Mes catégories dépassent de leur conteneur
2 participants
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1 • Partagez
 Mes catégories dépassent de leur conteneur
Mes catégories dépassent de leur conteneur
Détails techniques
Version du forum : phpBB2
Poste occupé : Administrateur
Navigateur(s) concerné(s) : Mozilla Firefox, Opera, Autre
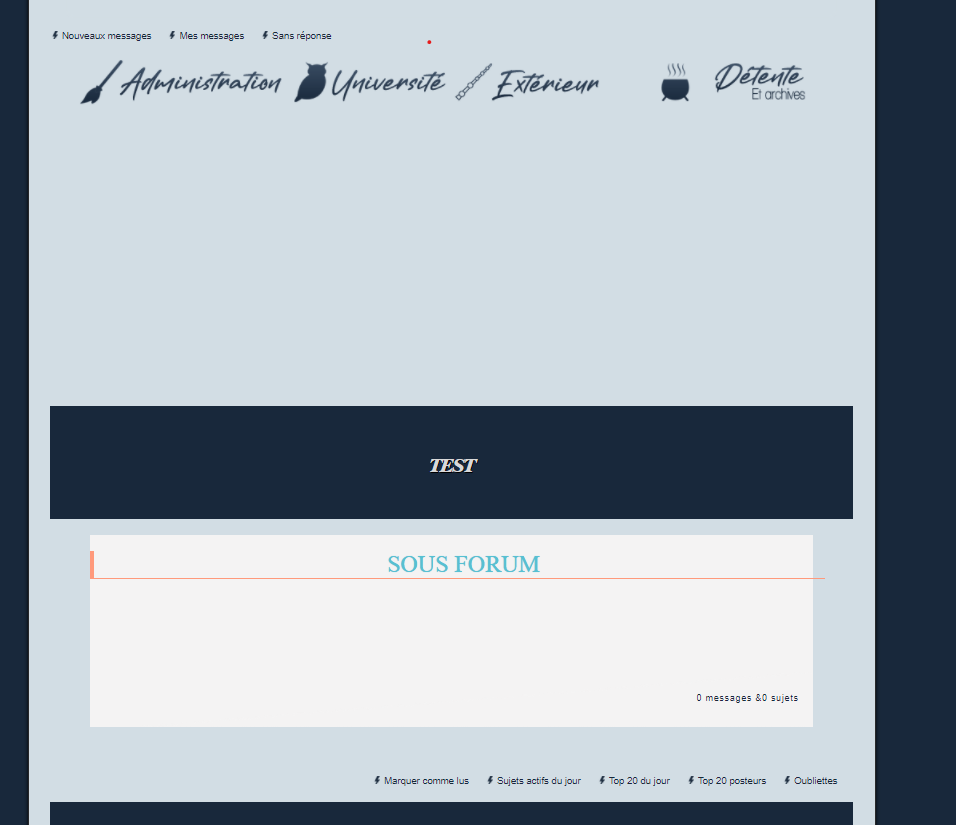
Capture d'écran du problème :
- Voir l'image:
Personnes concernées par le problème : Tous les utilisateurs
Problème apparu depuis : 12/09
Lien du forum : https://nox-parabellum.forumactif.com
Description du problème
Bonjour !J'ai essayé d'installer sur mon forum un code me permettant d'organiser mes catégories en onglets cliquables sous ma PA.
Pour se faire, chaque catégorie est sensée tenir dans un "conteneur" prévu à cet effet dans le code. Et c'est effectivement le cas en ce qui concerne la première. Mais dès que je clique sur n'importe laquelle des trois autres, elle se retrouve en-dessous du conteneur, laissant un espace vide où elle devrait être en réalité, comme montré sur mon screenshot.
J'ai modifié mon CSS et mon index_box. Voici le contenu de chacun :
- index_box:
- Code:
<div class="boutons_categories">
<!-- BEGIN switch_user_logged_in -->
<a id="nouveauxmess" href="{U_SEARCH_NEW}">
{L_SEARCH_NEW}
</a>
<a id="mesmessages" href="{U_SEARCH_SELF}">
{L_SEARCH_SELF}
</a>
<!-- END switch_user_logged_in -->
<a id="sansrep" href="{U_SEARCH_UNANSWERED}">
{L_SEARCH_UNANSWERED}
</a>
</div>
<script type="text/javascript">document.getElementById('nouveauxmess').innerHTML=document.getElementById('nouveauxmess').innerHTML.replace(/Voir les nouveaux messages depuis votre dernière visite/,"Nouveaux messages");</script>
<script type="text/javascript">document.getElementById('mesmessages').innerHTML=document.getElementById('mesmessages').innerHTML.replace(/Voir ses messages/,"Mes messages");</script>
<script type="text/javascript">document.getElementById('sansrep').innerHTML=document.getElementById('sansrep').innerHTML.replace(/Voir les messages sans réponses/,"Sans réponse");</script>
<div id="categories">
<div id="conteneur_onglets">
<div class="ongleto">
<img src="https://i.imgur.com/g5jZLSk.png" alt="Département de l'immigration HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/P9OygMx.png" alt="Poudlard HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/GCdSWxT.png" alt="Monde des sorciers HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/zZQz2G7.png" alt="Chaudron baveur HP" />
</div>
</div>
<div id="conteneur_categories">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="secondarytitle">
<br />
{catrow.tablehead.L_FORUM}
</div>
<!-- END tablehead -->
<!-- BEGIN cathead -->
<!-- END cathead -->
<!-- BEGIN forumrow -->
<div class="forum">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">
{catrow.forumrow.FORUM_NAME}
</a>
<img class="statut_forum" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="bloc_forum_dernier"></div>
<div class="forum_dernier">
<!-- BEGIN avatar -->
<div class="avatar_dernier">
{catrow.forumrow.avatar.LAST_POST_AVATAR}
</div>
<!-- END avatar -->
{catrow.forumrow.LAST_POST}
</div>
<div class="forum_desc">
{catrow.forumrow.FORUM_DESC}
</div>
<div class="sous_forum">
<span id="subforums">
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}
</span>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');</script>
</div>
<div class="clear">
</div>
<div class="sujets_messages">
{catrow.forumrow.POSTS} messages &
{catrow.forumrow.TOPICS} sujets
</div>
</div>
<!-- END forumrow -->
<!-- BEGIN catfoot -->
<!-- END catfoot -->
<!-- BEGIN tablefoot -->
</div>
</div>
</div>
<!-- END tablefoot --><!-- END catrow -->
- CSS:
- Code:
/*********************************** CATEGORIES ***********************************/
a, a:hover {
text-decoration: none !important;
transition: all .5s;
color: #d9d9d9;
}
.clear {
clear: both;
}
.categories ::-webkit-scrollbar {
background: #d9d9d9;
width: 7px;
height: 7px;
}
.categories ::-webkit-scrollbar-thumb {
background: #183d23;
border-radius: 27px;
}
.bouh {
background: #183d23;
border-radius: 5px;
color: #d9d9d9;
padding: 5%;
text-align: center;
width: 200px;
margin-top: -33px;
}
/* BOUTONS */
.boutons_categories a {
font-family: 'Alegreya Sans SC', sans-serif;
margin: 0 2% 0 0;
color: #18283b;
font-size: 12px;
}
.boutons_categories a::before {
content: "";
display: inline-block;
width: 10px;
height: 10px;
background: url(https://i.imgur.com/7wk7jms.png);
margin: 0 .5% 0 0;
}
.boutons_categories {
margin: 2% 0;
width: 100%;
box-sizing: border-box;
}
.boutons_categories.right {
text-align: right !important;
}
/* CATEGORIES */
#categories {
width: 980px;
color: grey;
margin: 0 auto;
}
/* Mise en forme onglets */
.ongleto {
cursor: pointer;
display: inline-block;
}
#conteneur_onglets {
display: none;
text-align: center;
position: relative;
z-index: 2;
}
/* Fond des catégories */
.categorie {
background:#d2dde4;
margin: -2% auto 0;
position: relative;
z-index: 1;
padding: 0 0 2% 0;
font-family: 'Vollkorn', serif;
}
/* Titre catégories */
.secondarytitle h2 {
background:#18283b;
padding: 5% 0;
text-align: center;
font-size: 35px;
margin: 2% auto;
display: block;
font-family: times new roman;
font-style: italic;
text-transform: lowercase;
letter-spacing: -2px;
color: #d9d9d9;
}
/* Forum */
.forum {
box-sizing: border-box;
height: 240px;
margin: 2% auto;
padding: 2% 0 0;
position: relative;
width: 90%;
background: url(https://i.imgur.com/E2spICZ.png) no-repeat bottom right, #f4f3f3;
}
/* Nom forum */
a.forumlink {
display: block;
font-family: Vollkorn, serif;
font-size: 30px;
font-weight: 400;
margin: 0 auto 2%;
text-align: center;
text-transform: uppercase;
width: 100%;
color: #57c0d2 !important;
}
/* Statut forum */
img.statut_forum {
position: absolute;
left: -2.8%;
top: 20%;
}
/* Blocs */
.forum_dernier {
float: left;
margin: 0 2%;
width: 25%;
}
/* Avatar dernier posteur */
.avatar_dernier img {
border-radius: 100px;
display: block;
height: 80px;
margin: 0 auto 5%;
object-fit: cover;
width: 80px;
}
/* Dernier message */
.forum_dernier {
float: left;
margin: 0 2%;
width: 25%;
font-family: 'Alegreya Sans SC', sans-serif;
text-align: center;
font-size: 12px;
}
/* Description forum */
.forum_desc {
width: 23%;
position: absolute;
left: 29%;
}
.description_forum {
width: 365px;
height: 125px;
overflow: hidden;
position: relative;
}
img.description_forum_img {
position: relative;
z-index: 3;
transition: 1s all;
}
.description_forum:hover .description_forum_img {
margin-left: -365px;
transition: 1s all;
}
.description_forum_contenu {
box-sizing: border-box;
height: 125px;
overflow: auto;
padding: 5%;
position: absolute;
top: 0;
width: 100%;
z-index: 2;
font-size: 12px;
text-align: justify;
}
/* Sous forum */
.sous_forum {
float: right;
margin: 0 3% 0 0;
width: 22%;
height: 125px;
overflow: auto;
}
.sous_forum a {
font-family: 'Alegreya Sans SC', sans-serif;
display: block;
font-size: 14px;
color: #57c0d2;
line-height: 1.8;
}
.sous_forum a::before {
content: "";
float: left;
background: url(https://i.imgur.com/mlMQ4U3.png);
width: 10px;
height: 18px;
margin: 0 3% 0 0;
}
/* Statistiques */
.sujets_messages {
text-align: right;
font-family: 'Alegreya Sans SC', sans-serif;
font-size: 11px;
letter-spacing: 1px;
margin: 0 2% 0 0;
}
Je dois avouer ne pas avoir créé ça moi-même mais avoir repris un code trouvé sur un autre forum, d'où le fait que je n'ai aucune idée de ce qui cloche :/
Merci par avance pour votre aide !
 Re: Mes catégories dépassent de leur conteneur
Re: Mes catégories dépassent de leur conteneur
Bonjour,
Ce qui pose problème, c'est l'ordre de la fermeture des </div> à cause des <!-- END tablefoot --> et autres <!-- END catrow --> qui se sont emmêlés dans votre template. Du coup, seule la première catégorie se retrouve dans le conteneur... les autres se retrouvent à l'extérieur, juste derrière.
Le code JavaScript suivant indique que le conteneur doit changer de taille en fonction de la catégorie qu'il affiche... Du coup, la première catégorie étant bien dans ce conteneur, elle fonctionne, mais dès qu'il faut afficher les autres, il commence par afficher le conteneur vide avec la taille dr la catégorie désormais visible (2ème ou 3ème), puis la catégorie elle-même qui ne se trouve pas dans le conteneur à cause de la gestion des div fermants.
Voici le template corrigé, ça devrait fonctionner avec ça :
Je n'ai pas pu tester à fond, mais sur mon forum test, toutes les catégories se retrouvent bien dans le conteneur avec ça, plus de raison que le script pète un câble !
Ce qui pose problème, c'est l'ordre de la fermeture des </div> à cause des <!-- END tablefoot --> et autres <!-- END catrow --> qui se sont emmêlés dans votre template. Du coup, seule la première catégorie se retrouve dans le conteneur... les autres se retrouvent à l'extérieur, juste derrière.
- Code:
$('#conteneur_categories').css('min-height', $('.categorie:eq(' + index + ')').outerHeight());
Le code JavaScript suivant indique que le conteneur doit changer de taille en fonction de la catégorie qu'il affiche... Du coup, la première catégorie étant bien dans ce conteneur, elle fonctionne, mais dès qu'il faut afficher les autres, il commence par afficher le conteneur vide avec la taille dr la catégorie désormais visible (2ème ou 3ème), puis la catégorie elle-même qui ne se trouve pas dans le conteneur à cause de la gestion des div fermants.
Voici le template corrigé, ça devrait fonctionner avec ça :
- Code:
<div class="boutons_categories">
<!-- BEGIN switch_user_logged_in -->
<a id="nouveauxmess" href="{U_SEARCH_NEW}">
{L_SEARCH_NEW}
</a>
<a id="mesmessages" href="{U_SEARCH_SELF}">
{L_SEARCH_SELF}
</a>
<!-- END switch_user_logged_in -->
<a id="sansrep" href="{U_SEARCH_UNANSWERED}">
{L_SEARCH_UNANSWERED}
</a>
</div>
<script type="text/javascript">document.getElementById('nouveauxmess').innerHTML=document.getElementById('nouveauxmess').innerHTML.replace(/Voir les nouveaux messages depuis votre dernière visite/,"Nouveaux messages");</script>
<script type="text/javascript">document.getElementById('mesmessages').innerHTML=document.getElementById('mesmessages').innerHTML.replace(/Voir ses messages/,"Mes messages");</script>
<script type="text/javascript">document.getElementById('sansrep').innerHTML=document.getElementById('sansrep').innerHTML.replace(/Voir les messages sans réponses/,"Sans réponse");</script>
<div id="categories">
<div id="conteneur_onglets">
<div class="ongleto">
<img src="https://i.imgur.com/g5jZLSk.png" alt="Département de l'immigration HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/P9OygMx.png" alt="Poudlard HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/GCdSWxT.png" alt="Monde des sorciers HP" />
</div>
<div class="ongleto">
<img src="https://i.imgur.com/zZQz2G7.png" alt="Chaudron baveur HP" />
</div>
</div>
<div id="conteneur_categories">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="categorie">
<div class="secondarytitle"><br />{catrow.tablehead.L_FORUM}</div>
<!-- END tablehead -->
<!-- BEGIN forumrow -->
<div class="forum">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a>
<img class="statut_forum" title="{catrow.forumrow.L_FORUM_FOLDER_ALT}" src="{catrow.forumrow.FORUM_FOLDER_IMG}" alt="{catrow.forumrow.L_FORUM_FOLDER_ALT}" />
<div class="bloc_forum_dernier"></div>
<div class="forum_dernier">
<!-- BEGIN avatar -->
<div class="avatar_dernier">{catrow.forumrow.avatar.LAST_POST_AVATAR}</div>
<!-- END avatar -->
{catrow.forumrow.LAST_POST}
</div>
<div class="forum_desc">{catrow.forumrow.FORUM_DESC}</div>
<div class="sous_forum">
<span id="subforums">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</span>
<script type="text/javascript">jQuery('#subforums').html(jQuery('#subforums').html().replace(/, /g,' ')).removeAttr('id');</script>
</div>
<div class="clear"></div>
<div class="sujets_messages">{catrow.forumrow.POSTS} messages & {catrow.forumrow.TOPICS} sujets</div>
</div>
<!-- END forumrow -->
<!-- BEGIN tablefoot -->
</div>
<!-- END tablefoot -->
<!-- END catrow -->
</div>
</div>
Je n'ai pas pu tester à fond, mais sur mon forum test, toutes les catégories se retrouvent bien dans le conteneur avec ça, plus de raison que le script pète un câble !
 Re: Mes catégories dépassent de leur conteneur
Re: Mes catégories dépassent de leur conteneur
Ca a l'air de parfaitement fonctionner ! Merci beaucoup pour cette intervention rapide !
Je vais de ce pas fermer le sujet, tout me semble résolu ^^
Je vais de ce pas fermer le sujet, tout me semble résolu ^^
 Sujets similaires
Sujets similaires» Catégories qui dépassent
» Empêcher les membres d'éditer leur premier message du sujet dans certaines catégories
» Adapter les catégories et sous-foruma à la taille de leur icône sous PHPBB3
» Hauteur du conteneur
» Avatars qui dépassent en phpbb3
» Empêcher les membres d'éditer leur premier message du sujet dans certaines catégories
» Adapter les catégories et sous-foruma à la taille de leur icône sous PHPBB3
» Hauteur du conteneur
» Avatars qui dépassent en phpbb3
Forum gratuit : Le forum des forums actifs :: Entraide & Support... :: Problème avec un script, un code :: Archives des problèmes avec un code
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par KlytsianWay Dim 12 Sep 2021 - 19:40
par KlytsianWay Dim 12 Sep 2021 - 19:40