pas ta demande,
tu parles bien du forum?
Dans le cas d'une réponse positive, le menu déroulant ne fera plus son action sur le dit forum.
a++
hum non, à moins que je ne saisisse pas ta demande,
tu parles bien du forum?
Dans le cas d'une réponse positive, le menu déroulant ne fera plus son action sur le dit forum.
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
#milouze14
Je viens de trouver une alternative à mon petit problème
Merci d'avance pour tous ce que tu as fait, je pense avoir toute les clés en main pour réussir à compléter mes 2 menu déroulant
Juste une chose mon menu déroulant de gauche est sur mon onglet Accueil de ma barre de navigation
Je viens de trouver une alternative à mon petit problème
Merci d'avance pour tous ce que tu as fait, je pense avoir toute les clés en main pour réussir à compléter mes 2 menu déroulant
Juste une chose mon menu déroulant de gauche est sur mon onglet Accueil de ma barre de navigation
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Hello Coralina,
de rien chère amie,
par contre le menu à droite ne doit pas être disponible pour les invités .
.
Tu voulais tous tes forums au survol de cet onglet?
Voir sur mon fofo de tests:
https://m14phpbb2.forumactif.org/
Tu peux l'automatiser avec ce script:
Et le style associé:
La dernière partie:
Sert à mettre des titres qui ne dépasse pas la largeur de chaque case du menu.
a++
de rien chère amie,
par contre le menu à droite ne doit pas être disponible pour les invités
Juste une chose mon menu déroulant de gauche est sur mon onglet Accueil de ma barre de navigation
Tu voulais tous tes forums au survol de cet onglet?
Voir sur mon fofo de tests:
https://m14phpbb2.forumactif.org/
Tu peux l'automatiser avec ce script:
- Code:
$(function(){
var test=$('#page-header ul.navbar').find('img#i_icon_mini_index').closest('li').attr('id','menu');
$.get('/' , function(data){
$(data).find('.topiclist.forums').find('h3.hierarchy a.forumtitle').each(function(){
var link=$(this).attr('href');
var texte=$(this).text();
test.after().append('<div><a href="'+link+'"title="'+texte+'">'+texte+'</a></div>');
$("#menu").hover(function(){
$("#menu div").slideUp("500");
$(this).find("div").stop(true,true).slideDown("500");},
function(){
$(this).find("div").slideUp("500");
});
});
});
});
Et le style associé:
- Code:
/*on donne une apparence au bloc*/
#menu
{
height:auto;
position:absolute;
z-index:9999999!important;
width: 120px;
margin-left: -120px;
}
/*on donne une apparence au titre*/
#menu div
{
background-color:#333;
display:none;
color:white;
font-size: 1.3rem;
border-top:1px solid white;
height: 24px;
line-height: 24px;
text-align:left;
}
#menu div a
{
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
La dernière partie:
- Code:
#menu div a
{
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Sert à mettre des titres qui ne dépasse pas la largeur de chaque case du menu.
a++
Dernière édition par Milouze14 le Jeu 26 Aoû 2021 - 15:56, édité 1 fois

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Cela ne marche pas comme on peut le voir sur mon forum j'ai replacer dans ma feuille de style :
J'ai replacé mes codes Javascript du menu déroulant par ça :
Et rien ne s'affiche j'ai du louper une étape
- Code:
Menu déroulant gauche :
/*on donne une apparence au bloc*/
#menu
{
height:auto;
position:absolute;
z-index:9999999!important;
width: 120px;
margin-left: -120px;
}
/*on donne une apparence au titre*/
#menu div
{
background-color:#333;
display:none;
color:white;
font-size: 1.3rem;
border-top:1px solid white;
height: 24px;
line-height: 24px;
text-align:left;
}
#menu div a
{
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
menu déroulant droite :
#menu
{
height:auto;
padding:5px;
position:absolute;
z-index:999;
width: 120px;
margin-left: -120px;
}
#menu dd a:hover{background-color:transparent!important;color:white!important;}
J'ai replacé mes codes Javascript du menu déroulant par ça :
- Code:
$(function(){
var test=$('#page-header ul.navbar').find('img#i_icon_mini_index').closest('li').attr('id','menu');
$.get('/' , function(data){
$(data).find('.topiclist.forums').find('h3.hierarchy a.forumtitle').each(function(){
var link=$(this).attr('href');
var texte=$(this).text();
test.after().append('<div><a href="'+link+'"title="'+texte+'">'+texte+'</a></div>');
$("#menu").hover(function(){
$("#menu div").slideUp("500");
$(this).find("div").stop(true,true).slideDown("500");},
function(){
$(this).find("div").slideUp("500");
});
});
});
});
Et rien ne s'affiche j'ai du louper une étape
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
dans ta feuille de style, retires dans un premier temps cette ligne:
Puis:
Par:
Sur ton forum en regardant le code source, tu as deux scripts ayant le même id:
Il faut différencier les conteneurs si tu veux en utiliser plusieurs comme ici:
https://forum.forumactif.com/t405778-installation-d-un-menu-deroulant#3382853
Tu vois:
Cet id ne peut être utilisé qu'une seule fois.
Pour celui de gauche au survol du bouton "Accueil" .
Tu as ce script:
Il faut le supprimer et le remplacer par celui que je t'ai donné en modifiant l'id par :
Comme ceci:
Puis remplacer aussi les id dans la feuille de style:
Remplaces donc le style donné ici:
https://forum.forumactif.com/t405778-installation-d-un-menu-deroulant#3382882
Par celui-ci:
a++
dans ta feuille de style, retires dans un premier temps cette ligne:
- Code:
Menu déroulant gauche :
- Code:
/*Menu déroulant gauche :*/
Puis:
- Code:
menu déroulant droite :
Par:
- Code:
/*menu déroulant droite :*/
Sur ton forum en regardant le code source, tu as deux scripts ayant le même id:
Il faut différencier les conteneurs si tu veux en utiliser plusieurs comme ici:
https://forum.forumactif.com/t405778-installation-d-un-menu-deroulant#3382853
- Code:
$('#page-header ul.navbar').find('li').last().after('<li id="menu">
Tu vois:
- Code:
id="menu"
Cet id ne peut être utilisé qu'une seule fois.
Pour celui de gauche au survol du bouton "Accueil" .
Tu as ce script:
- Code:
$(function(){if(!_userdata["session_logged_in"])return;$('#page-header ul.navbar').find('li:first').before('<li id="menu"><dl><div title="Afficher le contenu">Lieu</div><dd>Le hall</dd><dd>La grande Salle</dd><dd>Toillette</dd><dd>Dortoir</dd><dd>Salle de cour</dd></dl></li>');$("#menu dl").hover(function(){$("#menu dl dd").slideUp("500");$(this).find("dd").stop(true,true).slideDown("500")},function(){$(this).find("dd").slideUp("500")})});
Il faut le supprimer et le remplacer par celui que je t'ai donné en modifiant l'id par :
- Code:
menu_index
Comme ceci:
- Code:
$(function(){
var test=$('#page-header ul.navbar').find('img#i_icon_mini_index').closest('li').attr('id','menu_index');
$.get('/' , function(data){
$(data).find('.topiclist.forums').find('h3.hierarchy a.forumtitle').each(function(){
var link=$(this).attr('href');
var texte=$(this).text();
test.after().append('<div><a href="'+link+'"title="'+texte+'">'+texte+'</a></div>');
$("#menu_index").hover(function(){
$("#menu_index div").slideUp("500");
$(this).find("div").stop(true,true).slideDown("500");},
function(){
$(this).find("div").slideUp("500");
});
});
});
});
Puis remplacer aussi les id dans la feuille de style:
Remplaces donc le style donné ici:
https://forum.forumactif.com/t405778-installation-d-un-menu-deroulant#3382882
Par celui-ci:
- Code:
/*on donne une apparence au bloc*/
#menu_index
{
height:auto;
position:absolute;
z-index:9999999!important;
width: 120px;
margin-left: -120px;
}
/*on donne une apparence au titre*/
#menu_index div
{
background-color:#333;
display:none;
color:white;
font-size: 1.3rem;
border-top:1px solid white;
height: 24px;
line-height: 24px;
text-align:left;
}
#menu_index div a
{
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#menu_index div a:hover{background-color:transparent!important;color:white!important;}
a++

Invité- Invité
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Merci
Cela ne marche toujours pas
Fiche CCS
Codes JavaScript :
Menu déroulant Gauche
Menu Déroulant Droite :
Je pense que j'ai loupé une étape
Bonne soirée
Cela ne marche toujours pas
Fiche CCS
- Code:
/*Menu déroulant gauche :*/
/*on donne une apparence au bloc*/
#menu_index
{
height:auto;
position:absolute;
z-index:9999999!important;
width: 120px;
margin-left: -120px;
}
/*on donne une apparence au titre*/
#menu_index div
{
background-color:#333;
display:none;
color:white;
font-size: 1.3rem;
border-top:1px solid white;
height: 24px;
line-height: 24px;
text-align:left;
}
#menu_index div a
{
width: 100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#menu_index div a:hover{background-color:transparent!important;color:white!important;}
/*menu déroulant droite :*/
#menu12
{
height:auto;
padding:5px;
position:absolute;
z-index:999;
width: 120px;
margin-left: -120px;
}
#menu12 dd a:hover{background-color:transparent!important;color:white!important;}
Codes JavaScript :
Menu déroulant Gauche
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('#page-header ul.navbar').find('li:first').before('<li id="menu"><dl><div title="Afficher le contenu">Lieu </div>
<dd>Le hall</dd>
<dd>La grande Salle</dd>
<dd>Toillette</dd>
<dd>Dortoir</dd>
<dd>Salle de cour</dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
$(function(){
var test=$('#page-header ul.navbar').find('img#i_icon_mini_index').closest('li').attr('id','menu_index');
$.get('/' , function(data){
$(data).find('.topiclist.forums').find('h3.hierarchy a.forumtitle').each(function(){
var link=$(this).attr('href');
var texte=$(this).text();
test.after().append('<div><a href="'+link+'"title="'+texte+'">'+texte+'</a></div>');
$("#menu_index").hover(function(){
$("#menu_index div").slideUp("500");
$(this).find("div").stop(true,true).slideDown("500");},
function(){
$(this).find("div").slideUp("500");
});
});
});
});
Menu Déroulant Droite :
- Code:
$(function(){
$('#page-header ul.navbar').find('li').last().after('<li id="menu"><dl><div title="Afficher le contenu">Profil</div>
<dd><a href="https://belfort-academie.forumactif.com/profile?mode=editprofile">Profil</a></dd>
<dd><a href="https://belfort-academie.forumactif.com/f3-contexte">Contexte</a></dd>
<dd>Registre en construction</dd>
<dd>Proposition</dd>
<dd><a href="https://belfort-academie.forumactif.com/faq">Faq</a></dd>
<dd>Mise a jour </dd>
<dd><a href="https://belfort-academie.forumactif.com/search">Rechercher</a></dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
Je pense que j'ai loupé une étape
Bonne soirée
 Re: Installation d'un menu déroulant
Re: Installation d'un menu déroulant
Re,
bon je crois que je n'aurais jamais du te donner le dernier script pour afficher tous les forums!!
Bref, tu as actuellement trois scripts sur ton forum.
Ma demande est donc, désires tu remplacer le survol sur le bouton "Accueil" et afficher tous les forums ?
Car mon dernier script créer un conflit avec celui-ci:
a++
bon je crois que je n'aurais jamais du te donner le dernier script pour afficher tous les forums!!
Bref, tu as actuellement trois scripts sur ton forum.
Ma demande est donc, désires tu remplacer le survol sur le bouton "Accueil" et afficher tous les forums ?
Car mon dernier script créer un conflit avec celui-ci:
- Code:
$(function(){
if(!_userdata["session_logged_in"])return;
$('#page-header ul.navbar').find('li:first').before('<li id="menu"><dl><div title="Afficher le contenu">Lieu </div>
<dd>Le hall</dd>
<dd>La grande Salle</dd>
<dd>Toillette</dd>
<dd>Dortoir</dd>
<dd>Salle de cour</dd>
</dl>
</li>');
$("#menu dl").hover(function(){
$("#menu dl dd").slideUp("500");
$(this).find("dd").stop(true,true).slideDown("500");},
function(){
$(this).find("dd").slideUp("500");
}); });
a++

Invité- Invité
Page 1 sur 2 • 1, 2 
 Sujets similaires
Sujets similaires» Menu déroulant
» Installation menu déroulant impossible
» Problème installation du menu déroulant
» Menu déroulant
» Menu déroulant
» Installation menu déroulant impossible
» Problème installation du menu déroulant
» Menu déroulant
» Menu déroulant
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 2
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum

 par Coralina Mar 24 Aoû 2021 - 17:48
par Coralina Mar 24 Aoû 2021 - 17:48




