Personnaliser son forum en fonction des groupes
Page 1 sur 1 • Partagez
 Personnaliser son forum en fonction des groupes
Personnaliser son forum en fonction des groupes
| Personnaliser son forum en fonction des groupes |
Cette astuce a pour but de vous présenter une option vous permettant de personnaliser l'affichage de votre forum en fonction de votre appartenance à un groupe. Création du script
Assurez-vous que la gestion des codes Javascript soit activée, puis créez un nouveau javascript ayant pour titre "Personnalisation de l'affichage (groupe)" et pour placement "Sur toutes les pages" (plus d'informations sur la gestion des scripts). Pour la version PhpBB2
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Pour les autres versions
N'oubliez pas de cliquer sur le bouton Valider afin de sauvegarder les modifications. Paramétrage du scriptExplication de son fonctionnementCe script permet de parcourir la page /groups de votre forum et de vérifier si le membre appartient ou non au groupe désigné par le script. Si ce dernier appartient à un groupe désigné par ledit script alors les exécutions s'appliqueront. Désignation du groupeDans le script donné dans le point 1 de ce tutoriel (en fonction de la version de votre forum), il convient d'indiquer le nom du groupe dans la variable /nom_groupe/. Par exemple, si j'ai un groupe "Membres", je vais donc devoir écrire /Membres/ (en concernant les / de part et d'autre). Pour un forum en PhpBB3, cela donnerait donc :
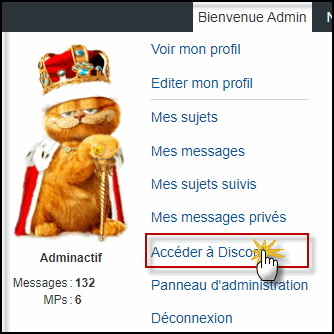
Désignation des exécutionsIl convient maintenant de renseigner les exécutions en fonction de l'appartenance au groupe Membres. Afin d'illustrer les nombreuses possibilités qui s'offrent à vous, nous vous proposons les illustrations ci-dessous. Afficher un lien dans le menu de la ToolBarPrenons le contexte suivant : un utilisateur s'est inscrit et sa présentation a été validée par l'administration du forum. Je l'ajoute au groupe "Membres" du forum. Maintenant qu'il est dans ce groupe, je souhaite l'autoriser à accéder au Discord de mon forum. Le lien Discord apparaîtra dans le menu de la ToolBar. Pour un forum en PhpBB 3, le script sera :
Remplacez https://lien_de_votre_discord par le lien de votre Discord.
De cette manière, dès que vous ajoutez un utilisateur dans le groupe "Membres", le lien de votre Discord apparaît dans le menu. Personnaliser l'affichage d'un élément de votre forumPrenons le contexte suivant : je souhaite colorer la ToolBar en fonction de la couleur du groupe "Membres". Sur un forum en PhpBB3, le script sera :
Remplacez Code_hexadécimal par le code couleur souhaité (par exemple #EF3333).
|
| Cette astuce a été proposée par Bipo, à partir d'une intervention de stefou. Aucune reproduction possible sans notre accord, conformément à l’article L122-1 du CPI. |
 Sujets similaires
Sujets similaires» personnaliser l'inscription et les groupes
» Personnaliser la fenêtre d'affichage des groupes
» personnaliser icônes du forum
» Personnaliser l'apparence d'un forum à 100%
» Personnaliser le bas de votre forum .
» Personnaliser la fenêtre d'affichage des groupes
» personnaliser icônes du forum
» Personnaliser l'apparence d'un forum à 100%
» Personnaliser le bas de votre forum .
Page 1 sur 1
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum
 Accueil
Accueil Créer un forum
Créer un forum


 par
par