Système de récompenses (Awards)
Forum gratuit : Le forum des forums actifs ::
Vous et Forumactif...
::Questions/Réponses fréquentes
Page 1 sur 1 • Partagez
 Système de récompenses (Awards)
Système de récompenses (Awards)
| Système de récompenses (Awards) |
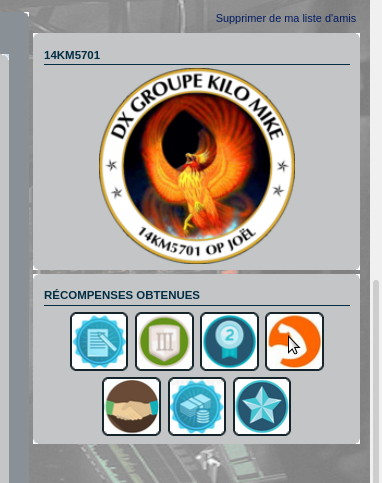
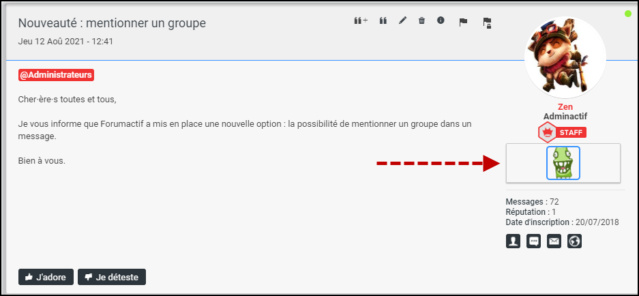
Le système de récompenses (awards) permet de récompenser l'engagement des membres de votre communauté en leur attribuant un (ou plusieurs) badges qui s'afficheront sur leur profil et / ou message (sujets). Vous pouvez ainsi créer jusqu'à 250 badges !
Paramétrer le système de récompenses
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder vos modifications. afin de sauvegarder vos modifications.Créer une récompense
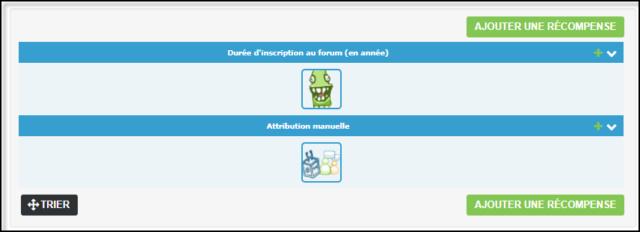
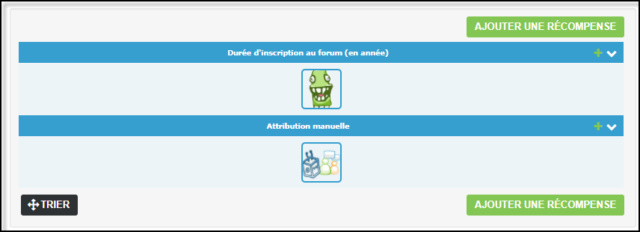
Afin de créer une récompense, il vous suffit de cliquer sur le bouton "AJOUTER UNE RÉCOMPENSE".
N'oubliez pas de cliquer sur le bouton  afin de sauvegarder vos modifications. afin de sauvegarder vos modifications.Gérer les récompensesVisualiser les récompenses
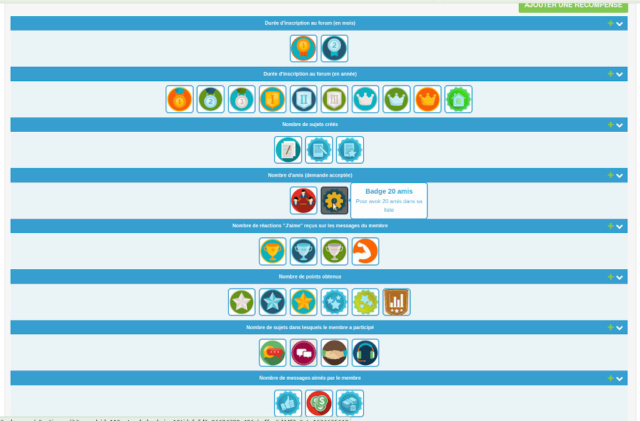
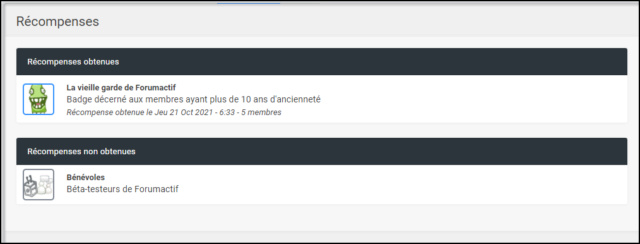
L'ensemble des récompenses est affiché sur la page d'administration des récompenses. Les récompenses sont classées par catégorie de réalisation.
Editer une récompensePour éditer une récompense, il vous suffit de cliquer sur l'image de cette dernière :
Dans le cas où vous avez cliqué sur le chevron , il suffit de cliquer sur la roue crantée (  ) correspondant à la récompense. ) correspondant à la récompense.Supprimer une récompensePour supprimer une récompense, il convient de cliquer sur le chevron et de cliquer sur la croix rouge (  ) correspond à la récompense. Attention, aucune confirmation n'est demandée, la suppression est immédiatement effective ! ) correspond à la récompense. Attention, aucune confirmation n'est demandée, la suppression est immédiatement effective !Administrer les récompensesVia l'administration des récompenses
En cliquant sur la roue crantée (  ) correspondant à une récompense, vous avez la possibilité d'ajouter et retirer manuellement la récompense d'un membre. ) correspondant à une récompense, vous avez la possibilité d'ajouter et retirer manuellement la récompense d'un membre.
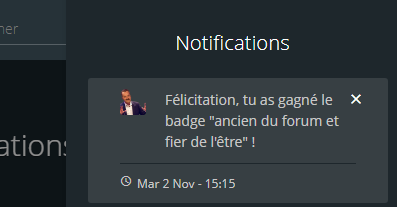
A noter que l'ajout d'un membre envoie automatiquement une notification l'informant qu'il a obtenu ladite récompense. |
| Ce tutoriel a été rédigé par Bipo, avec l'aide de Dundee33 (novembre 2021). Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
Dernière édition par Chacha le Dim 14 Nov 2021 - 9:52, édité 3 fois
 Re: Système de récompenses (Awards)
Re: Système de récompenses (Awards)
| Système de récompenses (Awards) - Modifications des templates |
 Sommaire : Sommaire :
Modifications à effectuer sur la version PhpBB2Modification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Avant :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Modifications à effectuer sur la version PhpBB3Modification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Modifications à effectuer sur la version PunBBModification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Modifications à effectuer sur la version InvisionModification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Modifications à effectuer sur la version ModernBBModification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Après :
Ajoutez :
Modification du template viewtopic_body
Après :
Ajoutez :
Modification du template viewcomments_body
Après :
Ajoutez :
Modifications à effectuer sur la version AwesomeBBModification du template profile_add_body
Après :
Ajoutez :
Modification du template profile_view_body
Après :
Ajoutez :
Puis, remplacez :
Par :
Modification du template viewtopic_body
Après :
Ajoutez :
|
| Ce tutoriel a été rédigé par le Staff du Forum des Forums, Et en particulier par Luzz, en coopération avec Bipo. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» Nombre de récompenses erronées sur nouveau système de récompenses
» Le nouveau système de récompenses
» Amélioration de la gestion du système de récompenses
» Template VIEWCOMMENTS_BODY système de récompenses
» Le nouveau système de récompenses débarque sur les forums
» Le nouveau système de récompenses
» Amélioration de la gestion du système de récompenses
» Template VIEWCOMMENTS_BODY système de récompenses
» Le nouveau système de récompenses débarque sur les forums
Forum gratuit : Le forum des forums actifs ::
Vous et Forumactif...
::Questions/Réponses fréquentes
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum









 ) affiliée à une catégorie, vous pouvez directement créer une récompense en lien avec cette dernière ;
) affiliée à une catégorie, vous pouvez directement créer une récompense en lien avec cette dernière ;