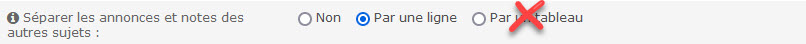
Séparation notes & annonces/sujets simples
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Séparation notes & annonces/sujets simples
Séparation notes & annonces/sujets simples
Détails techniques
Version du forum : phpBB2Poste occupé : Fondateur
Navigateur(s) concerné(s) : Google Chrome
Capture d'écran du problème :
- Voir l'image:

Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : Depuis la mise en place des codes de mise en forme du forum
Lien du forum : https://chroniques-alagaesia.forumsrpg.com/
Description du problème
Amis du jour, bonsoir, amis du soir, bonjour :3J'ai une p'tite question pour vous, peut-être pourrez-vous m'éclairer :
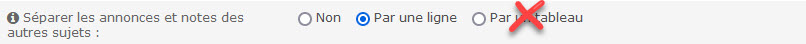
Depuis que nous avons mis en place les codes de mise en forme du forum, je ne peux plus calibrer la séparation des annonces/notes et des sujets autrement que par la sélection de l'option "ligne" plutôt que "tableau". Si je choisis "tableau", j'obtiens une horreur comme celle-ci :

N'ayant pas les connaissances nécessaires pour supprimer les colonnes gênantes, je me suis donc rabattue sur l'option "séparer par une ligne". Mais, je trouve que la séparation ne mets pas assez en valeur la différence entre les annonces et les sujets, c'est pourquoi je viens vous demander si vous avez une solution.
- Soit : supprimer les colonnes en trop
- Soit : élargir l'espace entre les types de messages (voir carrément y insérer une image histoire de bien marquer la séparation ?)
J'ai essayé de chercher si on pouvait modifier l'espace entre les types de sujets, et voilà ce que j'ai pu trouver :

Est-ce qu'il y a moyen de modifier ça via le template "topics_list_box" ? J'ai cherché mais je n'ai pas trouvé.
D'avance, je vous remercie d'avoir lu jusqu'au bout,
Des bisous à tous ceux qui liront
Runa
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Runa Moon,
on va rechercher la variable qui gère le type de sujet:
Annonces Globales
Annonces
Notes
Déplacé(pour les sujets qui ont été déplacé).
Pour que l'astuce fonctionne, il est impératif que les cases soient vides dans le P.A:
Général/Messages et Emails/Configuration
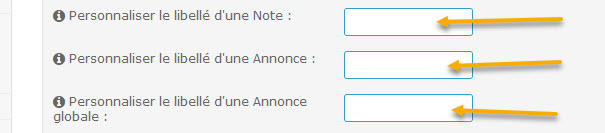
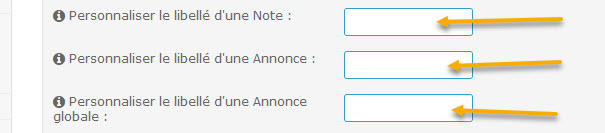
Ces trois cases doivent être vides:
Personnaliser le libellé d'une Note :
Personnaliser le libellé d'une Annonce :
Personnaliser le libellé d'une Annonce globale :

Dans le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Recherches cette variable;
Supprimes et remplaces par:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur les sous-forums
Déposes ceci:
Penses à cliquer sur le bouton VALIDER
Puis le style personnalisable à souhaits:
La CSS donnée est moche mais c'est pour te donner une idée .
.
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
Penses à cliquer sur le bouton
L'aperçu imagé:

Et voilou .
.
a++
on va rechercher la variable qui gère le type de sujet:
Annonces Globales
Annonces
Notes
Déplacé(pour les sujets qui ont été déplacé).
Pour que l'astuce fonctionne, il est impératif que les cases soient vides dans le P.A:
Général/Messages et Emails/Configuration
Ces trois cases doivent être vides:
Personnaliser le libellé d'une Note :
Personnaliser le libellé d'une Annonce :
Personnaliser le libellé d'une Annonce globale :

Dans le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Recherches cette variable;
- Code:
{topics_list_box.row.TOPIC_TYPE}
Supprimes et remplaces par:
- Code:
<span class="M14_TOPIC_TYPE">{topics_list_box.row.TOPIC_TYPE}</span>
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Puis le script:
Modules/HTML&JAVASCRIPT/Gestion des codes Javascript/Créer un nouveau Javascript
Mettre un titre explicite.
Cocher sur les sous-forums
Déposes ceci:
- Code:
$(function(){
$('.M14_TOPIC_TYPE strong').each(function(){
var $this=$(this).closest('tr');
if($(this).is(':contains("Annonce globale:")'))
{
$this.addClass('AnnonceGlob');
}
if($(this).is(':contains("Annonce:")'))
{
$this.addClass('Annonce');
}
if($(this).is(':contains("Note:")'))
{
$this.addClass('Note');
}
if($(this).is(':contains("Déplacé:")'))
{
$this.addClass('Moove');
}});});
Penses à cliquer sur le bouton VALIDER
Puis le style personnalisable à souhaits:
La CSS donnée est moche mais c'est pour te donner une idée
Dans la feuille de style:
Affichage/Images et Couleurs/Couleurs/Feuille de style
Ajoutes ceci:
- Code:
/* les lignes ou se trouvent les annonces globales*/
tr.AnnonceGlob td
{
background:violet;
height:60px;/*hauteur de la ligne*/
}
/* les lignes ou se trouvent les annonces simples*/
tr.Annonce td
{
background:orange;
height:60px;/*hauteur de la ligne*/
}
/* les lignes ou se trouvent les notes*/
tr.Note td
{
background:blue;
height:60px;/*hauteur de la ligne*/
}
/*les lignes ou se trouvent des sujets déplacés*/
tr.Moove td
{
background:green;
height:60px;/*hauteur de la ligne*/
}
Penses à cliquer sur le bouton

L'aperçu imagé:

Et voilou
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Merci Milouze pour ta réponse, malheureusement ça n'a rien changé au problème ^^'
J'ai toujours une double colonne créée par la différence entre les sujets simples et les annonces/notes.
https://chroniques-alagaesia.forumsrpg.com/f1-univers
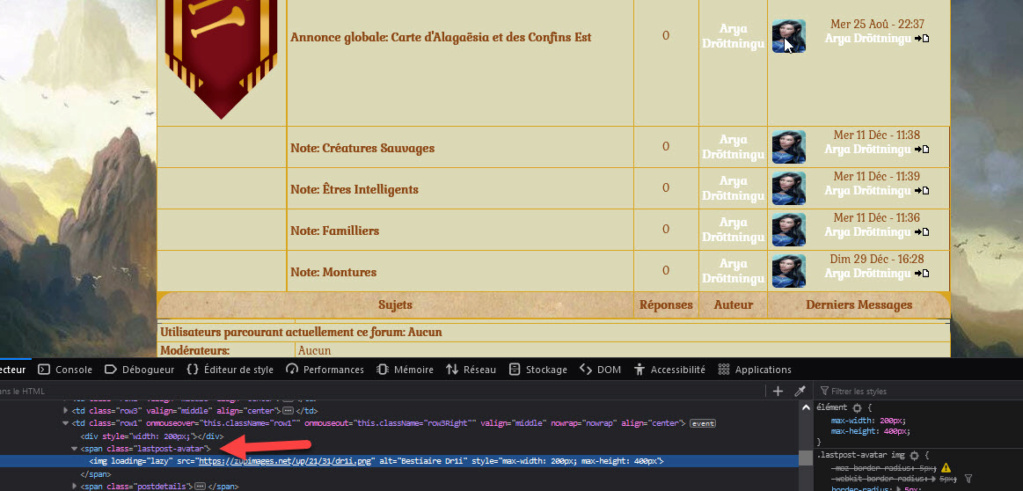
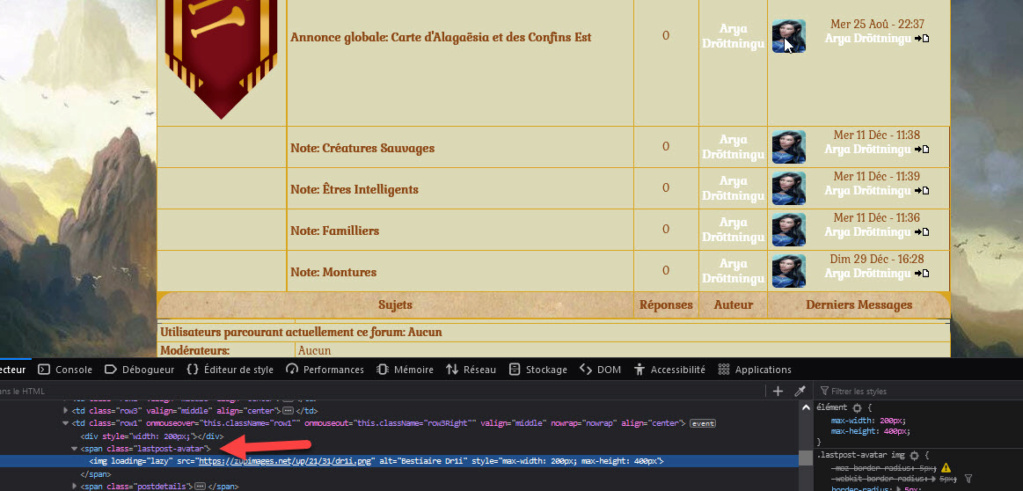
Si tu descends au niveau des sujets tu verra une colonne dorée à droite :

C'est cette colonne que j'essaie de supprimer. Elle apparaît lorsque je coche "Séparer les annonces et notes des autres sujets : Par un tableau" (Général>Messages&Email>Configuration). Je peux faire disparaître le problème en cochant "par une ligne", mais ça m'embête, j'ai peur que cela sème la confusion.
J'ai toujours une double colonne créée par la différence entre les sujets simples et les annonces/notes.
https://chroniques-alagaesia.forumsrpg.com/f1-univers
Si tu descends au niveau des sujets tu verra une colonne dorée à droite :

C'est cette colonne que j'essaie de supprimer. Elle apparaît lorsque je coche "Séparer les annonces et notes des autres sujets : Par un tableau" (Général>Messages&Email>Configuration). Je peux faire disparaître le problème en cochant "par une ligne", mais ça m'embête, j'ai peur que cela sème la confusion.
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Re,
de rien .
.
hum tu as modifié le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Tu peux donner son contenu stp.
a++
de rien
hum tu as modifié le template topics_list_box:
Affichage/Templates/Général/topics_list_box
Tu peux donner son contenu stp.
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
J'avais passé une commande de codage, mais perso je ne m'y connais pas dut tout, je le précise au cas oû tu commence à utiliser des termes pointus XD
Voici :
Voici :
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="2" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="6" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}<span class="M14_TOPIC_TYPE">{topics_list_box.row.TOPIC_TYPE}</span>
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div class="avatarLastPost">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Re,
alors rapidement, tu peux remplacer par ce contenu:
J'ai juste ajouter:
Et:
Voir la solution car ton template comportait des erreurs:
https://forum.forumactif.com/t405834-separation-notes-annonces-sujets-simples#3383361
a++
alors rapidement, tu peux remplacer par ce contenu:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="2" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"></th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="6" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" /></td>
<!-- BEGIN icon -->
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}<span class="M14_TOPIC_TYPE">{topics_list_box.row.TOPIC_TYPE}</span>
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div class="avatarLastPost">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
J'ai juste ajouter:
- Code:
<th align="center" nowrap="nowrap" width="50"></th>
Et:
- Code:
<td class="row2" align="center" valign="middle"></td>
Voir la solution car ton template comportait des erreurs:
https://forum.forumactif.com/t405834-separation-notes-annonces-sujets-simples#3383361
a++
Dernière édition par Milouze14 le Jeu 9 Sep 2021 - 7:17, édité 2 fois

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Bonjour,
Je viens de tester le code de Milouze, le problème reste présent en partie. Sachant que la deuxième ligne de titre écrit bien "Vues" même si l'information n'est pas écrite dans le Template, il va falloir la masquer avec du CSS.
J'ai fait d'autres petites modifications dans le template (ajout d'une class + correction colspan) :
Et il reste à ajouter du CSS pour masquer cette colonne "Vues" (pour l'explication, on masque le 4e élément <th> de la class hidecol, class ajoutée sur le <table>) :
Je viens de faire le test sur mon forum, ça fonctionne bien comme ça !
Je viens de tester le code de Milouze, le problème reste présent en partie. Sachant que la deuxième ligne de titre écrit bien "Vues" même si l'information n'est pas écrite dans le Template, il va falloir la masquer avec du CSS.
J'ai fait d'autres petites modifications dans le template (ajout d'une class + correction colspan) :
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="50"> {topics_list_box.row.L_VIEWS} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" loading="lazy" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG}{topics_list_box.row.TOPIC_TYPE}
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Et il reste à ajouter du CSS pour masquer cette colonne "Vues" (pour l'explication, on masque le 4e élément <th> de la class hidecol, class ajoutée sur le <table>) :
- Code:
.hidecol th:nth-child(4) {
display: none;
}
Je viens de faire le test sur mon forum, ça fonctionne bien comme ça !
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Toryudo,
si on supprime les balises th et td correspondantes, on n'a pas besoin d’utiliser du style!!!!
De plus tu veux masquer la balise th , mais que fais tu de la balise td associée?
Runa Moon,
ton template comportait des erreurs,
regardes en bas de page:
https://chroniques-alagaesia.forumsrpg.com/f1-univers#bottom
Remplaces donc le contenu de ton template par celui-ci:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
Par contre il ne faudra jamais sépararer les annonces par un tableau:

Ensuite, on peut aller plus loin et après les sujets importants afficher les sujets basiques:
Pour cela il faut laisser la case séparer par une ligne cochée.
Le script ( en remplacement de l'autre) :
L'aperçu imagé:

a++
si on supprime les balises th et td correspondantes, on n'a pas besoin d’utiliser du style!!!!
De plus tu veux masquer la balise th , mais que fais tu de la balise td associée?
- Code:
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.VIEWS}</span></td>
Runa Moon,
ton template comportait des erreurs,
regardes en bas de page:
https://chroniques-alagaesia.forumsrpg.com/f1-univers#bottom
Remplaces donc le contenu de ton template par celui-ci:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" loading="lazy" /></td>
<!-- BEGIN icon -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20">{topics_list_box.row.ICON}</td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG} <span class="M14_TOPIC_TYPE">{topics_list_box.row.TOPIC_TYPE}</span>
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
Par contre il ne faudra jamais sépararer les annonces par un tableau:

Ensuite, on peut aller plus loin et après les sujets importants afficher les sujets basiques:
Pour cela il faut laisser la case séparer par une ligne cochée.
Le script ( en remplacement de l'autre) :
- Code:
$(function(){
$('.M14_TOPIC_TYPE strong').each(function(){
var $this=$(this).closest('tr').attr('id','sep');
if($(this).is(':contains("Annonce globale:")'))
{
$this.addClass('AnnonceGlob');
}
if($(this).is(':contains("Annonce:")'))
{
$this.addClass('Annonce');
}
if($(this).is(':contains("Note:")'))
{
$this.addClass('Note');
}
if($(this).is(':contains("Déplacé:")'))
{
$this.addClass('moove');
}
});
$('table.forumline').find('tr[id="sep"]').last().next().remove();
$('table.forumline').find('tr[id="sep"]').last().after('<tr><th colspan="3" nowrap="nowrap" align="center"> Sujets </th><th width="80" nowrap="nowrap" align="center"> Réponses </th><th width="100" nowrap="nowrap" align="center"> Auteur </th><th width="150" nowrap="nowrap" align="center"> Derniers Messages </th></tr>');
});
L'aperçu imagé:

a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Merci Milouze,
C'est exactement le résultat que j'espérais !
Un léger détail persiste, c'est sur le codage des avatars dans la colonne de droite :3
J'avais placé les vavas comme ceci :

Est-ce que tu pourrais me dire où est-ce que je peux trouver de quoi remettre ça en place ?
Et également, il y a une double ligne qui est apparue, est-ce que tu sais à quoi c'est dû ?

C'est exactement le résultat que j'espérais !
Un léger détail persiste, c'est sur le codage des avatars dans la colonne de droite :3
J'avais placé les vavas comme ceci :

Est-ce que tu pourrais me dire où est-ce que je peux trouver de quoi remettre ça en place ?
Et également, il y a une double ligne qui est apparue, est-ce que tu sais à quoi c'est dû ?

 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Runa Moon,
tu peux tester ce style pour les avatars:
Comme je me suis basé sur un template de base, cette ligne est venue se greffer .
.
Remplaces le contenu de ton template par celui-ci:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
J'ai ajouté une class spécifique ( M14_bordernone) à la dit cellule:
Afin de lui mettre un padding à 0px,cela va atténuer l'effet de bordure.
Si tu désires réellement supprimer cette apparence,
toujours dans ce template,
tu as cette ligne au début:
Modifies la valeur 1 par 0 ici:
a++
tu peux tester ce style pour les avatars:
- Code:
.lastpost-avatar img
{
max-width: 100px!important;
max-height: 100px!important;
transform: rotate(10deg);
}
Comme je me suis basé sur un template de base, cette ligne est venue se greffer
Remplaces le contenu de ton template par celui-ci:
- Code:
<!-- BEGIN topics_list_box --><!-- BEGIN row --><!-- BEGIN header_table --><!-- BEGIN multi_selection -->
<script type="text/javascript">
function check_uncheck_main_{topics_list_box.row.header_table.BOX_ID}() {
var all_checked = true;
for (i = 0; (i < document.{topics_list_box.FORMNAME}.elements.length) && all_checked; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
all_checked = document.{topics_list_box.FORMNAME}.elements[i].checked;
}
}
document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked = all_checked;
}
function check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}() {
for (i = 0; i < document.{topics_list_box.FORMNAME}.length; i++) {
if (document.{topics_list_box.FORMNAME}.elements[i].name == '{topics_list_box.FIELDNAME}[]{topics_list_box.row.header_table.BOX_ID}') {
document.{topics_list_box.FORMNAME}.elements[i].checked = document.{topics_list_box.FORMNAME}.all_mark_{topics_list_box.row.header_table.BOX_ID}.checked;
}
}
}
</script>
<!-- END multi_selection -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
<tr>
<th colspan="{topics_list_box.row.header_table.COLSPAN}" align="center" nowrap="nowrap"> {topics_list_box.row.L_TITLE} </th>
<th align="center" nowrap="nowrap" width="80"> {topics_list_box.row.L_REPLIES} </th>
<th align="center" nowrap="nowrap" width="100"> {topics_list_box.row.L_AUTHOR} </th>
<th align="center" nowrap="nowrap" width="150"> {topics_list_box.row.L_LASTPOST} </th>
<!-- BEGIN multi_selection -->
<th align="center" nowrap="nowrap" width="20"><input onclick="check_uncheck_all_{topics_list_box.row.header_table.BOX_ID}();" type="checkbox" name="all_mark_{topics_list_box.row.header_table.BOX_ID}" value="0" /></th>
<!-- END multi_selection -->
</tr>
<!-- BEGIN pagination -->
<tr>
<td class="row1" colspan="7" align="right"><span class="gensmall">{PAGINATION}</span></td>
</tr>
<!-- END pagination -->
<!-- END header_table --><!-- BEGIN header_row -->
<tr>
<td class="row3" colspan="{topics_list_box.row.COLSPAN}"><span class="gensmall"> <b>{topics_list_box.row.L_TITLE}</b></span></td>
</tr>
<!-- END header_row -->
<!-- BEGIN topic -->
{topics_list_box.row.END_TABLE_STICKY}
<tr>
<!-- BEGIN single_selection -->
<td class="{topics_list_box.row.ROW_CLASS}" align="center" valign="middle" width="20"><input type="radio" name="{topics_list_box.FIELDNAME}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></td>
<!-- END single_selection -->
<td class="{topics_list_box.row.ROW_FOLDER_CLASS}" align="center" valign="middle" width="20"><img title="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" src="{topics_list_box.row.TOPIC_FOLDER_IMG}" alt="{topics_list_box.row.L_TOPIC_FOLDER_ALT}" loading="lazy" /></td>
<!-- BEGIN icon -->
<td class="M14_bordernone" align="center" valign="middle" width="0"></td>
<!-- END icon -->
<td class="{topics_list_box.row.ROW_CLASS}" onmouseover='this.className="row2"' onmouseout='this.className="{topics_list_box.row.ROW_CLASS}"' width="100%">
<div class="topictitle">
{topics_list_box.row.NEWEST_POST_IMG}{topics_list_box.row.PARTICIPATE_POST_IMG} <span class="M14_TOPIC_TYPE">{topics_list_box.row.TOPIC_TYPE}</span>
<h2 class="topic-title">
<a class="topictitle" href="{topics_list_box.row.U_VIEW_TOPIC}">{topics_list_box.row.TOPIC_TITLE}</a>
</h2>
</div>
<!-- BEGIN switch_description -->
<span class="genmed">
<br />
{topics_list_box.row.topic.switch_description.TOPIC_DESCRIPTION}
</span>
<!-- END switch_description -->
<span class="gensmall">{topics_list_box.row.TOPIC_ANNOUNCES_DATES}{topics_list_box.row.TOPIC_CALENDAR_DATES}</span>
<span class="gensmall">{topics_list_box.row.GOTO_PAGE}<!-- BEGIN nav_tree -->{topics_list_box.row.TOPIC_NAV_TREE} <!-- END nav_tree --></span>
</td>
<td class="row2" align="center" valign="middle"><span class="postdetails">{topics_list_box.row.REPLIES}</span></td>
<td class="row3" align="center" valign="middle"><span class="name"><strong>{topics_list_box.row.TOPIC_AUTHOR}</strong></span></td>
<td class="row3Right" onmouseover='this.className="row1"' onmouseout='this.className="row3Right"' align="center" valign="middle" nowrap="nowrap">
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<span class="postdetails">{topics_list_box.row.LAST_POST_TIME}<br />{topics_list_box.row.LAST_POST_AUTHOR} {topics_list_box.row.LAST_POST_IMG}</span>
</td>
<!-- BEGIN multi_selection -->
<td class="row2" align="center" valign="middle"><span class="postdetails"><input onclick="javascript:check_uncheck_main_{topics_list_box.row.BOX_ID}();" type="checkbox" name="{topics_list_box.FIELDNAME}[]{topics_list_box.row.BOX_ID}" value="{topics_list_box.row.FID}" {topics_list_box.row.L_SELECT} /></span></td>
<!-- END multi_selection -->
</tr>
<!-- END topic --><!-- BEGIN no_topics -->
<tr>
<td class="row1" colspan="{topics_list_box.row.COLSPAN}" align="center" valign="middle" height="30"><span class="gen">{topics_list_box.row.L_NO_TOPICS}</span></td>
</tr>
<!-- END no_topics --><!-- BEGIN bottom -->
<tr>
<td class="catBottom" colspan="{topics_list_box.row.COLSPAN}" valign="middle">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td> <span class="gensmall">{PAGINATION}</span></td>
<td align="right"><a href="#top">{L_BACK_TO_TOP}</a> </td>
</tr>
</table>
</td>
</tr>
<!-- END bottom --><!-- BEGIN footer_table -->
</table><!-- END footer_table --><!-- BEGIN spacer --><br class="gensmall" /><!-- END spacer --><!-- END row --><!-- END topics_list_box -->
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
J'ai ajouté une class spécifique ( M14_bordernone) à la dit cellule:
- Code:
<!-- BEGIN icon -->
<td class="M14_bordernone" align="center" valign="middle" width="0"></td>
<!-- END icon -->
Afin de lui mettre un padding à 0px,cela va atténuer l'effet de bordure.
Si tu désires réellement supprimer cette apparence,
toujours dans ce template,
tu as cette ligne au début:
- Code:
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0">
Modifies la valeur 1 par 0 ici:
- Code:
cellspacing="1"
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Milouze,
La double ligne c'est réglé, en revanche les avatars ne se replacent pas malgré le code CSS
La double ligne c'est réglé, en revanche les avatars ne se replacent pas malgré le code CSS

 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Runa Moon,
ce n'est pas étonnant car je ne vois même pas le style donné sur ton forum:
Tu peux donner le contenu de ta feuille de style s'il te plait, çà sent la petite boulette .
.
a++
ce n'est pas étonnant car je ne vois même pas le style donné sur ton forum:
- Code:
.lastpost-avatar img
{
max-width: 100px!important;
max-height: 100px!important;
transform: rotate(10deg);
}
Tu peux donner le contenu de ta feuille de style s'il te plait, çà sent la petite boulette
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
C'est normal, je veux remettre en place mon vava penché comme il l'était, j'ai donc simplement ajouté les "important" à mon code. Le CSS que tu propose n'est pas la mise en forme que je veux :3
- Code:
a, a.link, a.active, a.visited, a.hover {
text-decoration: none !important; }
.forumline {
border-radius: 20px 20px 0 0;
}
table.forumline th:first-child {
border-radius: 20px 0 0 0;
}
table.forumline th:last-child {
border-radius: 0 20px 0 0;
}
body{
background-size: 100% auto;
}
.avatarLastPost img {
max-width: 85px !important;
max-height: 160px !important;
transform: rotate(6deg) !important;
margin: 15px 0px 15px !important;
}
/*modifications Toolbar*/
#fa_toolbar {
background-color: transparent !important; /* Rend transparent le fond principal */
}
#fa_right {
background-color: goldenrod; /* Couleur de fond */
border-radius: 0 0 0 40px; /* Arrondis les angles */
padding-left: 10px; /* Règle la marge intérieure gauche */
padding-right: 10px; /* Règle la marge intérieure droite */
}
div#fa_search {display:none!important;}
span#fa_share {display:none!important;}
/*END modifications Toolbar*/
/*boutons haut-bas*/
.boutonhautbas {
bottom: 40px;
right: 10px; /* remplacez right par left pour afficher les boutons à gauche */
position: fixed;
z-index: 100;
}
/*END boutons haut-bas*/
.sceditor-container iframe, .sceditor-container textarea {
background:url(https://zupimages.net/up/21/32/6kfj.png)!important;}
.d-flex{ /*on met en "colonne" les parties qui ont cette classe*/
display: flex;
justify-content: space-between;
}
#fa_ticker_block {
border-radius: 25px 25px 25px 25px;
overflow: hidden;
}
/*SROLLBAR MODIF*/
::-webkit-scrollbar {
width: 6px; /*largeur de la scrollbar verticale*/
height: 6px; /*hauteur de la scrollbar horizontale*/
}
::-webkit-scrollbar-track {
background-color: #DBD9B6 /*couleur du fond de la scrollbar*/}
::-webkit-scrollbar-thumb { /*la petite bande qui monte/descend*/
background-color: darkgoldenrod /*couleur de la barre*/;
border-radius: 10px;
}
/*FIN SROLLBAR MODIF*/
/*Partenaires Footer*/
#FooterPerso {
background:url(https://zupimages.net/up/21/32/cx53.png);
border: outset darkgoldenrod;
align:center;
}
.footerperso_haut /* CELLULE DU HAUT */
{
border: 1px solid darkgoldenrod;
background: #DBD9B6;
display: block;
width:890px;
line-height: 25px;
text-align: center;
}
.footerperso_haut span { /*le titre partenaires*/
color:#8C4614;
font-family: 'Fondamento', cursive;
font-size: 14px;
}
#FooterPerso img {
border: 1px solid darkgoldenrod;
margin: 5px 5px 4px 4px; /*donne un espace a droite, bas et gauche entre chaque image*/
}
/*END Partenaires Footer*/
/*MEF CATEGORIES */
.forum.d-flex div.imageGauche{
flex: 0 0 300px;
height:150px;
}
.forum.d-flex div.imageGauche img{
width:300px;
height:150px;
}
.TitreCate,
.listeForums,
.listeForums *{
box-sizing: border-box;
}
.listeForums a{
font-family: 'Eagle Lake', cursive;
text-decoration: none !important;
font-size: 16px;
}
.TitreCate{
width:100%;
margin:0.5% auto;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
overflow:hidden;
}
.TitreCate h2{
text-align: center;
background-size: cover;
font-family: 'Uncial Antiqua', cursive;
font-size: 40px;
color: darkgoldenrod;
text-shadow: 0px 0px 10px #000000;
background: url(https://zupimages.net/up/21/31/rnr8.png); /*IMAGE AUTRE QUE RPG*/
height: 100px;
line-height:100px;
margin:0;
padding:0;
}
/* ----------- A mettre à jour et duppliquer selon ton nombre de catégories ---------*/
.TitreCate h2 #titre-cate3{
background-image: url(https://zupimages.net/up/21/31/7cet.png);
background-size: cover;
height: 100px;
}
.TitreCate h2 #titre-cate4{
background-image: url(https://zupimages.net/up/20/13/dgy6.png);
background-size: cover;
height: 100px;
}
.TitreCate h2 #titre-cate5{
background-image: url(https://zupimages.net/up/21/31/ulzu.png);
background-size: cover;
height: 100px;
}
.listeForums,
.forum{
border: 1px solid darkgoldenrod;
}
.sousForums{
border-top:1px solid darkgoldenrod;
width:720px;
}
.listeForums{
width:100%;
margin:5px auto 30px;
background: darkgoldenrod;
}
.forum{
margin:1%;
background:#DBD9B6;
}
.nomForum{
font-family: 'Fondamento', cursive;
font-size: 14px;
}
.sousForums {
padding: 5px;
}
.d-flex > div{
margin:0.5%;
}
.d-flex div.description p{
padding:0;
margin: 0 0 5px;
height:130px;
overflow: auto;
text-align: justify;
}
.description {
height: 140px;
width: 410px;
}
.lastMessage{
position: relative;
width:140px;
height:200px;
}
.lastMessage > img{
width:140px;
height:200px;
opacity: 0.4;
}
.absolute{
position: absolute;
top: 25%;
width:140px;
height:200px;
text-align: center;
}
/*FIN MEF CATEGORIES */
/*QEEL*/
#QEEL #titreQEEL{
width:100%;
margin:0.5% auto;
border-top-left-radius: 30px;
border-top-right-radius: 30px;
background-image: url(https://zupimages.net/up/21/31/rnr8.png);
background-size: cover;
text-align: center;
font-size: 40px;
line-height: 100px;
font-family: 'Uncial Antiqua', cursive;
text-shadow: 0px 0px 10px #000000;
color: darkgoldenrod;
}
#QEEL{
text-align: center;
width:100%;
margin:0.5% auto;
font-size:16px;
}
#QEEL > .d-flex{
border:1px solid darkgoldenrod;
width:100%;
margin:0.5% auto;
align-items: center;
background: url('https://zupimages.net/up/21/34/8pie.png');
background-size: cover;
}
#QEEL > .d-flex > div {
padding:0;
margin:0
}
.colonne225{
width:225px;
}
#colonne300,
#colonne300 #imageCentrale,
#colonne300 #imageCentrale img{
width:300px;
}
#colonne300 #imageCentrale,
#colonne300 #imageCentrale img{
height:200px;
}
#colonne300 > div{
margin:5px 0;
}
.colonne75{
width:75px;
}
.colonne75 p{
width:60px;
height:60px !important;
border-radius: 100px;
margin: 7px auto !important;
}
/* À mettre à jour pour chaque groupe */
#groupe1{
background:#2AA800;
}
#groupe2{
background:#1386B0;
}
#groupe3{
background:#A511AD;
}
#groupe4{
background:#D10000;
}
#groupe5{
background:#F07C00;
}
#groupe6{
background:#F0C800;
}
#groupe7{
background:;
}
#groupe8{
background:white;
}
#groupe9{
background:#5C5C5C;
}
#groupe10{
background:black;
}
#Online,
#lastDay{
border-right:1px solid #8C4614;
height:200px;
font-family: 'Fondamento', cursive;
color: #8C4614;
}
#Online{
font-family: 'Fondamento', cursive;
border-bottom:1px solid #8C4614;
}
#lastSubscribe,
#birthday,
#stats,
#stats div#border
{
border-left:1px solid #8C4614;
height:133px;
color: #8C4614;
font-family: 'Fondamento', cursive;
font-size: 17px;
}
#lastSubscribe,
#lastSubscribe a{
font-family: 'Fondamento', cursive;
color: #8C4614;
font-size: 32px !important;
}
#stats {
padding: 0 2%;
font-family: 'Fondamento', cursive;
color: #8C4614;
font-size: 24px;
border-top: 1px solid #8C4614;
border-bottom: 1px solid #8C4614;
align-items: center;
}
#stats .totalUser,
#stats .totalPosts{
flex:0 0 50%;
}
.groupeName,
.groupeDesc{
border: 1px solid #8C4614;
background: #DBD9B6;
}
.groupeName{
font-family: 'Fondamento', cursive;
font-size: 20px;
line-height: 25px;
margin-bottom:3px;
}
.groupeDesc{
height:140px;
overflow: auto;
padding:5px;
text-align:justify;
font-size: 14px;
}
#birthday table
{color:#8C4614;}
/* Anniversaires et derniers connectés */
#QEEL table{
margin: auto;
text-align:center;
line-height:14px;
}
#QEEL table .row1{
background:none;
}
#QEEL table .row1 span,
#QEEL a{
font-size: 18px;
color: #8C4614;
font-family: 'Fondamento', cursive;
}
/*FIN QEEL*/
/* Affichage profil + message */
.listeMessages,
.listeMessages *{box-sizing:border-box;
}
.titreSujet{
text-align:center;
width:100%;
font-size: 30px;
font-family: 'Eagle Lake', cursive;
background: darkgoldenrod;
border: 1px solid darkgoldenrod;
}
.titreSujet:first-child{
border-top-left-radius: 30px;
border-top-right-radius: 30px;
}
.message{
border: 1px solid goldenrod;
background: #DBD9B6;
align-items: flex-start;
}
.message > div:first-child{
text-align:right;
}
.contenuMessage{
border: 1px solid goldenrod;
text-align:justify;
background: url(https://zupimages.net/up/21/32/6kfj.png);
font-size: 14px;
padding:10px;
width:700px;
min-height:600px;
}
.signature{
text-align:center;
}
.avatarD .avatarImage {
position: relative;
}
.profil p {
margin: 0;
padding: 0 0px;
height: auto;
text-align: left;
font-size: 16px;
font-family: 'Fondamento', cursive;
}
.avatarD .avatarImage img:first-child{
width: 200px;
height: 400px;
margin: 30px 0px 20px 25px;
transition-duration: 1s;
border-top-left-radius: 100px;
border-bottom-right-radius: 100px;
}
.avatarD .avatarImage > div {
position: absolute;
top: 0;
left: 0;
padding: 5px;
width: 200px;
height:320px;
opacity:0;
color:#000;
transition-duration: 1s;
margin:30px;
}
.profil{
width:270px;
}
.avatarD .avatarImage:hover img:first-child{
opacity:0;
}
.avatarD .avatarImage:hover > div{
opacity:1;
}
.infosExterne, .infosExterne p {
text-align: center !important;
font-size: 13px;
font-family: 'Eagle Lake', cursive;
}
.infosExterne span.name a{
font-size: 25px;
font-family: 'Fondamento', cursive;
}
.basPage table {
margin: 40px auto;
}
.navigation {
justify-content: flex-start;
align-items: center;
margin: 10px;
}
.rules{
justify-content:flex-start;
font-size:12px;
border:1px solid darkgoldenrod;
margin:15px auto;
background:#DBD9B6;
}
.rules > div:last-child{
max-height:210px;
overflow:auto;
}
.rules > div > img{
max-width:100px;
max-height:200px;
}
/* FIN Affichage profil + message */
/* AFFICHAGE LISTE DES MEMBRES */
#LMBER {
margin: 0 0 0 10px; width:835px; background:darkgoldenrod;
}
/* ENTÊTE - RECHERCHER UN UTILISATEUR OU MODIFIER ORDRE AFFICHAGE */
.tleLMBER {
margin:0 auto 5px; width:900px;
background:darkgoldenrod;
}
/* TITRE ENTÊTE */
.tleLMBER th {
margin-bottom:5px; padding:5px 0;
text-transform:uppercase; font-family:Eagle Lake; font-size:16px;
background:#DBD9B6; color:darkgoldenrod;
}
/* BLOC MEMBRE */
.MBER {
float:left; margin:10px;
width:145px; padding-top:10px; text-align:center;
background:#DBD9B6;
}
/* AVATAR */
.imgLMBER{
margin:auto; margin-bottom:-55px;
width:100px; height:100px; border-radius:100px; overflow:hidden;
}
.imgLMBER img{
width:100px;
}
/* NOMBRE DE MESSAGES */
.msgLMBER {
position:absolute; margin-top:10px; margin-left:10px;
width:80px; height:50px; padding-top:30px; border-radius:80px;
font-family:Eagle Lake; font-size:18px; text-align:center; font-weight:bold;
background:rgba(219,217,182,0.7); /* MODIFIABLE */
opacity:0; transition:opacity 0.45s ease; -webkit-transition:opacity 0.45s ease;
}
.imgLMBER:hover .msgLMBER {
opacity:1;
}
/* BLOC PSEUDONYME & INSCRIPTION / DERNIERE VISITE / IMAGES MP & WWW */
.boxLMBER {
padding:45px 10px 7px;
font-family:Eagle Lake; text-align:center;
background:#DBD9B6;
}
/* BLOC PSEUDONYME & INSCRIPTION */
.nameLMBER{
margin-top:20px; height:50px; padding:5px 0;
text-align:center; font-family:Eagle Lake; font-size:15px;
background:darkgoldenrod;
}
/* DERNIERE VISITE */
.lstvLMBER {
margin-top:5px; padding:2px 0;
background:darkgoldenrod;
font-size:9px; text-align:center;
}
/* IMAGES MP & WWW */
.btnLMBER {
margin-top:5px; height:20px;
}
.btnLMBER img{
max-height:15px; filter:grayscale(1); -webkit-filter:grayscale(1);
}
/*FIN AFFICHAGE LISTE DES MEMBRES */
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Runa Moon,
Sauf que la class renseignée( avatarLastPost ) n'est plus présente :
Tu as bel et bien cella mentionnée plus haut (lastpost-avatar) :

Donc remplaces:
Par le bon style est donc:
Donc faut placer la bonne class dans ta feuille de style chère amie.
Ensuite, à toi de modifier l'apparence comme bon te semble .
.
a++
C'est normal, je veux remettre en place mon vava penché comme il l'était, j'ai donc simplement ajouté les "important" à mon code.
Sauf que la class renseignée( avatarLastPost ) n'est plus présente :
Tu as bel et bien cella mentionnée plus haut (lastpost-avatar) :

Donc remplaces:
- Code:
.avatarLastPost img {
max-width: 85px !important;
max-height: 160px !important;
transform: rotate(6deg) !important;
margin: 15px 0px 15px !important;
}
Par le bon style est donc:
- Code:
.lastpost-avatar img
{
max-width: 85px !important;
max-height: 160px !important;
transform: rotate(6deg) !important;
margin: 15px 0px 15px !important;
}
Donc faut placer la bonne class dans ta feuille de style chère amie.
Ensuite, à toi de modifier l'apparence comme bon te semble
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Oh, je vois ! Voilà qui est plus clair :3
Ainsi que je l'ai déjà dit, tout cela est extrêmement obscur pour moi, et les gens qui comprennent ce langage sont pour moi des dieux XD.
Et si je souhaite placer le texte (date du dernier post, nom du posteur) sous l'avatar, comment dois-je m'y prendre ?
Ainsi que je l'ai déjà dit, tout cela est extrêmement obscur pour moi, et les gens qui comprennent ce langage sont pour moi des dieux XD.
Et si je souhaite placer le texte (date du dernier post, nom du posteur) sous l'avatar, comment dois-je m'y prendre ?
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Runa Moon,
pour placer le contenu sous l'avatar, procédes ainsi,
dans le template recherches ceci:
Supprimes et remplaces par:
Penses a enregistrer puis à valider en cliquant respectivement sur puis
puis 
a++
pour placer le contenu sous l'avatar, procédes ainsi,
dans le template recherches ceci:
- Code:
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
Supprimes et remplaces par:
- Code:
<!-- BEGIN avatar -->
<div style="width: 200px;"></div>
<span class="lastpost-avatar" style="float:none!important;">{topics_list_box.row.topic.avatar.LAST_POST_AVATAR}</span>
<!-- END avatar -->
<br />
Penses a enregistrer puis à valider en cliquant respectivement sur
 puis
puis 
a++

Invité- Invité
 Re: Séparation notes & annonces/sujets simples
Re: Séparation notes & annonces/sujets simples
Hello Milouze,
Voilà qui est absolument parfait ! Je te remercie infiniment pour ton aide et ta patience
Je clôture le sujet
Voilà qui est absolument parfait ! Je te remercie infiniment pour ton aide et ta patience
Je clôture le sujet
 Sujets similaires
Sujets similaires» Séparation notes & annonces/sujets simples
» Séparation Annonces/Notes et Sujets - Deux cadres distincts
» Remplacer les images par de simples liens
» Remplacer la barre de navigation par des liens simples
» Transformer les boutons de réponse en simples liens
» Séparation Annonces/Notes et Sujets - Deux cadres distincts
» Remplacer les images par de simples liens
» Remplacer la barre de navigation par des liens simples
» Transformer les boutons de réponse en simples liens
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par Runa Moon Mar 7 Sep 2021 - 19:42
par Runa Moon Mar 7 Sep 2021 - 19:42